3 Möglichkeiten, ein WordPress-Theme zu bearbeiten (eine ist alt, eine ist Gold)
Veröffentlicht: 2023-05-16Obwohl es eine große Auswahl an WordPress-Themes gibt, unterscheiden sie sich stark in den Arten von Designs und Funktionen, die sie bieten. Das bedeutet, dass Ihr gewähltes Thema möglicherweise als solide Grundlage dient, aber nicht alle Ihre genauen Anforderungen erfüllt. Glücklicherweise können Sie ein WordPress-Theme bearbeiten, um Ihre Website einzigartig zu machen.
Es gibt sogar mehrere Möglichkeiten, dies zu tun. Wenn Sie ein Anfänger sind oder es einfach einfach haben möchten, können Sie die integrierten Designeinstellungen oder den intuitiven Site-Editor verwenden. Erfahrenere Benutzer ziehen es möglicherweise vor, den Dateien des Themes benutzerdefiniertes CSS und PHP hinzuzufügen.
Faktoren, die Sie berücksichtigen sollten, bevor Sie Ihr Theme bearbeiten
Bevor Sie ein WordPress-Theme bearbeiten, müssen Sie einige wichtige Schritte ausführen. Es kann leicht passieren, dass etwas Wichtiges versehentlich geändert oder entfernt wird. Deshalb sollten Sie Ihre Website während des Bearbeitungsprozesses schützen.
️ So geht's:
- Zunächst möchten Sie ein Backup Ihrer Website erstellen. Wenn Sie ein WordPress-Theme bearbeiten, müssen Sie möglicherweise wichtige Dateien ändern. Wenn Sie über ein Backup verfügen, können Sie Ihre Website problemlos auf eine frühere Version wiederherstellen, falls etwas schief geht.
- Darüber hinaus möchten Sie möglicherweise ein untergeordnetes Thema erstellen. Dadurch werden die Features und Funktionen Ihres aktuellen Themes (des übergeordneten Themes) übernommen. Sie können jedoch das untergeordnete Thema bearbeiten, ohne dass sich dies auf das übergeordnete Thema auswirkt. Außerdem gehen keine der vorgenommenen Änderungen verloren, wenn Sie Ihr übergeordnetes Theme aktualisieren.
- Es ist auch eine gute Idee, eine Staging-Site zu verwenden, damit Sie Änderungen an Ihrem Theme testen können, ohne dass sich dies auf Ihre Live-Website auswirkt. Sobald Sie sicher sind, dass die Änderungen sicher sind, können Sie sie ganz einfach auf Ihre Live-Site übertragen.
- Abschließend möchten Sie von jedem Code, den Sie Ihrer Website hinzufügen, eine Kopie erstellen. Wenn Sie Ihre Änderungen während der Bearbeitungsphase (oder später) verlieren, können Sie den Code auf diese Weise einfach erneut einfügen.
Wenn Sie diese Schritte befolgen, sollten Sie in der Lage sein, ein WordPress-Theme sicher zu bearbeiten, auch wenn Sie ein relativer Anfänger sind.
Die besten Möglichkeiten, ein WordPress-Theme im Jahr 2023 zu bearbeiten
Nachdem Sie nun bereit sind, ein WordPress-Theme zu bearbeiten, werfen wir einen Blick auf drei verschiedene Möglichkeiten, diese Aufgabe zu erledigen. Jede Methode hat ihre Vor- und Nachteile; Wir beginnen mit dem Einfachsten.
- Verwenden Sie den WordPress-Customizer
- Greifen Sie auf den Full Site Editor (FSE) zu.
- Bearbeiten Sie Ihre Theme-Funktionsdatei (mit CSS und PHP)
1. Verwenden Sie den WordPress-Customizer
Mit dem WordPress Customizer können Sie verschiedene Aspekte Ihrer Website ändern, einschließlich Ihres Logos, des Website-Titels, der Startseite und des Farbschemas. Es ist auch eine der einfachsten Möglichkeiten, ein WordPress-Theme zu bearbeiten.
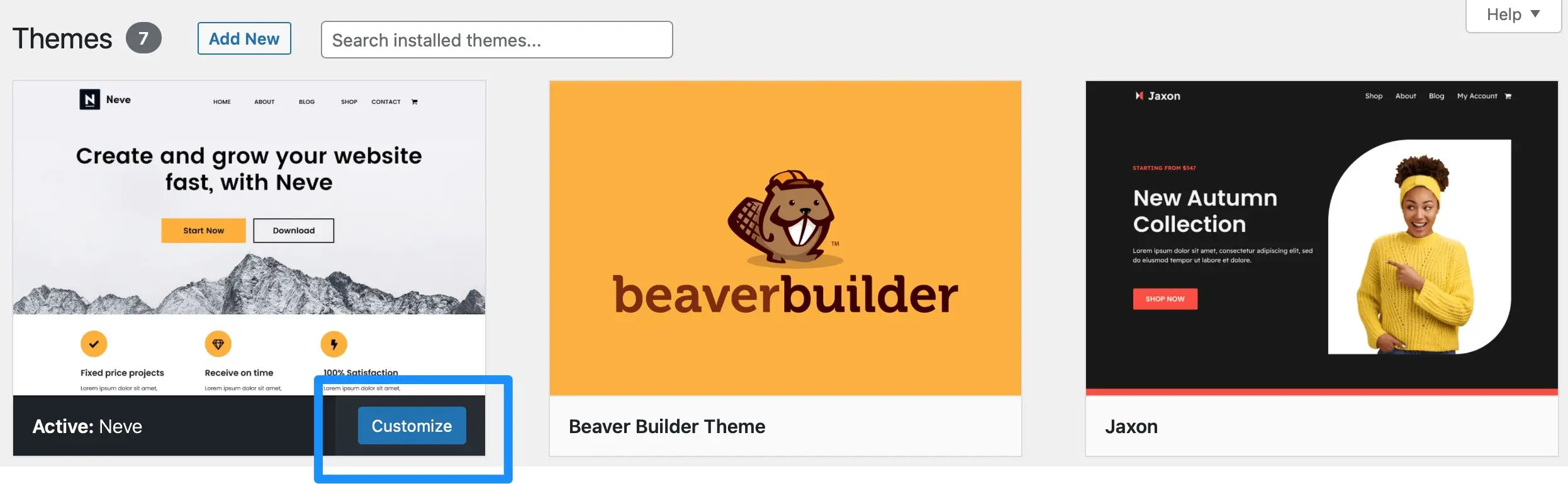
Um den Customizer zu öffnen, gehen Sie zu „Darstellung“ > „Themen“ . Bewegen Sie dann den Mauszeiger über Ihr aktives Design und wählen Sie Anpassen :

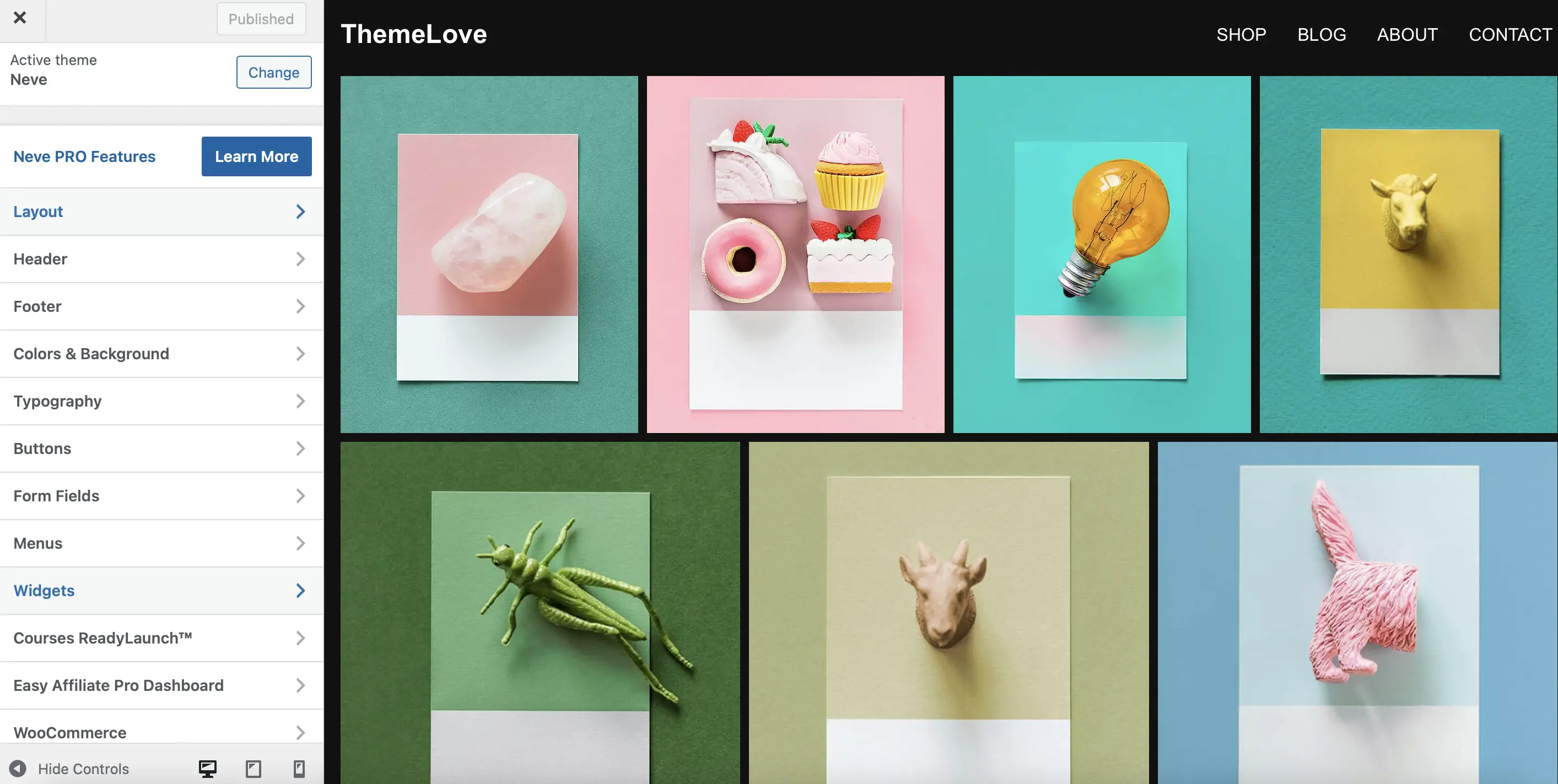
Im Customizer können Sie jeden Teil Ihrer Website über die Registerkarten auf der linken Seite Ihres Bildschirms bearbeiten. Währenddessen können Sie direkt im Editor eine Vorschau Ihrer Änderungen sehen.
Welche Registerkarten Sie im Customizer sehen, hängt von den Funktionen und Optionen ab, die in Ihrem Theme verfügbar sind. Mit Neve können Sie beispielsweise die Farben, Layouts, Formularfelder, Widgets und die Fußzeile Ihrer Website bearbeiten:

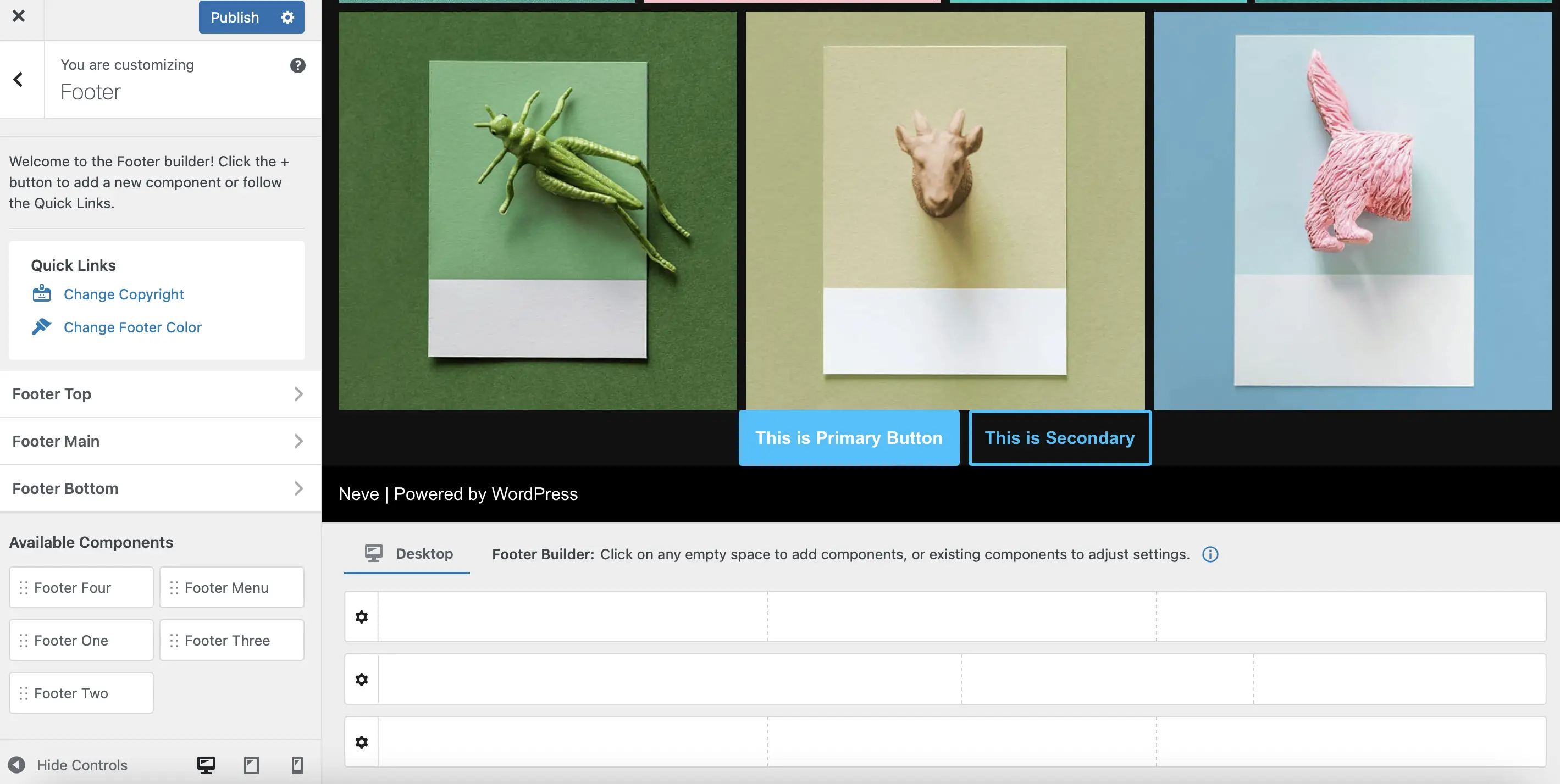
Um beispielsweise die Fußzeile Ihres Themes zu bearbeiten, klicken Sie einfach auf den Abschnitt „Fußzeile“ . Hier können Sie alle Inhalte ändern, die in diesem Bereich angezeigt werden. Sie können beispielsweise die Farbe der Fußzeile und den Copyright-Link ändern:

Darüber hinaus können Sie im Abschnitt „Verfügbare Komponenten“ Inhalte direkt aus Ihren Widget-Bereichen hinzufügen. Wir haben beispielsweise einen Bereich mit der Bezeichnung „Footer One“ erstellt, der ein Suchleisten-Widget enthält.
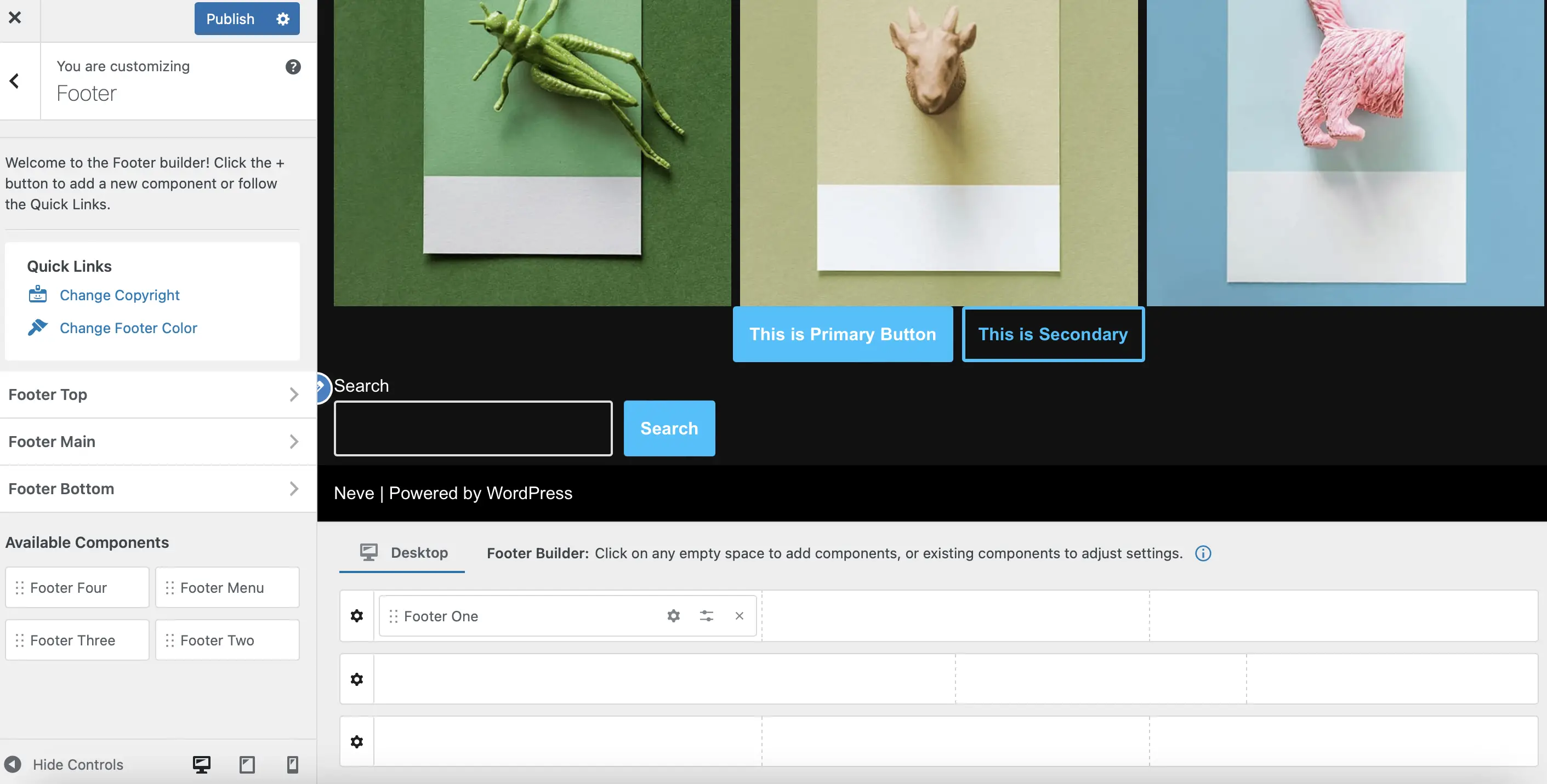
Um dies zu Ihrer Neve-Fußzeile hinzuzufügen, müssen Sie die Komponente lediglich an die richtige Position im Footer Builder ziehen:

Sofort sollten Sie Ihr Theme-Update im Live-Editor sehen.
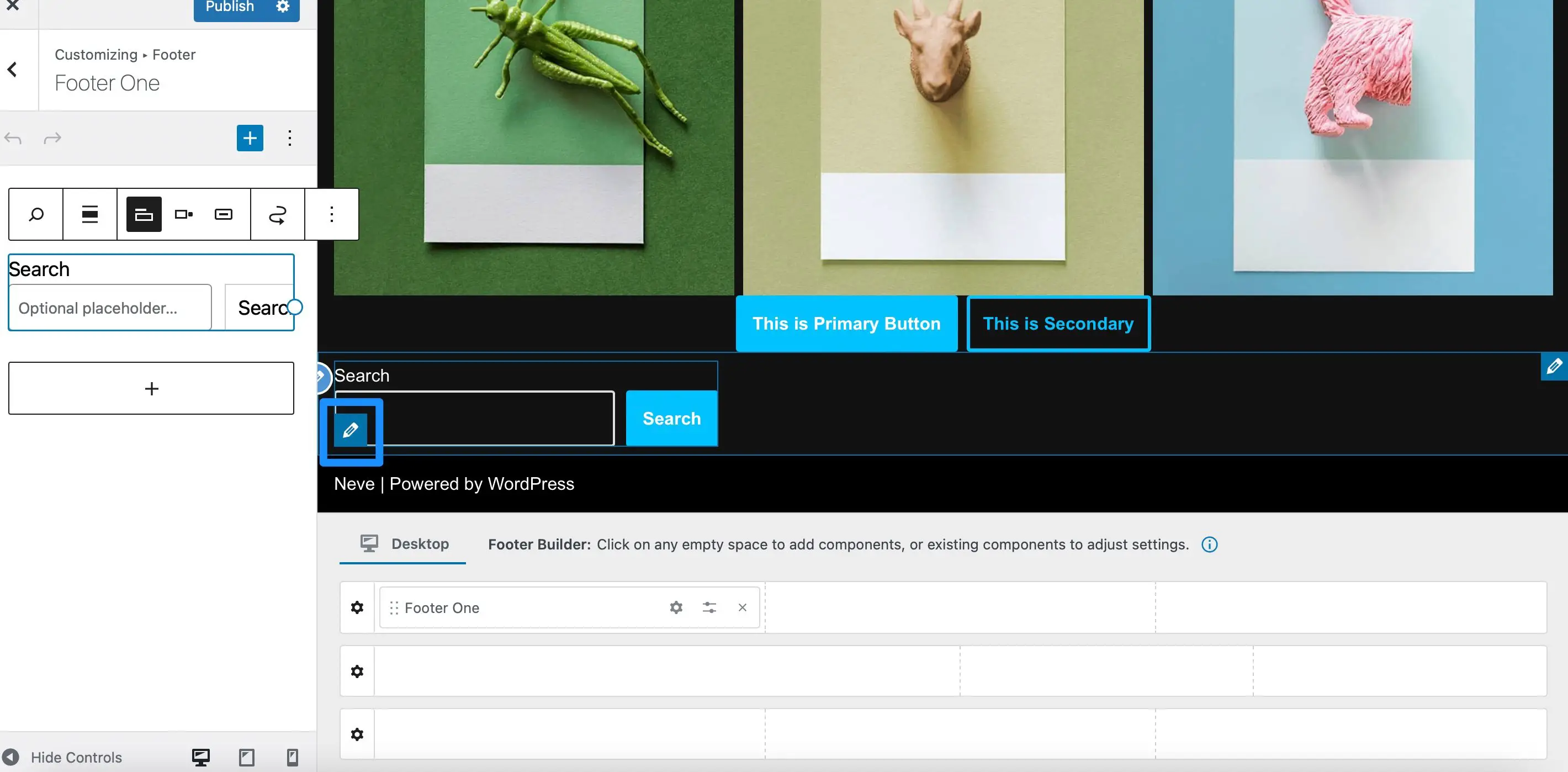
Anschließend können Sie das Erscheinungsbild Ihrer Fußzeile anpassen, indem Sie auf die Stiftsymbole für jedes Element klicken. Sie können auf klicken, um die gesamte Fußzeile, das Widget oder die Suchleiste selbst zu bearbeiten:

Jetzt können Sie die Symbolleiste verwenden, um die Position der Schaltfläche zu ändern oder ein Suchsymbol zu aktivieren. Wenn Sie in der Zwischenzeit auf das Pluszeichen (+) klicken, können Sie Ihrer Neve-Fußzeile weitere Widgets hinzufügen.
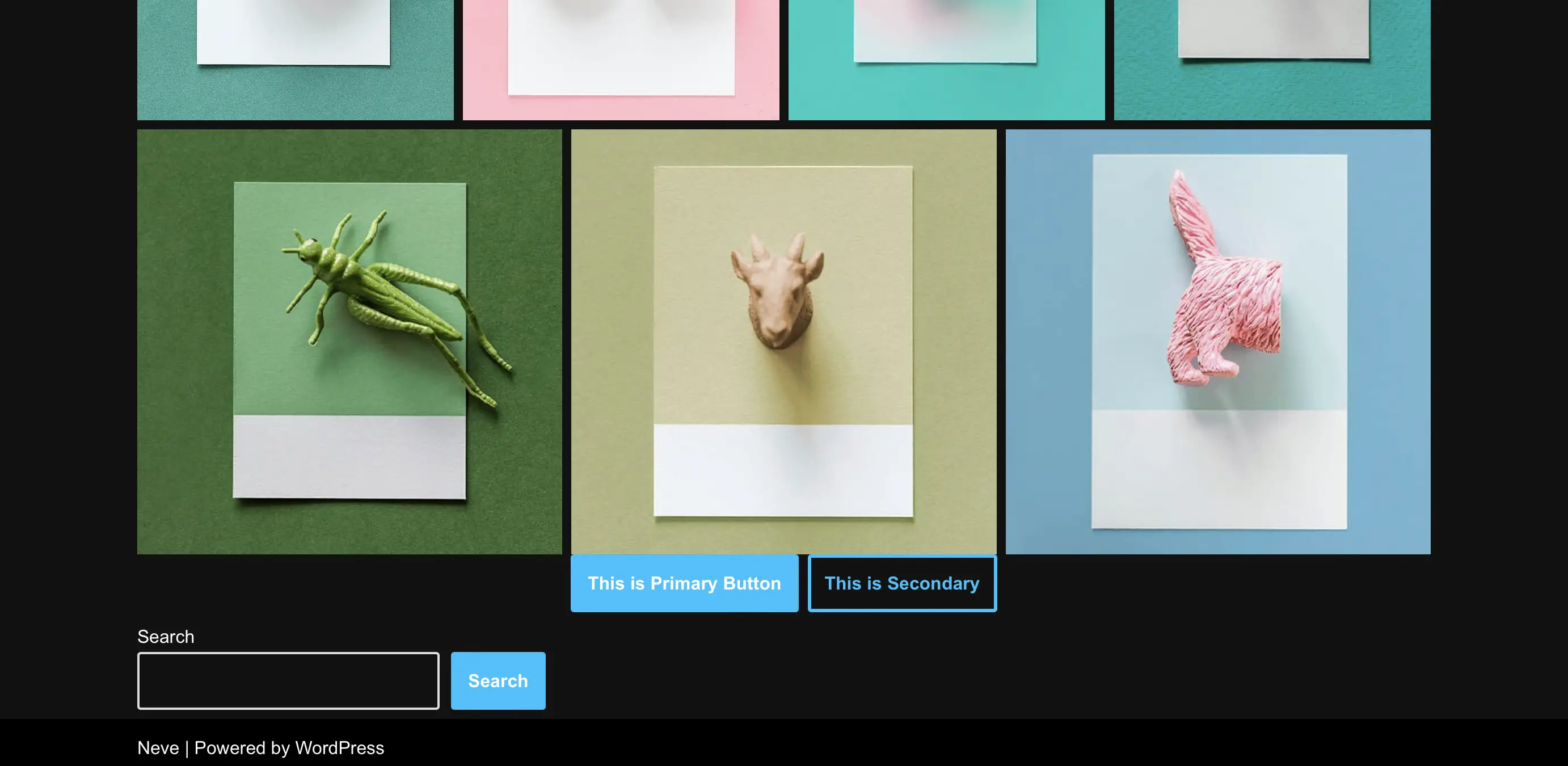
Wählen Sie „Veröffentlichen“, um Ihr Design zu aktualisieren. Gehen Sie dann zum Frontend, um die Änderungen anzuzeigen:

Wenn Sie mit etwas nicht zufrieden sind, rufen Sie den WordPress Customizer einfach über Ihr Dashboard erneut auf.
Überprüfen Sie Ihr Theme auf zusätzliche integrierte Optionen
Die meisten Themes verfügen über integrierte Designoptionen. Damit können Sie Aspekte des Layouts und Designs Ihrer Website im WordPress-Dashboard bearbeiten. Wenn diese Optionen für Ihr ausgewähltes Design verfügbar sind, werden Sie sie unter „Darstellung“ aufgeführt finden.
Dies ist in der Regel eine Funktion, die bei Page Builder-Themes wie Beaver Builder oder Divi sowie bei den Premium-Versionen bestimmter Themes verfügbar ist. Einige verfügen möglicherweise auch über eigene „Anpasser“, mit denen Sie alles bearbeiten können, von Farben und Typografie bis hin zu Widgets und Layouts.
2. Greifen Sie auf den Full Site Editor (FSE) zu.
Mit dem WordPress Full Site Editor können Sie fast jeden Teil Ihrer Website optimieren, einschließlich Kopf- und Fußzeilen. Außerdem verwendet es dieselbe Benutzeroberfläche wie der Blockeditor und ist daher den meisten WordPress-Benutzern vertraut.
Allerdings haben Sie nur Zugriff auf den Site-Editor, wenn Sie ein Block-Theme auf Ihrer Site aktivieren. Diese Themen bestehen aus anpassbaren Blöcken, wodurch ihre Layouts völlig flexibel sind.
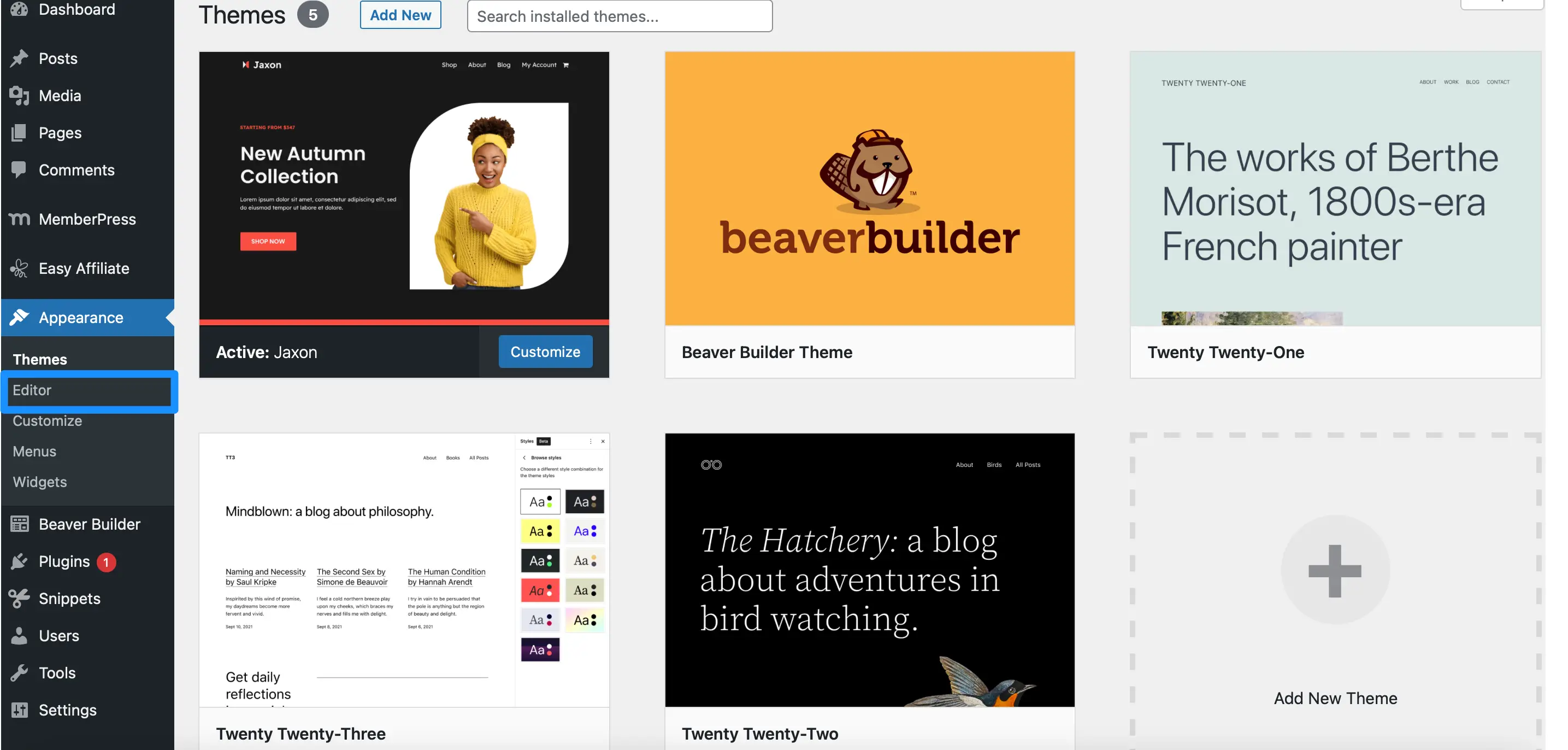
Sobald Sie ein Blockdesign installiert haben, können Sie auf den Site-Editor zugreifen, indem Sie in Ihrem Dashboard auf „Darstellung“ > „Editor“ gehen:

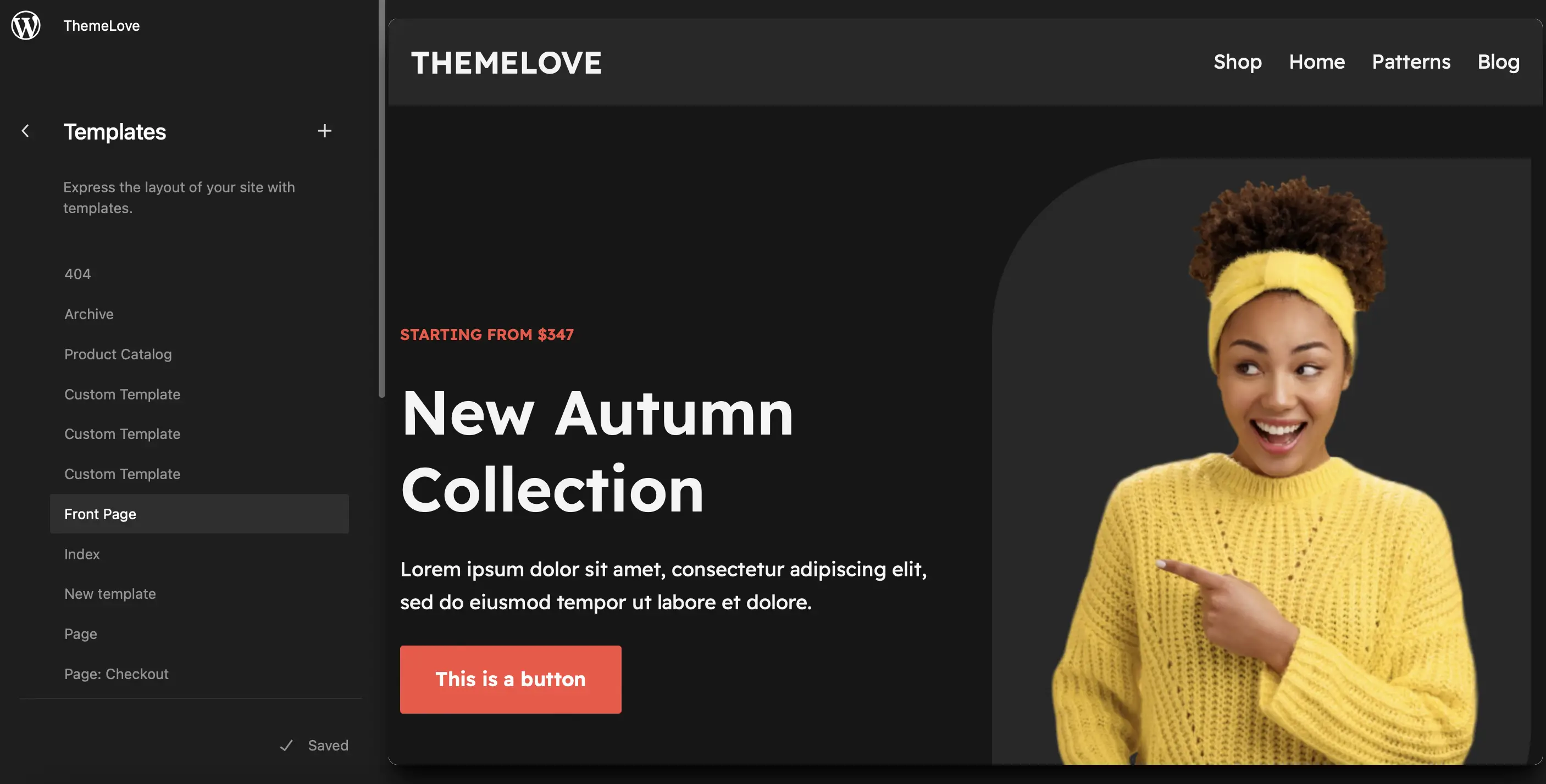
Wenn Sie zu „Vorlagenteile“ gehen, können Sie Bereiche wie Ihre Kopf- und Fußzeile sowie alle anderen Komponenten Ihres Themes anpassen. Wenn Sie in der Zwischenzeit Vorlagen auswählen, wird eine Liste aller verfügbaren Seitenlayouts angezeigt, die Sie bearbeiten können.
Dies kann Ihre 404-Seite, benutzerdefinierte Beitragstypen oder Ihre Startseite umfassen:

Wählen Sie die Vorlage aus, die Sie bearbeiten möchten, und klicken Sie dann auf das Stiftsymbol . Dadurch wird der vollständige Site-Editor gestartet, in dem Sie Ihre Theme-Vorlage mithilfe von WordPress-Blöcken anpassen können.
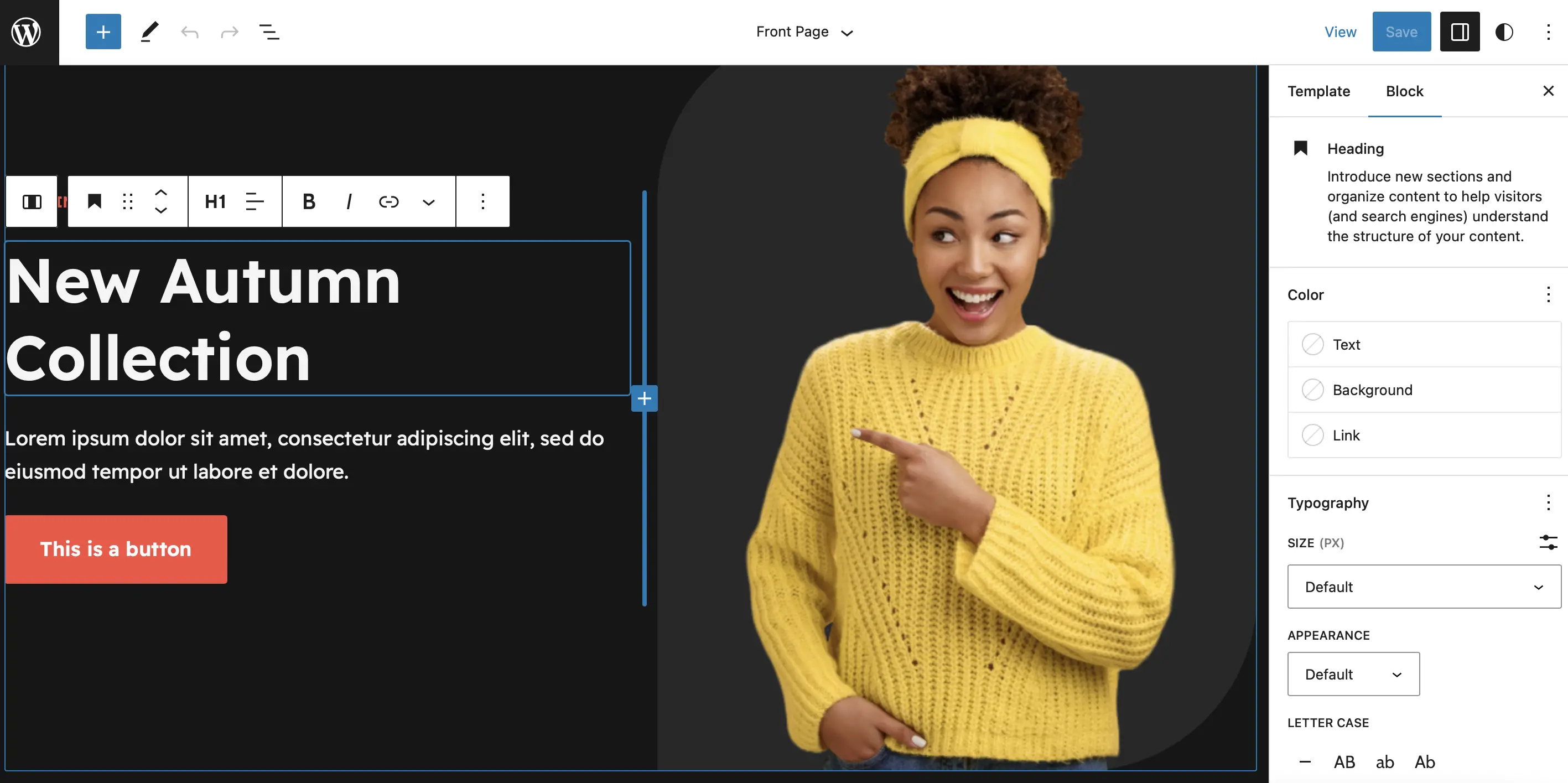
Bearbeiten Sie Ihre Startseitenvorlage mit dem Full Site Editor (FSE).
Im Editor können Sie auf einen beliebigen Block in Ihrer Vorlage klicken, um die verfügbaren Anpassungseinstellungen anzuzeigen. Außerdem können Sie der Vorlage neue Blöcke hinzufügen oder alle Elemente entfernen, die Ihnen nicht gefallen:

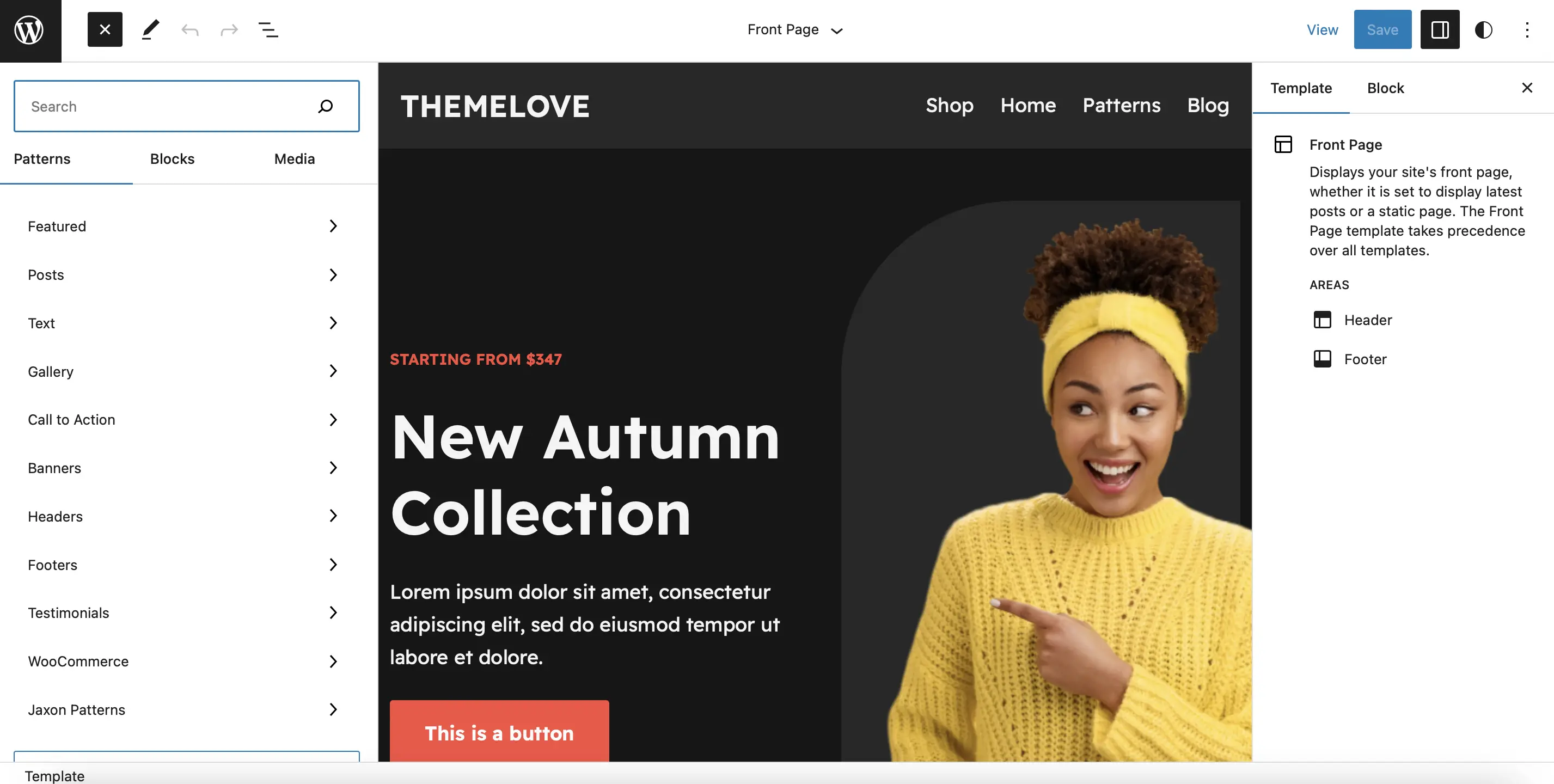
Darüber hinaus bietet der Site-Editor eine Sammlung wunderschöner Blockmuster. Hierbei handelt es sich um vorgefertigte Layouts, die aus mehreren Blöcken bestehen und so eine schnelle Themenerstellung ermöglichen.

Um auf diese Funktionen zuzugreifen, wählen Sie das +-Symbol aus, um einen neuen Block hinzuzufügen, und klicken Sie auf Muster :

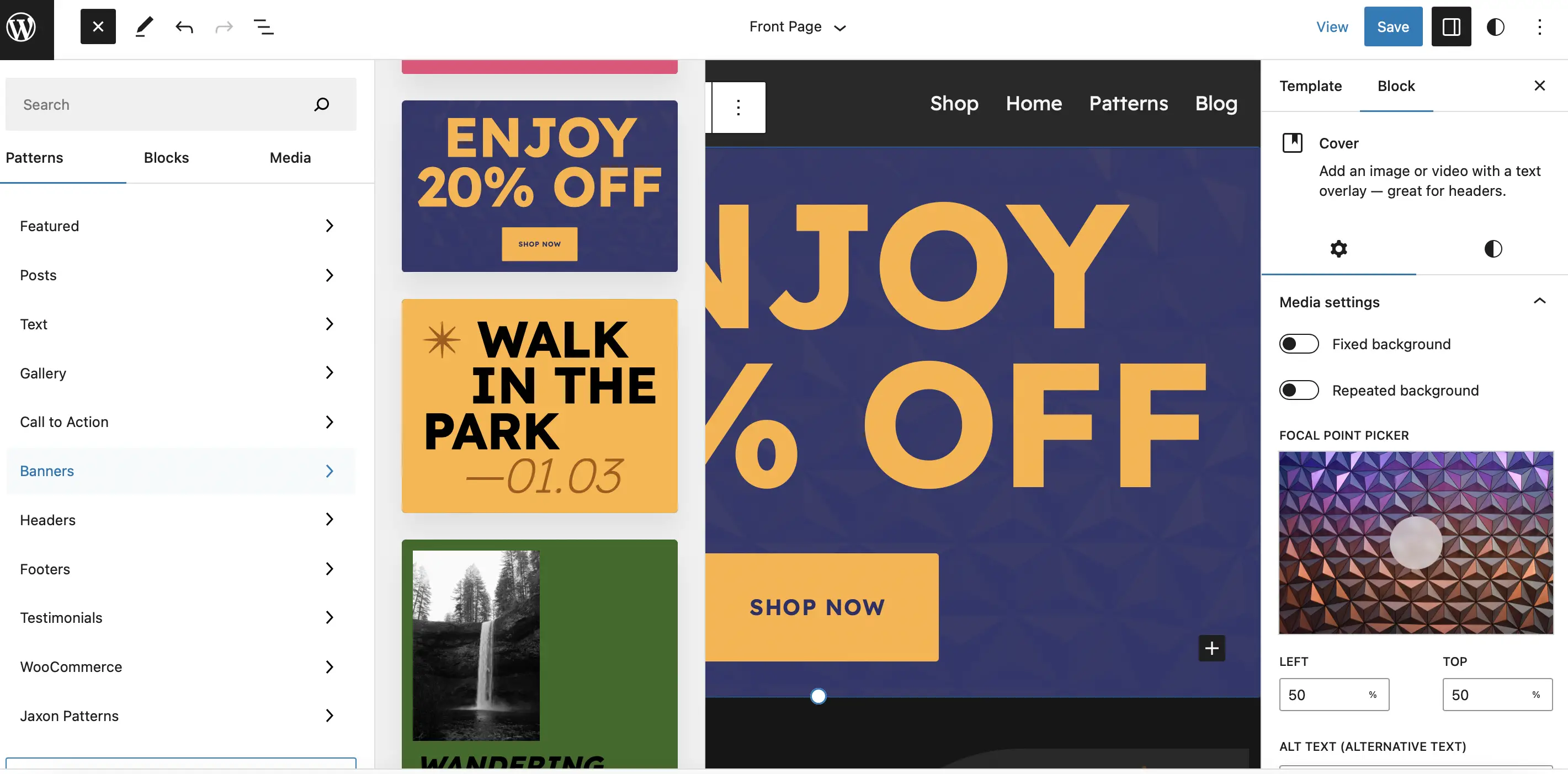
Sie finden Muster für Handlungsaufforderungen, Erfahrungsberichte, hervorgehobene Inhalte und mehr. Wenn Sie eine E-Commerce-Website verwalten, möchten Sie möglicherweise oben auf Ihrer Seite ein Bannermuster hinzufügen, das einen Verkauf oder Rabatt ankündigt. Sie müssen lediglich das Muster auf Ihre Vorlage ziehen:

Anschließend können Sie die Symbolleiste und die Blockeinstellungen verwenden, um die Farbe, Größe und Schriftarten in Ihrem Muster zu ändern.
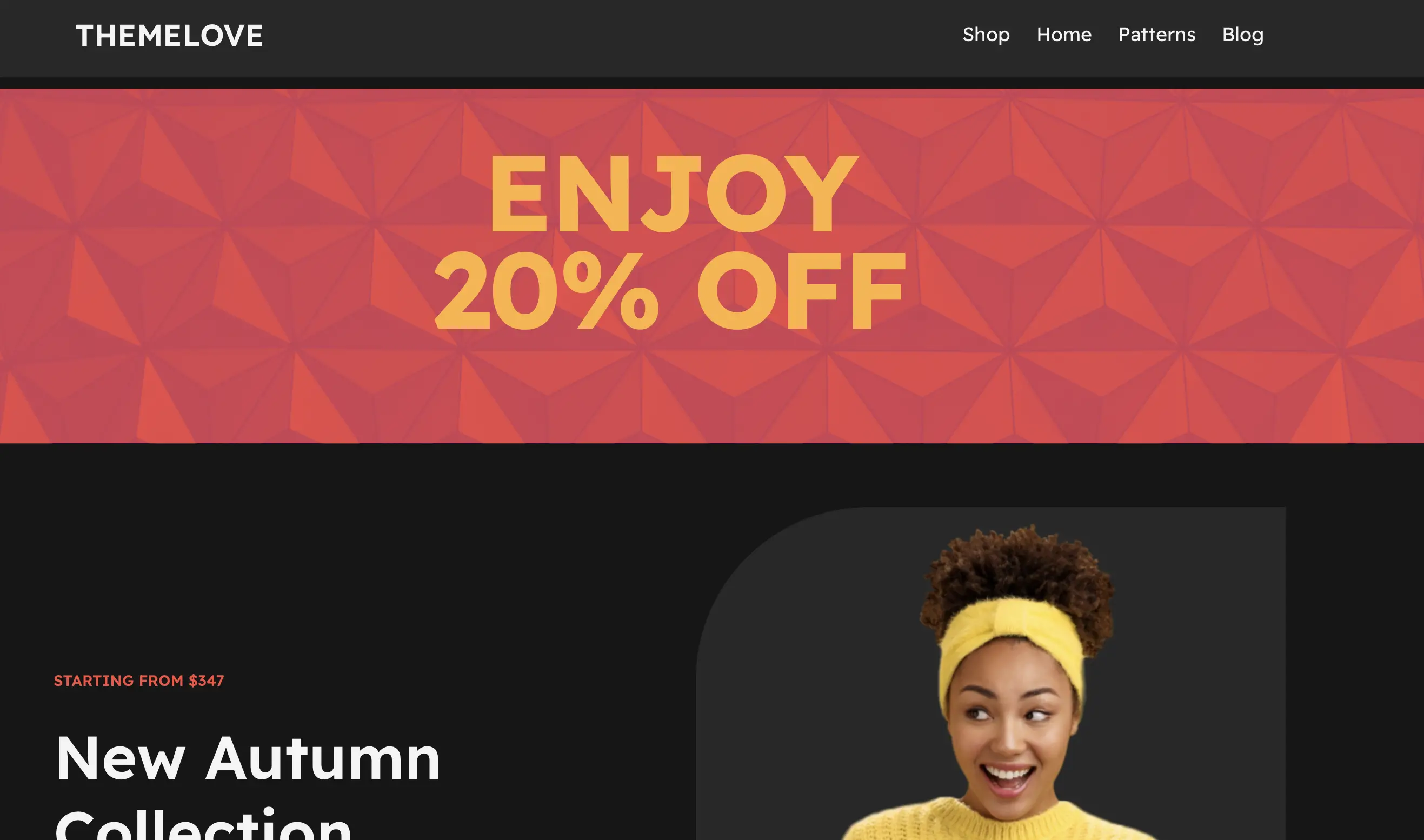
Speichern Sie Ihre Änderungen und gehen Sie dann zum Frontend Ihrer Website, um die Ergebnisse anzuzeigen:

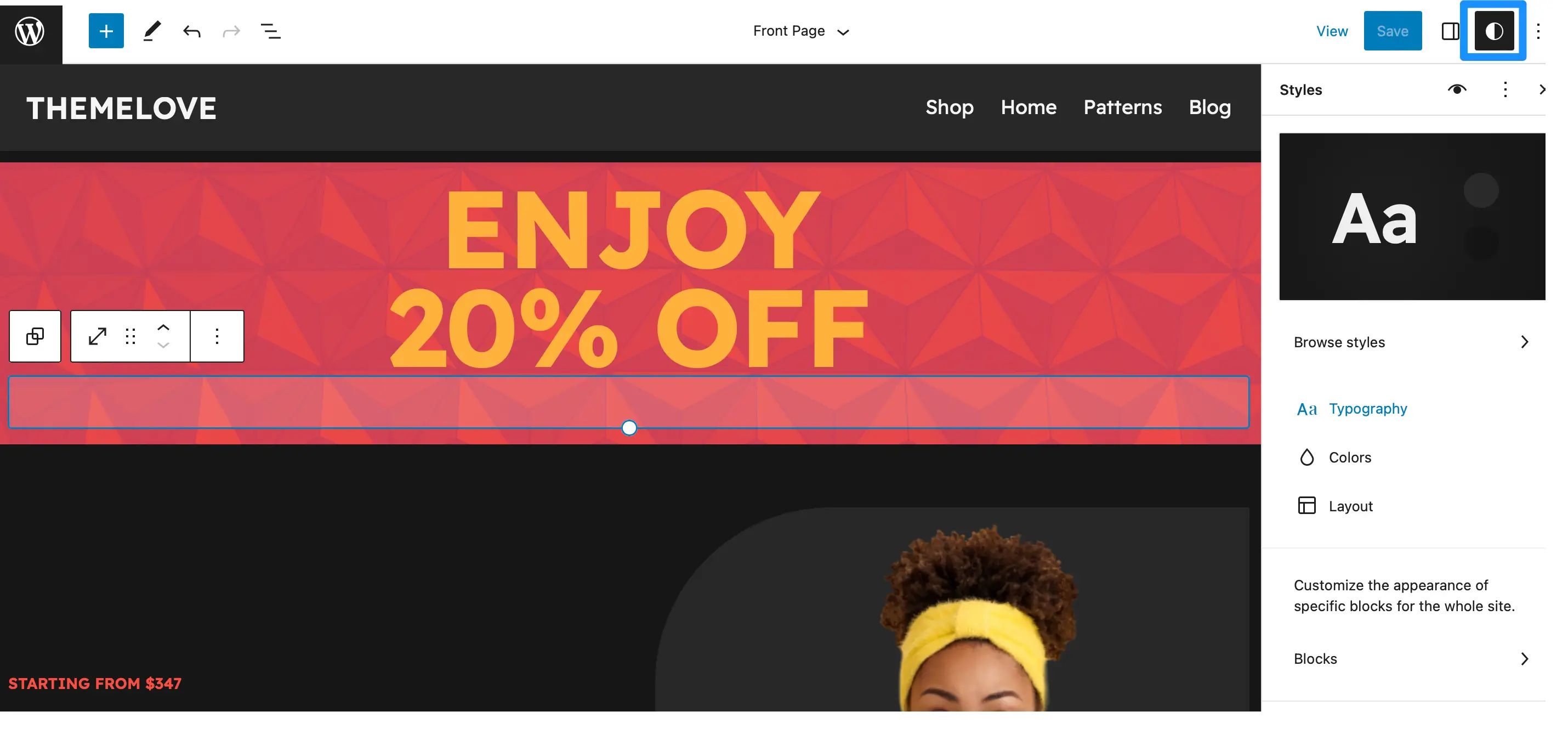
Mit dem Site-Editor können Sie auch globale Stile auf Ihrer Website anwenden. Klicken Sie einfach oben auf der Seite auf das Symbol „Stile“ :

Hier können Sie Farbpaletten verwalten, die Typografieeinstellungen für verschiedene Elemente ändern und vieles mehr.
3. Bearbeiten Sie Ihre Theme-Funktionsdatei (mit CSS und PHP)
Dies ist möglicherweise die schwierigste Art, Ihr WordPress-Theme zu bearbeiten. Aus diesem Grund empfehlen wir diese Methode nur denjenigen, die sich mit dem Hinzufügen und Bearbeiten von Code wie PHP und CSS auskennen. Es ist außerdem sehr wichtig, ein Backup Ihrer Website zu erstellen, bevor Sie versuchen, Ihr WordPress-Theme auf diese Weise zu bearbeiten.
Ihre Theme-Funktionsdatei ( functions.php ) enthält alle wichtigen Informationen für Ihr Theme. Der Code hier wird verwendet, um vorgestellte Bilder, Widgets und mehr zu registrieren.
Sie können diese Datei bearbeiten, indem Sie zu Extras > Designdatei-Editor gehen. Es ist jedoch unwahrscheinlich, dass Änderungen, die Sie an der Datei vornehmen, Theme-Updates überleben.
Daher ist es eine gute Idee, stattdessen ein Plugin wie Code Snippets zu verwenden.
Diese Methode kann auch viel einfacher (und weniger riskant) sein, da Sie die Theme-Funktionsdatei nicht manuell bearbeiten müssen. Darüber hinaus gibt es unzählige verschiedene Effekte, die Sie mit PHP und CSS erzielen können.
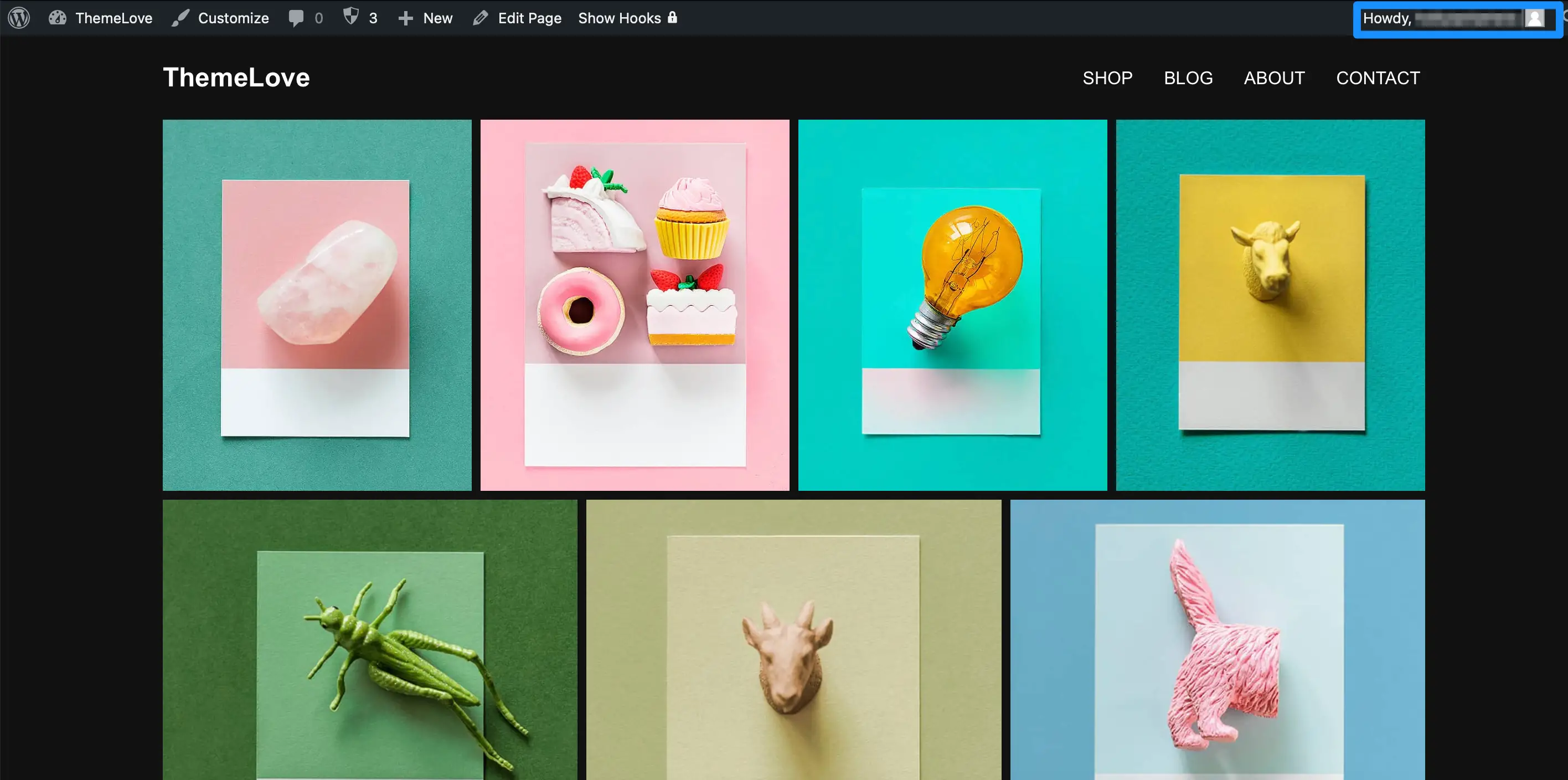
Beispielsweise möchten Sie möglicherweise Kategorien von Ihrer Homepage entfernen oder die WordPress-Versionsnummer verbergen. Sie können sogar die „Howdy“-Nachricht ersetzen, die Benutzern angezeigt wird, wenn Sie auf Ihrer Website angemeldet sind:

Dazu müssen Sie lediglich den richtigen Code finden oder erstellen. Viele nützliche Codefragmente finden Sie in WordPress-Foren und im Abschnitt „WordPress lernen“.
Fügen Sie mithilfe eines Plugins ein Code-Snippet zu WordPress hinzu
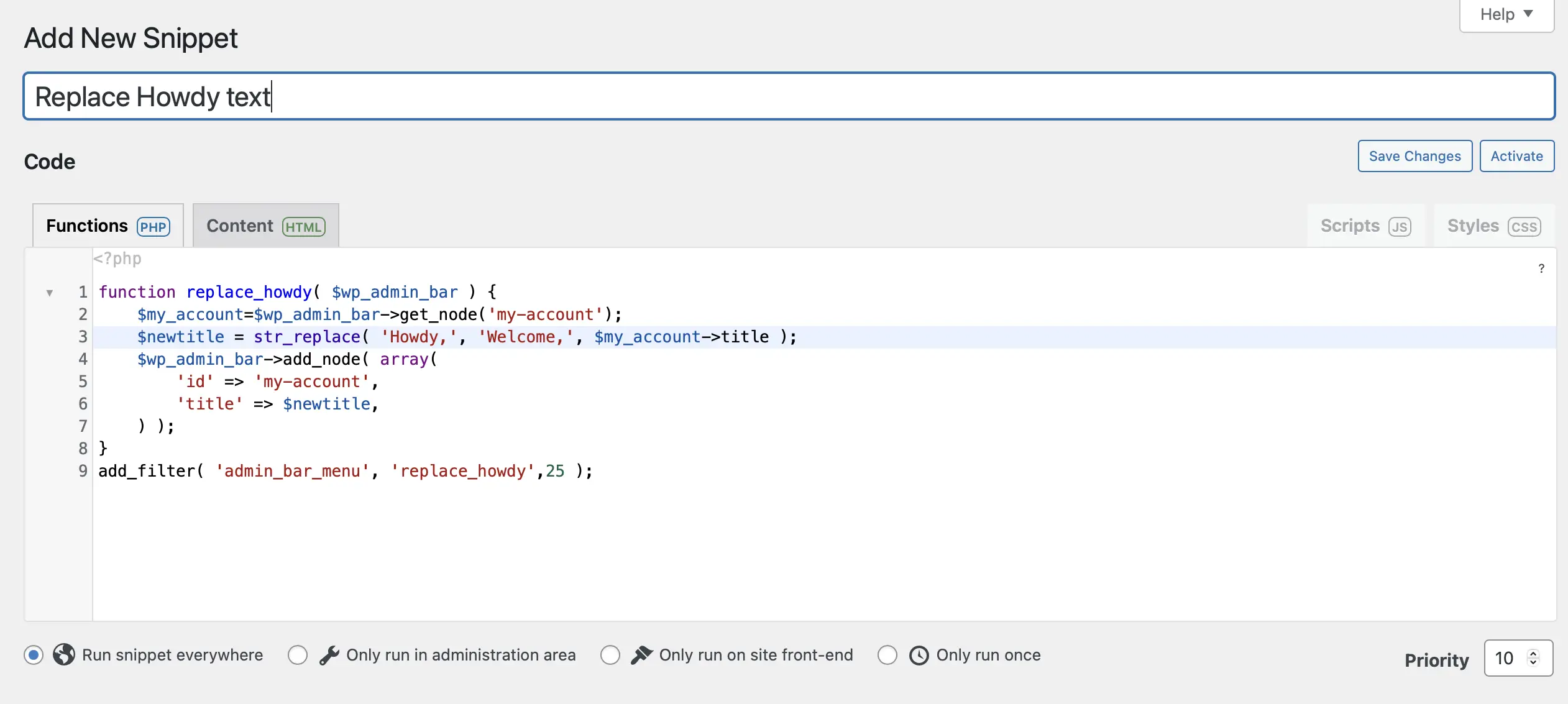
In unserem Beispiel haben wir uns entschieden, den Text „Howdy“ durch „Willkommen“ zu ersetzen. Wenn Sie dasselbe tun möchten, gehen Sie zu Snippets > Neu hinzufügen . Geben Sie Ihrem Snippet einen Namen, unter dem Sie es sich merken können, und stellen Sie sicher, dass Sie sich auf der Registerkarte „Funktionen (PHP)“ befinden.
Fügen Sie dann den Codeausschnitt ein:

Verwenden Sie als Nächstes die Optionen unter dem Textfeld, um zu bestimmen, wo der Code ausgeführt werden soll. Sie können den Code beispielsweise auf Ihrer gesamten Website, im Administrationsbereich oder nur im Frontend ausführen.
Sie können Ihrem Snippet auch eine Beschreibung geben. Dies kann nützlich sein, wenn Sie andere Benutzer auf Ihrer Website haben, die nicht verstehen, was das Snippet bewirkt. Wenn Sie fertig sind, scrollen Sie zum Ende der Seite und klicken Sie auf „Änderungen speichern und aktivieren“ .
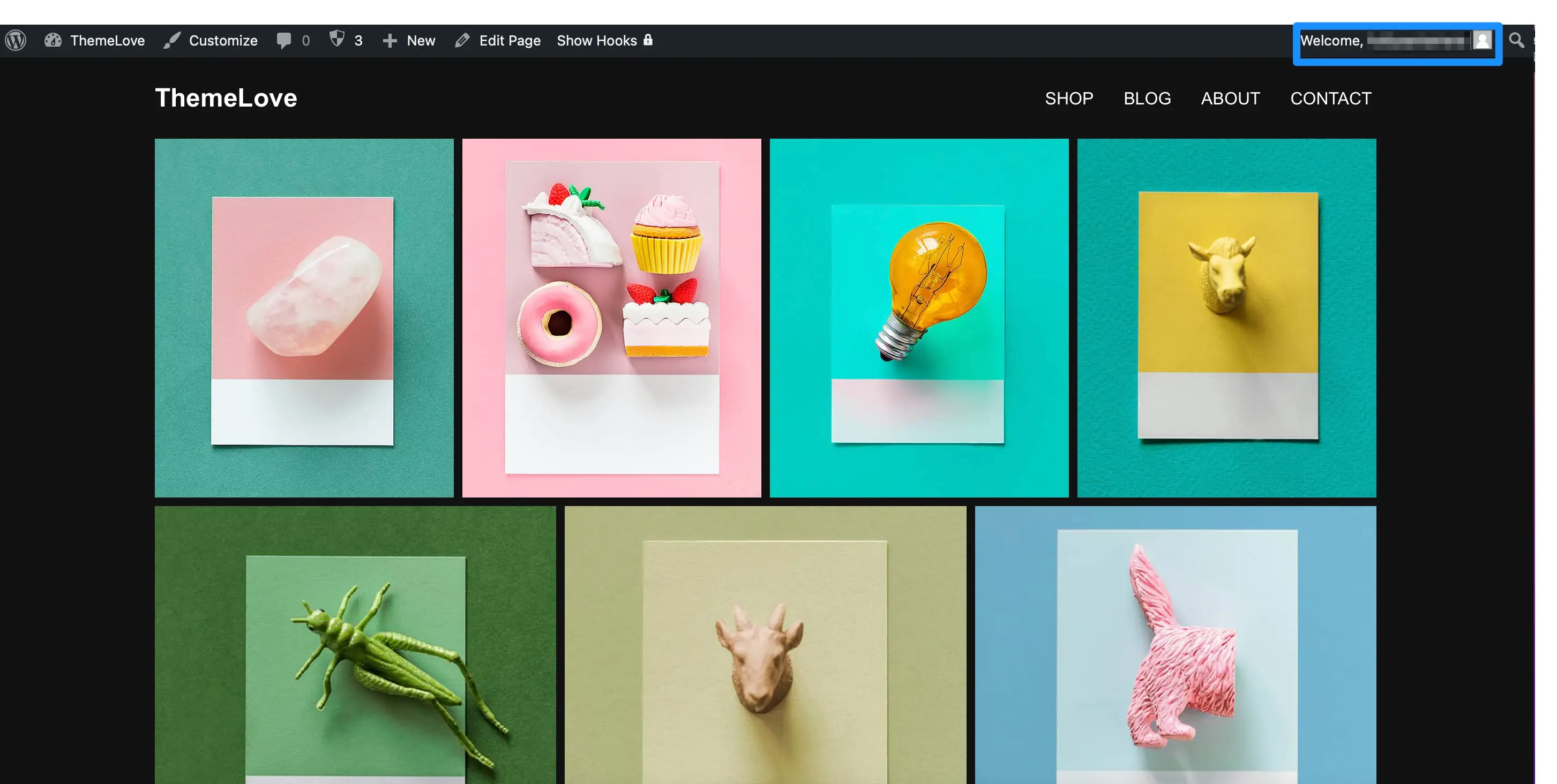
Gehen Sie nun zum Frontend, um zu sehen, wie die Änderung wirksam wird:

Wenn Sie die Änderungen jemals rückgängig machen möchten, gehen Sie einfach zu Snippets > Alle Snippets und schalten Sie das Code-Snippet aus.
Abschluss
Obwohl WordPress-Themes einen guten Ausgangspunkt bieten können, sind sie in der Regel für den allgemeinen Gebrauch konzipiert. Das bedeutet, dass das von Ihnen gewählte Design möglicherweise nicht immer Ihren spezifischen Bedürfnissen und Vorlieben entspricht.
Glücklicherweise können Sie Ihr WordPress-Theme bearbeiten, um Ihre Website einzigartiger zu gestalten.
Um es noch einmal zusammenzufassen: Es gibt drei Möglichkeiten, ein WordPress-Theme zu bearbeiten:
- Verwenden Sie den WordPress-Customizer.
- Greifen Sie auf den WordPress-Site-Editor zu.
- Bearbeiten Sie Ihre Theme-Funktionsdatei (mit PHP und CSS).
Haben Sie Fragen zur Bearbeitung Ihres WordPress-Themes? Lass es uns im Kommentarbereich unten wissen!
