3 Möglichkeiten zum Hinzufügen einer Seitenleiste zu Ihrer WordPress-Site
Veröffentlicht: 2022-09-08Das Hinzufügen einer Seitenleiste zu Ihrer WordPress-Site ist eine großartige Möglichkeit, die Menge an Inhalten zu erhöhen, die Sie auf Ihrer Site anzeigen können. Es gibt verschiedene Möglichkeiten, Ihrer WordPress-Site eine Seitenleiste hinzuzufügen, und jede hat ihre eigenen Vor- und Nachteile.
Der einfachste Weg, deiner WordPress-Seite eine Seitenleiste hinzuzufügen, ist die Verwendung eines Plugins. Es gibt eine Reihe von Plugins, mit denen Sie Ihrer Website eine Seitenleiste hinzufügen können, und sie sind alle relativ einfach zu verwenden. Der Nachteil der Verwendung eines Plugins besteht darin, dass Sie das Plugin auf dem neuesten Stand halten müssen und möglicherweise für einige Plugins bezahlen müssen.
Eine andere Möglichkeit, Ihrer WordPress-Site eine Seitenleiste hinzuzufügen, besteht darin, Ihr Design zu bearbeiten. Das ist etwas komplizierter, aber auch flexibler. Sie können Ihrer WordPress-Site eine Seitenleiste hinzufügen, indem Sie Ihr Design bearbeiten, und Sie können Ihrer WordPress-Site auch eine Seitenleiste hinzufügen, indem Sie ein untergeordnetes Design erstellen.
Wenn Sie Ihrer WordPress-Site eine Seitenleiste hinzufügen möchten, ohne ein Plugin zu verwenden oder Ihr Design zu bearbeiten, können Sie ein Widget verwenden. Widgets sind kleine Codeteile, die Sie zu Ihrer WordPress-Site hinzufügen können und mit denen Sie Ihrer Site eine Seitenleiste hinzufügen können. Der Nachteil der Verwendung eines Widgets besteht darin, dass Sie wissen müssen, wie man codiert, und dass Sie möglicherweise für einige Widgets bezahlen müssen.
Wie aktiviere ich das Sidebar-Widget in WordPress?
 Bildnachweis: www.newsdekhle.com
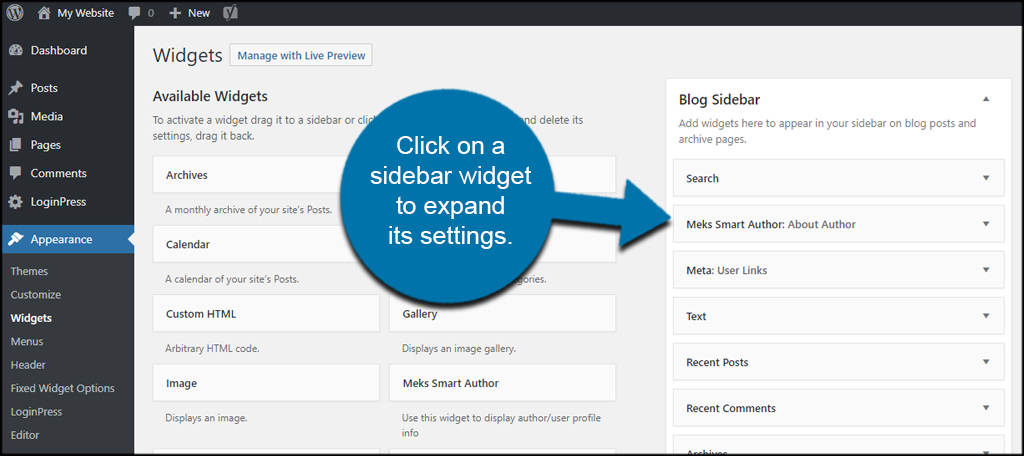
Bildnachweis: www.newsdekhle.comSie können die Seitenleiste auch über das WordPress-Dashboard bearbeiten. Erweitern Sie im Menü auf der linken Seite die Seitenleiste, indem Sie Darstellung > Widgets auswählen, den Abschnitt Seitenleiste auswählen und dann darauf klicken. Diese Seitenleiste sollte nun alle Widgets enthalten, aus denen sie besteht.
Widget-basierte Seitenleisten in WordPress hinzufügen oder bearbeiten. Eine Seitenleiste ist eine großartige Möglichkeit, Ihrer Website mehr Inhalt hinzuzufügen und sie gleichzeitig funktionaler zu machen. Eine Seitenleiste ist ein mit Widgets versehener Bereich Ihrer WordPress-Website, der Inhalte anzeigen kann, die auf der Hauptseite nicht sichtbar sind. Je nach ausgewähltem Thema kann die Position Ihrer Seitenleisten unterschiedlich sein. Der Titel eines Widgets kann bearbeitet werden, damit er ganz anders aussieht, oder der Text über dem Widget kann geändert werden. Wenn Sie mehr Widgets verwenden möchten, als in Vanilla WordPress enthalten sind, können Sie ein WordPress-Widget-Plugin ausprobieren. Für WordPress sind viele Widget-Vorlagen verfügbar, aber für noch mehr Funktionalität können der Plattform auch Plugins hinzugefügt werden.
In diesem Abschnitt werde ich Sie durch den Prozess zum Erstellen einer neuen benutzerdefinierten Seitenleiste mit dem kostenlosen Plugin für benutzerdefinierte Seitenleisten führen. Eine benutzerdefinierte Seitenleiste wird auf Ihrer Website erst angezeigt, wenn Sie ihr ein Zuhause geben. Platzieren Sie es dort, wo es auf Ihrer Website benötigt wird, unabhängig davon, ob es nur für bestimmte Beiträge oder Seiten verwendet wird oder wo es erforderlich ist. Die Seitenleiste kann beispielsweise nur für Beiträge und Nachrichtenbeiträge in Fußzeile 1 oder Fußzeile 2 für alle Nachrichtenbeiträge angezeigt werden. Wenn Sie mit der Konfiguration der Seitenleiste zufrieden sind, können Sie sie speichern.
Hinzufügen einer zusätzlichen Widget-Zeile zu Ihrer Sideba
Wenn Ihre Seitenleiste rechts nicht sichtbar ist, ist möglicherweise eine zusätzliche Widget-Zeile erforderlich. Gehen Sie dazu auf Aussehen > Widgets und klicken Sie auf das Symbol in der rechten unteren Ecke des Widget-Bereichs, gefolgt von Aussehen. Um eine neue Widget-Zeile zu erstellen, geben Sie Ihren gewünschten Namen ein und wählen Sie dann das entsprechende Plugin aus der Liste aus.
So fügen Sie eine Seitenleiste in HTML hinzu
 Bildnachweis: YouTube
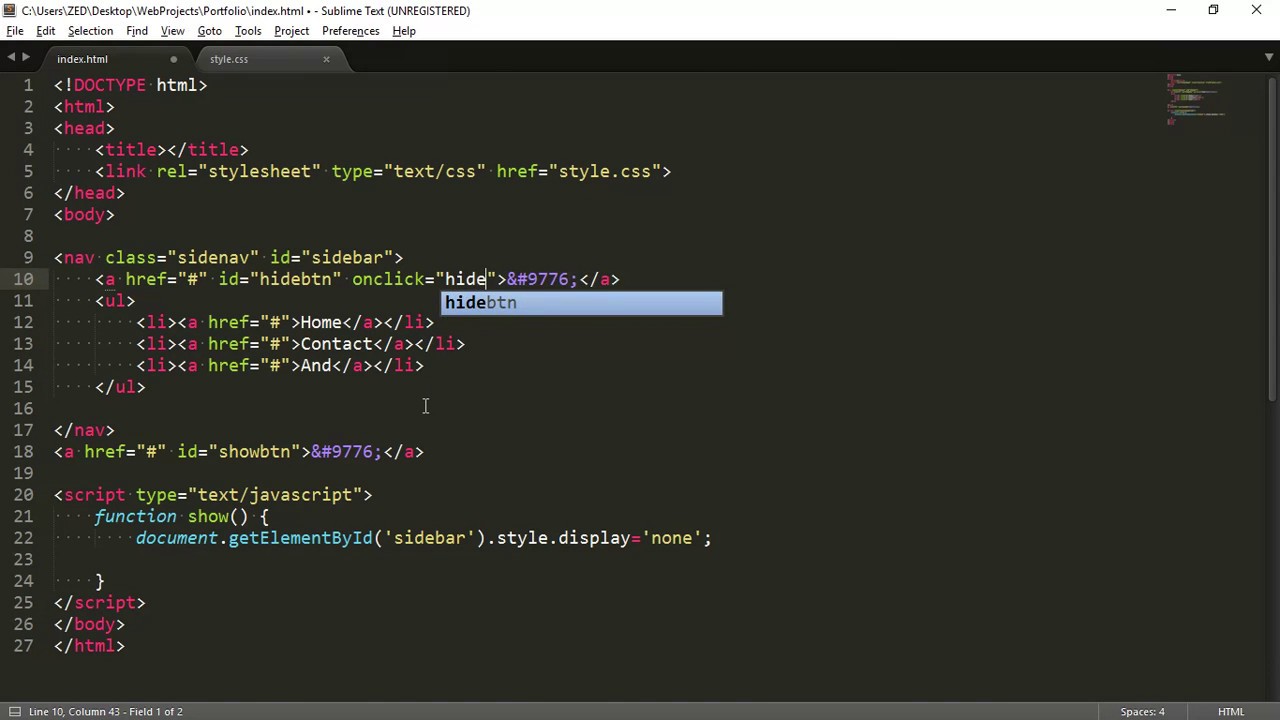
Bildnachweis: YouTubeDas Hinzufügen einer Seitenleiste zu Ihrer HTML-Website ist eine großartige Möglichkeit, Ihrer Website zusätzliche Inhalte und Funktionen hinzuzufügen. Es gibt verschiedene Möglichkeiten, Ihrer HTML-Website eine Seitenleiste hinzuzufügen. Eine Möglichkeit besteht darin, eine HTML-Tabelle zu verwenden. Diese Methode ist einfach zu implementieren und wird von Webbrowsern weitgehend unterstützt. Eine weitere Möglichkeit, Ihrer HTML-Website eine Seitenleiste hinzuzufügen, ist die Verwendung von CSS-Floats. Diese Methode ist flexibler und kann verwendet werden, um eine Vielzahl unterschiedlicher Seitenleisten-Layouts zu erstellen.
Viele Websites verfügen wie ihre Navigationsmenüleiste über Seitenleistenmenüs . Die gebräuchlichste Methode ist die Verwendung von HTML-CSS- und JavaScript-Programmiercode, um ein nettes Seitenmenü zu erstellen. Um diese Aufgabe zu erfüllen, müssen Sie eine HTML- und eine CSS-Datei erstellen. Kopieren Sie dann in der HTML-Datei die folgende Struktur und fügen Sie sie ein. Der erste Schritt besteht darin, das Profilbild zu verwenden, damit es vollständig rund erscheint. Der nächste Schritt besteht darin, jedem Menüpunkt Symbole hinzuzufügen, damit er ansprechender und schöner wird. Im dritten Schritt sollte ein Menü-Button hinzugefügt werden, der nach dem Anklicken das gesamte Menü ausblendet und beim Anklicken wieder dorthin zurückkehrt.
In Schritt 4 können Sie weitere Menüpunkte hinzufügen. Der fünfte Schritt besteht darin, den CSS-Code in die Menüpunkte einzubauen. Per Code können Sie die Menüleiste erstellen, indem Sie HTML und CSS hinzufügen. In Schritt 7 müssen Sie JavaScript-Code eingeben, um die Menüschaltfläche zu aktivieren. Die gesamte Menüleiste wird ausgeblendet, sobald Sie auf diese Menüschaltfläche klicken. Sie können diese Designs sehen, wenn Sie möchten, und ich habe bereits viele andere gemacht.
So fügen Sie in WordPress einen Beitrag zur Seitenleiste hinzu
 Kredit: Stapelüberlauf
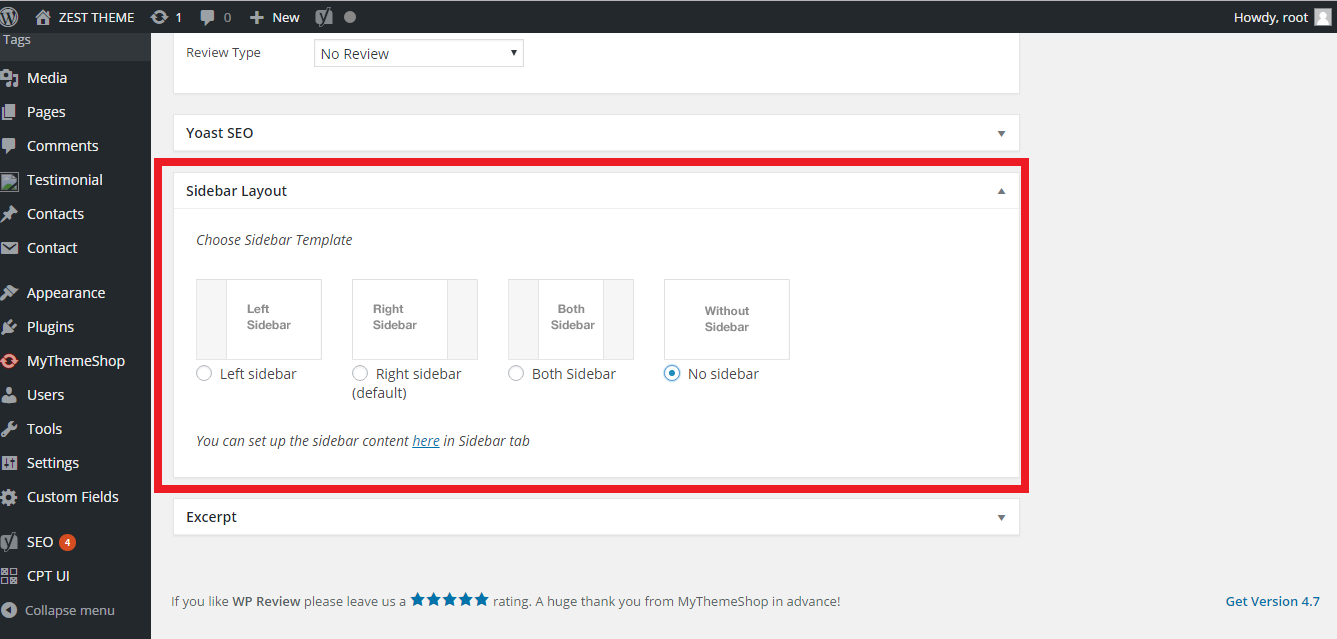
Kredit: StapelüberlaufDas Hinzufügen eines Beitrags zur Seitenleiste in WordPress ist einfach. Melden Sie sich zuerst bei Ihrer WordPress-Site an und gehen Sie zum Dashboard. Klicken Sie als Nächstes auf die Registerkarte „Darstellung“ und dann auf die Unterregisterkarte „Widgets“. Von hier aus sehen Sie eine Liste aller verfügbaren Widgets. Suchen Sie das Widget „Neueste Beiträge“ und ziehen Sie es in die Seitenleiste Ihrer Wahl. Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“, um Ihre Änderungen zu speichern.
Es gibt keine Einschränkungen für die Seitenleiste einer WordPress-Seite, eines Beitrags, einer Kategorie oder eines benutzerdefinierten Beitragstyps, aus dem Sie auswählen können. Auf diese Weise können Sie Ihre Seitenleiste ändern, um den Bedürfnissen und Interessen Ihrer Besucher besser gerecht zu werden. Infolgedessen ist es benutzerfreundlicher, funktionaler und mit der betreffenden Seite in Verbindung zu bringen. Sie können benutzerdefinierte Widget-Konfigurationen zu jedem Beitrag, jeder Seite, jeder Kategorie, jeder Archivseite oder jedem benutzerdefinierten Beitragstyp hinzufügen, indem Sie das Plugin „Benutzerdefinierte Seitenleisten“ verwenden. Sie können ein Suchleisten-Widget, Produktkategorien usw. einfügen, wenn Sie Produkte auf Ihren Seiten verkaufen. Sehen wir uns an, wie Sie Seitenleisten zu jeder Seite oder jedem Beitrag auf Ihrer Website hinzufügen können. Klicken Sie dann unter Position der Seitenleiste auf den Bereich, in dem Ihre benutzerdefinierte Seitenleiste angezeigt werden soll. Fügen Sie Seitenleisten zu einer bestimmten Seite oder einem bestimmten Beitrag hinzu, indem Sie auf die Schaltfläche Neu hinzufügen klicken (oder zu Seiten/Beiträgen gehen). Mit diesem Plugin können Sie alle vorhandenen Seiten, Beiträge, Kategorien oder benutzerdefinierten Beitragstypen umwandeln.

So fügen Sie eine Seitenleiste in WordPress Elementor hinzu
Das Seitenleisten-Widget kann verwendet werden, um beliebige Seitenleisten Ihres Designs zu einer Seite hinzuzufügen. Um eine Seitenleiste anzuzeigen, gehen Sie zu Inhalt.
WordPress-Sidebar-Menü
Die WordPress-Seitenleiste ist eine großartige Möglichkeit, Ihrer Website zusätzliche Menüoptionen hinzuzufügen. Standardmäßig befindet es sich auf der linken Seite Ihrer Seite, aber Sie können es auf die rechte Seite verschieben, wenn Sie dies bevorzugen. Sie können Ihrer Seitenleiste auch ein benutzerdefiniertes Menü hinzufügen, indem Sie in Ihrem WordPress-Admin-Panel zur Seite Aussehen > Menüs gehen.
Die WordPress-Seitenleiste auf Ihrer Website kann ein nützlicher Ort sein, um Ihrer Website eine Navigation hinzuzufügen. Mit der integrierten Widget-Funktionalität können Sie ein Hauptnavigationsmenü-Widget per Drag-and-Drop in Ihre Seitenleiste ziehen. Benutzerdefinierte Seitenleisten-Plugins können auch verwendet werden, um einzigartige Seitenleisten pro Seite, Post oder Kategorie zu erstellen und hinzuzufügen. Wir haben zwei dieser Optionen für Ihre Bewertung getestet und waren beeindruckt. Mit Inhaltsseitenleisten können Sie benutzerdefinierte Seitenleisten mit einer Vielzahl leistungsstarker Plugins erstellen. Die kostenlosen und kostenpflichtigen Versionen dieses Plugins enthalten beide die benutzerdefinierte Seitenleiste und andere Funktionen. Sie können weitere Funktionen für 49 US-Dollar hinzufügen, darunter klebrige Seitenleisten, Seitenleisten, die angezeigt werden, nachdem ein bestimmter Prozentsatz der Seite angezeigt wurde, Klonen der Seitenleiste sowie bedingte Formatierung und Planung.
Wie erstelle ich ein zusammenklappbares Seitenleistenmenü in WordPress?
Wenn Sie Ihre Änderungen lieber in Echtzeit sehen möchten, können Sie das einklappbare Seitenleistenmenü im WordPress Customizer ändern. Sie können dies tun, indem Sie zu Aussehen gehen. Klicken Sie in der linken Leiste auf Faltenbalg. Dieser Abschnitt enthält eine Vielzahl von Einstellungen für Ihre einklappbare Seitenleiste.
Wo wird die Sidebar in WordPress angezeigt?
Um auf die Widgets zuzugreifen, gehen Sie auf die linke Seite des Bildschirms. Es enthält eine Liste aller Widget-Bereiche Ihrer Website. Eine Seitenleiste mit der Hauptmenüoption wird angezeigt. Eine Seitenleiste in einem WordPress-Theme ist normalerweise so geschrieben, dass sie beliebig heißen kann.
WordPress-Sidebar-Plugin
Es gibt viele Seitenleisten-Plugins für WordPress. Einige der beliebtesten sind: – WP Page Widget: Mit diesem Plugin können Sie Ihrer Seitenleiste benutzerdefinierte Widgets hinzufügen. – Einfache Seitenleiste: Mit diesem Plugin können Sie eine einfache Seitenleiste mit benutzerdefinierten Widgets erstellen. – Erweiterte Seitenleiste: Mit diesem Plugin können Sie eine erweiterte Seitenleiste mit benutzerdefinierten Widgets erstellen. – Benutzerdefinierte Seitenleiste: Mit diesem Plugin können Sie eine benutzerdefinierte Seitenleiste mit benutzerdefinierten Widgets erstellen.
Dieses Plugin kann von der Dokumentationsseite heruntergeladen werden. Wir arbeiten derzeit intensiv an der Dokumentation für Theme-Entwickler. Wenn Sie dieses Plugin verwendet haben, können Sie hier eine Geldspende machen. Eine kurze Einführung in die Installation und Verwendung des Plugins finden Sie hier. Easy Custom Sidebars ist ein kostenloses Open-Source-Softwarepaket zum Anpassen von Seitenleisten. Dieses Plugin wurde der Öffentlichkeit von einer Vielzahl von Mitwirkenden zur Verfügung gestellt. Ich bin noch nie auf ein besseres Plugin gestoßen, und ich habe keinen Zweifel, dass dieses den Test der Zeit bestehen wird. Es tut alles, wozu ich es brauche, genau wie mein Kern. Mit uns in Kontakt zu treten ist so einfach wie das Wählen der 1.
php und lege es in den Ordner deines Themes. Erstellen von benutzerdefinierten Sidebar-Vorlagen in WordPress
Mit der Funktion get_sidebar() kannst du benutzerdefinierte Seitenleistenvorlagen auf WordPress.com erstellen. Die Vorlagendatei sidebar.php wird in dieser Funktion erfasst und zum Layout einer Seite verwendet. Mithilfe einer Vorlagendatei können Sie auch eine benutzerdefinierte dynamische Seitenleiste erstellen. Der Seitenleiste sollte ein Name gegeben werden: [Name der Seitenleiste].
WordPress-Sidebar wird nicht angezeigt
Wenn Ihre WordPress-Seitenleiste nicht angezeigt wird, gibt es einige mögliche Erklärungen. Überprüfen Sie zunächst, ob Ihr Design so eingestellt ist, dass standardmäßig eine Seitenleiste angezeigt wird. Wenn nicht, können Sie Ihrem Design eine Seitenleiste hinzufügen, indem Sie den PHP-Code bearbeiten. Wenn Ihre Seitenleiste immer noch nicht angezeigt wird, liegt wahrscheinlich ein Problem mit Ihrer WordPress-Installation vor. Versuchen Sie, WordPress neu zu installieren, oder wenden Sie sich an Ihren Host, um Unterstützung zu erhalten.
Wie bekomme ich meine Sidebar wieder auf WordPress?
Um Ihre WordPress-Widgets anzuzeigen, gehen Sie zu Aussehen. Auf der linken Seite der Seite befinden sich alle verfügbaren Widgets. Wenn Seitenleisten in Ihrem Design unterstützt werden, sehen Sie rechts eine Seitenleistenoption.
Warum wird meine Sidebar nicht in WordPress angezeigt?
Wenn WordPress ein unerklärliches Problem mit der Seitenleiste hat, liegt dies normalerweise an Programmierfehlern. Ein Design-, Plugin- oder sogar ein Aktualisierungsfehler sind Beispiele für Szenarien, in denen das Problem auftritt.
Warum wird meine Woocommerce-Seitenleiste nicht angezeigt?
Sie können das Layout in X ändern. Die Einstellung sollte „Inhalt links, Seitenleiste rechts “ oder „Inhalt links, Seitenleiste rechts“ sein, damit die Seitenleiste auf den meisten Seiten angezeigt wird. Wenn Sie „Volle Breite“ auswählen, wird Ihre Seitenleiste nirgendwo angezeigt, selbst wenn Sie eine Seitenleiste zuweisen.
Seitenleiste Shortcode WordPress
Mit dem Seitenleisten-Shortcode für WordPress können Sie jedem Beitrag oder jeder Seite Ihrer Website ganz einfach eine benutzerdefinierte Seitenleiste hinzufügen. Fügen Sie einfach den Shortcode zu jedem Beitrag oder jeder Seite hinzu, auf der die Seitenleiste angezeigt werden soll, und sie wird automatisch zum Layout hinzugefügt. Sie können auch den Seitenleisten-Shortcode verwenden, um einer bestimmten Vorlagendatei eine Seitenleiste hinzuzufügen.
Joe Casabona erklärt in diesem Artikel, wie man einen Shortcode in WordPress einbindet. Ein Shortcode ist eine Funktion in WordPress, mit der Sie auf die Seitenleiste einer Seite zugreifen können. Wenn das Argument $name leer ist, wird die Standardseitenleiste ausgewählt. Wenn Sie sowohl Ihrer Funktion als auch Ihrem Shortcode ein Präfix voranstellen, können Sie Konflikte nicht vermeiden.
Fügen Sie diesen Code in Ihr benutzerdefiniertes HTML-Widget für einen Seitenleisten-Shortcode ein
Der Shortcode-Aufruf muss nun hinzugefügt werden. Kopieren Sie dazu einfach den folgenden Code und fügen Sie ihn in das benutzerdefinierte HTML-Widget ein.
Der Shortcode-Name für [Shortcode-Name = „mein Sidebar-Shortcode“] ist [Shortcode-Name [/Shortcode]]. [/shortcode] Bitte geben Sie den Namen Ihres gewünschten Shortcodes in meine Seitenleiste Shortcode ein.
