Über 35 Beispiele, die Sie umhauen werden
Veröffentlicht: 2022-09-22Eine persönliche Website ist Ihre Chance, Ihre Persönlichkeit und Referenzen in einem ansprechenden Format zu präsentieren. Aber ohne aussagekräftige Beispiele für persönliche Websites, die Sie anleiten, wissen Sie möglicherweise nicht, wie Sie anfangen sollen oder was für Ihr persönliches Branding am besten funktioniert.
![→ Jetzt herunterladen: 80 professionelle Bio-Beispiele [Kostenlose Vorlagen]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) In diesem Beitrag behandeln wir die besten Beispiele für persönliche Websites, die wir gesehen haben – einschließlich Lebenslauf-Websites, Portfolios, Blogs und Demo-Websites.
In diesem Beitrag behandeln wir die besten Beispiele für persönliche Websites, die wir gesehen haben – einschließlich Lebenslauf-Websites, Portfolios, Blogs und Demo-Websites.
Warum eine persönliche Website erstellen?
Hier ist die Sache mit Lebensläufen und Anschreiben: Egal wie einzigartig Sie versuchen, Ihre eigenen zu erstellen, sie neigen zum größten Teil dazu, sich trocken zu lesen. Und das aus gutem Grund: Es soll eine einzige, schnörkellose Seite sein, die Ihre Berufserfahrung dokumentiert. Und während es gut ist, sich kurz zu fassen, gibt es nur sehr wenige Möglichkeiten, Ihre Einzigartigkeit zu vermitteln oder Ihre Persönlichkeit überhaupt hervorzuheben.
Während ein Lebenslauf ein einziges, weitgehend unveränderliches Dokument ist, kann eine persönliche Website angepasst und aktualisiert werden, je nachdem, woran Sie arbeiten oder was Sie betonen möchten. Es ist sowohl flüssig als auch aktuell.
Darüber hinaus geben 80 % der Unternehmen an, dass eine persönliche Website bei der Bewertung von Stellenbewerbern wichtig ist. Personalvermittler suchen online nach Ihnen, und eine persönliche Website, die die Geschichte erzählt, die Sie erzählen möchten, kann den Unterschied zwischen Ihnen und einem konkurrierenden Kandidaten ausmachen.
Wenn Sie darüber nachdenken, eine eigene persönliche Website zu erstellen, sehen Sie sich die folgenden Beispiele an, die den Nagel auf den Kopf treffen. Inspiriert von einer bestimmten Art von Website?
Klicken Sie auf einen der folgenden Links, um zu diesem Abschnitt dieses Artikels zu springen:
Beste persönliche Websites
- Gary Sheng
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D'Orio
- Verena Michelitsch
- Gari Cruze
- Melanie David
- Das Biest ist zurück
- Daniel Grindrod
- Der Überallist
- Side Hustle Nation
- fünfzig Kaffee
- Minimalistischer Bäcker
- Herr Money Schnurrbart
- Albino Tonnina
- Robbie Leonardi
- Samuel Reid
- Devon Gestank
Websites für persönliche Lebensläufe
Unabhängig davon, ob Sie eine einseitige Website oder ein größeres Portfolio erstellen, dient der Web-Lebenslauf als personalisiertere Option zum Teilen von Informationen und zum Demonstrieren Ihrer technologischen Fähigkeiten – und er kann von allen Arten von Arbeitssuchenden verwendet werden.
Selbst wenn Sie nur sehr wenig Berufserfahrung haben, können Sie eine Website nutzen, um sich ein besseres Bild von Ihren Fähigkeiten und sich selbst als Kandidat zu machen, während Sie sich auf Ihren traditionellen Lebenslauf stützen, um die grundlegenden Hintergrundinformationen bereitzustellen.
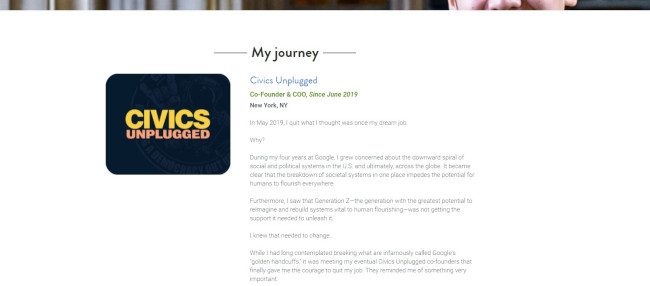
1. Gary Sheng

Im Gegensatz zu einem Standard-Lebenslaufdokument macht es Shengs Website für ihn einfach, Logos und anklickbare Links einzufügen, die seine Software-Engineering- und Webentwicklungsfähigkeiten zum Vorschein bringen.

Wir finden es toll, dass Besucher auf seiner Seite nach unten scrollen können, um alle Kategorien der Website anzuzeigen („Über mich“, „Meine Leidenschaft“, usw.), oder über die obere Navigation zu einer bestimmten Seite springen können.
Der Abschnitt „Mein System“ liest sich wie ein Unternehmensleitbild, und diese persönliche Note trägt dazu bei, seine Arbeit menschlicher zu machen und ihn einprägsamer zu machen.
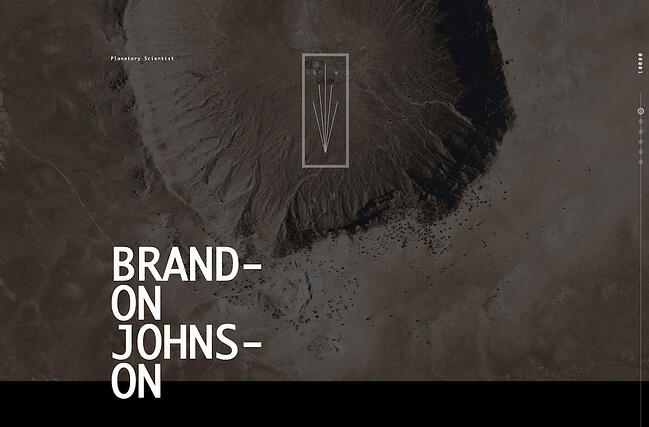
2. Brandon Johnson

Johnsons unglaublicher Lebenslauf muss man gesehen haben, um es glauben zu können. Schöne Bilder von Planeten ergänzen seinen planetaren wissenschaftlichen Hintergrund, und Animationen machen seinen Lebenslauf eher zu einem Erlebnis als zu einem Dokument.
In Bezug auf das Design fügt der strukturierte, mehrschichtige Hintergrund der zweidimensionalen Seite eine größere Tiefe hinzu, auf eine Weise, die ein Gefühl des Weltraums und der Planetensysteme hervorruft, auf die sich Johnsons Arbeit konzentriert.
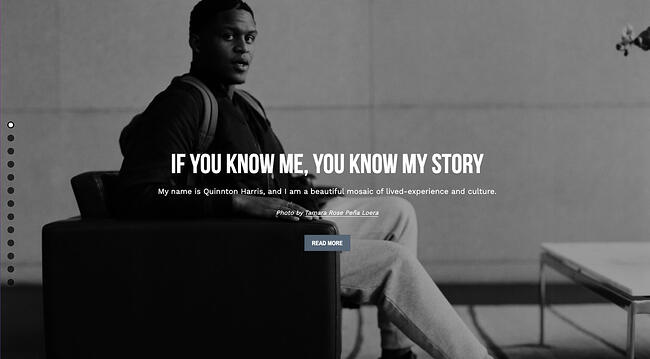
3. Quinton Harris
 Harris' Lebenslauf verwendet Fotos, um seine persönliche Geschichte zu erzählen – und er liest sich wie ein cooles, digitales Sammelalbum. Es deckt alle Grundlagen eines Lebenslaufs – und noch einige mehr – ab, indem es seinen Bildungshintergrund, seine Arbeitserfahrung und seine Fähigkeiten auf sehr visuelle Weise bespricht.
Harris' Lebenslauf verwendet Fotos, um seine persönliche Geschichte zu erzählen – und er liest sich wie ein cooles, digitales Sammelalbum. Es deckt alle Grundlagen eines Lebenslaufs – und noch einige mehr – ab, indem es seinen Bildungshintergrund, seine Arbeitserfahrung und seine Fähigkeiten auf sehr visuelle Weise bespricht.
Ganz zu schweigen davon, dass die Kopie fantastisch ist. Es ist klar, dass Harris sich die Zeit genommen hat, sorgfältig die richtigen Worte zu wählen, um jeden Schritt seiner persönlichen und beruflichen Reise zu beschreiben.
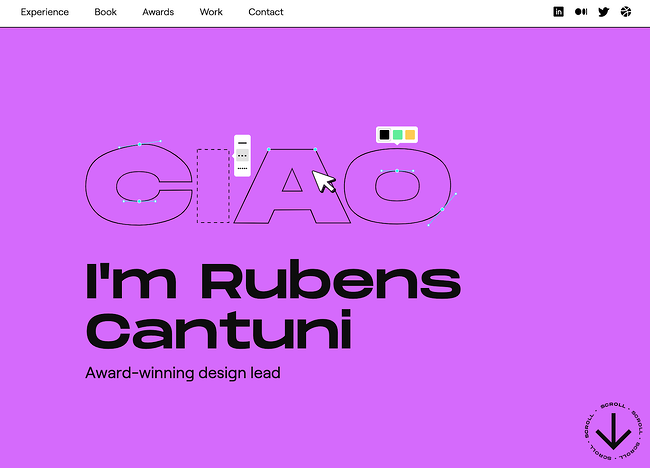
4. Rubens Cantuni
 Die Lebenslauf-Website von Rubens Cantuni trifft die richtigen Töne: Erstens zeigt sie, was er tut, mit einem verspielten GIF, das das Wort „CIAO“ zeigt, das Punkt für Punkt bearbeitet wird, genau wie in einem Design-Tool. Zweitens fasst es die wichtigsten Stärken von Cantuni in einer sympathischen Zusammenfassung zusammen. Drittens listet es seine Erfahrung in einem benutzerfreundlichen zusammenklappbaren Format auf. Wenn Sie also mehr lesen möchten, können Sie auf jede einzelne Rolle klicken. Er führt dann in sein Buch und Portfolio.
Die Lebenslauf-Website von Rubens Cantuni trifft die richtigen Töne: Erstens zeigt sie, was er tut, mit einem verspielten GIF, das das Wort „CIAO“ zeigt, das Punkt für Punkt bearbeitet wird, genau wie in einem Design-Tool. Zweitens fasst es die wichtigsten Stärken von Cantuni in einer sympathischen Zusammenfassung zusammen. Drittens listet es seine Erfahrung in einem benutzerfreundlichen zusammenklappbaren Format auf. Wenn Sie also mehr lesen möchten, können Sie auf jede einzelne Rolle klicken. Er führt dann in sein Buch und Portfolio.
Bei jedem Schritt werden Sie Cantunis starkes Gespür für Design, nutzerorientiertes Denken und ausgeprägten Geschäftssinn zu schätzen wissen. Der Designer endet mit einem Call-to-Action, damit die Besucher ihn kontaktieren können. Er fordert auch Personalvermittler auf, sich nach seiner Arbeit zu erkundigen, indem er erwähnt, dass er bestimmte Teile seiner Arbeit nur privat teilen kann. Auf Ihrer eigenen Website können Sie Projekte mit Geheimhaltungsvereinbarungen als „Gated Content“ nutzen.
5. Martine Myrup
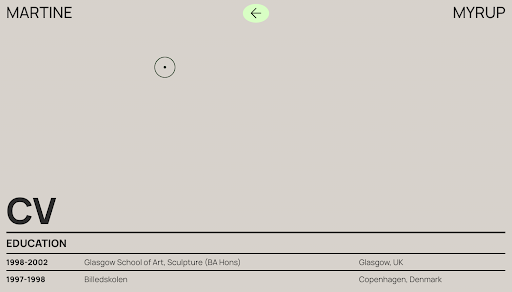
 Die Website von Martine Myrup taucht zweimal auf dieser Liste auf – erstens als eine der besten Lebenslauf-Websites und zweitens als eine der besten Portfolio-Websites, die wir je gesehen haben. Als praktizierende Künstlerin muss Myrup visuelle Elemente im Design ihrer Website hervorheben. Aber sie enthält auch einen HTML-Lebenslauf für potenzielle Arbeitgeber und andere Interessenten, um ihre Abschlüsse, Ausstellungen, Auszeichnungen und Veröffentlichungen einzusehen.
Die Website von Martine Myrup taucht zweimal auf dieser Liste auf – erstens als eine der besten Lebenslauf-Websites und zweitens als eine der besten Portfolio-Websites, die wir je gesehen haben. Als praktizierende Künstlerin muss Myrup visuelle Elemente im Design ihrer Website hervorheben. Aber sie enthält auch einen HTML-Lebenslauf für potenzielle Arbeitgeber und andere Interessenten, um ihre Abschlüsse, Ausstellungen, Auszeichnungen und Veröffentlichungen einzusehen.
Der Lebenslauf ist übersichtlich und leicht zu lesen formatiert, mit fettgedruckten Überschriften, die die einzelnen Abschnitte voneinander trennen, und Datumsangaben auf der linken Seite. Während Lebensläufe von Künstlern anders formatiert sind als professionelle Lebensläufe, würde die Formatierung von Myrup mit einigen Anpassungen in praktisch jedem Bereich funktionieren.
6. Taylor Vowell
 Die Lebenslauf-Website von Taylor Vowell ist ein hervorragendes Beispiel dafür, wie Sie sich auf sympathische Weise vorstellen und gleichzeitig Ihre Berufserfahrung hervorheben können. Er beginnt mit einer Zusammenfassung seines Privatlebens: „Ich bin dreifacher Vater, ein begeisterter Comic- und Sportkartensammler und ein großer Avs- und Broncos-Fan.“ Das zieht die Leser sofort an und gibt ihnen die Möglichkeit, das Eis zu brechen, wenn sie sich an Vowell wenden.
Die Lebenslauf-Website von Taylor Vowell ist ein hervorragendes Beispiel dafür, wie Sie sich auf sympathische Weise vorstellen und gleichzeitig Ihre Berufserfahrung hervorheben können. Er beginnt mit einer Zusammenfassung seines Privatlebens: „Ich bin dreifacher Vater, ein begeisterter Comic- und Sportkartensammler und ein großer Avs- und Broncos-Fan.“ Das zieht die Leser sofort an und gibt ihnen die Möglichkeit, das Eis zu brechen, wenn sie sich an Vowell wenden.
Später auf der Seite fügt er seine Erfahrungen in ein Karussell mit Karten für jeden seiner Arbeitgeber ein. Wenn Sie daran interessiert sind, mehr von seiner Erfahrung zu sehen, können Sie zur nächsten Karte klicken oder weiterscrollen, um seine Fähigkeiten in den Bereichen Marketing, Produktdesign und Technologie sowie seine Stärken und Empfehlungen zu sehen. Dies ist eine starke Lebenslauf-Website, die mit einem überzeugenden, auffälligen Call-to-Action endet.
7. Johannes Schuhner
 Die Filmbiografie-Website von Johannes Schuchner ist ein Beispiel dafür, wie Sie Ihre Kreativität und Persönlichkeit präsentieren und gleichzeitig Ihre wichtigsten beruflichen Erfolge hervorheben können. Während der Lebenslauf auf Deutsch ist, können Sie sich dennoch ein Bild von den Stärken des Schauspielers machen.
Die Filmbiografie-Website von Johannes Schuchner ist ein Beispiel dafür, wie Sie Ihre Kreativität und Persönlichkeit präsentieren und gleichzeitig Ihre wichtigsten beruflichen Erfolge hervorheben können. Während der Lebenslauf auf Deutsch ist, können Sie sich dennoch ein Bild von den Stärken des Schauspielers machen.
Unten haben Casting-Direktoren die Möglichkeit, eine PDF-Version von Schuchners Film- und Theaterarbeiten herunterzuladen. Diese Website zeigt, dass Sie die Regeln auf Ihrer eigenen Website geschmackvoll brechen können, solange Sie Ihre Zielgruppe im Auge behalten.
8. José Rocha
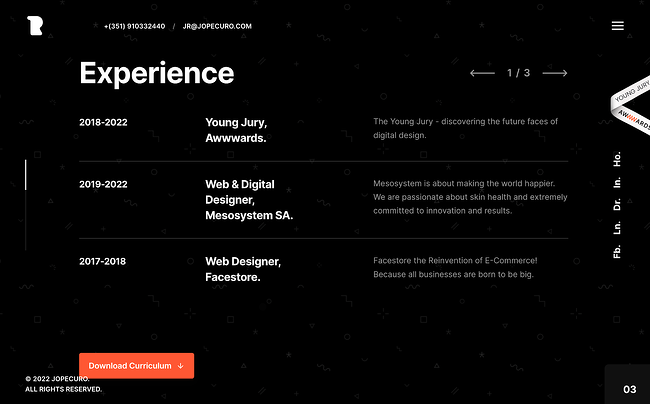
 Jose Rocha ist ein Designer, der auf seiner Website entzückende Parallaxeneffekte verwendet, um Zuschauer und Besucher zu fesseln. Er stellt sich als Full-Stack-Designer vor, geht auf seine wichtigsten Stärken ein und lädt die Leser dann ein, in einem prägnanten, interaktiven Abschnitt durch seine Erfahrungen zu blättern.
Jose Rocha ist ein Designer, der auf seiner Website entzückende Parallaxeneffekte verwendet, um Zuschauer und Besucher zu fesseln. Er stellt sich als Full-Stack-Designer vor, geht auf seine wichtigsten Stärken ein und lädt die Leser dann ein, in einem prägnanten, interaktiven Abschnitt durch seine Erfahrungen zu blättern.
Oben befindet sich eine transparente Navigationsleiste mit seinen Kontaktdaten, über die Website-Besucher bei Bedarf zeitnah mit ihm in Kontakt treten können. Unten befindet sich ein formelles Formular, in dem Personen eine Anfrage stellen können.
9. Hugo Basin
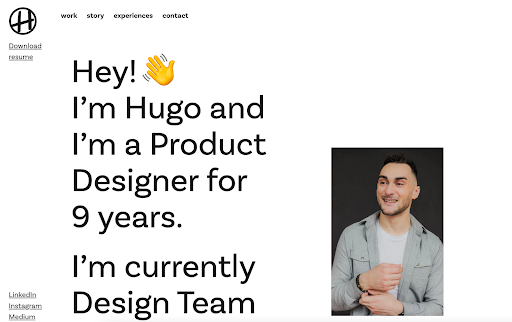
 Hugo Bazin ist ein Produktdesigner, dessen Lebenslauf-Website Freundlichkeit mit ansprechendem Benutzerdesign kombiniert. In der oberen linken Ecke enthält er einen Stick-Button, um seinen Lebenslauf im PDF-Format herunterzuladen, aber wenn Sie sich einen Überblick verschaffen möchten, können Sie zum Abschnitt „Erfahrung“ nach unten scrollen, wo Sie seine aktuellen und bisherige Arbeitgeber.
Hugo Bazin ist ein Produktdesigner, dessen Lebenslauf-Website Freundlichkeit mit ansprechendem Benutzerdesign kombiniert. In der oberen linken Ecke enthält er einen Stick-Button, um seinen Lebenslauf im PDF-Format herunterzuladen, aber wenn Sie sich einen Überblick verschaffen möchten, können Sie zum Abschnitt „Erfahrung“ nach unten scrollen, wo Sie seine aktuellen und bisherige Arbeitgeber.
In der gesamten Kopie verwendet Bazin Emojis, um seine Persönlichkeit zu zeigen, aber er ist wählerisch. Er hält Emojis aus dem Abschnitt „Erfahrung“ der Webseite fern, wo es wichtig ist, einen seriösen, professionellen Ton beizubehalten.
10. Christian Kaisermann
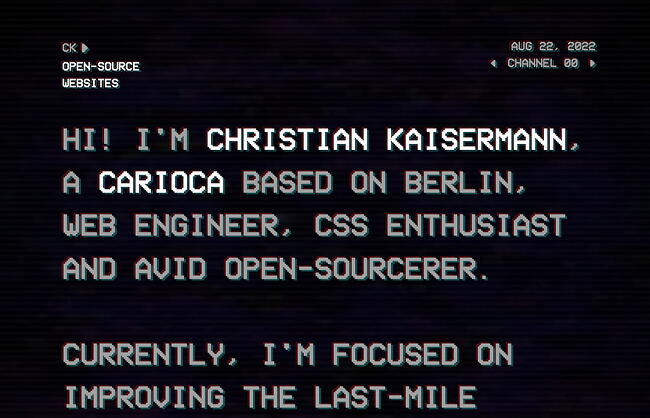
 Die Lebenslauf-Website von Christian Kaisermann verwendet einzigartige visuelle Elemente, um die Zuschauer auf der Seite zu halten und seine starken Programmierfähigkeiten zu demonstrieren. Oben rechts haben Sie die Möglichkeit, wie bei einem alten Fernseher von Kanal zu Kanal zu wechseln. Er fügt auch nur zwei Textabsätze auf der Homepage ein, was zeigt, dass es wichtig ist, kurz zu bleiben, wenn Sie möchten, dass sich Besucher auf das Design Ihrer Website konzentrieren.
Die Lebenslauf-Website von Christian Kaisermann verwendet einzigartige visuelle Elemente, um die Zuschauer auf der Seite zu halten und seine starken Programmierfähigkeiten zu demonstrieren. Oben rechts haben Sie die Möglichkeit, wie bei einem alten Fernseher von Kanal zu Kanal zu wechseln. Er fügt auch nur zwei Textabsätze auf der Homepage ein, was zeigt, dass es wichtig ist, kurz zu bleiben, wenn Sie möchten, dass sich Besucher auf das Design Ihrer Website konzentrieren.
In der unteren linken Ecke können Benutzer auf Kaisermanns durchsuchbaren HTML-Lebenslauf, E-Mail, Twitter und LinkedIn zugreifen. Sie können auch den „Space Mode“ aktivieren, der eine Fernbedienung zum Wechseln der Kanäle aufruft – sehr cool!
Best Practices für Lebenslauf-Websites
- Codieren Sie Ihren Lebenslauf, damit er von Suchmaschinen gecrawlt werden kann.
- Bieten Sie eine Schaltfläche zum Herunterladen Ihres Lebenslaufs im PDF-Format an, damit der Personalchef ihn Ihrer Akte hinzufügen kann.
- Halten Sie das Branding zwischen der Website und den Dokumentversionen konsistent: Verwenden Sie ähnliche Schriftarten, Farben und Bilder, damit Sie leicht zu erkennen sind.
- Seien Sie kreativ und authentisch zu sich selbst. Denken Sie über die Farben, Bilder und Medien nach, die Teil Ihrer Geschichte sein sollen, die Sie nicht in einen Lebenslauf aufnehmen könnten.
Persönliche Portfolios
Der Aufbau eines Online-Portfolios ist ein äußerst nützliches persönliches Branding- und Marketinginstrument, wenn Ihre Berufserfahrung und Ihre Fähigkeiten die Erstellung von Inhalten erfordern. Tatsächlich können Fotografen, Grafikdesigner, Illustratoren, Autoren und Content-Vermarkter alle Web-Portfolios verwenden, um ihre Fähigkeiten auf benutzerfreundlichere Weise zu demonstrieren als ein Lebenslauf oder ein gedrucktes Portfolio.
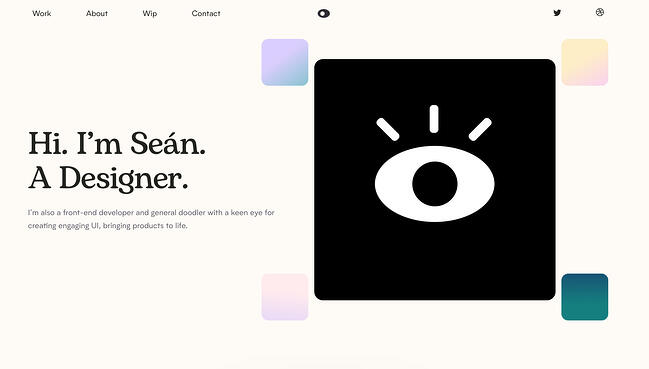
11. Sean Halpin
 Halpins Portfolio ist kurz, bündig und auf den Punkt gebracht, was seiner Stimme und seinem persönlichen Branding, das auf der Website beschrieben wird, entspricht. Statt viel Text präsentiert Halpin große Thumbnail-Karten, damit seine Projekte für sich selbst sprechen und es dem Benutzer ermöglichen, tiefer einzutauchen, wenn ihm eines auffällt.
Halpins Portfolio ist kurz, bündig und auf den Punkt gebracht, was seiner Stimme und seinem persönlichen Branding, das auf der Website beschrieben wird, entspricht. Statt viel Text präsentiert Halpin große Thumbnail-Karten, damit seine Projekte für sich selbst sprechen und es dem Benutzer ermöglichen, tiefer einzutauchen, wenn ihm eines auffällt.
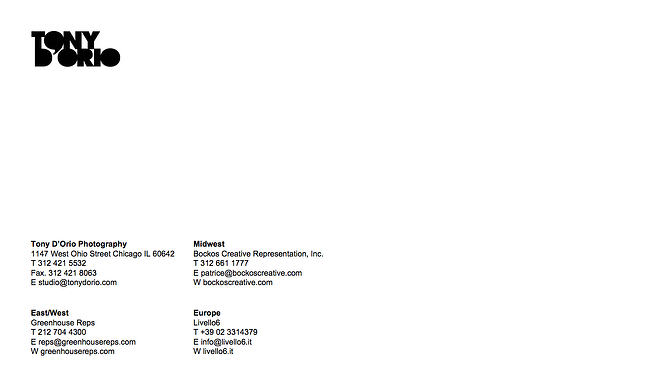
12. Tony D'Orio

Es ist wichtig, das Design Ihres visuellen Portfolios einfach zu halten, damit Bilder die Aufmerksamkeit der Besucher auf sich ziehen können, und D'Orio erreicht dies, indem er auf seiner Website kühne Fotos vorne und in der Mitte zeigt. Sein Logo und Navigationsmenü sind klar und lenken nicht von seiner Arbeit ab. Und er macht es potenziellen Kunden leicht, seine Arbeit kostenlos herunterzuladen.
Möchten Sie es versuchen? Klicken Sie auf das Hamburger-Menü in der oberen linken Ecke und wählen Sie dann + PDF erstellen, um so viele Bilder auszuwählen, wie Sie herunterladen möchten.
Sobald Sie das PDF öffnen, werden Sie feststellen, dass es vollständig mit der Visitenkarte von D'Orio als Umschlag ausgestattet ist … nur für den Fall, dass Sie es brauchen.

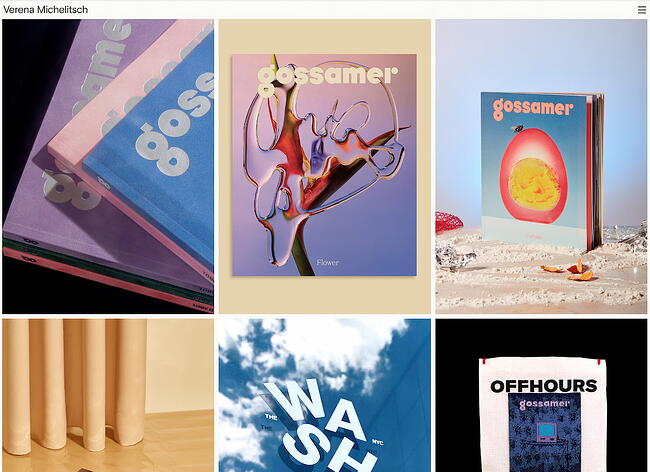
13. Verena Michelitsch
 Als Designer sollte kein Pixel auf Ihrer persönlichen Website ungenutzt bleiben. Das oben gezeigte Portfolio von Verena Michelitsch ist durchgehend mit Kunstwerken bedeckt. Aus ihrer umfangreichen Werkbibliothek entschied sie sich, mehrere Farben, Stile und Abmessungen auszustellen, damit die Besucher sehen können, wie viel Bandbreite sie als Designerin hat. Es ist ein perfektes Beispiel für das klassische Sprichwort „Zeigen, nicht erzählen“.
Als Designer sollte kein Pixel auf Ihrer persönlichen Website ungenutzt bleiben. Das oben gezeigte Portfolio von Verena Michelitsch ist durchgehend mit Kunstwerken bedeckt. Aus ihrer umfangreichen Werkbibliothek entschied sie sich, mehrere Farben, Stile und Abmessungen auszustellen, damit die Besucher sehen können, wie viel Bandbreite sie als Designerin hat. Es ist ein perfektes Beispiel für das klassische Sprichwort „Zeigen, nicht erzählen“.
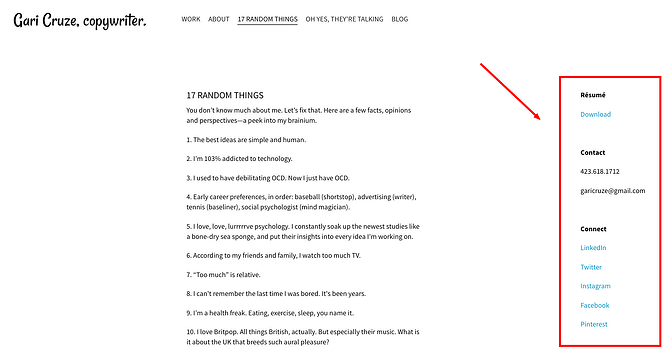
14. Gari Cruze

Cruze ist Texter. Aber indem er seine Website in ein Portfolio mit Bildern aus verschiedenen Kampagnen verwandelt, an denen er gearbeitet hat, weckt er bei den Besuchern den Wunsch, weiterzuklicken, um mehr über ihn zu erfahren. Außerdem gibt es oben auf der Seite einen großartigen CTA, der Besucher zu seinem neuesten Blog-Beitrag führt.
Die humorvolle Kopie seiner Website – insbesondere in den Abschnitten „17 Random Things“ und „Oh Yes, They’re Talking“ – dient dazu, seine Fähigkeiten zu demonstrieren und ihn gleichzeitig einprägsamer zu machen. Diese Seiten enthalten auch seine Kontaktinformationen auf der rechten Seite, was es einfach macht, jederzeit Kontakt aufzunehmen:

15. Melanie David
 Davids Website ist ein großartiges Beispiel für „Weniger ist mehr“.
Davids Website ist ein großartiges Beispiel für „Weniger ist mehr“.
Das Portfolio dieser Entwicklerin enthält klare, gut gebrandete Bilder von Kampagnen und Apps, an denen Daveid gearbeitet hat, und sie zeigt ihre Programmierfähigkeiten, wenn Sie sich durchklicken, um die Einzelheiten ihrer Arbeit zu sehen.
Auch wenn es zu wenig erscheinen mag, nur ein paar Beispiele ihrer Arbeit aufzunehmen, hat Daveid ihrem Portfolio einen Gefallen getan, indem sie ihre besten und bemerkenswertesten Kampagnen aufgenommen hat. Am Ende des Tages ist es besser, weniger Exzellenzbeispiele im Portfolio zu haben als viele Mittelmäßigkeitsbeispiele.
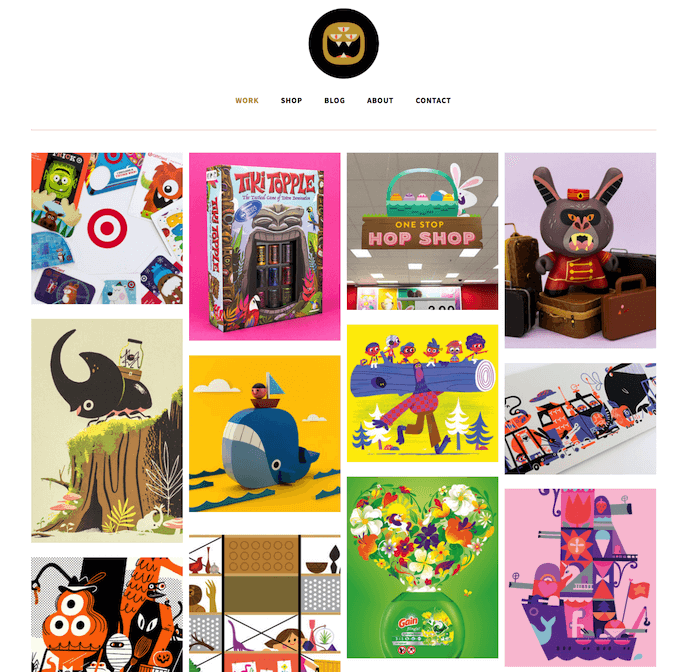
16. Das Biest ist zurück


Das Portfolio von Christopher Lee ist auf eine funktionierende Weise geschäftig und farbenfroh. Wenn Sie mehr über Lee auf seiner leicht navigierbaren Website lesen, stellen Sie fest, dass eine so unterhaltsame und lebendige Homepage perfekt für einen Illustrator und Spielzeugdesigner ist.
Bekannt unter seinem Markennamen „The Beast Is Back“, hebt Lees Web-Portfolio auffällige Designs mit erkennbaren Marken wie Target und Mario hervor, zusammen mit Links zum Kauf seiner Arbeiten. Dies ist ein weiteres Portfolio im Galeriestil mit Farbtupfern, die es lustig machen und ihm Persönlichkeit verleihen, wodurch es unvergesslicher wird.
17. Daniel Grindrod
 Dieser freiberufliche Videofilmer ist ein weiteres Beispiel für ein einfaches, aber elegantes Portfolio, das es seinen potenziellen Kunden ermöglicht, tiefer in seine Bereiche „Arbeit“ und „Standbilder“ zu stöbern. Das Eröffnungsvideo auf der Homepage – wie auf dem Standbild oben zu sehen – stellt auch sicher, dass seine Website-Besucher wissen, dass er aktiv schöne Arbeit schafft.
Dieser freiberufliche Videofilmer ist ein weiteres Beispiel für ein einfaches, aber elegantes Portfolio, das es seinen potenziellen Kunden ermöglicht, tiefer in seine Bereiche „Arbeit“ und „Standbilder“ zu stöbern. Das Eröffnungsvideo auf der Homepage – wie auf dem Standbild oben zu sehen – stellt auch sicher, dass seine Website-Besucher wissen, dass er aktiv schöne Arbeit schafft.
18. Byron McNally
 In sein Portfolio nimmt Byron McNally nicht gleich seine Arbeit auf, sondern ein Foto von sich, das sofort eine Verbindung zwischen ihm und den Website-Besuchern herstellt. Dieses minimale Website-Design lädt die Benutzer auch ein, sich weiterhin mit den Inhalten der Website zu beschäftigen und einige seiner jüngsten Film-, Werbe- und Musikproduktionen zu sehen.
In sein Portfolio nimmt Byron McNally nicht gleich seine Arbeit auf, sondern ein Foto von sich, das sofort eine Verbindung zwischen ihm und den Website-Besuchern herstellt. Dieses minimale Website-Design lädt die Benutzer auch ein, sich weiterhin mit den Inhalten der Website zu beschäftigen und einige seiner jüngsten Film-, Werbe- und Musikproduktionen zu sehen.
19. Martine Myrup
 Martine Myrup war auch in unserer Liste der besten Lebenslauf-Websites, aber auch ihr Portfolio ist erwähnenswert. Mit seinen gedeckten Farben und dem kreativen Einsatz von Typografie vermittelt es sofort ihre künstlerische Vision und Ästhetik. Die Seite enthält auch einen klebrigen, hellgrünen Button, der Sie auffordert, sich ihren Lebenslauf anzusehen. Wenn Sie auf der Seite nach unten scrollen, können Sie eine Vorschau ihrer Arbeit sehen und auf diejenige klicken, die Sie am meisten interessiert, und dann über die E-Mail unten mit ihr in Kontakt treten.
Martine Myrup war auch in unserer Liste der besten Lebenslauf-Websites, aber auch ihr Portfolio ist erwähnenswert. Mit seinen gedeckten Farben und dem kreativen Einsatz von Typografie vermittelt es sofort ihre künstlerische Vision und Ästhetik. Die Seite enthält auch einen klebrigen, hellgrünen Button, der Sie auffordert, sich ihren Lebenslauf anzusehen. Wenn Sie auf der Seite nach unten scrollen, können Sie eine Vorschau ihrer Arbeit sehen und auf diejenige klicken, die Sie am meisten interessiert, und dann über die E-Mail unten mit ihr in Kontakt treten.
20. Davide Perozzi
 Davide Perozzi nutzt seine Website, um seine starken Designfähigkeiten und seine kreative Typografie sowie seine früheren Arbeiten zu präsentieren. Wenn Sie den Mauszeiger über jeden Artikel in seinem Portfolio bewegen, erscheint eine Bildvorschau, die Ihnen die Möglichkeit gibt, mehr zu sehen. Die Website verwendet Scroll-Effekte und fetten Text, um die Aufmerksamkeit der Zuschauer aufrechtzuerhalten.
Davide Perozzi nutzt seine Website, um seine starken Designfähigkeiten und seine kreative Typografie sowie seine früheren Arbeiten zu präsentieren. Wenn Sie den Mauszeiger über jeden Artikel in seinem Portfolio bewegen, erscheint eine Bildvorschau, die Ihnen die Möglichkeit gibt, mehr zu sehen. Die Website verwendet Scroll-Effekte und fetten Text, um die Aufmerksamkeit der Zuschauer aufrechtzuerhalten.
Best Practices für Portfolio-Websites
- Verwenden Sie hauptsächlich visuelle Elemente. Selbst wenn Sie Ihre schriftliche Arbeit präsentieren, ist die Verwendung von Logos oder anderem Branding für Ihre Besucher auffälliger.
- Haben Sie keine Angst, Sie selbst zu sein. Ihre Persönlichkeit, Ihr Stil und Ihr Sinn für Humor könnten das sein, was Sie von anderen Websites unterscheidet!
- Organisation ist der Schlüssel. Wenn Ihr Portfolio voller Fotos, Logos und anderer Bilder ist, stellen Sie sicher, dass Besucher leicht zu den Kontaktmöglichkeiten navigieren können.
- Marke dich selbst. Wählen Sie ein Logo oder Symbol, um Ihre Informationen leicht identifizierbar zu machen.
Persönliche Blogs
Das konsequente Veröffentlichen in einem Blog ist eine großartige Möglichkeit, die Aufmerksamkeit in sozialen Medien und Suchmaschinen zu erregen – und den Verkehr auf Ihre Website zu lenken. Bloggen ist eine intelligente Möglichkeit, Ihrer Arbeit eine Persönlichkeit zu verleihen, Ihre Erfahrungen aufzuzeichnen und Ihre Schreibmuskeln zu trainieren. Sie könnten einen persönlichen Blog schreiben, wenn Sie von Beruf Schriftsteller sind, aber praktisch jeder kann davon profitieren, einen Blog zu seiner Website hinzuzufügen und nützliche Inhalte für sein Publikum bereitzustellen.
21. Der Überallist

Dieser Blog sieht etwas belebter aus, aber sein konsistentes Branding hilft Besuchern, sich leicht auf der Website zurechtzufinden. Der Reiseblog verwendet eine Globus-Ikonographie, um Besucher auf der Website zu bewegen, sodass es einfach ist, Bereiche außerhalb des Blogs zu erkunden.
Dieser Blog, der der Autorin Geraldine DeRuiter gehört, bietet auch einen „Best Of“-Bereich, der es neuen Besuchern ermöglicht, sich über die Inhalte des Blogs zu informieren, um sich daran zu gewöhnen. Das Farbschema ist warm, neutral und frei von übermäßigem Durcheinander, das vom Inhalt ablenken könnte.
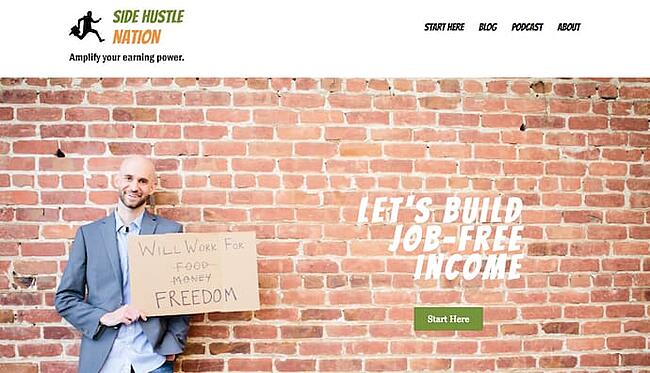
22. Side Hustle Nation

Side Hustle Nation ist der Business-Blog von Nick Loper, einem Berater, dessen Website tonnenweise wertvolle Finanzratschläge für einzelne Geschäftsinhaber bietet. Seine oben gezeigte Homepage gibt seinen Lesern einen unbeschwerten und doch leidenschaftlichen Ton an. Es schlägt vor, dass Sie freundliche Inhalte erhalten, die sich alle einem einzigen Ziel verschrieben haben: finanzielle Freiheit. Der grüne Call-to-Action „Start Here“ hilft Erstbesuchern, genau zu wissen, wie sie auf seiner Website navigieren.
Auf Nicks Blog-Seite sehen Sie Inhalte, die den Lesern zeigen, wie Nick selbst Inhalte erstellt, die zum Wachstum seines Unternehmens beitragen. Diese Inhaltstypen geben den Menschen einen Blick hinter die Kulissen Ihres Unternehmens und zeigen ihnen, dass Sie das praktizieren, was Sie predigen, und dass Ihre Erkenntnisse erprobt und wahr sind.
23. fünfzig Kaffees
 Die Website 50 Coffees zeichnet die Reihe von Kaffeetreffen der Autorin auf der Suche nach ihrer nächsten Jobmöglichkeit auf und leistet großartige Arbeit, indem sie Fotografie und Bildmaterial verwendet, um beim Erzählen ihrer langen Geschichten zu helfen.
Die Website 50 Coffees zeichnet die Reihe von Kaffeetreffen der Autorin auf der Suche nach ihrer nächsten Jobmöglichkeit auf und leistet großartige Arbeit, indem sie Fotografie und Bildmaterial verwendet, um beim Erzählen ihrer langen Geschichten zu helfen.
Der beste Teil? Jeder Beitrag endet mit nummerierten Imbissbuden aus ihren Meetings, um das Leseverständnis zu erleichtern. Die hochwertigen Fotografien, die die Geschichten ergänzen, sind wie das i-Tüpfelchen.
24. Minimalistischer Bäcker
 Ich hebe Danas Food-Blog nicht hervor, nur weil das Essen lecker aussieht und ich Hunger habe. Ihr Blog verwendet einen einfachen weißen Hintergrund, um ihre Food-Fotografie hervorzuheben, ein einzigartiges Branding, um sie unvergesslich zu machen, und eine Mini-Bio, um ihre Website zu personalisieren.
Ich hebe Danas Food-Blog nicht hervor, nur weil das Essen lecker aussieht und ich Hunger habe. Ihr Blog verwendet einen einfachen weißen Hintergrund, um ihre Food-Fotografie hervorzuheben, ein einzigartiges Branding, um sie unvergesslich zu machen, und eine Mini-Bio, um ihre Website zu personalisieren.
25. Mr. Money Schnurrbart
 Mr. Money Moustache mag vielleicht eine Old-School-Fassade im Stil von Gangs of New York annehmen, aber sein Blog-Design – und die Ratschläge, die der Blog bietet – könnten nicht frischer sein (er sieht auch nicht wirklich so aus).
Mr. Money Moustache mag vielleicht eine Old-School-Fassade im Stil von Gangs of New York annehmen, aber sein Blog-Design – und die Ratschläge, die der Blog bietet – könnten nicht frischer sein (er sieht auch nicht wirklich so aus).
Dieser Finanzblog ist eine lustige, durchsuchbare Website, die dem Laien einen fundierten Einblick in das Geldmanagement bietet. Während seine persönlichen Geschichten dazu beitragen, die Legitimität seines Ratschlags zu untermauern, erleichtern die Navigationslinks rund um sein Logo den direkten Einstieg in seine Inhalte ohne vorherigen Kontext zu seiner Marke.
26. Marco Feng
 Der Reiseblog von Marco Feng ist bunt, einzigartig und informativ. Wenn Sie auf der Website ankommen, können Sie sofort zu dem Blogbeitrag springen, der Ihre Aufmerksamkeit am meisten auf sich zieht, oder nach Zielort suchen. Unser Lieblingsteil der Website ist das Scrolling-Banner oben, das den sozialen Beweis liefert: Als Leser würden Sie sich 3 Millionen anderen anschließen. Die Nutzung Ihrer Zielgruppengröße hilft Ihnen dabei, maßgeblicher zu wirken und Ihre Website als Anlaufstelle zu etablieren.
Der Reiseblog von Marco Feng ist bunt, einzigartig und informativ. Wenn Sie auf der Website ankommen, können Sie sofort zu dem Blogbeitrag springen, der Ihre Aufmerksamkeit am meisten auf sich zieht, oder nach Zielort suchen. Unser Lieblingsteil der Website ist das Scrolling-Banner oben, das den sozialen Beweis liefert: Als Leser würden Sie sich 3 Millionen anderen anschließen. Die Nutzung Ihrer Zielgruppengröße hilft Ihnen dabei, maßgeblicher zu wirken und Ihre Website als Anlaufstelle zu etablieren.
27. Miramono
 Miramono ist ein einzigartiger Fotografie-Blog von Fernando Puente, in dem er eine „Auswahl von Fotografen, die er zutiefst liebt“, zusammenstellt. Darin enthält er Interviews, Essays und eine Fotoauswahl. Unten befindet sich eine auffällige Grafik, die die Zuschauer zum Abonnieren auffordert. Wir lieben die Einfachheit des Designs der Website sowie ihr einzigartiges Leistungsversprechen.
Miramono ist ein einzigartiger Fotografie-Blog von Fernando Puente, in dem er eine „Auswahl von Fotografen, die er zutiefst liebt“, zusammenstellt. Darin enthält er Interviews, Essays und eine Fotoauswahl. Unten befindet sich eine auffällige Grafik, die die Zuschauer zum Abonnieren auffordert. Wir lieben die Einfachheit des Designs der Website sowie ihr einzigartiges Leistungsversprechen.
28. Beamaker
 Dieser Blog kombiniert ansprechendes visuelles Design mit Benutzerfreundlichkeit. Da Japanisch vertikal geschrieben wird, enthält die Homepage eine Reihe vertikaler Karten, jede für einen anderen Blogbeitrag. Sie können dann auf jede Karte klicken, um einen bestimmten Beitrag zu erweitern. Der Autor teilt seine Überlegungen in drei Kategorien ein: Make, Think und Jumble. Er bespricht sein Privatleben zu Hause sowie sein Leben bei der Arbeit und verkörpert, was ein persönlicher Blog enthalten sollte.
Dieser Blog kombiniert ansprechendes visuelles Design mit Benutzerfreundlichkeit. Da Japanisch vertikal geschrieben wird, enthält die Homepage eine Reihe vertikaler Karten, jede für einen anderen Blogbeitrag. Sie können dann auf jede Karte klicken, um einen bestimmten Beitrag zu erweitern. Der Autor teilt seine Überlegungen in drei Kategorien ein: Make, Think und Jumble. Er bespricht sein Privatleben zu Hause sowie sein Leben bei der Arbeit und verkörpert, was ein persönlicher Blog enthalten sollte.
29. Salz in unserem Haar
 Salt in Our Hair ist ein Reiseblog mit außergewöhnlichem User-Design. Auf dem Begrüßungsbildschirm stellen sich die Blogger Nick und Hannah vor. Benutzer haben dann die Möglichkeit, über das Menü oben ein bestimmtes Ziel zum Lesen auszuwählen oder ein bestimmtes Thema zu finden.
Salt in Our Hair ist ein Reiseblog mit außergewöhnlichem User-Design. Auf dem Begrüßungsbildschirm stellen sich die Blogger Nick und Hannah vor. Benutzer haben dann die Möglichkeit, über das Menü oben ein bestimmtes Ziel zum Lesen auszuwählen oder ein bestimmtes Thema zu finden.
30. Daniel Siehe
 Daniel See nutzt den Blog-Bereich seiner Website, um seine Gedanken zum Thema Design zu teilen. Als Designer nutzt er sein Fachwissen, um Blogbeiträge über kreative Prozesse zu schreiben. Er fordert die Leser auch auf, ihr Feedback und ihre Ideen einzureichen, indem er eine Schaltfläche einfügt, um „ihm Ihre Gedanken mitzuteilen“.
Daniel See nutzt den Blog-Bereich seiner Website, um seine Gedanken zum Thema Design zu teilen. Als Designer nutzt er sein Fachwissen, um Blogbeiträge über kreative Prozesse zu schreiben. Er fordert die Leser auch auf, ihr Feedback und ihre Ideen einzureichen, indem er eine Schaltfläche einfügt, um „ihm Ihre Gedanken mitzuteilen“.
Best Practices für Blogs
- Halten Sie Ihre Website einfach und übersichtlich, um zusätzliche Ablenkungen über Blogposts hinaus zu vermeiden.
- Veröffentlichen Sie oft. Diejenigen, die Marketingbemühungen priorisieren, sehen mit 13-mal höherer Wahrscheinlichkeit einen positiven ROI.
- Experimentieren Sie mit verschiedenen Blogstilen wie Listen, Interviews, Grafiken und Aufzählungszeichen.
- Verwenden Sie visuelle Elemente, um den Text aufzulockern und Kontext zu Ihrer Diskussion hinzuzufügen.
Persönliche Demo-Websites
Eine weitere coole Möglichkeit, sich und Ihre Fähigkeiten zu bewerben, besteht darin, eine persönliche Website zu erstellen, die gleichzeitig als Demonstration Ihrer Programmier-, Design-, Illustrations- oder Entwicklerfähigkeiten dient. Diese Websites können interaktiv und animiert sein, um Informationen über Sie bereitzustellen und Personalverantwortlichen zu zeigen, warum sie mit Ihnen zusammenarbeiten sollten. Dies ist eine großartige Website-Option für Ersteller technischer und künstlerischer Inhalte wie Entwickler, Animatoren, UX-Designer, Website-Content-Manager und Illustratoren.
31. Albino Tonnina
 Tonnina zeigt fortgeschrittene und komplizierte Webentwicklungsfähigkeiten, aber die Bilder und Methoden des Geschichtenerzählens, die er verwendet, sind einfach und leicht zu verstehen. Dabei erhalten Sie eine Demo der Tiefe seiner Animations- und Programmiererfahrung.
Tonnina zeigt fortgeschrittene und komplizierte Webentwicklungsfähigkeiten, aber die Bilder und Methoden des Geschichtenerzählens, die er verwendet, sind einfach und leicht zu verstehen. Dabei erhalten Sie eine Demo der Tiefe seiner Animations- und Programmiererfahrung.
32. Robby Leonardi
 Leonardis unglaubliche Demo-Website nutzt Animations- und Webentwicklungsfähigkeiten, um sein Portfolio und seinen Lebenslauf in ein Videospiel für Website-Besucher zu verwandeln. Das skurrile Branding und die einzigartige Art, Informationen zu teilen, sorgen dafür, dass seine Website den Besuchern in Erinnerung bleibt.
Leonardis unglaubliche Demo-Website nutzt Animations- und Webentwicklungsfähigkeiten, um sein Portfolio und seinen Lebenslauf in ein Videospiel für Website-Besucher zu verwandeln. Das skurrile Branding und die einzigartige Art, Informationen zu teilen, sorgen dafür, dass seine Website den Besuchern in Erinnerung bleibt.
33. Samuel Schilf
 Reed verwendet seine Seite als eine umfassende Demo, wie man eine Website programmiert. Seine Website beginnt als leere weiße Seite und endet als vollständig interaktive Website, auf der Besucher zusehen können, wie er selbst programmiert. Der coole Faktor macht diese Website unvergesslich und macht seine Fähigkeiten äußerst marktfähig.
Reed verwendet seine Seite als eine umfassende Demo, wie man eine Website programmiert. Seine Website beginnt als leere weiße Seite und endet als vollständig interaktive Website, auf der Besucher zusehen können, wie er selbst programmiert. Der coole Faktor macht diese Website unvergesslich und macht seine Fähigkeiten äußerst marktfähig.
34. Renaud Rohlinger
 Die Demoseite von Renaud Rohlinger leistet hervorragende Arbeit darin, seine 3D-Designkünste zu zeigen, und sie geht noch einen Schritt weiter, indem sie den Besuchern alles über ihn und seine Leidenschaften erzählt. Es ist die perfekte Mischung aus Demo und Mini-Portfolio.
Die Demoseite von Renaud Rohlinger leistet hervorragende Arbeit darin, seine 3D-Designkünste zu zeigen, und sie geht noch einen Schritt weiter, indem sie den Besuchern alles über ihn und seine Leidenschaften erzählt. Es ist die perfekte Mischung aus Demo und Mini-Portfolio.
Außerdem lieben wir das Video, das er als Hintergrund enthält, sowie die Parallaxeneffekte, die aktiviert werden, wenn Sie die Seite nach unten scrollen.
35. Enric Moreu
 Enric Moreu stellt seine 3D-Designfähigkeiten unter Beweis, indem er einen interaktiven 3D-Lebenslauf erstellt. Während die Benutzer scrollen, führt sie die Seite reibungslos durch Moreus gesprochene Sprachen, Programmiersprachen, Fähigkeiten und Arbeitserfahrungen. Es ist fesselnd, leicht im Text und optisch auffällig.
Enric Moreu stellt seine 3D-Designfähigkeiten unter Beweis, indem er einen interaktiven 3D-Lebenslauf erstellt. Während die Benutzer scrollen, führt sie die Seite reibungslos durch Moreus gesprochene Sprachen, Programmiersprachen, Fähigkeiten und Arbeitserfahrungen. Es ist fesselnd, leicht im Text und optisch auffällig.
36. Mariah Weathersby
 Mariah Weathersby hat einen beeindruckenden „spielbaren“ Lebenslauf codiert, der eine Hommage an Spiele der alten Schule darstellt und ihre starken Designfähigkeiten demonstriert. Wenn Sie gerne Nostalgie erleben, wird Sie diese Demo-Website begeistern. Wenn Sie nur den Lebenslauf möchten, haben Sie die Möglichkeit, eine textbasierte Version herunterzuladen – eine Win-Win-Situation.
Mariah Weathersby hat einen beeindruckenden „spielbaren“ Lebenslauf codiert, der eine Hommage an Spiele der alten Schule darstellt und ihre starken Designfähigkeiten demonstriert. Wenn Sie gerne Nostalgie erleben, wird Sie diese Demo-Website begeistern. Wenn Sie nur den Lebenslauf möchten, haben Sie die Möglichkeit, eine textbasierte Version herunterzuladen – eine Win-Win-Situation.
37. Isaak Fayemi
 Die Demo-Website von Isaac Fayemi ist subtil und auffallend zugleich. Anstatt die Seite mit übermäßigen Grafiken zu laden, hat er eine 3D-Version seines Kopfes erstellt, die Ihrem Cursor folgt, während Sie sich bewegen. Sie haben zwei Möglichkeiten: Mehr über ihn erfahren oder sich mehr von seiner Arbeit ansehen. Diese Demo-Website ist ein hervorragendes Beispiel dafür, wie man es einfach hält und dennoch die Sinne erfreut.
Die Demo-Website von Isaac Fayemi ist subtil und auffallend zugleich. Anstatt die Seite mit übermäßigen Grafiken zu laden, hat er eine 3D-Version seines Kopfes erstellt, die Ihrem Cursor folgt, während Sie sich bewegen. Sie haben zwei Möglichkeiten: Mehr über ihn erfahren oder sich mehr von seiner Arbeit ansehen. Diese Demo-Website ist ein hervorragendes Beispiel dafür, wie man es einfach hält und dennoch die Sinne erfreut.
Best Practices für Demo-Websites
- Branden Sie sich selbst und verwenden Sie konsistente Logos und Farben, um Ihren Namen und Ihre Fähigkeiten in der Menge der visuellen Elemente hervorzuheben.
- Überwältigen Sie Ihre Besucher nicht mit zu vielen Bildern auf einmal – besonders wenn Ihre Demo animiert ist. Achten Sie darauf, dass die Bilder leicht verständlich sind, damit Besucher beim Besuch Ihrer Website nicht bombardiert werden.
Entwicklung einer persönlichen Website
Unabhängig von der Art der persönlichen Website, die Sie erstellen, finden Sie oben viele Inspirationen, wie Sie Persönlichkeit vermitteln und gleichzeitig mit Ihrem Publikum in Kontakt treten können. Beachten Sie die oben genannten Tipps, denken Sie daran, für die Erfahrung Ihres Publikums zu entwerfen, und am wichtigsten, haben Sie Spaß.
Anmerkung des Herausgebers: Dieser Beitrag wurde ursprünglich im April 2019 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.

Ursprünglich veröffentlicht am 22. September 2022, 7:00:00 Uhr, aktualisiert am 22. September 2022
