Die 25 besten Blogs für Ihre Inspiration 2022
Veröffentlicht: 2022-12-20Willkommen in unserer Sammlung der besten Blogs, die Ihnen dabei helfen, neue Ideen für den Aufbau Ihres Blogs zu gewinnen.
Wir haben alles abgedeckt, von superminimalistischen Designs bis hin zu fortschrittlicheren, hellen und dunklen.
Außerdem finden Sie persönliche, Reise-, Essens-, Technik- und viele andere Arten von Blogs, sodass für jeden etwas dabei ist.
Das Erstellen eines Blogs ist heutzutage einfach, und Sie benötigen keine Programmier- und Designerfahrung, um dies zu erreichen.
Sie können entweder ein WordPress-Blog-Theme oder einen Website-Builder für Blogs auswählen und sofort loslegen.
Lassen Sie uns nun gemeinsam diese großartigen Blog-Beispiele überprüfen.
Die besten Blogs und Beispiele, die Sie inspirieren
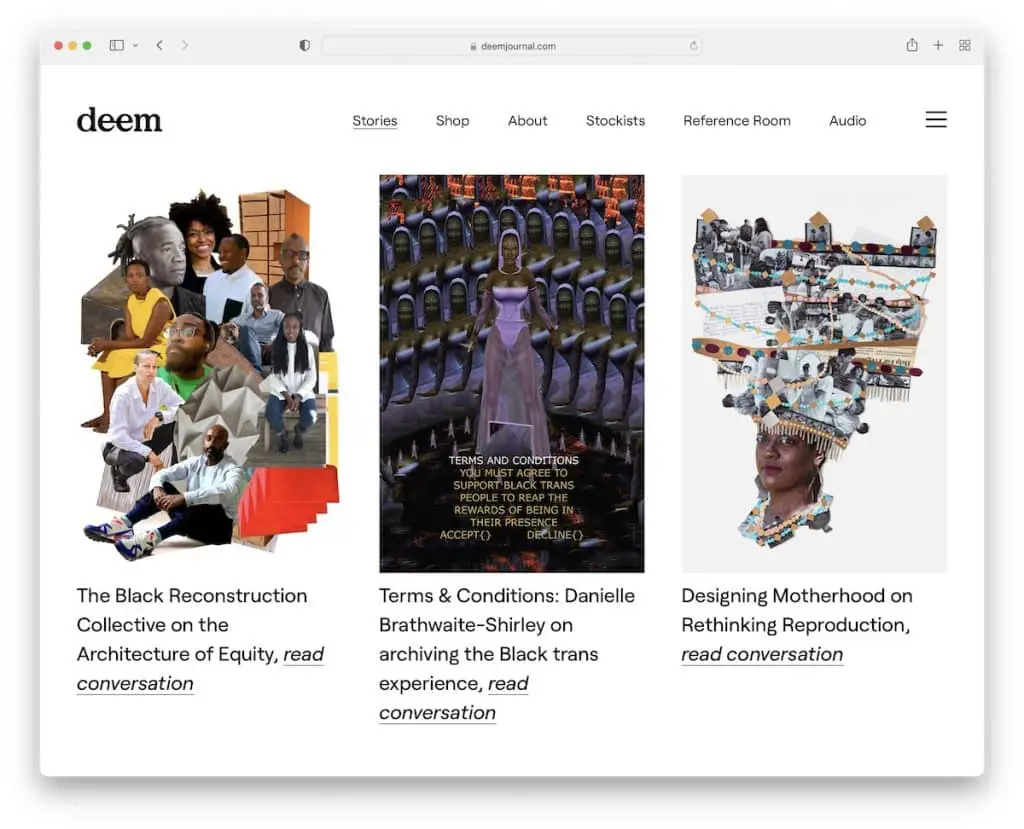
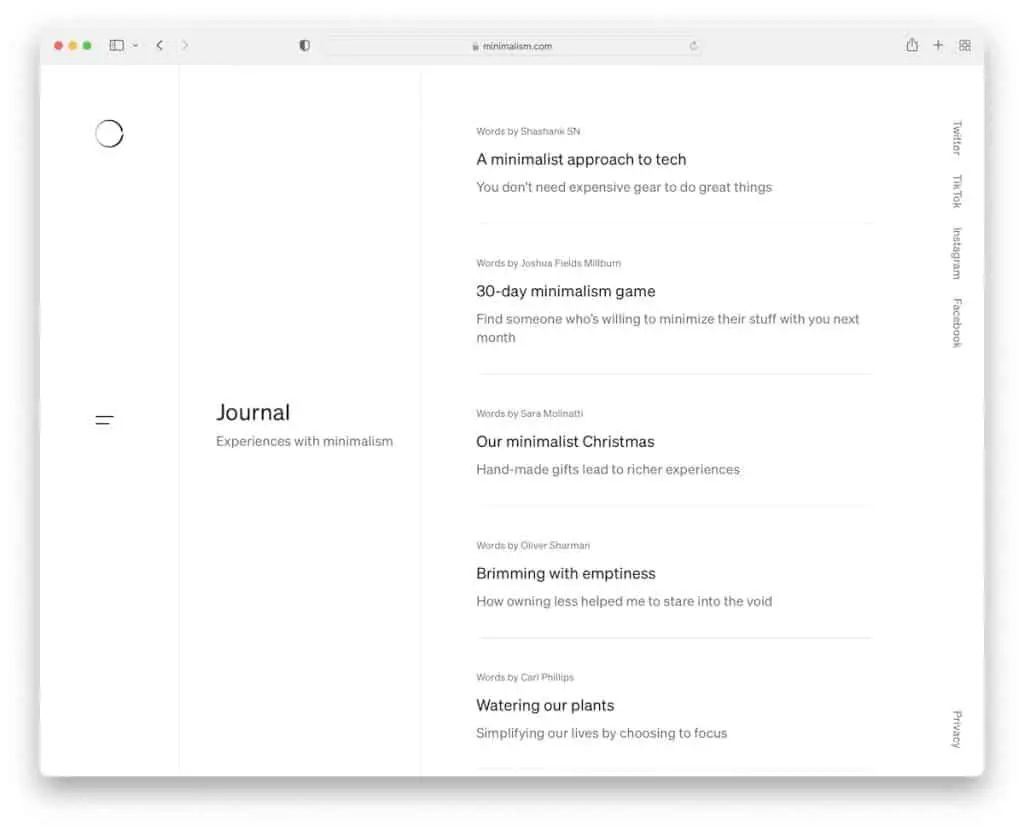
1. Denken Sie an Journal
Gebaut mit : Squarespace

Deem Journal hat eine fettgedruckte Homepage im Rasterstil mit mehreren Geschichten, auf die Sie klicken und weiterlesen können.
Die Kopfzeile verschwindet, wenn Sie mit dem Scrollen beginnen, erscheint aber beim Zurückscrollen wieder. Interessant ist auch, dass dieser Blog keine Fußzeile hat.
Hinweis : Entfernen Sie die Fußzeile, wenn Sie ein saubereres Erscheinungsbild erstellen möchten.
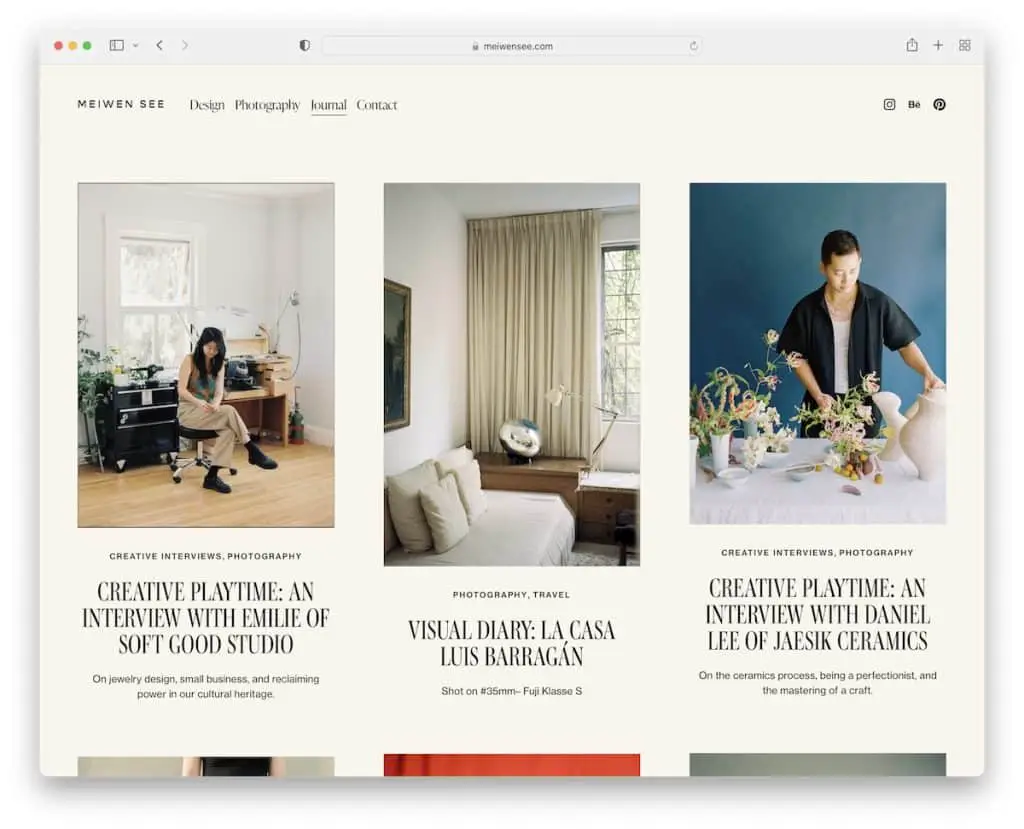
2. Meiwensee
Gebaut mit : Squarespace

Das Online-Journal von Meiwen See ist minimalistisch, mit modernem Design und einigen coolen Animationen, die das Erlebnis aufpeppen.
Während die meisten Thumbnails statisch sind, ist eines animiert und wechselt zwischen zwei Bildern für zusätzliches Engagement.
Es gibt auch einen sehr großen Abschnitt mit einem Newsletter-Anmeldeformular, das niemand verpassen darf.
Hinweis : Sammeln Sie Leads und verwandeln Sie sie per E-Mail-Marketing in treue Blog-Leser.
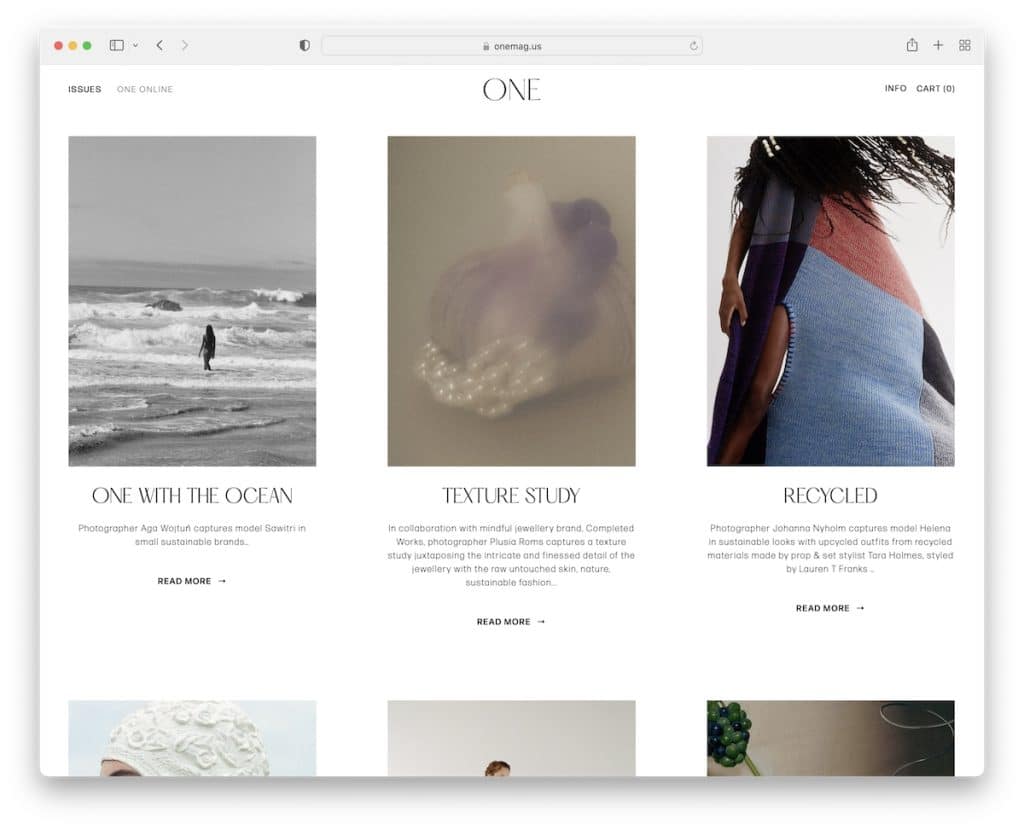
3. Ein Mag
Gebaut mit : Squarespace

One Mag hält die Dinge mit seinem Blog-Bereich sehr sauber und stellt sicher, dass jeder den Inhalt ohne Ablenkung genießen kann.
Die Kopf- und Fußzeile fühlen sich eins mit der Basis der Website an und verleihen ihr ein makelloseres Aussehen.
Hinweis : Lassen Sie den Fluss von der Kopfzeile zur Fußzeile intakt, ohne die beiden hervorzuheben.
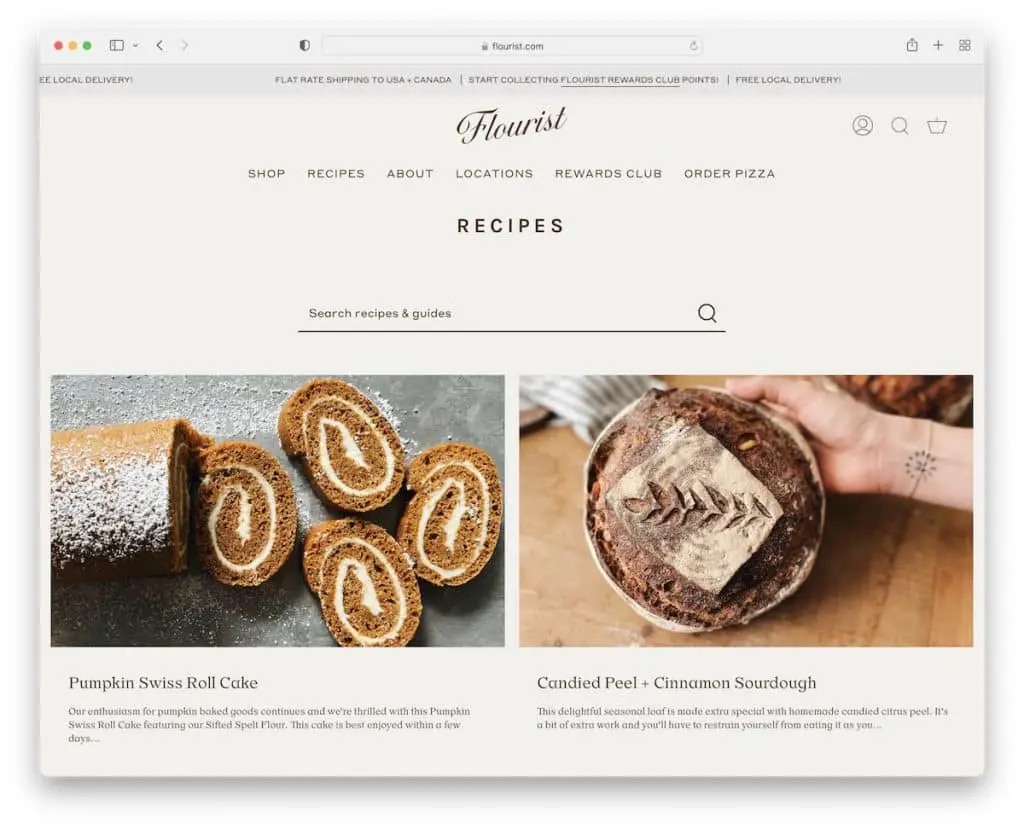
4. Floristenrezepte
Gebaut mit : Shopify

Das Food-Blog-Design von Flourist Recipes hat zwei Spalten mit einer Suchleiste oben, um Rezepte und Anleitungen schneller zu finden.
Die Seite verfügt über eine verschiebbare obere Leiste mit Benachrichtigungen und eine schwebende Kopfzeile mit einem Mega-Menü für den schnellen Zugriff.
Darüber hinaus sind einzelne Posts sehr sauber, mit einer klebrigen Seitenleiste, sodass Sie jederzeit auf verwandte Produkte und aktuelle Artikel klicken können.
Hinweis : Verwenden Sie ein Mega-Menü, wenn Sie viele Inhalte haben.
Vielleicht interessiert Sie auch unser Leitfaden, wie Sie heute mit WordPress einen Food-Blog starten können.
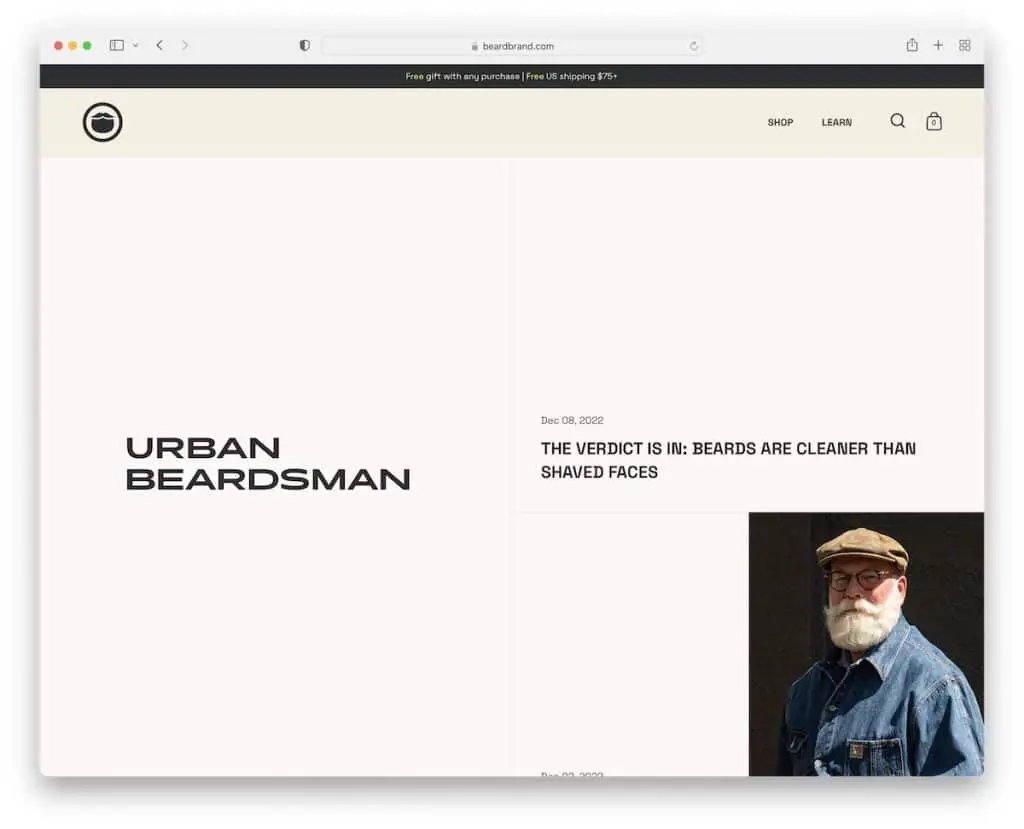
5. Städtischer Bartträger
Gebaut mit : Shopify

Der Blog von Urban Beardsman ist anders als alle anderen, die wir dieser Sammlung epischer Beispiele hinzugefügt haben.
Es hat ein Split-Screen-Design mit einem klebrigen linken Bereich und einem rechten Bildlaufbereich, in dem Sie die neuesten Beiträge finden können.
Außerdem verfügt jedes Post-Miniaturbild über ein geteiltes Design mit Titel und Datum auf der linken Seite und dem Bild auf der rechten Seite.
Hinweis : Ein Blog-Design mit geteiltem Bildschirm (wie das von Urban Beardsman) kann für Marken sehr gut funktionieren.
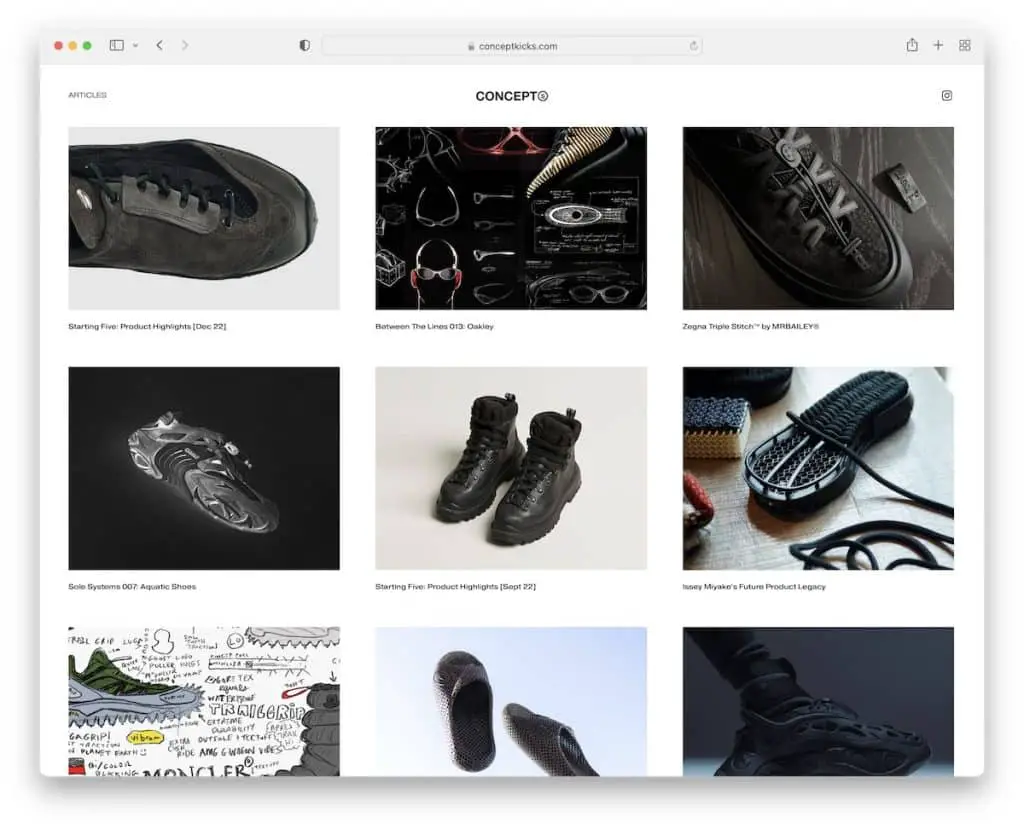
6. Konzepttritte
Gebaut mit : Squarespace

Concept Kicks betreibt einen sauberen Blog im Rasterstil mit einem schwebenden Header, der sich auf die Bilder und nicht so sehr auf den Text konzentriert. Beitragstitel sind im Vergleich zum visuellen Inhalt winzig, funktionieren aber so gut für diesen minimalen Look.
Der Blog verfügt auch über eine sehr vereinfachte Fußzeile mit einem Menü und Copyright-Text.
Hinweis : Lassen Sie alle Bilder mit größeren Miniaturansichten mehr schätzen.
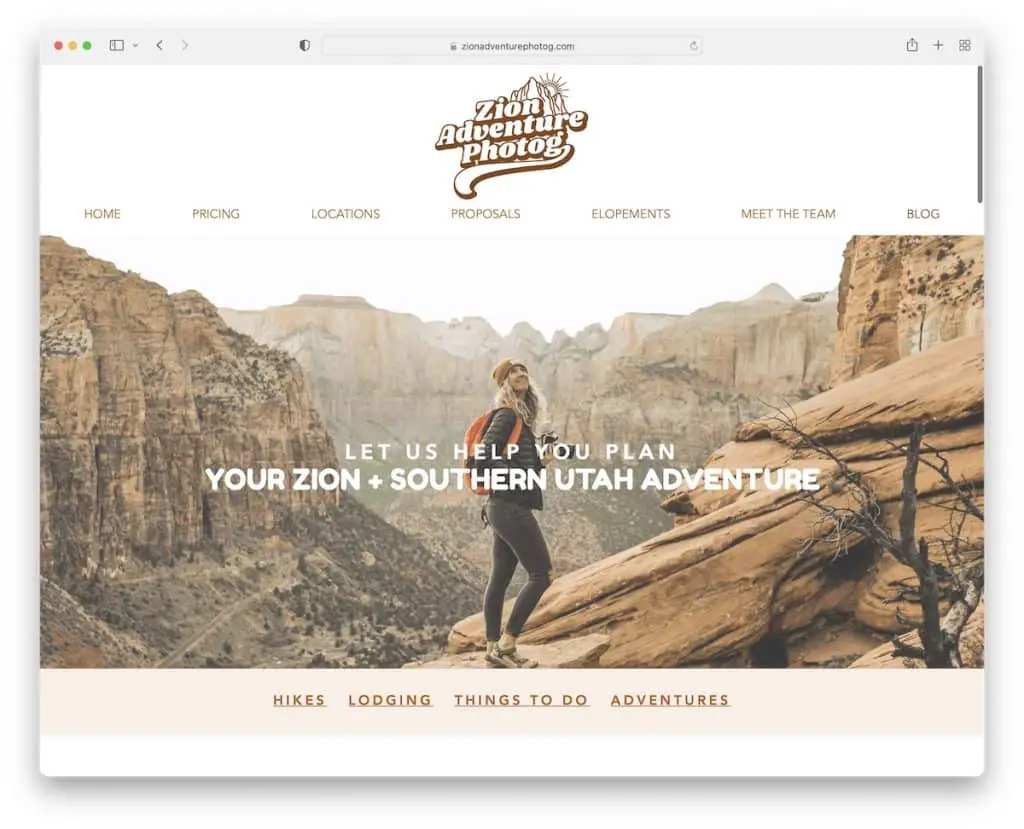
7. Zion Adventure Photog
Gebaut mit : Wix

Wir haben bereits ein paar einfache und saubere Blogs gesehen, aber Zion Adventure Photog ist das komplette Gegenteil.
Es hat ein Parallax-Banner in voller Breite, das mit verschiedenen Abschnitten fortgesetzt wird, die Zugriff auf unbedingt zu lesende Inhalte bieten.
Zion Adventure Photog hat auch einen coolen Instagram-Feed, der Beiträge in Popups öffnet.
Hinweis : Verwenden Sie Ihren Blog, um IG-Follower mit einem eingängigen Feed aufzubauen.
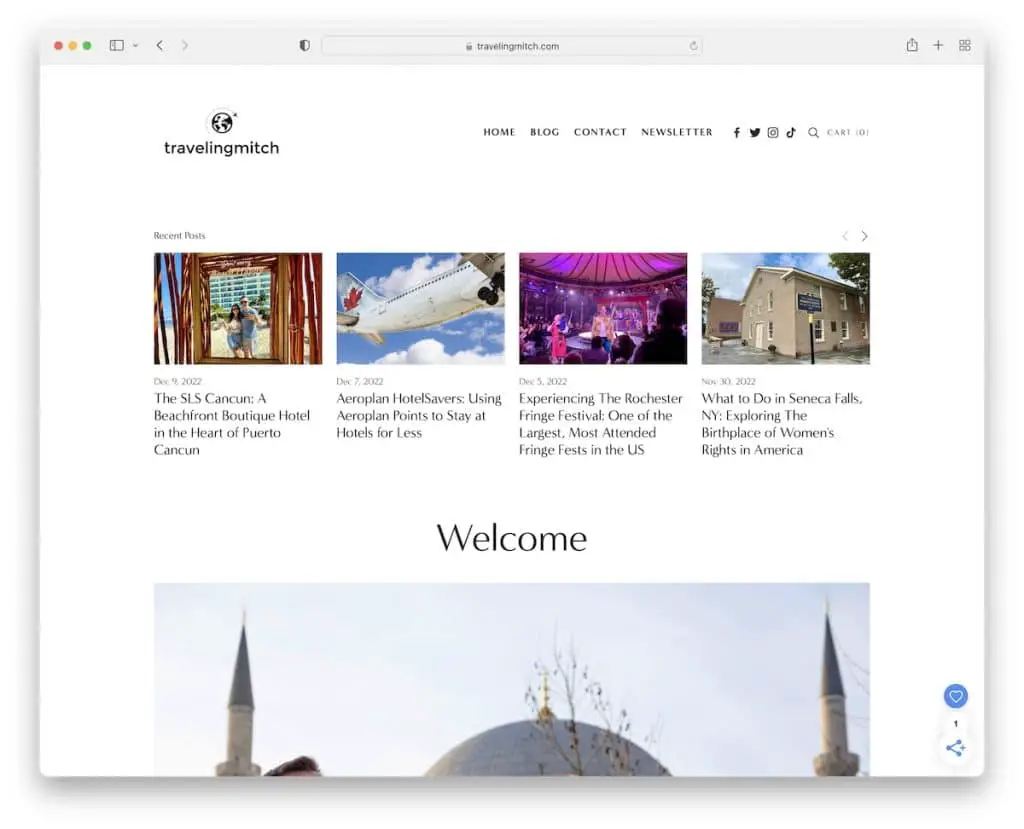
8. Reisender Mitch
Gebaut mit : Squarespace

Travelling Mitch hat die Homepage seines Blogs sehr praktisch gestaltet, indem er mehrere Abschnitte verwendet, um die neuesten Posts und verschiedene Kategorien zu präsentieren.
Aber er fügte auch eine kurze Vorstellung seiner Person und seines Projekts mit einem Bild hinzu, um es persönlicher zu machen.
Hinweis : Stelle dich vor und zeige dich selbst, wenn du einen persönlichen Blog betreibst, um mit deinen Fans auf eine (yup!) persönlichere Ebene zu kommen.
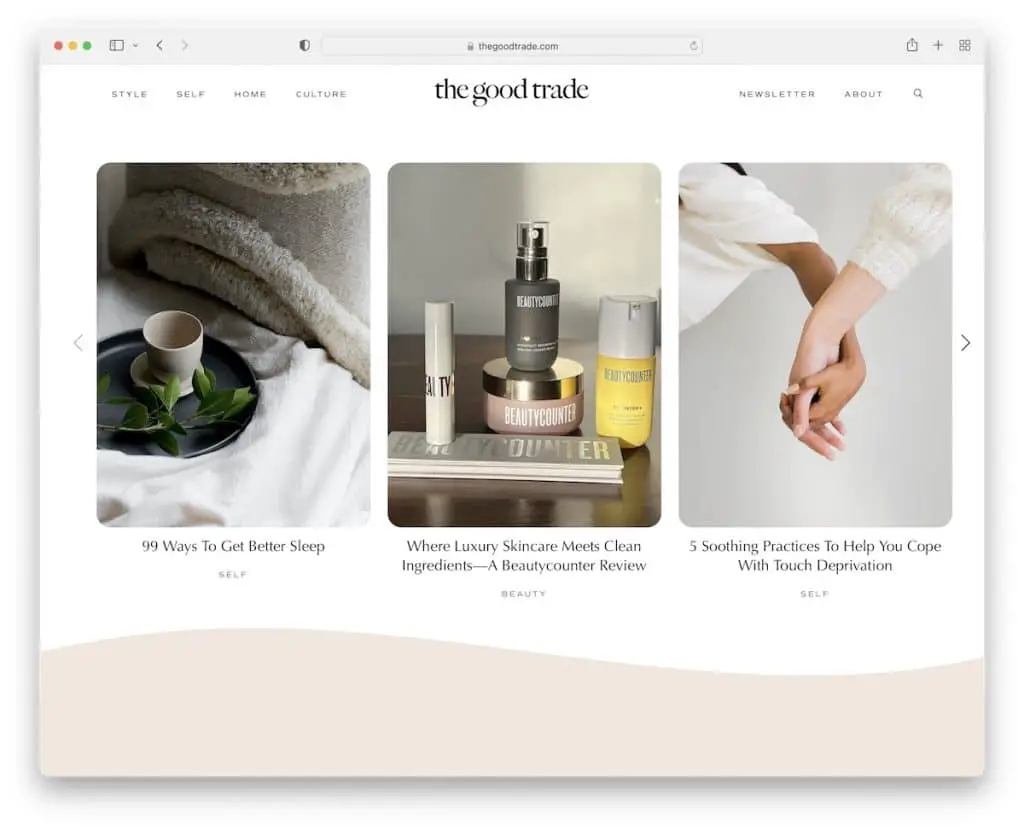
9. Der gute Handel
Gebaut mit : Squarespace

The Good Trade startet mit drei der letzten Posts, damit der Besucher mit frischen Inhalten beginnen kann. Als nächstes folgt ein Newsletter-Anmeldeformular mit einem Text, der erklärt, wie sie E-Mail-Marketing verwenden.
The Good Trade verwendet eine Floating-Navigation mit einem Dropdown-Menü, um andere Seiten und Kategorien zu erreichen, ohne nach oben scrollen zu müssen.
Hinweis : Verleihen Sie Ihren neuesten Artikeln mehr Glanz, indem Sie sie über dem Falz platzieren.
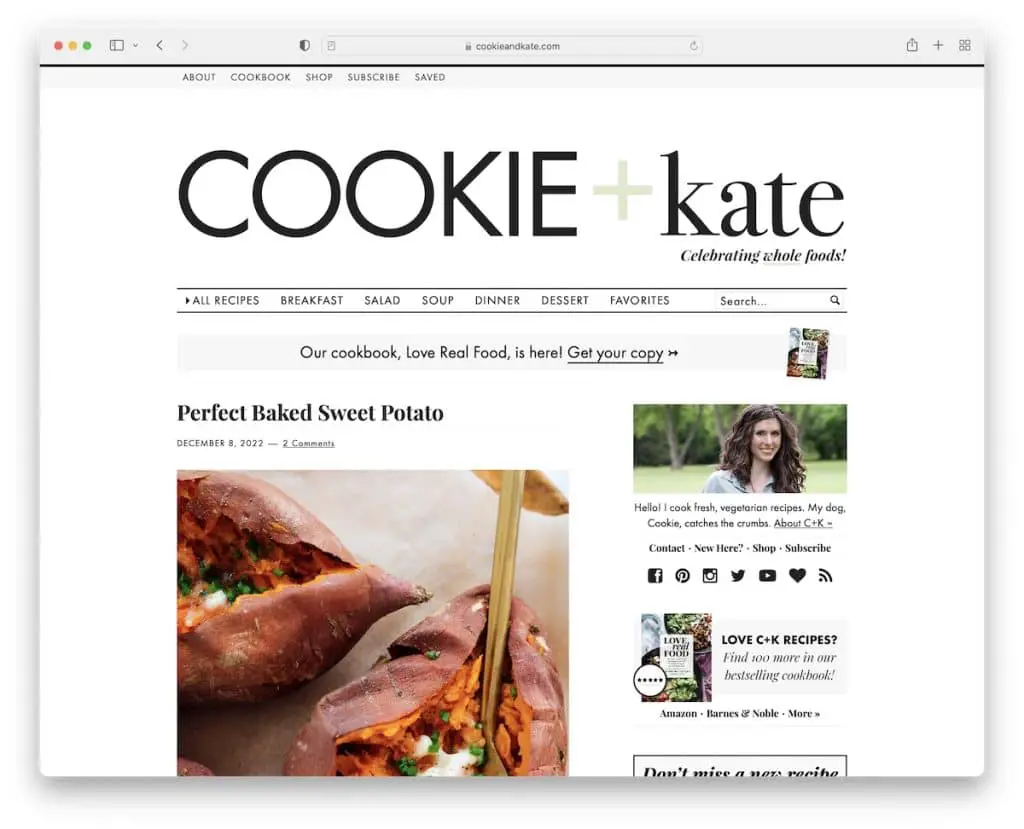
10. Plätzchen und Kate
Gebaut mit : Magazine Pro Theme

Cookie And Kate ist ein traditionelleres Blog mit einer großen Kopfzeile (mit einem Menü und einer Suchleiste) und einer oberen Leiste mit zusätzlichen Links.
Der Auszug jedes Beitrags ist ziemlich umfangreich und enthüllt mehr als nur einen kleinen Vorgeschmack. Darüber hinaus besteht die Seitenleiste aus mehreren Widgets und einem Werbebanner, das beim Scrollen auf Ihrem Bildschirm klebt.
Hinweis : Geben Sie dem Leser einen Grund, darauf zu klicken und den vollständigen Blogbeitrag mit einem längeren Auszug zu lesen.
Benötigen Sie mehr WordPress-Food-Blog-Themen? Wir halten eine ganze Kollektion für Sie bereit.
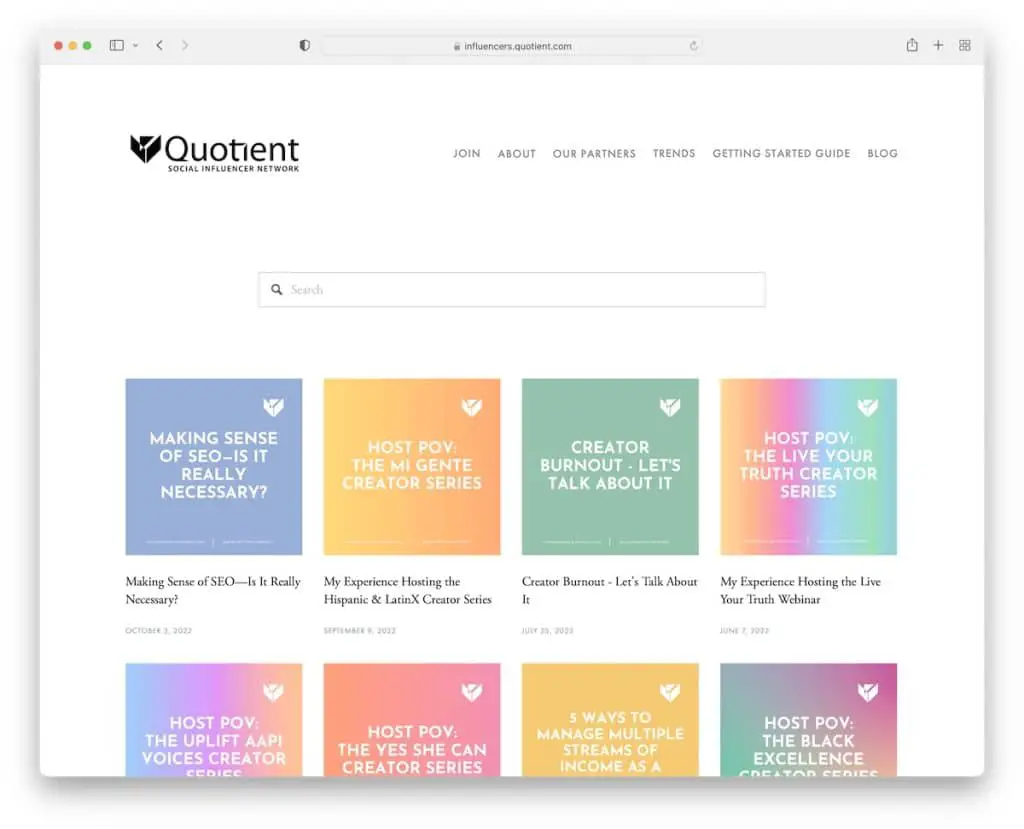
11. Quotient Social Influencer Network
Gebaut mit : Squarespace

Das Quotient Social Influencer Network verfügt über ein Raster aus lebendigen Post-Thumbnails, die das minimalistische Erscheinungsbild dynamischer halten.
Die Kopfzeile ist einfach, mit einem Menü mit coolem Hover-Effekt, das das aktuelle Element und das Dropdown-Menü hervorhebt.
Auch die Live-Suchfunktion beschleunigt das Auffinden gewünschter Artikel.
Hinweis : Verwenden Sie die Live-Suche, um die Benutzererfahrung Ihres Blogs zu verbessern.
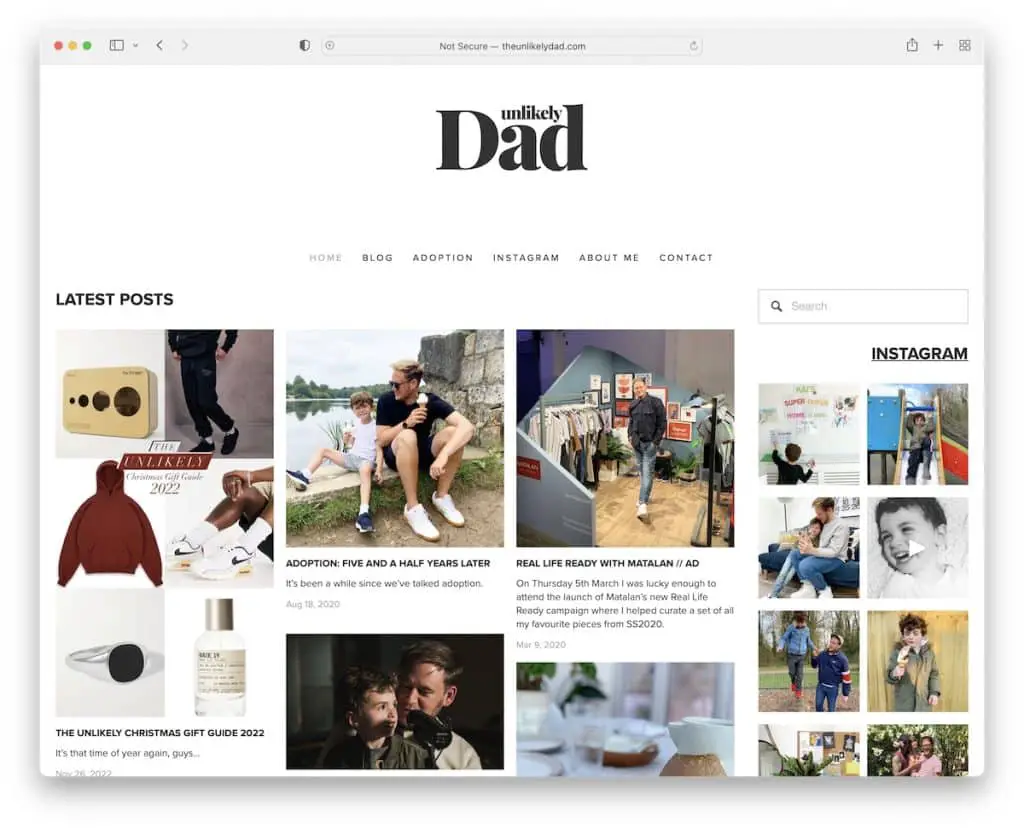
12. Unwahrscheinlicher Vater
Gebaut mit : Squarespace

Unwahrscheinlicher Dad ist ein dreispaltiger Blog mit einer rechten Seitenleiste und einer minimalistischen Kopfzeile. In der Fußzeile finden Sie ein vollständiges Archiv von Blog-Posts nach Monat und sozialen Symbolen.
Einzelne Beiträge sehen ohne die Seitenleiste sauberer aus.
Hinweis : Ein dreispaltiger Blog mit Thumbnails, Titeln und Auszügen gibt den Besuchern mehr Gründe zum Klicken und Lesen.
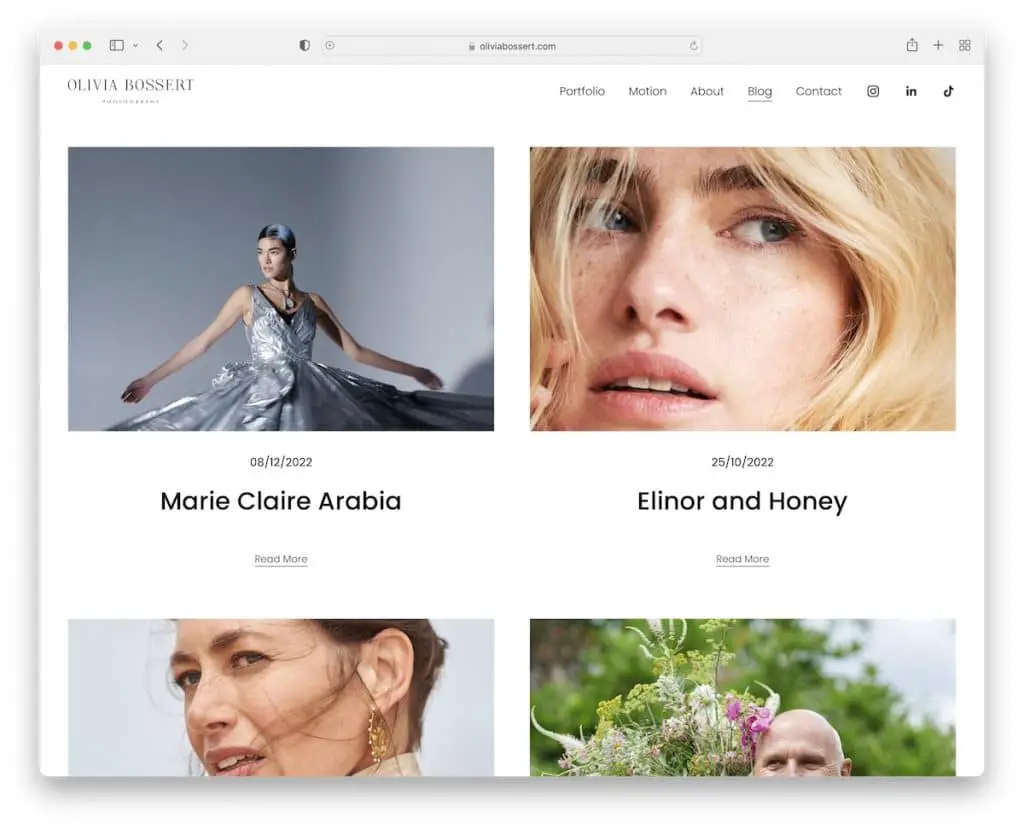
13.Olivia Bossert
Gebaut mit : Squarespace

Der Blogbereich von Olivia Bossert enthält Beiträge mit einem zweispaltigen Layout, das das Datum, den Titel und den Weiterlesen-Button enthält.

Die Kopf- und Fußzeile sind einfach gehalten und fügen sich gut in den weißen Hintergrund ein.
Hinweis : Posts mit riesigen Thumbnails halten das minimalistische Design im Gleichgewicht.
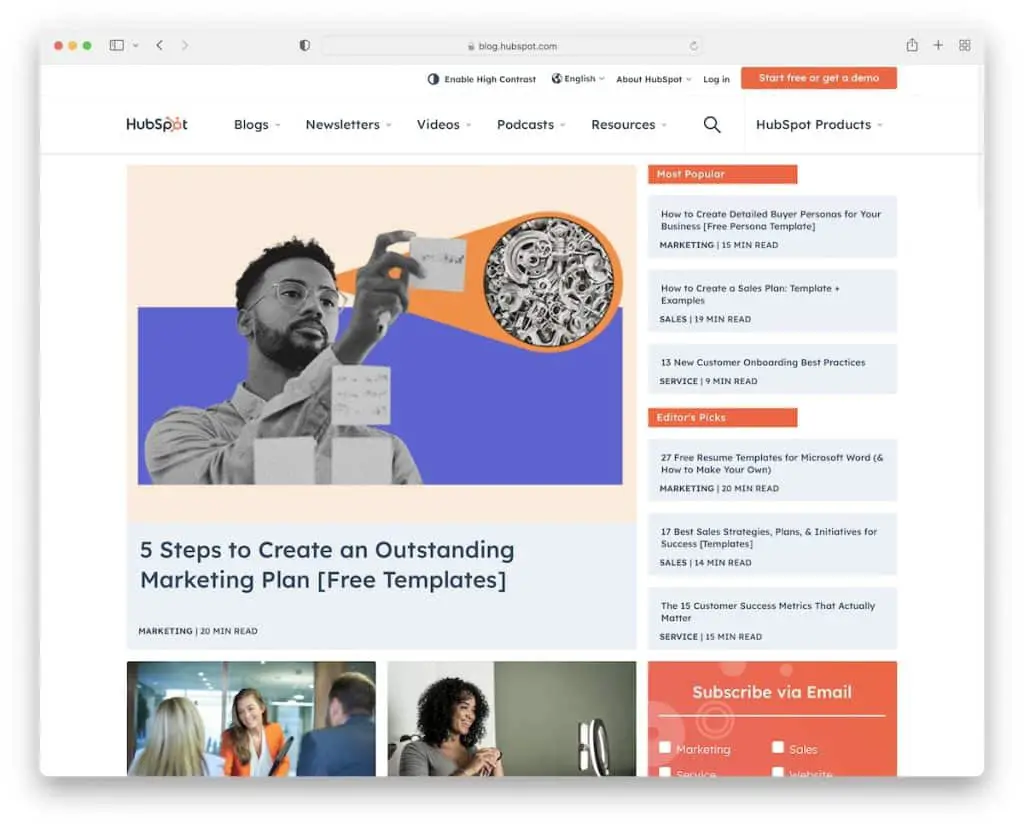
14. HubSpot-Blog
Erstellt mit : HubSpot CMS

Mit der Größe des HubSpot-Blogs wissen sie genau, was sie tun, um die Leser bei sich zu behalten.
Das Layout ist eher magazinartig, mit einem weißen Hintergrund und mehreren Abschnitten und Elementen, die Inhalte in verschiedenen Kategorien liefern.
Der Sticky-Header verfügt über ein Mega-Menü und eine Suchfunktion, die eine Live-Suche im Vollbildmodus öffnet.
Hinweis : Halten Sie das Design leicht und einfach, wenn Sie vorhaben, viele Inhalte zu veröffentlichen.
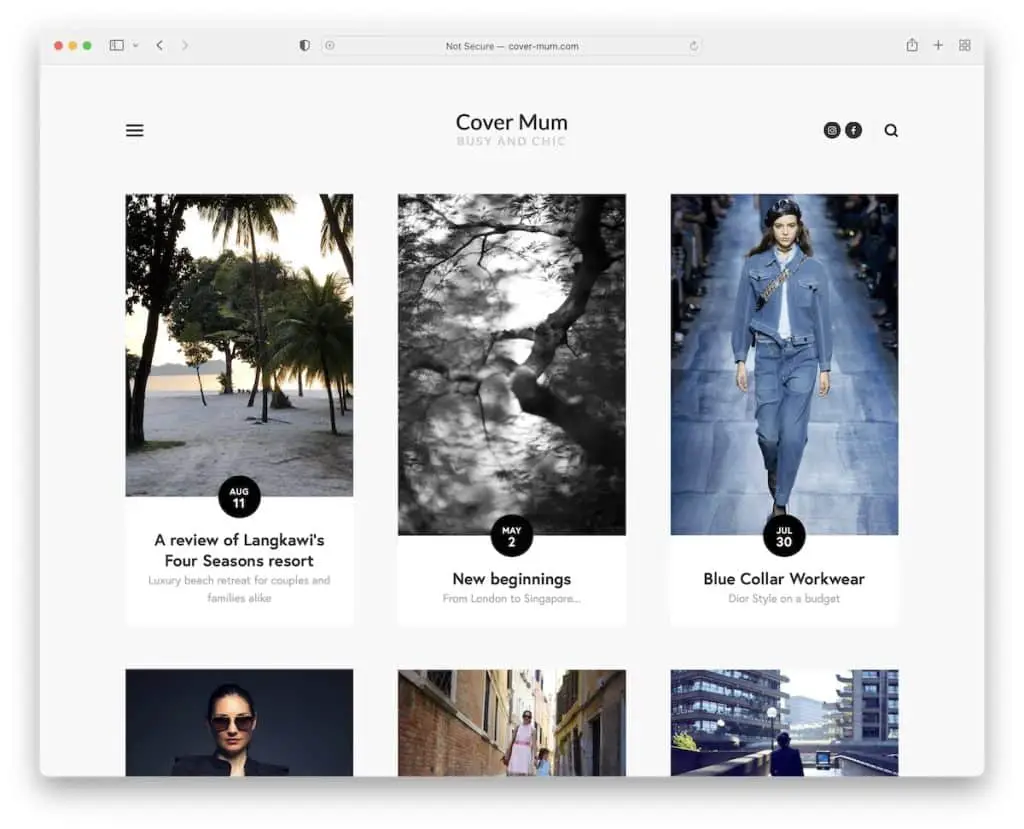
15. Decken Sie Mama ab
Gebaut mit : Squarespace

Cover Mum behält seine Einfachheit mit einem sauberen Header bei, wobei ein Hamburger-Menüsymbol verwendet wird, das von der linken Seitenleiste eingeblendet wird.
Die Basis des Blogs enthält ein dreispaltiges Raster mit einer Schaltfläche „Mehr laden“.
Und während die Fußzeile sauber ist, enthält sie auch ein Newsletter-Abonnement und Kontaktformulare mit IG- und FB-Symbolen.
Hinweis : Das Hamburger-Menüsymbol eignet sich hervorragend, wenn Sie die Kopfzeile vereinfachen möchten.
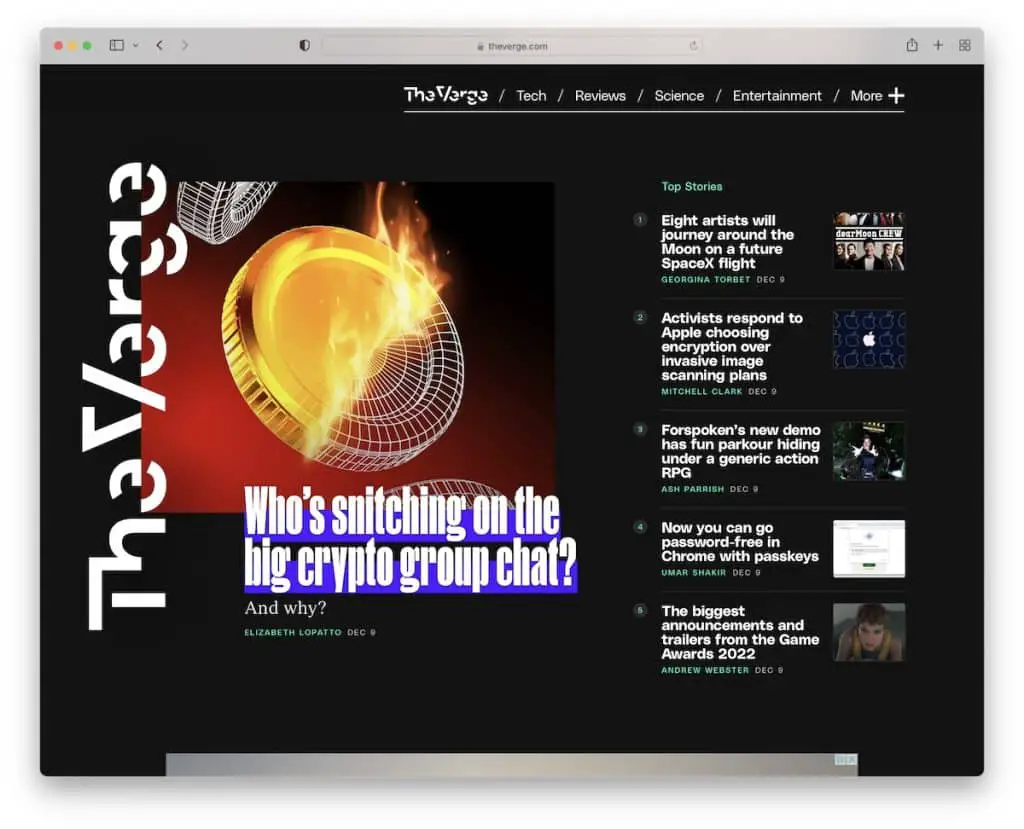
16. Der Rand
Gebaut mit : Chorus

Was The Verge sofort von anderen Blogs auf dieser Liste unterscheidet, ist sein dunkles Design, das ein hochwertigeres Gefühl vermittelt.
Die Homepage ist mit vielen Inhalten gefüllt, aber ihre unterteilte Struktur macht sie besser lesbar. Außerdem sind die klebrigen Elemente ziemlich einzigartig und peppen die Dinge mit ihren lebendigen Hintergrundfarben auf.
Hinweis : Wenn jeder ein weißes oder helles Blog-Design verwendet, können Sie ein schwarzes oder dunkles erstellen.
Sie können mit diesen Tech-Blog-WordPress-Themen auch ein ähnliches Blog/Magazin erstellen.
17. Minimalismus
Gebaut mit : Kirby

Wir haben ein ähnliches Split-Screen-Layout-Design in Urban Beardsmen gesehen, aber – daher der Name – Minimalismus hat all das „schicke“ Zeug losgeworden und es bis ins Mark minimalistisch gehalten.
Nur Text.
Die Überschrift/das Menü der Seitenleiste ist ein weiteres Element, das Minimalism anders macht als die meisten anderen.
Hinweis : Verwenden Sie eine Seitenleisten-Kopfzeile für eine erfrischendere Note.
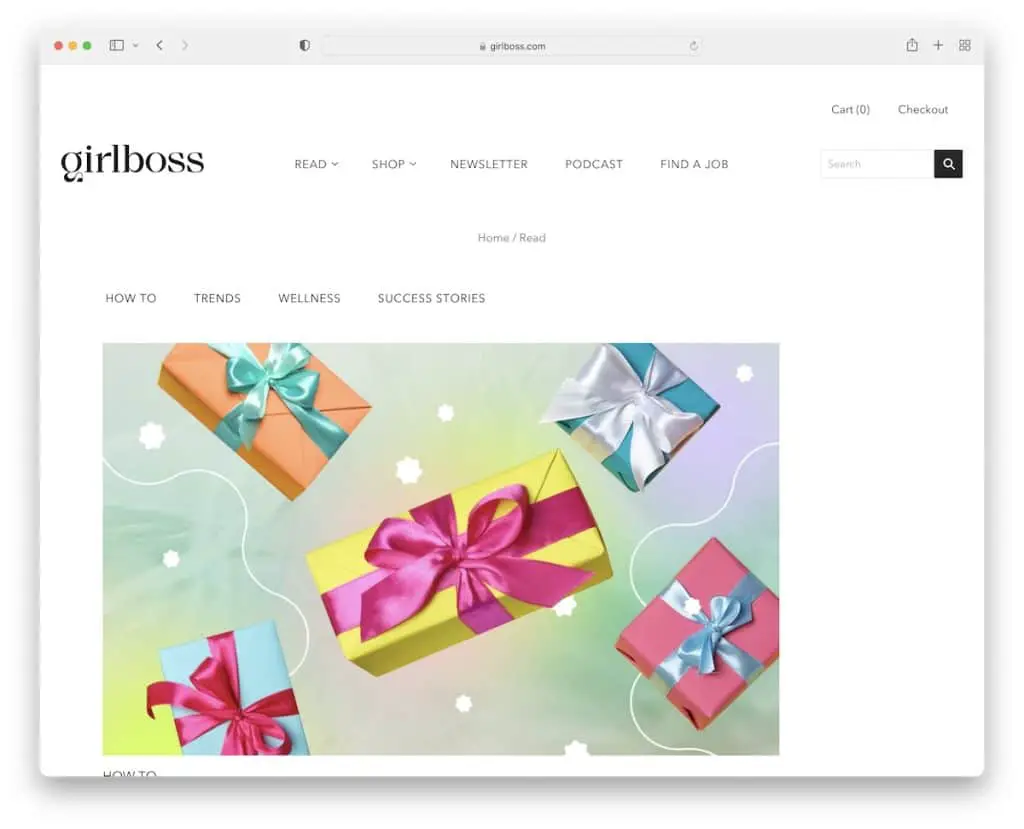
18. Chefin
Gebaut mit : Shopify

Girlboss weiß, wie man Dinge mit Blick auf Lesbarkeit und Sauberkeit macht, auch wenn Sie viele Blog-Posts auf der Startseite finden.
Es gibt auch einen einprägsamen „Get the Girlboss daily“-Abschnitt, der für ihren Newsletter wirbt. Was uns auch gefällt, ist die Fußzeile mit schwarzem Hintergrund, während der Rest der Website weiß verwendet.
Hinweis : Heben Sie die Fußzeile mit einer kräftigen Hintergrundfarbe hervor.
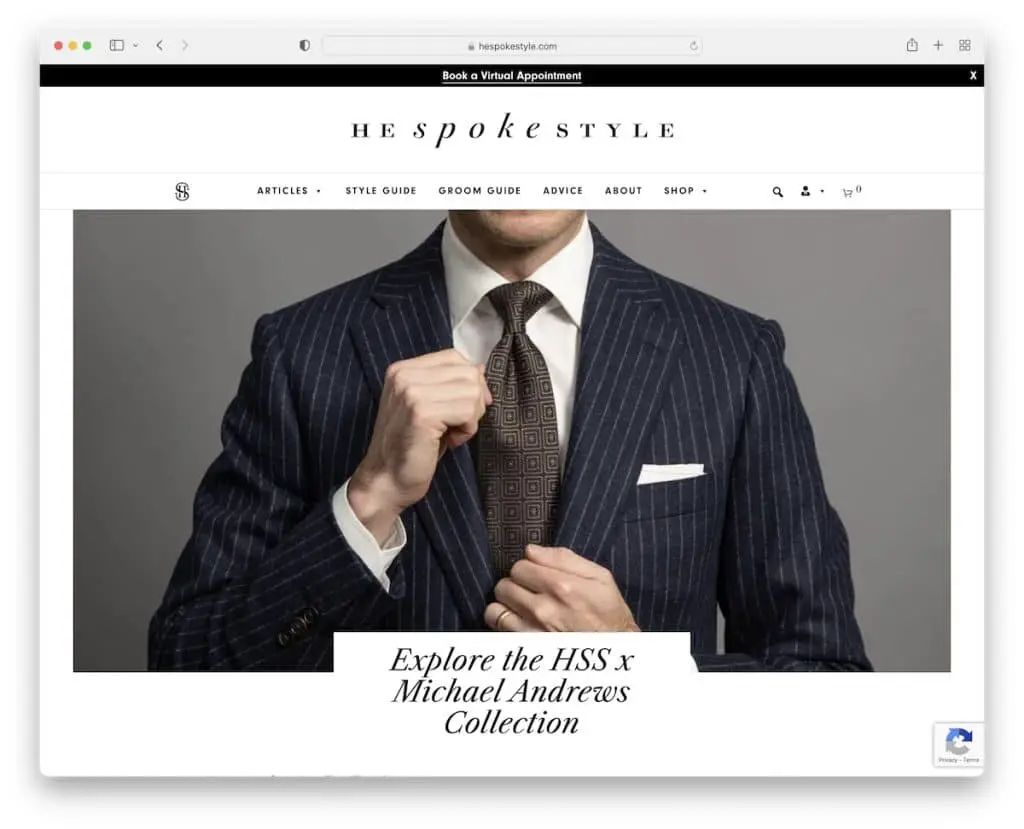
19. Er sprach Stil
Gebaut mit : Shopkeeper Theme

He Spoke Style ist eine wunderschöne Blog-/Magazin-Website mit kühnen Elementen, die stark auf das Bild ausgerichtet sind. Jedes Post-Thumbnail reagiert auf Hover, damit Sie wissen, dass Sie mit der rechten Maustaste klicken.
Darüber hinaus verfügt He Spoke Style über eine schwebende Navigation mit einem Mega-Menü, um verschiedene Seitenabschnitte zu erreichen, ohne nach oben zu scrollen.
Außerdem verwenden sie eine Benachrichtigung in der oberen Leiste, die Sie durch Drücken von „x“ schließen können.
Hinweis : Verwenden Sie eine obere Leiste für besondere Ankündigungen, neueste Beiträge usw.
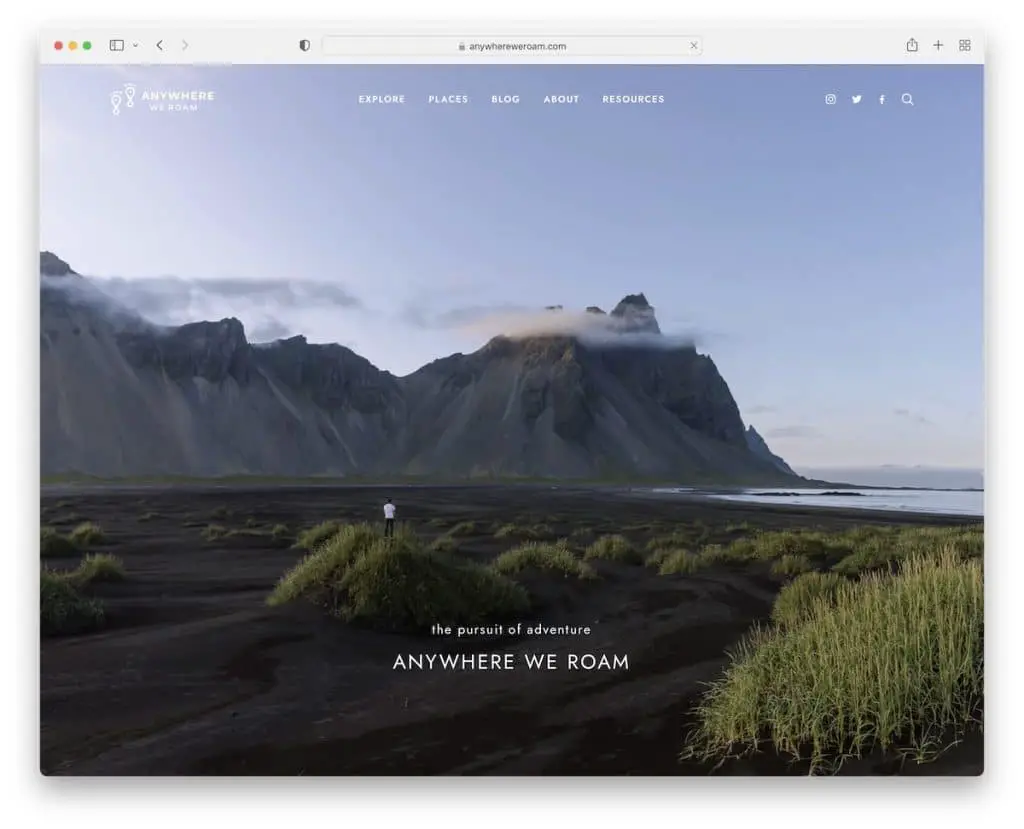
20. Überall, wo wir unterwegs sind
Gebaut mit : Entschlüsseln

Anywhere We Roam beginnt mit einem Vollbildhintergrund, einer transparenten Kopfzeile und einfachem Text.
Die Kopfzeile bleibt oben und der Blog wird dank viel Weißraum mit einem großartigen Scrollerlebnis fortgesetzt.
Sie werden auch ein unteres Werbebanner bemerken, das Sie frei schließen können.
Hinweis : Wenn Sie klebrige Werbebanner verwenden, geben Sie dem Leser die Möglichkeit, sie zu schließen, um die Ablenkung zu beseitigen.
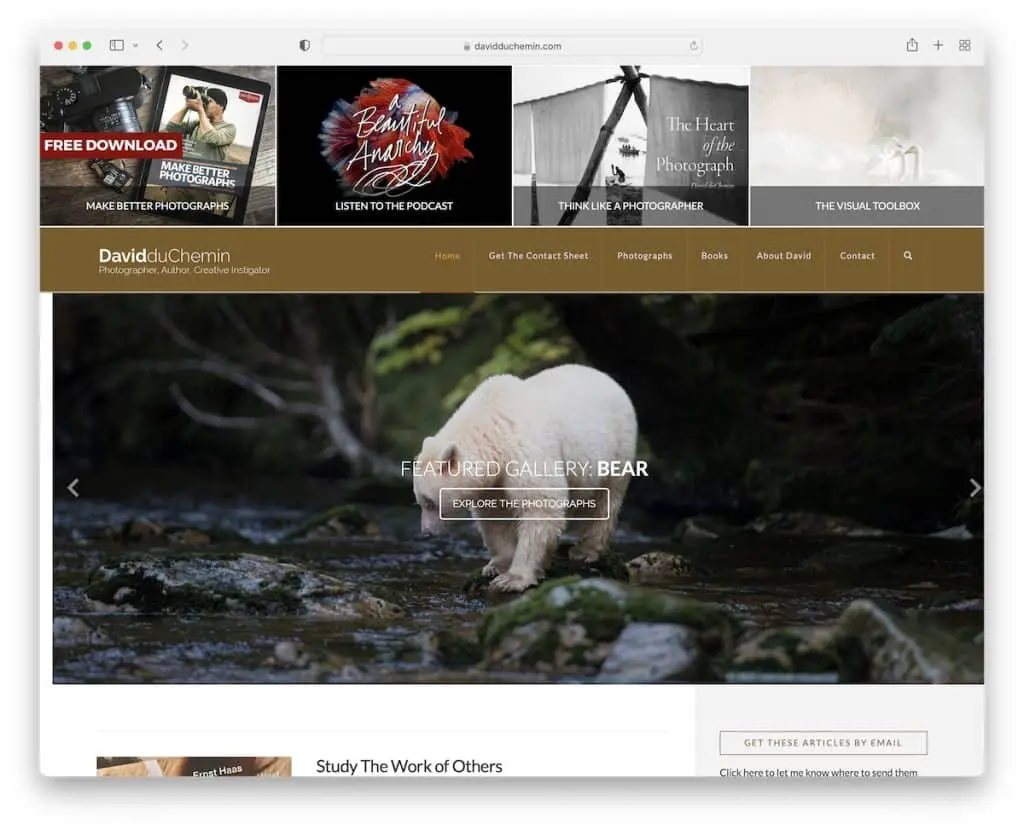
21. David du Chemin
Gebaut mit : X Theme

David duChemins Blog hat einen sehr inhaltsreichen Hero-Bereich mit den Top-4-Bannern (mit denen er seine Inhalte/Produkte bewirbt), einem Header und einem Slider mit Parallax-Effekt.
Auf der anderen Seite enthält die Fußzeile nur Copyright-Text und Social-Media-Symbole.
Der Rest des Blogs hat ein klassischeres Aussehen mit einer rechten Seitenleiste.
Hinweis : Fügen Sie einen speziellen Abschnitt über der Kopfzeile hinzu, wenn Sie Produkte, Inhalte und Dienstleistungen pushen möchten.
Verpassen Sie nicht, einige andere hervorragende WordPress-Themenalternativen für Fotografie-Blogs zu überprüfen.
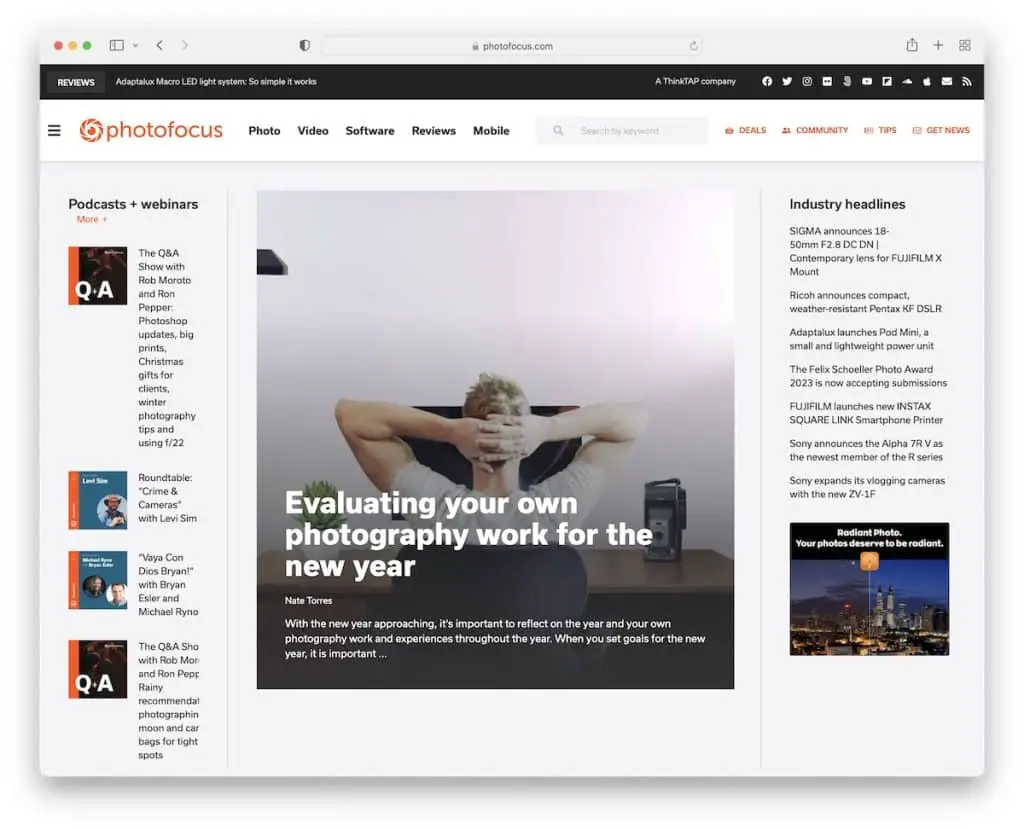
22. Fotofokus
Gebaut mit : Elementor

Photofocus ist eine moderne Blog-/News-Seite, die, ähnlich wie Davids Blog, mit vier Bannern beginnt, die für Podcasts und Webinare werben (jedoch unter der Kopfzeile).
Die Kopfzeile enthält ein Hamburger-Symbol, das ein Vollbild-Menü-Overlay mit einer Suchleiste und sozialen Symbolen öffnet.
Die Seitenleiste endet mit einem Newsletter-Abonnement-Widget, das beim Scrollen am Bildschirm haftet. Es gibt auch eine Zurück-nach-oben-Schaltfläche, aber die schwebende Kopfzeile könnte noch nützlicher sein.
Hinweis : Verwenden Sie ein Vollbild-Menü-Overlay, in dem Sie neben der Navigation andere Elemente (wie soziale Links) präsentieren.
Sie könnten auch daran interessiert sein, unsere Sammlung der besten Blogs mit WordPress zu überprüfen.
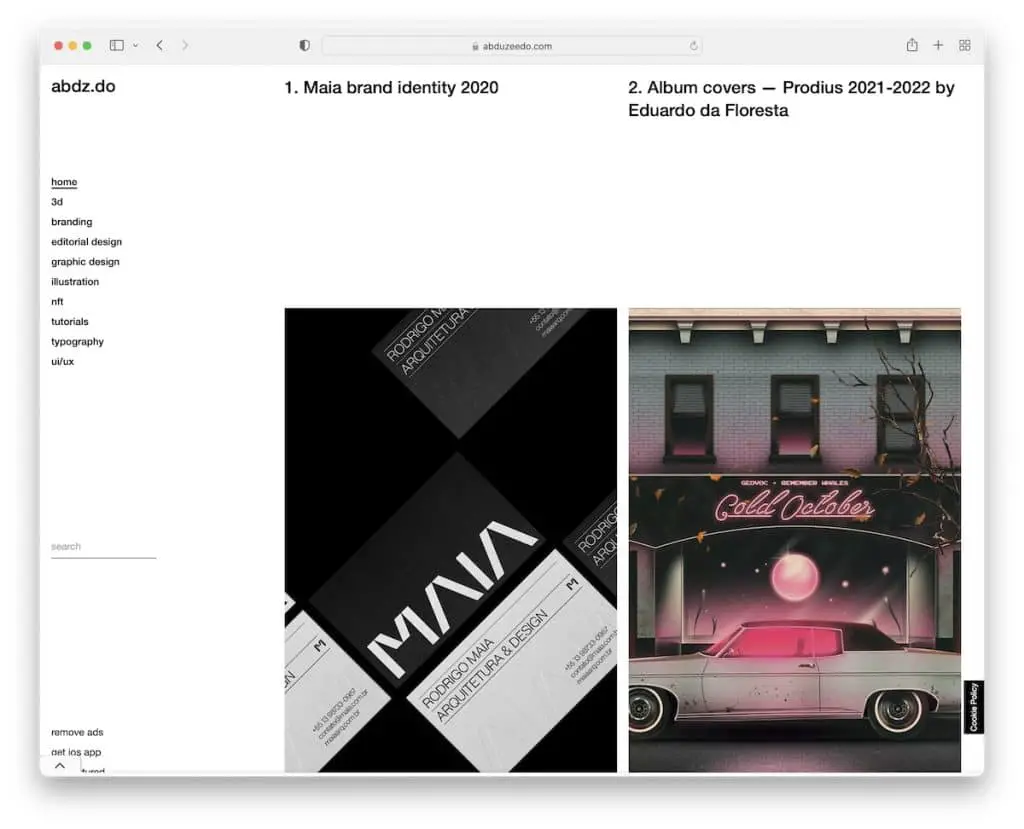
23. Abduzeedo
Gebaut mit : Drupal

Zwei Hauptmerkmale zeichnen Abduzeedo aus: minimalistisches Design und klebrige Seitenleisten-Kopfzeile/Menü.
Wie Anywhere We Roam hat es auch eine klebrige Unterseitenwerbung, die Sie für ein ablenkungsfreies Lesen leicht verstecken können.
Außerdem hat Abduzeedo keine Fußzeile.
Hinweis : Sie können das Hinzufügen einer Fußzeile mit einer klebrigen Kopfzeile der Seitenleiste vermeiden.
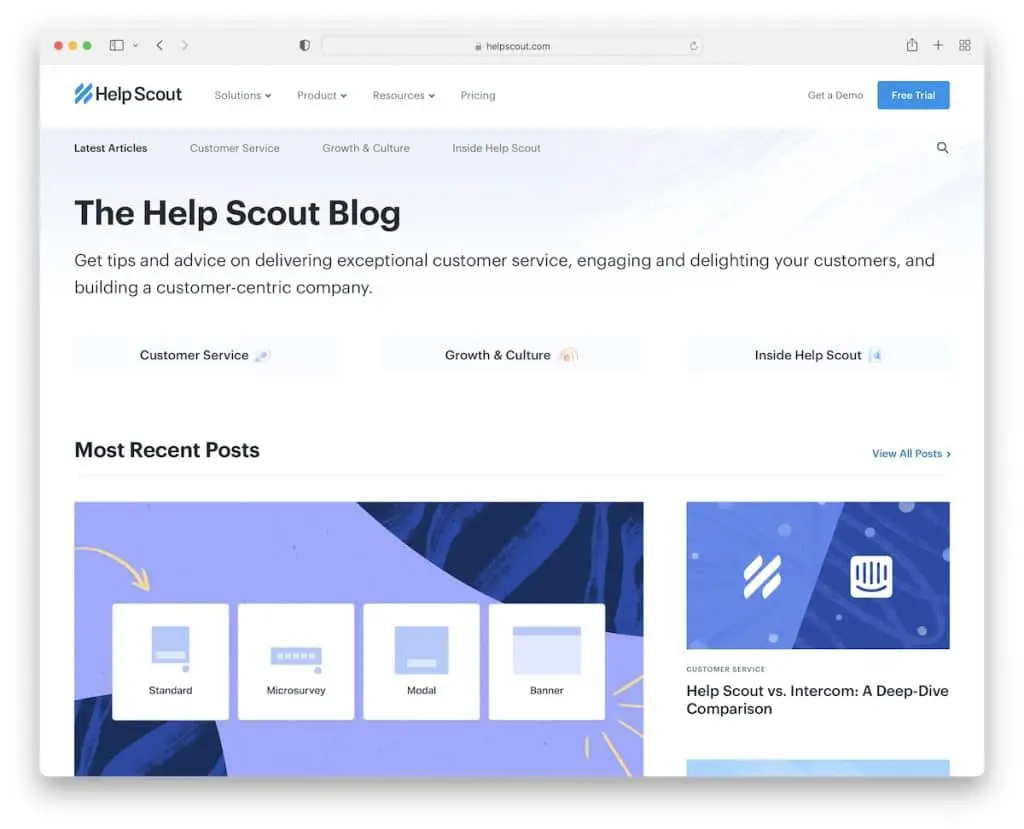
24. Helfen Sie dem Späher
Gebaut mit : Gatsby

Der Blog von Help Scout hat ein modernes und klares Design mit einem Titel und einem Text, der erklärt, was man davon erwarten kann.
Es ist in mehrere Abschnitte unterteilt, die die letzten Beiträge, die Auswahl des Herausgebers und einige der Kategorien abdecken.
Einzelne Posts haben keine Seitenleiste, sondern schwebende Social-Media-Symbole in der Seitenleiste.
Hinweis : Bringen Sie mehr Leute dazu, Ihre Inhalte zu teilen, Kontakt aufzunehmen und mehr mit schwebenden Seitenleistensymbolen.
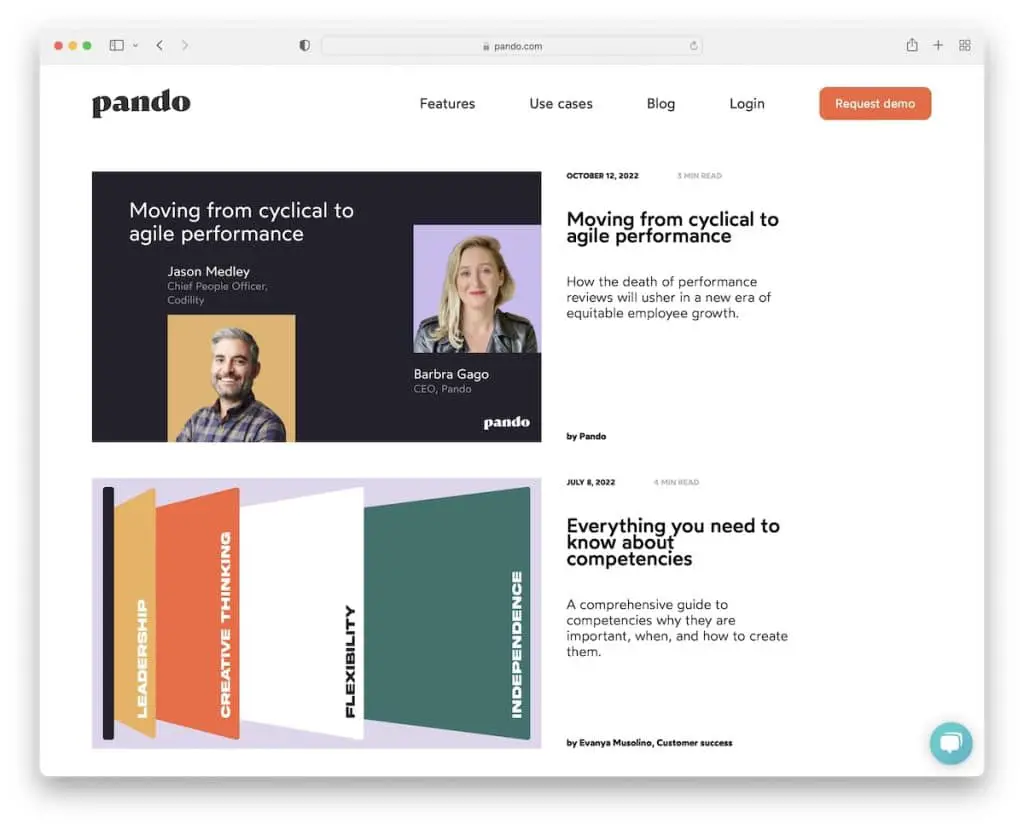
25. Pando
Gebaut mit : Webflow

Pando hält den Header und die Basis des Blogs auf dem gleichen weißen Hintergrund, ohne dass etwas sie für eine verfeinerte Präsenz trennt. Aber die Fußzeile hat ein dunkles Design, das leicht die Aufmerksamkeit des Auges auf sich zieht.
Der Blog selbst enthält einen Blogbeitrag mit einem großen Vorschaubild, Titel und Auszug pro Zeile.
Hinweis : Betonen Sie Ihre Blog-Posts mehr im Pando-Stil.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
