Die 24 besten „Meet the Team“-Seiten, die wir je gesehen haben
Veröffentlicht: 2023-06-16Für einen Interessenten, der einen neuen Dienstleister sucht, kann der Prozess etwas überwältigend sein. Man fragt sich leicht: Wer sind die wirklichen Menschen hinter all dem Rauch und den Spiegeln?

Das Hinzufügen einer „Meet the Team“-Seite oder eines Abschnitts zu Ihrer Website ist eine einfache und effektive Möglichkeit, Ihrem Unternehmen ein zugängliches Gesicht zu geben.
Dies gibt Interessenten auch eine Vorstellung davon, mit wem genau sie zusammenarbeiten werden, und zeigt potenziellen Mitarbeitern, dass Sie stolz auf die Menschen in Ihrem Team sind.
Sehen Sie sich zur Inspiration an, wie diese Unternehmen den Besuchern ihr wichtigstes kreatives Kapital vorstellen: ihre Mitarbeiter.
![→ Jetzt herunterladen: About Us Pages Guide [Kostenloses Lookbook]](/uploads/article/18270/yOxFbvm2Gkh9M54x.png)
1. Yokel Local
Yokel Local ist ein HubSpot-Agenturpartner, der sich als Erweiterung der Marketingteams seiner Kunden positioniert. Aus diesem Grund präsentiert diese Agentur ihre Mitarbeiter, um die Menschen hinter der Marke hervorzuheben.
Das Erfreuliche an dieser speziellen Seite ist die Einfachheit: Das Rasterdesign sorgt für ein modernes Erscheinungsbild und ein Klick auf ein Gesicht öffnet ein Feld mit weiteren Informationen über das Teammitglied, einschließlich seiner Biografie, Referenzen und sozialen Profile.
Warum das funktioniert: Yokel Local übertreibt es nicht mit seiner „Meet the Team“-Seite, und das ist auch nicht nötig. Alles, was potenzielle Kunden wissen müssen, wird in einem übersichtlichen Rasterformat präsentiert. So ist klar, wer hinter der Agentur steht.
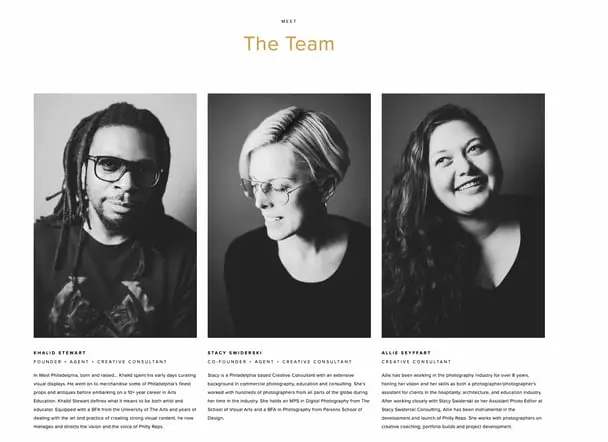
2. Philly-Vertreter
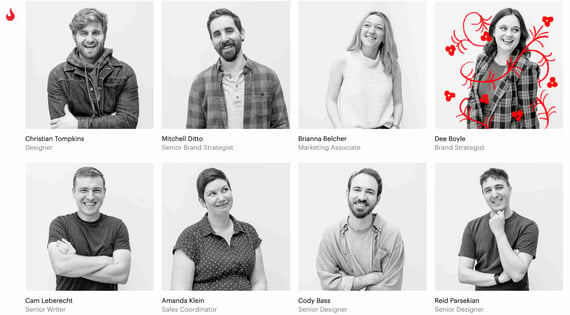
 Im Gegensatz zu aufwändigeren Designs ist Philly Reps eine weitere Agentur, die bei ihrer Teamseite einen klareren, minimalistischen Ansatz verfolgt.
Im Gegensatz zu aufwändigeren Designs ist Philly Reps eine weitere Agentur, die bei ihrer Teamseite einen klareren, minimalistischen Ansatz verfolgt.
Die Mitglieder werden in Graustufenbildern dargestellt, die für ein schönes, einheitliches Erscheinungsbild den größten Teil des Bildschirmplatzes einnehmen.
Die folgenden Bilder enthalten kurze Beschreibungen der einzelnen Mitglieder. Beachten Sie, dass Philly Reps jede Beschreibung ungefähr gleich lang gemacht hat, um das Gleichgewicht und die Ausrichtung zwischen den Rasterelementen aufrechtzuerhalten.
Die meisten werden dieses Detail nicht bemerken, aber es führt zu einer Seite mit maximaler Lesbarkeit.
Warum das funktioniert: Große Porträtaufnahmen von Teammitgliedern in Graustufen verleihen der Marke Charakter und Persönlichkeit und wahren gleichzeitig die visuelle Konsistenz.
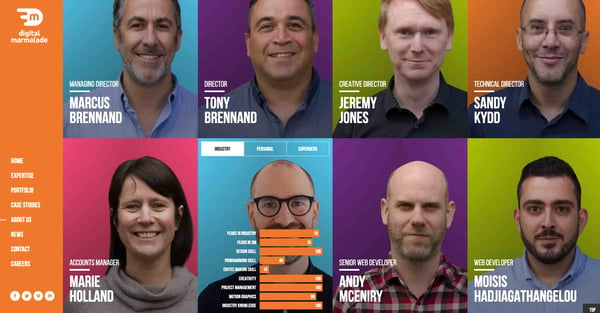
3. Digitale Marmelade
 Da sich die meisten Mitarbeiterbiografien wie eine Liste mit Statistiken lesen („10 Jahre in der Branche … 4 Jahre im Unternehmen … 80 Website-Redesign-Projekte verwaltet …“), beschlossen die Leute von Digital Marmalade, ein wenig Spaß mit dem Format zu haben.
Da sich die meisten Mitarbeiterbiografien wie eine Liste mit Statistiken lesen („10 Jahre in der Branche … 4 Jahre im Unternehmen … 80 Website-Redesign-Projekte verwaltet …“), beschlossen die Leute von Digital Marmalade, ein wenig Spaß mit dem Format zu haben.
Jeder Mitarbeiter der in London ansässigen Marketingagentur verfügt über ein Profil im Sammelkartenstil, in dem seine tatsächlichen Marketingleistungen und persönlichen Fakten aufgeführt sind.
Es ist eine skurrile Wendung, die den Besuchern einen Einblick in das Team der Agentur gibt und sowohl ihre beeindruckende Erfahrung als auch ihre freundliche Kultur hervorhebt.
Warum das funktioniert: Digital Marmalade bringt seine technische Kompetenz und seinen Spaß mit den Mitarbeiterstatistiken in Einklang. Darüber hinaus sind alle Kopfschüsse in der Komposition und im Hintergrund ähnlich.
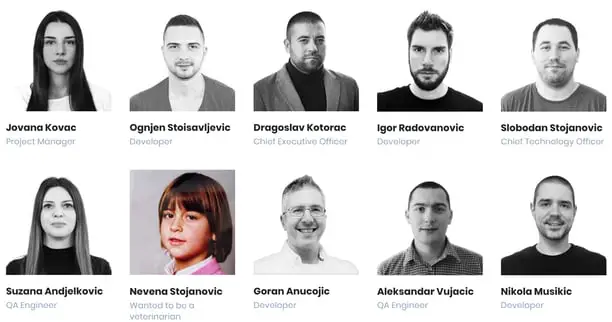
4. CloudHorizon
 CloudHorizon ist ein Unternehmen für die Entwicklung mobiler Produkte. Auf der About-Seite heißt es: „Einige der lohnenswerteren Projekte, an denen wir die Ehre hatten, beteiligt zu sein, begannen mit einfachen Ideen und haben von Grund auf profitable Unternehmen aufgebaut.“
CloudHorizon ist ein Unternehmen für die Entwicklung mobiler Produkte. Auf der About-Seite heißt es: „Einige der lohnenswerteren Projekte, an denen wir die Ehre hatten, beteiligt zu sein, begannen mit einfachen Ideen und haben von Grund auf profitable Unternehmen aufgebaut.“
Vor diesem Hintergrund ist der Abschnitt „Lernen Sie unser Team kennen“ von CloudHorizon eine großartige Möglichkeit, diese Idee zu veranschaulichen.
Wenn Sie mit der Maus über ein Bild eines Teammitglieds fahren, dreht sich dessen Miniaturansicht und zeigt ein Foto aus seiner Kindheit mit einer kleinen Bildunterschrift dessen, was es werden wollte, als es aufwuchs.
Warum das funktioniert: Diese clevere Idee unterstreicht sowohl die Vielfalt der Hintergründe, die das CloudHorizon-Team mitbringt, als auch die Einzigartigkeit jedes einzelnen Mitglieds. Es vermittelt auch neuen Besuchern ein Gefühl freundlicher Nostalgie.
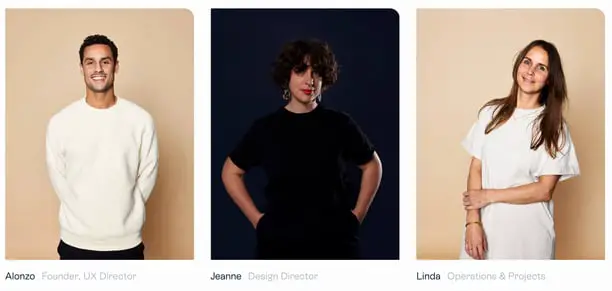
5. Bolden

Boldens Teambiografien sind konventioneller als andere auf dieser Liste, machen das aber mit Stil wett.
Wenn Sie mit der Maus über das Bild jedes Teammitglieds fahren, erscheint eine dunklere Alternative, fast wie ein Bildnegativ, das den Namen des Mitarbeiters und den Outfitwechsel zeigt. Dies ist ein großartiges Beispiel für eine minimalistische, zugängliche „Meet the Team“-Seite, die cool aussieht und die Gesichter hinter der Agentur vorstellt, ohne zu übertreiben.
Warum das funktioniert: Bolden implementiert einen subtilen, aber einzigartigen und effektiven Hover-Effekt für seine Teammitgliedskarten für zusätzliches visuelles Flair. Als Agentur für digitales Design zeigen diese kleinen Momente Leistungsfähigkeit.
6. Rock Kitchen Harris
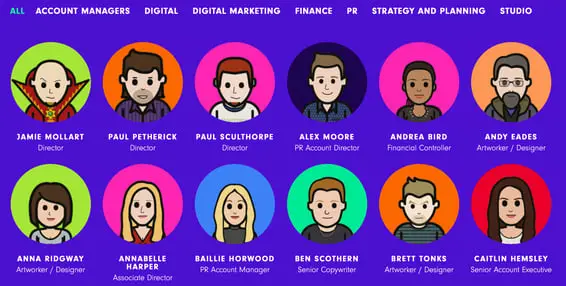
 Rock Kitchen Harris, eine Full-Service-Agentur, hat beschlossen, ganz auf die Fotos zu verzichten und stattdessen die Cartoon-Versionen ihrer Mitarbeiter zu zeigen.
Rock Kitchen Harris, eine Full-Service-Agentur, hat beschlossen, ganz auf die Fotos zu verzichten und stattdessen die Cartoon-Versionen ihrer Mitarbeiter zu zeigen.
Jeder Mitarbeiter der englischen Agentur hat eine individuelle Karikatur anfertigen lassen und jeder hat eine andere Persönlichkeit.
Während sich einige Mitarbeiter für Darstellungen entschieden, die an LinkedIn-Profilbilder erinnern, wurden andere etwas kreativer und verkleideten ihre Cartoon-Ichs als Ewoks und andere Charaktere.
Mitarbeiter können auch einfach nach Fachgebieten gefiltert werden.
Warum das funktioniert: Die Entscheidung, Darstellungen jedes einzelnen Mitarbeiters anzufertigen, verleiht der Website dieser Agentur viel Charakter und Persönlichkeit. Darüber hinaus bietet es den Mitarbeitern die Möglichkeit, noch mehr Spaß zu haben.
7. FCINQ
 FCINQ, ein Kreativstudio, stellt uns sein Team mit einer Collage aus bunten Blasen vor.
FCINQ, ein Kreativstudio, stellt uns sein Team mit einer Collage aus bunten Blasen vor.
Wenn Sie mit der Maus über den Kreis eines Mitarbeiters fahren, wird ein vergrößerter Effekt erzeugt, und durch Klicken wird sein Porträtfoto mit seinem Namen und seinen sozialen Profilen erweitert. Der auffällige Aufbau ist eine stilvolle Alternative zu den erwarteten Reihen von Teamfotos und -namen.
Warum das funktioniert: Der Teambereich von FCINQ ist eine schöne Abkehr vom Standard-Rasterlayout und bleibt dabei intuitiv und informativ.
8. Zulu Alpha Kilo

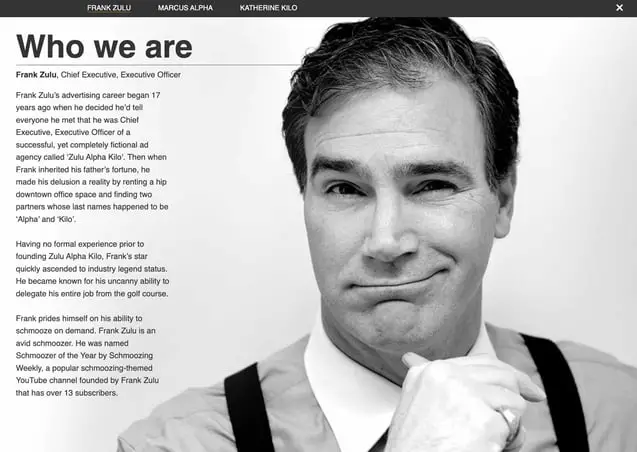
Mit erfrischend komödiantischem Flair präsentiert die kanadische Agentur ihr Gründerteam. Während sich viele Agenturleiter mit stoischen Geschäftsporträts präsentieren, entschieden sich die drei Leiter von Zulu Alpha Kilo für verspielte Fotos und freche Biografien.
Hier ist ein Auszug aus der Biografie von Marcus Alpha – dem „Ultra Chief Creative Director Officer“ der Agentur:
Marcus hat den Ruf, seine Kreativteams weiter voranzutreiben als jeder andere Kreativdirektor. Er lässt sie bis spät in die Nacht, am Wochenende und in den Ferien arbeiten, um diese eine wirklich bahnbrechende kreative Idee zu verfolgen.
Und wenn sie es nach wochenlanger, anstrengender und undankbarer Arbeit endlich geschafft haben, wird Marcus triumphierend vor dem Kunden stehen und es stattdessen als eine Idee präsentieren, die er an diesem Morgen unter der Dusche hatte.
Warum das funktioniert: Zulu Alpha Kilo nutzt Humor mit seinen Porträts und Textinhalten, um potenzielle Kunden auf der Suche nach einem Partner auf der schrulligen Seite anzulocken.
9. Stink Studios
 Wir lieben diese fachmännisch gestaltete Diashow der Teammitglieder von Stink Studios.
Wir lieben diese fachmännisch gestaltete Diashow der Teammitglieder von Stink Studios.
Diese Kreativagentur verfügt über Niederlassungen in fünf großen Städten auf der ganzen Welt – darunter New York, Paris und Berlin –, aber der sympathische „Meet the Team“-Bereich trägt dazu bei, ihrem Unternehmen einen zugänglichen Vorsprung zu verschaffen.
Sie nennen sich nicht umsonst „ein globales Unternehmen mit lokalem Flair“.
Warum das funktioniert: Das gebrochene Rasterlayout der Teamseite dieser Website ist einladend, klar und auch ein wenig verspielt.
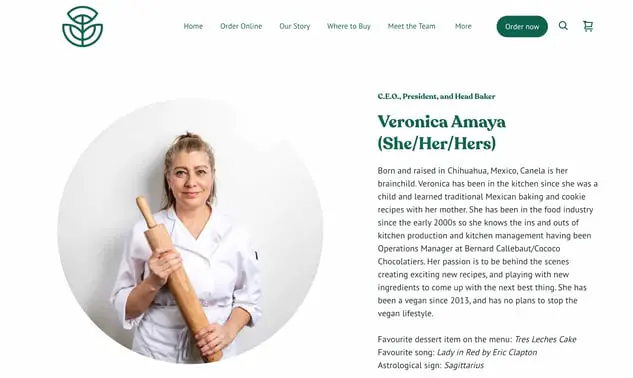
10. Canela Vegan Bakery & Café

Canela weiß, dass seine Menschen und seine Geschichte genauso wichtig sind wie die köstlichen Menüangebote. Auf der Team-Meeting-Seite sind die Namen, Pronomen und eine kurze Biografie jeder Person aufgeführt.
Die Fotos der Teammitglieder zeigen oft eine Backware oder eine Tasse Kaffee, passend zum Thema der Bäckerei. Sie teilen auch ihre Lieblingsdesserts und knüpfen damit an die süßen Leckereien der Bäckerei an.
Was wir lieben: Jede Biografie enthält auch das Lieblingslied und das Sternzeichen des Mitarbeiters. Dadurch entsteht eine persönliche, unbeschwerte Note.
11. Drexler
 Als einer der kunstvolleren Einträge in dieser Liste beweist Drexler, dass Sie keine ganze Seite für die Vorstellung Ihrer Mitarbeiter benötigen – nur ein Abschnitt reicht aus.
Als einer der kunstvolleren Einträge in dieser Liste beweist Drexler, dass Sie keine ganze Seite für die Vorstellung Ihrer Mitarbeiter benötigen – nur ein Abschnitt reicht aus.
Dieses einfache, aber elegante Teammitglieds-Markenzeichen erscheint unten auf der Startseite und spielt mit dem Scrollen, um das Porträt jedes Teammitglieds anzuzeigen. Einzigartig ist auch die „hands-on“-Portrait-Ästhetik, die eine Homepage schafft, die sich nur diese Gruppe ausdenken konnte.
Warum das funktioniert: Drexler nutzt das Scrollen, um Teamfotos in einem Scanmuster zu präsentieren, komplett mit eigenartigen, aber fesselnden Porträts.
12. Matchstic
 Als Markenagentur weiß Matchstic um die Bedeutung von Identität, Kreativität und Individualität. Der Abschnitt „Wer wir sind“ sorgt nicht nur für diese Identität, indem er das menschliche Element der Marke hervorhebt, sondern zeigt auch ihre kreative Seite.
Als Markenagentur weiß Matchstic um die Bedeutung von Identität, Kreativität und Individualität. Der Abschnitt „Wer wir sind“ sorgt nicht nur für diese Identität, indem er das menschliche Element der Marke hervorhebt, sondern zeigt auch ihre kreative Seite.
Wenn Sie mit der Maus über jedes Miniaturbild fahren, wird dem Foto eine alberne Illustration überlagert.
Darüber hinaus ist der benutzerdefinierte Cursor, der nur auf der Seite „Info“ angezeigt wird, eine starke Anspielung auf die Marke Matchstic, da er kinetische Energie impliziert, die mit dem Anzünden eines Streichholzes beginnt.
Warum das funktioniert: Matchstic wendet bei seinen Mitarbeiterporträts einen Hover-Effekt im Cartoon-Stil an, der Spaß, Fantasie und Kreativität hinter den ansonsten unkomplizierten Profilen suggeriert. Der benutzerdefinierte Cursor ist eine zusätzliche, entzückende Note.
13. Atlassian
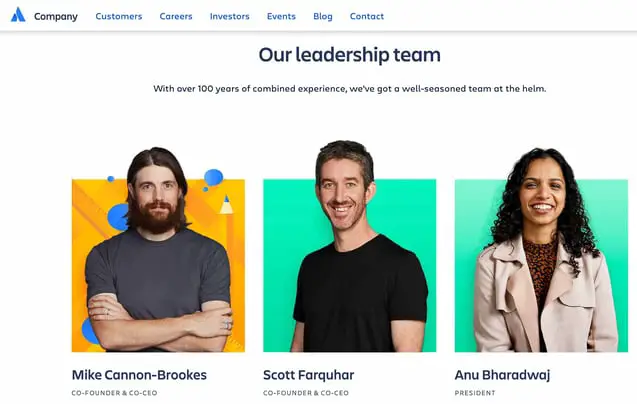
 Atlassian, ein Unternehmen, das hinter vielen Softwarelösungen steht, die in Unternehmen auf der ganzen Welt eingesetzt werden, hebt auf seiner „Personen“-Seite Fotos seines Teams hervor, das im Büro interagiert und hart arbeitet.
Atlassian, ein Unternehmen, das hinter vielen Softwarelösungen steht, die in Unternehmen auf der ganzen Welt eingesetzt werden, hebt auf seiner „Personen“-Seite Fotos seines Teams hervor, das im Büro interagiert und hart arbeitet.
Unten präsentieren sie ihr Führungsteam mit farbenfrohen Kopfschüssen, die aus bunten Hintergrundkästen hervorstechen, ähnlich wie bei Matchstic. Wenn Sie mit der Maus über jedes Bild fahren, werden Vektorgrafiken angezeigt, die sich auf die einzigartige Rolle der Person beziehen.
Darüber hinaus erscheint beim Klicken ein Popup mit Social-Icons und einer Biografie. Besonders interessant ist die Möglichkeit, ihr Porträtfoto herunterzuladen, was für Medienprofis einen zusätzlichen Nutzen bietet.
Warum das funktioniert: Die Personenseite von Atlassian ist professionell und eigenartig, mit nützlichen Funktionen wie Biografien, Links zu sozialen Medien und einer Option zum Herunterladen von Porträtfotos.

14. Kota
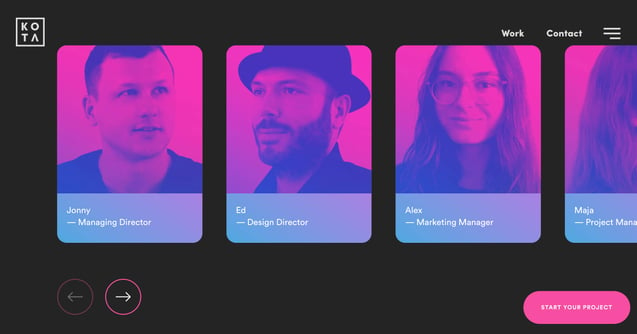
 Heart Creative stellt seine Teammitglieder auf seiner „Über uns“-Seite vor. Ein Klick auf die Porträts zeigt weitere Informationen zu jedem Mitarbeiter.
Heart Creative stellt seine Teammitglieder auf seiner „Über uns“-Seite vor. Ein Klick auf die Porträts zeigt weitere Informationen zu jedem Mitarbeiter.
Es gibt auch ein weiteres Porträt im Double-Vision-Stil, das eine Nahaufnahme zeigt und das Profilbild des Mitarbeiters überlagert.
Warum das funktioniert: Das kreative, einheitliche Farbschema verleiht dem Bereich „Meet the Team“ einen Hauch von Spaß, indem beim Mouseover alternative Porträts angezeigt werden.
15. LiveChat
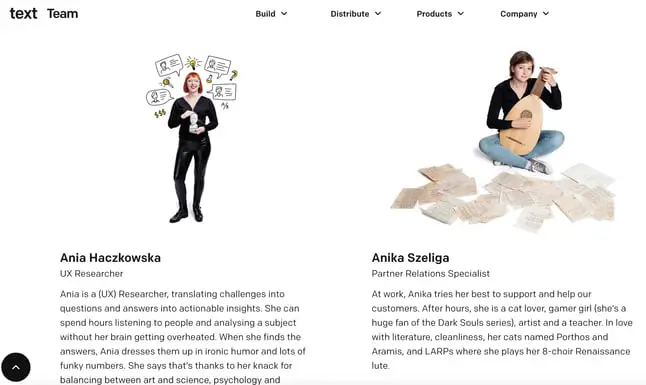
 LiveChat, eine KI-Kundendienst- und Chatbot-Lösung, ging seine Teamseite ganz anders an.
LiveChat, eine KI-Kundendienst- und Chatbot-Lösung, ging seine Teamseite ganz anders an.
Anstatt nur die Rollen und Erfahrungen jedes Teammitglieds aufzulisten, erstellten sie für jedes Teammitglied ein Foto, das auf konzeptionelle, unterhaltsame und symbolische Weise veranschaulicht, wer sie sind. Angesichts der Größe des Unternehmens war das ein ziemliches Unterfangen.
Der Ansatz von LiveChat ist äußerst effektiv, um die Einzigartigkeit seines Teams zu präsentieren, und er zwingt den Website-Besucher dazu, sich die Zeit zu nehmen, jedes Bild anzusehen und jede Biografie zu lesen.
Dies führt zu einer längeren Verweildauer auf der Seite, einer wichtigen Kennzahl für das Engagement.
Warum das funktioniert: Die LiveChat-Teamseite betont die Persönlichkeit und Interessen jedes Mitglieds. LiveChat schätzt eindeutig jeden und weiß, dass die wahre Stärke eines jeden Unternehmens die Menschen sind.
16. Etsy
.jpg) Viele große Unternehmen verzichten auf die traditionelle „Meet the Team“-Seite, weil es so viele Teammitglieder gibt, dass es keinen Sinn macht, sie alle anzuzeigen.
Viele große Unternehmen verzichten auf die traditionelle „Meet the Team“-Seite, weil es so viele Teammitglieder gibt, dass es keinen Sinn macht, sie alle anzuzeigen.
Bei Etsy hingegen würdigt man alle Menschen, die den beliebten Online-Marktplatz möglich machen, mit einer gekachelten „Personentafel“, die tagelang scrollt.
Warum das funktioniert: Obwohl es unpraktisch ist, Biografien aller Teammitglieder bereitzustellen, geht Etsy mit einer Collage aus Teamporträts einen Kompromiss ein, um die Stärke des Unternehmens zu bezeugen.
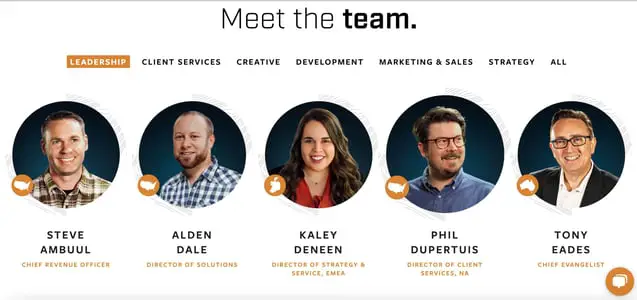
17. UWG
 UWG, Spezialist für digitale Inhalte, hat eine beeindruckende Teamseite erstellt, auf der es sowohl um die Persönlichkeit als auch um das Personal geht. Die Teammitglieder werden in lebendigen Porträts vor soliden Hintergründen dargestellt.
UWG, Spezialist für digitale Inhalte, hat eine beeindruckende Teamseite erstellt, auf der es sowohl um die Persönlichkeit als auch um das Personal geht. Die Teammitglieder werden in lebendigen Porträts vor soliden Hintergründen dargestellt.
Die meisten Bilder sind quadratisch, aber die Seite durchbricht dieses Muster gelegentlich, um für etwas visuelle Abwechslung zu sorgen. Sie können auf ein Porträt klicken, um ein Modal für weitere Informationen zu einem Teammitglied zu öffnen.
Warum das funktioniert: Diese Teamseite ist einfach, aber dennoch mutig und effektiv. Jedes Porträt ist voller Persönlichkeit und zusammen bilden die Bilder eine lebendige Collage. Es ist die Art von „Meet the Team“-Seite, die Lust auf ein Treffen mit dem Team macht.
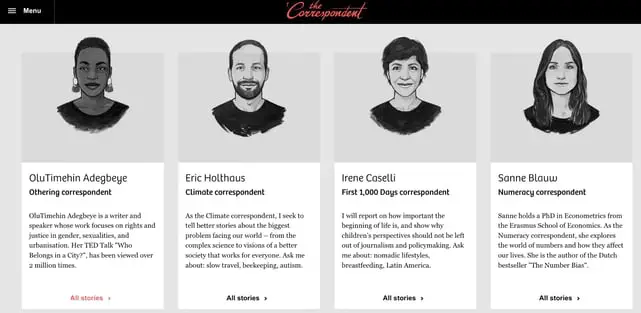
18. Der Korrespondent
 Der Korrespondent ist eine Organisation, die Nachrichten ohne Panikmache oder finanziellen Gewinn anbietet. Im echten journalistischen Stil stellt die Website jedes Teammitglied in einem wunderschön gerenderten Cartoon-Stil vor, der der Seite ein künstlerisches Flair verleiht.
Der Korrespondent ist eine Organisation, die Nachrichten ohne Panikmache oder finanziellen Gewinn anbietet. Im echten journalistischen Stil stellt die Website jedes Teammitglied in einem wunderschön gerenderten Cartoon-Stil vor, der der Seite ein künstlerisches Flair verleiht.
Ein Klick auf jedes Miniaturbild führt den Website-Besucher zu einem Ort, an dem er den jeweiligen Autor abonnieren und einen Feed seiner Beiträge ansehen kann. Die Mission der Person wird oben angezeigt und die Kontaktinformationen befinden sich in der Seitenleiste.
Warum das funktioniert: Skizzendarstellungen jedes Teammitglieds unterstreichen die Publikationsästhetik von The Correspondent. Leser können auch leicht die Geschichten eines bestimmten Autors finden, indem sie auf eine Karte klicken.
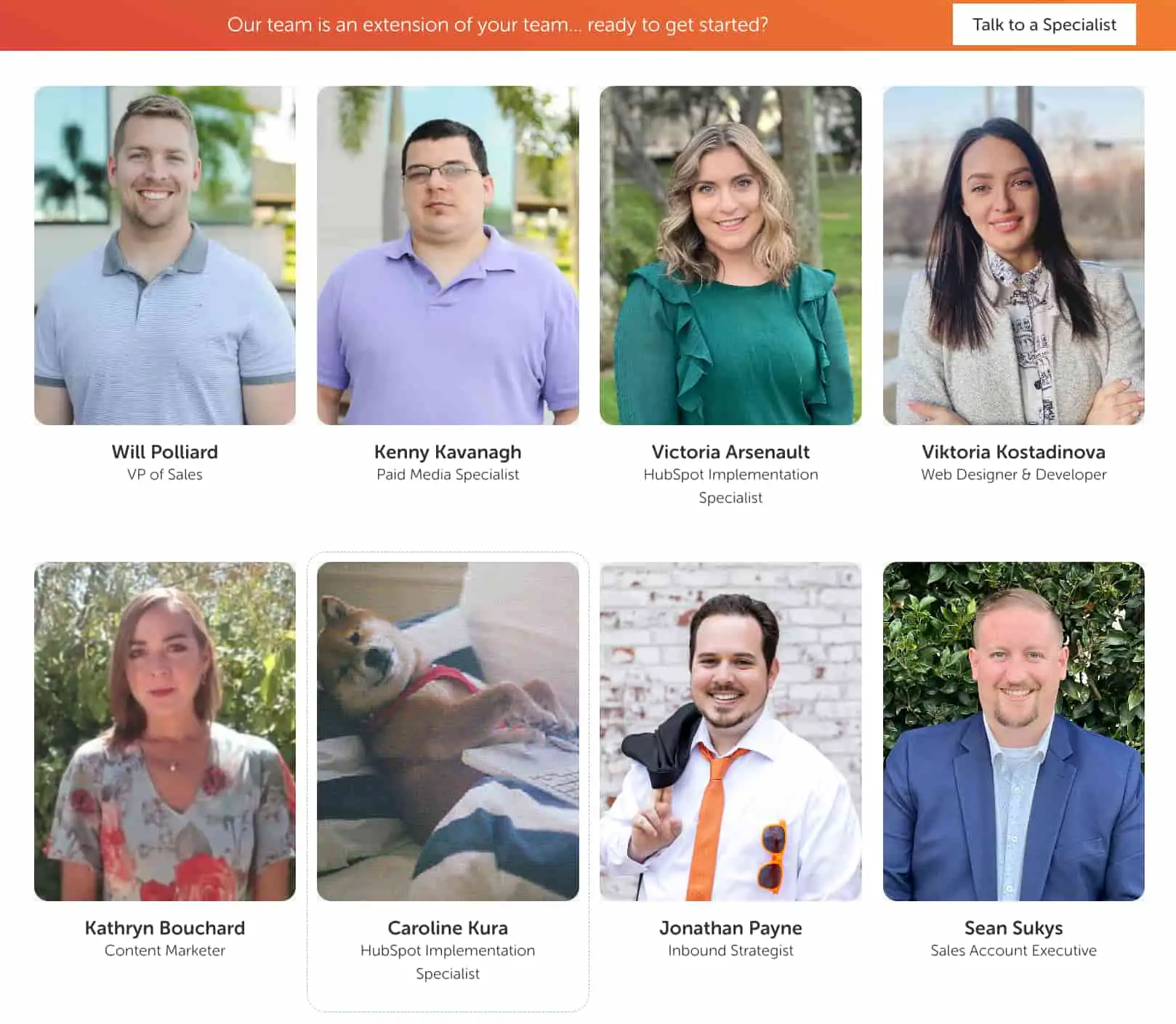
19. Bluleadz
 Gibt es einen besseren Weg, die Persönlichkeit Ihres Teams zu vermitteln, als die Lieblings-GIFs anzuzeigen, wenn Sie mit der Maus darüber fahren? Genau das macht die Agentur für digitales Marketing Bluleadz. Man kann sich diese Leute fast in den Szenarien vorstellen, die ihre GIFs darstellen.
Gibt es einen besseren Weg, die Persönlichkeit Ihres Teams zu vermitteln, als die Lieblings-GIFs anzuzeigen, wenn Sie mit der Maus darüber fahren? Genau das macht die Agentur für digitales Marketing Bluleadz. Man kann sich diese Leute fast in den Szenarien vorstellen, die ihre GIFs darstellen.
Eine weitere nützliche Funktion dieser „Meet the Crew“-Seite ist die Möglichkeit, Bluleadz-Mitarbeiter nach Funktion zu filtern. Jede Schaltfläche unten entspricht einem Team und zeigt die Personen an, die in diesem Geschäftsbereich „die Magie möglich machen“.
Warum das funktioniert: Blueleadz ist eine weitere Möglichkeit, einer Teamseite Persönlichkeit zu verleihen und fügt für jedes Teammitglied ein Lieblings-GIF hinzu. Es macht Spaß, ist unterhaltsam und kann potenziell konvertieren.
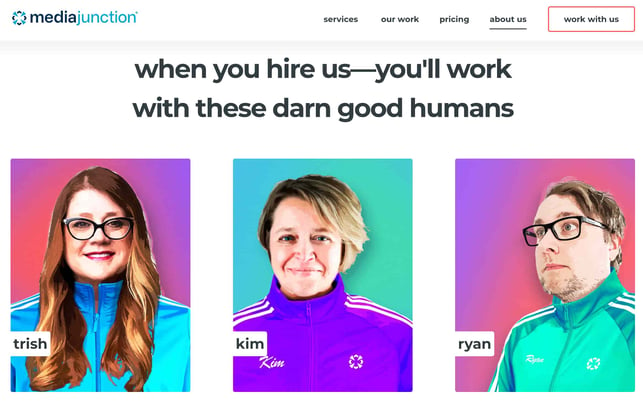
20. Medienknotenpunkt
 Kräftige, blockige Farbtupfer? Ja bitte. Der HubSpot Elite-Agenturpartner Media Junction zeigt die Miniaturansichten seines Teams auf einfarbigen Hintergründen mit Vektorschatten an.
Kräftige, blockige Farbtupfer? Ja bitte. Der HubSpot Elite-Agenturpartner Media Junction zeigt die Miniaturansichten seines Teams auf einfarbigen Hintergründen mit Vektorschatten an.
Jedes Foto ist ein bisschen albern und viele von ihnen bringen ihre pelzigen Freunde mit ins Bild.
Darüber hinaus sind die Miniaturansichten ihres Führungsteams anklickbar, sodass Sie mehr über sie lesen und ihnen sogar eine Nachricht für weitere Informationen senden können.
Warum das funktioniert: Media Junction scheut sich nicht, auf der Teamseite seine spielerische Seite zu zeigen – die Bilder sind farbenfroh, einladend und animiert für einen Hauch von Stil, der die Benutzer auf der Seite hält.
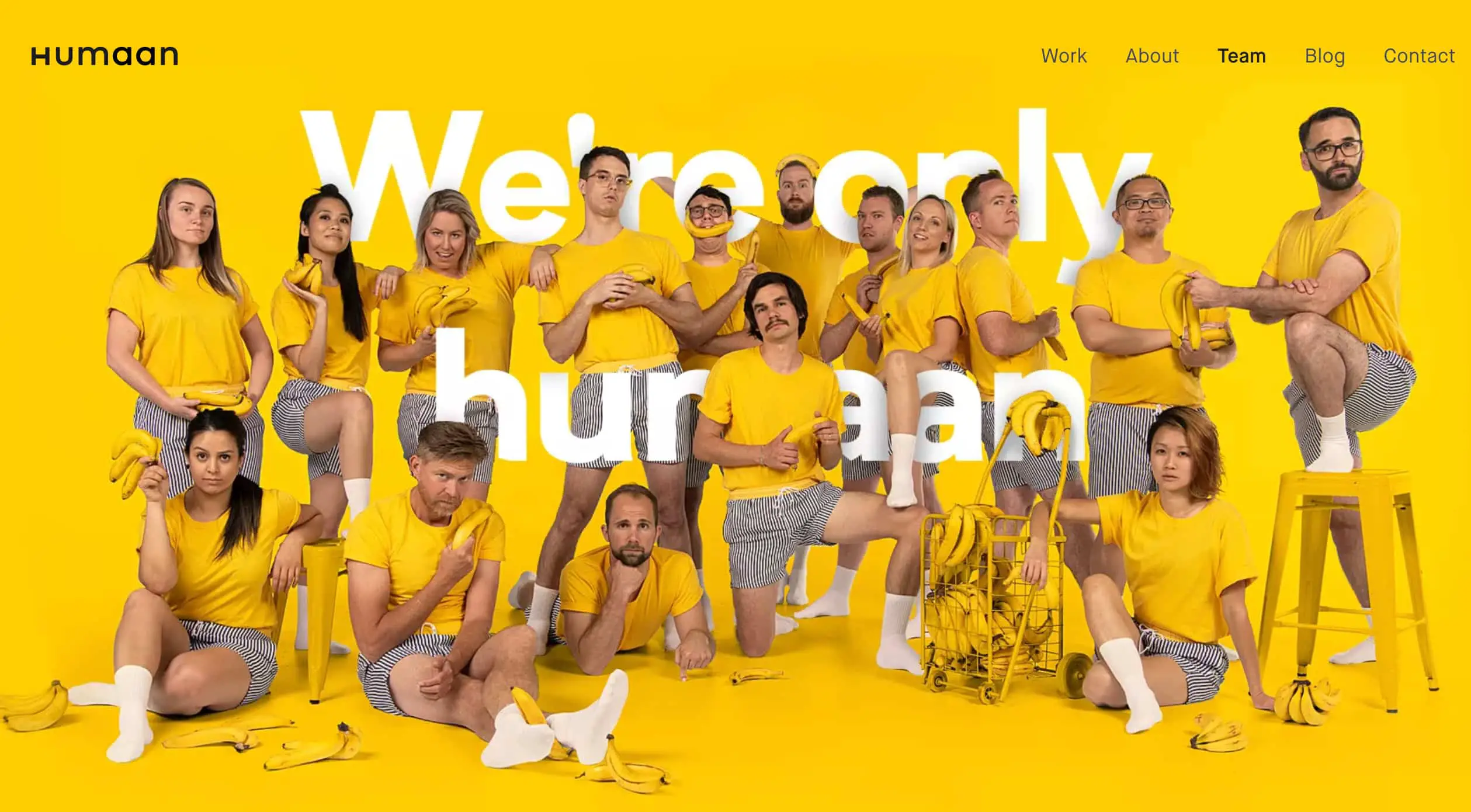
21 . Mensch
 Bei Humaan geht es darum, Spiel und Geschäft mit Neugier und Experimentieren zu verbinden. Aus diesem Grund wurde die Seite „Meet the Team“ so gestaltet, dass sie zeigt, was sie am besten können: digitale Produkte für zukunftsorientierte Marken entwerfen.
Bei Humaan geht es darum, Spiel und Geschäft mit Neugier und Experimentieren zu verbinden. Aus diesem Grund wurde die Seite „Meet the Team“ so gestaltet, dass sie zeigt, was sie am besten können: digitale Produkte für zukunftsorientierte Marken entwerfen.
Das Humaan-Gruppenfoto „Meet the Team“ unterstreicht ihre unterhaltsame, kollaborative Seite. Wenn Sie jedoch auf der Seite nach unten scrollen, finden Sie personalisierte GIFs jedes Teammitglieds und eine kurze (aber nicht langweilige!) Biografie.
Warum das funktioniert: Das lebendige Gruppenfoto schreit: „Wir sind kreativ.“ Aber nicht nur das Gruppenfoto ist ein echter Hingucker, auch jedes Foto (oder GIF) des Humaan-Teams zeigt einen Teil seiner Persönlichkeit, um ein, nun ja, menschlicheres Erlebnis zu schaffen.
22. Gesalzener Stein
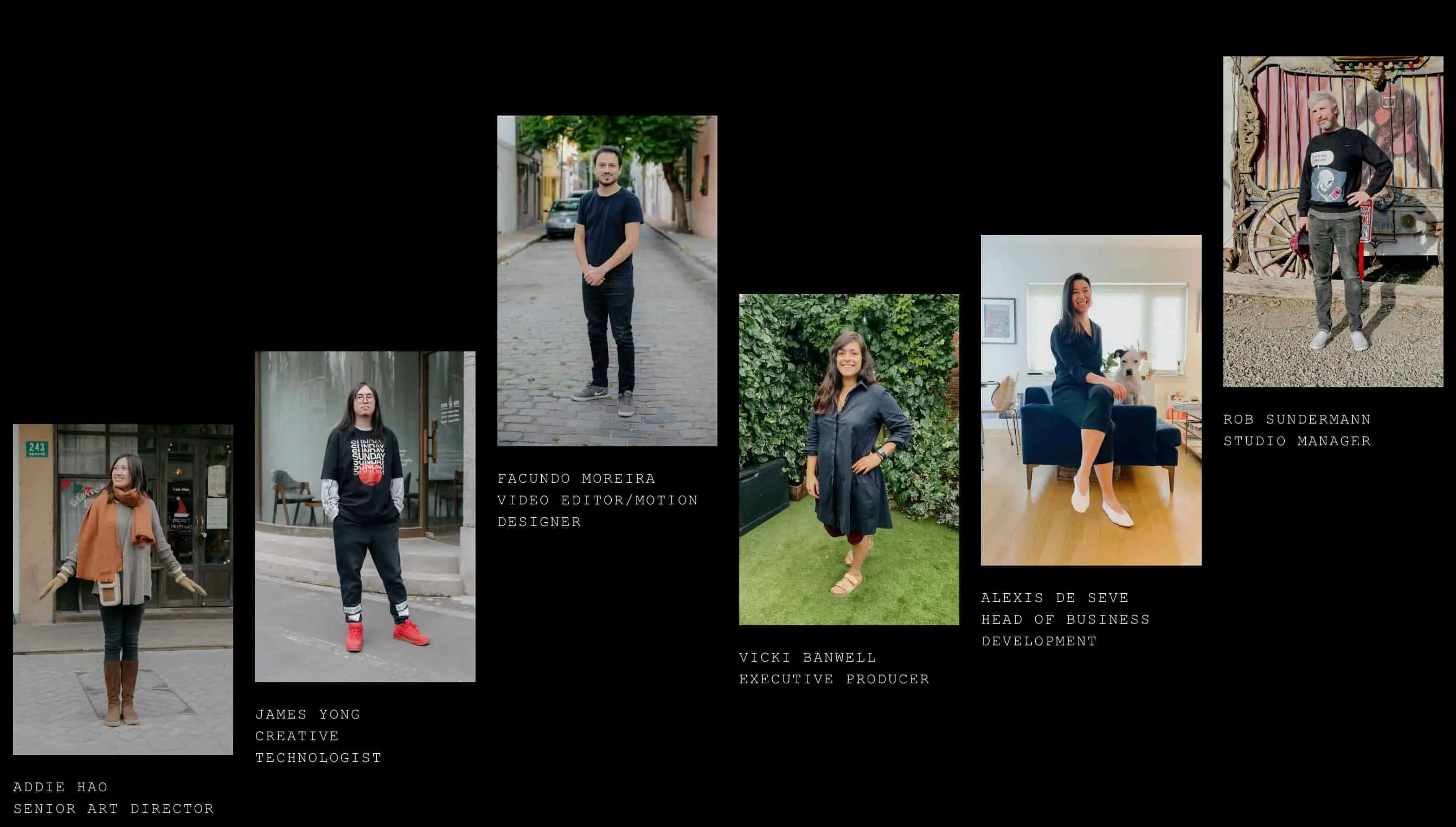
 Salted Stone, eine Agentur für umfassende digitale Lösungen und Beratung, ist stolz darauf, nicht nur an eine Hemisphäre gebunden zu sein – und möchte, dass Sie das wissen.
Salted Stone, eine Agentur für umfassende digitale Lösungen und Beratung, ist stolz darauf, nicht nur an eine Hemisphäre gebunden zu sein – und möchte, dass Sie das wissen.
Bei den Einzelfotos jedes Teammitglieds handelt es sich um professionelle Fotos mit gleichem Hintergrund und gleicher Beleuchtung. Der dunklere Hintergrund lenkt die Aufmerksamkeit auf die Karte neben dem Foto jedes Einzelnen.
Warum das funktioniert: Die „Meet the Team“-Seite von Salted Stone konzentriert sich auf einzelne Mitarbeiter und hebt gleichzeitig deren Standort perfekt hervor. Kunden wissen, dass sie mit global denkenden Führungskräften zusammenarbeiten werden.
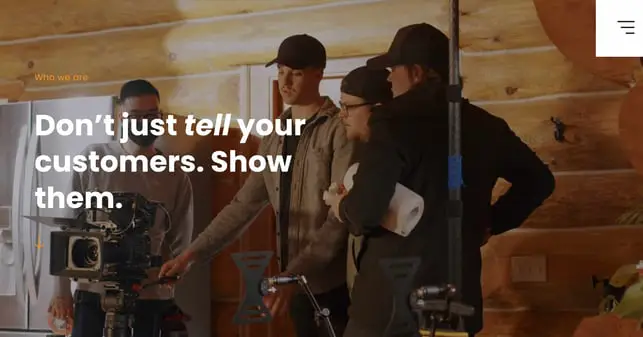
23. Eiche + Rumble

Wenn Sie ein Unternehmen sind, das Videos produziert, wäre es dann nicht sinnvoll, hochwertige Videoinhalte auf Ihrer „Meet the Team“-Seite zu haben? Das dachten sich Oak + Rumble und ihr Einführungsvideo bringt perfekt auf den Punkt, was sie ihren Kunden bieten können.
Ihre Biografieseite muss nicht nur aus Porträtfotos und kurzen Mitarbeiterbiografien bestehen. Seien Sie stattdessen kreativ und orientieren Sie sich am Playbook von Oak + Rumbles. Fügen Sie ein Video hinzu, damit Ihre Geschichte wirklich ins Auge fällt.
Warum das funktioniert: Das Einführungsvideo von Oak + Rumble erweckt ihre Arbeit zum Leben. Besucher ihrer Teamseite wissen genau, was Oak + Rumble gut kann, und sie wissen, welche Art von Qualitätsarbeit sie erwarten können, wenn sie mit ihnen zusammenarbeiten.
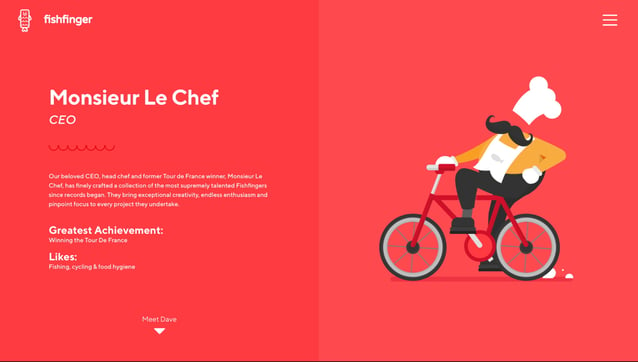
24. Fischstäbchen
 Fishfinger, eine Kreativagentur, hat sich mit ihrer „Meet the Team“-Seite entschieden, gegen den Strom zu schwimmen.
Fishfinger, eine Kreativagentur, hat sich mit ihrer „Meet the Team“-Seite entschieden, gegen den Strom zu schwimmen.
Anstatt Mitarbeiterfotos anzuzeigen, hat Fishfinger den Fototag vereinfacht und persönliche Animationen für jeden Mitarbeiter basierend auf seiner Position, seinen Vorlieben und Vorlieben erstellt.
Fishfinger verzichtete auch auf die langweiligen Biografien und erstellte für jedes Teammitglied kurze, skurrile Biografien.
Über den Link „Treffen Sie Dave“ unten auf der Seite ist das Navigieren zur Seite des nächsten Teammitglieds ein Kinderspiel.
Warum das funktioniert: Die „Meet the Team“-Seite von Fishfinger fängt die Aufmerksamkeit der Leser perfekt ein und stellt die Persönlichkeiten des Unternehmens und der Mitarbeiter zur Schau.
Best Practices für die Seite „Meet the Team“.
Was können wir also aus diesen außergewöhnlichen Beispielen lernen? Hier finden Sie einige Tipps und Best Practices für das Design, die Sie mitnehmen und auf Ihre eigene Teamseite anwenden können.
Verwenden Sie hochwertige Bilder.
Die meisten Besucher erwarten, dass auf Ihrer Teamseite Fotos Ihrer Mitarbeiter zu sehen sind. Stellen Sie sicher, dass diese Fotos von hoher Qualität und optisch einheitlich sind (einschließlich der Abmessungen). Von dort aus können Sie so viel Persönlichkeit hinzufügen, wie Sie möchten. Oder Sie könnten, wie wir oben in einigen Beispielen gesehen haben, eine illustrierte Alternative ausprobieren.
Verfassen Sie überzeugende Mitarbeiterbeschreibungen.
Zumindest sollte das Profil jedes Mitglieds ein Foto, einen Namen und eine Berufsbezeichnung enthalten. Fügen Sie für weitere Einzelheiten eine kurze Biografie jedes Mitarbeiters hinzu, in der seine Rolle, Erfahrung, Erfolge und Interessen dargelegt werden.
Dies eignet sich besonders für Agenturen, die umfassend und persönlich mit Kunden zusammenarbeiten – Sie möchten Vertrauen aufbauen, und Biografien sind ein guter Weg, um dorthin zu gelangen.
Fügen Sie soziale Links hinzu.
Zusätzlich zu den Namen, Titeln und Biografien Ihrer Mitarbeiter können Sie auch auf deren Social-Media-Profile verlinken. Dies ist zwar unnötig, kann aber potenziellen Kunden dabei helfen, Mitglieder über einen anderen bevorzugten Kanal zu erreichen.
Ein LinkedIn-Profillink ist wahrscheinlich ausreichend, da Sie sicher sein können, dass die Mitarbeiter ihre Beiträge auf der Website professionell halten. Verlinken Sie jedoch mit Vorsicht auf andere Profile (z. B. Twitter, Instagram), da Sie nicht sicher sein können, ob deren Verhalten auf diesen Seiten unternehmensangemessen ist.
Zeigen Sie Persönlichkeit.
Ja, einfach „Persönlichkeit“ zu sagen, mag wie eine Ausrede erscheinen. Wir bleiben hier absichtlich vage, da jedes Unternehmen seinen eigenen Ansatz hat, um seiner „Meet the Team“-Seite zusätzlichen Charakter zu verleihen. Abhängig von Ihrer Marke können dies lustige Porträts, humorvolle Beschreibungen oder auffällige Effekte sein.
Wie wir gesehen haben, verleihen die besten Teamseiten Persönlichkeit, die zu ihrem Branding passt. Einige Seiten sind eher formal gehalten, enthalten aber einige lustige Elemente, andere zielen eindeutig auf Humor ab und andere nehmen es ernster. In allen Fällen wirken die Seiten professionell, auch wenn sie lustig sind.
Sie müssen es hier nicht übertreiben, aber das Hinzufügen von etwas Besonderem kann zeigen, dass Ihr Unternehmen bereit ist, für das beste Kundenerlebnis alles zu tun. Es trägt auch dazu bei, dass Ihr Unternehmen in den Köpfen der Benutzer hervorsticht, die möglicherweise Dutzende konkurrierender Websites durchstöbern.
Präsentieren Sie Ihr Team mit Stil
„Meet the Team“-Seiten finden großen Anklang, weil Menschen gerne bei echten Menschen kaufen. Die beste Vorgehensweise besteht darin, herauszufinden, wofür Ihre Marke steht, und dann „Meet the Team“- und „Über“-Seiten zu erstellen, die dies auf die bestmögliche Weise vermitteln.
Ganz gleich, ob es sich um eine aufwändige, auffällige Seite oder eine einfachere Rasterdarstellung handelt, Besucher werden es zu schätzen wissen, Ihrer Marke ein Gesicht geben zu können.
Anmerkung des Herausgebers: Dieser Beitrag wurde ursprünglich im Dezember 2016 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.

