3 einfache Schritte zum Erstellen von URL-Gutscheinen in WooCommerce
Veröffentlicht: 2023-07-25
Langweilige Coupon-Strategien, die bei den Kunden scheinbar keinen Anklang finden, sind out. Heutzutage ist es wichtig, Ihrem Coupon-Spiel etwas Marketing-Magie hinzuzufügen, wenn Sie sich wirklich von der Masse abheben möchten. Und eine effektive Möglichkeit, dies zu tun, besteht darin, Ihrem Arsenal URL-Gutscheine hinzuzufügen!
Diese Rabatte werden mit benutzerdefinierten URLs erstellt und bieten eine fantastische Möglichkeit, Kunden in Ihr Geschäft zu locken, Ihre Marketingbemühungen zu verfolgen und den Umsatz im Handumdrehen zu steigern. Sie verleihen Ihrer Marketingstrategie auch einen Hauch von Spannung und Exklusivität.
In diesem Artikel führen wir Sie durch den einfachen Prozess der Erstellung von URL-Gutscheinen in WooCommerce. Mit nur drei einfachen Schritten sind Sie auf dem Weg, Ihre Conversion-Raten zu steigern und Ihr Geschäft auszubauen. Lasst uns diese Party beginnen!
Was sind URL-Gutscheine?
URL-Gutscheine sind im Wesentlichen Rabatte oder Werbeaktionen, die über eine bestimmte Webadresse oder URL auf Ihren Online-Shop angewendet werden. Sie funktionieren ähnlich wie Geheimcodes, mit denen Ihre Kunden Zugang zu exklusiven Angeboten und Rabatten auf Ihre Angebote erhalten.
URL-Gutscheine sind nicht nur einfach zu verwenden und zu verfolgen, sondern auch hochgradig anpassbar. Diese Gutscheine können für bestimmte Produkte, Kategorien oder sogar die gesamte Bestellung erstellt werden. Sie können auch die Verwendungshäufigkeit und das Ablaufdatum eines Gutscheins begrenzen.
Dadurch haben Sie die vollständige Kontrolle über Ihre Werbeaktionen und deren Verteilung.
Vorteile der Ausführung von URL-Gutscheinen in WooCommerce
Sich in der Welt des E-Commerce-Marketings zurechtzufinden, kann überwältigend sein, insbesondere wenn Sie nicht mit all den verschiedenen Tools und Strategien vertraut sind, die Ihnen zur Verfügung stehen.
Eine Strategie, die Sie jedoch nicht außer Acht lassen sollten, sind URL-Gutscheine. Auch wenn der Name etwas einschüchternd klingt, ist das Einrichten von URL-Gutscheinen eigentlich ganz einfach.

Noch wichtiger ist, dass die Verwendung von URL-Gutscheinen in Ihrem Online-Shop viele Vorteile bietet. Zunächst einmal können sie ein leistungsstarkes Tool zur Steigerung der Kundenbindung und zur Verbesserung der Gesamtleistung Ihres Shops sein. Hier sind nur einige der Vorteile, die Sie von der Implementierung von URL-Gutscheinen erwarten können:
- Verbesserte Kundenbindung
Das Anbieten von URL-Rabatten ist eine hervorragende Möglichkeit, Ihre treuesten Kunden zu motivieren. Sie geben ihnen das Gefühl, geschätzt zu werden, indem Sie ihnen exklusive Schnäppchen und Werbeaktionen anbieten, die der breiten Öffentlichkeit nicht zugänglich sind.
- Leicht zu verfolgen
URL-Rabatte sind leicht zu verfolgen, sodass Sie deren Erfolg beurteilen und Ihre Marketingstrategie entsprechend anpassen können. Sie können schnell überprüfen, wie oft ein Coupon verwendet wurde, wie viel Umsatz er generiert hat und wie er sich auf Ihren Gesamtumsatz ausgewirkt hat.
- Erhöhter Umsatz
Natürlich und der offensichtlichste Vorteil: URL-Gutscheine können dazu beitragen, den Umsatz zu steigern. Es ist eine hervorragende Technik, um zum Kauf zu motivieren und Kunden dazu zu bewegen, in Ihren Online-Shop zurückzukehren.
Darüber hinaus können Sie Kunden dazu motivieren, aktiv zu werden und einen größeren Kauf zu tätigen, indem Sie über eine eindeutige Webadresse exklusive Rabatte und Sonderangebote anbieten.
So erstellen Sie URL-Gutscheine in WooCommerce
Wie Sie inzwischen wissen, kann das Anbieten von URL-Gutscheinen ein ansprechenderes und zufriedenstellenderes Einkaufserlebnis für Ihre Kunden schaffen und gleichzeitig Ihren Gewinn steigern.
Die Frage ist... wie macht man das?
In diesem Leitfaden führen wir Sie durch drei einfache Schritte zum Erstellen und Implementieren von URL-Gutscheinen mit Advanced Coupons. Alles, was Sie tun müssen, ist, mitzumachen, und schon sind Sie auf dem Weg, dieses leistungsstarke Tool zum Wachstum Ihres Online-Geschäfts zu nutzen:
Schritt 1: Erstellen Sie einen neuen Gutschein
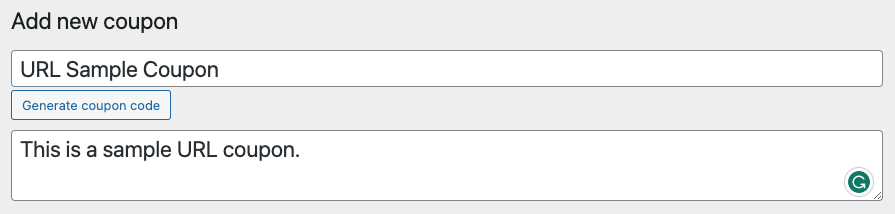
Um mit der Erstellung eines URL-Gutscheins in WooCommerce zu beginnen, besteht der erste Schritt darin, zu Ihrem WordPress-Dashboard zu gehen und einen neuen Gutschein zu erstellen. Sie können dies tun, indem Sie zu Coupon > Neu hinzufügen navigieren:


Stellen Sie sicher, dass Sie über einen bestimmten Gutscheincode verfügen, um die Verwaltung in Zukunft zu vereinfachen. Dies kann nützlich sein, wenn Sie den Gutschein später bearbeiten müssen.
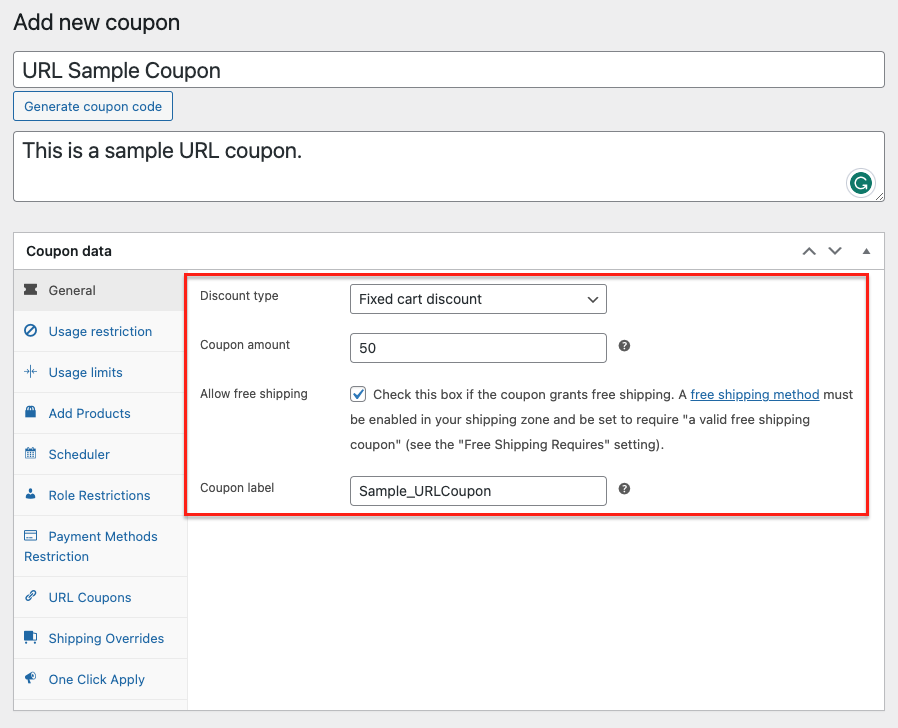
Sobald Sie Ihren Gutscheincode haben, ist es an der Zeit, Ihre Gutscheindaten einzurichten. Hier können Sie Ihr Gutscheinangebot nach Ihren Wünschen anpassen. Sie sehen eine Vielzahl von Einstellungen, die Sie festlegen können, um den perfekten Coupon zusammenzustellen, einschließlich der Rabattart, des Couponbetrags und der Couponbezeichnung:

Wenn Sie jedoch bereits über einen Gutschein verfügen, den Sie für dieses spezielle Angebot verwenden möchten, können Sie diesen Schritt überspringen und mit dem nächsten fortfahren.
Schritt 2: Coupon-URL aktivieren
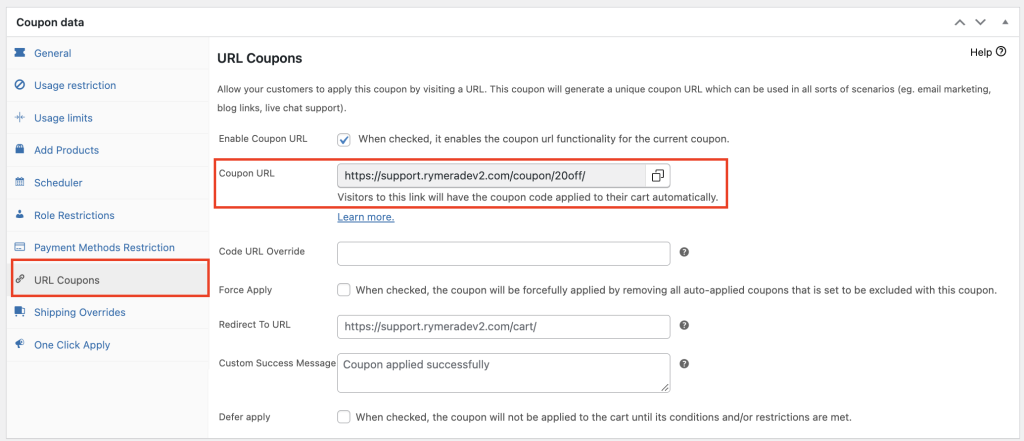
Nachdem Sie Ihre Coupon-Daten eingerichtet haben, wechseln Sie zur Registerkarte „URL-Coupon“ auf der linken Seite Ihres Bildschirms. Klicken Sie von hier aus einfach auf das Kästchen neben „Gutschein-URL aktivieren“:

Im Wesentlichen wird eine eindeutige Coupon-URL generiert, die in verschiedenen Szenarien wie E-Mail-Marketing, Blog-Links und Live-Chat-Support verwendet werden kann. Sie können sogar eine Schaltfläche mit der URL erstellen und Kunden darauf klicken lassen, um den Gutschein einzulösen.
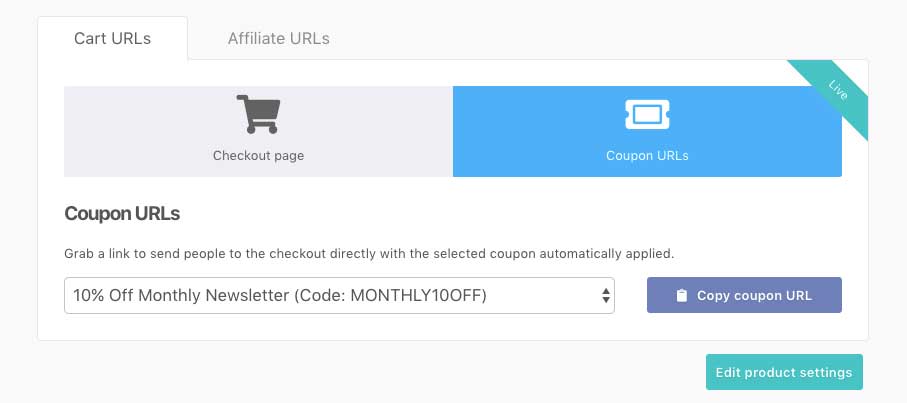
Diese Einstellung ist besonders nützlich für Sofortgutscheine, beispielsweise einen Rabatt von 15 % auf den gesamten Warenkorbwert. Wenn der Kunde beispielsweise auf die URL klickt, wird er zu seinem Warenkorb weitergeleitet und es erscheint eine Benachrichtigung, sobald der Coupon erfolgreich angewendet wurde:

Schritt 3: Passen Sie die Erfolgsmeldung Ihrer URL-Gutscheine an
Um das Benutzererlebnis weiter zu verbessern, können Sie die Erfolgsmeldung anpassen, die angezeigt wird, wenn der Coupon erfolgreich angewendet wurde.
Dies kann durch Springen zu URL-Gutscheine > Benutzerdefinierte Erfolgsmeldung erfolgen. Von dort aus können Sie eine spezifische Nachricht oder Anweisung für den Kunden hinzufügen, um es persönlicher und ansprechender zu gestalten:

Dieses Maß an Individualisierung kann viel dazu beitragen, das Einkaufserlebnis für den Kunden angenehmer zu gestalten und möglicherweise zu mehr Umsatz und Kundentreue führen!
Abschluss
Mit der Verwendung von URL-Gutscheinen können Sie es Ihren Kunden erleichtern, von Ihren Angeboten zu profitieren, indem Sie ihnen ermöglichen, den Gutschein einfach durch den Besuch einer bestimmten URL einzulösen. Glücklicherweise ist das Einrichten von URL-Gutscheinen in WooCommerce mit Advanced Coupons relativ einfach.
In diesem Artikel haben wir drei einfache Schritte zum Erstellen von URL-Gutscheinen in WooCommerce besprochen:
- Erstellen Sie einen neuen Gutschein
- Coupon-URL aktivieren
- Passen Sie die Erfolgsmeldung an
Haben Sie Fragen zu diesem Leitfaden? Lass es uns unten in den Kommentaren wissen!
