3 Möglichkeiten, die Schriftfarbe auf Ihrer Argent Theme WordPress-Site zu ändern
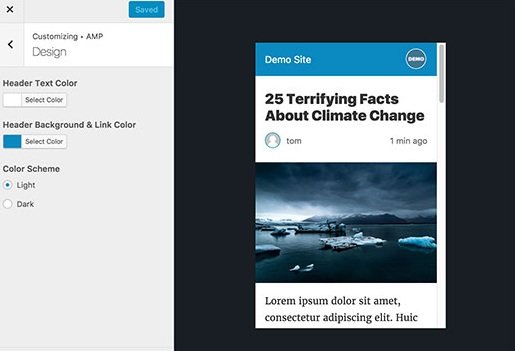
Veröffentlicht: 2022-10-20Wenn Sie die Schriftfarbe auf Ihrer Argent Theme WordPress-Site ändern möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit besteht darin, einfach die CSS-Datei für Ihr Design zu bearbeiten. Wenn Sie wissen, wie das geht, dann großartig! Andernfalls können Sie ein Plugin wie den WordPress Customizer verwenden. Angenommen, Sie möchten die Schriftfarbe für Ihre gesamte Website ändern, ist dies am einfachsten mit dem WordPress Customizer. Auf diese Weise können Sie die Schriftfarbe für Ihre gesamte Website ändern, ohne Code bearbeiten zu müssen. Um die Schriftfarbe mit dem WordPress Customizer zu ändern, müssen Sie sich zuerst bei Ihrer WordPress-Site anmelden. Gehen Sie dann zum Abschnitt „Erscheinungsbild“ und klicken Sie auf „Anpassen“. Dadurch gelangen Sie zur WordPress Customizer-Seite. Auf der WordPress Customizer-Seite sehen Sie eine Reihe verschiedener Optionen, die Sie ändern können. Suchen Sie den Abschnitt „Typografie“ und klicken Sie darauf. Hier können Sie die Schriftfarbe für Ihre Website ändern. Klicken Sie auf die Option „Schriftfarbe“ und verwenden Sie dann die Farbauswahl, um die gewünschte Farbe auszuwählen. Nachdem Sie eine Farbe ausgewählt haben, klicken Sie auf die Schaltfläche „Speichern und veröffentlichen“, um Ihre Änderungen zu speichern. Das ist es! Jetzt wissen Sie, wie Sie die Schriftfarbe auf Ihrer Argent Theme WordPress-Site ändern können.
Bei einigen WordPress-Themes können Sie die Farbe des Textes nicht ändern. Die Verwendung von Code ist jedoch ein einschüchternder Prozess für diejenigen, die damit nicht vertraut sind. In diesem Artikel erklärt unser WpDataTables-Team, wie das geht. Einer der wichtigsten Aspekte des Webdesigns ist das Wissen, wie man die Farbe des WordPress-Textes ändert. Das WordPress-Plugin WordPressDataTables ist bei weitem das Beste, um reaktionsschnelle Tabellen und Diagramme zu erstellen. Es kann eine große Tabelle mit Millionen von Zeilen erstellt werden, oder es können erweiterte Filter und Suchfunktionen verwendet werden, um die Daten zu finden.
Wie ändere ich die Schriftfarbe im WordPress-Header?

Sie können den Titel und das Logo Ihrer Website sehen, indem Sie oben auf die Schaltfläche „Website-Titel“ klicken. Ihr Kopfzeilentext und Ihre Schriftarten sollten hier sichtbar sein, ebenso wie der eigentliche Text. Normalerweise ist es möglich, die Farbe des Kopfzeilentextes mit der Schriftartauswahl zu ändern. Wählen Sie diejenige, die Ihren Anforderungen am besten entspricht.
Heute ist WordPress einer der am häufigsten verwendeten Website-Ersteller und -Administratoren. Die App ist einfach zu bedienen, hat jedoch Benutzern auf der ganzen Welt Probleme bereitet. Wie kann ich die Schriftart in einem WordPress-Header ändern? Hier sind einige schnelle und einfache Möglichkeiten, es herauszufinden. Dieses Video führt Sie durch den Prozess zum Ändern der Schriftfarbe in WordPress mithilfe der Symbolleiste, falls Sie dies noch nicht mit dem klassischen WordPress-Editor getan haben. Sie können auf Ihr WordPress-Dashboard zugreifen, indem Sie auf das WordPress-Symbol klicken. Überprüfen Sie den Beitrag, um festzustellen, ob Sie die Schriftfarbe der Kopfzeile ändern müssen.
Wählen Sie die Option Textfarbe aus dem Dropdown-Menü. Es ist möglich, die Farbe einer Textdatei zu ändern, indem man den Hex-Code der gewünschten Farbe kennt. Sie können auch bestimmte Farben wie Rot, Grün und Blau auswählen, die zu Ihrem Design passen. Durch Klicken auf die Eingabetaste oder die Schaltfläche „OK“ unten können Sie eine benutzerdefinierte Farbe speichern . Wenn Sie die benutzerdefinierte Farbe erneut verwenden möchten, müssen Sie zuerst den gesamten Vorgang durchlaufen. Da die benutzerdefinierte Farbe nicht dauerhaft gespeichert werden kann, müssen Sie zuerst den gesamten Vorgang durchlaufen. Um als Webdesigner erfolgreich zu sein, müssen Sie die Schriftfarbe Ihres WordPress-Headers ändern können. Da Zugänglichkeitsrichtlinien existieren, ist es wichtig, diese einzuhalten. Da Websites als öffentlicher Raum gelten, müssen Sie sie den Benutzern so zugänglich wie möglich machen.
So ändern Sie die Schriftfarbe in WordPress
Die Schriftfarbe von WordPress.com kann geändert werden, indem Sie zu Darstellung > Editor gehen und die gewünschten Änderungen auswählen. Um Ihr Menü größer erscheinen zu lassen, ändern Sie die Schriftgröße auf XXX.
Wie ändert man die Schriftfarbe?

Navigieren Sie zum Menü Format und wählen Sie Schriftart. Um das Dialogfeld Schriftart zu öffnen, drücken Sie D. Durch Auswählen eines Pfeils neben der Schriftfarbe können Sie die entsprechende Farbe auswählen.
Wenn es um die Anpassung Ihrer Website geht, werden Schriftarten häufig übersehen. Sie würden denken, dass das Ändern der HTML-Schriftfarbe schwierig wäre, aber es ist relativ einfach. Es gibt mehrere Möglichkeiten, die Schriftfarbe auf Ihrer Website zu ändern. In diesem Beitrag gehen wir darauf ein, wie Sie die Farben der Schriftarten Ihrer Website auswählen und ändern. Das Farbschema ist RGB, was für Rot, Grün und Blau steht. Um die Farbe zu bestimmen, müssen Rot, Grün und Blau kombiniert werden. Der Gleichung wird nun zusätzlich zum Alpha-Wert ein weiterer Wert hinzugefügt.
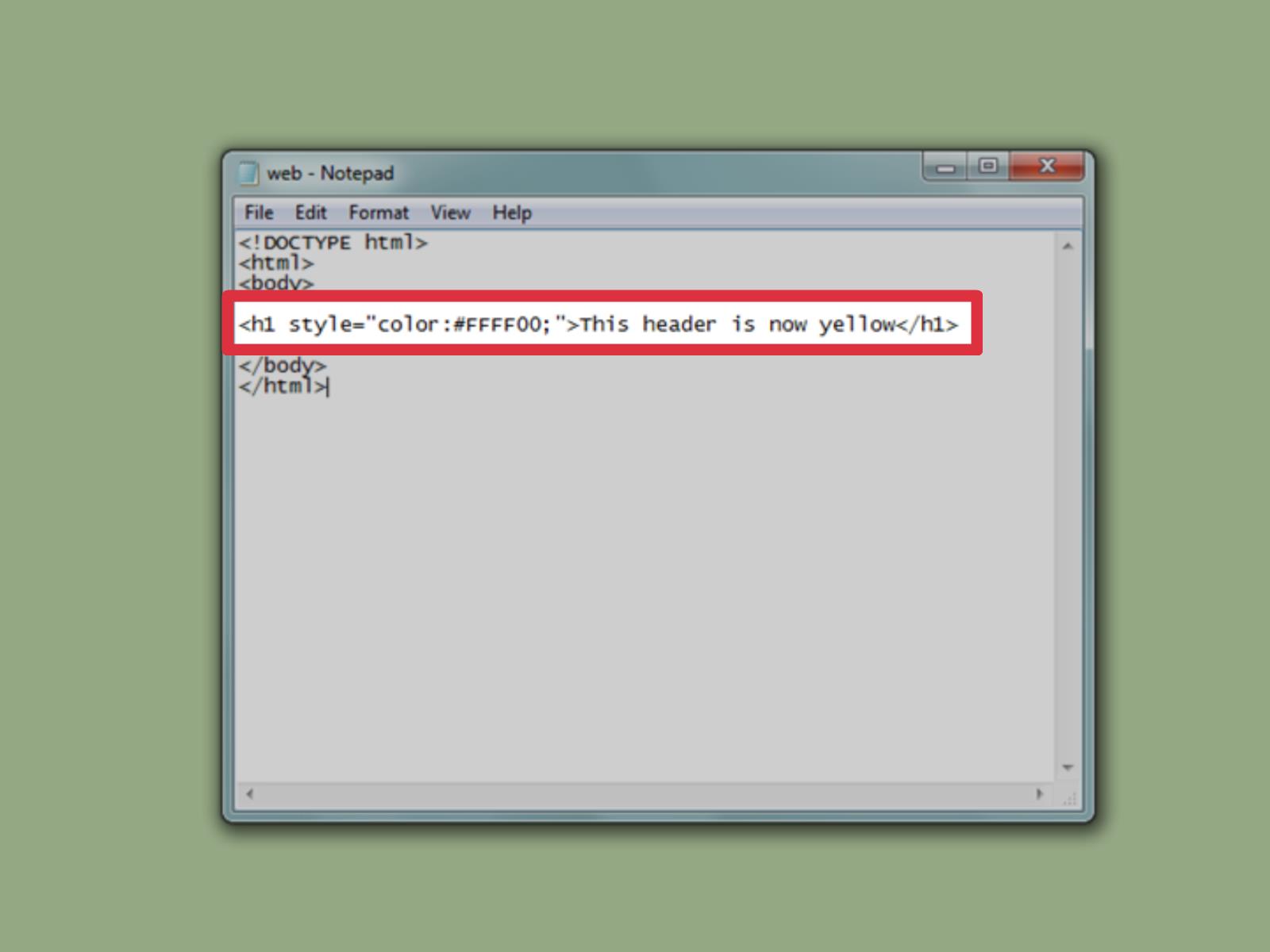
Farbcodes ähneln RGB-Codes insofern, als sie bestimmte Farben angeben. Vor HTML5 konnten Sie die Schriftfarbe mithilfe von Font-Tags ändern, die Zahlen von 0 bis 9 und Buchstaben von A bis F enthielten. HTML5 unterstützt dieses Tag nicht mehr. Mit Cascading Style Sheets können Sie die Hintergrundfarbe eines ganzen Absatzes ändern. Die Größe des Elements erlaubt es, beliebig viel Text einzufärben. Die Farben Ihrer Überschriften und Links können mit einer Vielzahl von Selektoren geändert werden. Externes CSS, das normalerweise als Stil bezeichnet wird. CSS oder Stylesheet.
CSS ist das CSS, das erscheint, nachdem eine separate Stylesheet-Datei erstellt wurde. Es wird empfohlen, dass Sie einen Code-Editor verwenden, um das Stylesheet zu bearbeiten. Wenn Sie Inline-Stile verwenden, kann sich die Größe Ihrer HTML-Datei erhöhen. Das Ändern der HTML-Schriftfarben erfolgt über die Verwendung des Font-Tags oder des CSS-Stils. Beide Methoden haben Vor- und Nachteile. Es ist einfach zu verwenden, aber wenn Ihre Website HTML5 verwendet, ist es keine gute Idee, es in Ihr Font-Tag aufzunehmen. Wenn veralteter Code verwendet wird, wird dieser daher möglicherweise nicht mehr von Browsern unterstützt.

Je nach verwendetem CSS-Typ können Sie die Farbe der Schriftart ändern. Jede dieser Methoden ist mit einer Reihe von Vor- und Nachteilen verbunden. Farbwähler können verwendet werden, um die richtigen Farben auszuwählen, wenn sie anstelle des zufälligen Auswählens von Farben verwendet werden. Das einzige, was Sie in Chrome tun müssen, ist, mit dem Cursor auf den Teil der Webseite zu zeigen, der überprüft werden muss. Die Farbe der HTML-Schriftart auf Ihrer Website kann das Lesen und Navigieren erleichtern. Darüber hinaus kann es Ihnen helfen, Markenkonsistenz für das Design Ihrer Website herzustellen. Eine Schriftart kann auf vier Arten geändert werden: nach Name, Hex-Code, RGB oder HSL. Dieser Leitfaden führt Sie durch jede der Optionen und erklärt, welche für Sie am besten geeignet ist.
Durch Ziehen der Schrift- und Bildschirm-Zoom-Steuerelemente der App „Einstellungen“ können Sie das Erscheinungsbild des Displays Ihres Geräts anpassen. Es ist auch möglich, Ihrem Gerät ein einzigartiges Aussehen zu verleihen, indem Sie verschiedene Schriftarten verwenden. Wenn Sie zur Standardschriftart des Designs zurückkehren möchten, klicken Sie einfach auf das X rechts neben dem Namen der benutzerdefinierten Schriftart.
So ändern Sie die Schriftfarbe im WordPress-Theme

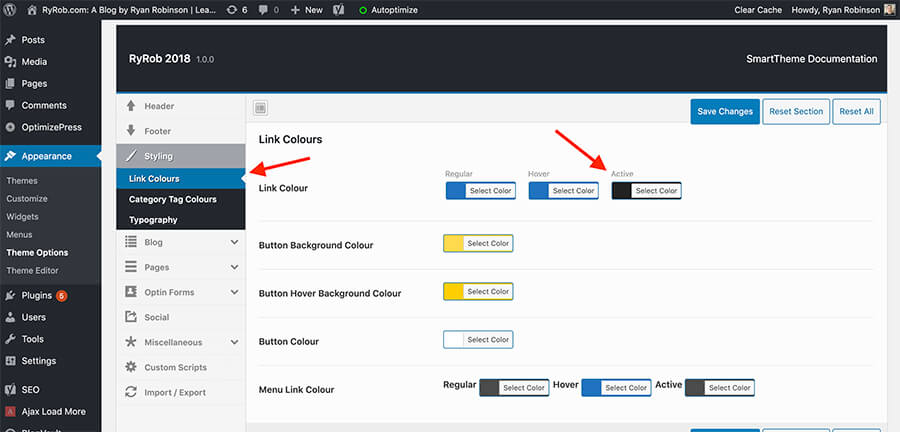
Es gibt verschiedene Möglichkeiten, die Schriftfarbe in Ihrem WordPress-Theme zu ändern. Eine Möglichkeit ist die Verwendung des Customizers. Gehen Sie dazu zu Darstellung > Anpassen. Klicken Sie dann auf den Abschnitt „Typografie“. Von hier aus können Sie die Farbe Ihres Textes ändern, indem Sie eine andere Farbe aus dem Dropdown-Menü auswählen. Eine andere Möglichkeit, die Schriftfarbe zu ändern, ist die Verwendung von CSS. Wenn Sie mit CSS vertraut sind, können Sie den folgenden Code zum Stylesheet Ihres untergeordneten Designs hinzufügen: body { color: #000000; } Dadurch wird die Farbe des gesamten Textes auf Ihrer Website in Schwarz geändert. Wenn Sie die Farbe bestimmter Elemente ändern möchten, können Sie CSS-Selektoren verwenden. Wenn Sie beispielsweise nur die Farbe des Textes in Ihrer Kopfzeile ändern möchten, können Sie den folgenden Code verwenden: #header { color: #000000; } Wenn Sie mit CSS nicht vertraut sind, können Sie ein Plugin wie Easy Google Fonts verwenden. Mit diesem Plugin können Sie die Schriftarten und Farben Ihres Textes ändern, ohne Code schreiben zu müssen.
Welche Möglichkeiten gibt es, die Schriftart Ihrer WordPress-Seite zu ändern? Sie können dies für einen kleinen Textabschnitt oder einen Textblock tun. In jedem Fall können Sie die Farbe eines bestimmten Elements oder einer CSS-Klasse innerhalb Ihrer Website ändern. Wenn Sie zu viele Farben auf Ihrer Website verwenden, wirkt diese unprofessionell und unordentlich. Um die Farbe eines Textblocks zu ändern, verwenden Sie am besten eine CSS-Klasse. Dies verursacht keine Probleme beim Aktualisieren Ihres Designs, da die Klasse im Customizer der einfachste Weg ist, dies zu tun. Das Ändern der Schriftfarbe im Stylesheet Ihres Themes ist ein guter Anfang.
Wenn Sie die Farbe vorhandener Elemente auf Ihrer Website ändern möchten, müssen Sie das Stylesheet des Designs bearbeiten. Sie können die Farbe der Schriftart entweder direkt ändern oder ihr eine Klasse zuweisen und dann CSS schreiben, um sie zu ändern. Mit unseren WordPress-Themes können Sie eine schöne Website erstellen, die Ihren Stil widerspiegelt.
So ändern Sie den Schriftstil in WordPress
In WordPress können Sie den Schriftstil Ihrer Website ändern, indem Sie zum Abschnitt Aussehen > Anpassen > Typografie gehen. Hier können Sie den gewünschten Schriftstil aus dem Dropdown-Menü auswählen und auf die Schaltfläche „Speichern & Veröffentlichen“ klicken, um Ihre Änderungen zu speichern.
Die Schriftart, die Sie für einen bestimmten Bereich eines WordPress-Themes auswählen, kann einen erheblichen Einfluss auf das Design haben. Für Schriftartänderungen oder -ergänzungen zu einem WordPress-Theme müssen Sie zunächst die Skript-Rendering -Textschriftart für den bestimmten Bereich (z. B. Fußzeile, Hauptteil usw.) identifizieren. Wenn Sie eine Codezeile hinzufügen, können Sie die Schriftart in Ihrem Design innerhalb von Sekunden ändern. Viele Leute bevorzugen WordPress, weil es einfach ist, das Programmieren zu lernen. Im WordPress-Plugin-Verzeichnis finden Sie zahlreiche kostenlose Schriftarten, die Sie bei der Erstellung Ihres gewünschten Designs unterstützen können. Einfache Google-Schriftarten sind eine einfache und bequeme Möglichkeit, benutzerdefinierte Google-Schriftarten zu jedem WordPress-Design hinzuzufügen. Mit der Funktion "Beliebige Schriftart verwenden" können Sie jede Schriftart verwenden, die das richtige Format für Ihre Website hat.
MW Font Changer ermöglicht Benutzern die Auswahl von Textfonts basierend auf persischem Arabisch und Latein. Sie können die Schaltflächen auf der Symbolleiste des visuellen Editors platzieren und sie in Tiny MCE Advanced hinzufügen, entfernen und neu anordnen. Sie können die Schriftgröße der Absätze Ihres Designs mit CSS ändern. Einzigartige Schriftarten können Ihre WordPress-Site auf jede erdenkliche Weise verbessern, egal ob Sie eine kaufen, eine von Google herunterladen oder selbst eine erstellen. Fügen Sie WordPress ein Schriftarten-Plugin hinzu, um eine einfache Schriftartenbibliothek zu erstellen. Nachdem Sie Ihre Schriftart hochgeladen haben, können Sie einen Schriftarttyp auswählen: a.woff, .wof2, .ttf, .eot oder .svg.
Wenn Sie den Standard-Blockeditor der WordPress-Site verwenden, können Sie die Schriftgröße ändern. Die Schriftgröße kann aus dem Dropdown-Menü auf der rechten Seite des Bildschirms ausgewählt werden, indem Sie einen beliebigen Absatzblock und die Schriftgröße auswählen. Es gibt ein Dropdown-Menü, das Größen von klein bis groß abdeckt.
Indem Sie auf Typografie klicken. Sie können die Header-Tags finden, sobald Sie mit dem Schreiben beginnen. Nehmen Sie alle erforderlichen Änderungen vor, wenn Sie mit der Anpassung fertig sind.
