3 Möglichkeiten, Ihrer WordPress-Site eine Demnächst-Seite hinzuzufügen
Veröffentlicht: 2022-09-14Wenn Sie eine WordPress-Site zusammenstellen und eine bald erscheinende Seite hinzufügen möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Sie können ein Plugin wie Coming Soon Page & Maintenance Mode von SeedProd verwenden oder eine benutzerdefinierte Seitenvorlage erstellen. Wenn Sie den Plugin-Weg gehen möchten, ist Coming Soon Page & Maintenance Mode eine gute Option. Es ist einfach einzurichten und Sie können das Erscheinungsbild Ihrer in Kürze erscheinenden Seite mit wenigen Klicks anpassen. Wenn Sie einen praktischeren Ansatz wählen möchten, können Sie eine benutzerdefinierte Seitenvorlage erstellen. Dies ist eine gute Option, wenn Sie mehr Kontrolle über das Design Ihrer Demnächst-Seite haben möchten. In jedem Fall ist eine demnächst erscheinende Seite eine großartige Möglichkeit, Besucher wissen zu lassen, dass sich Ihre Website im Aufbau befindet. Es ist eine einfache Möglichkeit, Erwartungen zu verwalten und sicherzustellen, dass die Leute wiederkommen, wenn Ihre Website für sie bereit ist.
Besucher können sehen, dass Ihre Website kurz vor der Fertigstellung steht, wenn bald eine Seite veröffentlicht wird. Sie können damit sofort Leads und Anfragen sammeln, noch bevor Sie Ihre Türen öffnen. Es gibt mehrere Landing Page Builder auf dem Markt, aber SeedProd zeichnet sich durch seine umfangreichen Funktionen aus. Sie können Ihre Website ganz einfach in den Modus „In Kürze verfügbar“ versetzen, sodass Besucher sie erst sehen können, wenn sie fertig ist. Mit SeedProd können Sie ganz einfach eine WordPress-Landingpage mit einer Vielzahl von Vorlagen erstellen. Wenn Sie in das Panel auf der rechten Seite schauen, können Sie eine Live-Vorschau Ihrer Website sehen, sodass Sie immer genau wissen, wie sie aussieht. Zusätzlich zum Einbetten Ihrer vorhandenen Formulare in WPForms enthält SeedProd eine Funktion, mit der Sie andere Formulare in Ihr WordPress-Konto einfügen können.
Sie können Seedprod ganz einfach so einstellen, dass es angezeigt wird, wann Sie es möchten, wer es sehen kann und wie lange es angezeigt wird. Dieser Abschnitt enthält eine Liste der wichtigsten Einstellungen sowie URLs einschließen/ausschließen und Zugriff nach Rolle. Einige Leute können Ihre kommende Seite umgehen, selbst wenn sie nicht sichtbar ist, weil Sie diese Einstellungen konfigurieren. Der vierte Schritt besteht darin, Ihre bald erscheinenden Seiteneinstellungen in SeedProd zu konfigurieren. Halten Sie danach den Schalter gedrückt, um den Coming Soon Mode zu aktivieren. Auf diese Weise können Sie Teile Ihrer Website verbergen, während der Rest sichtbar bleibt. Wenn Sie zum WordPress-Dashboard zurückkehren, können Sie überprüfen, ob die Seite in gutem Zustand zu sein scheint. Durch Klicken auf die grüne Schaltfläche Speichern am oberen Rand des Bildschirms können Sie Ihre Einstellungen speichern. Wir fangen gerade erst an.
So entfernen Sie die Coming Soon-Seite WordPress
 Bildnachweis: sancheya.com
Bildnachweis: sancheya.comWenn Sie eine WordPress-Site verwenden und die Coming Soon-Seite entfernen möchten, gibt es einige Schritte, die Sie befolgen können. Zuerst müssen Sie sich bei Ihrer WordPress-Site anmelden und zur Einstellungsseite gehen. Von dort aus müssen Sie auf die Registerkarte „In Kürze“ und dann auf die Schaltfläche „Löschen“ klicken. Dadurch wird die demnächst erscheinende Seite von Ihrer WordPress-Site entfernt.
Warum steht in meinem WordPress immer noch Coming Soon?
Sie können die neuen Seiten jederzeit standardmäßig auf „Coming Soon“ setzen. Wenn die Website korrekt eingerichtet ist, sollte sie innerhalb weniger Minuten nach dem Start angezeigt werden.
Wie schalte ich den Under Construction-Modus in WordPress aus?
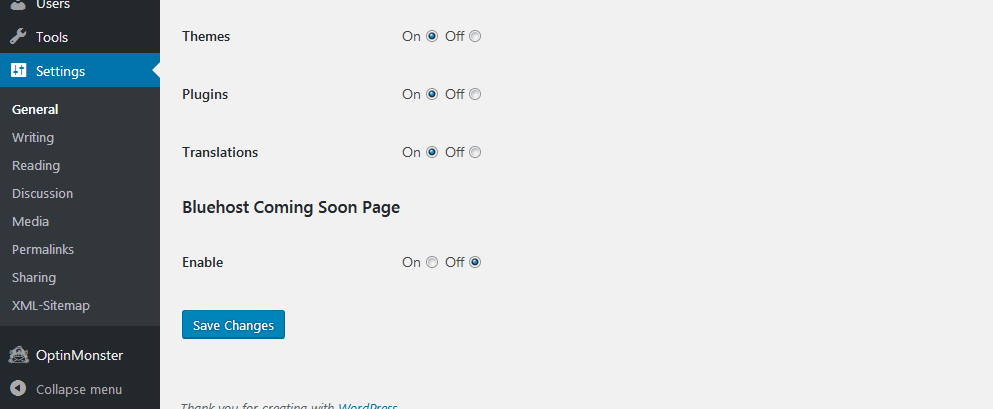
Durch Auswahl des Themenbereichs im WordPress-Dashboard können Sie auf Under Construction zugreifen. Aktivieren Sie das Kontrollkästchen neben Under Construction, um es zu aktivieren, wählen Sie dann die Seite aus, die Sie verwenden möchten, und speichern Sie sie. Sobald Ihre Website fertig ist, deaktivieren Sie einfach die Option „Aktivieren“ und speichern Sie die Seite.
Coming Soon Seite WordPress ohne Plugin
 Bildnachweis: www.frip.in
Bildnachweis: www.frip.inEs gibt einige Möglichkeiten, eine demnächst erscheinende Seite zu erstellen, ohne ein Plugin in WordPress zu verwenden. Eine Möglichkeit besteht darin, eine Landing Page auf einer separaten Domain zu erstellen und dann eine 301-Weiterleitung zu verwenden, um Ihre WordPress-Domain auf die Landing Page zu verweisen. Eine andere Möglichkeit besteht darin, eine einfache HTML-Seite zu erstellen und diese dann in Ihr WordPress-Verzeichnis hochzuladen. Sie können dann die in WordPress integrierte Funktion verwenden, um die Homepage Ihrer Website auf die demnächst verfügbare Seite zu ändern.
Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie kostenlos eine Seite in WordPress erstellen. Der Trick besteht darin, Ihre Website hinter einer einzigen Zielseite zu verstecken, damit nur diejenigen, die sie besuchen, sie sehen. Dadurch haben Sie einen schnellen Einstieg in die Verbesserung Ihres Google-Rankings und Ihrer SEO. Mit SeedProd können Sie in wenigen Minuten kostenlos eine Seite in WordPress erstellen. Während die Website erstellt wird, können Sie neue E-Mail-Adressen hinzufügen und den Zugriff auf Ihre Website einschränken, während sie erstellt wird. Damit Sie Ihre Bemühungen zur Saatgutvorbereitung optimal nutzen können, können Sie sowohl kostenlose als auch kostenpflichtige Versionen von SeedProd erhalten. Sie können eine kostenlose Zielseite für ein in Kürze erscheinendes Seedprod erstellen, indem Sie die folgenden Schritte ausführen.
In der kostenlosen Version von SeedProd können Sie sowohl den Wartungsmodus als auch den Demnächst-Modus aktivieren. Mit dieser Funktion können Sie Ihrer Website einen einfachen, aber effektiven, benutzerfreundlichen Hinweis hinzufügen, während sie sich im Aufbau oder in der Wartung befindet. Sie müssen auf die kostenpflichtige Version upgraden, um die anderen Seitenmodi Anmeldeseite und 404-Seite verwenden zu können. Auch wenn Sie noch nicht bereit sind, Ihre Website zu starten, können Sie Ihre bald zu startende Seite verwenden, um mehr Leads zu generieren. Benutzer von SeedProd können auch die allgemeinen Einstellungen der Seite ändern, z. B. einen neuen Namen hinzufügen oder eine neue URL hinzufügen. Pro-Benutzer können auch Diashows oder Videos als Teil ihrer Zielseiten verwenden. In WordPress können Sie Ihre demnächst erscheinende Seite veröffentlichen.

Wenn Sie Ihre Arbeit für Ihre Kunden öffnen, können Sie ihnen genau zeigen, wie Sie arbeiten und warum. Sie können die Zielseite auch vor angemeldeten Benutzern verbergen, z. B. Website-Administratoren. Die in Kürze erscheinende Seite in WordPress kann aktiviert werden, indem Sie zum Abschnitt „Aktiv“ gehen und den Schalter von „Inaktiv“ auf „Aktiv“ stellen. Die Seite „Demnächst verfügbar“ muss deaktiviert werden, wenn Sie beabsichtigen, Ihre Website bald zu starten. Anstatt einfach eine Zielseite hinzuzufügen, können Sie eine Website in voller Länge hinzufügen.
Anpassen der Coming Soon-Seite WordPress
Eine „In Kürze“-Seite ist eine großartige Möglichkeit, Ihre Besucher darüber zu informieren, dass sich Ihre Website im Aufbau befindet. Sie können Ihre Demnächst-Seite anpassen, indem Sie Ihr eigenes Logo, Hintergrundbild und Text hinzufügen. Sie können auch ein Kontaktformular einfügen, damit Ihre Besucher mit Ihnen in Kontakt treten können.
Wie verwende ich Seedprod bald?
* ist der Name der Website. Wählen Sie das Menü „Seite“ und klicken Sie dann auf „Coming Soon Mode“. Alle Ihre Websites werden automatisch im Coming Soon-Modus aktiviert. Ihre Website ermöglicht es Ihnen weiterhin, sich anzumelden und zu arbeiten, aber andere Benutzer, die nicht angemeldet sind, sehen nur die Coming Soon Seite, die Sie erstellt haben.
Seedprod: Ein einfach zu verwendender WordPress Landing Page Builde
Ist SeedProd ein guter Landing Page Builder für WordPress ? Unbedingt! SeedProd, ein Landingpage-Builder für WordPress, ist bald im Wartungsmodus verfügbar und wird kostenlos sein. Mit seinem leistungsstarken Drag-and-Drop-Seiteneditor ist es einfach, jede WordPress-Zielseite zu erstellen, ohne dass ein Entwickler erforderlich ist. Sie können schnell mit SeedProd beginnen, indem Sie die wachsende Bibliothek anpassbarer Zielseitenvorlagen durchsuchen. Was sind die Funktionen der Seedprod-Zielseite? Machen Sie das Beste aus WordPress-Landingpages mit SeedProd Landing Page. Mit dem Plugin können Sie ganz einfach Seiten erstellen, ohne einen Entwickler einzustellen, da es über einen leistungsstarken Drag-and-Drop-Editor verfügt. Ihnen steht eine wachsende Zahl anpassbarer Landingpage-Vorlagen zur Verfügung, die das Erstellen von Seiten in wenigen Minuten vereinfachen. Zusätzlich zur SeedProd Landing Page Pro-Lizenz können Sie für erweiterte Funktionen auf eine Pro-Lizenz upgraden. Wie verwende ich das kostenlose WordPress-Plugin? Wenn Sie die Lite-Version der SeedProd Landing Page verwenden, können Sie diese kostenlos nutzen. Wenn Sie Ihre Lizenz für erweiterte Funktionen upgraden möchten, können Sie dies gegen eine Gebühr tun.
Bald Seitenvorlage
Eine baldige Seitenvorlage ist eine Art Webseite, die verwendet wird, um anzuzeigen, dass eine neue Website in Kürze erscheint. Sie wird normalerweise als Platzhalterseite verwendet, bis die Website gestartet wird. Die Seite enthält normalerweise Informationen über die kommende Website, wie z. B. das voraussichtliche Startdatum, und kann auch ein Anmeldeformular enthalten, damit interessierte Benutzer benachrichtigt werden können, wenn die Website live geht.
In diesem Kurs lernen Sie, wie Sie eine in Kürze erscheinende Seite mit HTML und JavaScript erstellen. Dieses Beispiel verwendet ein Hintergrundbild, das die gesamte Seite abdeckt und Text enthält, um den Benutzer darüber zu informieren, was vor sich geht. Wenn Sie sich das nächste Beispiel ansehen, können Sie mithilfe von JavaScript einen Countdown-Timer hinzufügen. In Schritt 1 müssen Sie zunächst ein Datum und eine Uhrzeit für den Abschluss der Zählung am 5. Januar 2024 hinzufügen. In Schritt 2 müssen die folgenden Elemente formatiert werden. Courier ist eine Monospace-Schriftart mit 25 Pixel, die Position ist fett, die Textausrichtung ist zentriert, der Rand ist automatisch und die Breite beträgt 40 %. Text sollte in der oberen linken Ecke platziert werden, mit absolutem Abstand zwischen jedem Text und 16×16. Text kann in der Mitte und in der unteren linken Ecke positioniert werden, indem Sie * /, untere linke Ecke, absolut, untere rechte Ecke, 0 auswählen; Das Ergebnis dieses Aufrufs muss in einem Dokument mit einem id=demo-Element angezeigt werden.
Erstellen einer Coming Soon-Seite
Der erste Schritt beim Erstellen einer zukünftigen Seite besteht darin, ein neues HTML-Dokument zu erstellen . Als Beispiel verwenden wir ein Hintergrundbild, das die gesamte Seite abdeckt, sowie etwas Text, um den Benutzer über die Situation zu informieren. Um das Hintergrundbild zu erstellen, müssen Sie zuerst ein Bild finden, das die gesamte Seite abdeckt. Für dieses Beispiel verwenden wir ein Foto eines im Bau befindlichen Gebäudes. Wählen Sie für Text eine Schriftart, die groß genug ist, um zum Bild zu passen, und fett genug, um hervorzustechen. Diese kommende Seite wird in einer Schriftart namens Montaserrat geschrieben. Bevor wir die demnächst erscheinende Seite erstellen können, müssen wir einige grundlegende HTML-Tags hinzufügen. Dazu fügen wir die Tags head> und title> ein. Das img>-Tag wird verwendet, um unser Hintergrundbild zu speichern, nachdem wir unser Body-Tag hochgeladen haben. Der nächste Schritt besteht darin, die URL unseres Hintergrundbilds mithilfe des src-Attributs des *img**-Tags zu definieren. Darüber hinaus wird das alt-Attribut des img-Tags verwendet, um eine Textbeschreibung unseres Bildes bereitzustellen. Zusätzlich zur Verwendung der Breiten- und Höhenattribute des Tags zum Angeben der Abmessungen unseres Hintergrundbilds verwenden wir die Breiten- und Höhenattribute des Tags zum Angeben der Abmessungen unseres Bilds. Sie können die Seitenbreite und -höhe so einstellen, dass sie die gesamte Seite abdecken. Nachdem wir unser Dokument erstellt haben, müssen wir ihm etwas CSS hinzufügen. Dies kann mit dem Tag *style= erreicht werden. Wir verwenden dann das style'-Tag, um den Stil hinzuzufügen. Es ist wichtig, das *style'-Tag zu verwenden, um den Style-Abschnitt hinzuzufügen. Es ist notwendig, das Tag style> zu unserer Website hinzuzufügen. Wir hoffen, dass dies ein grundlegendes Erscheinungsbild für unsere kommende Seite bietet. Schließlich wird das html>-Tag mithilfe des body-Tags hinzugefügt. Als Ergebnis wird die neue Seite erstellt.
Bald Seite Themeeisle Inhalt
Eine „Bald-Seite“ ist eine Seite, die normalerweise verwendet wird, um Besucher darüber zu informieren, dass eine neue Website oder ein neues Produkt bald verfügbar ist. Die Seite enthält normalerweise einen Countdown-Timer und ein Anmeldeformular, um über den Start auf dem Laufenden zu bleiben.
