3 Möglichkeiten zum Hinzufügen von SVG-Animationen in WordPress
Veröffentlicht: 2023-01-24Das Hinzufügen von SVG-Animationen in WordPress ist eine großartige Möglichkeit, Ihrer Website ein zusätzliches Maß an Engagement und Interaktivität hinzuzufügen. Durch die Verwendung von Animationen können Sie Ihre Inhalte zum Leben erwecken und ein Element von Spaß und Spannung hinzufügen. Außerdem kann es Ihnen helfen, Ihre Botschaft effektiver zu kommunizieren. Es gibt verschiedene Möglichkeiten, wie Sie SVG-Animationen in WordPress hinzufügen können. Eine Methode ist die Verwendung eines Plugins wie Snap. SVG. Mit diesem Plugin können Sie ganz einfach Ihre eigenen SVG-Dateien hochladen und in Ihre Beiträge und Seiten einfügen. Außerdem verfügt es über eine Reihe praktischer Funktionen, z. B. die Möglichkeit, Animationen zu Ihren SVG-Dateien hinzuzufügen. Eine andere Möglichkeit, SVG-Animationen in WordPress hinzuzufügen, ist die Verwendung eines Shortcodes. Es gibt ein paar verschiedene Plugins, die diese Funktionalität anbieten, aber eines der besten ist Shortcode Ultimate. Mit diesem Plugin können Sie Ihre SVG-Dateien mithilfe eines Shortcodes einfach in Ihre Beiträge und Seiten einfügen. Außerdem verfügt es über eine Reihe von Funktionen, mit denen Sie Ihre Animation ganz einfach anpassen können. Wenn Sie nach einem manuelleren Ansatz suchen, können Sie SVG-Animationen auch manuell in WordPress hinzufügen. Diese Methode erfordert etwas mehr Arbeit, ist aber immer noch relativ einfach durchzuführen. Alles, was Sie tun müssen, ist, Ihre SVG-Datei in Ihre WordPress-Medienbibliothek hochzuladen und dann den Code in Ihren Beitrag oder Ihre Seite einzufügen. Egal für welche Methode Sie sich entscheiden, das Hinzufügen von SVG-Animationen in WordPress ist eine großartige Möglichkeit, Ihrer Website ein zusätzliches Maß an Engagement und Interaktivität hinzuzufügen.
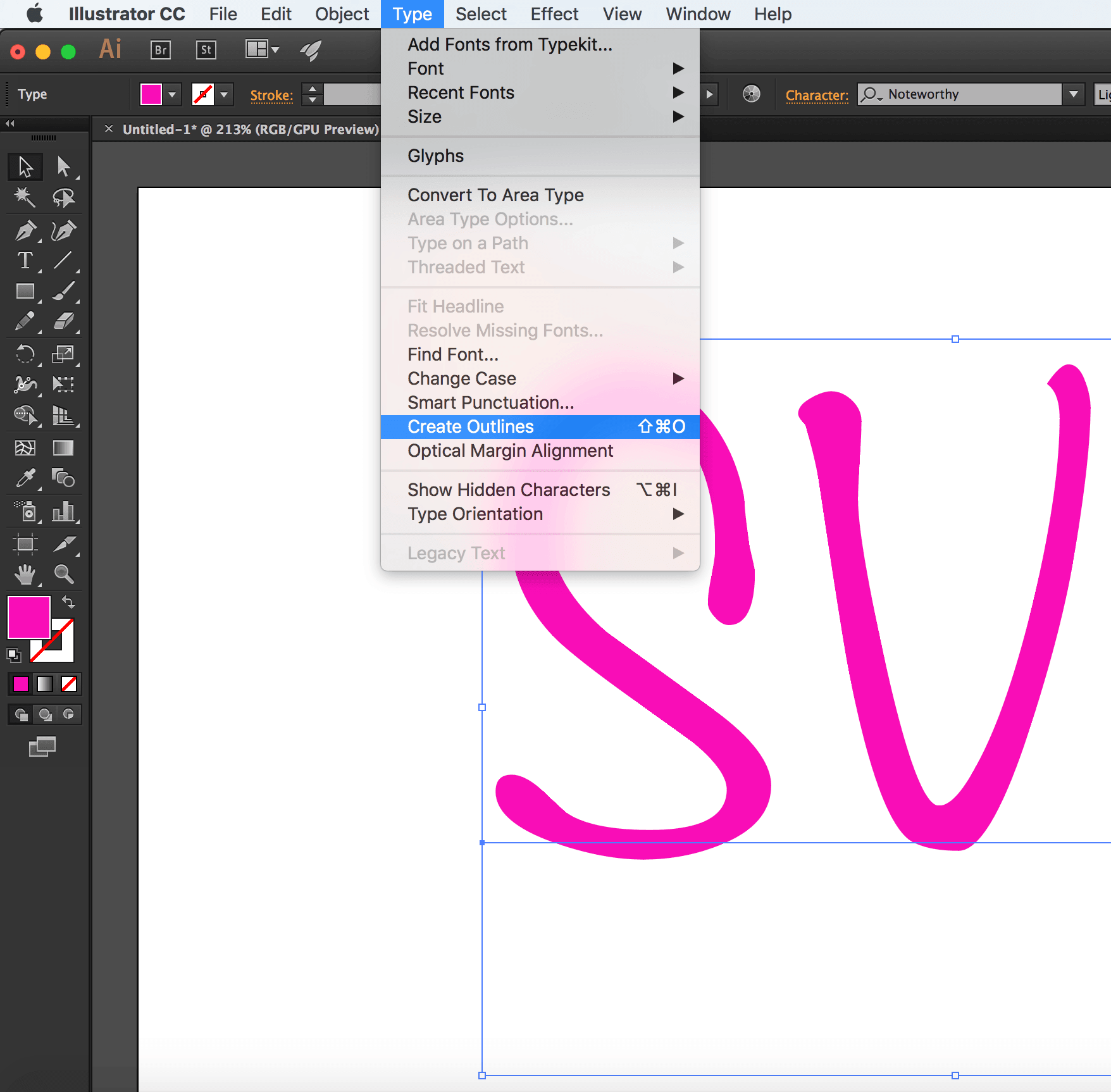
In diesem Tutorial erfahren Sie, wie Sie SVG in WordPress mit CSS und JavaScript animieren, sowie die Unterschiede zwischen den beiden. Wenn Sie mich fragen, erhalten Sie auch eine schnelle und einfache Lösung für dieses Problem. Durch Eingabe von Sicheres oder Einfaches CSS in das Suchfeld unter Neu hinzufügen können Sie diese Plugins finden. Hier können Sie das zweite Plugin verwenden, um eine Seite anzupassen. Statische und SVG-Dateien finden Sie in den untenstehenden Beschreibungen. Indem Sie zu Erste Schritte gehen und Skript auswählen, können Sie animiertes SVG zu WordPress hinzufügen. Dies liegt daran, dass einige JavaScript-Zeichen nicht von WordPress geparst werden, sodass Konvertierungen erforderlich sind.
Sie können hier eine Datei hochladen und diese dann viel schneller in WordPress konvertieren. Mit dieser Methode können Sie sowohl den Hintergrund als auch animierte Grafiken animieren. Wenn der Animationstyp jedoch JavaScript ist, kann das SVG nicht als Hintergrund verwendet werden. Sie müssen nur die CSS-Option auswählen, wenn Sie fortfahren möchten. Für diese Animation habe ich nur einfache Animatoren verwendet, die mit CSS verwendet werden können. Eine Datei mit JS als Animationstyp erfordert keine Konvertierung der Datei.
CSS kann einzelne Formen in einem Bild auswählen, indem Klassen dafür im SVG erstellt werden. Das bedeutet, dass Sie verschiedene Formen des Bildes zu unterschiedlichen Zeiten animieren können, was zu einem komplexeren Effekt führt.
Können SVGs Animationen haben?

Um animierte Effekte zu erzeugen, können Sie Vektorgrafiken mit SVG im Laufe der Zeit verändern. Im Folgenden finden Sie einige Möglichkeiten, wie Sie SVG-Inhalte animieren können. Ich habe dazu die animierten Elemente aus SVG verwendet. Ein Teil eines SVG-Dokuments kann als zeitbasierte Modifikation seiner Elemente beschrieben werden.
Die Auszeichnungssprache Scalable Vector Graphics (SVG) wird verwendet, um zweidimensionale Bilder zu beschreiben. Sie können jetzt SVG-Dateien aus Animate exportieren, ohne ihnen unnötige Definitionen oder IDs hinzufügen zu müssen. Diese Exportoption kann verwendet werden, um die Qualität von in Character Animator importierten SVGs zu verbessern. Mehrere Symbole können automatisch exportiert werden, ohne dass Inhalte verloren gehen. Die Ausgabe von Animate ähnelt in jeder Hinsicht der Grafik von Stage. Mit Animate (13.0) wurde diese Funktion anstelle der FXG-Exportfunktion hinzugefügt. Das SVG-Format kann einige Animate-Funktionen nicht unterstützen. Beim Exportieren von Inhalten aus diesen Funktionstypen wird dieser entweder entfernt oder standardmäßig auf eine unterstützte Funktion zurückgesetzt.
SVG-Animation: Die Grafikdesign-Technik für lebensechte Bewegungen
SVG-Animation ist eine Grafikdesigntechnik, die verwendet werden kann, um ein realistischeres Bewegungsbild zu erstellen. Das Programm ist für eine Vielzahl von Zwecken anpassbar, einschließlich Webdesign, Werbung und Animation. Einfache Animationen können mit Scripting oder Animationen mit Animate erstellt werden. Die meisten Grafikdesignprogramme können die Animation anpassen, wenn sie als SVG-Datei exportiert wird.
SVG-Animations-Plugin WordPress

Das SVG-Animations-Plugin für WordPress ist eine großartige Möglichkeit, Ihrer Website animierte Grafiken hinzuzufügen. Mit diesem Plugin können Sie Animationen im SVG-Format (Scalable Vector Graphics) erstellen. Sie können einfache Animationen erstellen, z. B. einen springenden Ball, oder komplexere, z. B. ein sich drehendes Logo. Das Plugin enthält auch eine Reihe vorgefertigter Animationen, die Sie auf Ihrer Website verwenden können.

Mit dem fantastischen und innovativen SVGator-Tool, das entwickelt wurde, um Benutzern einfache, effiziente und optisch ansprechende SVG-Animationen zu bieten, ohne dass Programmierkenntnisse erforderlich sind, können Sie ganz einfach beeindruckende Animationen erstellen. Mit dem Plugin können Sie ganz einfach auf alle Ihre Animationsprojekte zugreifen und sie ganz einfach zu Ihrer Seite hinzufügen. Sie müssen Ihre Arbeit nicht in diese einfachen Schritte exportieren oder konvertieren. Das erste Plugin, das auf WordPress veröffentlicht wird, das SVGator-Plugin, ermöglicht es Ihnen, schnell und einfach schöne Animationen für Ihre Website zu erstellen. Dieser Artikel führt Sie durch die Installation des Plugins und bringt es zum Laufen, beginnend ganz am Anfang und endend ganz am Ende. Sie sind jederzeit willkommen, Ihre Gedanken, Fragen und Anregungen mit uns zu teilen. Wenn Sie Fragen haben oder das Projekt besprechen möchten, senden Sie bitte eine E-Mail an [email protected]
Animiertes SVG funktioniert nicht in WordPress
Wenn Sie keinen E-Commerce- oder Geschäftsplan haben, können Sie kein animiertes SVG verwenden. Obwohl die SVG-Animationen auf WordPress-Websites funktionieren, die von WordPress gehostet werden, müssen sie konvertiert werden, da sie in JavaScript-Code eingebettet sind, oder die Animation wird vollständig unsichtbar und nutzlos.
Unterstützt SVG Animationen?
Mit SVG können Sie Vektorgrafiken im Laufe der Zeit ändern, um Animationen zu erstellen. Es gibt mehrere Methoden zum Anzeigen von SVG-Inhalten. Verwenden Sie zum Animieren die Animationselemente des SVG [svg-animated]. Zeitbasierte Änderungen an Elementen in einem SVG-Dokument können mithilfe von Dokumentfragmenten beschrieben werden.
SVG-Logo-Animation
Animierte Logos sind heutzutage der letzte Schrei. Und das aus gutem Grund – sie helfen Ihrer Marke, sich abzuheben, und können verwendet werden, um einen Hauch von Spaß und Persönlichkeit hinzuzufügen. Wenn Sie mit dem Begriff nicht vertraut sind, ist eine SVG-Logoanimation einfach eine Animation, die mit Scalable Vector Graphics (SVG) anstelle von herkömmlichen Rasterbildern (JPEG, PNG usw.) erstellt wird. SVG ist ein Vektorgrafikformat, das eine verlustfreie Bildkomprimierung ermöglicht, was bedeutet, dass Ihre Animationen schnell geladen werden und auf jeder Bildschirmgröße gut aussehen. Da SVG-Dateien außerdem codebasiert sind, können sie einfach bearbeitet und an den Stil Ihrer Marke angepasst werden. Wenn Sie Ihrer Website oder Ihren Marketingmaterialien ein animiertes Logo hinzufügen möchten, arbeiten Sie unbedingt mit einem Designer zusammen, der mit SVG-Animationen vertraut ist. Sie können Ihnen helfen, ein Logo zu erstellen, das sowohl stilvoll als auch funktional ist.
In CodePen kann alles, was Sie im HTML-Editor schreiben, in HTML5-Vorlagen verwendet werden. Hier können Sie Klassen einbinden, die Auswirkungen auf das gesamte Dokument haben können. CSS kann von jedem Stylesheet, das Sie im Internet finden, auf Ihren Stift angewendet werden. Im Internet können Sie ein Skript für Ihren Stift erstellen und überall verwenden. Wir fügen es hinzu, wenn Sie hier eine URL eingeben, in der Reihenfolge, in der Sie sie haben. Wir werden versuchen, das von Ihnen verlinkte Skript vor der Anwendung zu verarbeiten, wenn es eine Dateierweiterung hat, die der im Link angegebenen ähnlich ist.
Unterstützung für SVG-Animationsbrowser
Die gängigsten Browser unterstützen neben JavaScript animierte SVG-Dateien. Das bedeutet, dass Sie in Chrome, Firefox, Safari und Edge auf die gleiche Weise animieren können.
Kann ich verwenden bietet eine Fülle aktueller Browser-Supporttabellen für Front-End-Webtechnologien auf Desktop- und mobilen Webbrowsern, zusätzlich zur Unterstützung von Desktop- und mobilen Webtechnologien. Wir verwenden LambdaTest, um Ihre Websites auf über 3000 Browser- und Betriebssystemkombinationen auf Kompatibilitätsprobleme zu bewerten. Chrome, Safari, Internet Explorer, Edge, Yandex und Opera sind nur einige der verfügbaren Browser von Drittanbietern.
CSS-Animationen werden von allen Browsern unterstützt
CSS-Animationen werden von HTML und CSS2 CSS unterstützt. Alle Ihre bevorzugten Webbrowser sind in diesem Artikel enthalten. CSS-Animationen sind mit allen Browsern kompatibel, einschließlich Google Chrome, Firefox, Safari und Opera. Beim Animieren von CSS-Eigenschaften sind keine Herstellerpräfixe erforderlich. Wenn Sie GIF-Dateien animieren möchten, stellen Sie sicher, dass sie das richtige Dateiformat für Ihren Browser haben. GIF-Animationen werden in Google Chrome und Firefox unterstützt, aber nicht in Safari oder Opera.
