3 Möglichkeiten, um Ihre Farben in einem SVG konsistent zu halten
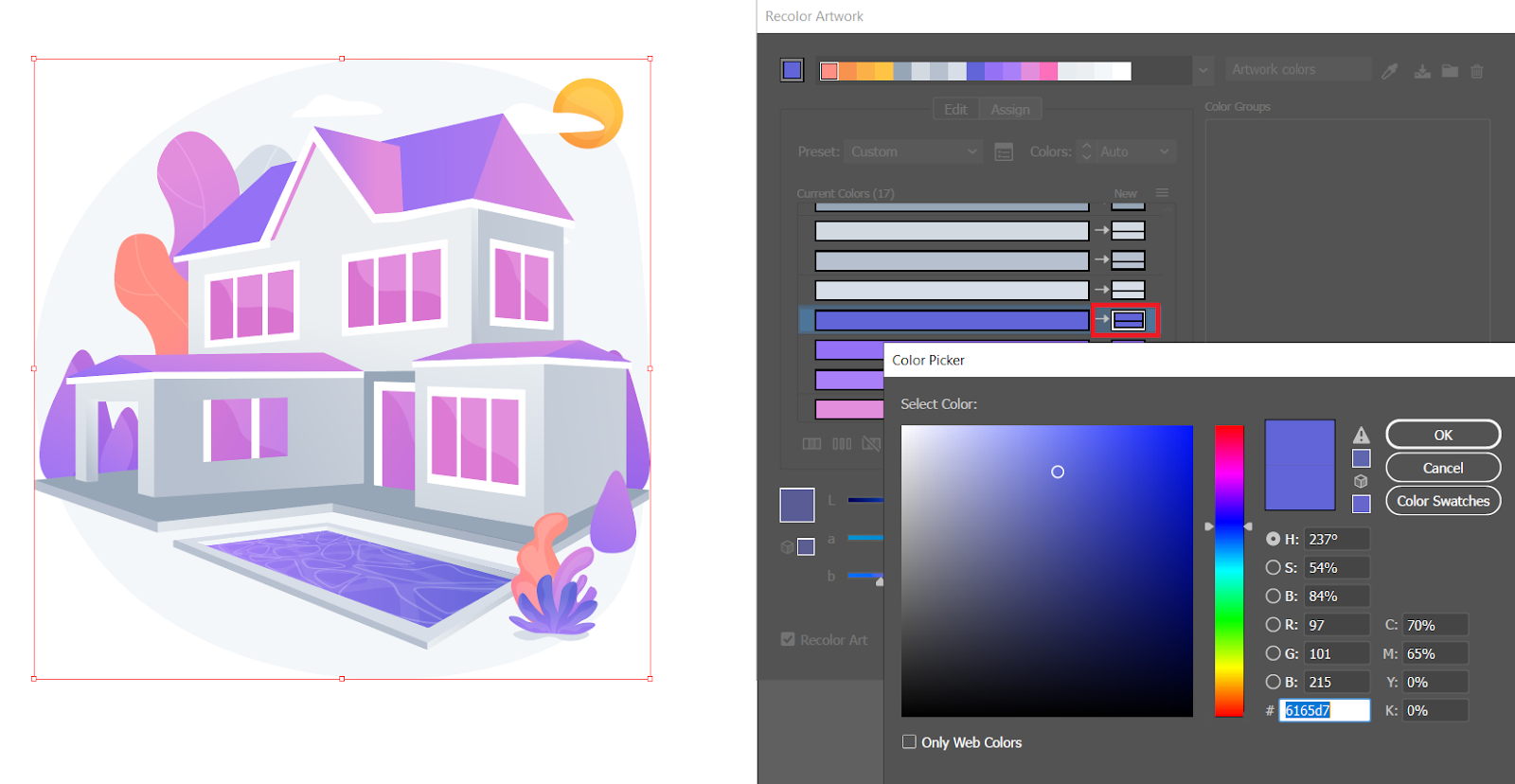
Veröffentlicht: 2022-12-12Wenn Sie ein SVG in Illustrator erstellen, haben Sie einige Optionen, um Ihre Farben konsistent zu halten. Eine Möglichkeit besteht darin, im gesamten Design dieselbe Farbpalette zu verwenden. Wählen Sie dazu im Menü „Farben bearbeiten“ die Farben aus, die Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche „Neue Farbgruppe erstellen“. Eine weitere Option ist die Verwendung der Funktion „Globale Farben“. Auf diese Weise können Sie eine Farbe einmal definieren und sie dann in Ihrem gesamten Design verwenden. Um eine globale Farbe zu erstellen, wählen Sie das Menü „Farben bearbeiten“ und klicken Sie auf die Schaltfläche „Neue globale Farbe erstellen“. Schließlich können Sie die Funktion „Farben erben“ verwenden. Dadurch bleiben Ihre Farben zwischen verschiedenen Objekten konsistent. Um diese Funktion zu verwenden, wählen Sie das Menü „Farben bearbeiten“ und klicken Sie auf die Schaltfläche „Farben erben“.
Es gibt einige faszinierende OpenType - Schriftarten in Form von SVG - Schriftarten . Adobe Illustrator, Photoshop und Affinity Designer gehören zu den Programmen, die sie verwenden. Farben, Muster oder Transparenzen können alle in einer Glyphe oder einem Zeichen gefunden werden. Der Rest dieses Tutorials wird mit einer einfachen SVG-Schriftart namens Ultrasound durchgeführt. In Schritt 1 erstellen Sie eine transparente Ebene. Wählen Sie einfach Ihren Text aus und beginnen Sie dann mit der Rasterisierungsfunktion. Der nächste Schritt besteht darin, die Farbe des Textes zu ändern. Wenn Sie eine SVG-Schriftart verwenden, können Sie die Füllung der Schriftart nicht einfach ändern. In dieser Lektion zeigen wir Ihnen, wie Sie die Farbe Ihres Textes mit der Illustrator-Schriftart im SVG-Format ändern.
Beim Ausfüllen von fill=“currentColor“ können Sie „color“ auswählen.
Können SVG-Dateien Farbe haben?

Skalierbare Vektorgrafiken oder SVGs können mithilfe einer XML-Datei definiert werden. Dadurch können sie mit einem Texteditor geöffnet und der Farbcode , der die Farbe des Textes bestimmt, geändert werden. Zunächst ist es wichtig, den Hex-Wert der Farbe zu verstehen.
Scalable Vector Graphics (SVG) ist eine XML-Sprache, die die Produktion von zweidimensionalen und Mixed-Signal-Grafiken ermöglicht. Neben Farbe, Textur, Schattierung und Erstellung aus teilweise überlappenden Ebenen können Sie auch kolorieren, texturieren, schattieren und aus ihnen konstruieren. Eine der Aufgaben beim Malen ist das Füllen und Streichen. In diesem Artikel wird detaillierter beschrieben, wie Sie sva-Dateien mit einer Vielzahl von Optionen kolorieren können. Stil = Strichbreite: 2, Strich: grün; fill=ff0000 ist die Syntax zur Angabe einer SVG-Farbe . Es gibt insgesamt 147 Farbnamen, die in der Spezifikation für skalierbare Vektorgrafiken (SVG) angegeben sind. Benennen Sie die Farben, die Sie verwenden möchten, wie folgt.
Die Füllschnur hat einen grünen Strich oder die Füllschnur hat einen roten Strich. Farbcode für das Symbol hx. Hex-Paare erhalten Werte im Bereich von 0 bis FF. # RRGGBB ist der angezeigte Code. Füllung bezieht sich auf die Farbe eines Objekts innerhalb einer Form, während Strich sich auf den sichtbaren Umriss des Objekts bezieht. Wenn keine Fülleigenschaft angegeben ist (oder wenn das Füllattribut (oder die Fülleigenschaft des Stilattributs) nicht angegeben ist), ist die Standardfarbe Schwarz. Füllung und Kontur sind für SVG-Formen wie Kreise, Ellipsen, Rechtecke, Polylinien und Polygone verfügbar.
Das Füllattribut trägt zur Farbe des Inneren eines Grafikelements bei. Die Füllung färbt alle offenen Pfade so ein, als ob sie mit dem ersten verbunden wären, selbst wenn die Strichfarbe in diesem Abschnitt unsichtbar ist. Wenn kein Füllattributwert angegeben ist, ist die Farbe des Füllattributs schwarz.
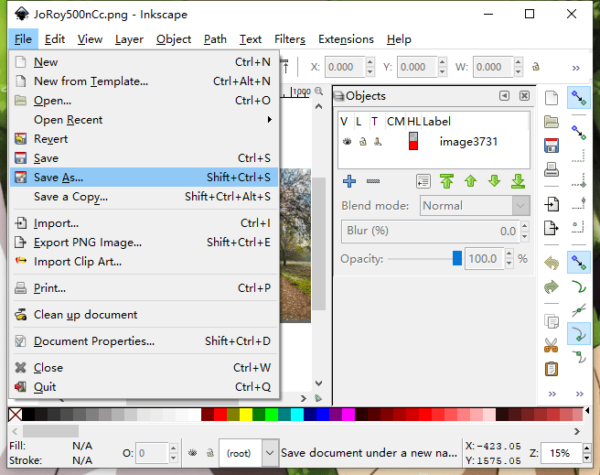
Mit einem vektorbasierten Grafikformat wie SVG können Sie detaillierte Grafiken erstellen, die ohne Qualitätsverlust skaliert werden können. Wenn Sie ein SVG-Codierer sind, können Sie möglicherweise CMYK-Farben angeben (die Syntax lautet beispielsweise wie folgt: circle fill=#CD853F device-cmyk(0.11, 0.48, 0.83, 0.00) ). Dies ist jedoch für die meisten Designprogramme kein Problem. Sie müssen Ihr Bild als sva-Datei exportieren, um diese Farben in Ihrem Design zu verwenden. Gehen Sie dann zum Menü Datei und wählen Sie eine Vektorebene aus. Beim Exportieren des Ebenenbildes wird eine Vektorexportdatei im Format [VNG] erstellt. Sobald Sie Ihre SVG-Datei haben, kann jede Designsoftware, die Vektorgrafiken unterstützt, ein beeindruckendes Design mit Ihren CMYK-Farben erstellen.
Warum ändert sich meine Farbe in Illustrator ständig?

Es gibt einige Gründe, warum sich Ihre Farbe in Illustrator möglicherweise ständig ändert. Ein Grund könnte sein, dass Sie die „Farbeinstellungen“ auf „Global“ anstelle von „Dokument“ eingestellt haben. Das bedeutet, dass alle von Ihnen vorgenommenen Farbänderungen auf Ihr gesamtes Dokument angewendet werden, nicht nur auf das ausgewählte Objekt oder die ausgewählte Ebene. Ein weiterer Grund könnte sein, dass Sie den „Farbmodus“ auf „RGB“ anstelle von „CMYK“ eingestellt haben. Das bedeutet, dass Ihre Farben mit einer Mischung aus rotem, grünem und blauem Licht erzeugt werden, anstatt mit cyanfarbener, magentafarbener, gelber und schwarzer Tinte gedruckt zu werden. Dies kann dazu führen, dass Ihre Farben beim Ausdrucken anders aussehen.

Aufgrund der Art und Weise, wie CMYK-Drucke hergestellt werden, ist dies normalerweise der Fall. Wenn Sie RGB-Farben auf ein CMYK-Dokument anwenden, stellen Sie möglicherweise fest, dass die Farben verblassen. RGB-Farben sind im Allgemeinen lebendiger als CMYK-Farben. Wenn Sie den Farbmodus eines Dokuments ändern, werden fast immer die ursprünglichen Farben wiederhergestellt.
So bearbeiten Sie eine SVG-Datei in Illustrator
Um eine SVG-Datei in Illustrator zu bearbeiten, öffnen Sie zuerst die Datei in Illustrator. Verwenden Sie als Nächstes das Zeichenstift-Werkzeug, um das Bild nachzuzeichnen. Verwenden Sie abschließend das Direktauswahl-Werkzeug, um die Punkte auszuwählen, die Sie bearbeiten möchten.
Farbe-Svg-Schriftart
OpenType-SVG (ausgesprochen „smile“) ist ein Schriftformat, in dem alle oder die meisten Glyphen als HTML (Desktop-Grafik) angezeigt werden. Beispielsweise kann eine einzelne Glyphe mehrere Farben und Verlaufseffekte anzeigen. Die OpenType-SVG-Fonts werden aufgrund ihrer zahlreichen Eigenschaften auch als „ Color Fonts “ bezeichnet.
Glyphs, ein OpenType-Font-Editor, kann keine SVG-Fonts erzeugen, die diesen ähnlich sind. Die Informationen können mit einer von drei Methoden auf eine Schriftart angewendet werden. Wenn Sie bereits Grafiken in separaten Dateien haben, können Sie sie in ihren jeweiligen Glyphen platzieren und in ein SVG-Format exportieren. Sie können diese Methode verwenden, um die Möglichkeiten des SVG-Dateiformats voll auszuschöpfen. Wenn Sie noch keine OpenType-SVG-Datei haben, zeigen wir Ihnen, wie Sie einen roten Kreis für das große O drehen, indem Sie die Ebenen-Palette verwenden, um die Masterebene zu überlagern, die die fett gedruckte Ebene in der Ebenen-Palette ist . Die neue SVG-Ebene hingegen ermöglicht es Ihnen, die Bilddatei sofort per Drag & Drop zu verschieben. Es gibt keine Animation, aber Sie können die Größe und Farbe des Bildes anpassen.
Mit Glyphs können Sie vorhandene Farbschriften nehmen und sie in SVGs in einer Vielzahl von Formaten konvertieren. Stellen Sie sicher, dass Sie eine Farbpalettenebene im Dateiordner, die Schriftinfoebene und die Farbpalettenebene in den Glyphen konfiguriert haben. Der Begriff „Farbebenen“ wird in Glyphen auf zwei Arten verwendet: Er bezieht sich auf eine CPAL/COLR-Ebene oder eine native Farbebene wie Microsoft. Mit DrawBot können Sie jetzt SVGs aus Glyphs importieren und exportieren. Exportieren Sie eine Instanz aus Datei (Link). Es ist wichtig zu beachten, dass diese verwendet werden, um anzugeben, welche Farbtabellen generiert werden und welche nicht und welche nicht in OpenType-Schriftarten erscheinen. Es kann auch über Browser wie Firefox und Microsoft Edge aufgerufen werden. Eine Funktion, die von einer App oder einem System unterstützt wird, ist nicht immer dieselbe wie eine Funktion, die dies nicht tut. Sie können mehr über SVG erfahren, indem Sie die Spezifikationen und den Beispielcode durchsuchen.
SVG-Schriftarten werden nicht in allen Browsern unterstützt
Wenn Sie eine SVG-Datei in einem Browser öffnen, in dem keine Schriftart installiert ist, wird die SVG-Datei automatisch in eine konvertiert, die dies tut. Wenn der Text in einer Schriftart gesetzt ist, die vom Browser noch nicht unterstützt wird, kann dies zu diesem Problem führen.
Wird der Text in einer Schriftart gesetzt, die vom Browser nicht unterstützt wird, wird die sva verwendet, um diese zu ersetzen.
Derzeit sind SVG-Schriftarten nur in Safari- und Android-Browsern verfügbar. Firefox hat die Implementierung der Funktionalität im Rahmen seiner Bemühungen, sich auf WOFF zu konzentrieren, auf unbestimmte Zeit verschoben, und Chrome 38 (und Opera 25) haben sie ebenfalls entfernt. Andere Tools wie Batik und Inkscape können Schrifteinbettungen einbetten.
