3 Schritte zum Importieren eines SVG in UGS
Veröffentlicht: 2023-02-23Wenn Sie ein SVG in UGS importieren möchten, müssen Sie zunächst einige Dinge tun. Zunächst einmal müssen Sie ein Vektorbearbeitungsprogramm wie Adobe Illustrator oder Inkscape auf Ihrem Computer installiert haben. Sobald Sie sich darum gekümmert haben, öffnen Sie die SVG-Datei, die Sie importieren möchten, in Ihrem Vektorbearbeitungsprogramm Ihrer Wahl. Als Nächstes müssen Sie sicherstellen, dass Ihre SVG-Datei als Illustrator-Datei gespeichert ist. Gehen Sie dazu einfach in Ihrem Vektorbearbeitungsprogramm auf Datei > Speichern unter und wählen Sie das Dateiformat „Adobe Illustrator (*.ai)“ aus. Sobald Ihre SVG-Datei als AI-Datei gespeichert ist, können Sie Ihr Vektorbearbeitungsprogramm schließen. Öffnen Sie nun UGS und gehen Sie zu Datei> Importieren. Wählen Sie im Dialogfeld „Importieren“ die soeben gespeicherte AI-Datei aus und klicken Sie auf „Öffnen“. UGS importiert jetzt Ihre SVG-Datei und Sie können sie verwenden!
Können Sie SVG in Latex einfügen?

Ja, Sie können SVG in Latex einfügen, indem Sie den Befehl \includesvg verwenden. Dadurch wird die SVG-Datei in Ihr Dokument aufgenommen.
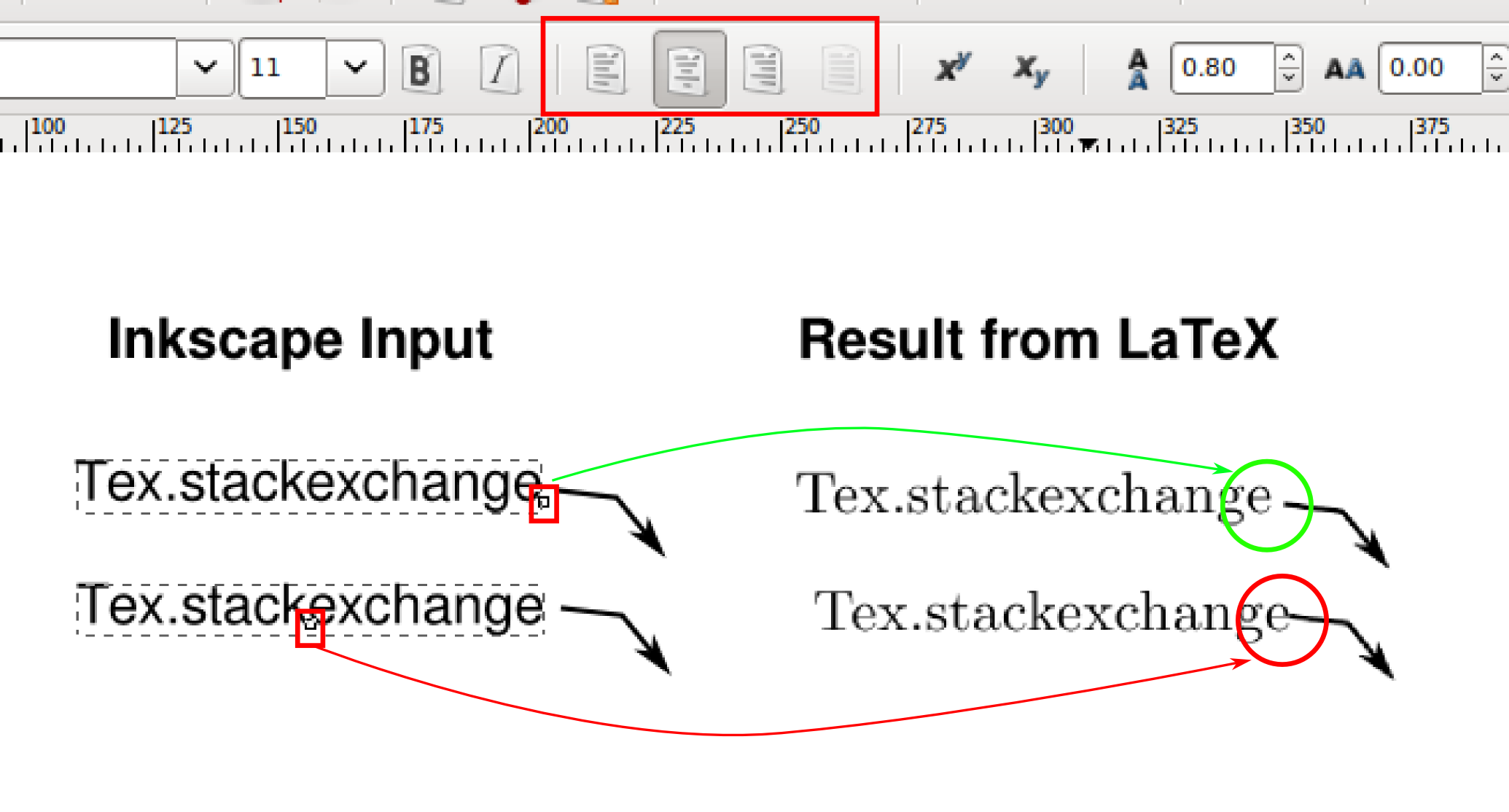
In diesem Lernprogramm erfahren Sie, wie Sie Dateien mit skalierbaren Vektorgrafiken (SVG) in LaTex-Dokumente einbetten. Inkscape wird verwendet, um from.svg in zu konvertieren. PDF-, PNG-, PS- und EPS-Dateien (der Standardwert ist PDF), aber all dies wird standardmäßig mit dem Befehl .includesvg ausgeführt. Neben Optionen, die Höhe, Breite und Skalierung steuern, kann die Funktion eingestellt werden. Indem wir diesen Anweisungen folgen, demonstrieren wir, wie man SVG-Bilddateien in ein LaTeX-Dokument mit der LaTeX-Dokumentmethode.includesvg einfügt. Ein modernes La.Xtra-System wie pdflatex, xelatex oder lualatex bietet hierfür eine relativ einfache Möglichkeit. Inkscape muss auf unserem Computer installiert sein, um ordnungsgemäß zu funktionieren.
Die meisten Leute ziehen es vor, mit einem speziellen Konvertierungstool, wie dem Online-Konverter svg2png.com, von .JPG in .SVG zu konvertieren. Mit dem Tool können Sie die Größe, Höhe und Komprimierung der PNG-Datei mit einer Vielzahl von Optionen ändern. Nachdem Sie Ihre gewünschten Parameter eingegeben haben, können Sie eine PNG-Datei generieren, indem Sie auf Konvertieren klicken. Es ist einfach, SVG in PNG umzuwandeln. Es gibt mehrere Dateikonvertierungsoptionen zum Konvertieren einer.VNG-Datei in eine.JPG-Datei. Es gibt mehrere Methoden zum Konvertieren eines Bildes, einschließlich eines Online-Konverters wie svg2png.com. Wenn Sie möchten, können Sie auch einen dedizierten Konverter verwenden, z. B. den im VS-Code enthaltenen oder Ihre bevorzugte IDE. Die SVG-Datei kann in VS-Code oder Ihrer IDE geöffnet werden, und der Code kann in den *body des HTML-Elements eingefügt werden. Die folgende Demo sollte genau gleich aussehen, wenn alles richtig gemacht wurde.
Kann ich SVG auf der Rückseite verwenden?
Wie füge ich vg-Dateien auf der Rückseite ein? Das svg-Paket erfordert die Verwendung von Shell Escape sowie eine vorhandene Installation von Inkscape, die höchstwahrscheinlich nicht auf Overleaf verfügbar ist.
Wie füge ich Swiftui SVG hinzu?
Importieren Sie ein avg-Bild aus dem Importmenü. Danach muss das gewünschte Bild geladen werden. Der folgende Code muss ausgeführt werden, um dieses Bild zu laden: Image (uiImage: UIImage (named: imageName!).
Kann ich Cnc-Svg-Dateien verwenden?

Inkscape ist ein kostenloses und effektives Tool, das SVG-Dateien generiert. CNC Ultimate extrahiert die Form aus der SVG-Datei, indem es sie liest und interpretiert. Da Vektoren Teil der sva-Dateistruktur sind, können sie als STL verwendet werden, was sie zu einer besseren Alternative zum Generieren von G-Code macht.
Warum SVG das beste Dateiformat ist
Wenn es um Dateien geht, ist das SVG-Dateiformat anpassungsfähig und kann in einer Vielzahl von Anwendungen verwendet werden. Es ist möglich, SVG-Bilder mit jedem gängigen Browser zu rendern, einschließlich Google Chrome, Firefox, Internet Explorer und Opera. Vektordateien können auch in fortgeschrittenen Texteditoren wie CorelDRAW und Grafikeditoren wie Adobe Photoshop verwendet werden. Was ist der beste Weg, um die PPT in SVG umzuwandeln? Die beste Datei zum Konvertieren in SVG ist je nach Projekt sehr unterschiedlich, daher gibt es keine allgemeingültige Antwort auf diese Frage. Unser empfohlener Konverter, der Adobe Express SVG-Konverter, ist jedoch kostenlos, einfach und schnell zu verwenden. Unser Konverter wird auch von Adobe Illustrator unterstützt, was es einfach macht, qualitativ hochwertige SVG-Dateien in Sekundenschnelle zu erstellen.

Kann ich SVG in React Native verwenden?

Unterstützt React Native sva? In mobilen Apps ist es nicht so einfach wie im Web, SVGs zu rendern, wo Sie sie als Bildquelle verwenden oder den Code in Ihre HTML-Datei einfügen können. Da es keine native React Native-Komponente gibt, die SVGs direkt rendern kann, ist dies fällig.
Scalable Vector Graphics (SVG) ist eine XML-basierte Sprache, die zweidimensionale Vektorgrafiken beschreibt. React Native unterstützt sva nicht auf die gleiche Weise wie das Web. Sie können React Native-Plugins verwenden, um SVGs für Ihre React Native-Projekte zu generieren. Neben der Veranschaulichung der Verwendung von SVGs als Reaktionskomponenten und deren Anpassung mit Requisiten lernen Sie, wie Sie sie in Verbindung mit anderen Klassen verwenden.
Wie zeige ich SVG in React Native an?
Sie müssen nach der Installation des Pakets zunächst eine Datei namens loader erstellen. Navigieren Sie zum Stammverzeichnis und fügen Sie den folgenden Code dort ein. Im Folgenden sind die Schritte zum Importieren von * als React, * als SVG, * als Pfad * aus React-native-svg und * als const Loader = (Props) beschrieben. (*Svg width=118* height=107* fill=none) xmlns[://www.w3.org/2000/svg]
Warum SVG Native nicht als Teil eines größeren XML- oder HTML-Dokuments vorhanden sein darf
Die Antwort auf diese Frage wird durch die Rendering-Fähigkeiten des verwendeten Renderers bestimmt. Früher enthielten HTML- oder XML-Dokumente häufig SVG-Inhalte. Dies geschah aus zwei Gründen. Der erste Vorteil dieses Systems war, dass jeder Browser, der mit XML oder HTML umgehen konnte, den SVG-Inhalt darstellen konnte. Es war auch von Vorteil, Grafiken und Symbole problemlos über mehrere Webseiten oder Anwendungen hinweg wiederverwenden zu können. Dieser Ansatz ist aufgrund der Einführung von SVG Native als eigenständigem Dateityp nicht mehr praktikabel. Ein größeres XML- oder HTML-Dokument darf keine nativen SVG-Inhalte enthalten. Wenn Sie SVG-Inhalte in ein Dokument einfügen müssen, sollte eine separate Datei erstellt und eingefügt werden.
Funktioniert React mit SVG?
Renderings mit einem SVG sind skalierbar, vollständig anpassbar, leichtgewichtig und einfach zu animieren. Skalierbare Grafiken können als Symbol, Logo, Bild oder Hintergrund in einer Reaktionsanwendung verwendet werden.
Reactjs.net ist eine gute Option für die React- und JSX-Entwicklung auf Asp.net
Die React- und JSX-Entwicklung ist eine gute Option für ASP.NET MVC. Es kann unter Linux oder Windows ausgeführt werden und ist plattformübergreifend.
Kann ich SVG-Dateien als React-Komponenten importieren?
Infolgedessen ermöglicht uns JSX, SVG-Dateien direkt in unsere React-Komponenten zu kopieren und einzufügen. Eine einfache Methode wie diese ermöglicht es Ihnen, die verfügbaren SVGs ohne die Verwendung eines Bundlers voll auszunutzen. Der Ansatz ist möglich, weil SVGs wie HTML XML-basiert sind.
Die vielen Vorteile von Svg
Mit einem Vektorgrafikformat wie SVG können Sie die Bildgröße ohne Qualitätsverlust vergrößern oder verkleinern. Aus diesem Grund kann es auf Webseiten und in Symbolschriften verwendet werden.
