Die 25 besten Websites (Beispiele) im Jahr 2023
Veröffentlicht: 2023-02-17Wir wurden mehrfach gebeten, eine Liste der besten Websites zu erstellen, also los geht's.
Wir haben mehrere Wochen gebraucht, um mehr als 200 Seiten zu untersuchen und eine Sammlung der 25 besten zu kuratieren.
Anstatt einen Haufen Websites zusammenzuwerfen, haben wir jede sorgfältig analysiert und untersucht. Außerdem haben wir sie in fünf der häufigsten Kategorien unterteilt, in denen Sie navigieren können, indem Sie auf die folgenden Links klicken.
Dieser Beitrag behandelt:
Darüber hinaus haben wir auch darauf geachtet, möglichst abwechslungsreiche Designs einzubeziehen. Von einfachen bis hin zu komplizierteren – Sie bekommen sie alle und noch einige mehr.
Und wenn Sie bereit sind, Maßnahmen zu ergreifen und eine ähnliche Website zu erstellen, können Sie dies ganz einfach mit einem beliebten WordPress-Theme oder einem Website-Builder für Unternehmen tun.
Beste Business-Websites
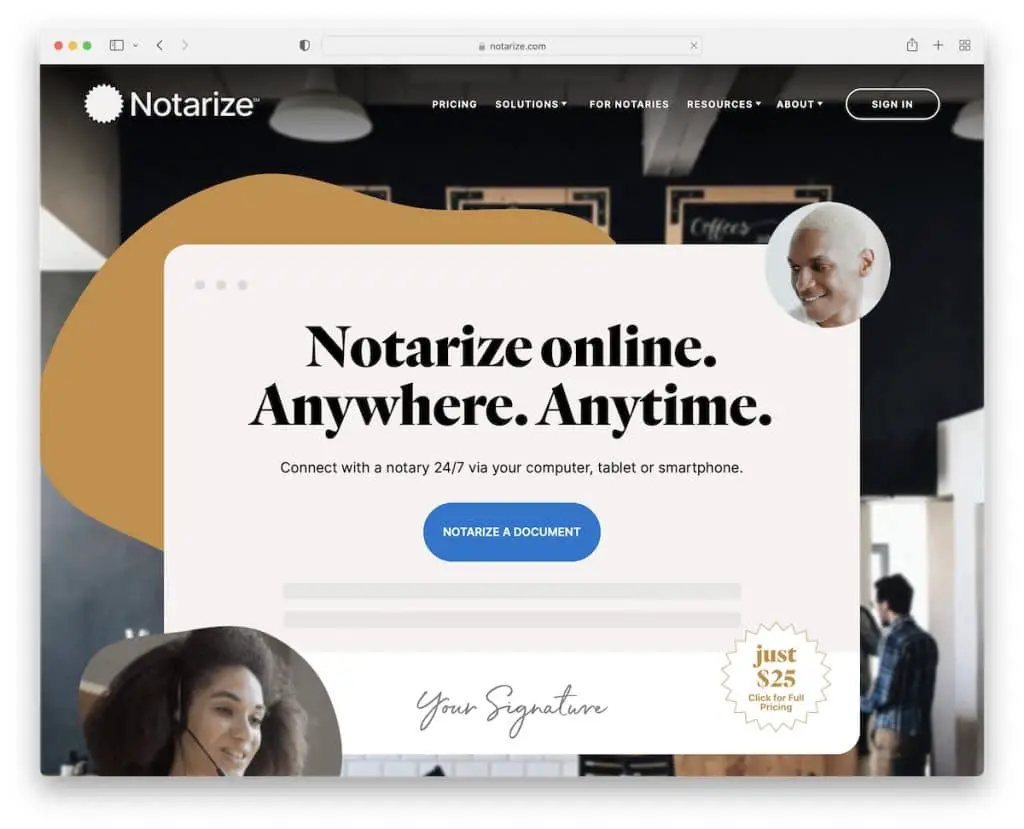
1. Notariell beglaubigen
Gebaut mit : Webflow

Notarize ist eine ausgezeichnete Business-Site mit einem modernen Look und einem großartigen Scroll-Erlebnis. Diese Notar-Website verfügt über eine Benachrichtigung in der oberen Leiste mit Gleittext, eine klebrige Kopfzeile mit Dropdown-Navigation und ein Kundenreferenzraster.
Notar verwendet Akkordeons für häufig gestellte Fragen und zeigt in der Fußzeile mehrere Quick-Links, soziale Symbole und Call-to-Action-Schaltflächen für den App-Download an.
Hinweis : Das Hinzufügen einer schwebenden Kopfzeile/eines schwebenden Menüs kann die Benutzererfahrung Ihrer Webflow-Website verbessern.
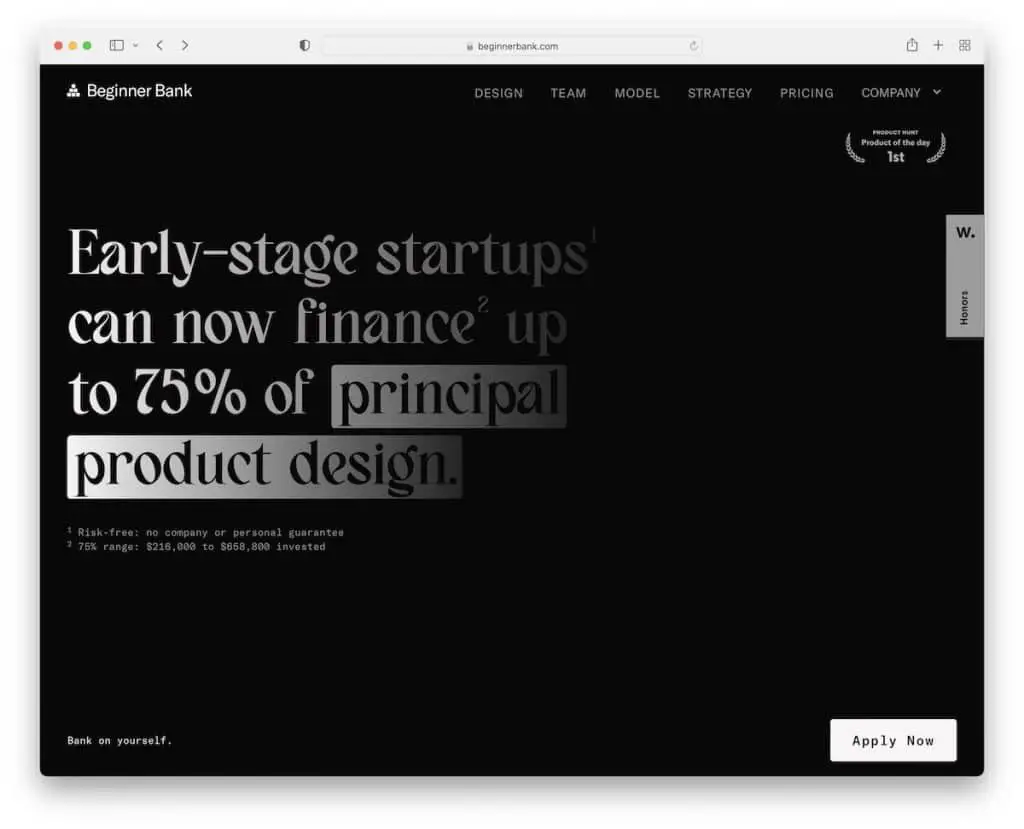
2. Anfängerbank
Gebaut mit : Webflow

Die Beginner Bank zieht Ihre Aufmerksamkeit mit ihrem dunklen Design auf sich, das sie noch hochwertiger erscheinen lässt.
Das Scrollen ist sehr eindringlich und ansprechend, mit einer Navigationsleiste, mit der Sie einfacher von Abschnitt zu Abschnitt springen können. Dies ist besonders praktisch, da die Beginner Bank eine einseitige Website ist.
Neben dem schwebenden Menü hat Beginner Bank ein klebriges Element am unteren Bildschirmrand mit weiteren Links.
Hinweis : Heben Sie sich mit einem eleganten dunklen Webdesign von der Masse ab.
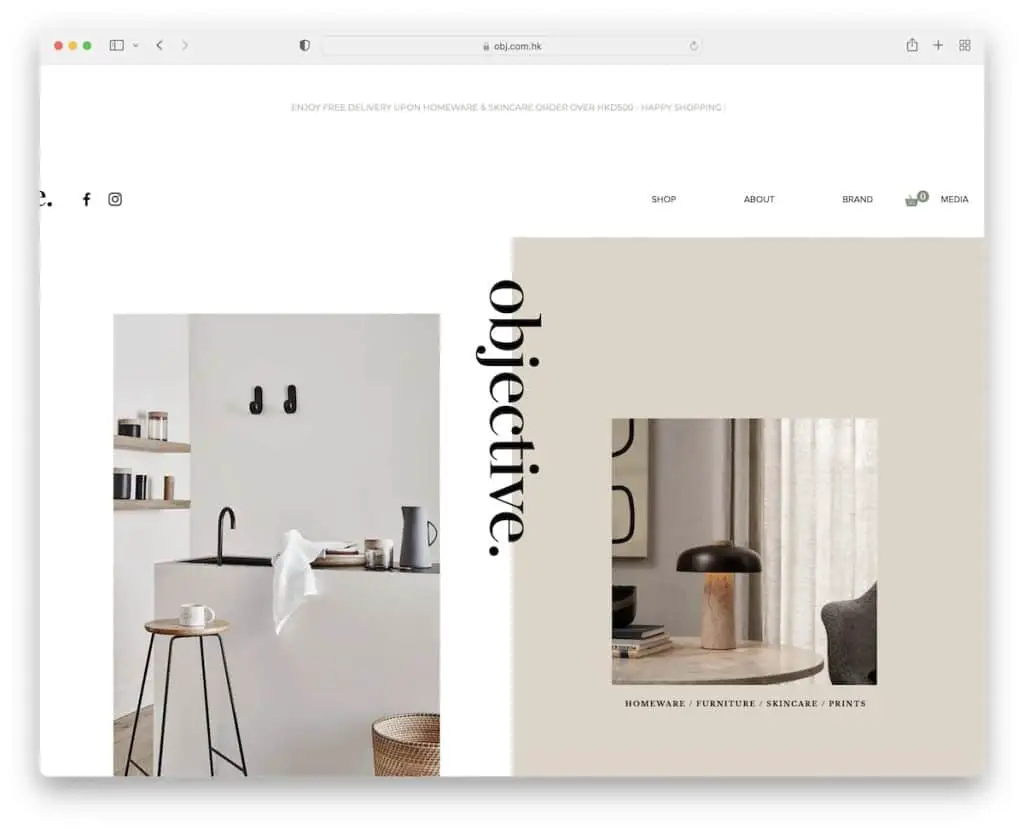
3. Ziel
Gebaut mit: Wix

Objective ist ein sauberes und kreatives Website-Beispiel mit einem animierten Heldenabschnitt und einem einzigartigen überlagerten und klebrigen „Objective“-Text, der als Zurück-nach-oben-Schaltfläche fungiert.
Die Kopf- und Fußzeile sind minimalistisch mit den wesentlichen Links, Social Media, E-Commerce-Symbolen und dem Newsletter-Anmeldeformular.
Hinweis: Ein klares Design mit einzigartigen Details eignet sich hervorragend für eine Lifestyle-Marke.
Werfen Sie einen Blick auf diese fantastischen Websites, die auf der Wix-Plattform erstellt wurden, um mehr Inspiration zu erhalten.
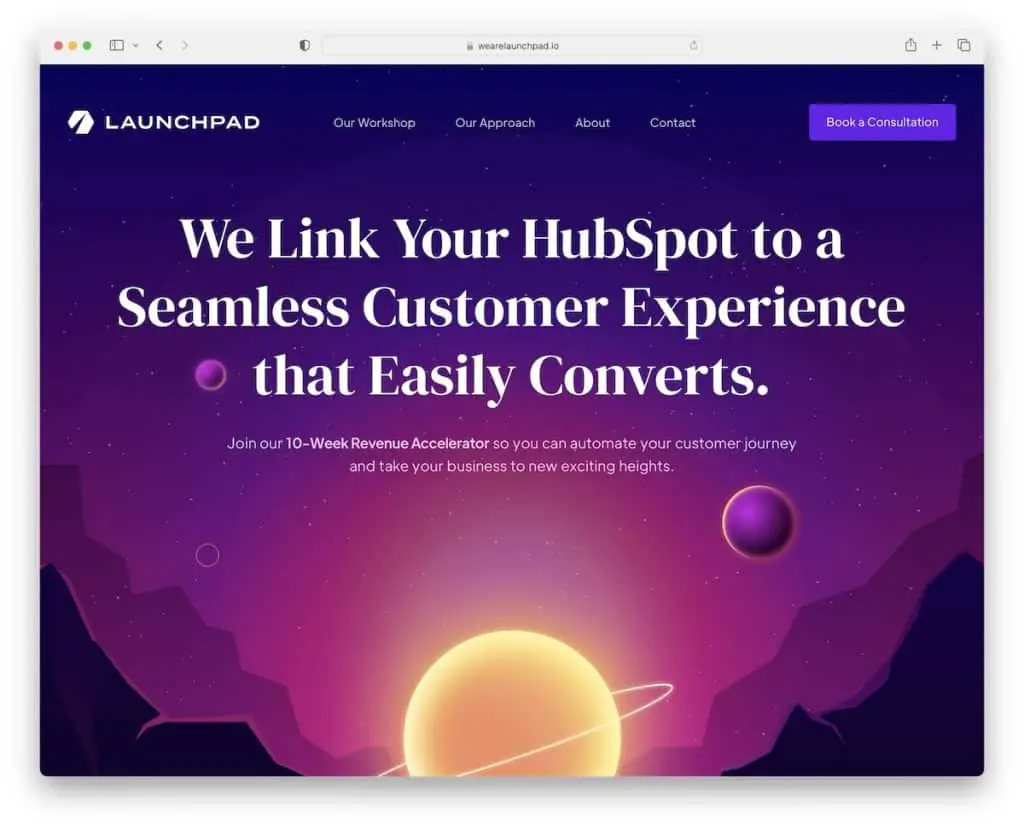
4. Startrampe
Gebaut mit: Webflow

Launchpad ist eine animierte Website mit einem fesselnden Erlebnis, von dem Sie wünschen, dass es niemals endet. Und das dunkle Design trägt erheblich zur besseren Anzeige von Inhalten bei.
Dieses ausgezeichnete Website-Beispiel hat einen transparenten Header, der zusammenfällt, wenn Sie mit dem Scrollen beginnen, aber wieder erscheint, sobald Sie nach oben scrollen. Apropos Kopfzeile, sie verfügt auch über eine CTA-Schaltfläche, sodass sie leicht zugänglich ist.
Hinweis: Verwenden Sie Animationen und Spezialeffekte, um Ihre Website zu beleben (aber versuchen Sie es nicht zu übertreiben).
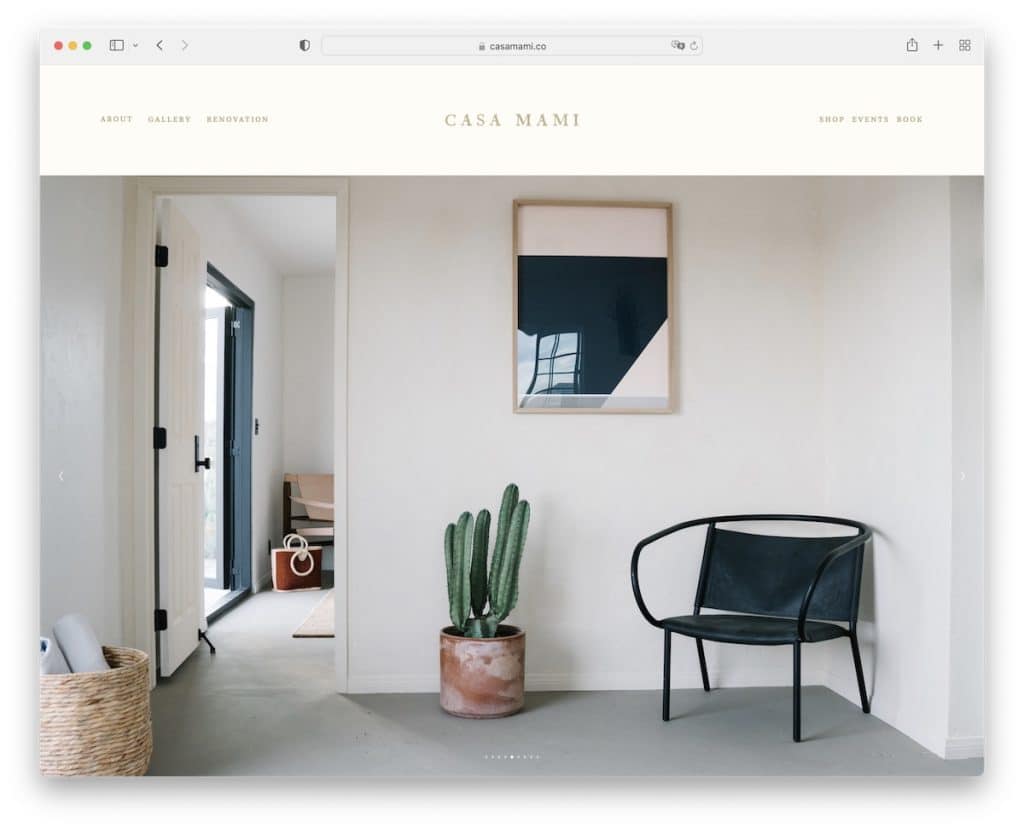
5. Casa Mami
Gebaut mit : Squarespace

Casa Mami ist eine minimalistische Website mit einem riesigen Bild-Schieberegler über der Falte, mit dem Sie den Standort genießen können – ohne überlagerten Text oder CTAs.
Die Seite verwendet auch viel Weißraum, ein Parallax-Bild und eine sehr einfache Kopf- und Fußzeile.
Hinweis : Erstellen Sie eine Diashow, die das Interesse aller weckt (ohne Verkaufselemente einzubeziehen).
Vergessen Sie nicht, sich unsere exklusive Liste der besten Beispiele für Squarespace-Websites anzusehen.
Beste E-Commerce-Websites
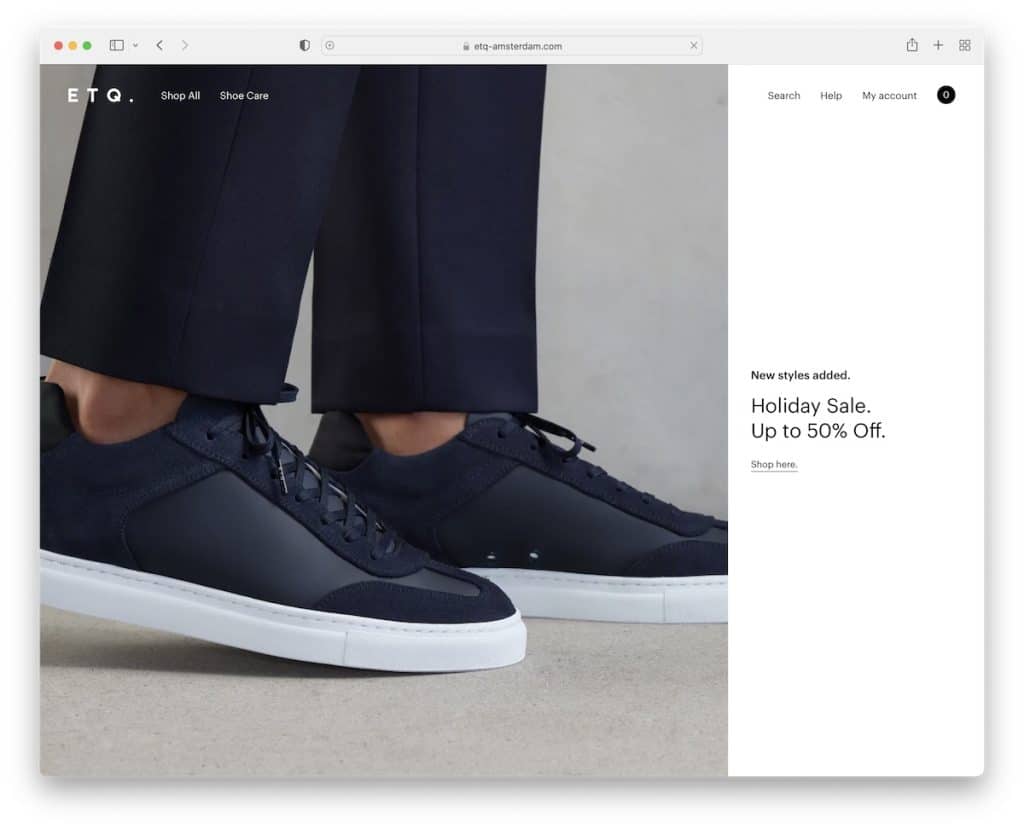
6. ETQ
Gebaut mit : Shopify

ETQ ist eine schöne Schuh-Website mit minimalistischem Design und einem schnellen Popup, das Sie direkt zu einem ihrer Produkte führt.
Die Kopfzeile ist transparent und enthält nur die grundlegenden Menülinks, um sie sauberer zu halten. Außerdem verschwindet es, wenn Sie nach unten scrollen, erscheint aber wieder, wenn Sie nach oben scrollen.
Auf der anderen Seite enthält die Fußzeile mehrere Spalten mit vielen Quicklinks, Geschäftsdetails, sozialen Medien und einem Newsletter-Anmeldeformular.
Hinweis : Ein klares und einfaches Website-Design kann Ihre Produkte (und Dienstleistungen) mehr hervorheben.
Sie müssen sich diese besten Shopify-Websites ansehen, wenn Sie auch einen Online-Shop aufbauen.
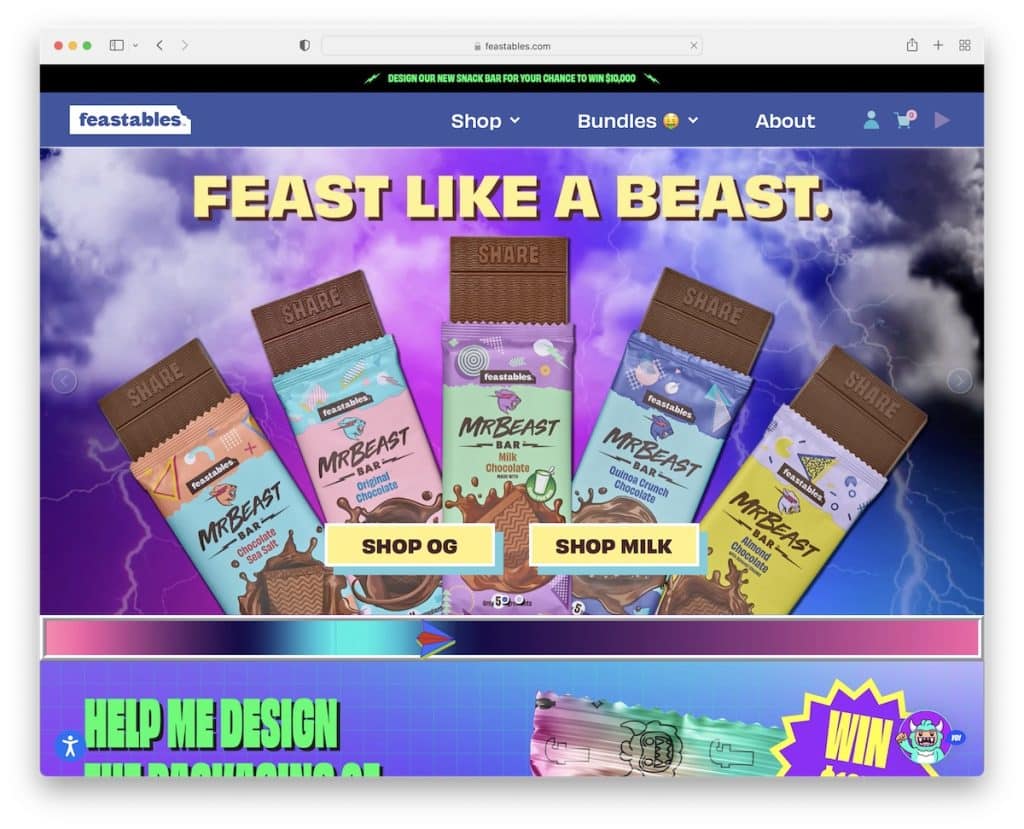
7. Feste
Gebaut mit : Shopify

Feastables ist eines der einzigartigeren Beispiele für E-Commerce-Websites mit vielen coolen Elementen und Spezialeffekten. Es gibt Ihnen sogar die Möglichkeit, ein Spiel zu spielen!
Es hat eine obere Leiste mit Gleittextbenachrichtigung und ein Dropdown-Menü, das hilft, zu den richtigen Produkten oder Informationen zu gelangen.
Die Navigationsleiste hat auch eine Wiedergabetaste, sodass Sie sich den Titelsong von Feastables anhören können, während Sie den Inhalt der Website genießen.
Hinweis : Beim responsiven Webdesign gibt es keinen richtigen oder falschen Ansatz – gehen Sie wie Feastables gegen den Strom!
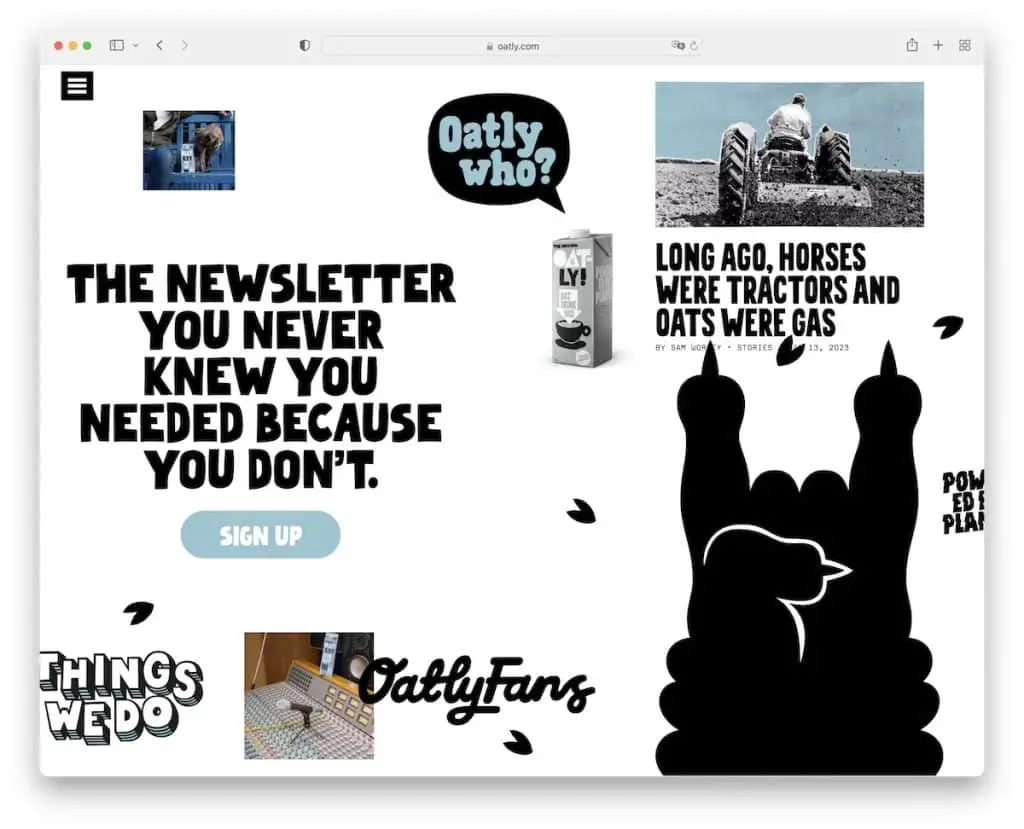
8. Oatly
Gebaut mit : Shopify

Die Homepage von Oatly hat ein originelles Aussehen mit horizontalem Scrollen statt vertikalem. Es ist super voll, aber die coolen Grafiken, der fettgedruckte Text und andere eingängige Elemente machen das Durchblättern zu einem Vergnügen.
Die Startseite hat keine Fußzeile, nur eine Kopfzeile mit einem Hamburger-Menü-Symbol, einem Konto-Button und einem Warenkorb-Symbol.
Oatly verfügt über eine Vollbildnavigation mit Dropdown-/Megamenü-Funktionalität und einer Sprachauswahl.
Hinweis: Anstatt eine Website mit traditionellem, vertikalem Scrollen zu rocken, lassen Sie sie horizontal scrollen.
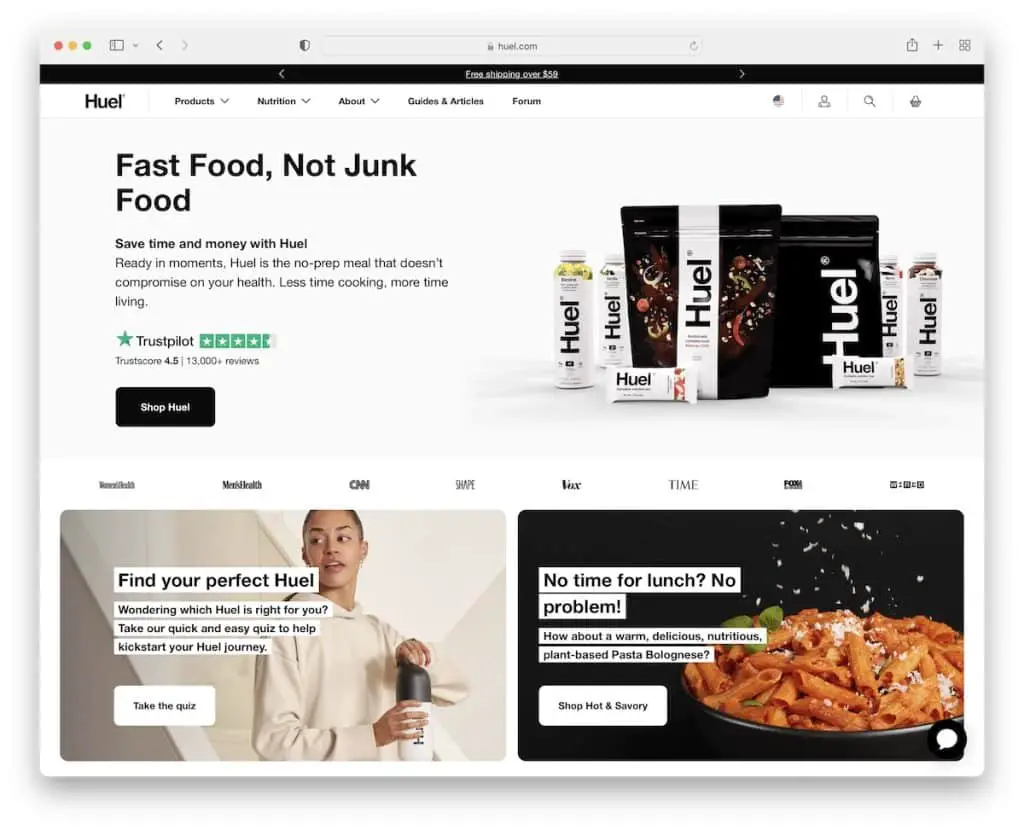
9. Huel
Gebaut mit : Shopify

Huel ist ein Beispiel für eine moderne, inhaltsreiche Website, von der jedes E-Commerce-Unternehmen lernen kann.
Über der Navigationsleiste befindet sich eine Standortauswahlbenachrichtigung, die beide oben auf dem Bildschirm haften, sodass alle anderen Seiten und Kategorien nur einen Klick entfernt sind.
Darüber hinaus verfügt Huel auch über eine klebrige Benachrichtigung in der unteren Leiste, die zum Sammeln von E-Mails verwendet wird. Aber Sie können die obere (dann erscheint eine dauerhafte Benachrichtigung) und die untere Leiste schließen, wenn Sie keine Ablenkungen wünschen.
Hinweis: Verwenden Sie die Benachrichtigungsleisten am oberen und unteren Bildschirmrand für die Länderauswahl, Abonnements, Sonderankündigungen usw.
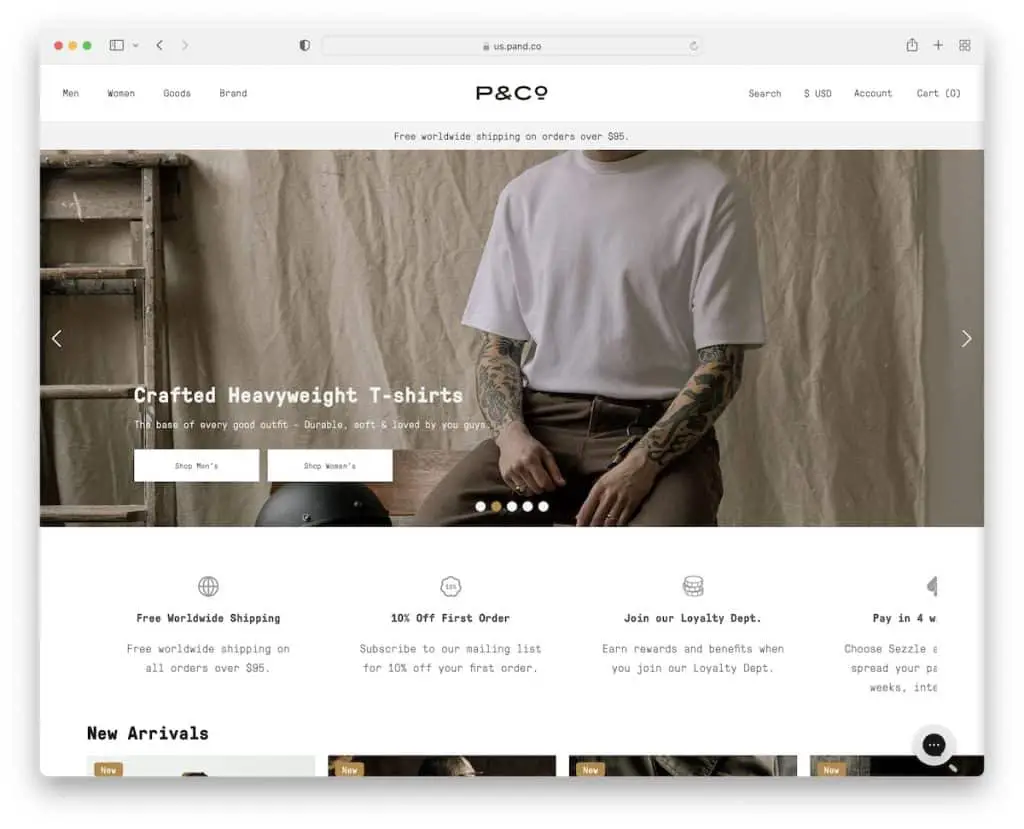
10. P&Co
Gebaut mit : Shopify

P&Co ist ein sauberes Website-Beispiel mit einem schwebenden Header und einem Schieberegler in voller Breite, der für ihre neuen Drops, Angebote und mehr wirbt.
Die Website bietet außerdem zwei Karussells für Neuankömmlinge und vorgestellte Produkte, damit Sie sich einen schnellen Überblick verschaffen können.
Darüber hinaus gibt es in der rechten unteren Ecke ein Live-Chat-Widget, das zu einem besseren Kundenservice beiträgt.
Hinweis: Beantworten Sie alle Fragen Ihrer potenziellen Kunden schnell über eine Live-Chat-Integration.
Beste persönliche Websites
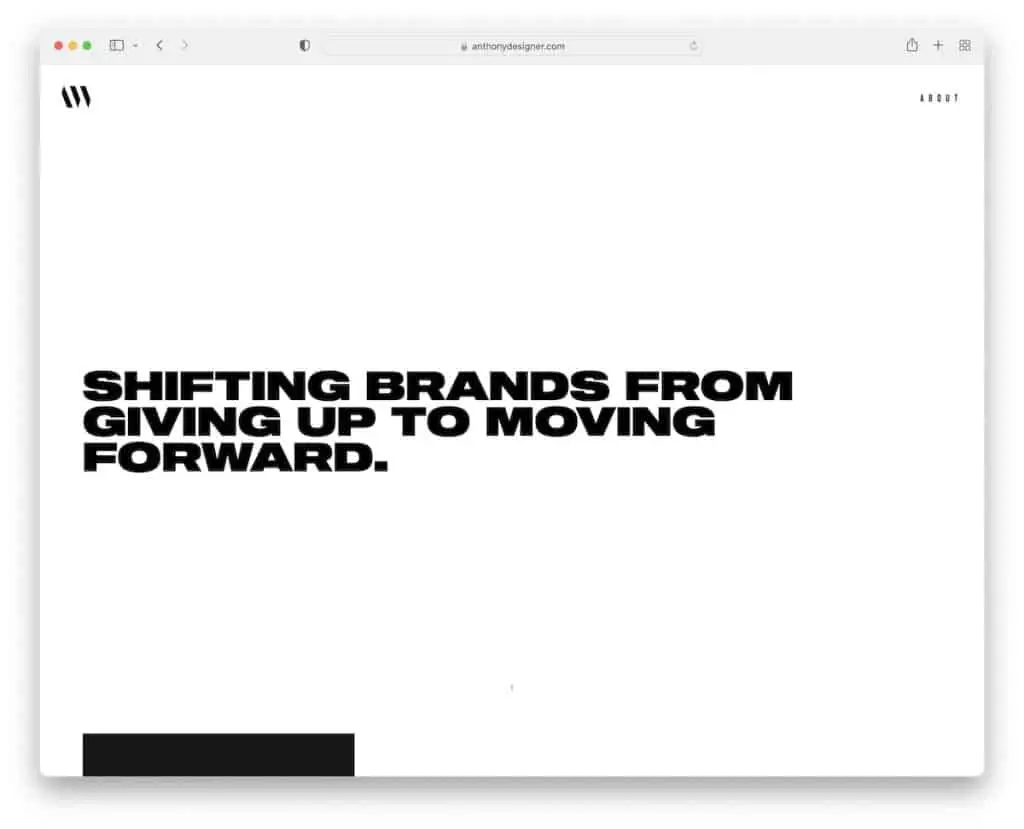
11. Anthony Wiktor
Gebaut mit : Gatsby

Während die persönliche Website von Anthony Wiktor auf den ersten Blick ziemlich einfach und einfach aussieht, ist sie weit davon entfernt, sobald Sie mit dem Scrollen beginnen.
Alles beginnt mit einer starken Botschaft auf weißem Hintergrund, die dunkel wird, sobald Sie mit dem Scrollen beginnen. Als nächstes folgt ein Portfolioraster von Projekten mit einem wirkungsvollen Hover-Effekt.
Darüber hinaus sind die Kopf- und Fußzeile sauber, um ein tolles Erscheinungsbild zu erhalten.
Hinweis : Minimalismus und Animationen können die Benutzererfahrung erheblich verbessern.
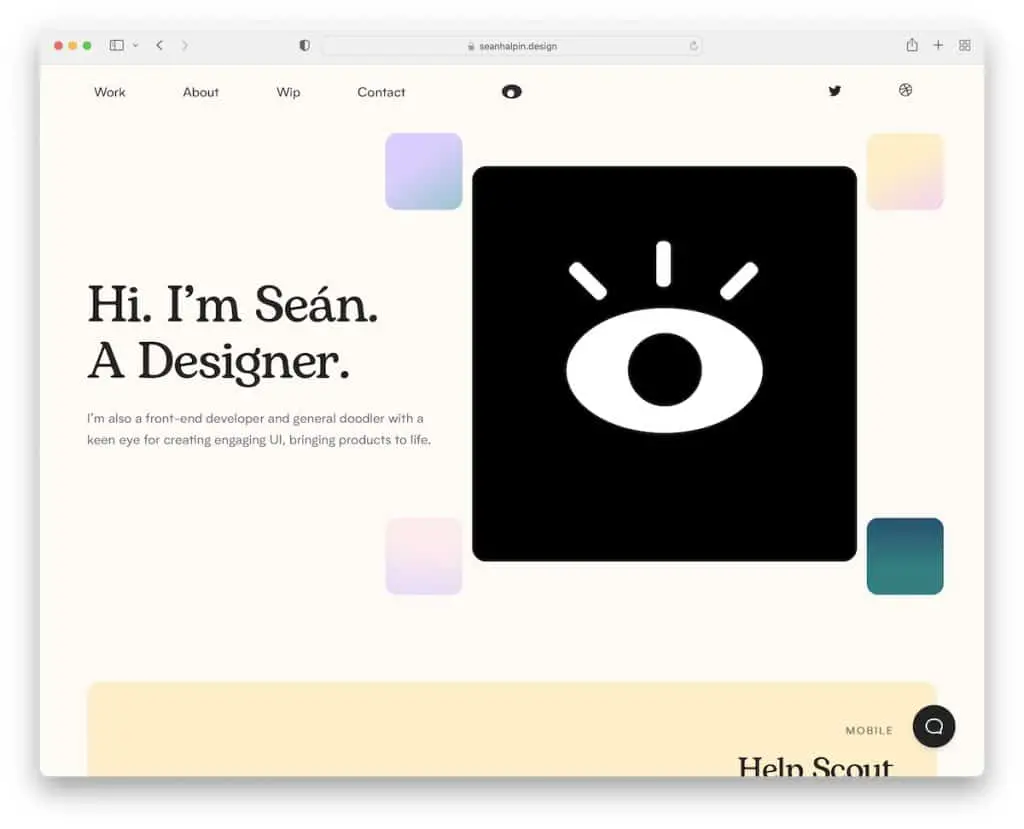
12. Sean Halpin
Erstellt mit : GitHub-Seiten

Das „starrende“ Auge, insbesondere das in der Kopfzeile, das Ihrem Mauszeiger folgt, ist ein fantastisches Detail der Website von Sean Halpin.
Die Seite hat viele kreative Elemente, die ein angenehmes Surferlebnis gewährleisten, mit einem Live-Chatbot-Widget in der unteren rechten Ecke.
Was ziemlich toll ist, ist, dass selbst wenn Sie auf den Kontaktlink in der Navigationsleiste drücken, der Chat geöffnet wird, über den Sie mit Sean in Kontakt treten können (kein herkömmliches Kontaktformular).

Hinweis : Fügen Sie fesselnde kleine Details und Elemente für ein lustiges Erlebnis hinzu.
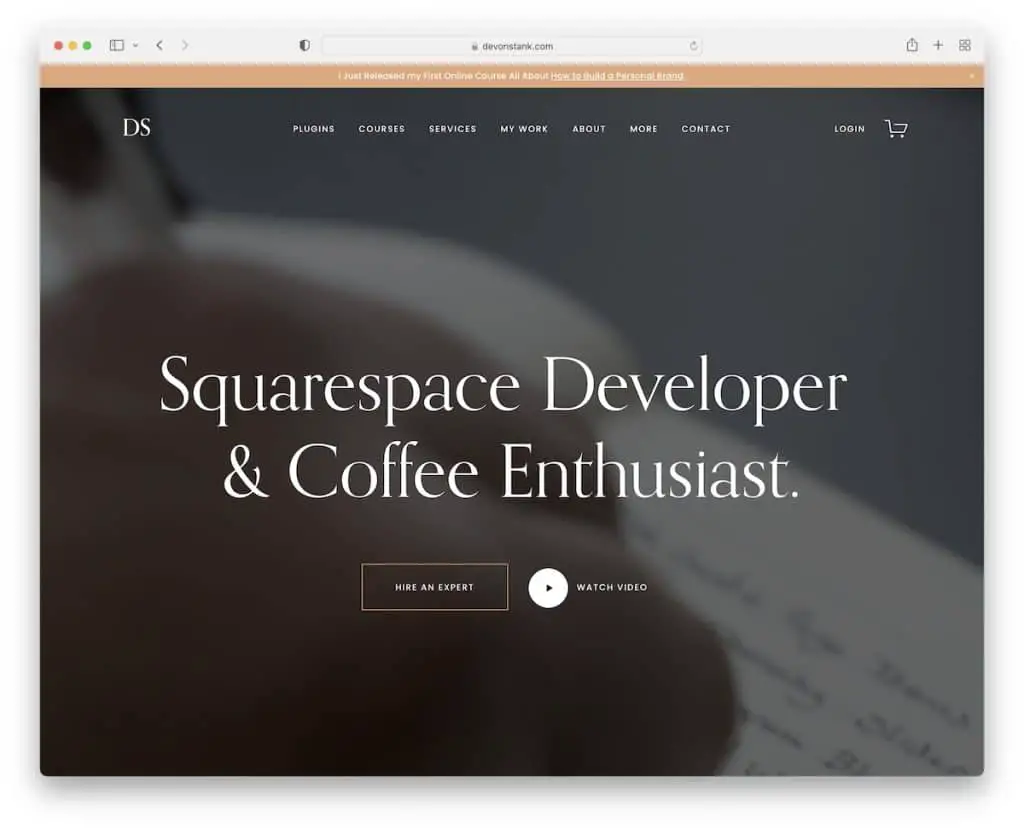
13. Devon Gestank
Gebaut mit : Squarespace

Devon Stank weckt das Interesse aller mit einem Vollbild-Videohintergrund „above the fold“. Sie können Maßnahmen ergreifen, indem Sie entweder auf die Schaltfläche „Einstellen“ oder auf die Schaltfläche „Abspielen“ klicken, wodurch ein Lightbox-Video geöffnet wird.
Das Gesamtdesign dieses Entwicklerportfolios ist dunkel, was ihm ein hochwertigeres Gefühl verleiht. Sie finden auch einen vereinfachten Instagram-Feed vor der Fußzeile, der Beiträge auf einer neuen Seite öffnet.
Hinweis : Stellen Sie Ihrer Website über einen IG-Feed mehr qualitativ hochwertige Inhalte zur Verfügung (und nutzen Sie ihn, um Ihr Profil zu erweitern).
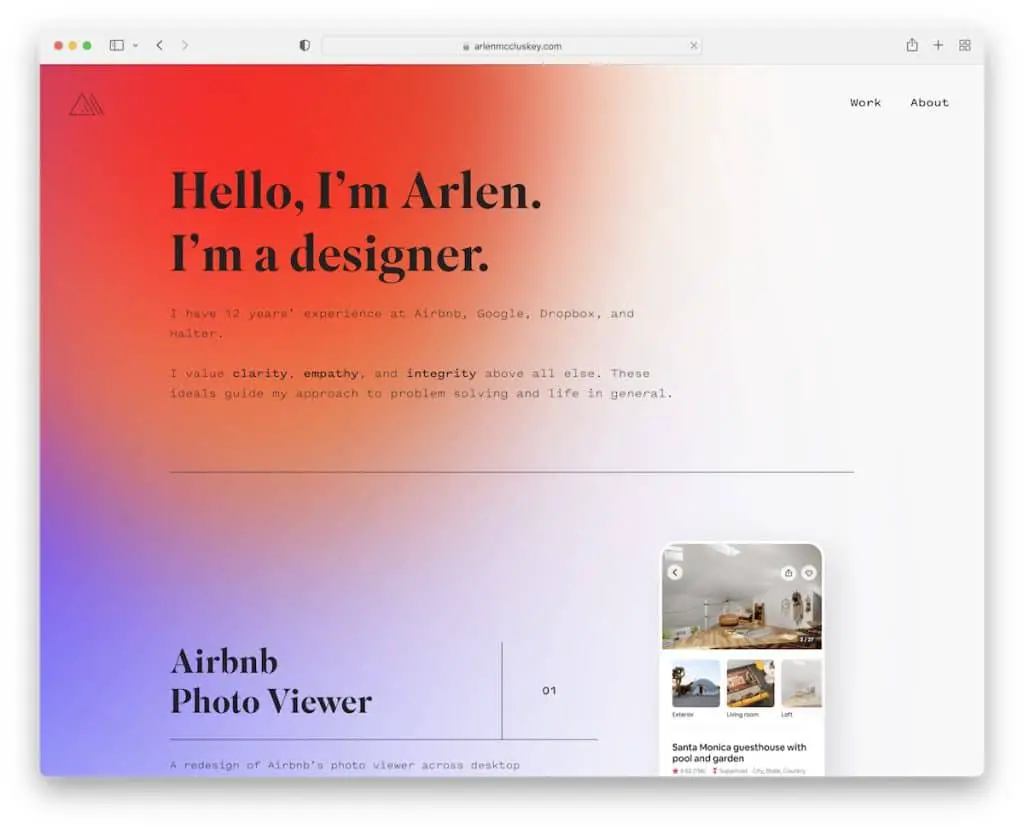
14. Arlen McCluskey
Gebaut mit : Webflow

Arlen McCluskey ist eine atemberaubende Portfolio-Website mit einem lebendigen Hintergrund mit Farbverlauf, um die Dinge aufzupeppen. Der Heldenbereich enthält nur Text, um schnell mehr über Arlen zu erfahren.
Aber am besten gefällt uns das Homepage-Portfolio mit aktuellen (animierten) Präsentationen. Sie können jedoch auch auf jedes Projekt klicken, um eine ausführlichere Präsentation zu sehen, in der Arlen alle Vor- und Nachteile teilt.
Schließlich sind die Kopf- und Fußzeile schlicht und minimalistisch und ergänzen die Basis gut.
Hinweis : Integrieren Sie Screenshot-Videos/GIFs, um Ihre Werke zu präsentieren, anstatt nur statische Bilder.
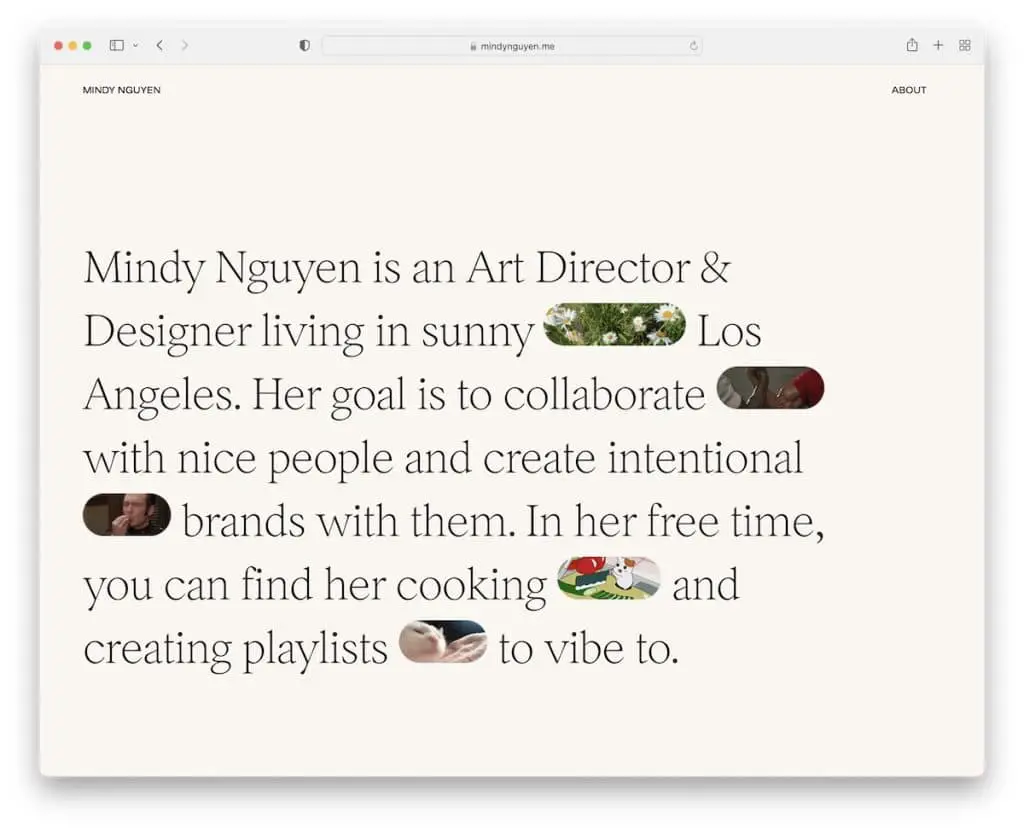
15. Mindy Nguyen
Gebaut mit: Squarespace

Mindy Nguyens kurze Biografie „above the fold“, kombiniert mit einprägsamen GIFs, macht neugierig. Es ist einfach, aber gleichzeitig sehr fesselnd.
Die Kopf- und Fußzeile trennen sich nicht von der Basis und behalten dieselbe Hintergrundfarbe für eine makellosere Anzeige bei.
Außerdem besteht die Homepage aus mehreren Projekten mit Links zu Live-Beispielen, die sich perfekt zur Stärkung des Social Proof eignen.
Hinweis : Mischen Sie Text mit Emojis und GIFs, um ihn unterhaltsamer zu gestalten.
Beste Blog-Websites
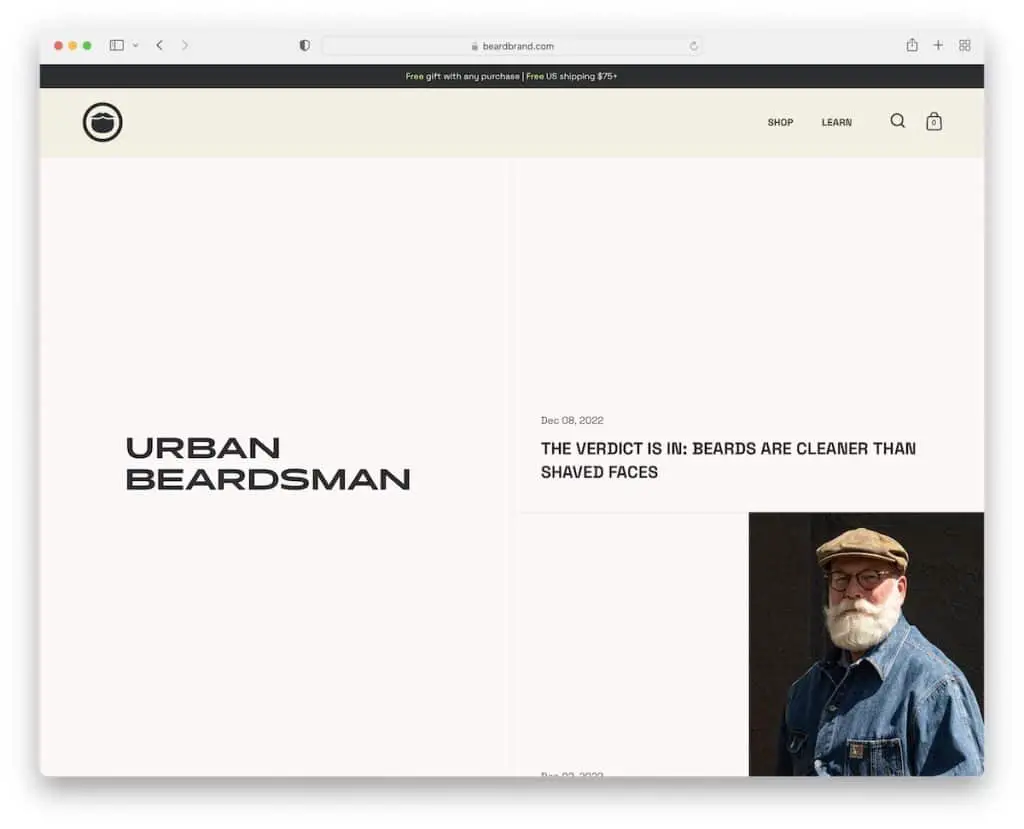
16. Städtischer Bartträger
Gebaut mit : Shopify

Urban Beardsman hat eine sehr interessante Blogstruktur mit einem Split-Screen-Design (auf dem Desktop), bei dem der linke Teil klebrig und der rechte Teil scrollbar ist. Und dann hat der rechte Teil wieder ein geteiltes Design, mit dem Datum und dem Titel auf der linken Seite und dem vorgestellten Bild auf der rechten Seite.
Die Website hat auch einen verschwindenden/wieder erscheinenden Header, der darauf reagiert, ob Sie nach unten oder oben scrollen.
Hinweis : Fühlen Sie sich frei, das Split-Screen-Blog-Layout von Urban Beardsman zu kopieren (und zu optimieren).
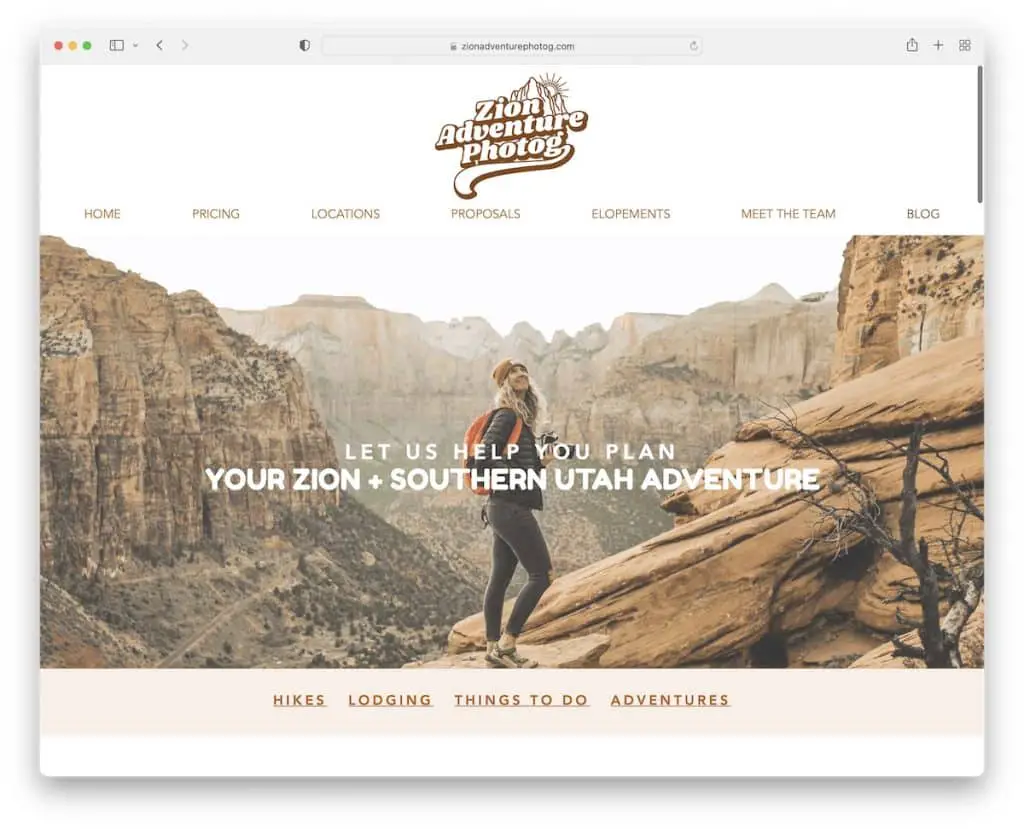
17. Zion Adventure Photog
Gebaut mit : Wix

Zion Adventure Photog hat ein Banner mit einem Parallaxenbild, eine Benachrichtigung in der oberen Leiste und eine transparente Navigationsleiste.
Einige Sekunden nach dem Laden der Website erscheint ein Popup, in dem Sie im Austausch für Ihre E-Mail einen kostenlosen Reiseführer erhalten.
Die Fußzeile hat ein fettes Design mit Menülinks, sozialen Symbolen, einer Kontakt-CTA-Schaltfläche und einem Newsletter-Anmeldeformular (für denselben kostenlosen Leitfaden wie das Popup).
Hinweis : Ein Parallax-Bildeffekt kann das Design Ihrer Website bereichern und lebendiger machen.
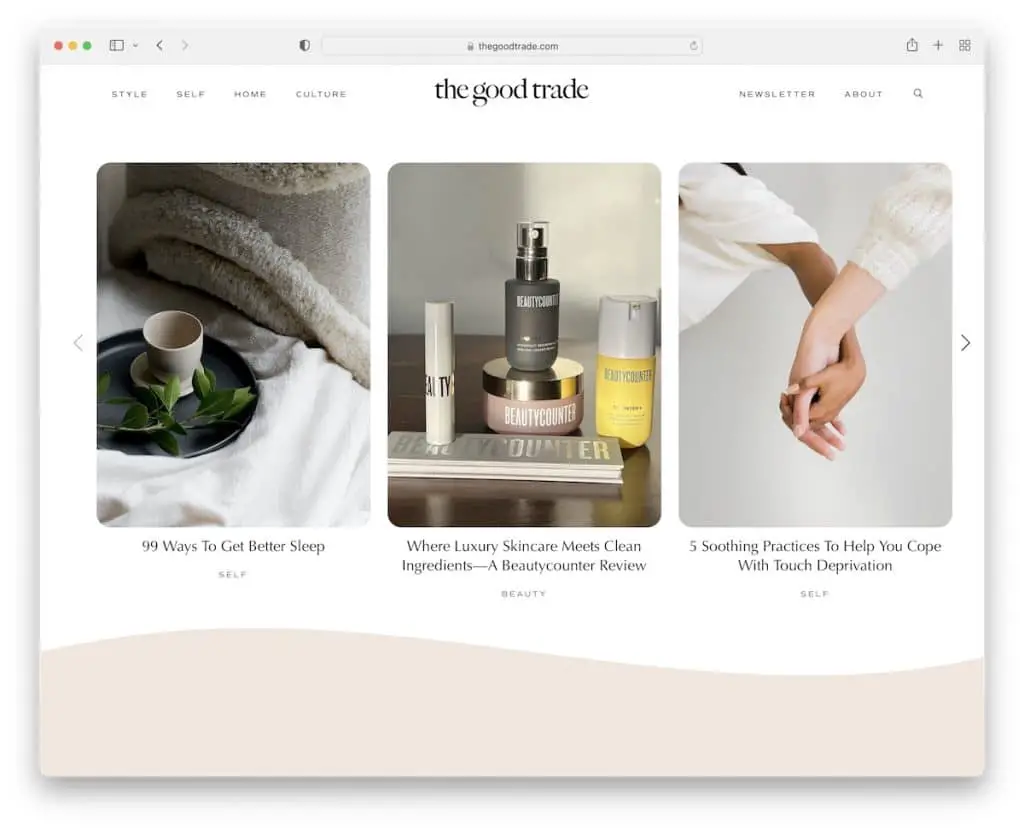
18. Der gute Handel
Gebaut mit : Squarespace

The Good Trade hat eine minimalistische schwebende Kopfzeile mit einem Dropdown-Menü und einem Suchsymbol, das die Leiste auf einer neuen Seite mit einer Newsletter-reichen Fußzeile öffnet.
Darüber hinaus zeigt der Heldenbereich drei vorgestellte Blog-Posts, während die Basis mehrere Karussells mit anderen Artikeln enthält, die man unbedingt lesen muss.
Direkt unter der Falte befindet sich auch ein Newsletter-Abonnement-Widget für eine höhere Chance, noch mehr Leads zu erzielen.
Hinweis : Verwenden Sie den Bereich „above the fold“, um für Ihre neuen oder beliebtesten Blogbeiträge zu werben.
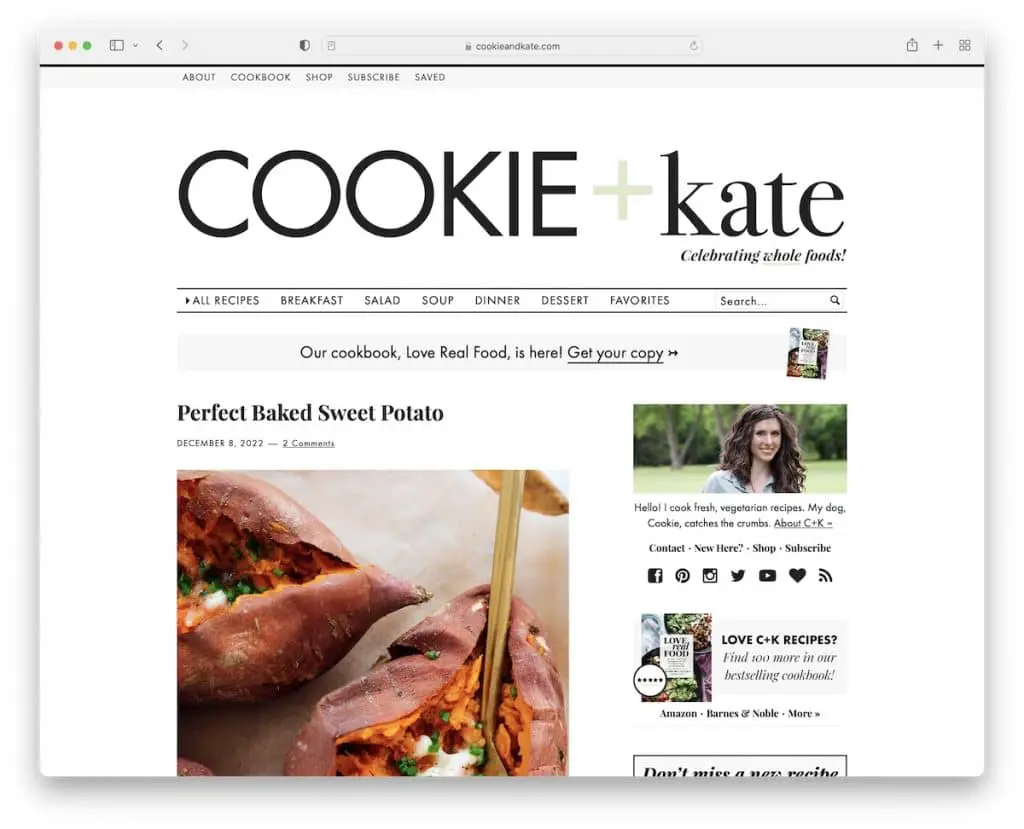
19. Plätzchen und Kate
Gebaut mit : Magazine Pro Theme

Der Header von Cookie And Kate nimmt einen ziemlich großen Teil der Website ein und betont das Logo. Es hat auch eine obere Leiste mit Schnelllinks und ein mehrstufiges Dropdown-Menü zum einfacheren Auffinden von Rezepten und anderen Inhalten.
Dieser Blog hat eine rechte Seitenleiste, die reich an praktischen Widgets und einer klebrigen Bannerwerbung ist. Einzigartig ist auch der umfangreiche Ausschnitt jedes Blogposts mit durchschnittlich zwei Bildern.
Hinweis : Lassen Sie Bannerwerbung auf dem Bildschirm haften, um mehr Klicks zu erhalten.
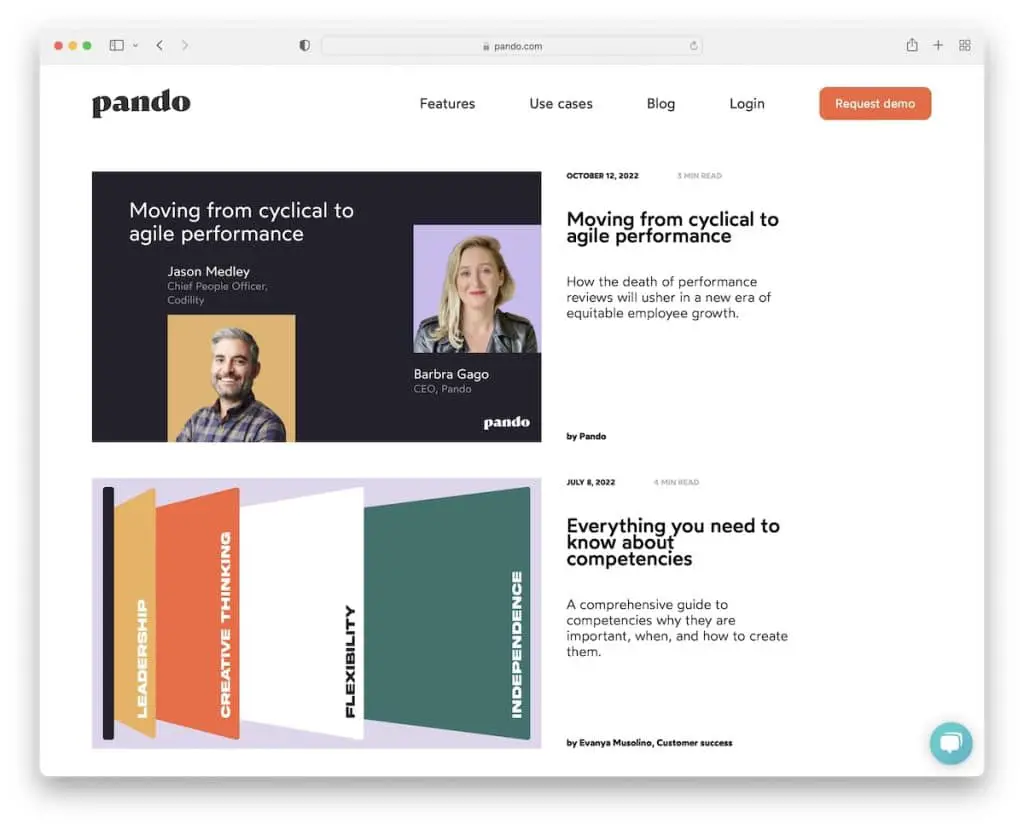
20. Pando
Gebaut mit : Webflow

Pando ist ein Blog mit einem einspaltigen Post-Layout und ohne Seitenleisten. Jede Zeile enthält links ein ausgewähltes Bild und rechts Titel, Auszug, Datum und Autor(en).
Die Kopfzeile ist einfach, mit einer CTA-Schaltfläche, während die Fußzeile ein paar zusätzliche Links und Kontaktdaten enthält.
Außerdem startet nach einigen Sekunden ein kleines Popup in der unteren linken Ecke für die Anmeldung, aber das Live-Chat-Widget ist von Anfang an vorhanden (in der unteren rechten Ecke).
Hinweis : Sammeln Sie mehr E-Mails und erweitern Sie Ihre Liste mit einem Popup.
Beste Agentur- und Startup-Websites
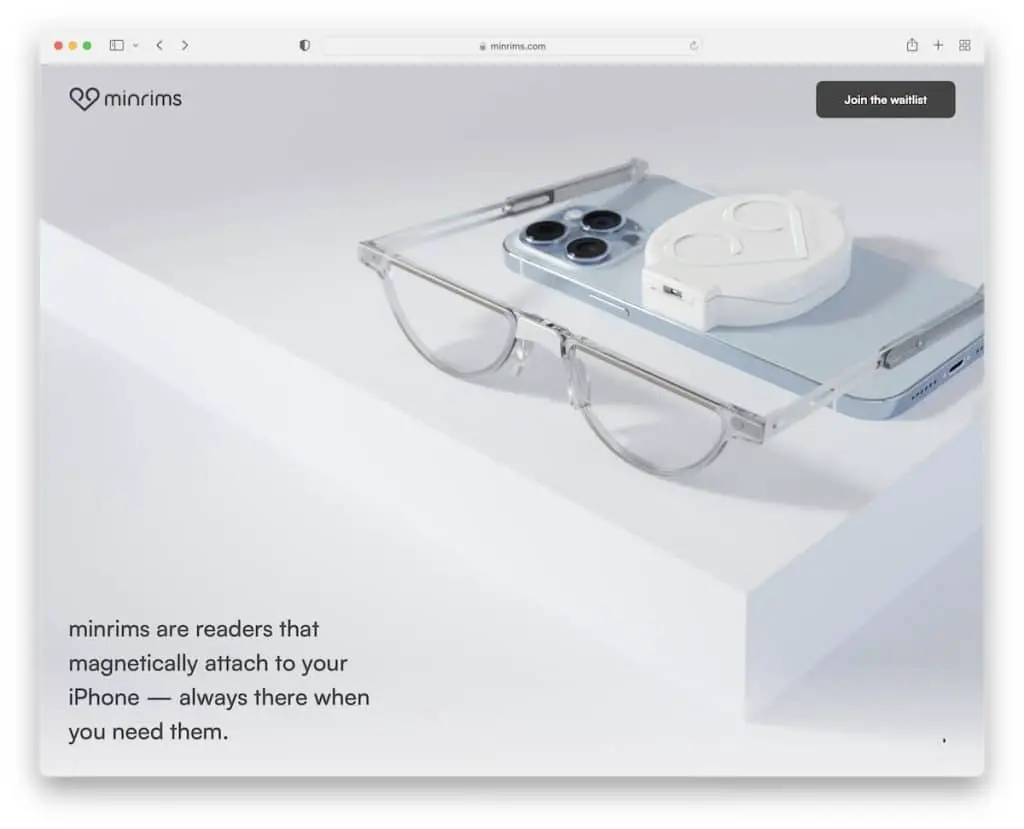
21. MinRims
Gebaut mit : Webflow

MinRims hat ein sehr verlockendes One-Page-Website-Scrolling-Erlebnis, das eine fantastische Produktpräsentation schafft. Es reizt den Betrachter, auf den CTA-Button am Ende oder im Sticky-Header zu klicken.
Unabhängig davon, ob Sie auf die Schaltfläche „Auf die Warteliste setzen“ oder auf die Schaltfläche „Kundenservice“ klicken, öffnet sich ein Popup mit einem entsprechenden Formular, um die Details zu übermitteln, ohne die aktuelle Seite zu verlassen.
Hinweis : Erstellen Sie ein einseitiges Layout für eine epische Präsentation eines einzelnen Produkts.
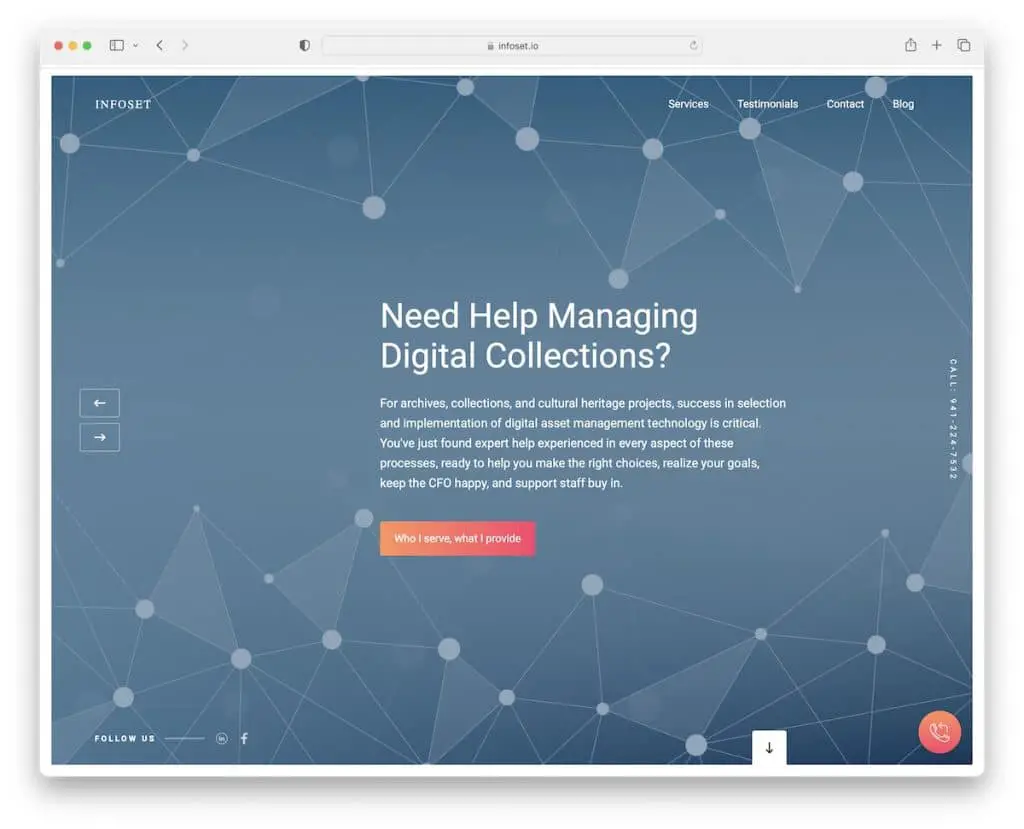
22. Infoset
Gebaut mit: Webflow

Infoset hat einen beeindruckenden gerahmten Schieberegler über dem Falz mit einer 100 % transparenten Navigationsleiste, die am oberen Rand des Bildschirms klebt. Ein weiteres schwebendes Element ist das Telefonsymbol in der rechten unteren Ecke.
Dieses großartige Seitenbeispiel hat auch einen Schieberegler für Kundenreferenzen, Google Maps und eine Kontaktseite auf der Startseite, die mit Ausnahme des Blogs als einzelnes Website-Layout funktioniert.
Hinweis: Fügen Sie Ihrer Website Kundenreferenzen hinzu, um Vertrauen/Social Proof aufzubauen.
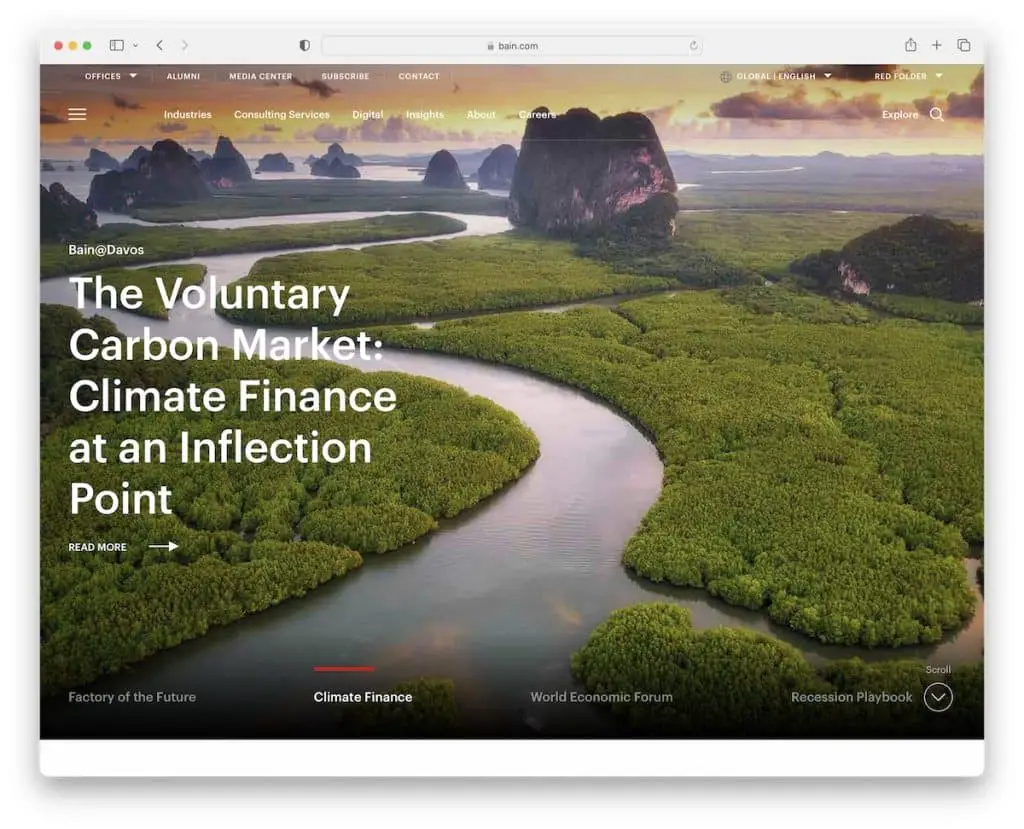
23. Bain & Company
Gebaut mit: Gatsby

Die Homepage von Bain & Company ist inhaltsreich und mit einem riesigen Bild-Schieberegler über der Falte, einem eingebetteten Video und einer schwebenden Kopfzeile ausgestattet, sodass alle Menülinks und die Suchleiste immer zugänglich sind.
Es hat auch eine obere Leiste mit Links zu Büros, zusätzlichen Schnelllinks und einer Regions- und Sprachauswahl.
Hinweis: Fügen Sie eine obere Leiste hinzu, um zusätzliche Informationen oder Links anzuzeigen und die Kopfzeile sauberer zu halten.
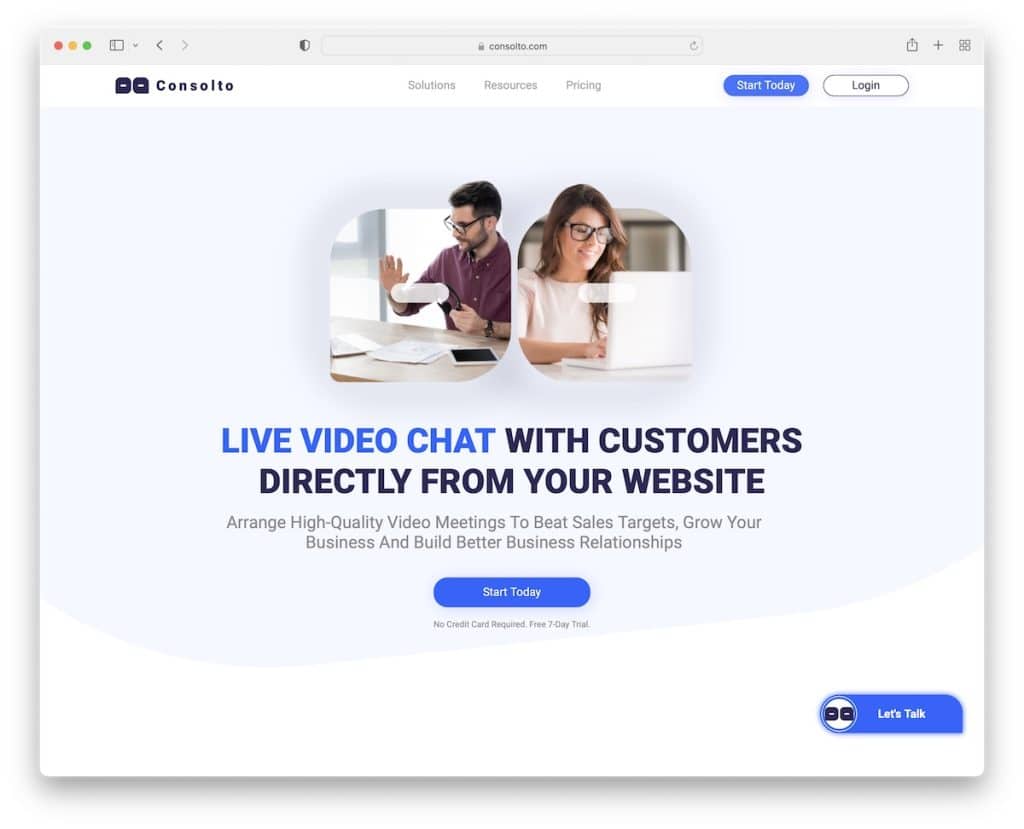
24. Konsole
Gebaut mit: Webflow

Consolto hat eine fesselnde Homepage im Landingpage-Stil mit strategischen CTA-Button-Platzierungen, die zu mehr Conversions beitragen.
Der Header erscheint auf einem Backscroll für eine bessere UX, während das Floating-Chat-Widget den Kundenservice verbessert.
Außerdem erfordern verschiedene Animationen und Hover-Effekte mehr Engagement und die Verwendung von Weißraum für eine bessere Lesbarkeit.
Hinweis : Verteilen Sie CTA-Schaltflächen über Ihre Website, um die Klickrate zu verbessern (verwenden Sie vorzugsweise kontrastierende Farben, damit sie besser zur Geltung kommen).
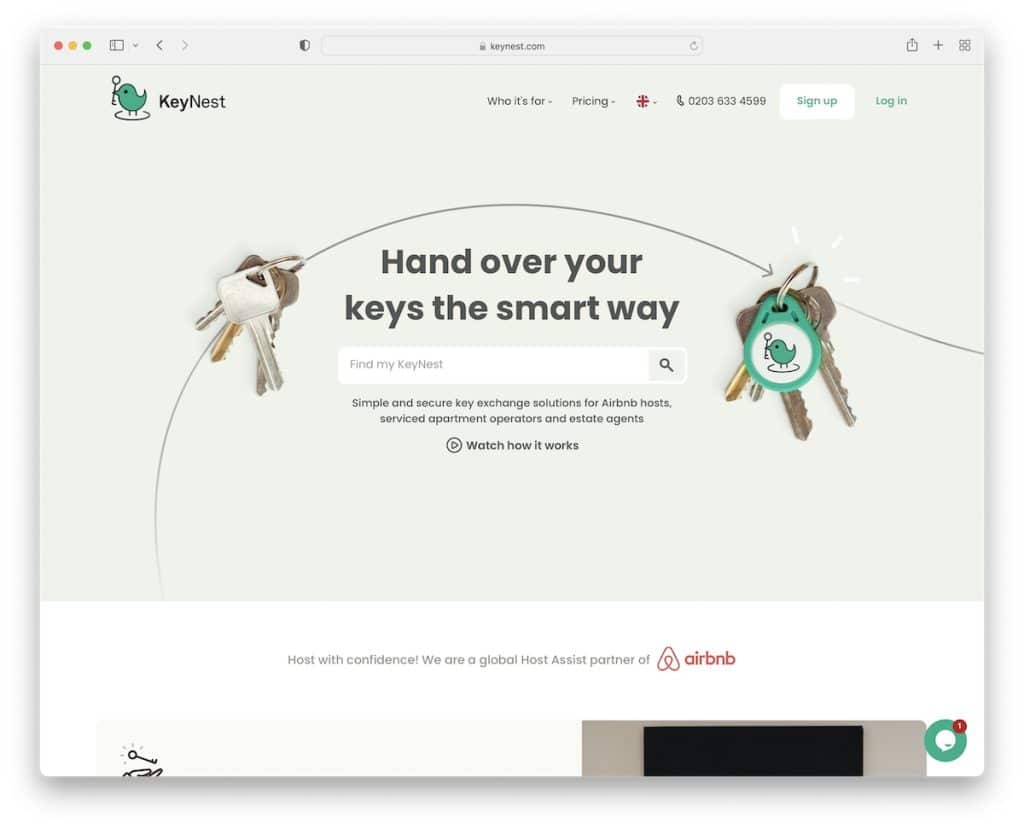
25. KeyNest
Gebaut mit: Squarespace

KeyNest ist eine moderne Startup-Website mit einer Suchleiste im Heldenbereich. Aber jeder, der neu im Dienst ist, kann auch auf den Link „Sehen Sie sich an, wie es funktioniert“ klicken, der ein Lightbox-Video öffnet.
Die transparente Kopfzeile hat ein Dropdown-Menü, eine anklickbare Telefonnummer, Kontoschaltflächen und eine Sprachauswahl.
Uns gefällt auch der Testimonial-Slider, der Facebook-, Trustpilot- und Video-Testimonials kombiniert.
Hinweis : Verleihen Sie Ihrer Suchfunktion den nötigen Glanz, indem Sie sie zum Heldenbereich hinzufügen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
