30 kostenlose CSS3- und HTML-Tabellenvorlagen 2022
Veröffentlicht: 2022-02-08Nachdem wir monatelang gründlich nach kostenlosen HTML- und CSS3-Tabellenvorlagen recherchiert hatten, entschieden wir uns, mit unseren flexiblen Alternativen die Dinge auf die nächste Stufe zu heben.
Wir basieren diese auf Lesbarkeit, Flexibilität und Benutzerfreundlichkeit. Anfänger und Profis – herzlich willkommen .
Auf eine professionelle Datenpräsentation müssen Sie nie wieder verzichten. Halten Sie jede Menge Statistiken und Informationen mit unseren UNGLAUBLICH praktischen kostenlosen Snippets besser organisiert.
Und. Mehr. Zugänglich.
Es ist sehr EINFACH und SCHNELL, einen modernen Tisch mit unseren Vorlagen zu erstellen. Dank des benutzerfreundlichen Codes und des ansprechenden Layouts sparen Sie jede Menge Zeit.
Genießen!
Beste CSS3-Tabellenvorlagen
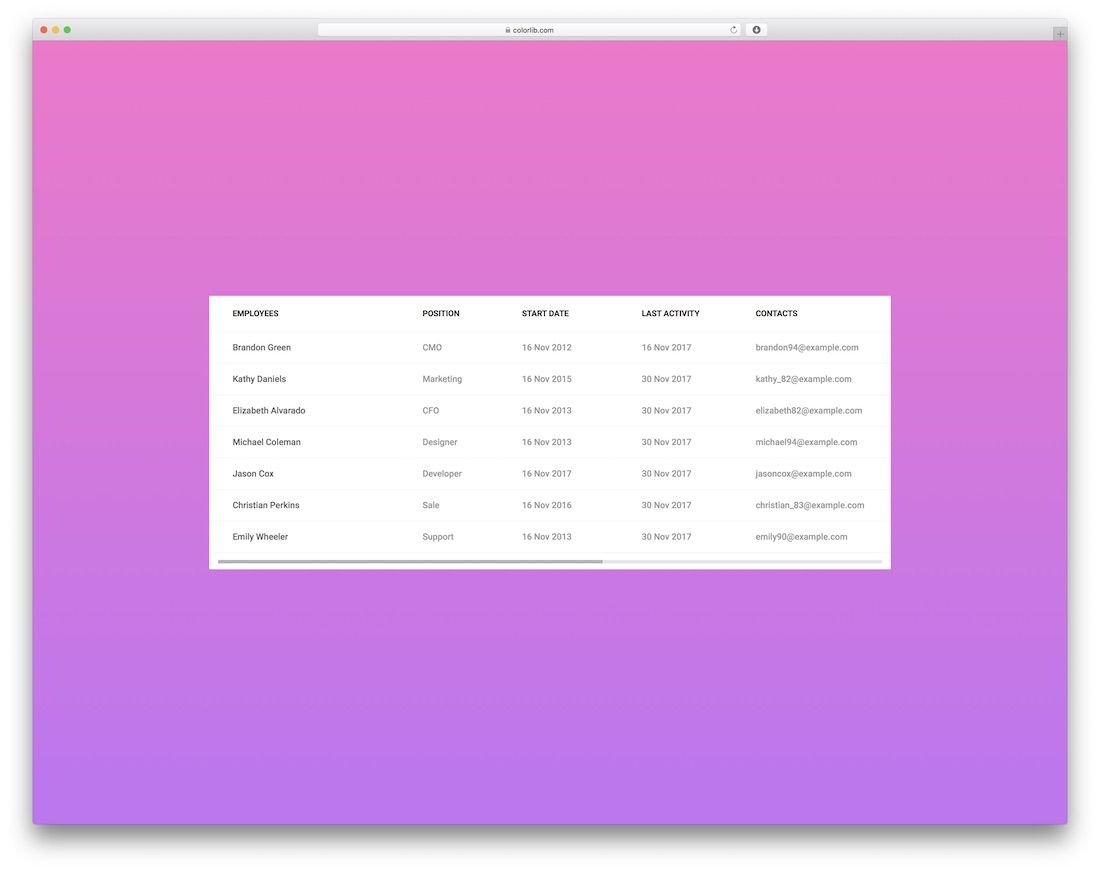
Feste Spaltentabelle von Colorlib

Hier ist eine Tabelle mit einer festen Spalte und horizontalem Scrollen . Wenn Sie vermeiden möchten, einen Tisch von Grund auf neu zu bauen, können Sie sich stattdessen diese bemerkenswerte Alternative zulegen.
Für alle, die etwas ANDERES suchen, ist dies das ideale Design, das den Zweck erfüllt. Verwenden Sie es zum Anzeigen von Statistiken oder anderen Daten und Informationen, die Sie online teilen möchten.

In diesem Fall haben wir für jede Tabelle eine feste obere Reihe hinzugefügt, die auf der Schriftrolle an Ort und Stelle bleibt. Sie können diese Idee weiter optimieren , um die gewünschten Ergebnisse zu erzielen.
Bitte tun Sie dies, wenn Sie eines der beiden Tischdesigns branden möchten. Sie können die Farbe ändern und sie genau Ihren Vorschriften folgen lassen.
Diese unterstützen VIELE verschiedene Ziele und Absichten und dienen verschiedenen Zwecken. Erstellen Sie einen Stundenplan für Ihre Kurse oder teilen Sie andere Informationen; alles ist möglich .
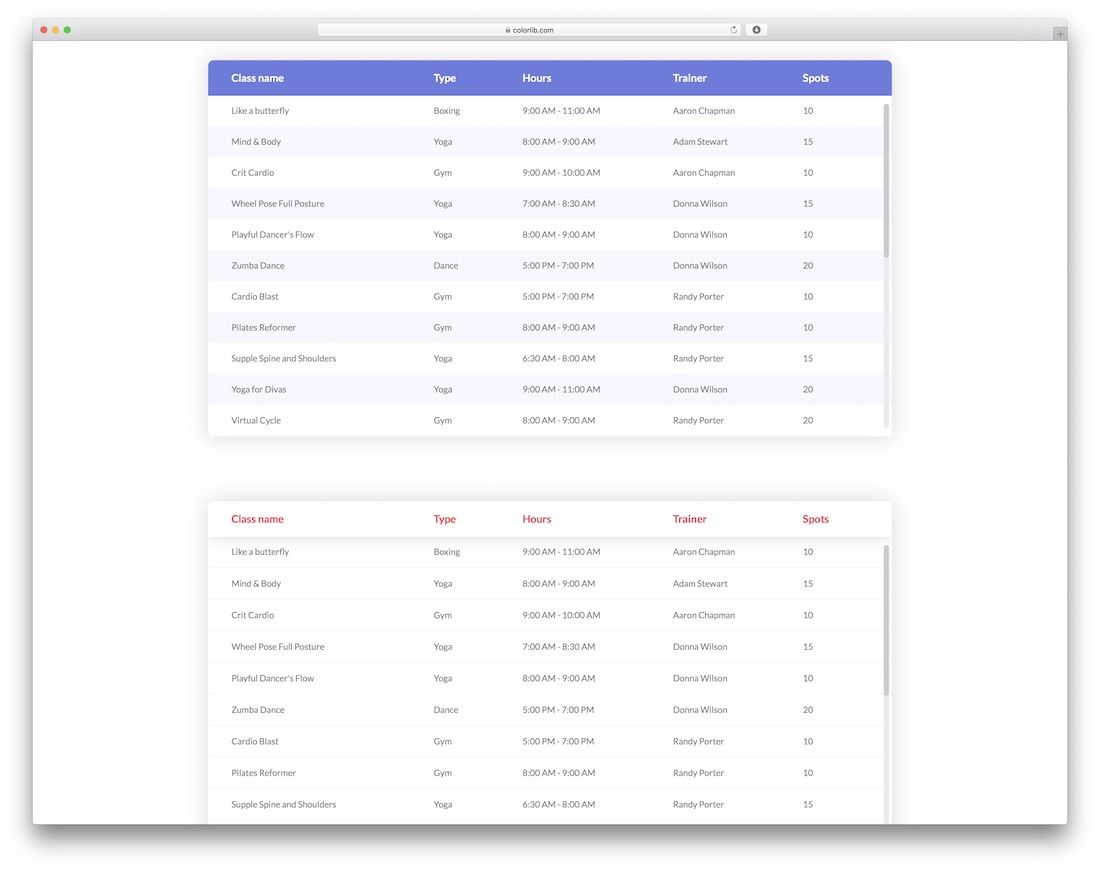
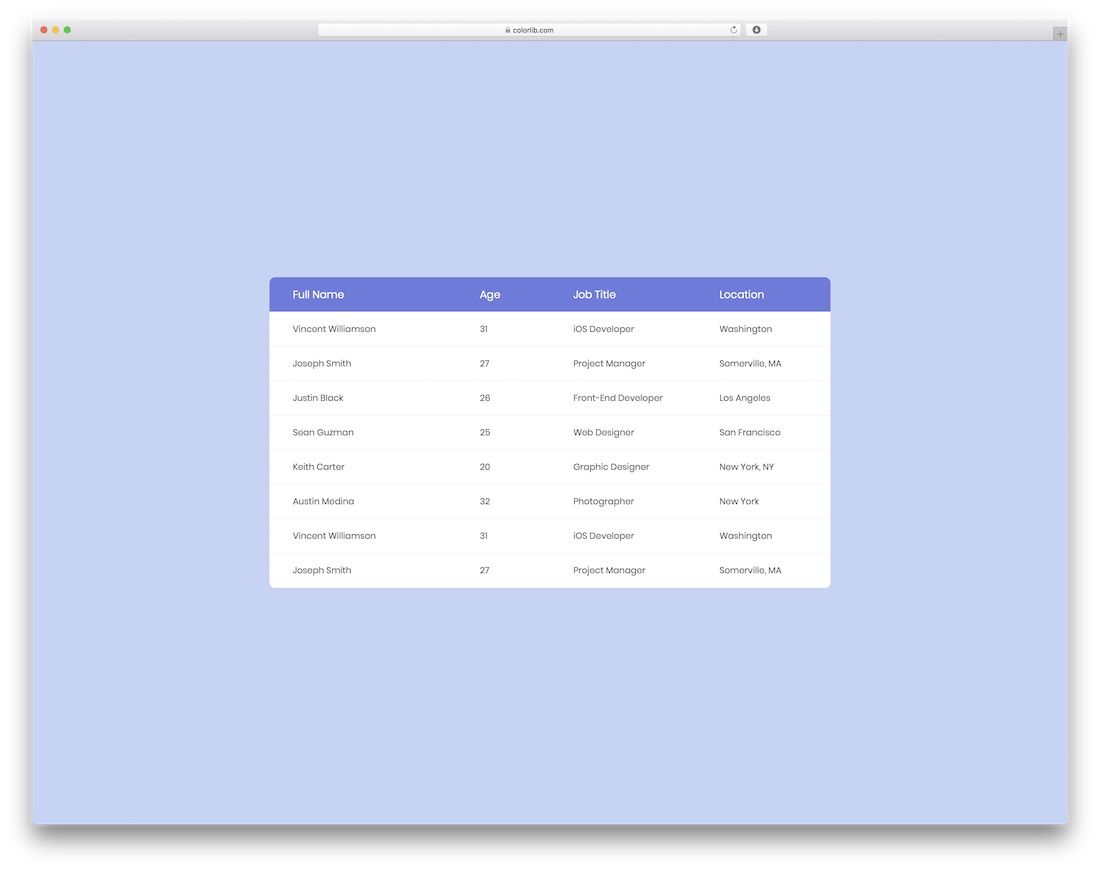
Tabelle mit vertikaler und horizontaler Hervorhebung von Colorlib

Diese HTML5- und CSS3-Tabellen enthalten Hervorhebungen für vertikale und horizontale Zeilen. Wir haben dafür gesorgt, dass es mehrere verschiedene Variationen gibt, damit Sie diejenige auswählen können, die für Sie am besten geeignet ist.
Anstelle von einer erhalten Sie eine GROSSE Sammlung von sechs raffinierten Alternativen völlig kostenlos.
Klicken Sie auf die Download-Schaltfläche, und Sie können diese Tabellen bereits mit Ihren Webanwendungen verwenden. Passen Sie sie genau Ihrem Stil an.
Es gibt solche mit Volltonfarbe und solche mit Verlaufseffekt und runden und scharfen Kanten. Präsentieren Sie die Informationen auf Ihrer Seite beeindruckend mit wenig bis gar keinem Aufwand.
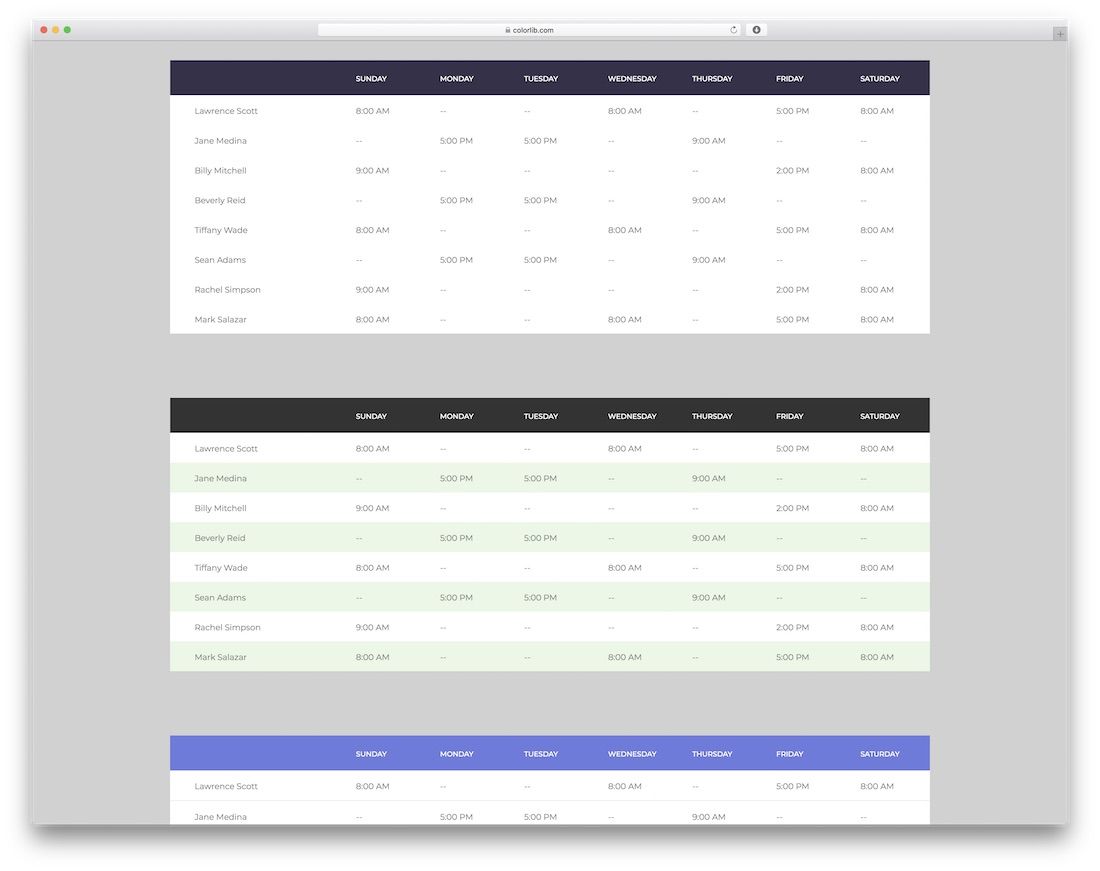
Responsive Tabelle V1 von Colorlib

Responsive Tabellen waren schon immer ein großes Problem, da Sie ihre Größe nicht bis zu einem bestimmten Punkt ändern können, um sie nützlich zu machen.
Nicht mehr.
Diese HTML/CSS-Tabellen funktionieren gut auf jedem mobilen Gerät. Egal, ob es sich um Table V1 von Colorlib oder ein anderes Produkt auf dieser Liste handelt, die Leistung wird auf allen Geräten und Plattformen erstklassig sein.
Genießen Sie das einprägsame und dennoch schlichte Design und machen Sie den Tisch mit einem Klick auf die Schaltfläche zu Ihrem eigenen.
Verwenden Sie es für Bestellungen, Preise, Zeitpläne, was auch immer. Du hast viele Optionen und Möglichkeiten, solange du dich NICHT einschränkst.
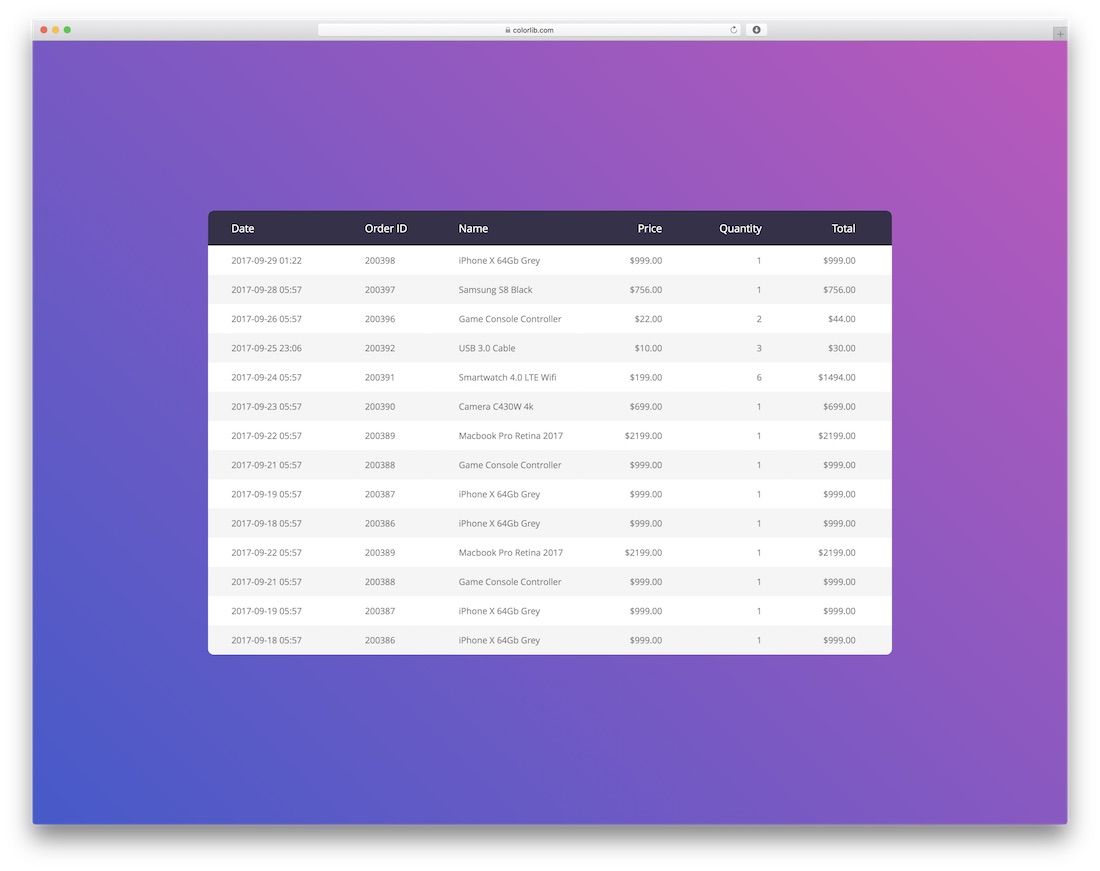
Responsive Tabelle V2 von Colorlib

Dies ist aufgrund ihres sauberen, modernen und kreativen Erscheinungsbilds eine ähnliche HTML/CSS-Tabellenvorlage wie die vorherige. Anstatt die Dinge zu verkomplizieren, halten Sie sich an das minimale Design. Sie haben die Garantie, dass jeder Ihre Inhalte in vollen Zügen genießen wird.
Gleiches gilt für die Tabellenvorlagen. Warum kompliziert machen, wenn es nicht sein muss?
Der Tisch verfügt über ein ansprechendes Layout, das sich sofort an Smartphones, Tablets und Desktop-Computer anpasst. Es rockt auch einen raffinierten Hover-Effekt, der die Dinge nur für Ihre Bequemlichkeit aufpeppt.
Lassen Sie die Tabelle einen wesentlichen Teil der Arbeit für Sie erledigen, während Sie sich NUR auf die Verfeinerung konzentrieren.
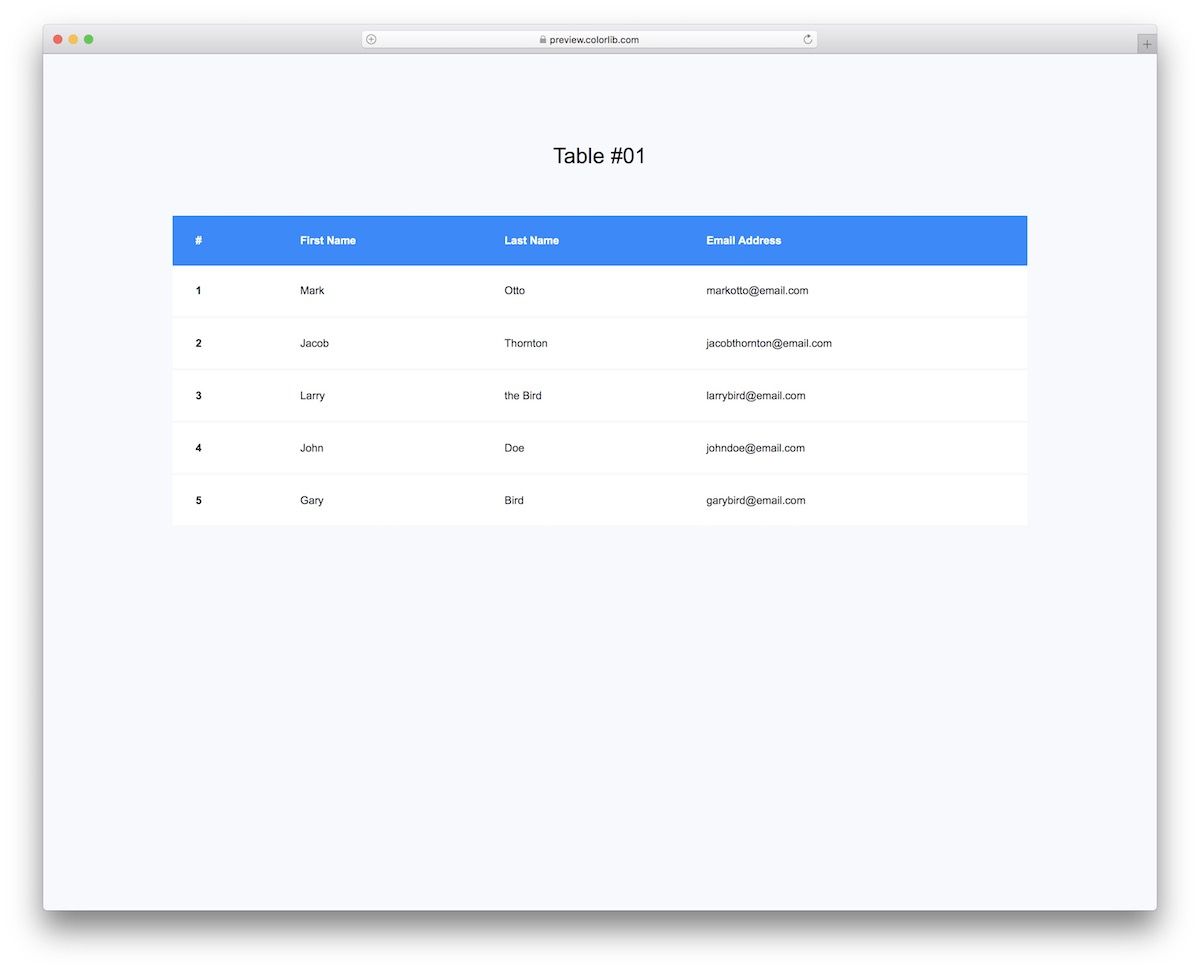
Tabelle V01

Tisch V01 ist sauber und auf den Punkt gebracht.
Dieses kostenlose Snippet wird sicherlich ausreichen, wenn Sie besonders nach einer EINFACHEREN Präsentation von Benutzern suchen.
Die Vorlage rockt auch ein grundlegendes Design mit einem blauen Banner, das Sie an Ihre Bedürfnisse und Vorschriften anpassen können.
Da es sich um eine Bootstrap-Tabelle handelt, funktioniert es auch auf verschiedenen Bildschirmen einwandfrei .
Mehr Infos / Herunterladen
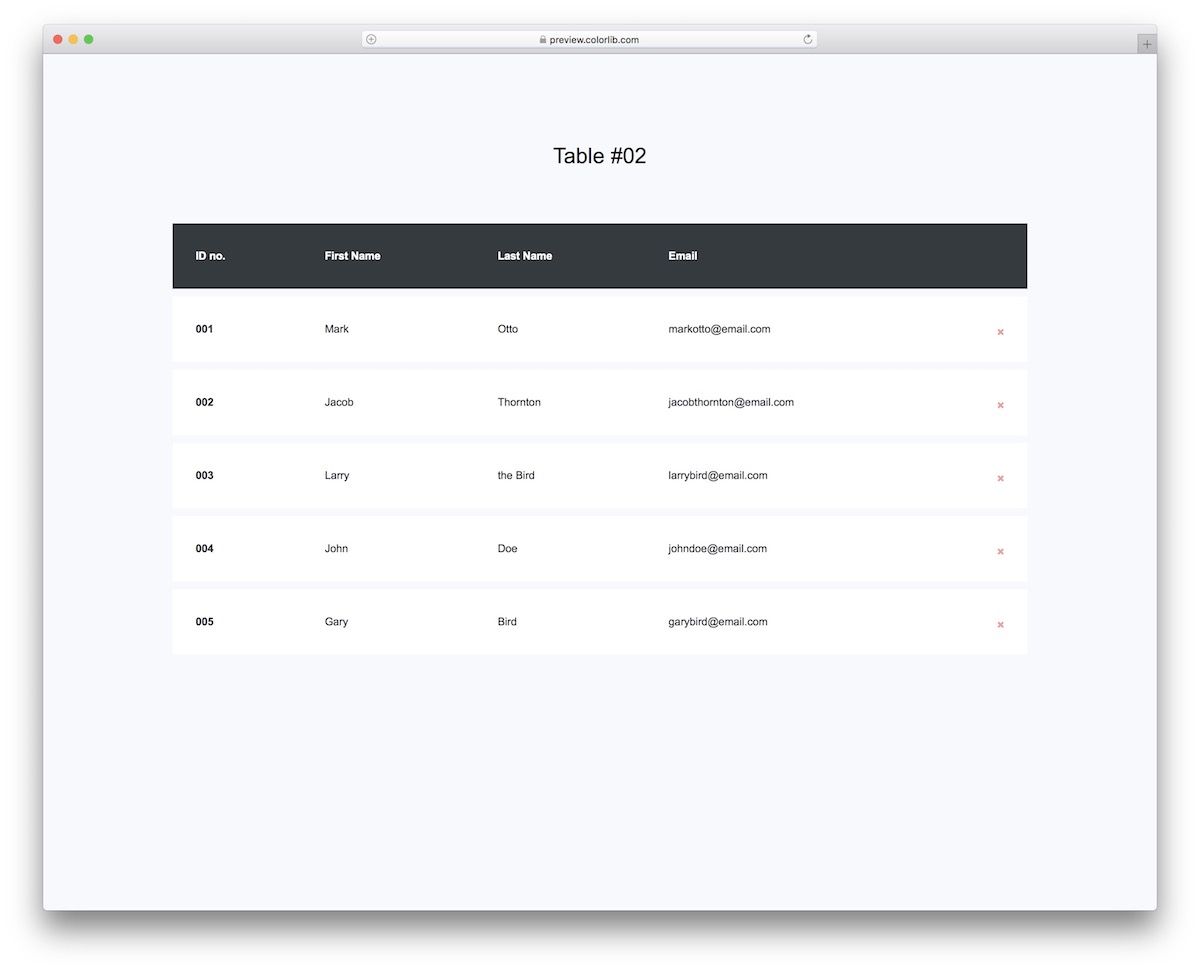
Tabelle V02

Bis zu einem gewissen Grad ist Tisch V02 dem Tisch V01 ziemlich ähnlich, aber er hat ein zusätzliches Feature.
Es enthält ein X-Zeichen, mit dem Sie – NATÜRLICH – die gesamte Zeile mit einem Klick löschen können. Die gelöschte Zeile kann jedoch nicht wiederhergestellt werden, wenn Sie Ihre Meinung ändern.
Sei. Vorsichtig.
Wenn Sie Tabelle V02 auf Mobilgeräten anzeigen, wird horizontal gescrollt, wodurch das LAYOUT INTAKT bleibt.
Mehr Infos / Herunterladen
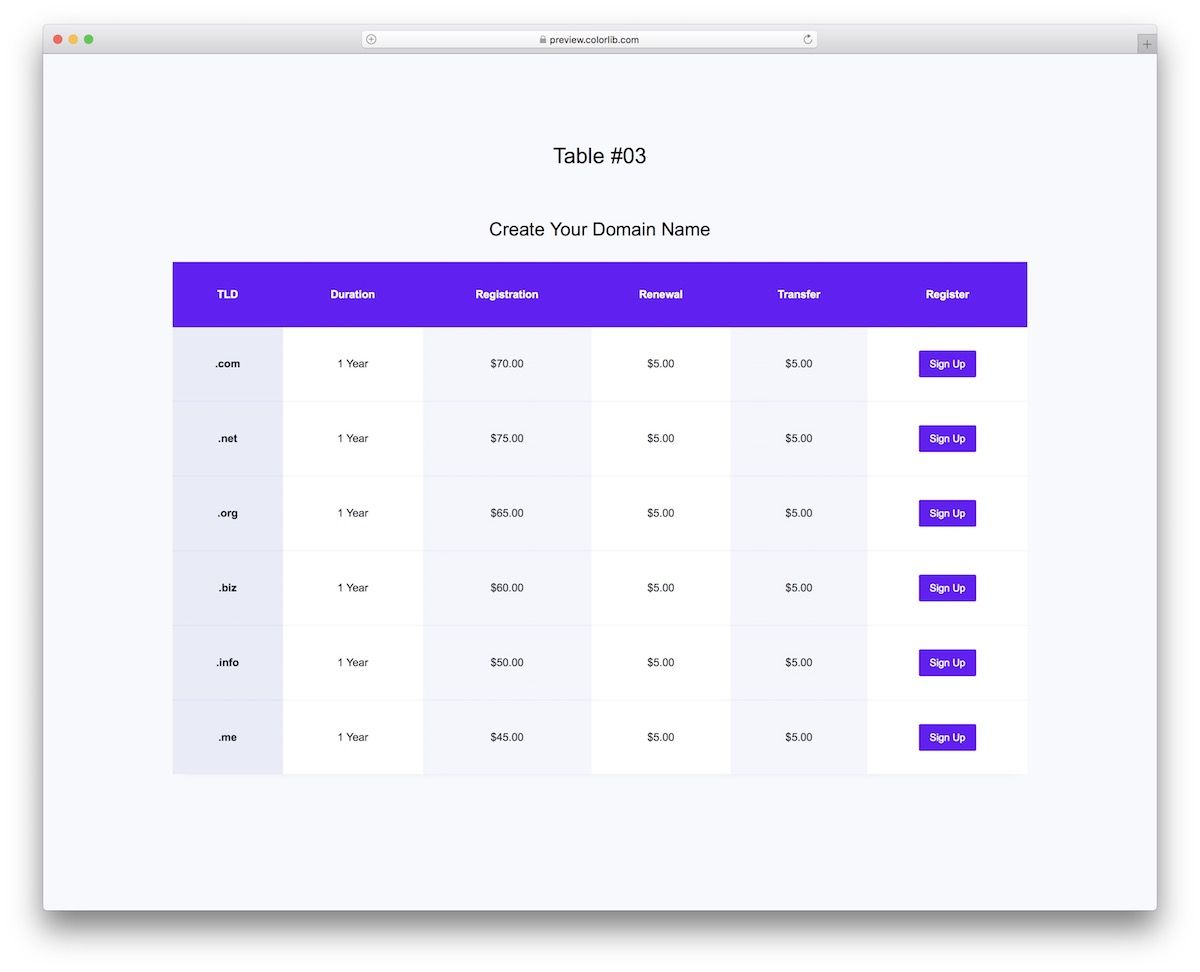
Tabelle V03

Wir wollten auch Web-HOSTING- und DOMAIN-Registrierungsunternehmen abdecken und haben daher Tabelle V03 erstellt.
Es ist eine moderne CSS3-Tabellenvorlage mit mehreren Zeilen für TLD, Dauer, Registrierung usw.
Ein praktisches Feature des Tisches V03 ist der Sign-up-Button, den jede Reihe trägt, damit der Benutzer sofort handeln kann.
Und wenn Sie Farben und andere Details ändern möchten, können Sie das nach Belieben tun.
Mehr Infos / Herunterladen
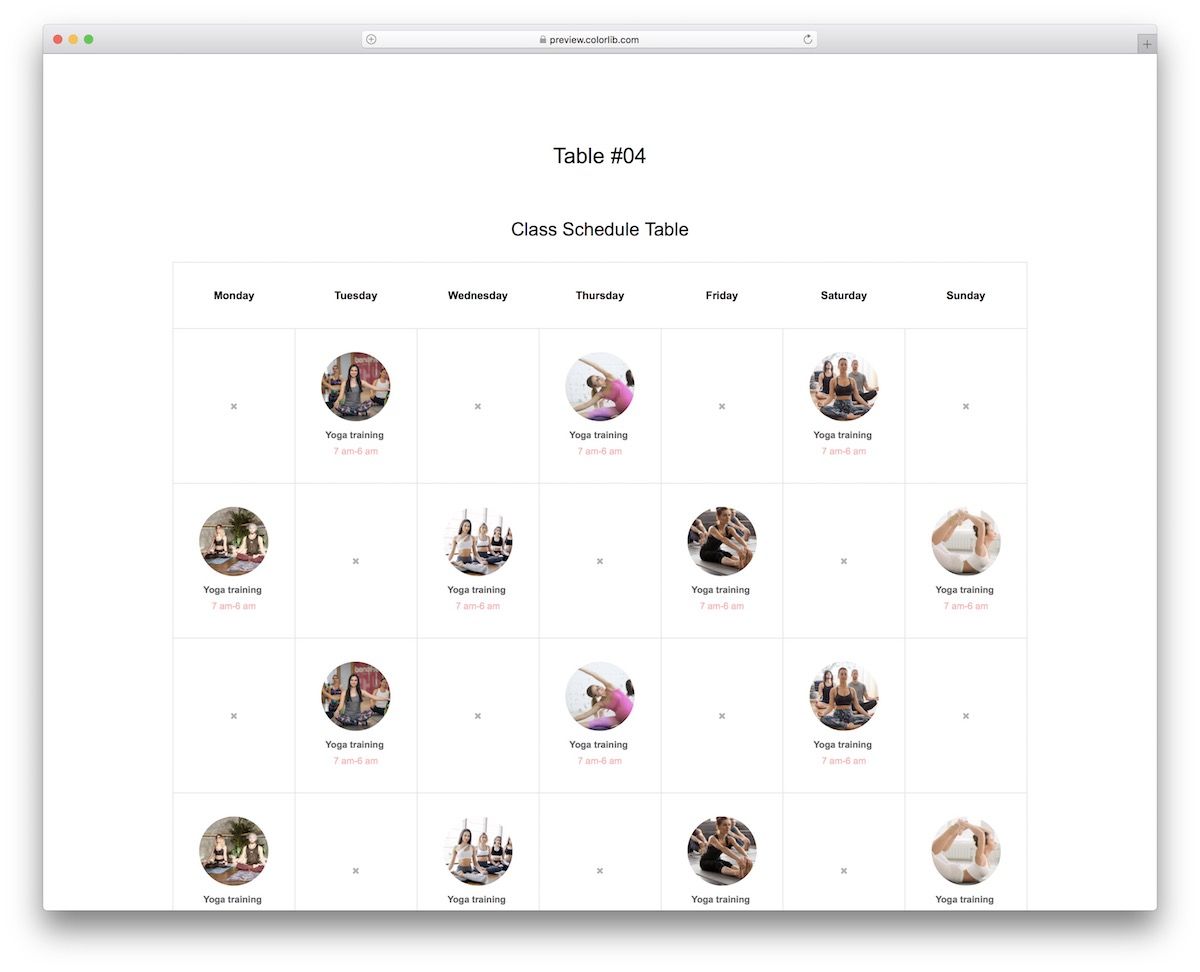
Tabelle V04

Egal welche Klassen Sie organisieren, Tabelle V04 ist hier, um Ihnen in Kürze einen ONLINE-ZEITPLAN zu sortieren. Fitness-Studios, Fitnessstudios, Yogis, Sie nennen es, Tisch V04 ist für alle da.
Es enthält einen Wochenplan, den Sie für den gesamten Monat verwenden können – mit Bildern, dem Namen der Klasse und der Uhrzeit.
Sie finden auch Schaltflächen für den nächsten oder vorherigen Monat. Aber das ist etwas, für das Sie etwas mehr Zeit investieren müssen, um es zu aktivieren.
Mehr Infos / Herunterladen
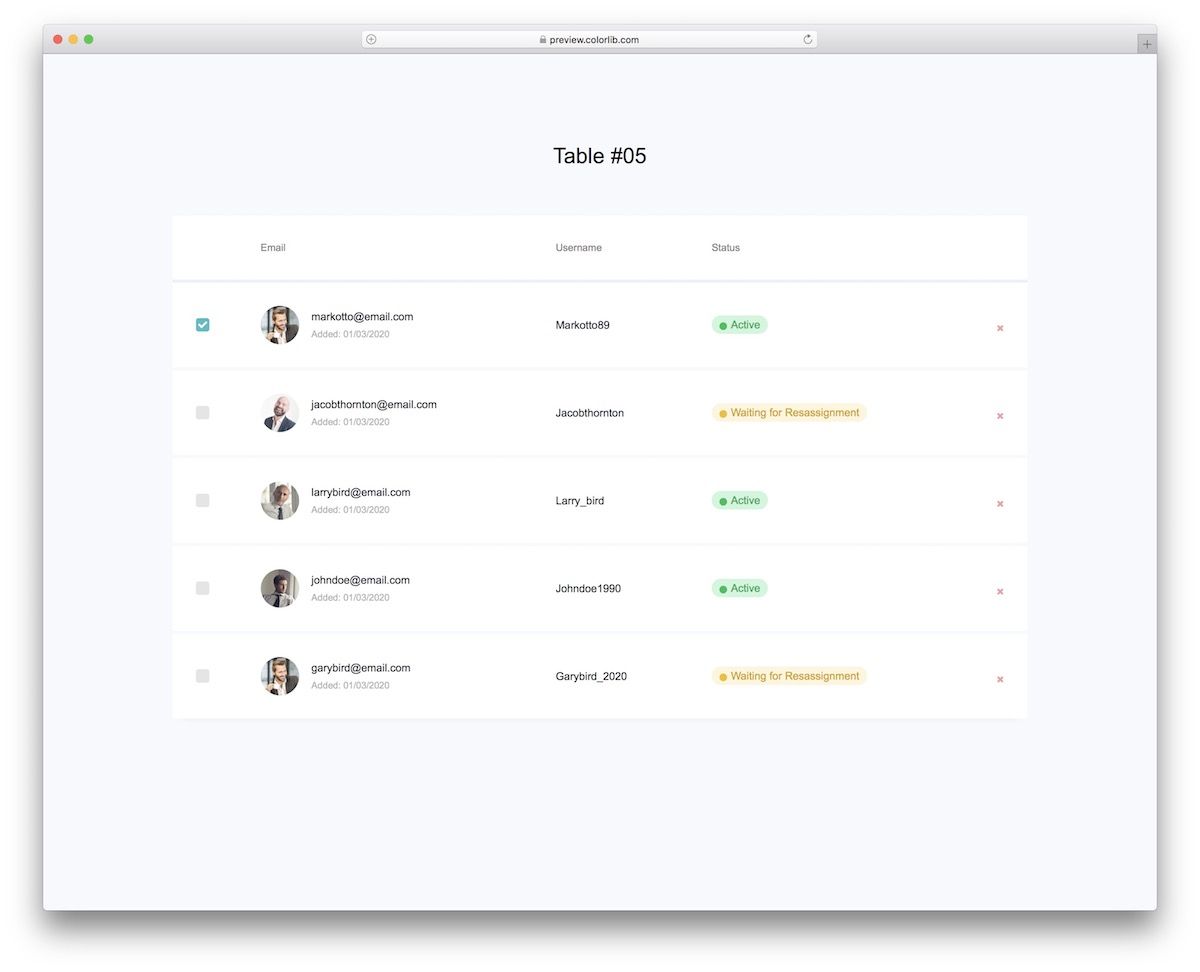
Tabelle V05

Table V05 ist eine kostenlose CSS3-Tabellenvorlage, die auf Bootstrap basiert, um ein hervorragendes Erlebnis auf verschiedenen Geräten zu gewährleisten.
Es FUNKTIONIERT standardmäßig GROSSARTIG für Freiberufler -Apps, aber Sie können es sogar auf etwas anderes anwenden.
Einige der Funktionen umfassen ein Kontrollkästchen, einen Avatar, einen Status-Benutzernamen und eine Option zum Löschen des Benutzers/der Zeile.
Mehr Infos / Herunterladen
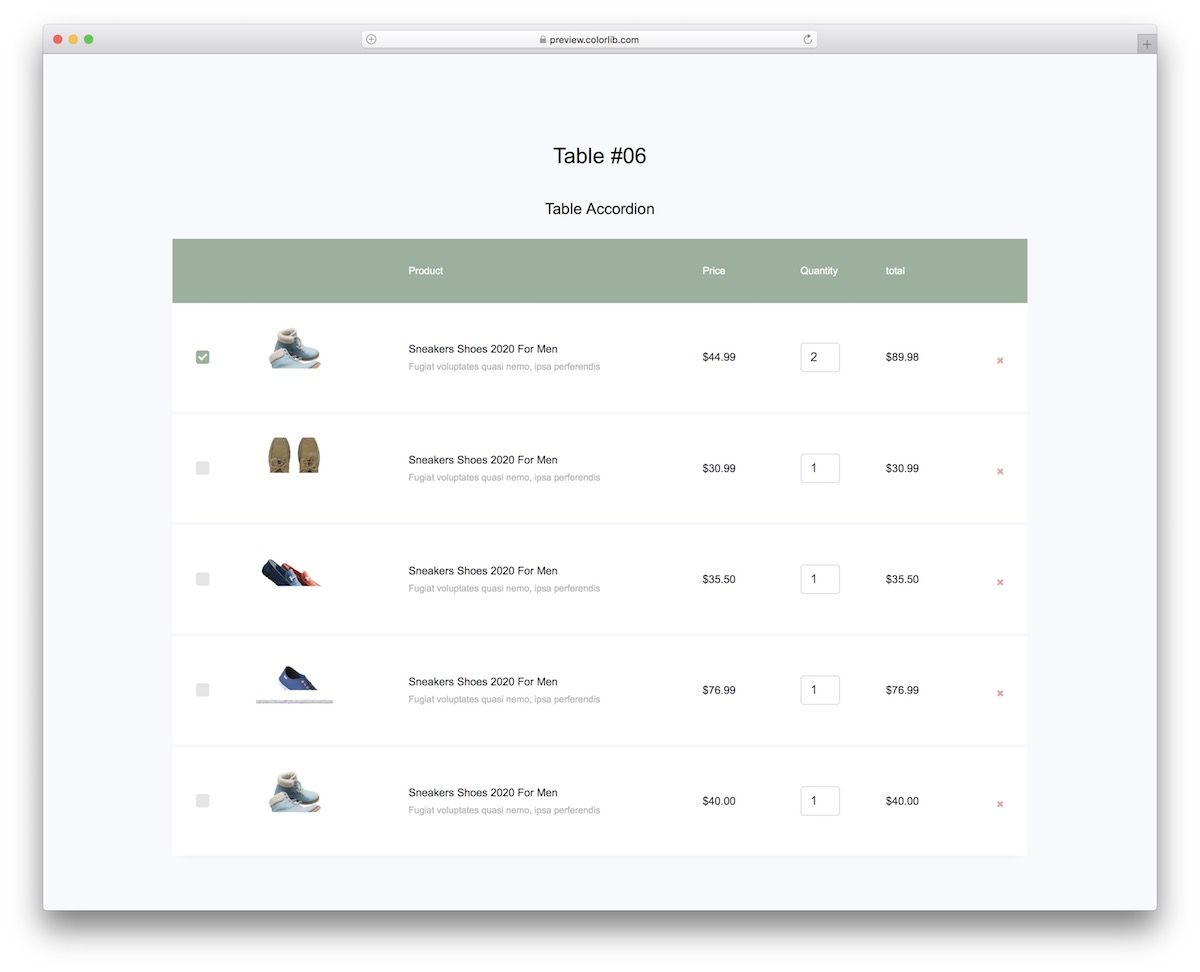
Tabelle V06

Wie der Screenshot zeigt, ist Tabelle V06 unsere Warenkorbtabelle mit verschiedenen Optionen. Sie können es mit jeder E-COMMERCE-Website oder jedem ONLINE-SHOP verwenden, den Sie erstellen möchten, da es einfach zu integrieren ist.
Tabelle V06 enthält Kontrollkästchen, Mengenauswahl und eine X-Schaltfläche zum Löschen eines Elements. Die Tabelle kann das Produktbild, den Namen, weitere Details und den Preis anzeigen.
Mehr Infos / Herunterladen
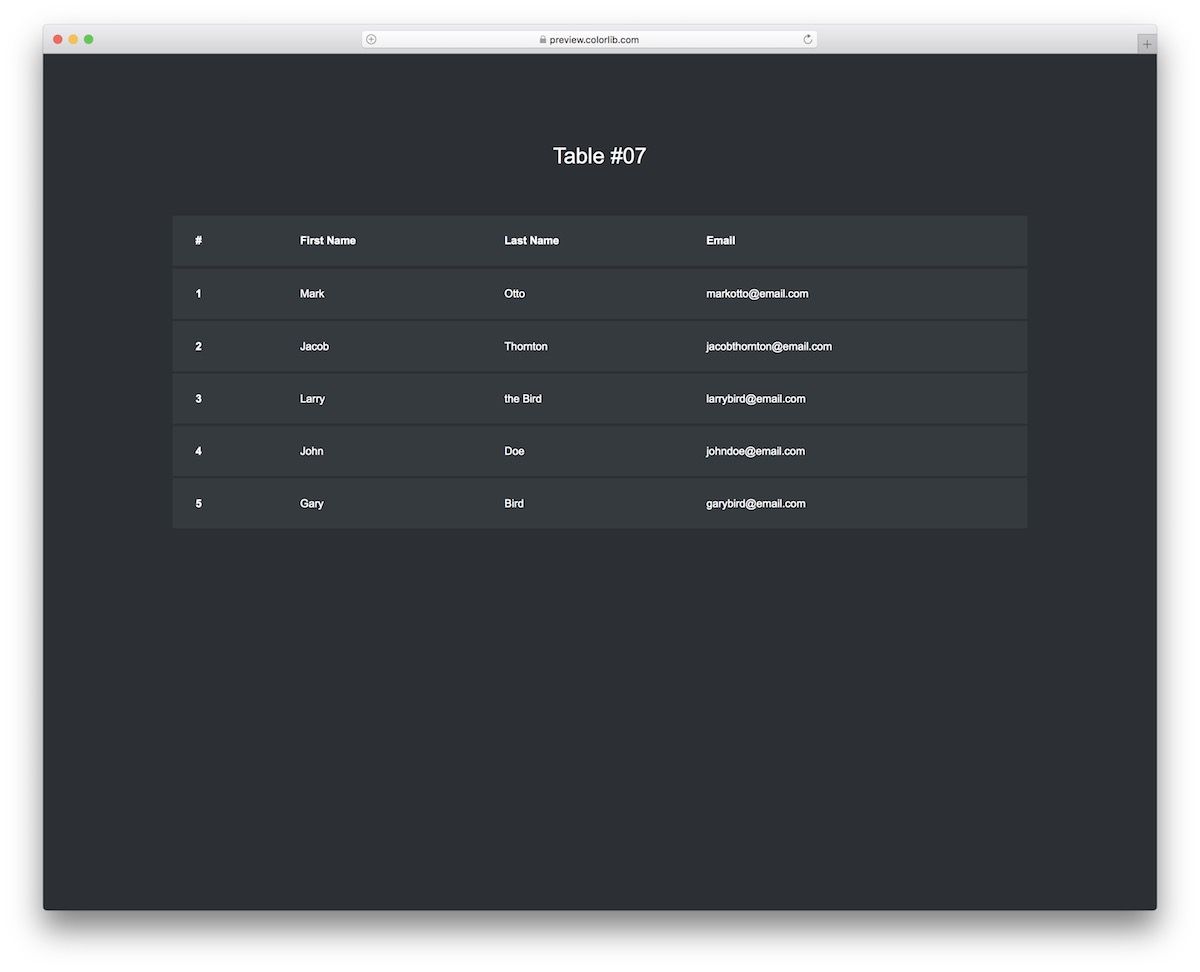
Tabelle V07

Wenn Sie DUNKEL DIGBEN, werden Sie Tabelle V07 graben.
Auch wenn eine einfache CSS3-Tabellenvorlage wie Tabelle V01 einen großartigen Job macht, indem sie den Vor- und Nachnamen sowie die E-Mail-Adresse anzeigt.
Das einzige andere Feature, das Table V07 bietet, ist ein Schwebeeffekt. Abgesehen davon ist es ein ansprechendes Design, das einen reibungslosen Betrieb bietet.
Mehr Infos / Herunterladen
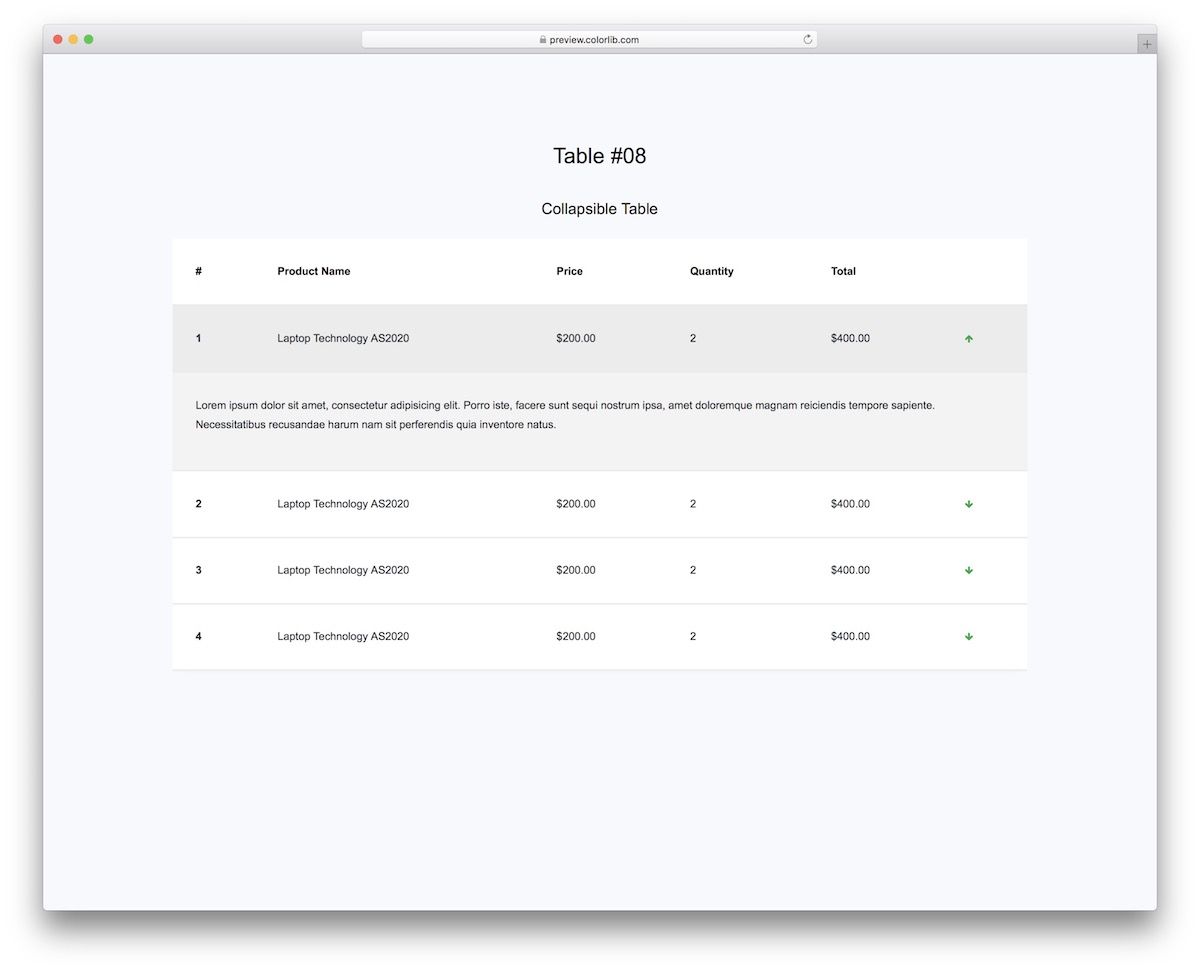
Tabelle V08

Oft möchten Sie der Tabelle weitere Informationen hinzufügen , aber das kann den Benutzer leicht überfordern.
Zum Glück haben wir dafür eine LÖSUNG.
Tabelle V08 ist auf den ersten Blick eine einfache Bootstrap-Tabelle mit einem grünen Abwärtspfeil.
Sobald Sie darauf klicken, zeigt das Akkordeon einen zusätzlichen Abschnitt an, in dem Sie ZUSÄTZLICHE Informationen über das Produkt teilen können.
Mehr Infos / Herunterladen
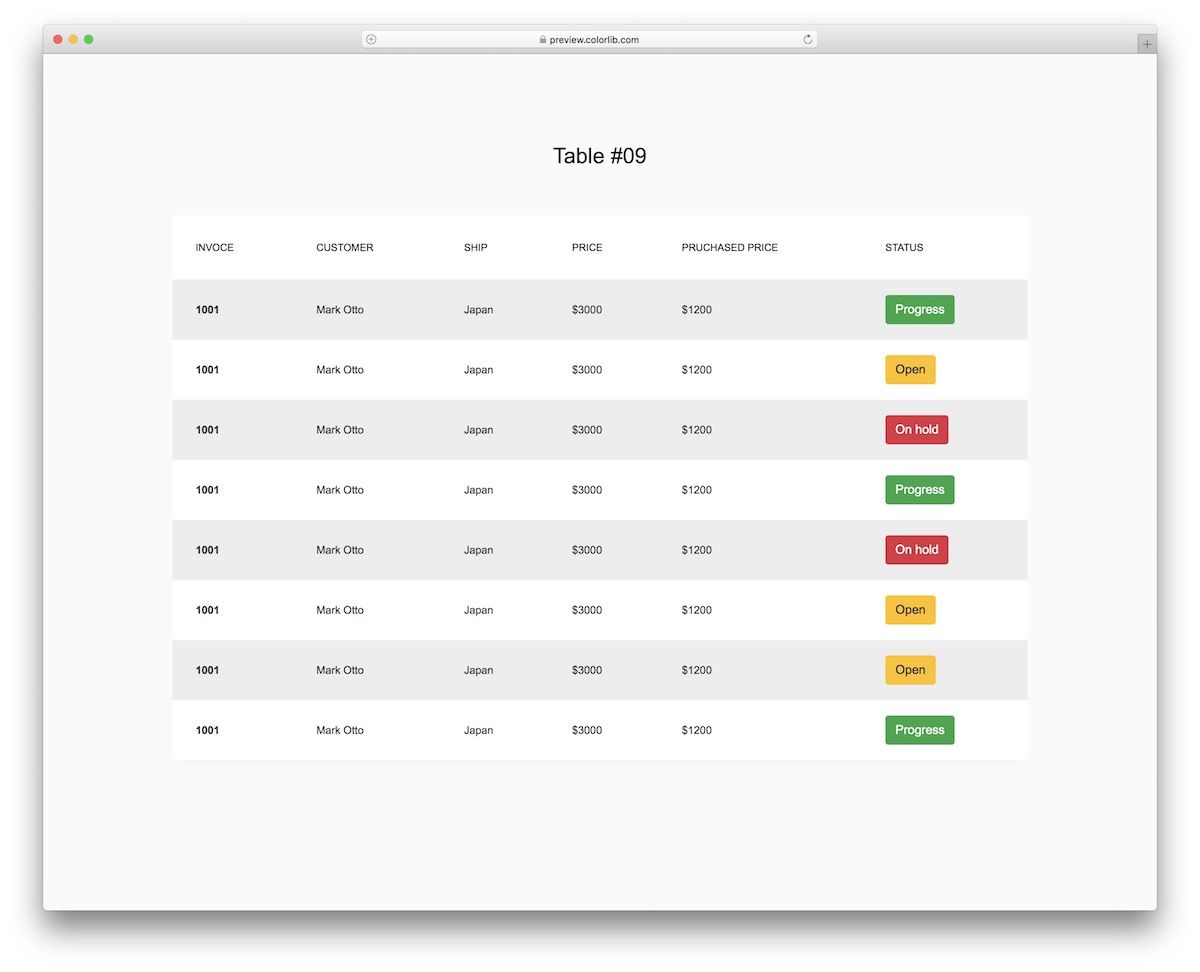
Tabelle V09

Um den Status von Bestellungen zu sehen, wäre es ideal, alle Ihre Benutzer/Kunden in einer übersichtlichen Tabelle anzuzeigen.
Das können Sie mit Tabelle V09 tun.
Die Vorlage enthält MEHRERE ZEILEN für Rechnungen, Kunden, Standort, Preise und Status. Letzteres beinhaltet drei verschiedene Buttons in drei verschiedenen Farben für „Fortschritt“, „Öffnen“ und „Halten“.

Keine Frage, ob es für mobile Geräte geeignet ist, denn ES TUT.
Mehr Infos / Herunterladen
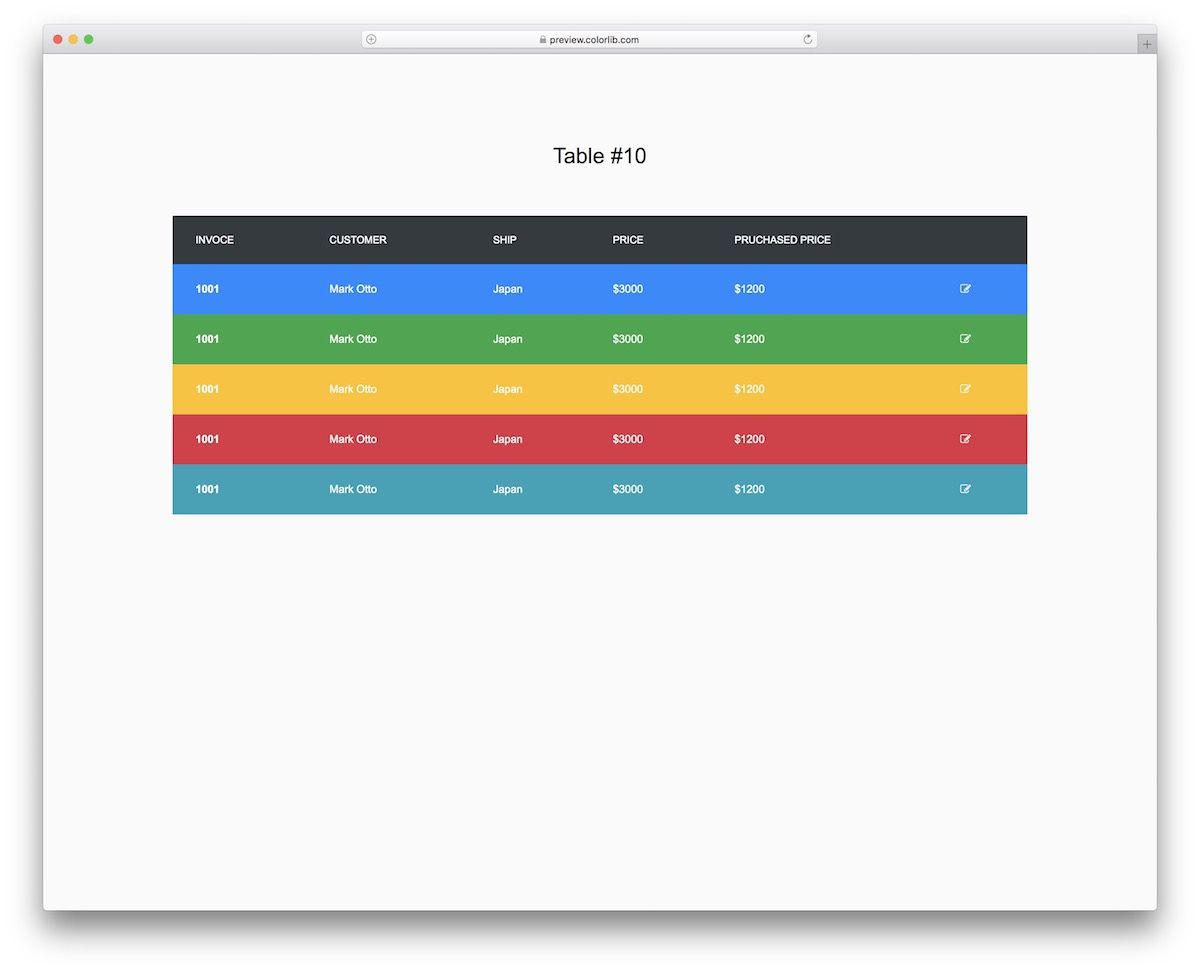
Tabelle V10

Table V10 ist eine EXTRA farbenfrohe CSS3-Tabellenvorlage, die Sie nichts kostet.
Während dies eine exklusivere Vorlage sein kann, die zu einer bestimmten Benutzerbasis passt, werden diejenigen, die es mögen, VIEL SPASS damit haben.
Es gibt fünf Zeilen und sechs verschiedene Farben mit einem Bearbeitungssymbol ganz rechts. Gerade. Im. Dein. Gesicht.
Mehr Infos / Herunterladen
Tabelle V11

Für einen Tisch mit minimalistischem Design entscheiden Sie sich dann für den Tisch V11.
Es ist super sauber mit einem mobilfreundlichen Layout, fünf Spalten und einem Kontrollkästchenbereich. Letzteres kommt sogar mit einer Option zum SELECT/DESELECT all.
Das wars so ziemlich!
Jetzt sind Sie an der Reihe, auf den Download-Button zu klicken und von der Schönheit des Table V11 zu profitieren.
Mehr Infos / Herunterladen
Tabelle V12

Ja, wir können NOCH minimalistischer werden als die vorherige CSS3-Tabellenvorlage – lernen Sie Tabelle V12 kennen.
Es ist ein großartiges Beispiel dafür, wie Sie sich an Einfachheit halten können, obwohl Sie vielleicht eine Menge Zeug zur Schau stellen.
Tabelle V12 enthält einen Hover-Effekt, der die gesamte Zeile hervorhebt. Auf diese Weise können Sie schnell überprüfen, was mit verschiedenen Benutzern los ist.
Nichts VERMISCHEN!
Mehr Infos / Herunterladen
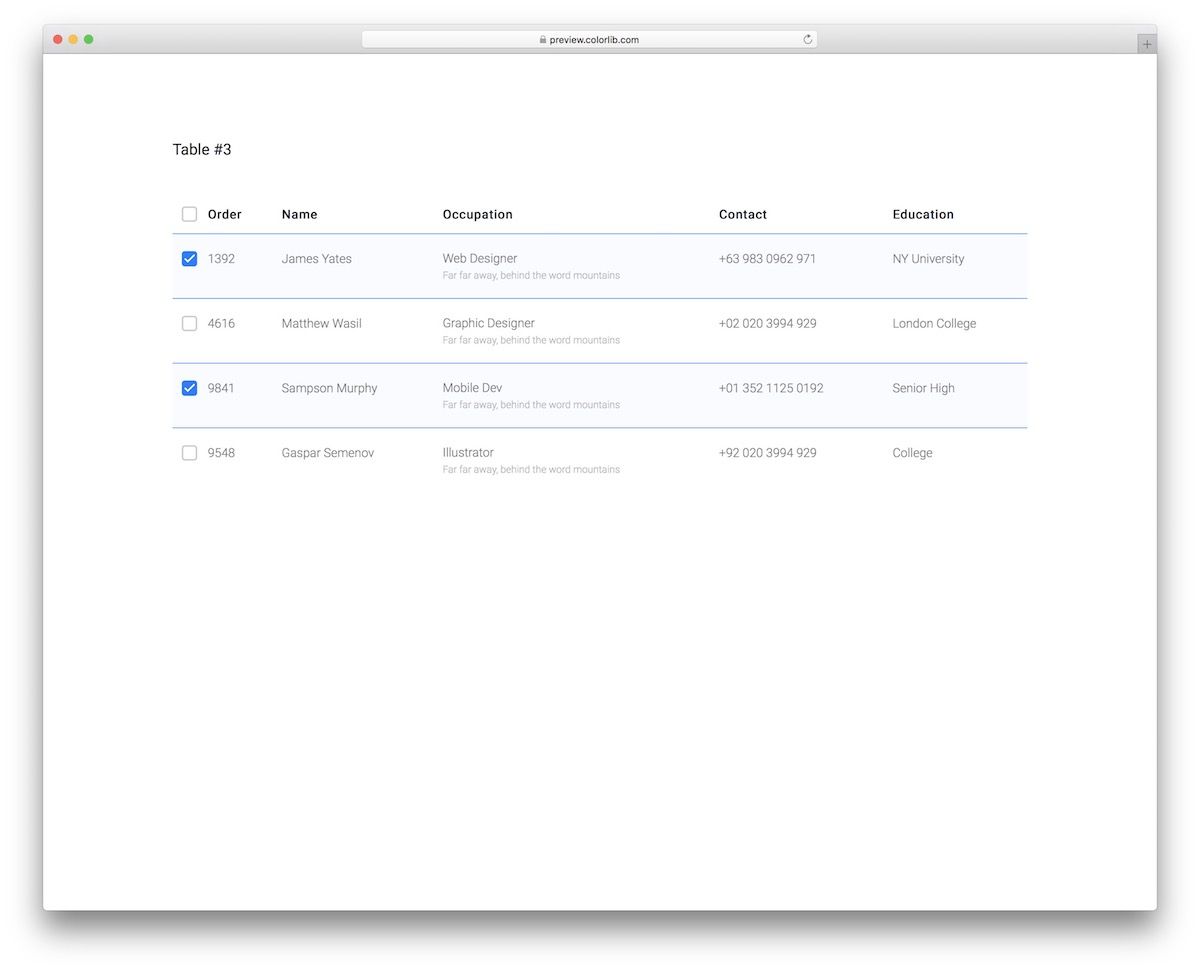
Tabelle V13

Wenn Ihnen Tisch V11 gefällt, es Ihnen aber nichts ausmacht, wenn er einen Hover-Effekt hat, haben Sie Glück.
Anstatt V11 nach Ihren Wünschen zu konfigurieren, entscheiden Sie sich für Tabelle V13 und machen Sie es schneller möglich .
Es rockt nicht nur den Hover-Effekt, sondern bleibt auch in diesem Hover-/Hervorhebungszustand, sobald Sie den Benutzer ankreuzen.
Sie können sogar die GESAMTE LISTE mit einem einzigen Klick AUSWÄHLEN.
Mehr Infos / Herunterladen
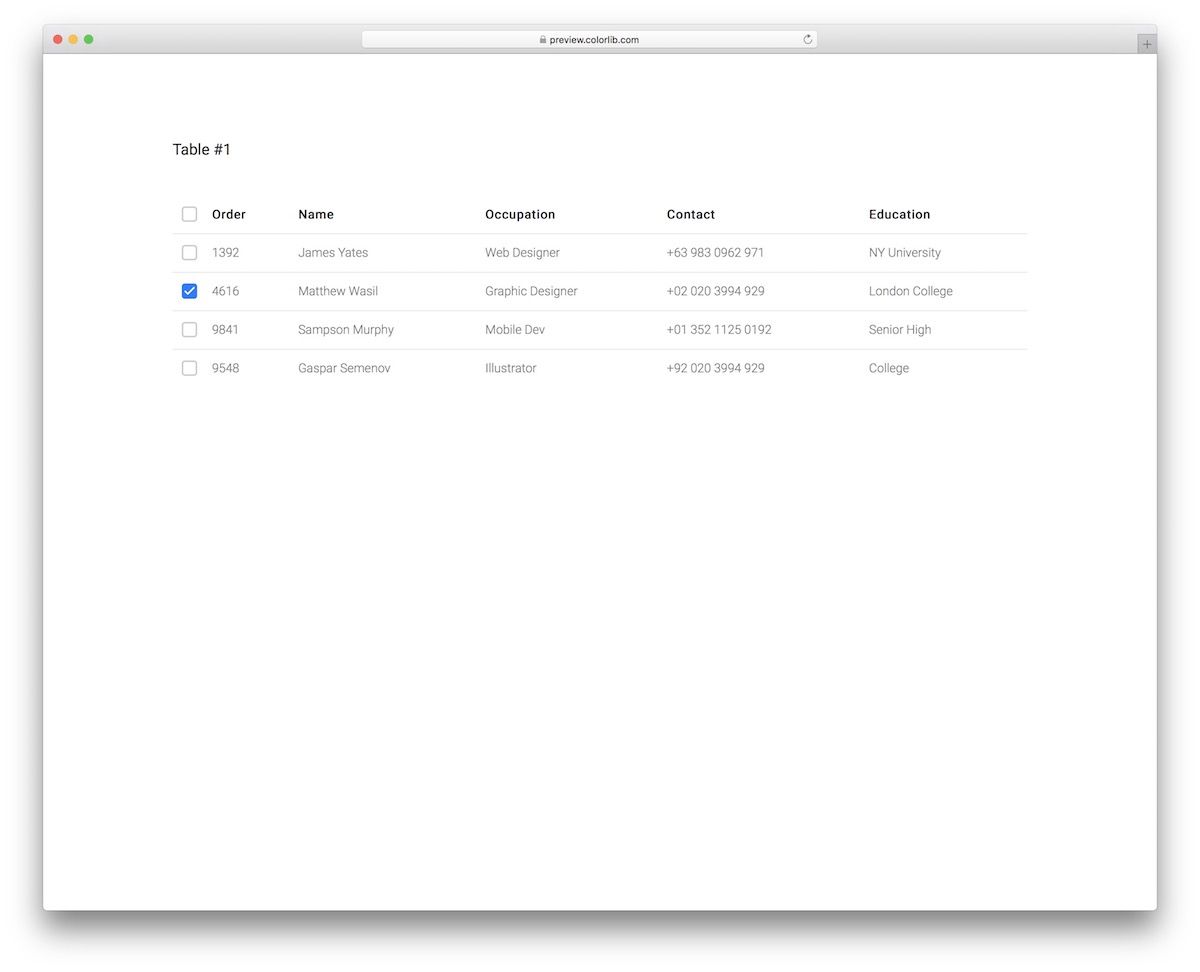
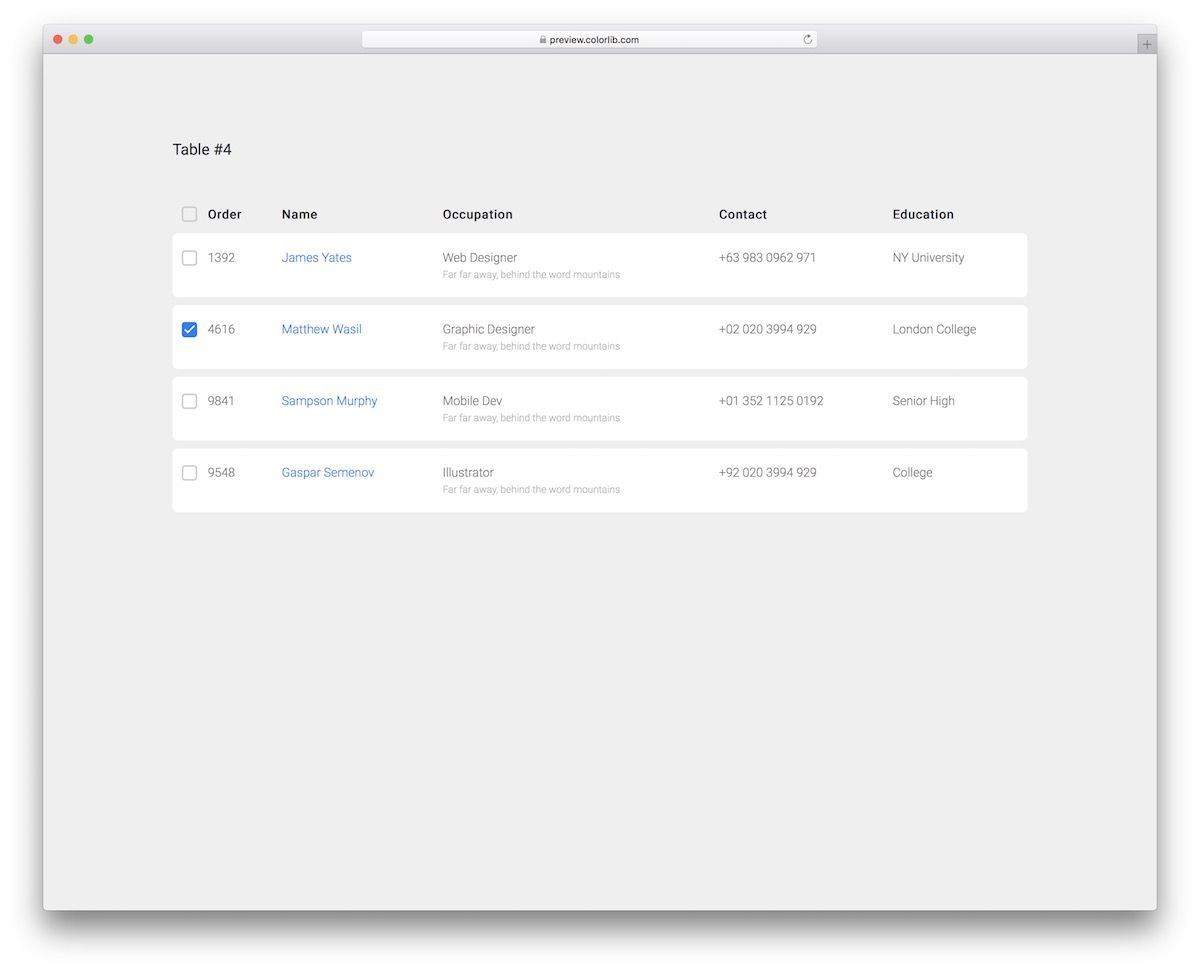
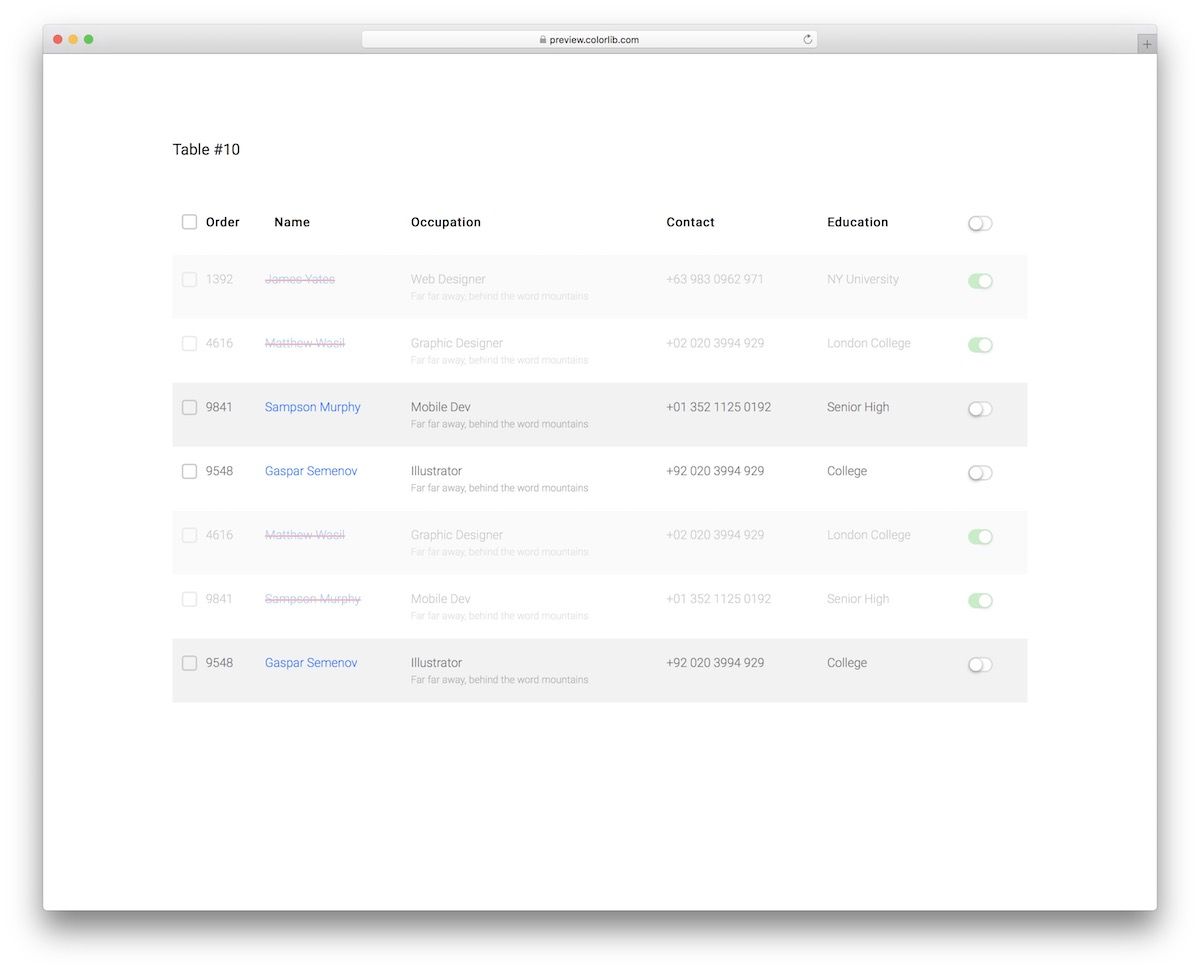
Tabelle V14

Tabelle V14 ist eine moderne Bootstrap-Tabellenvorlage zur Anzeige verschiedener USER-Informationen . Sie können es für Beschäftigung, Kontakt und Bildung verwenden, die Sie neben ihrer Bestellung benötigen.
Dies kann großartig funktionieren, wenn Sie Kurse, sogar Software oder etwas anderes verkaufen.
Jede Zeile enthält einen anklickbaren Namen und ein Kontrollkästchen. Auch der Abstand zwischen den Reihen und die abgerundeten Kanten machen den Tisch V14 SEHR ansprechend für das Auge.
Mehr Infos / Herunterladen
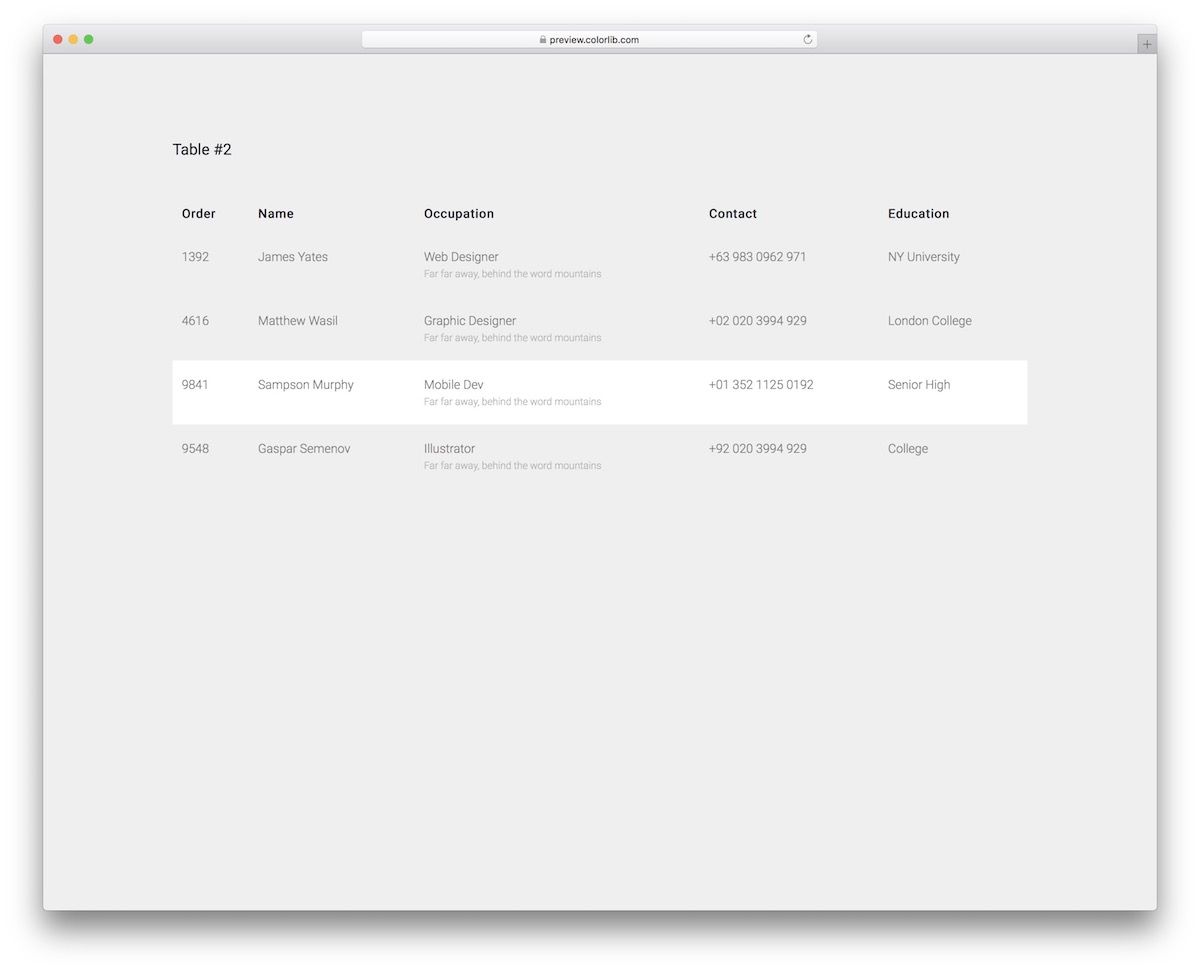
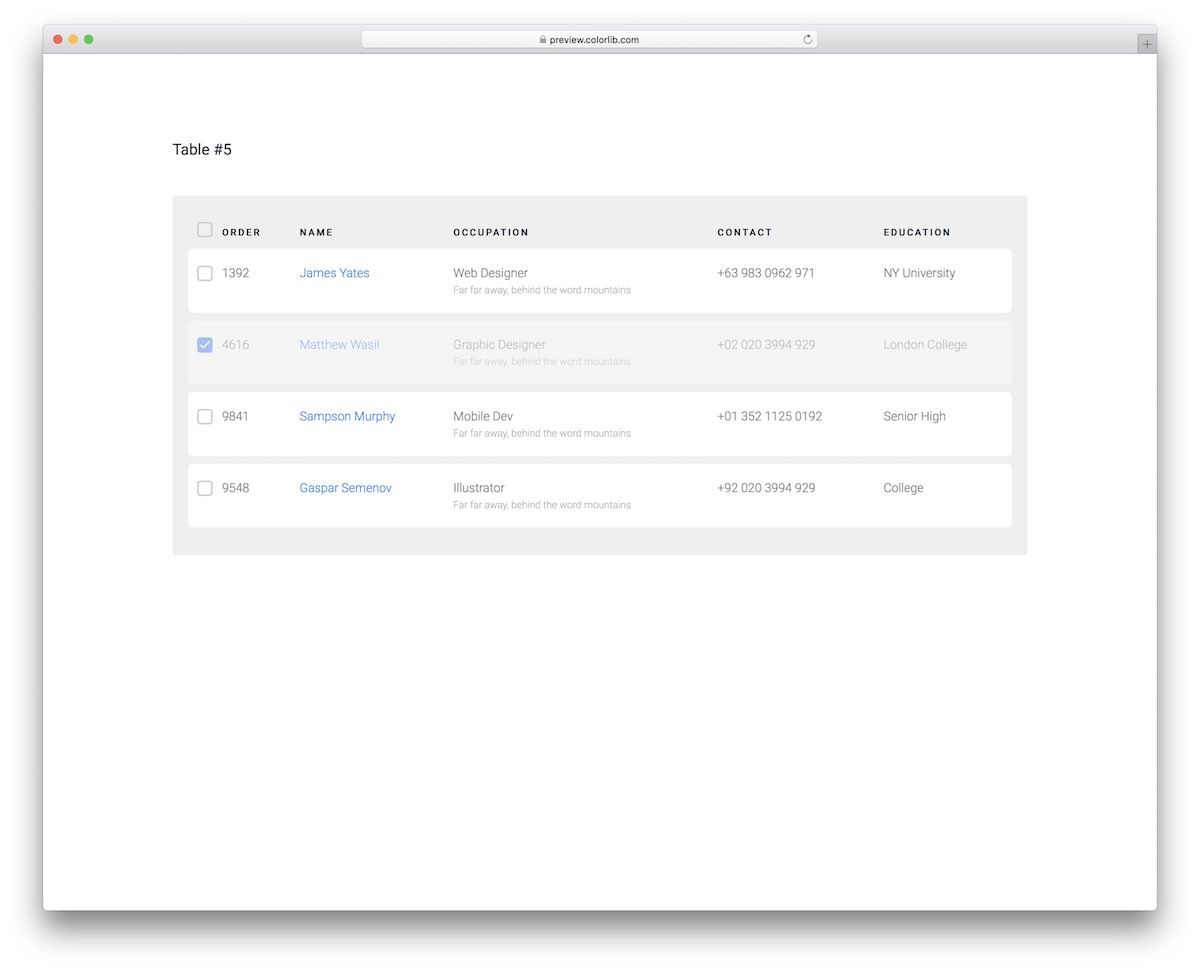
Tabelle V15

Tabelle V15 ist eine leichte Variation von Tabelle V14, einschließlich eines Hintergrunds und eines KLICKEFFEKTS, der die Zeile dimmt, sobald Sie sie ankreuzen.
Dies gibt ihm einen besseren Überblick über die nächste Aktion, die Sie für einen bestimmten Benutzer ausführen müssen.
In Bezug auf das Design sind V14 und V15 gleich, mit abgerundeten Ecken und Abständen zwischen den Reihen.
Mehr Infos / Herunterladen
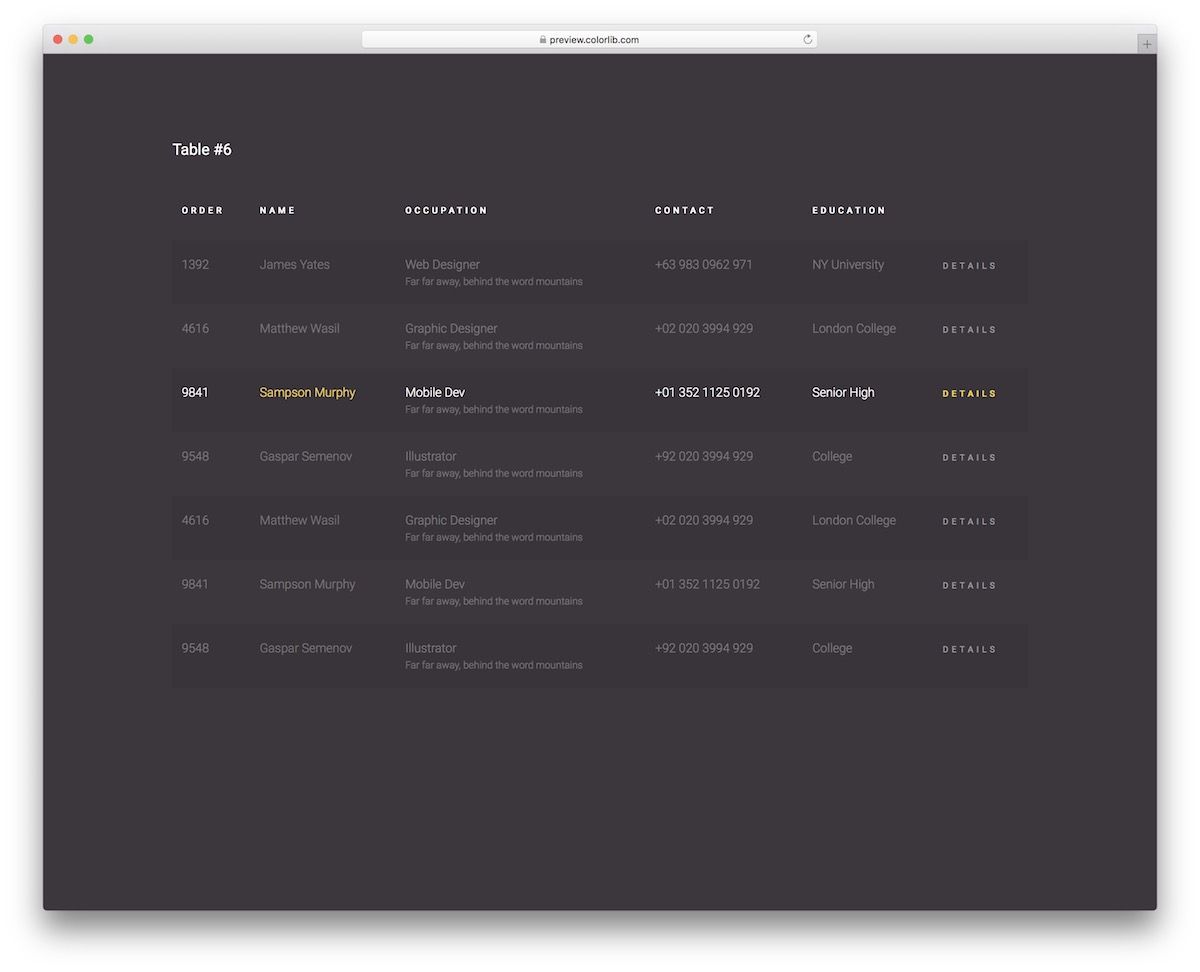
Tabelle V16

Anstatt einen dunklen Tisch von Grund auf neu zu erstellen, können Sie jederzeit Tisch V16 wählen.
Diese kostenlose CSS3-Tabellenvorlage ermöglicht es dem Benutzer, LEICHT in den Inhalt einzutauchen.
Da das Lesen von Inhalten im Ist-Zustand eine Herausforderung darstellen würde, haben wir einen Hover-Effekt hinzugefügt, der die Zeile hervorhebt. Es färbt den Text weiß und gelb.
Ganz rechts sehen Sie auch „Details“, mit denen Sie auf einen anderen Abschnitt Ihrer Website oder Anwendung verlinken können.
Mehr Infos / Herunterladen
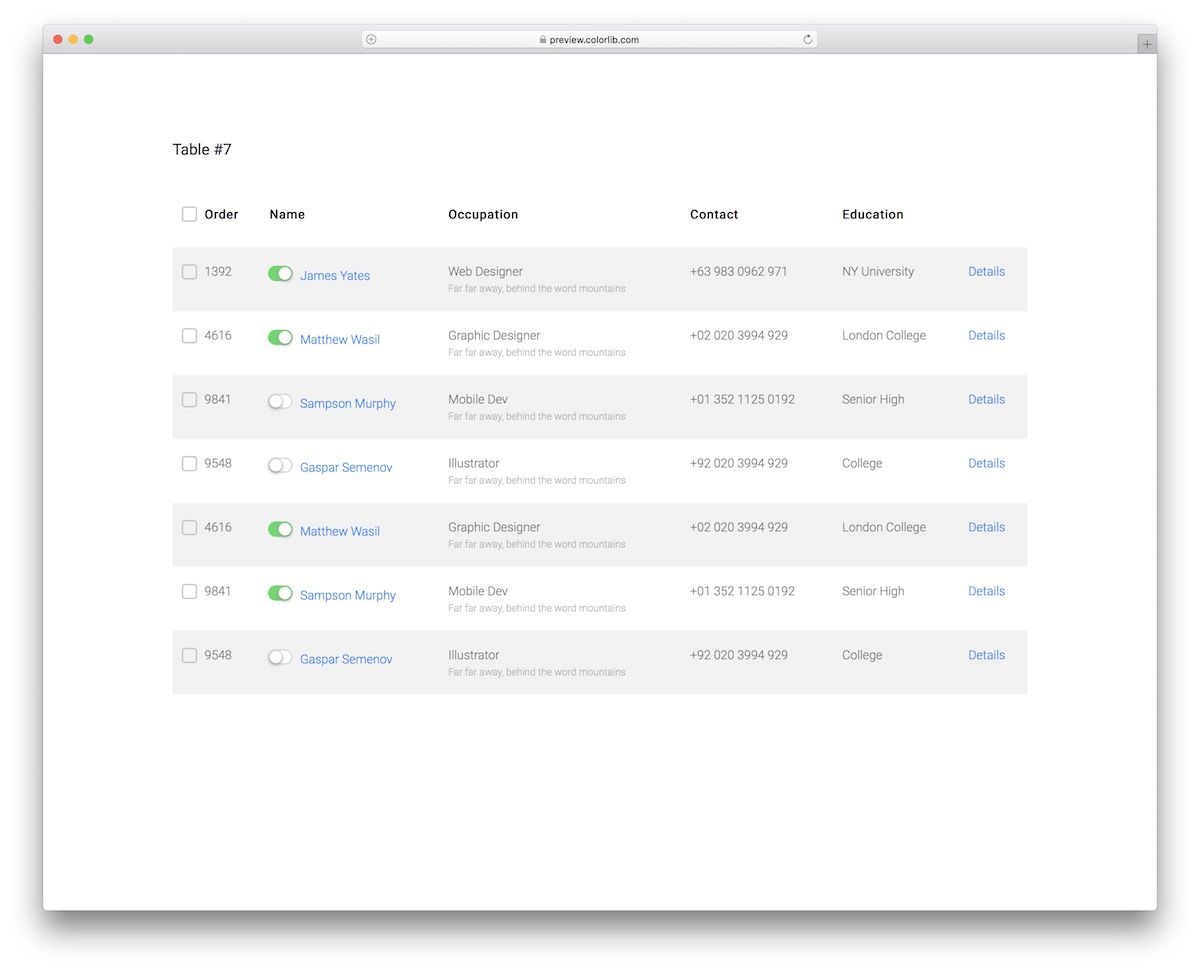
Tabelle V17

Tabelle V17 geht mit Checkboxen und Schaltern/Toggles NOCH EINEN SCHRITT WEITER. Letzteres hat sogar eine coole Animation , die die Dinge nur aufpeppt.
Sie können Table V17 für viele verschiedene Aktivitäten verwenden, entweder direkt verwenden oder weiter verbessern.
Es ist nur einen Klick entfernt und BEREIT , um es ins Spiel zu bringen.
Mehr Infos / Herunterladen
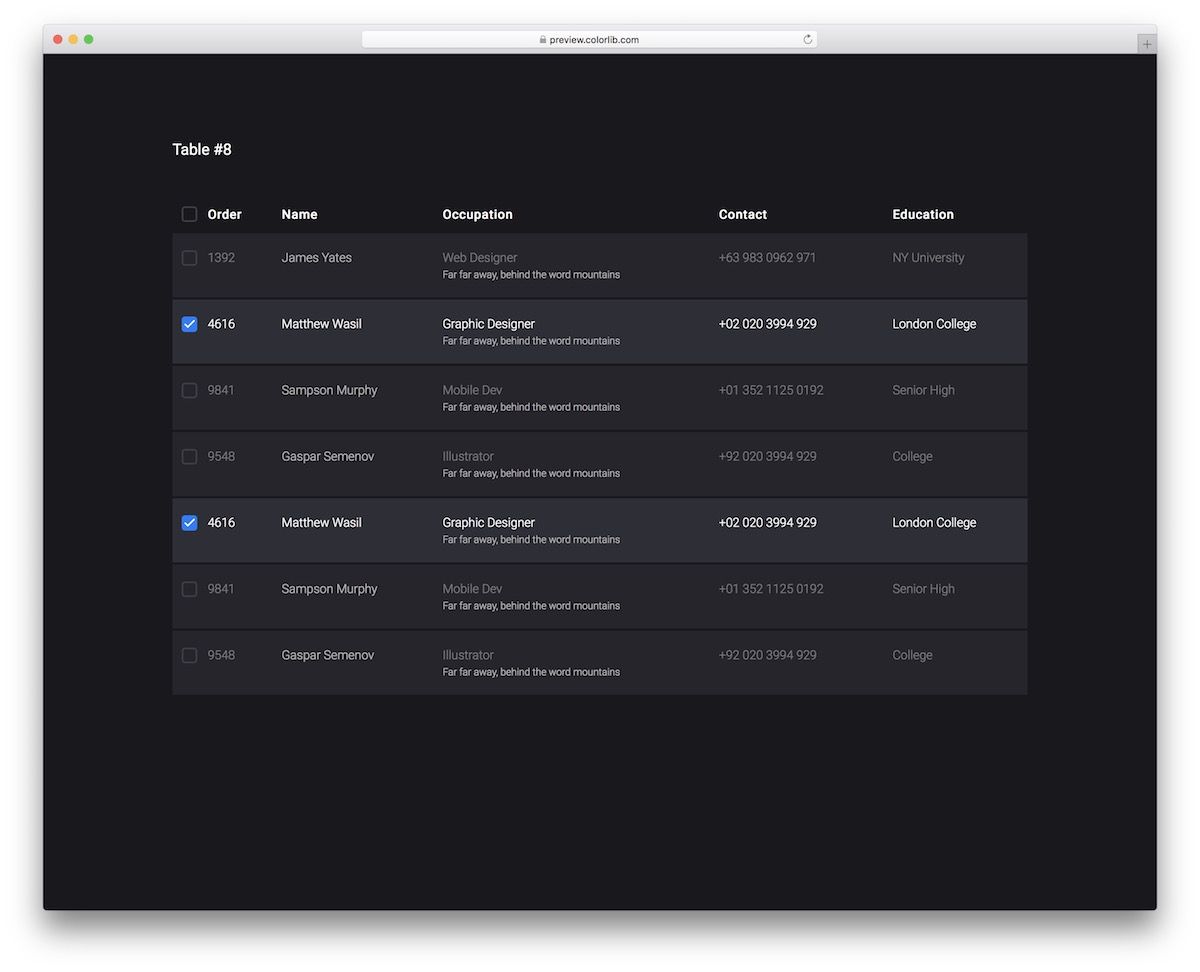
Tabelle V18

Ich habe bereits ein paar unserer dunklen CSS3-Tabellenvorlagen vorgestellt, aber hier ist eine andere, FORTGESCHRITTENERE Version, wenn Sie so wollen.
CSS Table V18 ist vergleichbar mit einigen leichteren Alternativen, aber wir wollten es nur dunkel machen, damit Sie es sofort verwenden können.
Es gibt auch einen Hover-Effekt und ein Kontrollkästchen, das das Highlight live hält, sobald Sie es ankreuzen.
Mehr Infos / Herunterladen
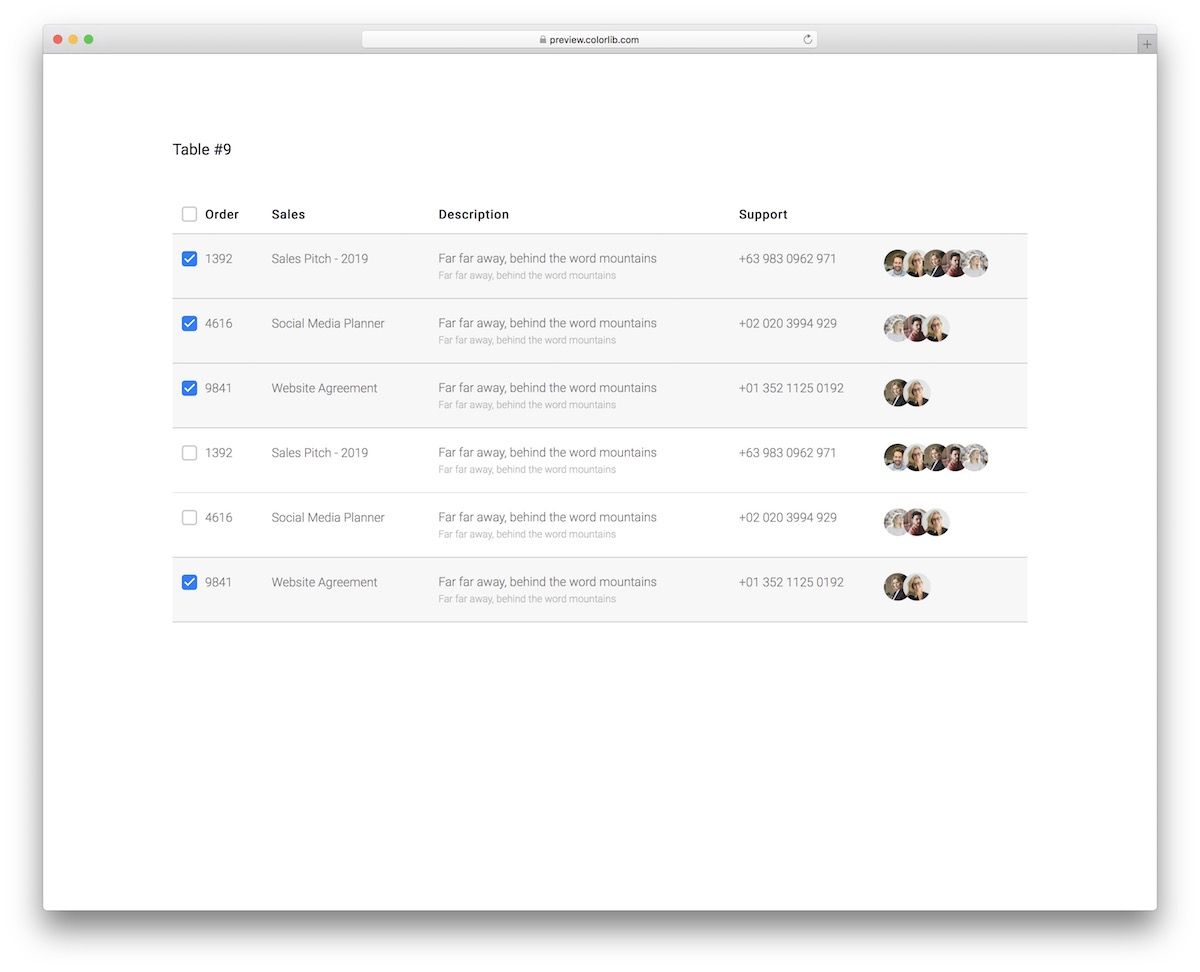
Tabelle V19

Tabelle V19 ist eine bemerkenswerte kostenlose Tabellenvorlage basierend auf Bootstrap Framework für Vertriebsteams, um alles EXTRA organisiert zu halten.
Das Snippet enthält Avatare, vier Hauptspalten, Kontrollkästchen und einen Hover-Effekt.
Das Inhaltsverzeichnis funktioniert problemlos auf verschiedenen Bildschirmgrößen . Sie müssen jedoch auf Mobilgeräten nach LINKS oder RECHTS scrollen, um die gesamte Tabelle anzuzeigen.
Mehr Infos / Herunterladen
Tabelle V20

Tabelle V20 ist eine Mischung aus Goodies für ACTIVE- und INACTIVE-Zeilen. Die Hintergrundfarbe der Zeilen wechselt ebenfalls zwischen Grau und Weiß. Es gewährleistet dem Benutzer eine bessere Erfahrung beim Überprüfen von Details.
Um die Zeile von aktiv zu inaktiv und umgekehrt zu ändern, müssen Sie auf den grünen Schalter klicken.
Beachten Sie, dass Sie alle Zeilen mit einem Klick aktivieren oder deaktivieren können, so wie Sie alle Zeilen mit einem einzigen Klick ankreuzen können .
Mehr Infos / Herunterladen
Bonus-CSS3-Tabellen
Bootstrap-CSS

Bootstrap ist das bekannteste Front-End-Entwicklungsframework der Welt und wird überall verwendet. Naja fast!
TABELLEN EINSCHLIESSLICH.
Bootstrap hilft Front-End-Entwicklern, Websites schnell zu erstellen, ohne viel darüber nachdenken zu müssen, wie etwas hübsch aussieht.
Jedes Element ist bereits vordefiniert und Sie müssen nur noch die Positionierung zuweisen und vielleicht die Farben ein wenig ändern.
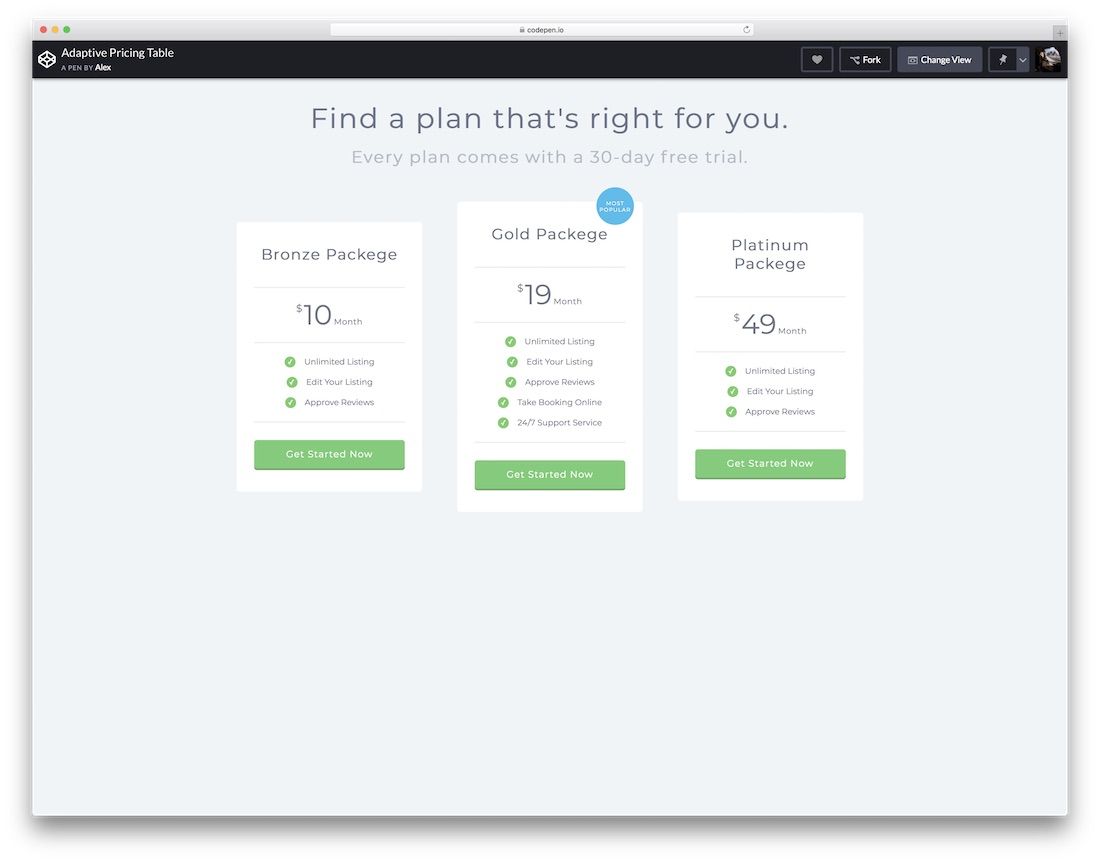
Adaptive Preistabelle

Wenn Sie ein Freiberufler, eine Agentur, ein Softwareunternehmen oder sogar ein Webhosting-Unternehmen sind, möchten Sie Ihrer Website Preistabellen hinzufügen.
Hier ist eine moderne, übersichtliche und benutzerfreundliche Tabelle mit kostenlosen CSS3-Preisplänen, um die Dinge ins Rollen zu bringen.
Spielen Sie mit seinen Funktionen herum und erstellen Sie idealerweise ein Ergebnis, das zu Ihrer Website passt. Ändern Sie die Textfarben und verbessern Sie das Gesamterscheinungsbild entsprechend.
Aber selbst wenn Sie es unverändert verwenden und nur Details bearbeiten, sind Sie bereit und bereit, die Dinge auf PROFESSIONELLEM Niveau zu halten.
Pushen Sie Ihre Pakete und lassen Sie alle wissen, was sie erwarten können, nachdem sie den Sprung gewagt haben.
Mehr Infos / Herunterladen
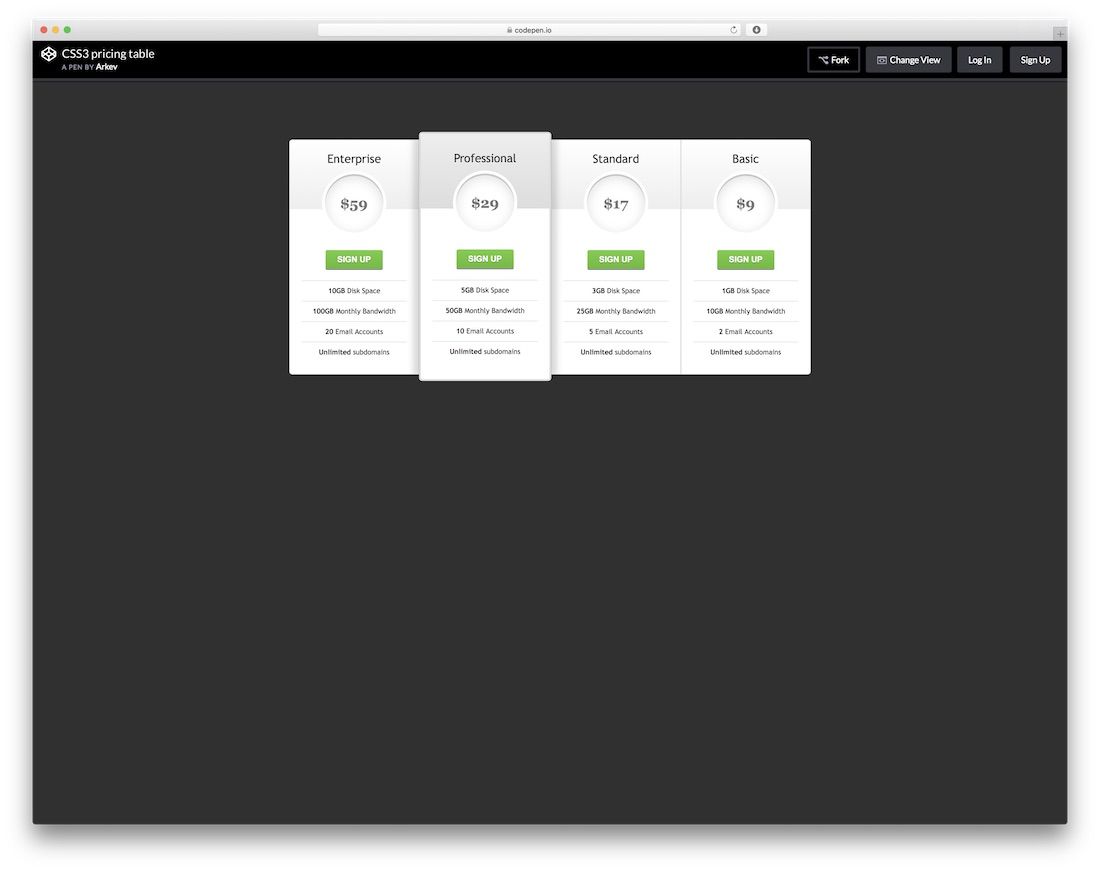
CSS3-Preistabelle

Tabellen sind nicht nur für Daten da. Nicht immer.
Manchmal brauchen wir Tabellenlösungen für Dinge wie die Anzeige von Preisen. Diese CSS3-Preistabellenvorlage von Allen Zapien ist ein hervorragendes Beispiel dafür, wie Sie CSS3 verwenden können, um verschiedene Inhalte auf viele schöne Arten anzuzeigen.
Sie können das ERFOLGREICHSTE Preismodul mit einer integrierten Gliederungsvorlage skizzieren. Natürlich können Sie SCHNELL Änderungen vornehmen, um die Tabelle für Ihr Design besser geeignet zu machen.
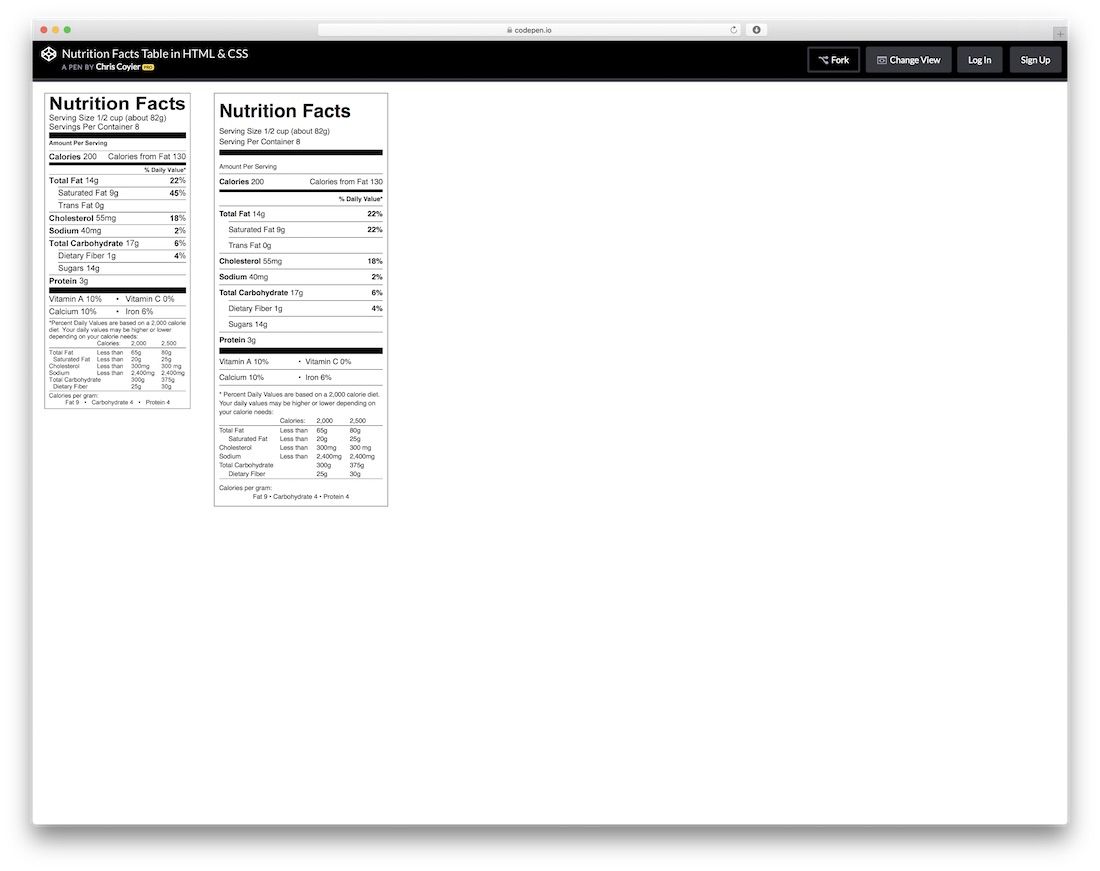
Nährwerttabelle in HTML & CSS

Preistabellen, Datentabellen, dynamische Tabellen, es gibt SO VIELE Möglichkeiten, Tabellen zu verwenden. Eine weitere, die der Liste hinzugefügt werden kann, ist die folgende Vorlage.
Eine Tabellendatenvorlage zum Anzeigen von Nährwertangaben für buchstäblich jedes Lebensmittel.
Natürlich kann es einige Zeit dauern, jeden einzelnen Fakt einzeln hinzuzufügen, selbst um alle vorhandenen Früchte zu melden.
Wir EMPFEHLEN DRINGEND, diese Vorlage zu verwenden und sie in Ihre bestehende Plattform zu integrieren, die die Ausgabe von Nährwertinformationen für Produkte erfordert.
Filtern Sie dann alle Ihre Daten durch diese Vorlage, um jedem, der sie nachschlägt, eine BEMERKENSWERTE Erfahrung zu bieten.
Offenlegung: Diese Seite enthält externe Affiliate-Links, die dazu führen können, dass wir eine Provision erhalten, wenn Sie sich für den Kauf des genannten Produkts entscheiden. Die Meinungen auf dieser Seite sind unsere eigenen und wir erhalten keinen zusätzlichen Bonus für positive Bewertungen.
