42 äußerst nützliche Tricks für die WordPress-Funktionsdatei
Veröffentlicht: 2023-09-16Fragen Sie sich, was Sie mit der WordPress-Funktionsdatei machen können?
Alle WordPress-Themes werden mit einer Datei „functions.php“ geliefert. Diese Datei fungiert als Plugin und ermöglicht Theme-Entwicklern und allgemeinen Benutzern das einfache Hinzufügen von benutzerdefiniertem Code in WordPress.
In diesem Artikel zeigen wir Ihnen einige nützliche Tricks für die WordPress-Funktionsdatei.

Was ist die Funktionsdatei in WordPress?
Die Datei „functions.php“ ist eine WordPress-Themedatei, die in allen kostenlosen und Premium-WordPress-Themes enthalten ist.
Es fungiert als Plugin und ermöglicht Theme-Entwicklern die Definition von Theme-Funktionen. Benutzer können damit auch ihre benutzerdefinierten Code-Snippets in WordPress hinzufügen.
Allerdings ist das Beibehalten von benutzerdefiniertem Code in der Funktionsdatei Ihres Themes nicht die beste Möglichkeit, Ihre Anpassungen zu speichern. Wenn Sie Ihr Theme aktualisieren, wird die Datei „functions.php“ überschrieben und Sie verlieren Ihre benutzerdefinierten Codefragmente.
Stattdessen empfehlen wir jedem, WPCode zu verwenden, ein kostenloses Plugin, mit dem Sie Code-Snippets in Ihre WordPress-Website einfügen können, ohne ein Theme, Plugin oder Kern-WordPress-Dateien bearbeiten zu müssen.
Das Beste daran ist, dass Ihr gesamter benutzerdefinierter Code separat gespeichert wird, sodass er durch WordPress-Updates nicht entfernt wird.
Als Bonus verfügt das WPCode-Plugin über eine umfangreiche Bibliothek vorkonfigurierter Codefragmente (darunter viele auf dieser Liste). Sie können diese Code-Snippets mit wenigen Klicks bereitstellen.

Vor diesem Hintergrund finden Sie hier eine Liste der Punkte, die wir in diesem Artikel behandeln werden. Sie können zu einer Seite springen, die Sie interessiert, oder einfach mitmachen:
So fügen Sie diese Codefragmente zu Ihrer Website hinzu
Bevor wir beginnen, schauen wir uns an, wie Sie die Codefragmente in diesem Artikel zu Ihrer WordPress-Funktionsdatei hinzufügen.
1. Fügen Sie mit WPCode benutzerdefinierten Code zur Funktionsdatei hinzu (empfohlen)
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
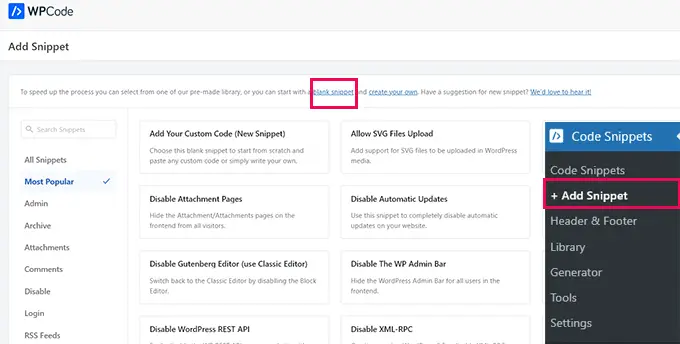
Gehen Sie nach der Aktivierung zur Seite Code-Snippets » + Snippet hinzufügen . Sie sehen die Codebibliothek von WPCode mit vielen hilfreichen benutzerdefinierten Codeausschnitten, die bereits hinzugefügt wurden.

Wenn Ihr Code-Snippet dasselbe tut wie die Snippets in der Bibliothek, können Sie das dort bereits hinzugefügte ausprobieren.
Klicken Sie alternativ auf den Link „Leeres Snippet“, um mit dem Hinzufügen Ihres benutzerdefinierten Code-Snippets fortzufahren.
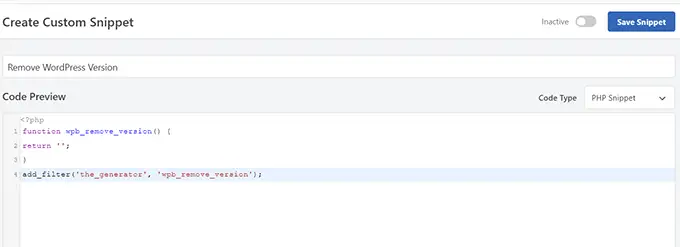
Geben Sie im nächsten Bildschirm einen Titel für Ihren benutzerdefinierten Code ein. Dies könnte alles sein, was Ihnen dabei hilft, herauszufinden, was dieses Code-Snippet bewirkt.

Als nächstes müssen Sie den „Codetyp“ auswählen. Wenn Sie einen Code hinzufügen, der in der Datei „functions.php“ funktioniert, müssen Sie „PHP-Snippet“ auswählen.
Darunter müssen Sie Ihren benutzerdefinierten Code kopieren und in das Feld „Codevorschau“ einfügen.
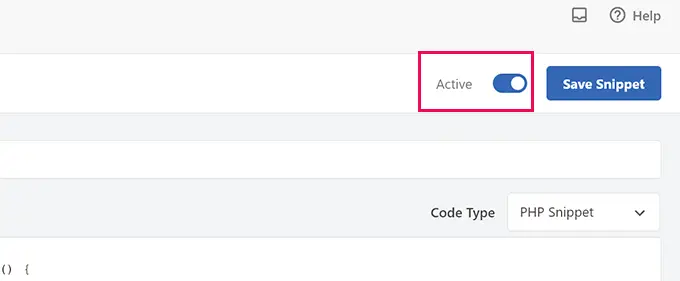
Abschließend müssen Sie Ihr Snippet auf „Aktiv“ setzen und auf die Schaltfläche „Snippet speichern“ klicken.

Ihr gespeichertes Snippet wird nun so ausgeführt, als hätten Sie es zur Datei „functions.php“ hinzugefügt.
Sie können den Vorgang wiederholen, um bei Bedarf weitere Snippets hinzuzufügen. Sie können ein Snippet auch deaktivieren, ohne es zu löschen.
2. Fügen Sie benutzerdefinierten Code direkt zur Funktionsdatei hinzu
Die WPCode-Methode ist immer besser als das Hinzufügen von Code zur Funktionsdatei des Themes.
Einige Benutzer schreiben jedoch möglicherweise Code für das benutzerdefinierte WordPress-Theme eines Kunden oder ziehen es einfach vor, Code zur Datei „functions.php“ hinzuzufügen.
In diesem Fall erfahren Sie hier, wie Sie der Datei „functions.php“ Ihres WordPress-Themes Code hinzufügen können.
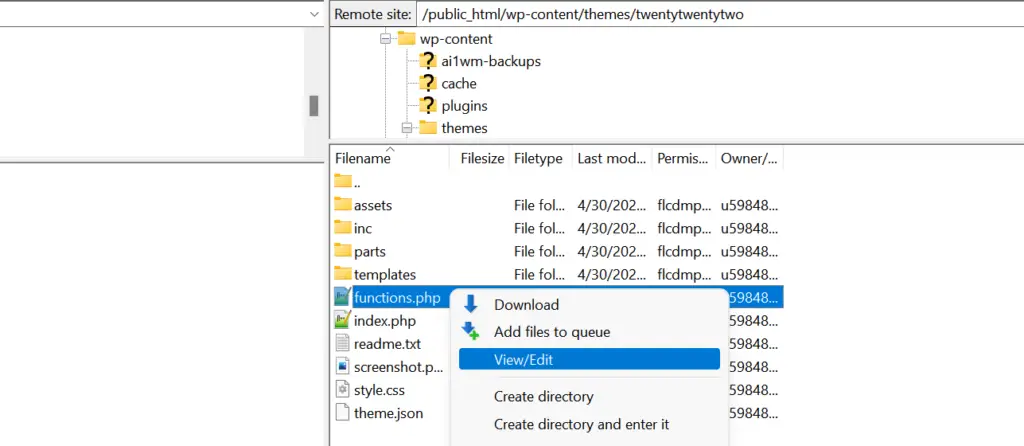
Stellen Sie zunächst über einen FTP-Client eine Verbindung zu Ihrer WordPress-Website her. Sobald die Verbindung hergestellt ist, navigieren Sie zum Ordner /wp-content/themes/your-wordpress-theme/.

Dort finden Sie die Datei „functions.php“. Klicken Sie einfach mit der rechten Maustaste und wählen Sie „Bearbeiten“ oder laden Sie die Datei zur Bearbeitung auf Ihren Computer herunter.
Sie können es mit jedem einfachen Texteditor wie Notepad oder TextEdit bearbeiten.
Scrollen Sie dann zum Ende der Datei „functions.php“ und fügen Sie dort Ihr Code-Snippet ein. Sie können Ihre Änderungen speichern und die aktualisierte Datei „functions.php“ in Ihren Theme-Ordner hochladen.
Sie können jetzt Ihre WordPress-Website besuchen, um Ihren benutzerdefinierten Code in Aktion zu sehen.
Schauen wir uns nun 42 verschiedene nützliche Tricks für die WordPress-Funktionsdatei an.
1. Entfernen Sie die WordPress-Versionsnummer
Sie sollten immer die neueste Version von WordPress verwenden. Möglicherweise möchten Sie jedoch die WordPress-Versionsnummer von Ihrer Website entfernen.
Fügen Sie einfach dieses Code-Snippet zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzu:
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
Ausführliche Anweisungen finden Sie in unserer Anleitung zum richtigen Entfernen der WordPress-Versionsnummer.
2. Fügen Sie ein benutzerdefiniertes Dashboard-Logo hinzu
Möchten Sie Ihren WordPress-Administrationsbereich mit einem White-Label versehen? Das Hinzufügen eines benutzerdefinierten Dashboard-Logos ist der erste Schritt in diesem Prozess.
Zuerst müssen Sie Ihr benutzerdefiniertes Logo als „custom-logo.png“ in den Bilderordner Ihres Themes hochladen. Ihr individuelles Logo sollte im Verhältnis 1:1 (ein quadratisches Bild) in 16×16 Pixeln vorliegen.
Danach können Sie diesen Code zur Funktionsdatei Ihres Themes oder als neues WPCode-Snippet hinzufügen:
function wpb_custom_logo()
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
background-position: 0 0;
</style>
';
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines benutzerdefinierten Dashboard-Logos in WordPress.
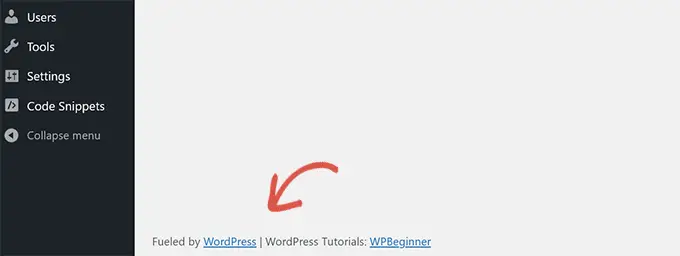
In der Fußzeile im WordPress-Administrationsbereich wird die Meldung „Vielen Dank für die Erstellung mit WordPress“ angezeigt. Sie können es beliebig ändern, indem Sie diesen Code hinzufügen:
function remove_footer_admin () WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
add_filter('admin_footer_text', 'remove_footer_admin');
Sie können den Text und die Links, die Sie hinzufügen möchten, jederzeit ändern. So sieht es auf unserer Testseite aus.

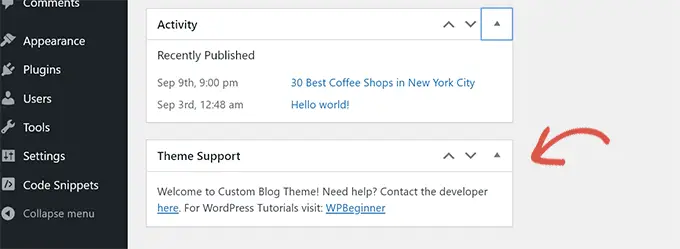
4. Fügen Sie benutzerdefinierte Dashboard-Widgets in WordPress hinzu
Sie haben wahrscheinlich die Widgets gesehen, die viele Plugins und Themes zum WordPress-Dashboard hinzufügen. Sie können selbst einen hinzufügen, indem Sie den folgenden Code einfügen:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
function custom_dashboard_help()
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
So würde es aussehen:

Weitere Informationen finden Sie in unserem Tutorial zum Hinzufügen benutzerdefinierter Dashboard-Widgets in WordPress.
5. Ändern Sie den Standard-Gravatar in WordPress
Haben Sie den standardmäßigen Mystery-Man-Avatar in Blogs gesehen? Sie können es ganz einfach durch Ihren eigenen, benutzerdefinierten Avatar ersetzen.
Laden Sie einfach das Bild hoch, das Sie als Standard-Avatar verwenden möchten, und fügen Sie diesen Code zu Ihrer Funktionsdatei oder dem WPCode-Plugin hinzu:
function wpb_custom_default_gravatar( $avatar_defaults )
$myavatar="https://example.com/wp-content/uploads/2022/10/dummygravatar.png";
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
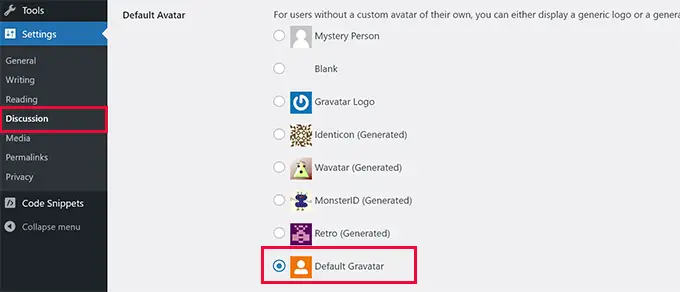
Jetzt können Sie zur Seite Einstellungen » Diskussion gehen und Ihren Standard-Avatar auswählen.

Ausführliche Anweisungen finden Sie in unserer Anleitung zum Ändern des Standard-Gravatars in WordPress.
6. Dynamisches Copyright-Datum in der WordPress-Fußzeile
Sie können einfach ein Copyright-Datum hinzufügen, indem Sie die Fußzeilenvorlage in Ihrem Theme bearbeiten. Es wird jedoch nicht angezeigt, wann Ihre Website gestartet wurde, und es wird sich im folgenden Jahr nicht automatisch ändern.
Dieser Code kann ein dynamisches Copyright-Datum in der WordPress-Fußzeile hinzufügen:
function wpb_copyright()
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates)
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate)
$copyright .= '-' . $copyright_dates[0]->lastdate;
$output = $copyright;
return $output;
Nachdem Sie diese Funktion hinzugefügt haben, müssen Sie Ihre Datei „footer.php“ öffnen und den folgenden Code dort hinzufügen, wo Sie das dynamische Copyright-Datum anzeigen möchten:
<?php echo wpb_copyright(); ?>
Diese Funktion sucht nach dem Datum Ihres ersten Beitrags und dem Datum Ihres letzten Beitrags. Anschließend werden die Jahre überall dort zurückgegeben, wo Sie die Funktion aufrufen.
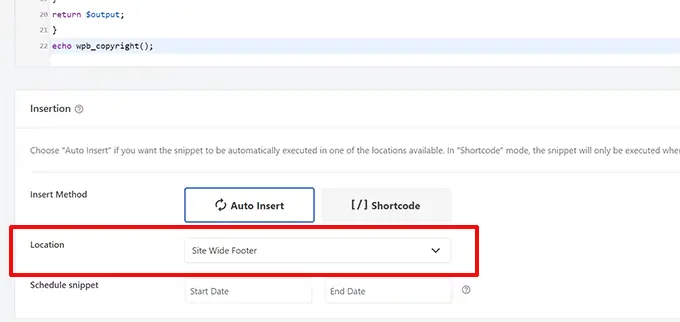
Tipp: Wenn Sie das WPCode-Plugin verwenden, können Sie die beiden Codefragmente kombinieren. Wählen Sie anschließend im Abschnitt „Einfügung“ der Snippet-Einstellungen die Position „Site Wide Footer“ aus. Dadurch wird das Copyright-Datum automatisch in der Fußzeile angezeigt, ohne dass Sie die Datei „footer.php“ Ihres Themes bearbeiten müssen.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen dynamischer Urheberrechtsdaten in WordPress.
7. Ändern Sie die Hintergrundfarbe in WordPress nach dem Zufallsprinzip
Möchten Sie die Hintergrundfarbe Ihres WordPress-Blogs bei jedem Besuch und Neuladen der Seite nach dem Zufallsprinzip ändern? Hier erfahren Sie, wie Sie dies ganz einfach tun können.
Fügen Sie zunächst diesen Code zur Funktionsdatei Ihres Themes oder zum WPCode-Plugin hinzu:
function wpb_bg()
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
Als Nächstes müssen Sie die Datei header.php in Ihrem Theme bearbeiten. Suchen Sie das <body> -Tag und ersetzen Sie es durch diese Zeile:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Sie können Ihre Änderungen jetzt speichern und Ihre Website besuchen, um diesen Code in Aktion zu sehen.

Weitere Einzelheiten und alternative Methoden finden Sie in unserem Tutorial zum zufälligen Ändern der Hintergrundfarbe in WordPress.
8. Aktualisieren Sie WordPress-URLs
Wenn Ihre WordPress-Anmeldeseite ständig aktualisiert wird oder Sie nicht auf den Admin-Bereich zugreifen können, müssen Sie die WordPress-URLs aktualisieren.
Eine Möglichkeit hierfür ist die Verwendung der Datei wp-config.php. Wenn Sie dies jedoch tun, können Sie auf der Einstellungsseite nicht die richtige Adresse festlegen. Die Felder „WordPress-URL“ und „Site-URL“ sind gesperrt und können nicht bearbeitet werden.
Fügen Sie stattdessen einfach diesen Code zu Ihrer Funktionsdatei hinzu, um das Problem zu beheben:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
Vergessen Sie nicht, example.com durch Ihren Domainnamen zu ersetzen.
Sobald Sie angemeldet sind, können Sie im WordPress-Administrationsbereich auf die Seite „Einstellungen“ gehen und die URLs festlegen.
Danach sollten Sie den Code entfernen, den Sie der Funktionsdatei oder dem WPCode hinzugefügt haben. Andernfalls werden diese URLs bei jedem Zugriff auf Ihre Website ständig aktualisiert.
9. Fügen Sie in WordPress zusätzliche Bildgrößen hinzu
WordPress generiert automatisch mehrere Bildgrößen, wenn Sie ein Bild hochladen. Sie können auch zusätzliche Bildgrößen erstellen, um sie in Ihrem Theme zu verwenden.
Fügen Sie diesen Code einfach zur Funktionsdatei Ihres Themes oder als WPCode-Snippet hinzu:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Dieser Code erstellt drei neue Bildgrößen unterschiedlicher Größe. Sie können den Code jederzeit an Ihre Anforderungen anpassen.
Mit diesem Code können Sie dann an einer beliebigen Stelle in Ihrem Theme eine Bildgröße anzeigen:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Ausführliche Anweisungen finden Sie in unserem Leitfaden zum Erstellen zusätzlicher Bildgrößen in WordPress.
Mit WordPress können Theme-Entwickler Navigationsmenüs definieren und diese dann anzeigen.
Sie können diesen Code zur Funktionsdatei Ihres Themes oder als neues WPCode-Snippet hinzufügen, um eine neue Menüposition in Ihrem Theme zu definieren:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
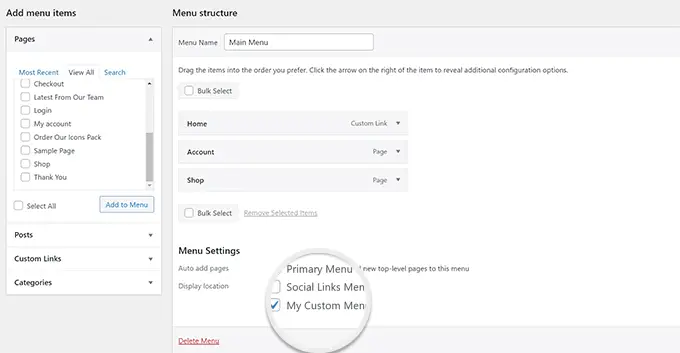
Sie können jetzt in Ihrem WordPress-Dashboard zu „Darstellung“ » „Menüs“ gehen und Sehen Sie sich „Mein benutzerdefiniertes Menü“ als Option für den Speicherort des Themas an.

Hinweis: Dieser Code funktioniert auch mit Blockthemen mit der vollständigen Site-Bearbeitungsfunktion. Durch das Hinzufügen wird der Bildschirm „Menüs“ unter „Darstellung“ aktiviert.
Jetzt müssen Sie diesen Code zu Ihrem Theme hinzufügen, wo Sie das Navigationsmenü anzeigen möchten:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Ausführliche Anweisungen finden Sie in unserer Anleitung zum Hinzufügen benutzerdefinierter Navigationsmenüs in WordPress-Themes.
11. Fügen Sie Autorenprofilfelder hinzu
Möchten Sie Ihren Autorenprofilen in WordPress zusätzliche Felder hinzufügen? Sie können dies ganz einfach tun, indem Sie diesen Code zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzufügen:
function wpb_new_contactmethods( $contactmethods )
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
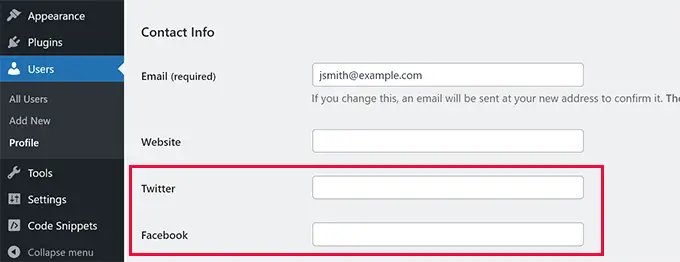
Dieser Code fügt Twitter- und Facebook-Felder zu Benutzerprofilen in WordPress hinzu.

Sie können diese Felder nun in Ihrer Autorenvorlage wie folgt anzeigen:
<?php echo get_the_author_meta('twitter') ?>
Möglicherweise möchten Sie auch unseren Leitfaden zum Hinzufügen zusätzlicher Benutzerprofilfelder bei der WordPress-Registrierung lesen.
12. Hinzufügen von Widget-fähigen Bereichen oder Seitenleisten in WordPress-Themes
Dies ist eines der am häufigsten verwendeten Codefragmente und viele Entwickler wissen bereits, wie man WordPress-Themes Widget-fähige Bereiche oder Seitenleisten hinzufügt. Aber es verdient, auf dieser Liste für diejenigen zu stehen, die es nicht wissen.
Sie können den folgenden Code in Ihre Datei „functions.php“ oder als neues WPCode-Snippet einfügen:
// Register Sidebars
function custom_sidebars()
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
add_action( 'widgets_init', 'custom_sidebars' );
Hinweis: Dieser Code funktioniert auch mit Blockthemen mit der vollständigen Site-Bearbeitungsfunktion. Durch das Hinzufügen wird der Widgets-Bildschirm unter „Darstellung“ aktiviert.
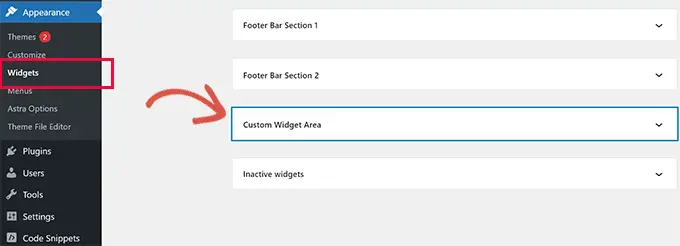
Sie können jetzt die Seite „Darstellung“ » Widgets besuchen und Ihren neuen benutzerdefinierten Widget-Bereich sehen.

Um diese Seitenleiste oder diesen Widget-bereiten Bereich auf Ihrer Website anzuzeigen, müssen Sie den folgenden Code in die Vorlage einfügen, an der Sie ihn anzeigen möchten:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen dynamischer Widget-fähiger Bereiche und Seitenleisten in WordPress.
Haben Sie Blogs gesehen, die ihre Werbung in ihren RSS-Feeds unter jedem Beitrag einfügen? Dies können Sie ganz einfach mit einer einfachen Funktion erreichen. Fügen Sie einfach den folgenden Code ein:
function wpbeginner_postrss($content)
if(is_feed())
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von Inhalten und zum vollständigen Bearbeiten Ihrer RSS-Feeds.
Die Miniaturansicht des Beitrags oder die vorgestellten Bilder werden normalerweise nur innerhalb Ihres Website-Designs angezeigt. Mit dem folgenden Code können Sie diese Funktionalität ganz einfach auf Ihren RSS-Feed erweitern:
function rss_post_thumbnail($content)
global $post;
if(has_post_thumbnail($post->ID))
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
return $content;
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Miniaturansichten von Beiträgen zu Ihrem WordPress-RSS-Feed.
15. Anmeldefehler in WordPress ausblenden
Hacker können anhand von Anmeldefehlern erraten, ob sie einen falschen Benutzernamen oder ein falsches Passwort eingegeben haben. Indem Sie Anmeldefehler in WordPress verbergen, können Sie Ihren Anmeldebereich und Ihre WordPress-Website sicherer machen.
Fügen Sie einfach den folgenden Code zur Funktionsdatei Ihres Themes oder als neues WPCode-Snippet hinzu:
function no_wordpress_errors()
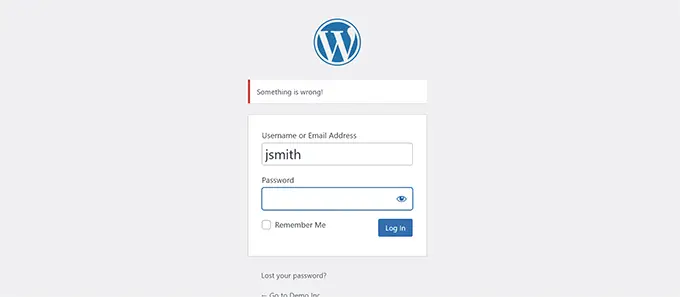
return 'Something is wrong!';
add_filter( 'login_errors', 'no_wordpress_errors' );
Jetzt wird Benutzern eine allgemeine Meldung angezeigt, wenn sie einen falschen Benutzernamen oder ein falsches Passwort eingeben.

Weitere Informationen finden Sie in unserem Tutorial zum Deaktivieren von Anmeldehinweisen in WordPress-Fehlermeldungen.
16. Deaktivieren Sie die Anmeldung per E-Mail in WordPress
WordPress ermöglicht es Benutzern, sich mit ihrem Benutzernamen oder ihrer E-Mail-Adresse anzumelden. Sie können die Anmeldung per E-Mail in WordPress ganz einfach deaktivieren, indem Sie diesen Code zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzufügen:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Weitere Informationen finden Sie in unserer Anleitung zum Deaktivieren der Funktion „Anmeldung per E-Mail“ in WordPress.
17. Deaktivieren Sie die Suchfunktion in WordPress
Wenn Sie die Suchfunktion Ihrer WordPress-Site deaktivieren möchten, fügen Sie einfach diesen Code zu Ihrer Funktionsdatei oder in einem neuen WPCode-Snippet hinzu:
function wpb_filter_query( $query, $error = true )
if ( is_search() )
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
Dieser Code deaktiviert einfach die Suchabfrage, indem er sie ändert und einen 404-Fehler anstelle von Suchergebnissen zurückgibt.
Weitere Informationen finden Sie in unserem Tutorial zum Deaktivieren der WordPress-Suchfunktion.
Profi-Tipp: Anstatt die WordPress-Suche aufzugeben, empfehlen wir Ihnen, SearchWP auszuprobieren. Es ist das beste WordPress-Such-Plugin auf dem Markt, mit dem Sie Ihrer Website eine leistungsstarke und anpassbare Suchfunktion hinzufügen können.
Manchmal veröffentlichen Sie einen Artikel mit einem Grammatik- oder Rechtschreibfehler.
Der Fehler wird live geschaltet und an Ihre RSS-Feed-Abonnenten verteilt. Wenn Sie in Ihrem WordPress-Blog E-Mail-Abonnements haben, erhalten diese Abonnenten ebenfalls eine Benachrichtigung.
Fügen Sie diesen Code einfach zur Funktionsdatei Ihres Themes oder als neues WPCode-Snippet hinzu, um Beiträge in Ihrem RSS-Feed zu verzögern:

function publish_later_on_feed($where)
global $wpdb;
if ( is_feed() )
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
return $where;
add_filter('posts_where', 'publish_later_on_feed');
In diesem Code haben wir 10 Minuten als Wartezeit oder Verzögerungszeit verwendet. Sie können dies jederzeit auf eine beliebige Anzahl von Minuten ändern.
Eine Plugin-Methode und weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Verzögern der Anzeige von Beiträgen im WordPress-RSS-Feed.
19. Ändern Sie den Weiterlesen-Text für Auszüge in WordPress
Möchten Sie den Text ändern, der nach dem Auszug in Ihren Beiträgen erscheint? Fügen Sie diesen Code einfach zur Funktionsdatei Ihres Themes oder als neues WPCode-Snippet hinzu:
function modify_read_more_link()
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
add_filter( 'the_content_more_link', 'modify_read_more_link' );
Nicht alle Websites benötigen RSS-Feeds. Wenn Sie RSS-Feeds auf Ihrer WordPress-Site deaktivieren möchten, fügen Sie diesen Code zur Funktionsdatei Ihres Themes oder als neues WPCode-Snippet hinzu:
function new_excerpt_more($more)
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
add_filter('excerpt_more', 'new_excerpt_more');
Eine Plugin-Methode und weitere Informationen finden Sie in unserer Anleitung zum Deaktivieren von RSS-Feeds in WordPress.
21. Ändern Sie die Auszugslänge in WordPress
WordPress begrenzt die Auszugslänge auf 55 Wörter. Sie können diesen Code zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzufügen, wenn Sie das ändern müssen:
function new_excerpt_length($length)
return 100;
add_filter('excerpt_length', 'new_excerpt_length');
Ändern Sie einfach 100 in die Anzahl der Wörter, die Sie in den Auszügen anzeigen möchten.
Alternative Methoden finden Sie in unserem Leitfaden zum Anpassen von WordPress-Auszügen (keine Programmierung erforderlich).
22. Fügen Sie einen Admin-Benutzer in WordPress hinzu
Wenn Sie Ihr WordPress-Passwort und Ihre E-Mail-Adresse vergessen haben, können Sie einen Admin-Benutzer hinzufügen, indem Sie diesen Code mithilfe eines FTP-Clients zur Funktionsdatei Ihres Themes hinzufügen:
function wpb_admin_account()
$user="Username";
$pass="Password";
$email="[email protected]";
if ( !username_exists( $user ) && !email_exists( $email ) )
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
add_action('init','wpb_admin_account');
Vergessen Sie nicht, die Felder Benutzername, Passwort und E-Mail auszufüllen.
Wichtig: Vergessen Sie nicht, den Code aus Ihrer Funktionsdatei zu löschen, sobald Sie sich bei Ihrer WordPress-Site angemeldet haben.
Weitere Informationen zu diesem Thema finden Sie in unserem Tutorial zum Hinzufügen eines Admin-Benutzers in WordPress per FTP.
23. Deaktivieren Sie den Sprachumschalter auf der Anmeldeseite
Wenn Sie eine mehrsprachige Website betreiben, zeigt WordPress auf der Anmeldeseite eine Sprachauswahl an. Sie können es ganz einfach deaktivieren, indem Sie den folgenden Code zu Ihrer Datei „functions.php“ oder als neues WPCode-Snippet hinzufügen:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. Zeigen Sie die Gesamtzahl der registrierten Benutzer in WordPress an
Möchten Sie die Gesamtzahl der registrierten Benutzer auf Ihrer WordPress-Site anzeigen? Fügen Sie diesen Code einfach zur Funktionsdatei Ihres Themes oder als neues WPCode-Snippet hinzu:
function wpb_user_count()
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Dieser Code erstellt einen Shortcode, mit dem Sie die Gesamtzahl der registrierten Benutzer auf Ihrer Website anzeigen können.
Jetzt müssen Sie nur noch den Shortcode [user_count] zu Ihrem Beitrag oder Ihrer Seite hinzufügen, auf der Sie die Gesamtzahl der Benutzer anzeigen möchten.
Weitere Informationen und eine Plugin-Methode finden Sie in unserem Tutorial zur Anzeige der Gesamtzahl der registrierten Benutzer in WordPress.
Möchten Sie bestimmte Kategorien aus Ihrem WordPress-RSS-Feed ausschließen? Sie können diesen Code zur Funktionsdatei Ihres Themes oder als neues WPCode-Snippet hinzufügen:
function exclude_category($query)
if ( $query->is_feed )
$query->set('cat', '-5, -2, -3');
return $query;
add_filter('pre_get_posts', 'exclude_category');
26. URL-Links in WordPress-Kommentaren deaktivieren
Standardmäßig wandelt WordPress eine URL in einen anklickbaren Link in Kommentaren um.
Sie können dies verhindern, indem Sie den folgenden Code zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzufügen:
remove_filter( 'comment_text', 'make_clickable', 9 );
Weitere Informationen finden Sie in unserem Artikel zum Deaktivieren der automatischen Verlinkung in WordPress-Kommentaren.
27. Fügen Sie ungerade und gerade CSS-Klassen zu WordPress-Beiträgen hinzu
Möglicherweise haben Sie WordPress-Themes gesehen, die eine ungerade oder gerade Klasse für WordPress-Kommentare verwenden. Es hilft Benutzern zu visualisieren, wo ein Kommentar endet und der nächste beginnt.
Sie können die gleiche Technik für Ihre WordPress-Beiträge verwenden. Es sieht ästhetisch ansprechend aus und hilft Benutzern, Seiten mit viel Inhalt schnell zu scannen.
Fügen Sie einfach diesen Code zur Funktionsdatei Ihres Themes hinzu:
function oddeven_post_class ( $classes )
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
Dieser Code fügt einfach eine ungerade oder gerade Klasse zu WordPress-Beiträgen hinzu. Sie können jetzt benutzerdefiniertes CSS hinzufügen, um sie anders zu gestalten.
Hier ist ein Beispielcode, der Ihnen den Einstieg erleichtern soll:
.even
background:#f0f8ff;
.odd
background:#f4f4fb;
Das Endergebnis wird in etwa so aussehen:

Benötigen Sie detailliertere Anweisungen? Schauen Sie sich unser Tutorial an, wie Sie ungerade/gerade Klassen zu Ihren Beiträgen in WordPress-Themes hinzufügen.
28. Fügen Sie zusätzliche Dateitypen hinzu, die in WordPress hochgeladen werden sollen
Standardmäßig ermöglicht Ihnen WordPress das Hochladen einer begrenzten Anzahl der am häufigsten verwendeten Dateitypen. Sie können es jedoch erweitern, um andere Dateitypen zuzulassen.
Fügen Sie einfach diesen Code zur Funktionsdatei Ihres Themes hinzu:
function my_myme_types($mime_types)
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Mit diesem Code können Sie SVG- und PSD-Dateien in WordPress hochladen.
Sie müssen die MIME-Typen für die Dateitypen finden, die Sie zulassen möchten, und sie dann im Code verwenden.
Weitere Informationen zu diesem Thema finden Sie in unserem Tutorial zum Hinzufügen zusätzlicher Dateitypen zum Hochladen in WordPress.
29. Ändern Sie den Absendernamen in WordPress-E-Mails
WordPress verwendet standardmäßig eine nicht vorhandene E-Mail-Adresse ([email protected]), um ausgehende E-Mails zu versenden.
Diese E-Mail-Adresse könnte von E-Mail-Dienstanbietern als Spam gekennzeichnet werden.
Die Verwendung des WP Mail SMTP-Plugins ist der richtige Weg, dieses Problem zu beheben.

Es behebt Probleme mit der E-Mail-Zustellbarkeit und ermöglicht Ihnen die Auswahl einer tatsächlichen E-Mail-Adresse zum Senden Ihrer WordPress-E-Mails.
Weitere Informationen finden Sie in unserer Anleitung zur Behebung des Problems, dass WordPress keine E-Mails sendet.
Wenn Sie dies hingegen schnell in eine echte E-Mail-Adresse ändern möchten, können Sie den folgenden Code in Ihre Funktionsdatei oder als neues WPCode-Snippet einfügen:
// Function to change email address
function wpb_sender_email( $original_email_address )
return '[email protected]';
// Function to change sender name
function wpb_sender_name( $original_email_from )
return 'Tim Smith';
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
Vergessen Sie nicht, die E-Mail-Adresse und den Namen durch Ihre eigenen Informationen zu ersetzen.
Das Problem bei dieser Methode besteht darin, dass WordPress immer noch die Funktion mail() zum Versenden von E-Mails verwendet und solche E-Mails höchstwahrscheinlich im Spam landen.
Bessere Alternativen finden Sie in unserem Tutorial zum Ändern des Absendernamens in ausgehenden WordPress-E-Mails.
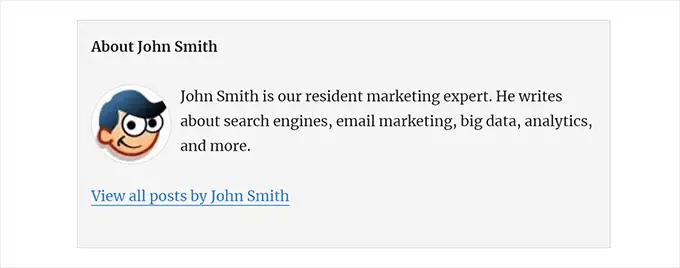
30. Fügen Sie in WordPress-Beiträgen ein Autoren-Infofeld hinzu
Wenn Sie eine Website mit mehreren Autoren betreiben und am Ende Ihrer Beiträge die Biografien der Autoren präsentieren möchten, können Sie diese Methode ausprobieren.
Fügen Sie zunächst diesen Code zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzu:
function wpb_author_info_box( $content )
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) )
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details="<p class="author_name">About " . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
else
// if there is no author website then just close the paragraph
$author_details .= '</p>';
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
return $content;
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Als Nächstes müssen Sie benutzerdefiniertes CSS hinzufügen, damit es besser aussieht.
Sie können dieses Beispiel-CSS als Ausgangspunkt verwenden:
.author_bio_section
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
.author_name
font-size:16px;
font-weight: bold;
.author_details img
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
So sieht Ihre Autorenbox aus:

Eine Plugin-Methode und detailliertere Anweisungen finden Sie in unserem Artikel zum Hinzufügen eines Autoren-Infofelds in WordPress-Beiträgen.
31. Deaktivieren Sie XML-RPC in WordPress
XML-RPC ist eine Methode, die es Drittanbieter-Apps ermöglicht, remote mit Ihrer WordPress-Site zu kommunizieren. Dies kann zu Sicherheitsproblemen führen und von Hackern ausgenutzt werden.
Um XML-RPC in WordPress zu deaktivieren, fügen Sie den folgenden Code zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzu:
add_filter('xmlrpc_enabled', '__return_false');
Weitere Informationen finden Sie in unserem Artikel zum Deaktivieren von XML-RPC in WordPress.
32. Verknüpfen Sie ausgewählte Bilder automatisch mit Beiträgen
Wenn Ihr WordPress-Theme ausgewählte Bilder nicht automatisch mit vollständigen Artikeln verknüpft, können Sie diese Methode ausprobieren.
Fügen Sie diesen Code einfach zur Funktionsdatei Ihres Themes oder als neues WPCode-Snippet hinzu:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id )
If (! is_singular())
$html="<a href="" . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
else
return $html;
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Vielleicht möchten Sie unseren Artikel darüber lesen, wie Sie ausgewählte Bilder automatisch mit Beiträgen in WordPress verknüpfen.
33. Deaktivieren Sie den Blockeditor in WordPress
WordPress verwendet einen modernen und intuitiven Editor zum Schreiben von Inhalten und Bearbeiten Ihrer Website. Dieser Editor verwendet Blöcke für häufig verwendete Inhalts- und Layoutelemente, weshalb er Blockeditor genannt wird.
In einigen Anwendungsfällen müssen Sie jedoch möglicherweise den älteren klassischen Editor verwenden.
Der einfachste Weg, den Blockeditor zu deaktivieren, ist die Verwendung des Classic Editor-Plugins. Wenn Sie jedoch kein separates Plugin verwenden möchten, fügen Sie einfach den folgenden Code zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzu:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Weitere Informationen finden Sie in unserem Tutorial zum Deaktivieren des Blockeditors und zur Verwendung des klassischen Editors.
34. Deaktivieren Sie Block-Widgets in WordPress
WordPress hat in WordPress 5.8 von klassischen Widgets auf Block-Widgets umgestellt. Die neuen Block-Widgets sind einfacher zu verwenden und bieten Ihnen mehr Designkontrolle als klassische Widgets.
Einige Benutzer möchten jedoch möglicherweise weiterhin klassische Widgets verwenden. In diesem Fall können Sie den folgenden Code in der Funktionsdatei Ihres Themes oder als neues WPCode-Snippet verwenden:
add_filter( 'use_widgets_block_editor', '__return_false' );
Weitere Einzelheiten finden Sie in unserem Artikel zum Deaktivieren von Widget-Blöcken (Wiederherstellen klassischer Widgets).
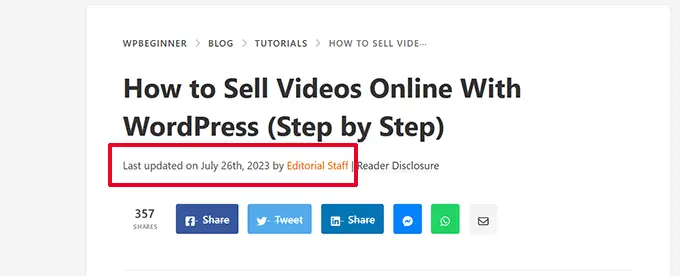
35. Zeigen Sie das Datum der letzten Aktualisierung in WordPress an
Wenn Besucher einen Beitrag oder eine Seite in Ihrem WordPress-Blog ansehen, zeigt Ihr WordPress-Theme das Datum an, an dem der Beitrag veröffentlicht wurde. Dies ist für die meisten Blogs und statischen Websites in Ordnung.
WordPress wird jedoch auch von Websites verwendet, auf denen alte Artikel regelmäßig aktualisiert werden. In diesen Veröffentlichungen ist die Anzeige des Datums und der Uhrzeit der letzten Änderung des Beitrags unerlässlich.

Sie können das Datum der letzten Aktualisierung mithilfe des folgenden Codes in der Funktionsdatei Ihres Themes oder als neues WPCode-Snippet anzeigen:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 )
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
Alternative Methoden und weitere Details finden Sie in unserer Anleitung zum Anzeigen des Datums der letzten Aktualisierung in WordPress.
36. Verwenden Sie beim Hochladen kleingeschriebene Dateinamen
Wenn Sie eine Website mit mehreren Autoren betreiben, können Autoren Bilder mit Dateinamen in Groß- und Kleinbuchstaben hochladen.
Durch das Hinzufügen des folgenden Codes wird sichergestellt, dass alle Dateinamen in Kleinbuchstaben geschrieben sind:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Hinweis: Der Code ändert die Dateinamen für vorhandene Uploads nicht. Alternative Methoden finden Sie in unserem Tutorial zum Umbenennen von Bildern und Mediendateien in WordPress.
37. Deaktivieren Sie die WordPress-Administratorleiste im Frontend
Standardmäßig zeigt WordPress die Admin-Leiste oben an, wenn ein angemeldeter Benutzer Ihre Website anzeigt.
Sie können die Admin-Leiste für alle Benutzer außer Site-Administratoren deaktivieren. Fügen Sie einfach den folgenden Code zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzu:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Weitere Informationen finden Sie in unserer Anleitung zum Deaktivieren der WordPress-Administratorleiste für alle Benutzer außer Administratoren.
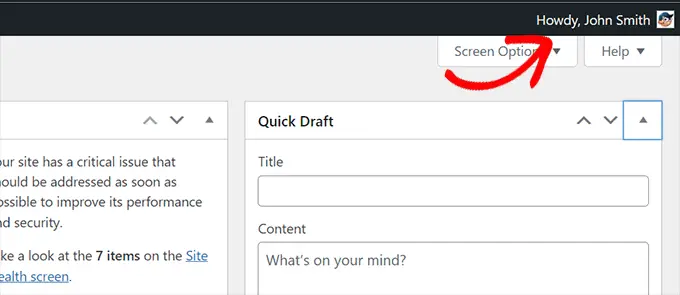
38. Ändern Sie den Admin-Text „Howdy“ im Admin-Bereich
WordPress zeigt im WordPress-Dashboard eine „Howdy Admin“-Begrüßung an. „Admin“ wird durch den Namen des angemeldeten Benutzers ersetzt.

Sie können die Standardbegrüßung in Ihre eigene ändern, indem Sie den folgenden Code in Ihre Funktionsdatei oder als neues WPCode-Snippet hinzufügen:
function wpcode_snippet_replace_howdy( $wp_admin_bar )
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Weitere Einzelheiten finden Sie in unserem Artikel zum Ändern der „Howdy Admin“-Nachricht in WordPress.
39. Deaktivieren Sie die Codebearbeitung im Blockeditor
Mit dem Blockeditor können Sie zum Code-Editor wechseln. Dies ist praktisch, wenn Sie HTML-Code manuell hinzufügen müssen.
Möglicherweise möchten Sie diese Funktion jedoch auf Site-Administratoren beschränken.
Um dies zu erreichen, können Sie den folgenden Code zu Ihrer Funktionsdatei oder als WPCode-Snippet hinzufügen:
add_filter( 'block_editor_settings_all', function ( $settings )
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
);
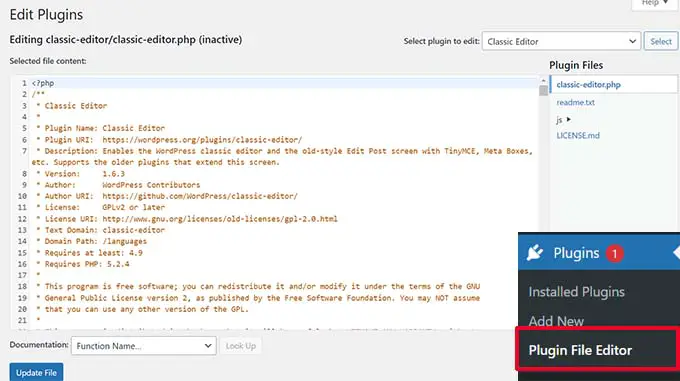
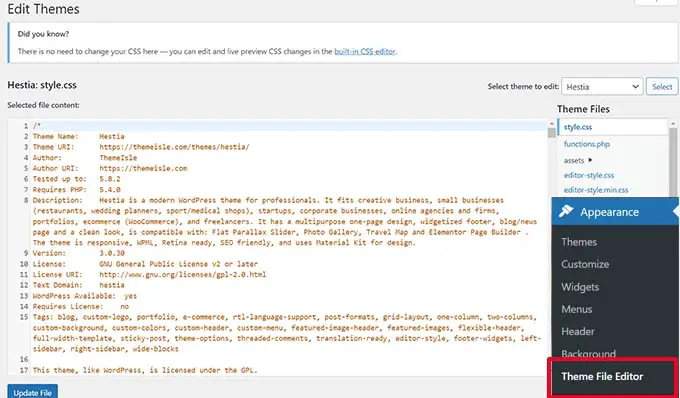
40. Deaktivieren Sie den Plugin-/Themedatei-Editor
WordPress verfügt über einen integrierten Editor, mit dem Sie Plugin-Dateien bearbeiten können. Sie können es sehen, indem Sie zur Seite Plugins » Plugin-Dateieditor gehen.

Ebenso enthält WordPress auch einen Dateieditor für klassische Themes unter Aussehen » Theme-Dateieditor .
Hinweis: Wenn Sie ein Blockdesign verwenden, ist der Designdatei-Editor nicht sichtbar.

Wir empfehlen, diese Editoren nicht zu verwenden, um Änderungen an Ihrem Theme oder Plugin vorzunehmen. Ein kleiner Fehler im Code kann dazu führen, dass Ihre Website für alle Benutzer nicht mehr zugänglich ist.
Um den Plugin-/Theme-Editor zu deaktivieren, fügen Sie den folgenden Code zu Ihrer Funktionsdatei oder als WPCode-Snippet hinzu:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) )
define( 'DISALLOW_FILE_EDIT', true );
Weitere Einzelheiten finden Sie in unserem Tutorial zum Deaktivieren des Plugin-/Theme-Editors in WordPress.
41. Deaktivieren Sie E-Mail-Benachrichtigungen für neue Benutzer
Standardmäßig sendet WordPress eine E-Mail-Benachrichtigung, wenn ein neuer Benutzer Ihrer WordPress-Website beitritt.
Wenn Sie eine WordPress-Mitgliedschaftswebsite betreiben oder von Benutzern eine Anmeldung verlangen, erhalten Sie jedes Mal eine Benachrichtigung, wenn ein Benutzer Ihrer Website beitritt.
Um diese Benachrichtigungen zu deaktivieren, können Sie Folgendes zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzufügen:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' )
add_action(
'init',
function ()
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
);
Weitere Informationen finden Sie in unserem Tutorial zum Deaktivieren der E-Mail-Benachrichtigungen für neue Benutzer in WordPress.
42. Deaktivieren Sie automatische Update-E-Mail-Benachrichtigungen
Gelegentlich installiert WordPress automatisch Sicherheits- und Wartungsupdates oder aktualisiert ein Plugin mit einer kritischen Sicherheitslücke.
Es sendet nach jedem Update eine automatische Update-E-Mail-Benachrichtigung. Wenn Sie mehrere WordPress-Websites verwalten, erhalten Sie möglicherweise mehrere solcher E-Mails.
Sie können diesen Code zu Ihrer Funktionsdatei oder als neues WPCode-Snippet hinzufügen, um diese E-Mail-Benachrichtigungen zu deaktivieren:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Weitere Informationen finden Sie in unserem Artikel zum Deaktivieren automatischer Update-E-Mails in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, einige neue nützliche Tricks für die Datei „functions.php“ in WordPress zu lernen. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zur Steigerung der WordPress-Geschwindigkeit und -Leistung sowie unsere Expertenauswahl für die besten Code-Editoren für Mac und Windows lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
