3 einfache Möglichkeiten, Instagram zu Ihrer WordPress-Site hinzuzufügen
Veröffentlicht: 2022-09-11Das Hinzufügen von Instagram zu Ihrer WordPress-Fußzeile ist eine großartige Möglichkeit, Ihre Fotos zu präsentieren und sich mit Ihren Followern zu verbinden. Es gibt verschiedene Möglichkeiten, dies zu tun, und die Methode, die Sie wählen, hängt davon ab, wie viel Kontrolle Sie über das Erscheinungsbild Ihres Instagram-Feeds haben möchten. Der einfachste Weg, Instagram zu deiner WordPress-Fußzeile hinzuzufügen, ist die Verwendung eines Plugins. Es gibt ein paar verschiedene Plugins, die alle im Grunde auf die gleiche Weise funktionieren. Sobald Sie das Plugin installiert und aktiviert haben, müssen Sie es mit Ihrem Instagram-Konto verbinden. Danach können Sie auswählen, wie viele Fotos Sie anzeigen möchten, welche Größe sie haben sollen und andere Optionen. Wenn Sie mehr Kontrolle über das Erscheinungsbild Ihres Instagram-Feeds wünschen, können Sie ihn direkt in Ihre WordPress-Site einbetten. Dies erfordert etwas mehr Arbeit, ist aber nicht allzu schwierig. Zuerst müssen Sie den Code für Ihren Instagram-Feed abrufen. Sie finden dies, indem Sie zu Ihrem Instagram-Konto gehen und auf die Schaltfläche „Einbetten“ klicken. Dann müssen Sie diesen Code zu Ihrer WordPress-Site hinzufügen. Sie können dies tun, indem Sie in Ihrem WordPress-Dashboard auf die Registerkarte „Darstellung“ gehen und auf „Editor“ klicken. Von dort aus können Sie den Code Ihres Themas bearbeiten und den Instagram-Code dort hinzufügen, wo er erscheinen soll. Unabhängig davon, für welche Methode Sie sich entscheiden, ist das Hinzufügen von Instagram zu Ihrer WordPress-Site eine großartige Möglichkeit, Ihre Fotos zu präsentieren und sich mit Ihren Followern zu verbinden.
So zeigen Sie einen Instagram-Feed in einer WordPress-Fußzeile mit einem Widget an Zuerst wird ein Plugin für die Anzeige Ihres Feeds benötigt, gefolgt von Ihrem Instagram-Konto. Spotlight ist aufgrund seiner Benutzerfreundlichkeit ein fantastisches Plugin für neue Benutzer und fortgeschrittene Benutzer. Feeds können in wenigen Minuten eingerichtet werden und es ist keine Codierung erforderlich. Das Tablett-Symbol befindet sich in der oberen rechten Ecke des Design-Tabs. Der Live-Vorschau-Customizer wird so geändert, dass er wie ein Tablet-Bildschirm aussieht. Wenn Sie das kostenlose Plugin verwenden, fahren Sie mit dem nächsten Abschnitt fort. Installieren Sie das dedizierte Instagram-Widget und platzieren Sie einen Instagram-Feed in einer WordPress-Fußzeile.
Wie füge ich einen Instagram-Feed zu meiner WordPress-Fußzeile hinzu?
 Bildnachweis: www.amitbhawani.com
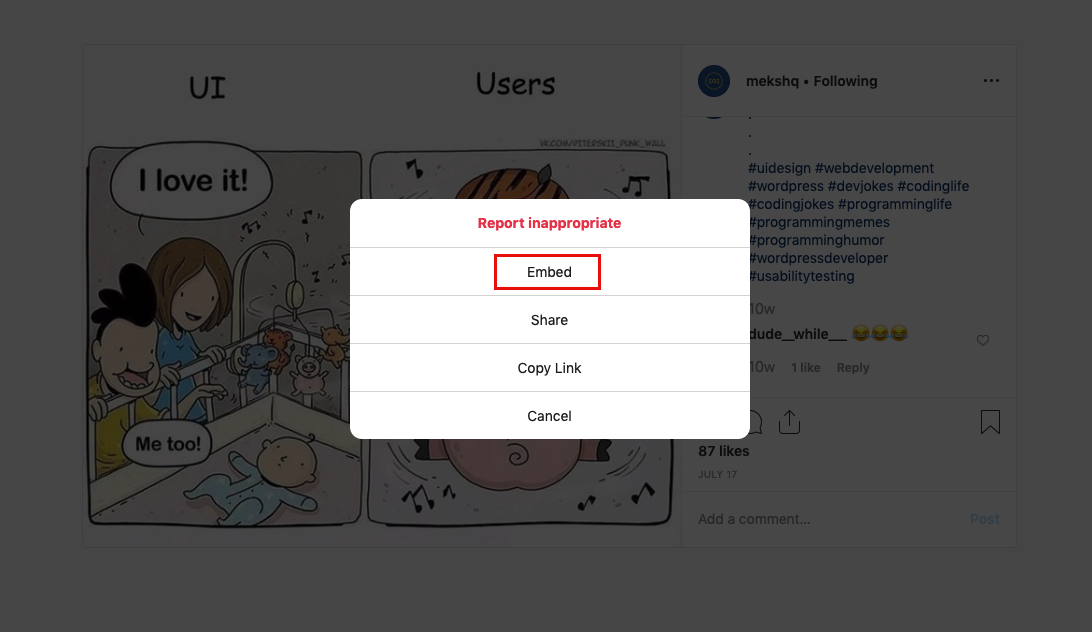
Bildnachweis: www.amitbhawani.comDie Einbetten-Schaltfläche befindet sich in der oberen rechten Ecke Ihres Live-Feed-Editors. Wenn Sie darauf klicken, werden Sie zu einem Popup weitergeleitet, das Sie darüber informiert, wo Sie Ihren Instagram-Feed platzieren können. Bitte wählen Sie die Option Zu einem Widget hinzufügen in Ihrer WordPress-Fußzeile. Der erste Schritt besteht darin, zur Widget-Seite Ihrer WordPress-Site zu navigieren.
In vielen kostenpflichtigen WordPress-Themes können Sie einen Instagram-Feed über Ihrer WordPress-Fußzeile hinzufügen. Diese Funktion ist nicht für jedes Thema verfügbar, daher führt Sie dieses Tutorial durch den Prozess. Mit dem Smash Balloon Social Photo Feed-Plugin können Sie benutzerdefinierte Instagram-Feeds erstellen. Auf die Instagram-Feed-Einstellungen kann über eine Schaltfläche in Ihrem Admin-Bereich zugegriffen werden. Sie können auf das Plugin für benutzerdefinierte Kopf- und Fußzeilen zugreifen, indem Sie in Ihrem Admin-Bereich zu Einstellungen gehen. Wählen Sie die Registerkarte „Anzeigen Ihres Feeds“ und kopieren Sie dann den bereitgestellten Shortcode. Das Plugin wird Sie bitten, ihm den Zugriff auf Ihre Kontoinformationen zu erlauben. Indem Sie auf die Registerkarte „Anpassen“ klicken, können Sie den idealen Instagram-Feed für Ihren Blog hinzufügen.
Instagram-Fußzeile HTML
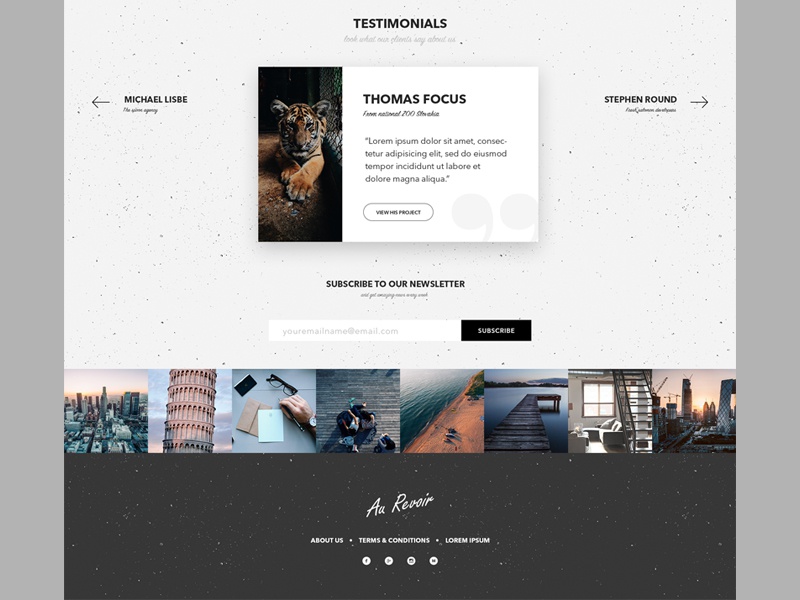
 Bildnachweis: Dribbling
Bildnachweis: Dribbling Die Fußzeile auf Instagram ist ein optionaler Bereich, in dem Sie zusätzliche Informationen über Ihre Marke, Produkte oder Dienstleistungen bereitstellen können. Dies ist eine großartige Möglichkeit, Ihre Follower auf dem Laufenden zu halten und zu engagieren. Um eine Fußzeile zu erstellen, fügen Sie Ihrer Seite einfach den folgenden Code hinzu:
Hier können Sie die Geschichte Ihrer Marke, Kontaktinformationen und Links zu wichtigen Seiten platzieren.
Sie können die Fußzeile mit CSS so gestalten, dass sie dem Erscheinungsbild Ihrer Marke entspricht.
Bootstrap ist nicht die einzige Möglichkeit, Text in Ihrer Fußzeile zu zentrieren.
Wenn Sie diese Option wählen, ist die Textausrichtung zentriert; die Marge ist automatisch; die Breite beträgt 900p; und die Höhe ist 140p. Wenn Sie Bootstrap nicht haben, können Sie den folgenden Code verwenden, um Ihrer Fußzeile ein Textzentrum hinzuzufügen.
* der zu lesende Text in der Mitte des Bildes.
So ändern Sie den Instagram-Link in WordPress
 Bildnachweis: mekshq.com
Bildnachweis: mekshq.comUm den Instagram-Link in WordPress zu ändern, müssen Sie auf das WordPress-Admin-Panel zugreifen und zur Seite Aussehen > Menüs navigieren. Von hier aus müssen Sie den Menüpunkt finden, der Ihrer Instagram-Seite entspricht, und auf den Link „Bearbeiten“ klicken. Sobald Sie den Menüpunkt bearbeiten, müssen Sie das Feld „URL“ ändern, um den neuen Instagram-Link widerzuspiegeln. Nachdem Sie die URL aktualisiert haben, müssen Sie auf die Schaltfläche „Menü speichern“ klicken, um Ihre Änderungen zu speichern.
Instagram-Feed zu WordPress Elementor hinzufügen
Das Hinzufügen eines Instagram-Feeds zu WordPress mit Elementor ist ein schneller und einfacher Vorgang. Verbinden Sie einfach Ihr Instagram-Konto mit Elementor und fügen Sie dann das Instagram-Feed-Widget an der gewünschten Stelle auf Ihrer WordPress-Site hinzu.
Instagram-Feed zu WordPress ohne Plugin hinzufügen
Es gibt einige Methoden, mit denen Sie Ihrer WordPress-Website einen Instagram-Feed hinzufügen können, ohne ein Plugin zu verwenden. Eine Methode besteht darin, die Instagram-API zu verwenden, um Ihren Instagram-Feed auf Ihrer Website anzuzeigen. Eine andere Methode ist die Verwendung eines Dienstes wie SnapWidget oder Instagram Feed.
Wenn Sie nicht wissen, wie man eine App codiert, ist es unmöglich, einen Feed ohne die Verwendung von Plugins einzubetten. Die Präsenz Ihres Instagram-Feeds auf Ihrer Website erhöht die Sichtbarkeit Ihres Kontos. Sie haben auch einen Vorteil, indem Sie eine frische Art haben, mit Ihren Interessenten zu interagieren. Dieses Plugin wurde für extrem schnelle Websites entwickelt, sodass Ihre Website nicht langsamer wird. Erstellen Sie Ihr WordPress-Dashboard, indem Sie Ihren Instagram-Feed hochladen. Verwenden Sie den benutzerdefinierten HTML-Block, um Ihren Einbettungscode besser sichtbar zu machen. Sie sehen einen eingebetteten Link im Abschnitt „Veröffentlichen“ für Ihren Instagram-Beitrag .

Es ist einfach, einen Instagram-Feed in WordPress in weniger als fünf Minuten einzurichten. Wenn Sie kein Plugin verwenden, müssen Sie die implizite Authentifizierung auf jeder Website konfigurieren, auf der Sie Ihren Instagram-Feed anzeigen möchten. Instagram erlaubt Ihnen nicht, ein separates Konto zu erstellen, und nur Sie haben Zugriff auf Ihren Instagram-Feed. Mit dem Instagram Feed Pro-Plugin von Smash Balloon können Sie Ihrer Website mehrere Feeds hinzufügen. Instagram Feed Pro hat mehr als eine Million aktive Benutzer und eine Bewertung von 4,8 Sternen von Benutzern. Wenn Sie dies noch nicht getan haben, können Sie ganz einfach das Instagram Feed Pro-Plugin installieren und Ihren Feed in nur 5 Minuten auf Ihrer Website anzeigen. Es ist vorzuziehen, ein Plugin anstelle eines kostspieligen Entwicklers zu verwenden, da dies weitaus weniger zeitaufwändig ist und mehr Kontrolle über Ihr HTML bietet.
Wenn Sie Instagram-Fotos und -Videos in Ihrem Feed anzeigen möchten, verbinden Sie einfach Ihr Instagram-Konto damit. Klicken Sie auf die Schaltfläche Mit Instagram anmelden, wenn Sie sich mit einem anderen als dem von Ihnen bevorzugten Kontotyp anmelden möchten. Sie haben nun die Möglichkeit, das Aussehen Ihres neuen Instagram-Feeds in Schritt 4 anzupassen. Instagram Feed Pro verfügt über vier Farbschemata: Blau, Grün und Lila. Wenn Sie sich für das Farbschema entschieden haben, klicken Sie auf Speichern. Um einen Instagram-Feed hinzuzufügen, gehen Sie zu der Seite, auf der Sie Ihren Feed füttern möchten, und klicken Sie auf die Schaltfläche Hinzufügen. Wenn Sie eine App haben, können Sie Ihren Instagram-Feed auch auf Ihrer Website einbetten.
Der folgende Schritt besteht darin, Ihre WordPress-Seite zu Instagram hinzuzufügen. Sie können Instagram-Feeds zu Ihrer Seitenleiste oder Fußzeile hinzufügen, indem Sie ein Instagram-Widget verwenden. Sie können Ihren Feed sofort einbetten, indem Sie auf die Schaltfläche Einbetten in der oberen rechten Ecke klicken. Wie kann ich meiner Website einen Instagram-Feed hinzufügen? Der Instagram Feed Pro von Smash Balloon ist jetzt zum kostenlosen Download verfügbar.
Instagram-Shortcode
Instagram Shortcode ist ein Code, der verwendet wird, um einen Instagram-Beitrag oder ein Instagram-Profil auf einer Website einzubetten. Der Code wird von Instagram generiert und kann kopiert und in den Code der Website eingefügt werden.
So verwenden Sie Instagram-Widgets, um sich mit Ihrer Zielgruppe zu verbinden
Instagram hat mehr als 1 Milliarde Nutzer und ist damit eine der beliebtesten Social-Media-Plattformen der Welt. Unternehmen auf dem heutigen Markt sind aufgrund der großen und engagierten Fangemeinde ständig auf der Suche nach neuen und innovativen Wegen, um mit ihrer Zielgruppe in Kontakt zu treten. Instagram-Widget ist eine beliebte Methode dafür. Sie können Ihre neuesten Instagram-Beiträge anzeigen, indem Sie Instagram-Widgets auf Ihrer Website installieren. Unternehmen präsentieren häufig ihre eigenen Instagram-Inhalte, aber Marken können auch nutzergenerierte Inhalte (UGC) zeigen. Widgets auf Instagram ermöglichen es Ihnen, Updates mit Ihrer Zielgruppe zu teilen und aktuelle Posts hervorzuheben. Sie können sie einfach anpassen, um Ihre eigenen Inhalte oder Inhalte aus anderen Quellen zu präsentieren, und sie sind einfach zu installieren. Ein Instagram-Widget ist eine hervorragende Möglichkeit, Ihr Unternehmen auf der beliebten Social-Networking-Plattform zum Laufen zu bringen.
Instagram-Widget
Mit dem Instagram-Widget können Sie Instagram-Feeds zu Ihrer WordPress-Website hinzufügen. Wenn Sie jedes Detail personalisieren, wird alles einfacher. Sie können Ihren Feed auf verschiedene Weise anzeigen. Die Anzahl der Spalten sowie das Rasterlayout können alle geändert werden.
Mit dem Instagram-Widget, das äußerst benutzerfreundlich und vollständig anpassbar ist, können Sie Instagram-Feeds einfach und endgültig auf Ihrer WordPress-Website anzeigen. Ein Beitrag, eine Seite oder ein Widget kann dem Instagram-Feeds-Block hinzugefügt werden. Sie können in Sekundenschnelle mehrere Instagram-Konten hinzufügen, von denen jedes seinen eigenen Feed hat. Eine Vorschau Ihrer Instagram-Posts auf Ihrer Website kann von Lightbox bereitgestellt werden. Sie können es den Lesern erleichtern, mehr über Sie zu erfahren, indem Sie das Instagram-Widget in Ihre Website integrieren. Erhöhen Sie die Sichtbarkeit Ihres Instagram-Widgets, indem Sie einen benutzerdefinierten Avatar und eine Bio-Beschreibung hinzufügen, damit es sich von anderen Social-Media-Plattformen abhebt. Mit Lazy Loading für Bilder können Sie sicherstellen, dass Ihr Instagram-Feed richtig und in hoher Qualität geladen wird, ohne die Ladegeschwindigkeit Ihrer Website zu beeinträchtigen.
Die alte Instagram-API ist nicht mehr verfügbar
Instagram, die weltweit beliebteste Social-Media-Plattform, hat über 1 Milliarde Nutzer. Es wird häufig verwendet, um mit dem täglichen Leben von Freunden Schritt zu halten und interessante Fotos und Videos zu teilen. Aufgrund der jüngsten Änderungen an der Instagram-API ist die Legacy-API von Instagram nicht mehr für Apps von Drittanbietern verfügbar. Infolgedessen wurde das Instagram-Widget im WPZOOM Social Feed Widget in den letzten Monaten entfernt. Wenn Sie das Widget von Instagram verwenden möchten, müssen Sie nach einer anderen Lösung suchen.
Instagram-Fußzeilen-Widget
Ein Instagram-Fußzeilen-Widget ist eine großartige Möglichkeit, Ihre Fotos auf Ihrer Website oder Ihrem Blog anzuzeigen. Mit dem Widget können Sie auswählen, welche Fotos Sie anzeigen möchten, und Sie können auch auswählen, wie viele Fotos Sie anzeigen möchten. Sie können auch die Reihenfolge auswählen, in der die Fotos angezeigt werden.
Wie fügt man eine Fußzeile auf Instagram hinzu?
Durch Klicken auf Einbetten in der oberen rechten Ecke Ihres Live-Feed-Editors können Sie ihn einbetten. Nachdem Sie auf diese Schaltfläche geklickt haben, sehen Sie ein Popup, das Ihnen sagt, wo Sie Ihren Instagram-Feed einbetten können. Um das Widget zu Ihrer WordPress-Fußzeile hinzuzufügen, gehen Sie zur Seite Zu einem Widget hinzufügen.
So fügen Sie Ihrer WordPress-Website ein Instagram-Symbol hinzu
Instagram kann jetzt mit wenigen einfachen Schritten zu einer WordPress-Site hinzugefügt werden. Wenn Sie das Plugin verwenden möchten, können Sie dies tun, indem Sie zur Registerkarte Darstellung gehen und darauf klicken. Von dort aus kann auf die Widget-Seite zugegriffen werden. Die Position des Social Icon Widgets finden Sie auf der Widget-Seite.
Nachdem Sie das Widget in die Fußzeile gezogen haben, müssen Sie benutzerdefiniertes CSS hinzufügen. Um den CSS-Code zu finden, gehen Sie zum Ende Ihrer WordPress-Seite. Das CSS kann nun gespeichert werden, nachdem Sie es hinzugefügt haben.
Da WordPress Instagram integriert, können Sie das Symbol auf verschiedene Arten zu Ihrer Website hinzufügen.
