Die 31 besten Farben für Websites (2023)
Veröffentlicht: 2023-02-22Fragen Sie sich, was einige der besten Farben für Websites sind?
Während Ihre Inhalte, Produkte und Dienstleistungen im Mittelpunkt stehen, ist es auch wichtig, dass Sie eine großartige Atmosphäre für ein angenehmes Benutzererlebnis schaffen. Und Farben sind entscheidend, um sicherzustellen, dass Ihre Besucher Ihre Website mehr genießen.
Farben rufen unsere Emotionen hervor und können dazu führen, dass wir uns gut oder schlecht fühlen, auch wenn wir es vielleicht nicht wissen.
Die richtige Palette kann Ihre Besucher länger auf Ihrer Website halten und zur Gesamtleistung Ihrer Seite beitragen.
Freundlicher Tipp : Wenn Sie kein Designer sind, ist es immer besser, sich an die Einfachheit zu halten und nicht zu viele verschiedene Farben zu verwenden. Aber unten erfahren Sie mehr darüber, wie Sie die richtigen Farbkombinationen auswählen.
Werfen wir nun einen Blick auf einige der besten Farbschemata für Websites.
Dieser Beitrag behandelt:
Beste wirkungsvolle Website-Farbschemata zum Ausprobieren
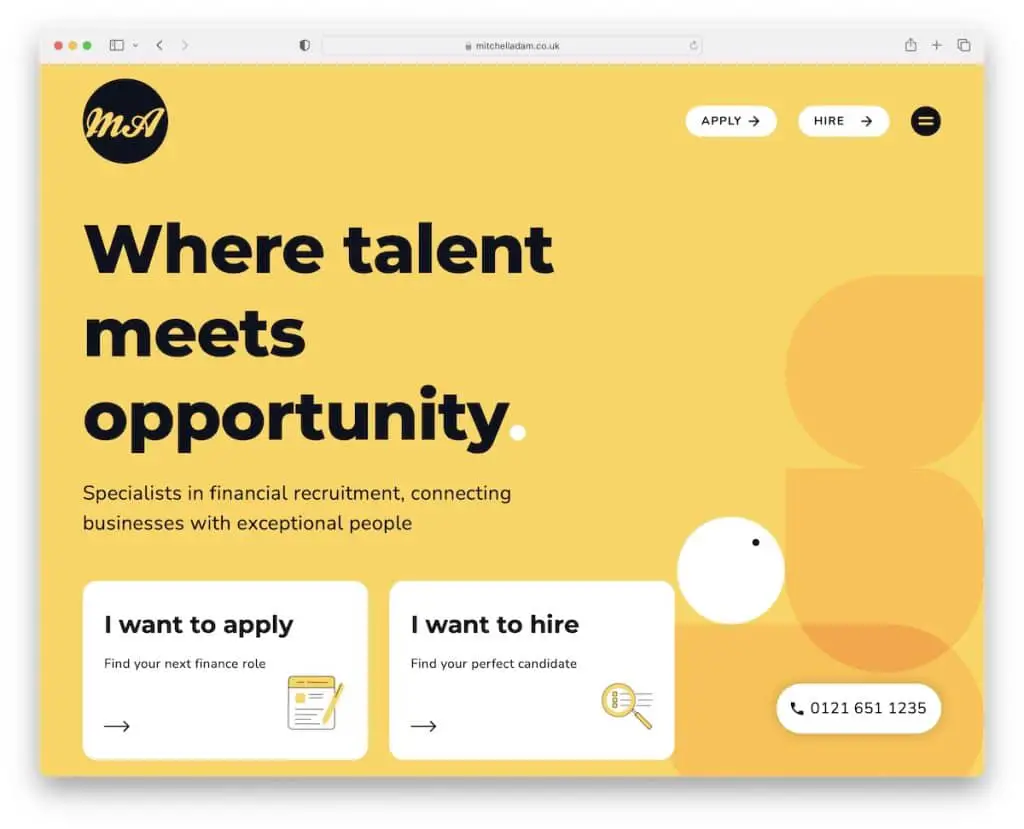
1. Mitchell Adam (Gelb, Schwarz & Weiß)
Gebaut mit: Elementor

Dies ist ein großartiges Farbschema, wenn Sie einen starken und einprägsamen ersten Eindruck hinterlassen möchten. Gelb verleiht ihm ein lebendiges, einprägsames Gefühl (erregt die Aufmerksamkeit!); Schwarz erzeugt Kühnheit und Weiß lässt verschiedene Abschnitte und Elemente mehr hervortreten.
Während die Kombination von Farbtönen ziemlich intensiv ist, sorgt die Verwendung von „Weißraum“ für eine angenehme Atmosphäre und Erfahrung.
Sie könnten auch daran interessiert sein, unsere Liste der Elementor-Websites zu überfliegen, wo Sie viele weitere interessante Paletten finden können.
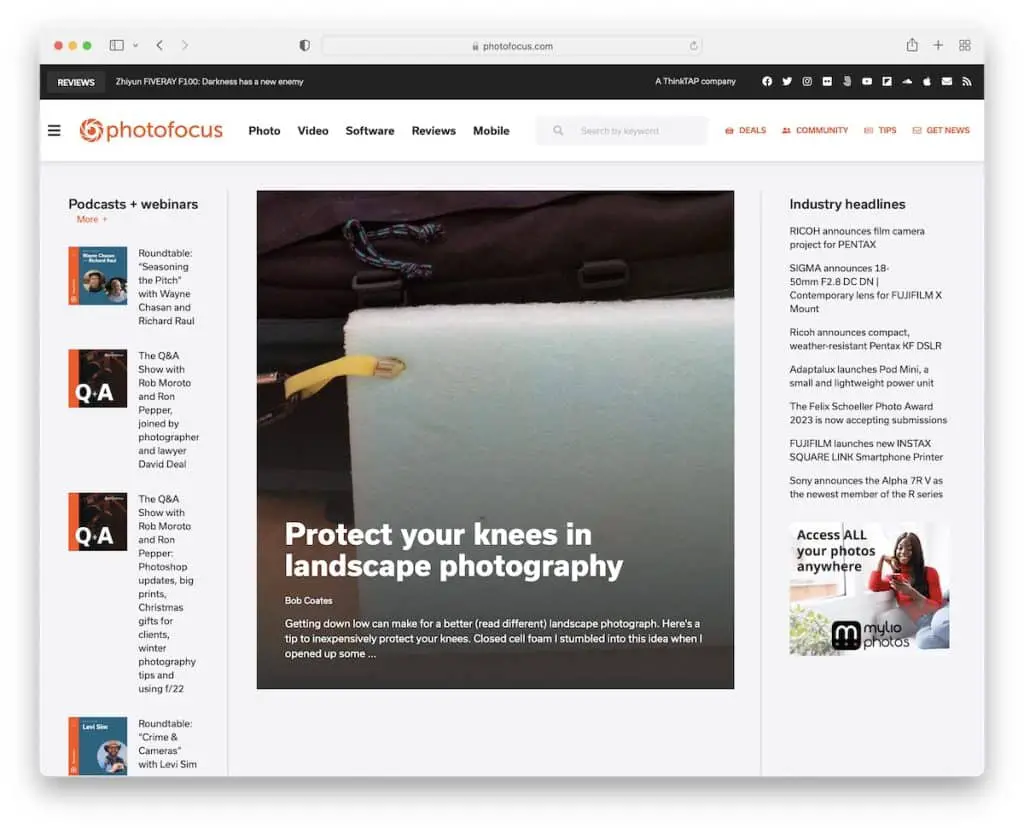
2. Fotofokus (Weiß, Hellgrau & Tomate)
Gebaut mit: Elementor

Das Mischen von Weiß und Hellgrau erzeugt ein sehr professionelles Ergebnis, das für Blogs und Online-Magazine sehr gut funktionieren kann und den Text besser lesbar macht.
Der Hauch von „Tomate“ für Call-to-Action (CTA)-Schaltflächen und einige Abschnittshintergründe fügt jedoch eine nette Note hinzu, um die Website ansprechender erscheinen zu lassen.
Darüber hinaus verwendet Photofocus auch andere Hintergrundfarben, um verschiedene Teile der Website hervorzuheben, einschließlich der Fußzeile.
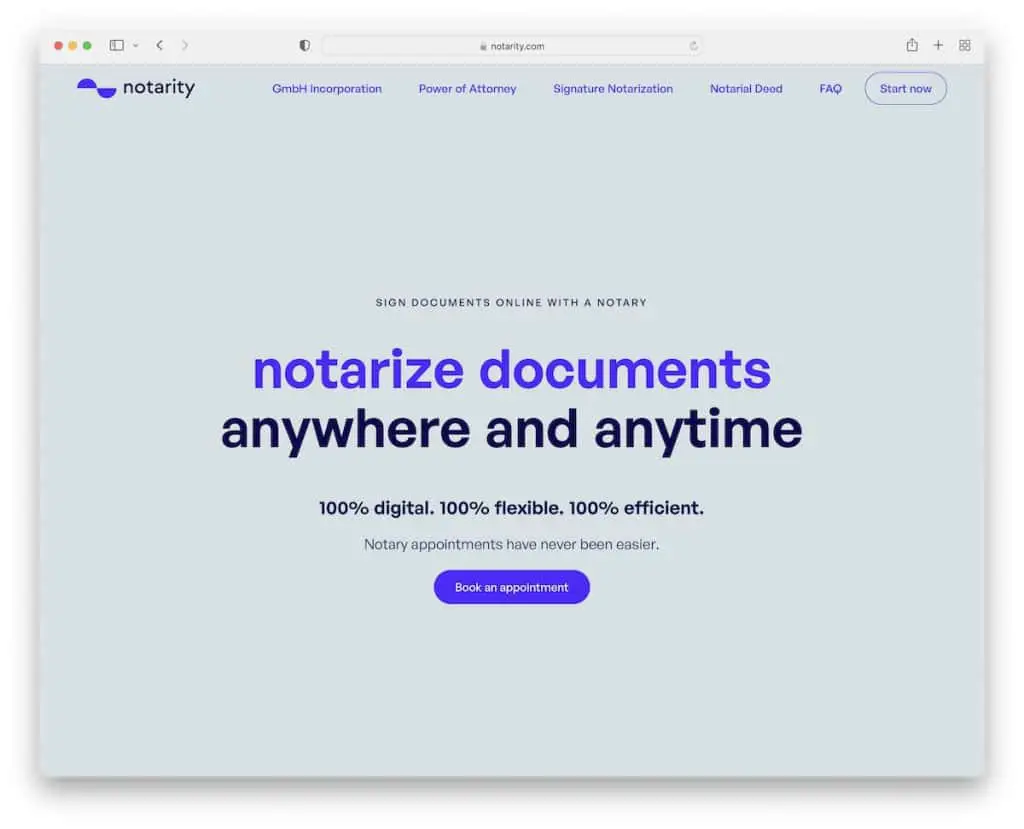
3. Notar (Stahlblau & Blauviolett )
Gebaut mit : Elementor

Während das Betreiben eines Notariats sehr seriös erscheint, müssen Sie nicht so streng sein, wenn es um Ihre Website geht.
Notarity schafft eine schöne Mischung aus stahlblauen und blauvioletten Farben, die besonders in Kombination mit schwarzer Typografie einen aufmerksamkeitsstarken Effekt erzeugen. Auch der Rest der Website ist überwiegend hell gehalten, mit Elementen und Icons im kühlen Blau-Violett-Ton.
Wenn Sie in der gleichen Branche tätig sind, sollten Sie diese großartigen Notar-Websites nicht überspringen.
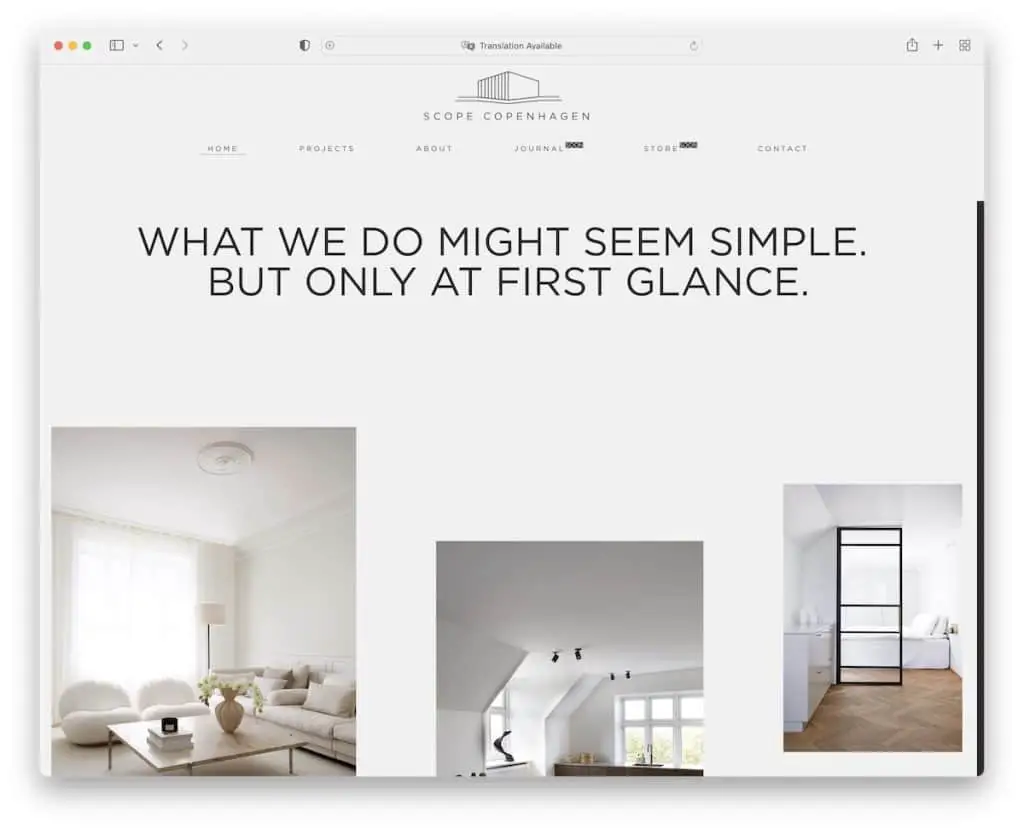
4. Scope Copenhagen (Hellgrau & Schwarz)
Gebaut mit : Elementor

Auch wenn Minimalismus im Webdesign sehr gut funktioniert, bedeutet das nicht, dass Sie einen weißen Hintergrund verwenden müssen.
Gehen Sie gegen den Strich mit einem hellgrauen, das sich von den anderen unterscheidet und die schwarze Typografie hervorhebt, ohne die Augen zu sehr zu verletzen. (Dies kann bei zu viel (tatsächlichem) Leerraum passieren, wenn der Benutzer die Bildschirmhelligkeit auf Hochtouren gestellt hat.)
Vergessen Sie nicht, sich unsere vollständige Sammlung der besten minimalistischen Website-Beispiele anzusehen.
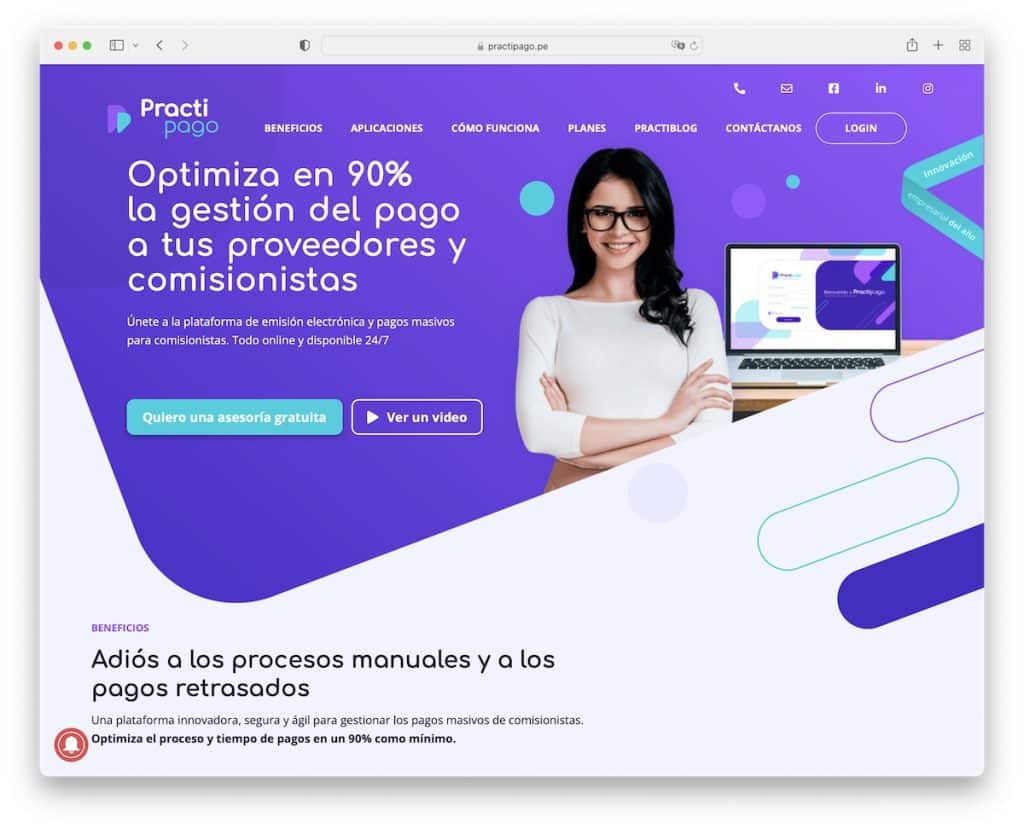
5. Practipago (Lila, Türkis & Weiß)
Gebaut mit: Elementor

Practipago ist ein Meister darin, lebendige Farben in einem Schema zu mischen, das für das Auge sehr angenehm ist. Von Lila und Türkis bis hin zu Weiß (und Grau und Pink und mehr) – alles wird strategisch gemacht, um Professionalität zu erreichen, aber mit einer kreativen Optimierung. Darüber hinaus verwendet diese Unternehmenswebsite auch den Farbverlaufseffekt für einen zusätzlichen Schwung.
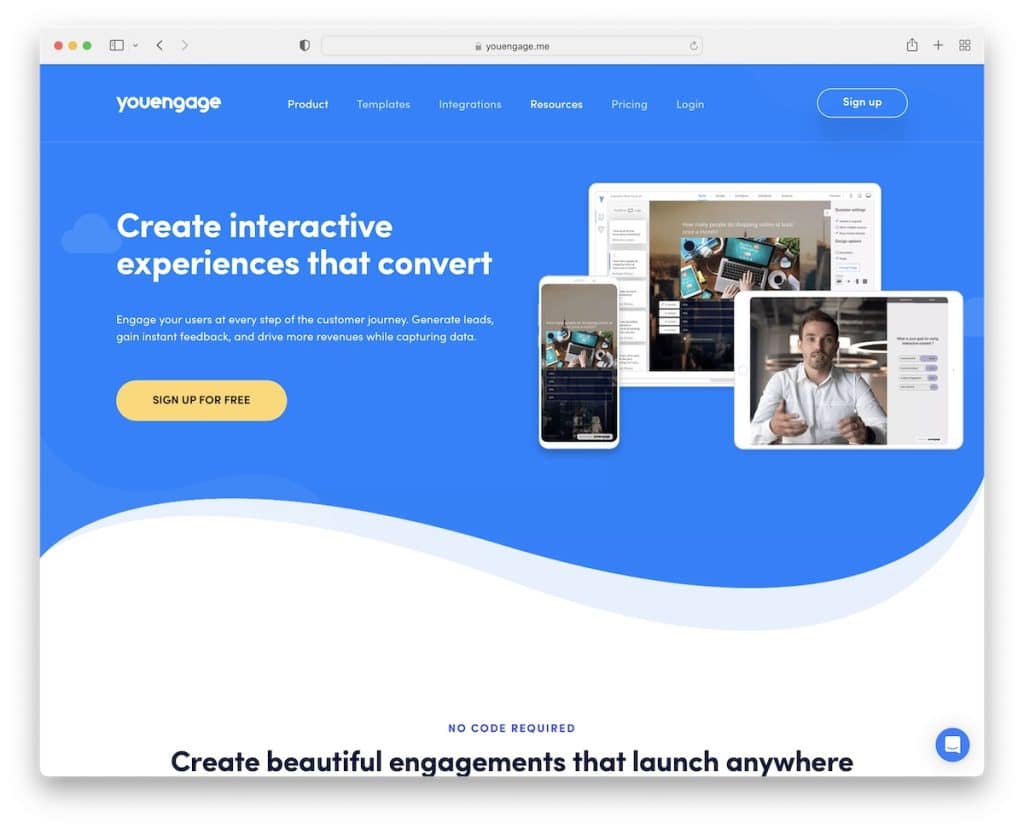
6. YouEngage (Blau & Weiß)
Gebaut mit: Elementor

YouEngage lässt Sie wissen, dass es sich um eine Software-Startup-Website handelt, mit seinem blau-weißen Farbschema „above the fold“ und einem kontrastierenden CTA. Es spricht für Kompetenz und erreicht mit anderen Schattierungen für Abschnitte und Symbole eine große Fokussierung auf den Inhalt. Eine weitere überraschende Farbwahl ist Blaugrün, das das Hauptschema angenehm durchbricht.
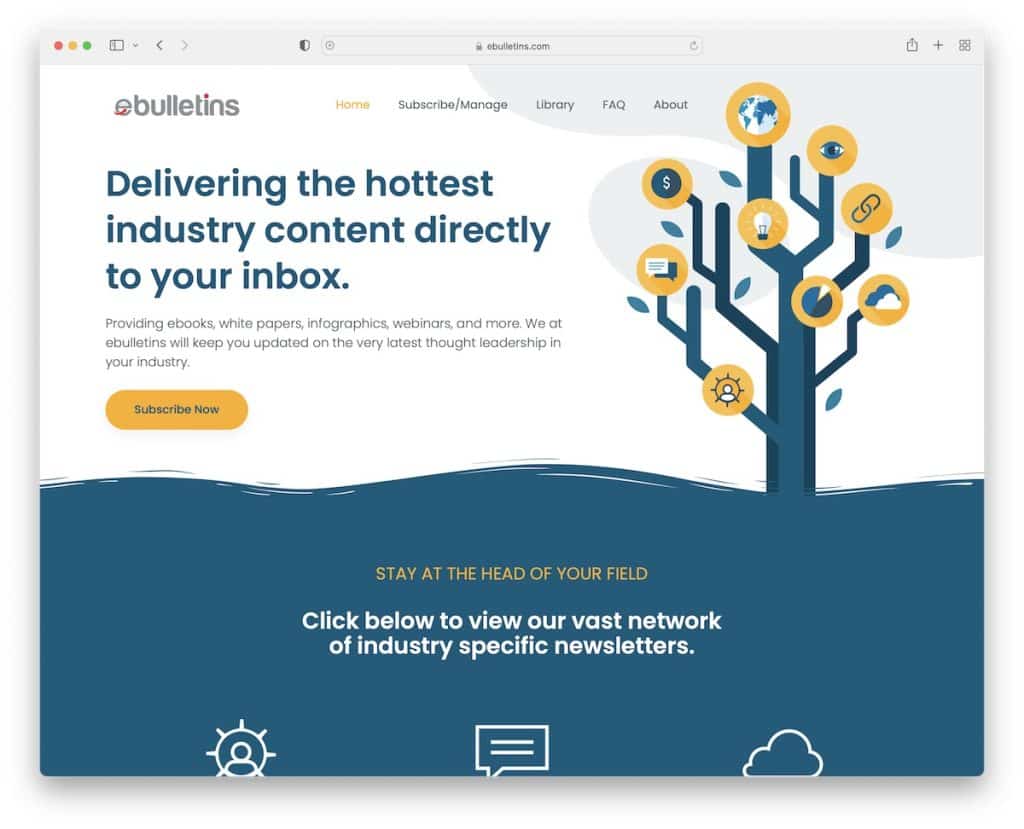
7. ebulletins (weiß, gelb und blaugrün)
Gebaut mit: Elementor

ebulletins verwendet ein fantastisches Farbschema für seine Website und verwendet Weiß und Blaugrün mit gelben Details für das Branding. Es ist eine fesselnde Farbmischung, die ein angenehmes Benutzererlebnis schafft. Außerdem ist die Verwendung von Hover-Effekten, die die Farben der Elemente ändern, eine nette Funktion.
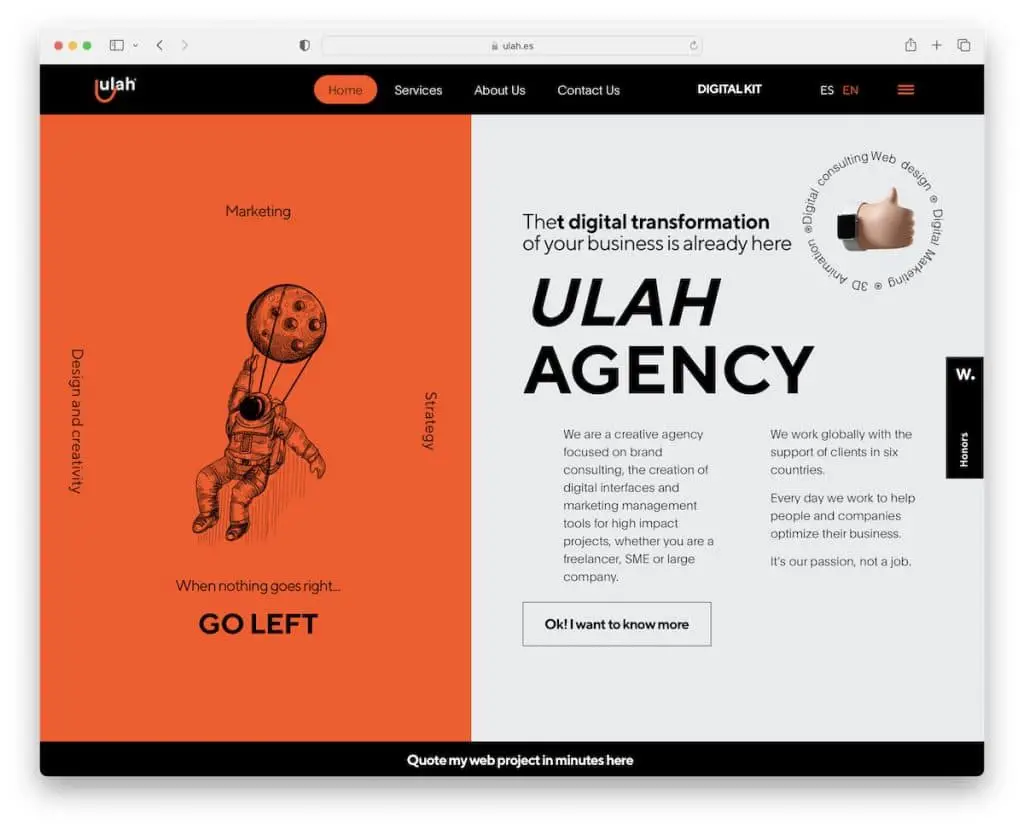
8. Ulah (Rot, Schwarz & Grau)
Gebaut mit: Elementor

Während Rot und Schwarz eine sehr wirkungsvolle Präsenz erzeugen, sorgt die Verwendung von Grau- und Weißraum dafür, dass sich Ulahs Seite leicht und angenehm zu scrollen anfühlt (insbesondere aufgrund der coolen Animationen). Alles ist im Gleichgewicht, was zu einem faszinierenden Ergebnis führt.
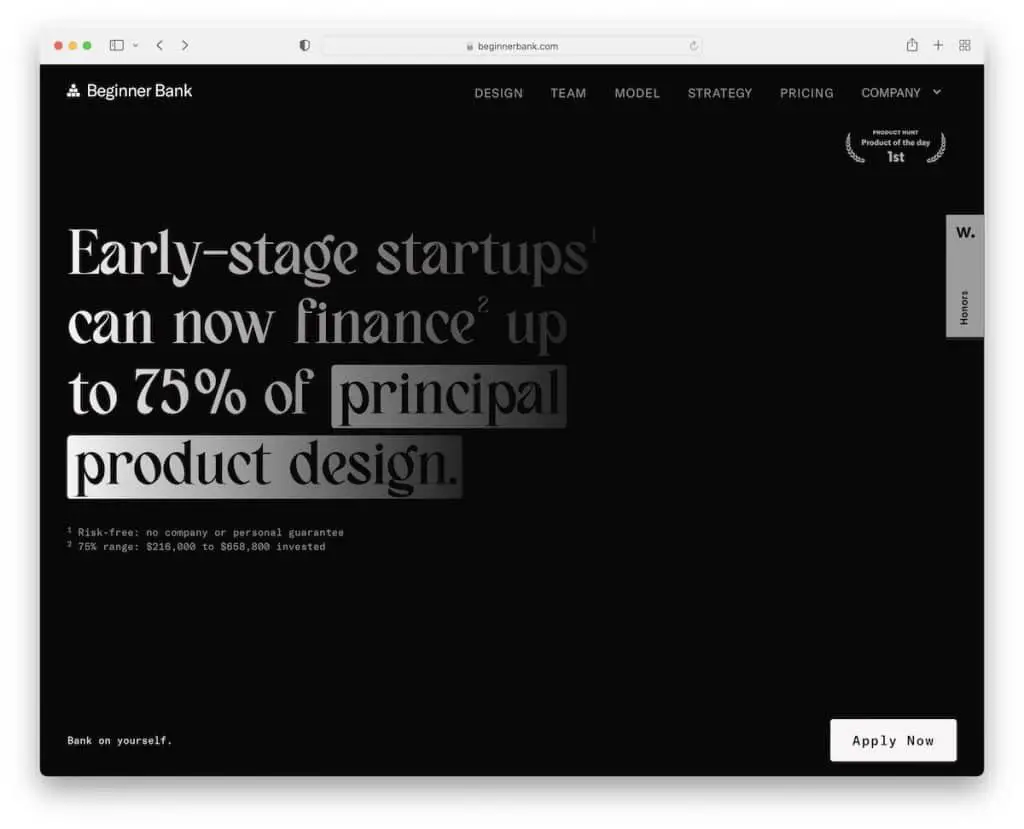
9. Anfängerbank (Schwarz & Weiß)
Gebaut mit : Webflow

Ein dunkler/schwarzer Hintergrund verleiht der Website sofort ein hochwertigeres Gefühl. Und dann sorgt der Einsatz von weißer Typografie und einer hellen Fußzeile für den nötigen Kontrast, der immer perfekt harmoniert.
Es ist ein Farbschema, das Ihnen einen Vorteil verschafft.
Wir haben auch noch schönere Webflow-Websites mit hervorragenden Farbschemata.
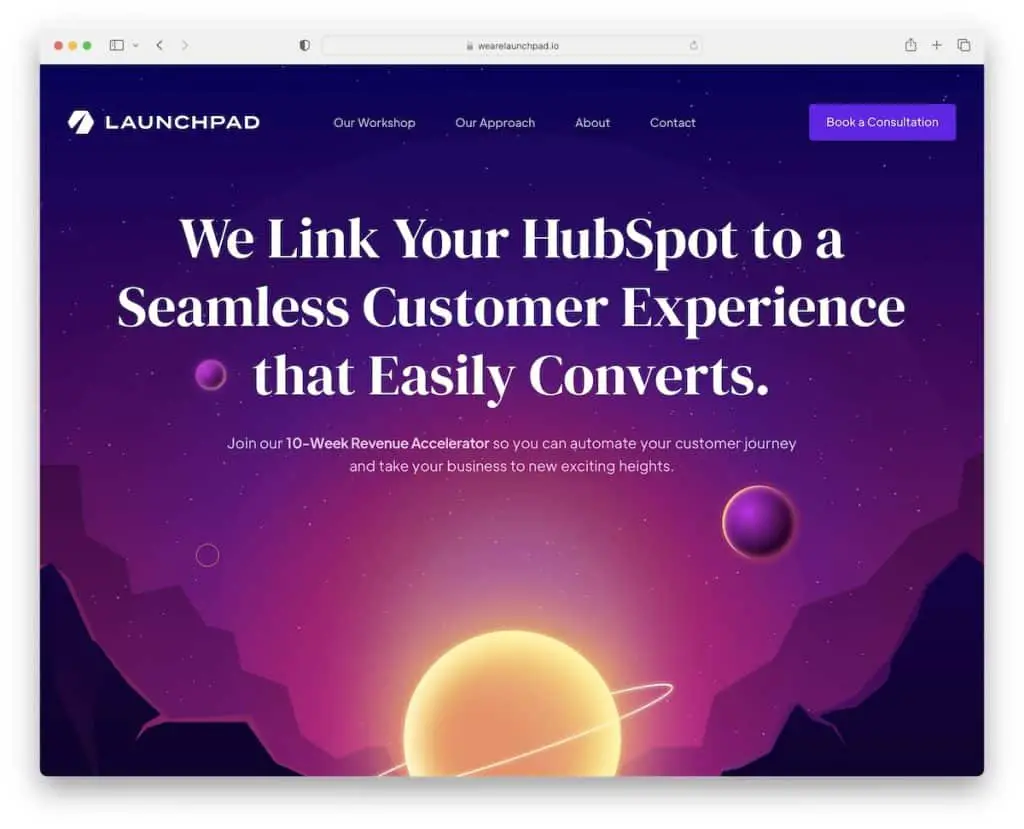
10. Launchpad (Lila, Rosa, Blau und Dunkel)
Gebaut mit: Webflow

Launchpad ist eine Mischung aus vielen Farbtönen derselben Farben, die ein einzigartiges, immersives, leicht futuristisches Ergebnis erfordern (ja, Animationen tragen immens dazu bei).
Es ist eine moderne und elegante Farbkombination, die die Aufmerksamkeit der Benutzer auf den Inhalt lenkt und schließlich auf die CTA-Schaltfläche(n) klickt.
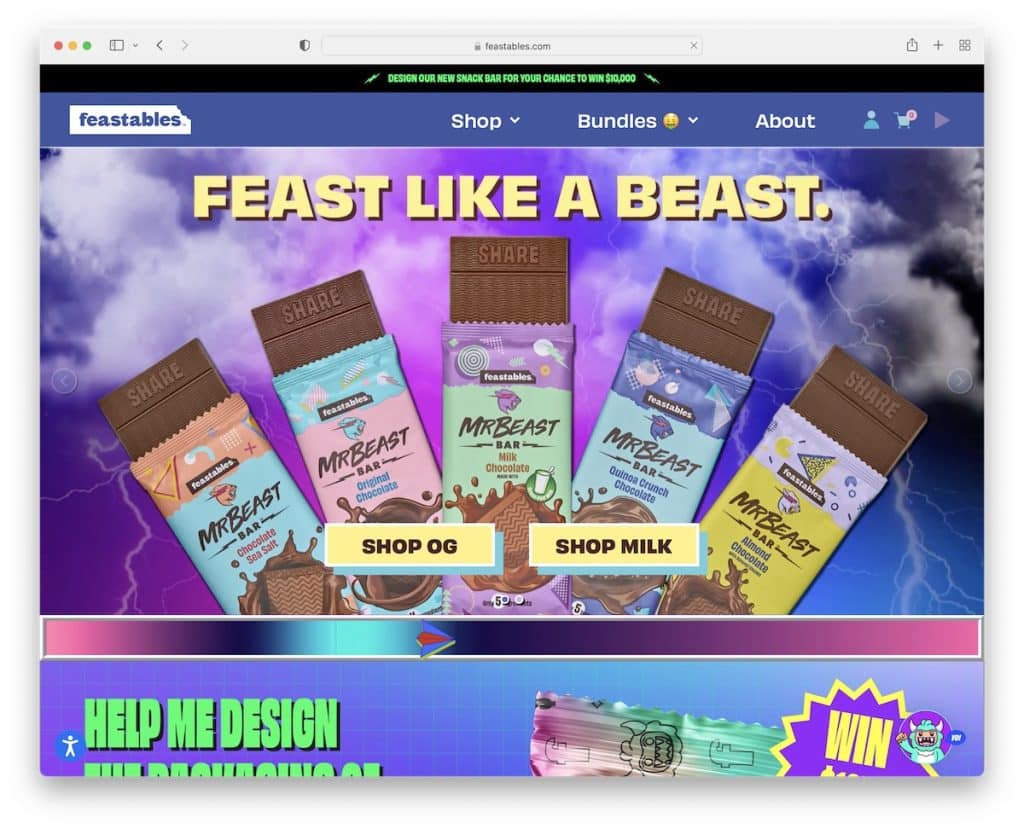
11. Feastables (Schwarz, Blau, Pink, Gelb usw.)
Gebaut mit : Shopify

Okay, wir fügen Feastables hinzu, weil es einzigartig, lebendig und äußerst fesselnd ist. Natürlich trägt die Wahl der Farben wesentlich zum originellen Seitenerlebnis bei, das nur wenige so wagen zu verwirklichen.
Auch wenn die extreme Farbvielfalt nicht zu empfehlen ist, können Sie tun, was sich gut anfühlt – immer. Und Feastables ist ein hervorragendes Beispiel für ein „böses“ Farbschema.
Schließlich finden Sie auf diesen E-Commerce-Websites weitere inspirierende Farbkombinationen.
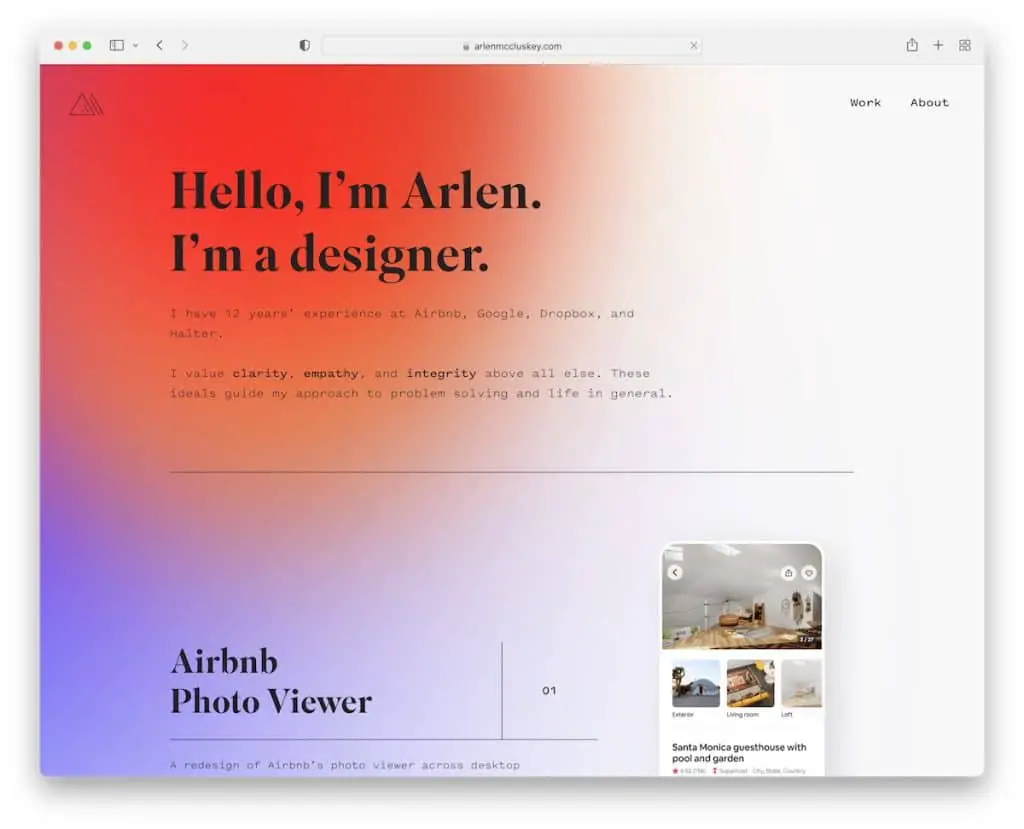
12. Arlen McCluskey (Farbverlauf & Weiß)
Gebaut mit : Webflow

Während die Verwendung eines weißen Hintergrunds für die Unterseite der Seite einschließlich eines Farbverlaufseffekts, den Arlen McCluskey im Abschnitt "above the fold" und für die Fußzeile verwendet, das Aussehen vollständig verändern kann. Mit Verlauf können Sie mehr Farbtöne verwenden, um Ihre persönliche Website auffälliger und einprägsamer zu gestalten.
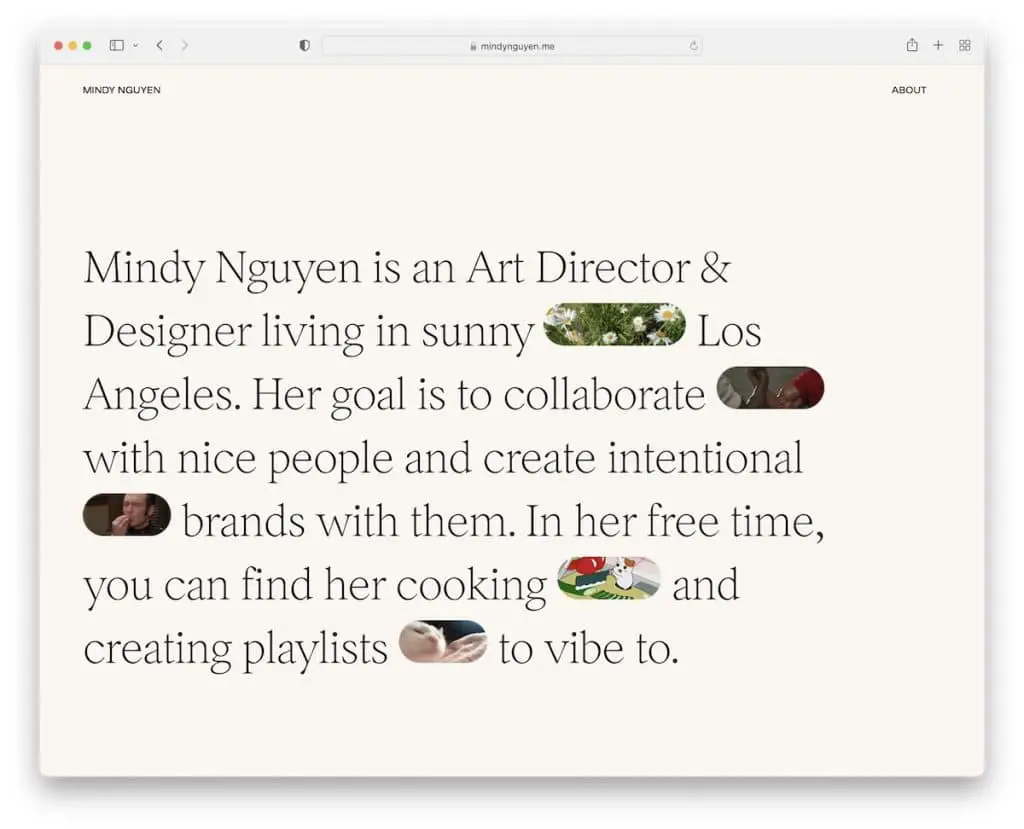
13. Mindy Nguyen (Beige & Schwarz)
Gebaut mit: Squarespace

Die Verwendung von Beige als Hintergrundfarbe in Kombination mit schwarzer Typografie schafft eine beruhigende und befriedigende Atmosphäre. Mindy Nguyen nutzt es zu ihrem Vorteil und sorgt für eine sympathische Beteiligung an ihren Portfolio-Elementen.
Schließlich geben Ihnen all diese Beispiele für Squarespace-Websites weitere Ideen zum Erstellen der perfekten Palette für Ihre Seite.
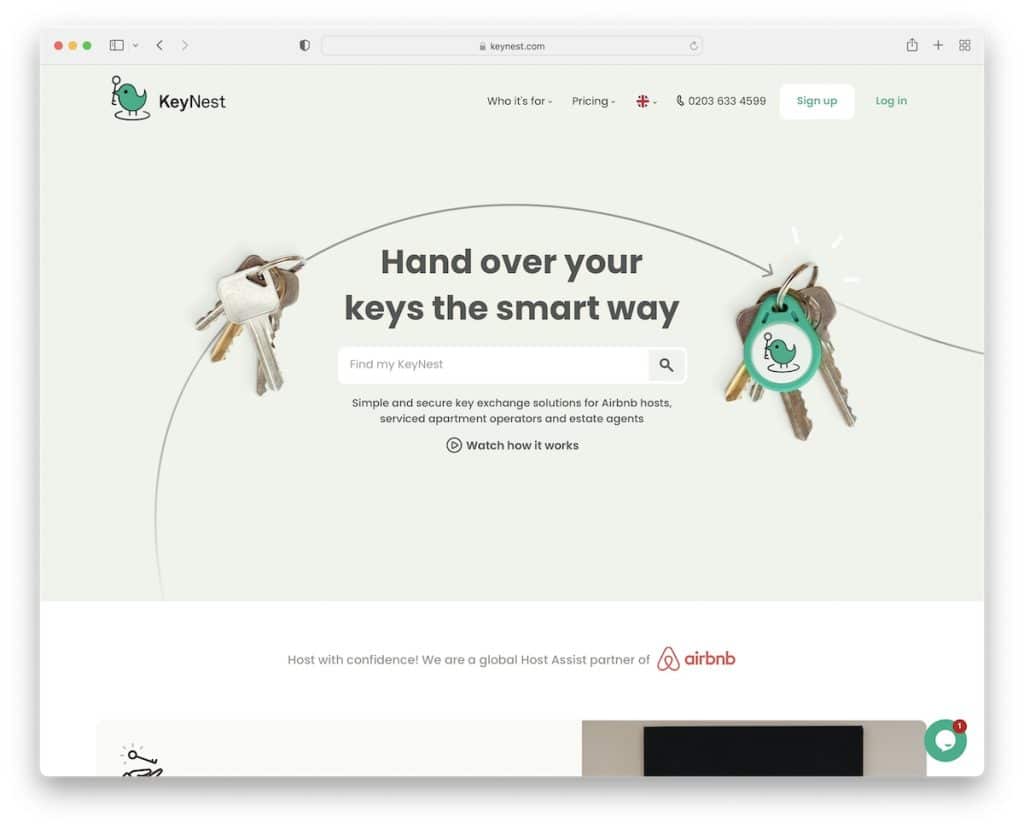
14. KeyNest (Beige, Grün & Weiß)
Gebaut mit: Squarespace

Von sanftem Grün bis hin zu sanftem Beige sorgt KeyNest dafür, dass ihre Unternehmenswebsite professionell, aber nicht zu ernst aussieht. Dann gibt es durchgehend grüne CTA-Schaltflächen und weiße Hintergrundabschnitte, sodass die gesamte Seite dem Branding von KeyNest bis ins kleinste Detail folgt.
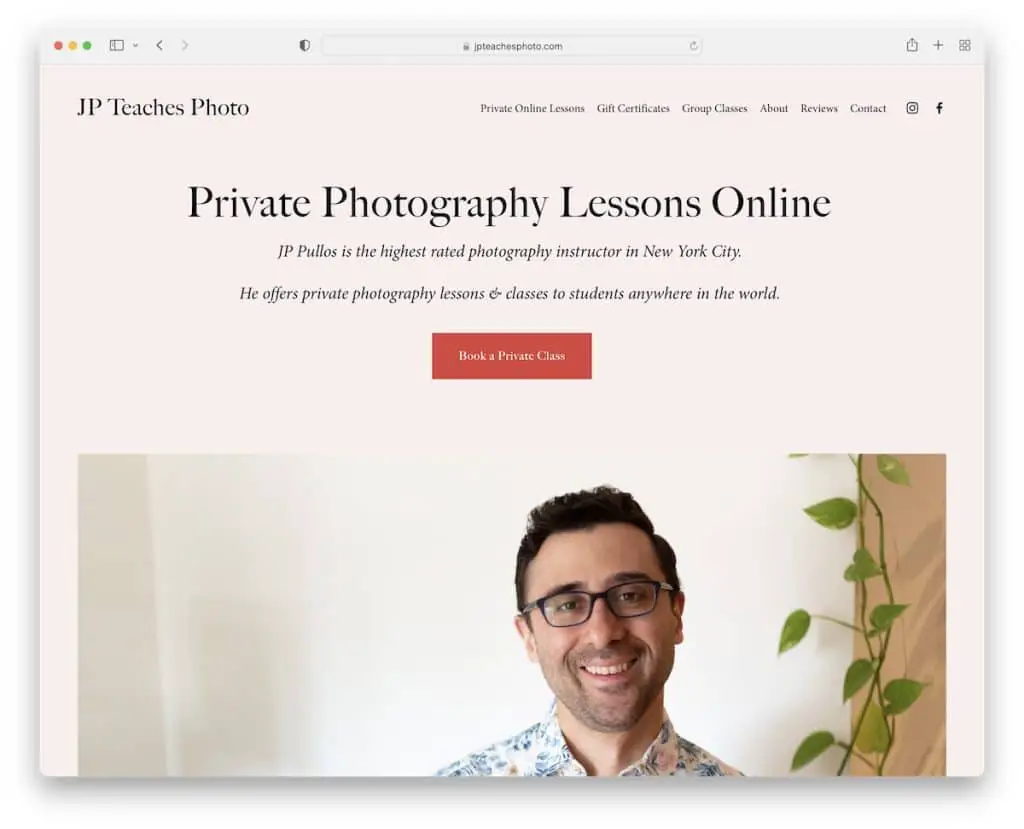
15. JP lehrt Foto (Pastellrosa & Rot)
Gebaut mit : Squarespace

Die pastellrosa Hintergrundfarbe verleiht der Website von JP Teaches Photo ein weiches Gefühl, macht aber gleichzeitig die schwarze Typografie besser lesbar. Außerdem passen die roten CTA-Buttons sehr gut zum Hintergrund und verleihen ihnen den zusätzlichen Glanz, den sie verdienen.
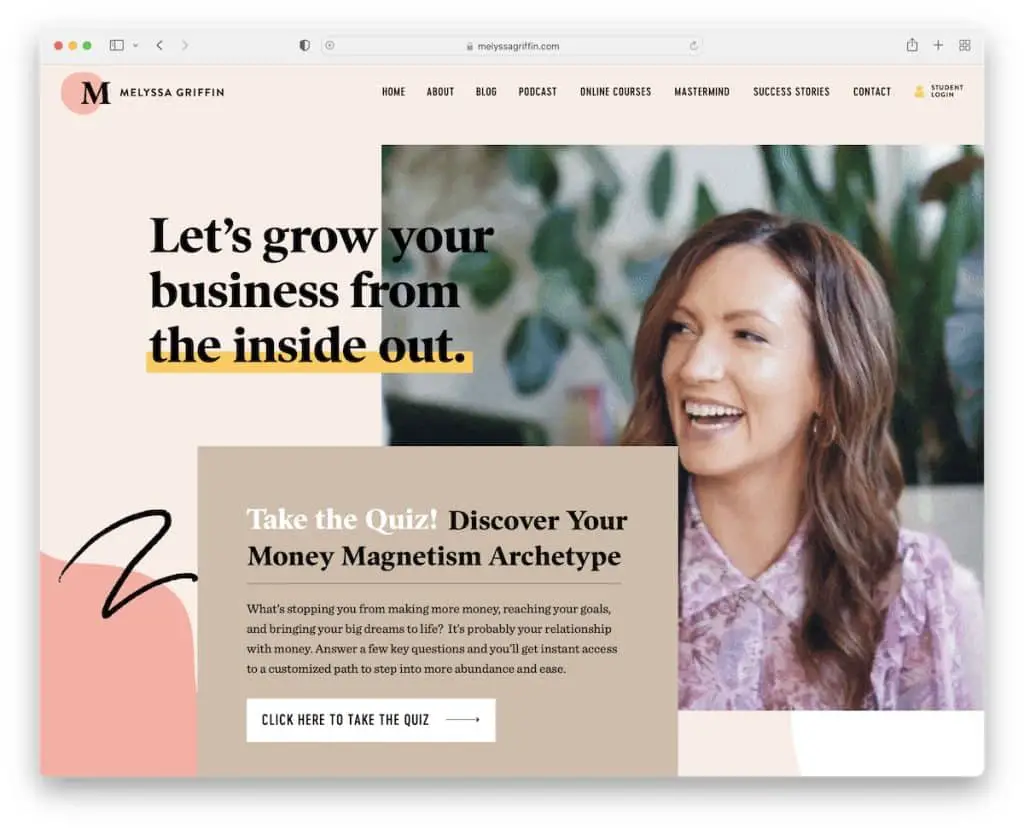
16. Melyssa Griffin (Hellrosa, Hellbraun, Gelb und Pastellrot)
Gebaut mit: Showit

Die erwähnten Farben sind nicht die einzigen Farben, die Melyssa Griffin auf ihrer Website verwendet, aber sie sind einige der ersten, die Sie sehen. Es ist eine ziemlich einzigartige Palette, besonders mit der hellbraunen in der Mitte, die Tiefe und Wärme erzeugt, um die persönliche Seite der Website zu verbessern.
Dies ist ein hervorragendes Beispiel, wenn Sie eine farbenfrohe Website sehen und neue Ideen sammeln möchten.
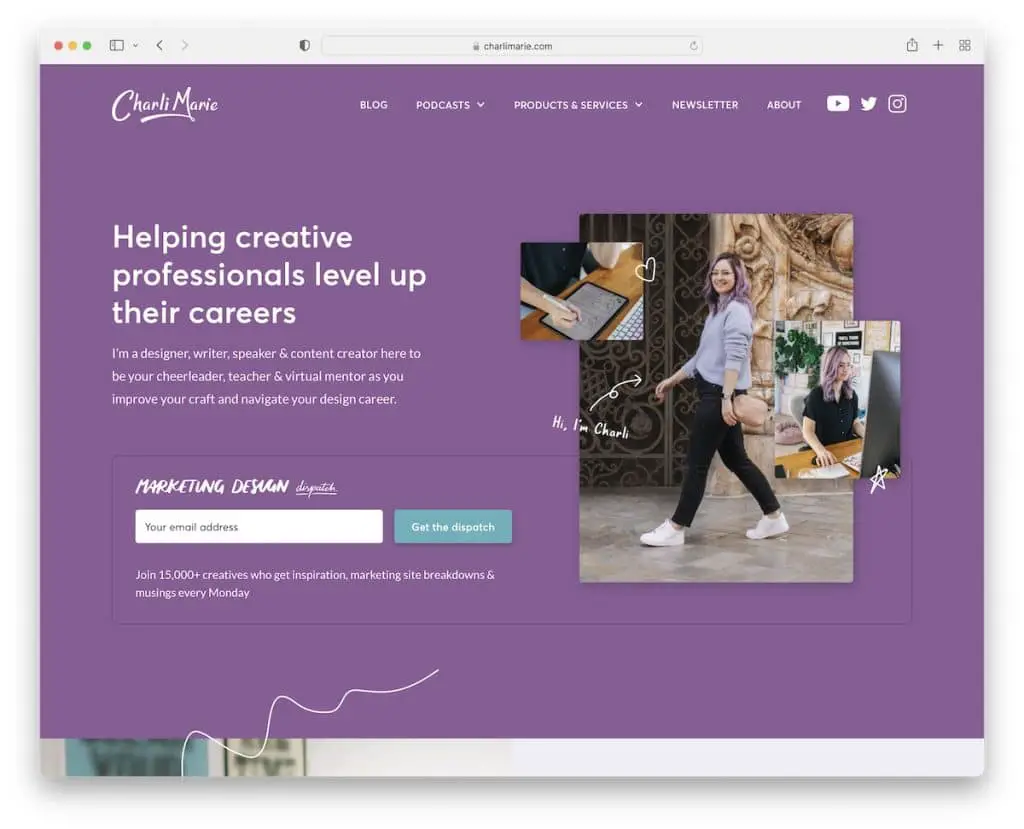
17. Charlie Marie (Lila, Lavendel & Blaugrün)
Gebaut mit: Webflow

Während die violetten und lavendelfarbenen Farben ein harmonisches Ambiente schaffen, erscheinen die blaugrünen Call-to-Action-Schaltflächen vorne und in der Mitte, wodurch sie besser anklickbar sind. Dies ist eine großartige Strategie, um CTAs auffälliger zu machen.
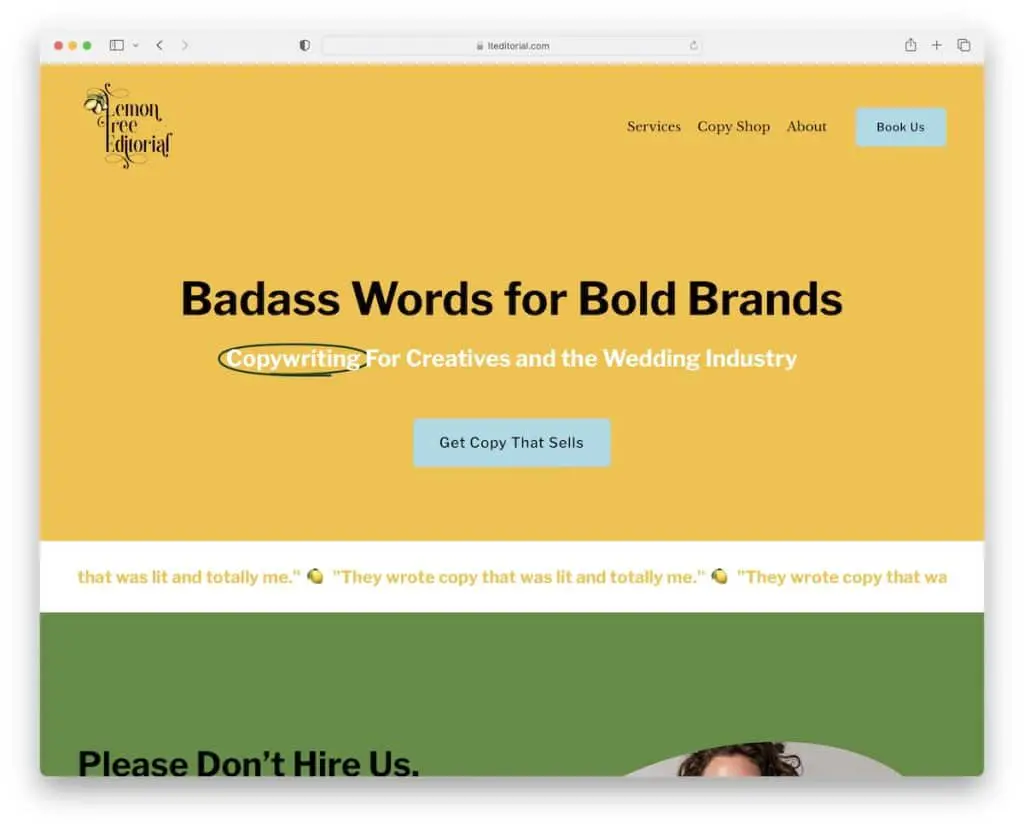
18. Lemon Tree Editorial (Gelb & Grün)
Gebaut mit: Squarespace

Gelb weckt nicht nur Aufmerksamkeit und lässt ein Webdesign erfrischender aussehen, sondern passt auch sehr gut zum Namen dieser Website, Lemon Tree Editorial.
Grün hingegen ist fast das komplette Gegenteil, beruhigt die Besucher (und passt auch gut zum Namen). Alles im Gleichgewicht, heißt es.
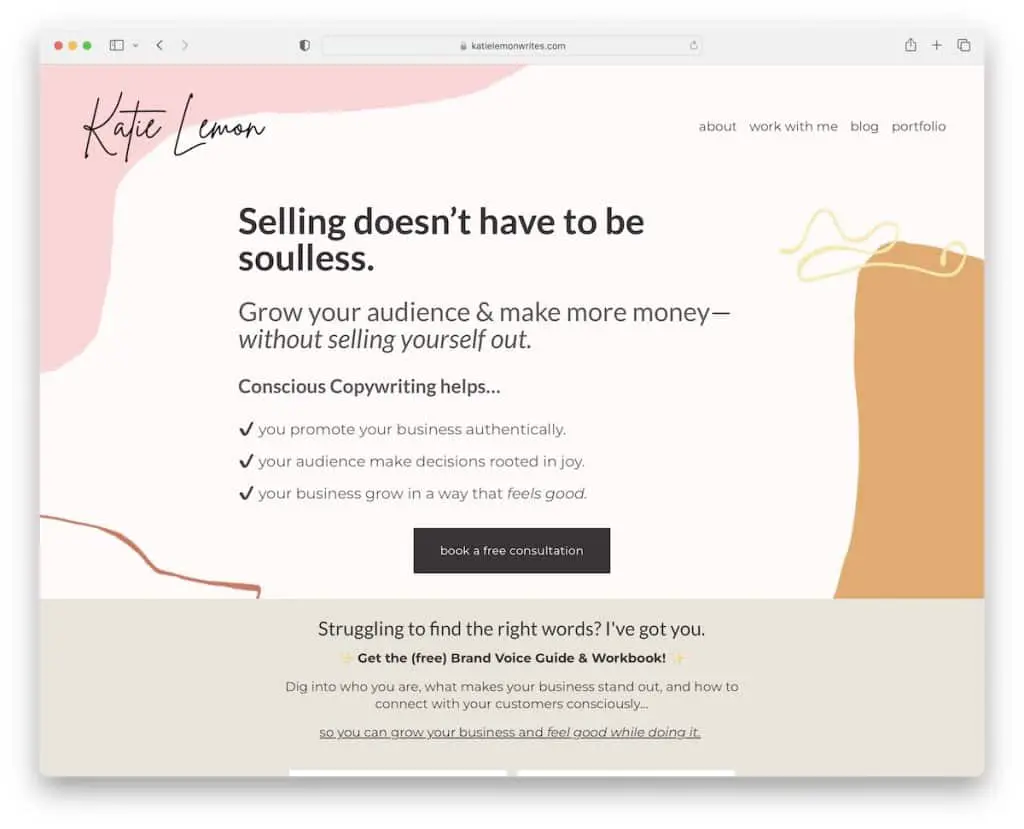
19. Katie Lemon (Pink, Sandbraun & Schwarz)
Gebaut mit: Squarespace


Katie Lemon drückt ihre Persönlichkeit mit leichten, femininen Tönen aus. Sie verwendet auch abwechselnd einfarbige Hintergründe und kreative Alternativen für Abschnitte, um die Atmosphäre ihrer Website zu verbessern und zu revitalisieren.
Was Katie auch macht, ist verschiedene Hintergrundfarben (schwarz, braun und grau) für CTA-Buttons zu verwenden, was nicht allzu oft vorkommt, aber in ihrem Fall großartig funktioniert.
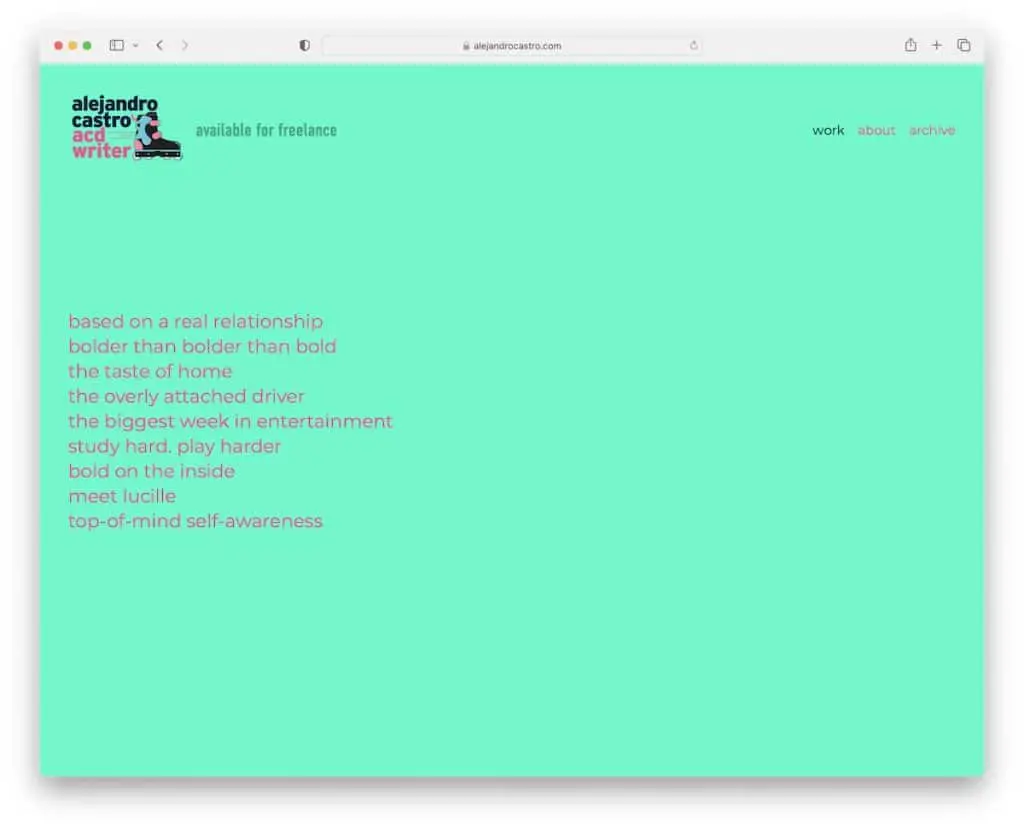
20. Alejandro Castro (Lebendiges Grün & Pink)
Gebaut mit: Squarespace

Dieses Beispiel für ein Website-Farbschema treibt die Dinge mit seinem lebhaften (fast fluoreszierenden) Grün und Pink auf die Spitze. Die beiden arbeiten fantastisch zusammen und überraschen den Besucher mit Unerwartetem. Aber sobald Sie mit der Maus über den Text fahren, erscheint ein Hintergrundbild, um Ihre Augen zu beruhigen.
Wenn es Ihnen darum geht, eine starke Wirkung auf die Benutzer zu erzielen, versuchen Sie etwas VIVID.
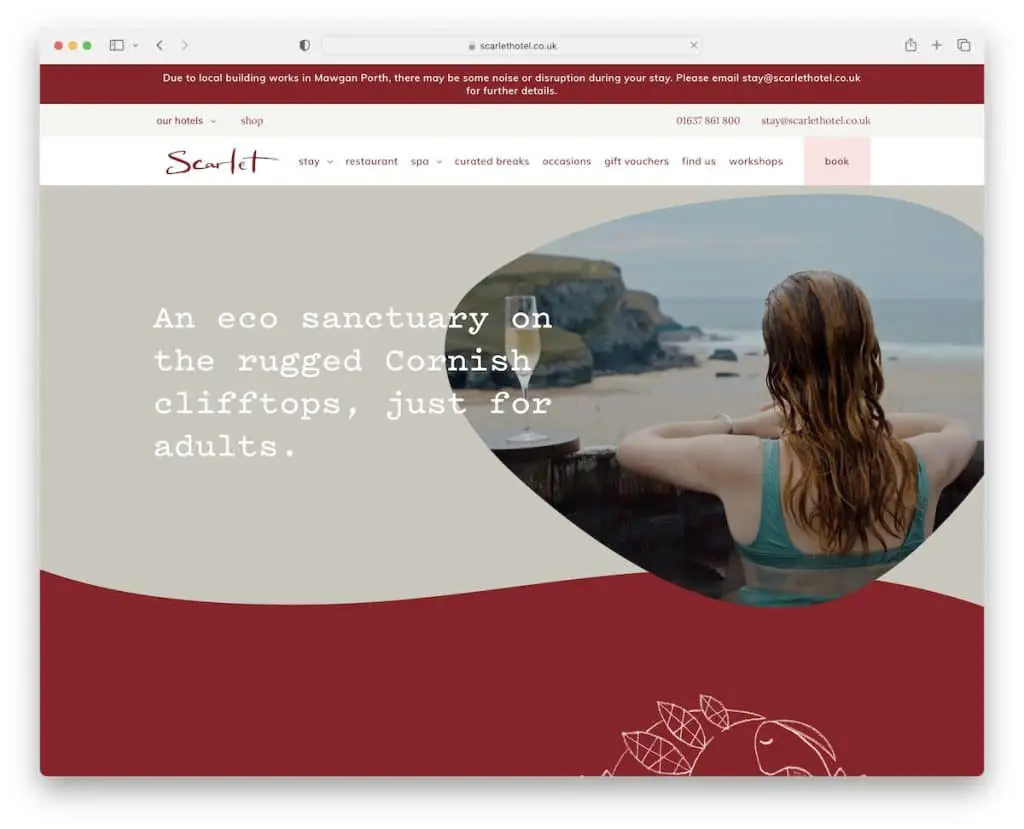
21. Scarlet (Dunkelrot, Hellgrau & Weiß)
Gebaut mit: Craft CMS

Luxuriös und elegant sind die beiden Merkmale der Farbpalette der Scarlet Hotel-Website. Die Farben Dunkelrot, Hellgrau und Weiß nehmen Sie mit auf eine Reise, bei der Sie ihren Standort und ihre Dienstleistungen über ihre hervorragende (aber saubere) Online-Präsenz immersiv erleben.
Alle drei Farben ergänzen sich elegant mit einem Hauch von Pink, Grün und dunklem „Lachs“.
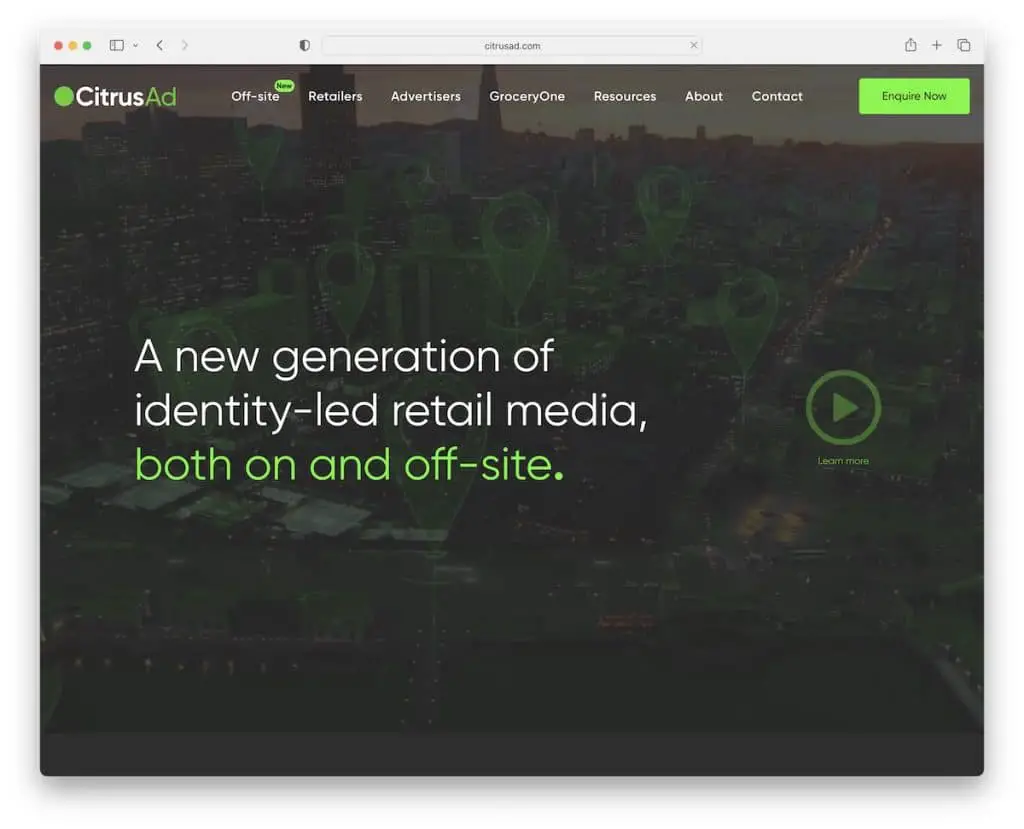
22. CitrusAd (Grau, Limette & Weiß)
Gebaut mit: Elementor

Wenn Sie die Detaillierung strategisch einsetzen, können Sie das Benutzererlebnis Ihrer Website enorm steigern. Im Fall von CitrusAd wäre das Limettengrün, das sehr gut zu gräulichen und weißen Abschnitten passt. Während die beiden letzteren eher langweilig sind, macht das Lindgrün die Seite viel spannender zum Scrollen.
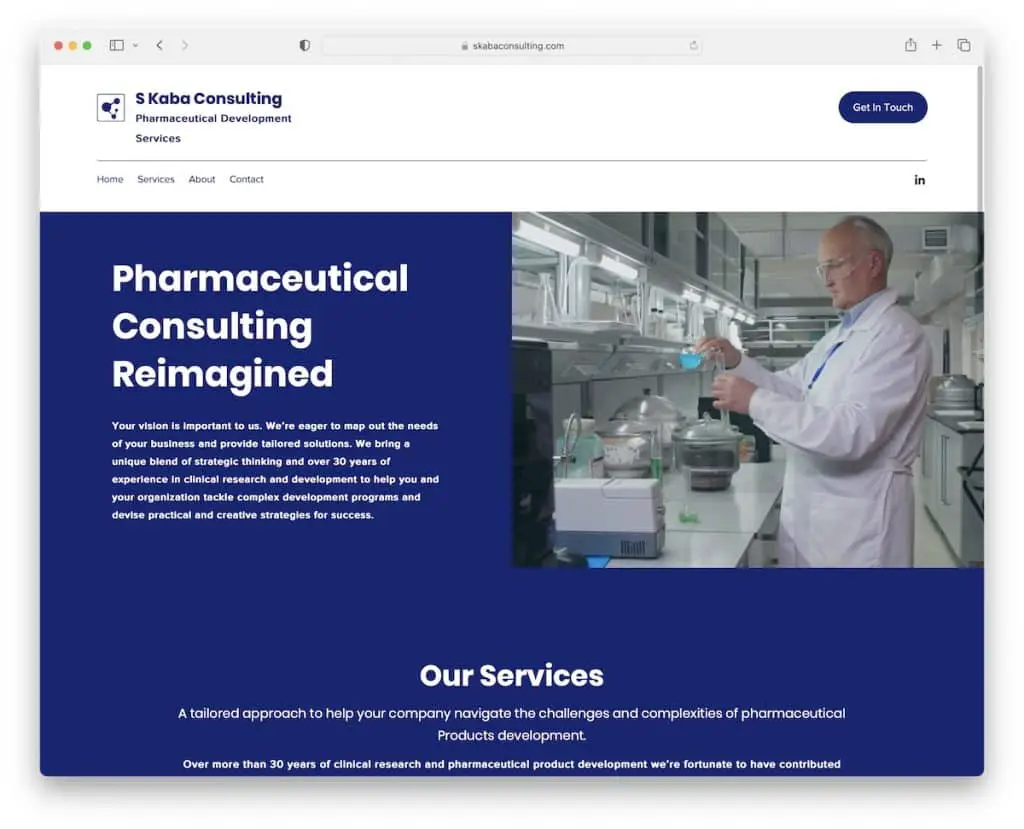
23. S Kaba Consulting (Weiß & Blau)
Gebaut mit: Wix

Weiß und Blau werden stark mit der Medizinbranche in Verbindung gebracht, und das weiß S Kaba Consulting sehr gut.
Sie halten das Design einfach und verwenden nur zwei Farbtöne (mit Ausnahme der Fußzeile, die hellgrau ist). Auch beim Text ist es weiß auf blauem Grund und umgekehrt.
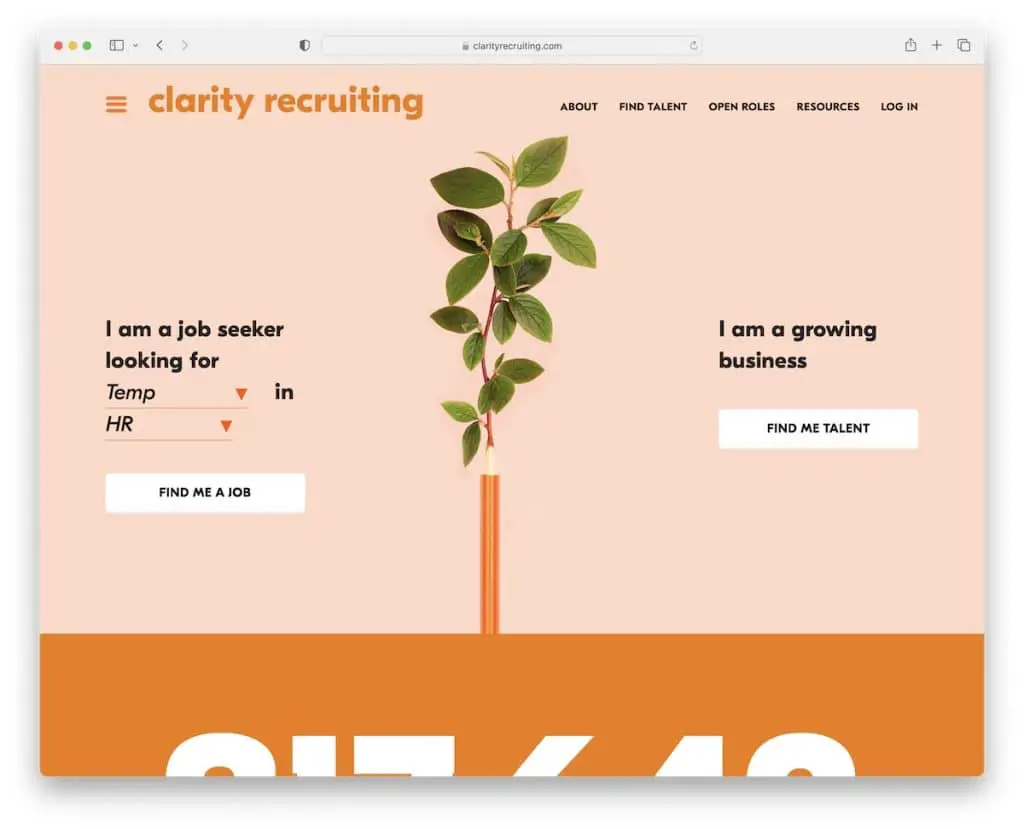
24. Clarity Recruiting (Pfirsich, Orange & Weiß)
Gebaut mit: Unterstrichen

Mit den Farben Pfirsich und Orange einerseits und Weiß andererseits schafft Clarity Recruiting eine fröhliche Stimmung, die alle Inhalte in den Mittelpunkt stellt. Ihr Branding sollte durch alle Ihre Kanäle sprechen, einschließlich Ihrer Website, und ein helles und beruhigendes Farbschema kann einen großen Unterschied machen.
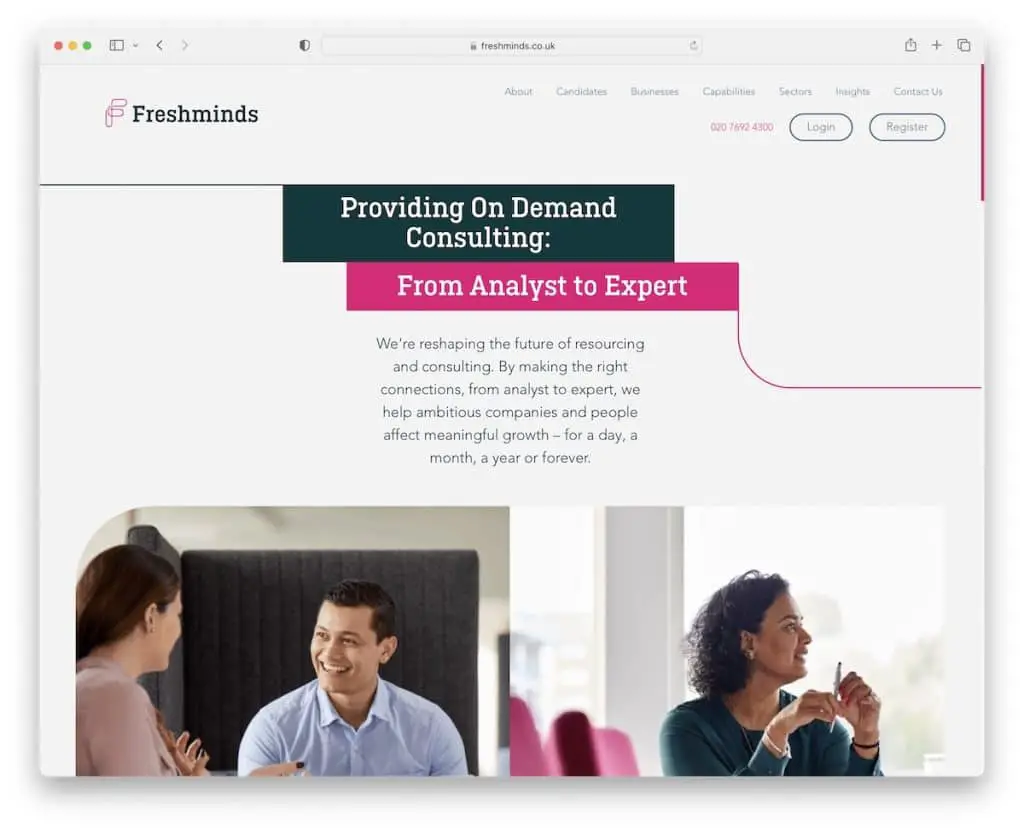
25. Freshminds (tiefrosa, hellgrau und dunkelgrün)
Gebaut mit: Ruby On Rails

Freshminds weiß, wie man eine lebendige Website mit tiefrosa, hellgrauem und dunklem Blaugrün erstellt. Das Farbschema verleiht der Seite ein professionelles Aussehen und hat dennoch eine lustige Note, die sie sehr ansprechend macht. Professionelle Webseiten müssen nicht langweilig sein.
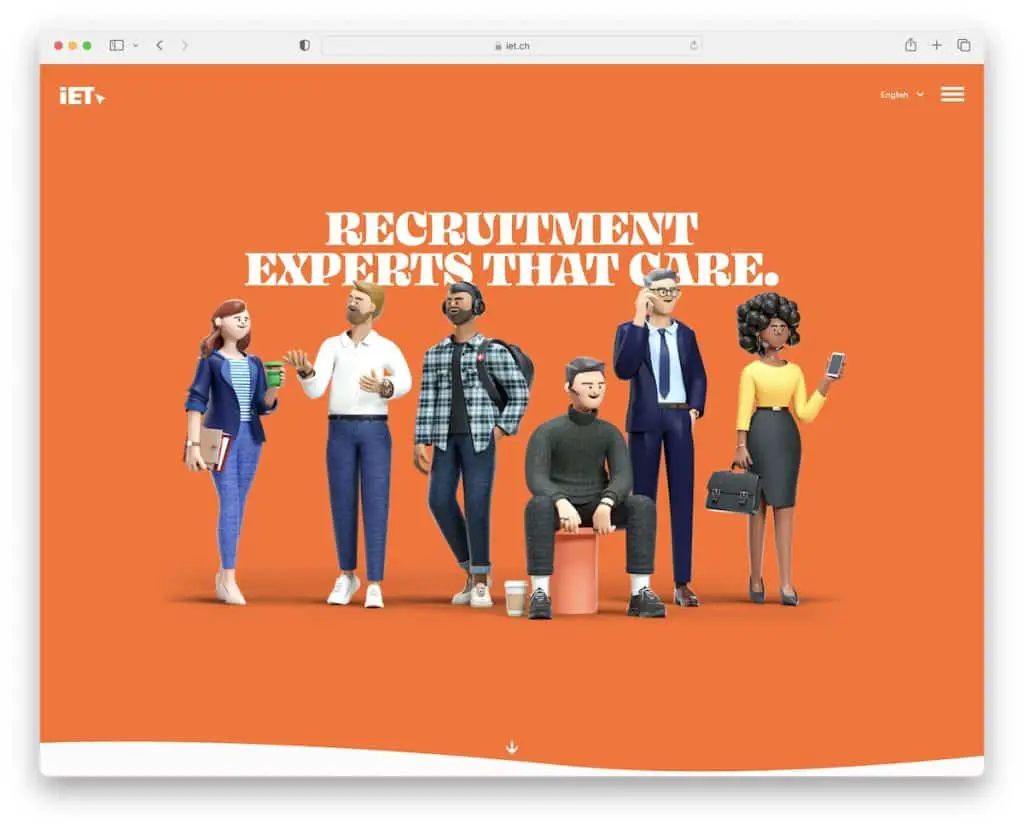
26. iET SA (Orange, Weiß & Blau)
Gebaut mit: Craft CMS

Sie können Ihre Besucher stark beeinflussen, indem Sie Orange verwenden, das bekanntermaßen die Farbe der Ermutigung und des Selbstbewusstseins ist. Darüber hinaus lässt Weiß jeden Text mehr hervorstechen, während Blau ein entspanntes und ruhiges Gefühl vermittelt. iET SA verwendet die richtige Farbpalette für ein zufriedenstellendes Website-Erlebnis.
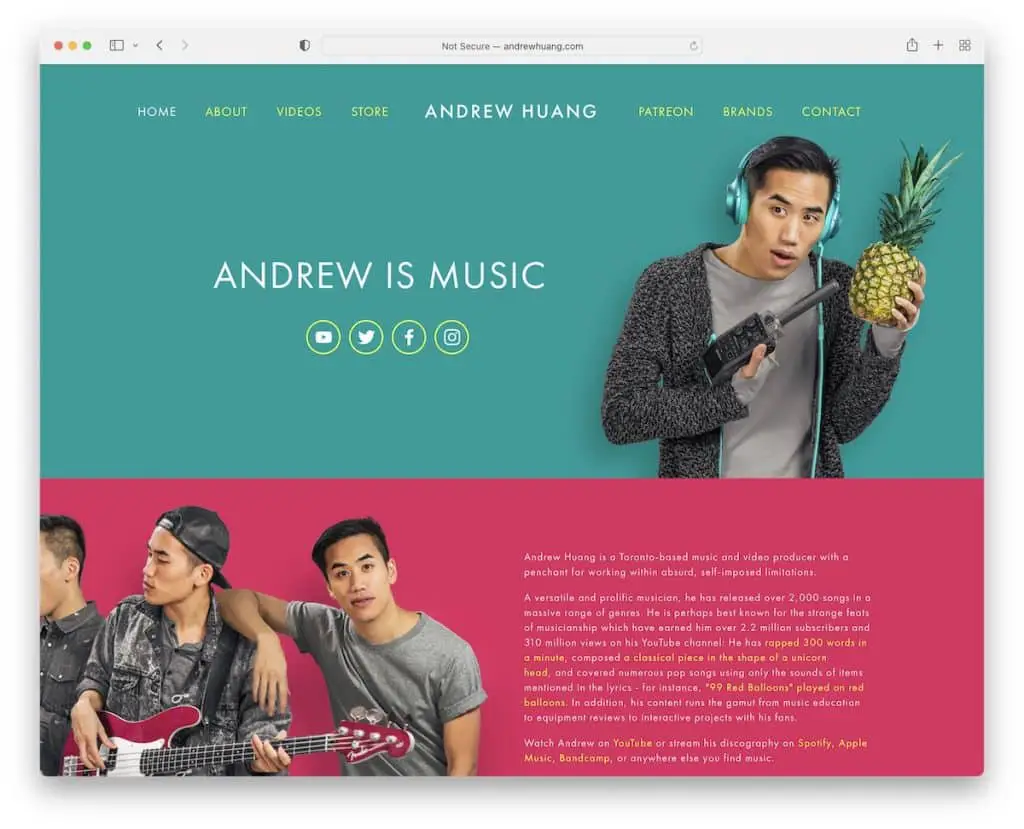
27. Andrew Huang (Blaugrün, Dunkelrosa & Gelb)
Gebaut mit: Squarespace

Dieses Farbschema sieht man nicht allzu oft und ist auch einer der Gründe, warum die Musiker-Website von Andrew Huang so viel Aufmerksamkeit erregt.
Anstatt mit Gelb zu beginnen, um Aufmerksamkeit zu erregen, beginnt die Website mit Blaugrün, um sich zu öffnen und die Kommunikation zu beginnen. Es folgt ein tiefes Rosa, das an Freundlichkeit und Liebe erinnert und dann mit Gelb auffällt.
Es ist eine bemerkenswerte Weiterentwicklung, die gleichzeitig Andrews Persönlichkeit zum Ausdruck bringt.
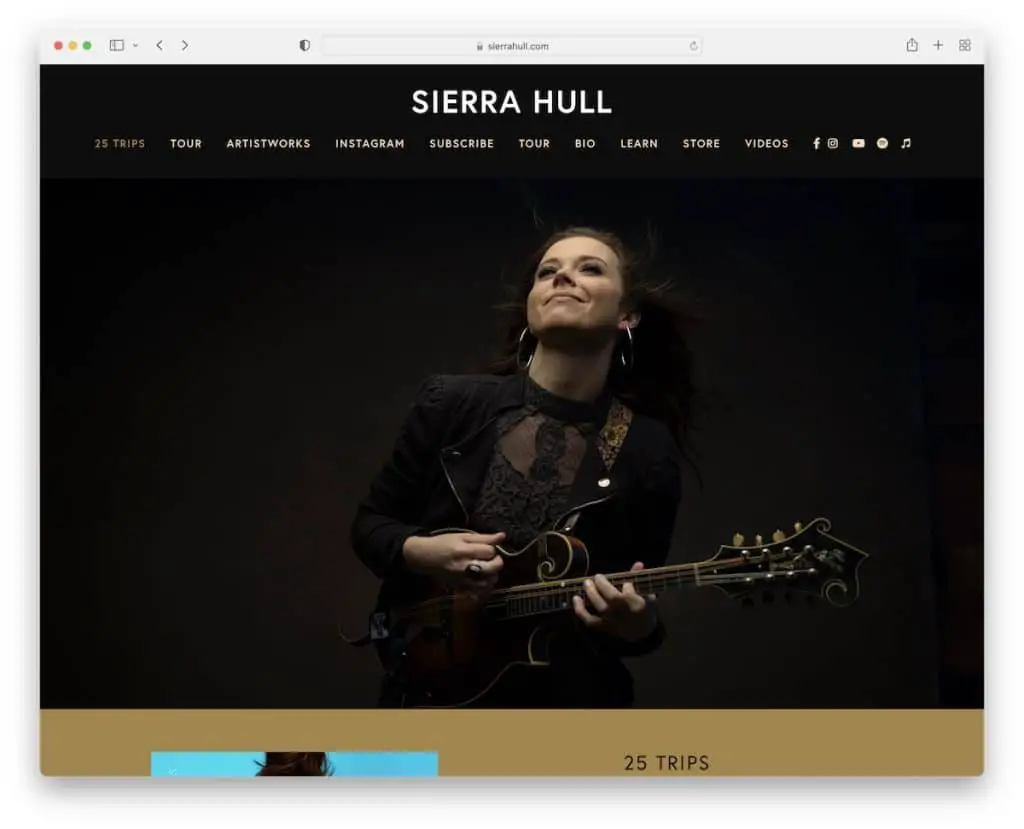
28. Sierra Hull (Schwarz & Gold)
Gebaut mit: Squarespace

Schwarz und Gold verleihen der Website einen luxuriösen und stilvollen Touch, der den gleichen starken Eindruck erzielen kann wie die Verwendung einer lebhaften Palette. Sierra verwendet jedoch auch einen Mandelton für ihre Tourdaten, um Details und CTAs mehr in den Vordergrund zu rücken.
Jedes Mal, wenn es beim Webdesign um Dunkel/Schwarz geht, wirkt die Seite sofort hochwertiger.
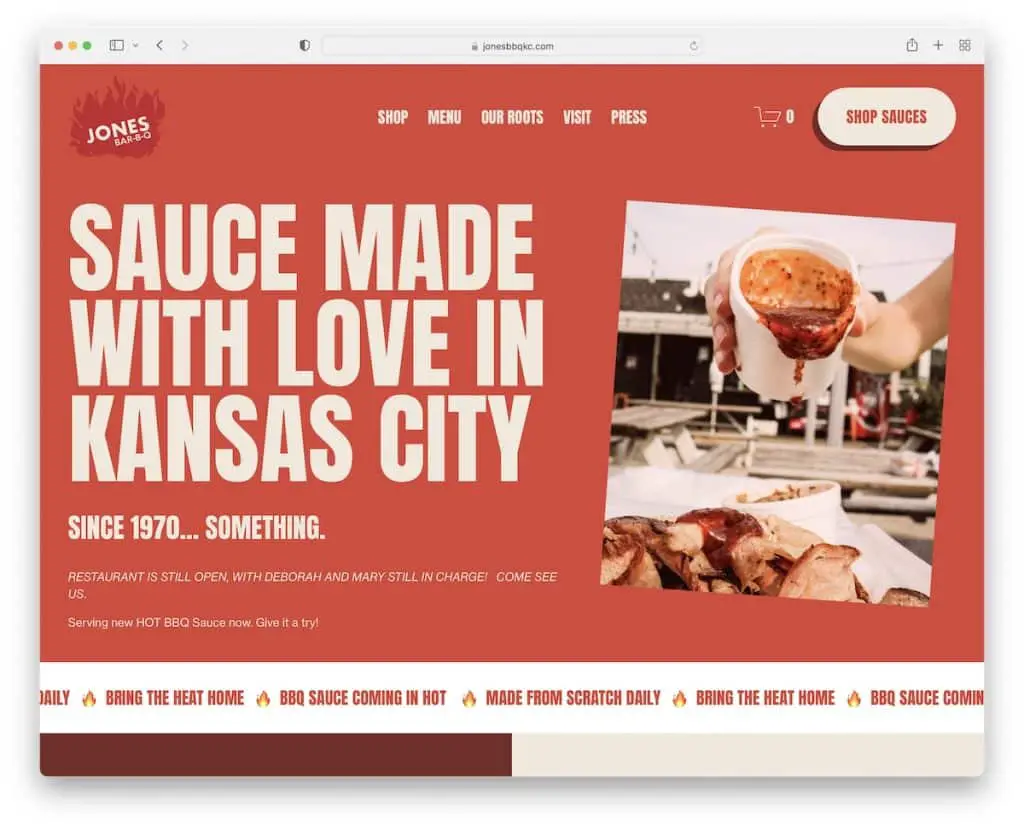
29. Jones Bar-BQ (Verbranntes Orange, Hellbraun & Weiß)
Gebaut mit: Squarespace

Die gebrannte orange Farbgebung passt so gut zu einer BBQ-Sauce-Marke. Und im Jones Bar-BQ-Koffer ähnelt ihr Orangeton ihrer Sauce, wodurch sie noch schmackhafter aussieht – ja, die Website.
Andererseits sorgen Naturtöne wie Tan und Weiß dafür, dass der Online-Auftritt dynamischer wirkt und Elemente stärker zur Geltung kommen.
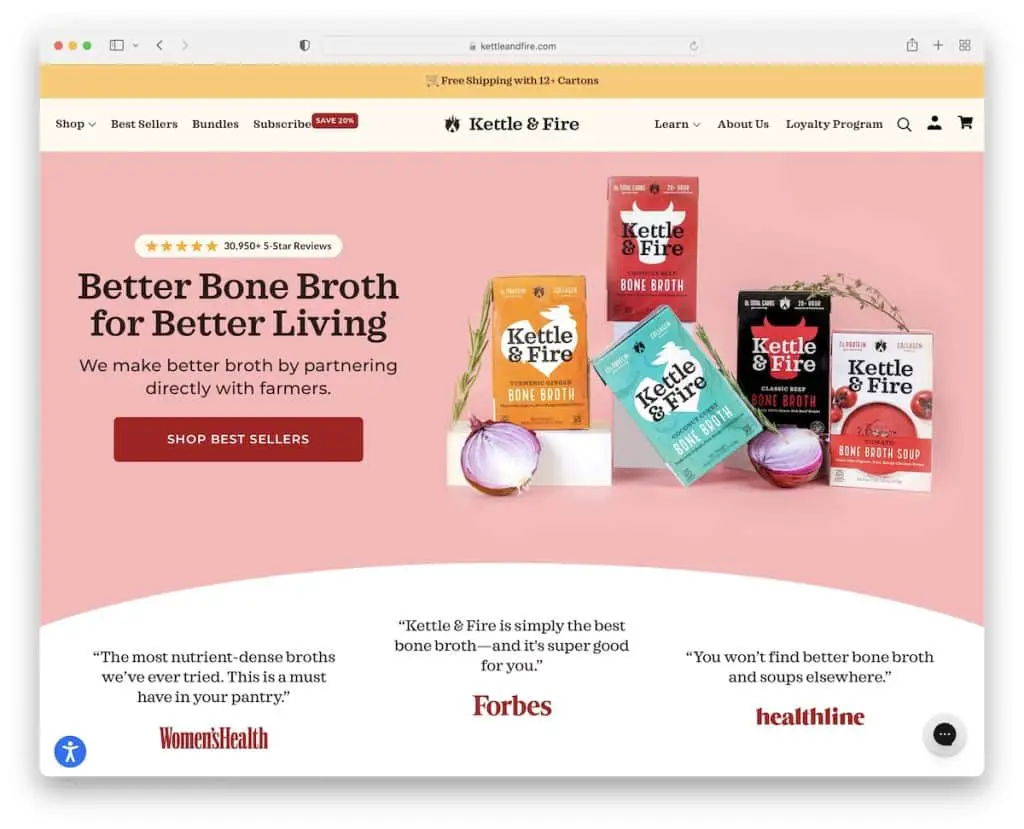
30. Wasserkocher & Feuer (Rot, Pink & Weiß)
Gebaut mit: Shopify

Die funkelnde Kombination von Kettle & Fire aus Rot, Pink und Weiß (plus anderen beruhigenden Tönen) sorgt dafür, dass jeder Besucher sanft behandelt wird. Es ist irgendwie friedlich und gleichzeitig „intensiv“, den Kunden im Fokus zu haben.
Die Palette passt auch harmonisch zu jedem Produktverpackungsdesign und sorgt für ein einfacheres und angenehmeres Online-Einkaufserlebnis.
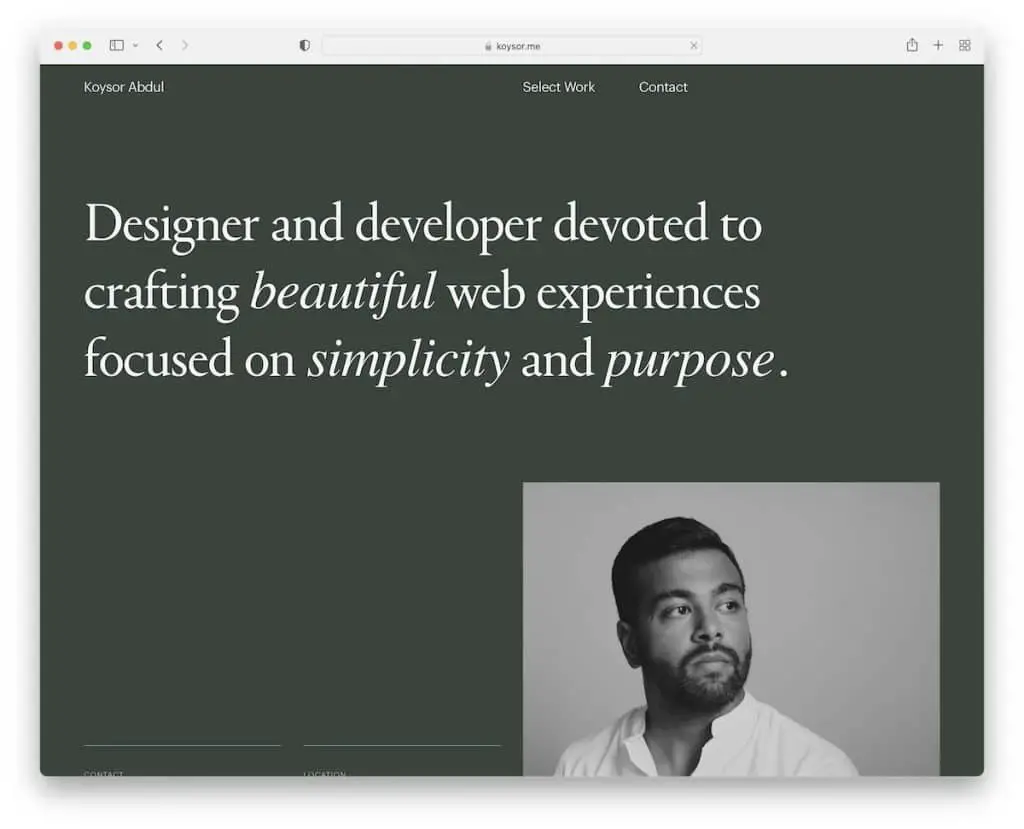
31. Koysor Abdul (Dunkeloliv, Hellgrün & Gebranntes Orange)
Gebaut mit: Webflow

Neben dem Besuch der Online-Portfolio-Website von Koysor Abdul, um sich an seiner Arbeit zu erfreuen, wendet er seine Erfahrung auch auf seine Website an.
Die Verwendung von dunklem Olivgrün mit viel Weißraum fördert Schlichtheit, Eleganz und Bodenständigkeit. Dann verwendet er helleres Grün für die Hintergründe der Portfolio-Elemente, um ihnen den nötigen Glanz zu verleihen, ohne abzulenken.
Und dann die gebrannte Orange, um Sie herzlich willkommen zu heißen, ihn zu kontaktieren.
Warum ist eine Website-Farbpalette wichtig?
Eine der einfachsten Antworten wäre, weil wir visuelle Wesen sind.
Studien zeigen jedoch auch, dass Menschen Entscheidungen nicht nur aufgrund der Produktfarbe treffen, sondern auch anhand des Farbschemas der Website.
Hier kommt die Farbpsychologie ins Spiel – zu verstehen, wie sich verschiedene Farben und Farbkombinationen auf den Benutzer auswirken.
Wenn alles klickt, wird Ihre Website viel ansprechender und aufmerksamkeitsstarker, was zu einer längeren Verweildauer auf Ihrer Seite führt – was ein GROSSES Plus ist.
Warum? Weil es eine niedrigere Absprungrate bedeuten kann, und das ist gut für SEO.
Was sind die besten Website-Farbschemata?
1. Monochromatische Farben für Websites
Eine der einfachsten Möglichkeiten, sich der Erstellung von Farbschemata für Websites zu nähern, ist die Verwendung monochromatischer Farben.
Was ist das?
Eine monochrome Farbpalette enthält alle Variationen einer einzelnen Farbe. Dies könnte hellrot, dunkelrot, pastellrot, purpurrot, „lachsfarben“ usw. sein.
Es ist ein sicherer Ansatz, weil Sie nur mit verschiedenen Schattierungen des gleichen Farbtons spielen, die harmonieren und sich nicht widersprechen.
2. Komplementärfarben für Websites
Wenn Sie sich nicht sicher sind, welche Komplementärfarben Sie für die Palette Ihrer Website auswählen sollen, verwenden Sie am besten das Farbrad, um Ihr Leben zu vereinfachen. Auf diese Weise ist es auch (fast) unmöglich, die falsche Auswahl zu treffen.
Die allgemeine Regel lautet, Farben auf der gegenüberliegenden Seite des Farbkreises auszuwählen.
Wählen Sie zum Beispiel Gelb und Violett, Orange und Blau, Rot und Grün usw. Dadurch entsteht ein angenehmer Kontrast, der Ihre Website dynamischer macht.
Unsere Empfehlung : Wählen Sie eine beliebige Farbe als Basis und verwenden Sie dann eine Komplementärfarbe (die auf der anderen Seite des Farbkreises) für Details. Aber Sie können immer noch Weiße und Schwarze einwerfen, wenn Sie möchten.
3. Analoge Farben für Websites
Während Komplementärfarben auf dem Farbkreis nebeneinander stehen, sind analoge Farben nebeneinander.
Nachdem Sie die dominante Farbe ausgewählt haben, können Sie auch die linke und rechte auswählen und haben sofort drei Farbtöne, mit denen Sie arbeiten können.
Wenn Sie sich für Gelb entscheiden, können Sie auch Gelb-Orange und Gelb-Grün wählen. Oder im Fall von Rot sind die beiden analogen Farben Rot-Orange und Rot-Violett.
4. Triadische und tetradische Farben für Websites
Dies ist ein fortgeschrittenerer Ansatz bei der Auswahl der besten Farben für Ihre Website, der jedoch nicht rückgängig gemacht werden kann.
Triadische Farben : Wählen Sie einen Farbton auf einem Farbrad und zeichnen Sie dann ein Dreieck. Die drei Farben an der Ecke des Dreiecks sind triadische Farben.
Tetradische Farben : Gleicher Ausgangspunkt wie zuvor, nur dass Sie ein Quadrat zeichnen, wobei jede Ecke eine Farbe ist, die in die Kategorie der tetradischen Farben fällt.
5. Split-Komplementärfarben für Websites
Während Komplementärfarben auf der gegenüberliegenden Seite eines Farbkreises sitzen, sitzen geteilte Komplementärtöne links und rechts von der Tönung auf der anderen Seite.
Im Klartext: Sie würden Blau und Orange für eine ergänzende Palette auswählen. Aber Sie würden Blau, Rot-Orange und Gelb-Orange für das Split-Komplementär-Schema wählen.
Wie wähle ich das richtige Website-Farbschema aus?
Sie müssen nur ein paar allgemeine Regeln beachten, um das ideale Farbschema für Ihre Website zu erstellen.
Kein Problem.
Aber wenn Sie bereits ein Produkt- und Branding-Set haben, bleiben Sie dabei, denn Branding-Konsistenz über mehrere Kanäle hinweg ist ein MUSS. Davon sollten Sie nicht abweichen.
Kommen wir zurück zu den „Regeln“:
- Wählen Sie eine der oben genannten fünf Farbkombinationen , da sie getestet und bewährt sind.
- Lassen Sie die von Ihnen gewählte(n) Farbe(n) Ihre Geschäftsbotschaft unterstreichen . Wenn Sie ein umweltfreundliches Unternehmen haben, sollten Sie sich auf die Verwendung natürlicher Töne (Grün, Braun) konzentrieren, und wenn Sie ein Geschäft für Luxusuhren betreiben, verwenden Sie kräftige und opulente Farben (Schwarz, Gold).
- Halten Sie es einfach . Zwei bis drei Farbtöne sind mehr als genug. Sicher, Sie können mehr verwenden, aber es besteht keine Notwendigkeit, es zu verkomplizieren, es sei denn, Sie wissen genau, was Sie wollen.
- Denken Sie an Ihr Branding . Sorgen Sie dafür, dass die von Ihnen gewählten Farben die Menschen an Ihre Marke erinnern. Sie werden wahrscheinlich an die Farbe Rot denken, wenn jemand Coca-Cola erwähnt.
- Machen Sie sich mit den Grundlagen der Farbpsychologie vertraut. Beispiele: Grün ist Harmonie, Blau ist Zuverlässigkeit, Lila ist Königtum, Schwarz ist Luxus, Weiß ist Reinheit usw.
Das ist es!
Sie haben jetzt alle Voraussetzungen, um das ultimative Farbschema für Ihre Website zu erstellen. Hinterlassen Sie einen starken und bleibenden Eindruck bei Ihren Besuchern!
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
