5 einfache Schritte zum Ändern des WordPress-Themas
Veröffentlicht: 2020-09-17Das Ändern eines WordPress-Themes besteht nicht nur darin, auf die Schaltfläche „Löschen“ zu klicken und eine neue Farbe anzulegen. Es muss richtig und korrekt durchgeführt werden, um sicherzustellen, dass Sie nichts auf Ihrer Website beschädigen.
Hier ist die gute Nachricht. WordPress hat die besten Website-Themes und Plug-Ins. Mit über 1500 Themen und Designs macht WordPress die Seitenänderung zu einem unterhaltsamen Erlebnis und nicht zu einer Herausforderung.
In diesem Artikel führen wir Sie durch den Prozess, wie Sie das WordPress-Design ändern und Ihre Website personalisieren können.
Lassen Sie uns vorher über die Grundlagen sprechen – beginnend damit, was Themen sind und warum sie für Ihre Website wichtig sind.
Was ist ein WordPress-Theme?
Ein WordPress-Theme bestimmt das Aussehen Ihrer Website. Es enthält mehrere Designelemente, die die visuelle Attraktivität Ihrer Website stark beeinflussen, z. B. ausgewählte Fotos, Textausrichtung, Farbe, Widgets und Plug-Ins.
Offensichtlich ist das Ändern Ihres Themas nichts, was Sie aus einer Laune heraus tun. Dies liegt daran, dass das Wechseln eines alten Designs zu einem neuen dazu führt, dass einige Designelemente verschwinden.
Wenn Sie also Ihre Website aktualisieren und gut aussehen lassen möchten, müssen Sie es richtig machen.
So wählen Sie das richtige Thema aus
Heutzutage integrieren viele Organisationen anspruchsvolle Themen für ihre Website mit mehreren Funktionalitäten und faszinierenden Farben. Und mit all diesen an vorderster Front wird es überzeugender, Ihre Website endlich zu ändern und wettbewerbsfähiger zu machen.
Beispielsweise müssen Sie möglicherweise zu einem Thema mit mehreren Anzeigenflächenbereichen wechseln, was praktisch ist, wenn Sie Ihre Website mit Anzeigen monetarisieren möchten. Wie bereits erwähnt, sollte ein Thema jedoch sorgfältig ausgewählt werden, um Ihre Ziele zu erreichen. Diese Schritte sind wichtig, wenn Sie wissen möchten, wie Sie ein WordPress-Theme ändern.
- Wählen Sie ein Design, das mit allen gängigen Browsern kompatibel ist. Natürlich möchten Sie so viele Zuschauer wie möglich erreichen. Die Auswahl eines Designs, das in allen Browsern auf mehreren Geräten funktioniert, stellt eine breitere Abdeckung Ihrer Website sicher.
- Suchen Sie nach Plug-In-Unterstützung. Einige Themen sind für bestimmte Plug-Ins konzipiert; Daher funktionieren sie möglicherweise nicht mit Ihren aktuellen Plug-Ins. Wenn Sie ein neues Design aktivieren, ohne auf Plug-in-Unterstützung zu prüfen, verlieren Sie möglicherweise wichtige Funktionen auf Ihrer Website.
- Betrachten Sie Ihre Page Builder-Integration. Seitenersteller machen es einfach, das ideale Layout für Ihre Website zu erstellen. Überprüfen Sie also, ob Ihre bevorzugten Tools mit Ihrem Thema funktionieren.
- Suchen Sie nach Supportkanälen. Sehen Sie nach, ob ein Thema, das Sie auswählen möchten, über einen Kundensupport verfügt, falls Sie Hilfe bei der Integration und Aktivierung benötigen.
- Überprüfen Sie die SEO-Fähigkeiten. Stellen Sie sicher, dass das von Ihnen gewählte Thema mit Funktionen zur Suchmaschinenoptimierung (SEO) codiert wurde. Ein für Suchmaschinen optimiertes Theme ist einfacher zu laden.
- Stellen Sie die Reaktionsfähigkeit auf Mobilgeräten sicher. Finden Sie ein Design, das für Mobilgeräte geeignet ist. Ohne diese Funktion wird Ihre Website vergrößert angezeigt, wenn sie auf Mobiltelefonen angezeigt wird, und Sie möchten nicht, dass dies geschieht.
Schritte zum Ändern des WordPress-Designs
Schritt 1: Sichern Sie alles.
Es ist ein Standardprozess, um sicherzustellen, dass Sie Ihre Website gesichert haben, bevor Sie Änderungen vornehmen. Wenn also etwas schief geht, können Sie ganz einfach zum Normalzustand zurückkehren.
Speichern Sie eine Kopie Ihrer Beiträge, Bilder, Plug-Ins und Codes mit einem WordPress-Backup-Plug-In. Sie können diese Sicherung auf Ihren Computer herunterladen und später bei Bedarf hochladen.
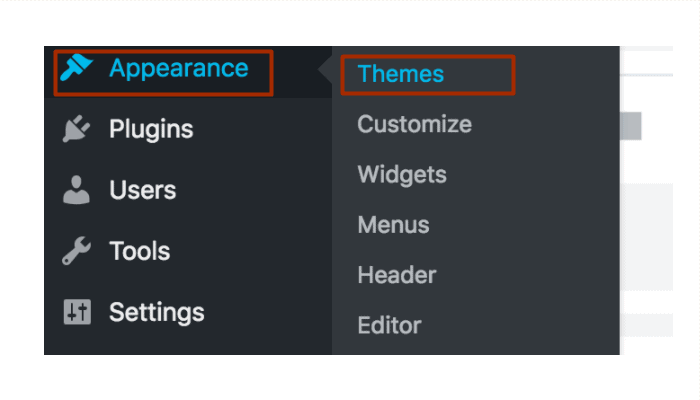
Schritt 1: Gehen Sie zu Ihrem WordPress-Theme-Bereich.
Navigieren Sie zu Ihrem Dashboard. Klicken Sie auf die Symbolleiste auf der linken Seite und wählen Sie Darstellung > Themen aus dem Menü.

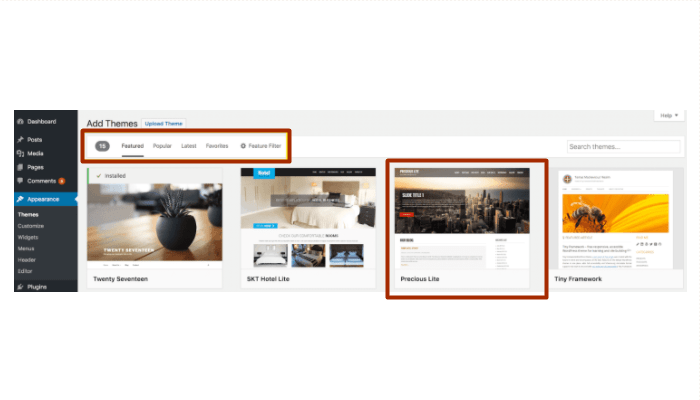
 Sie sollten eine Liste der verfügbaren Themen in WordPress sehen können, die Sie kostenlos verwenden können. Sie werden auch sehen, dass Ihr aktuelles Thema in den Optionen hervorgehoben ist.
Sie sollten eine Liste der verfügbaren Themen in WordPress sehen können, die Sie kostenlos verwenden können. Sie werden auch sehen, dass Ihr aktuelles Thema in den Optionen hervorgehoben ist.
Schritt 2: Vorschau des Designs.
Glücklicherweise gibt es eine Option, mit der Sie sehen können, wie Ihre Website mit einem bestimmten Thema aussehen würde, ohne noch Änderungen vorzunehmen. Klicken Sie einfach auf die drei Punkte neben dem Designnamen.
Ein Dropdown-Menü sollte erscheinen. Klicken Sie auf „Try and Customize“ und Sie gelangen zu einem Customizer, wo Sie eine Live-Vorschau des Themes sehen können. Navigieren Sie jetzt durch den Customizer und sehen Sie, ob es auf Ihrer Website gut aussieht.
Ihr nächster Schritt hängt im Wesentlichen davon ab, ob Sie die kostenlosen Themen verwenden möchten, die WordPress anbietet, oder ob Sie woanders ein Premium-Thema gekauft haben.
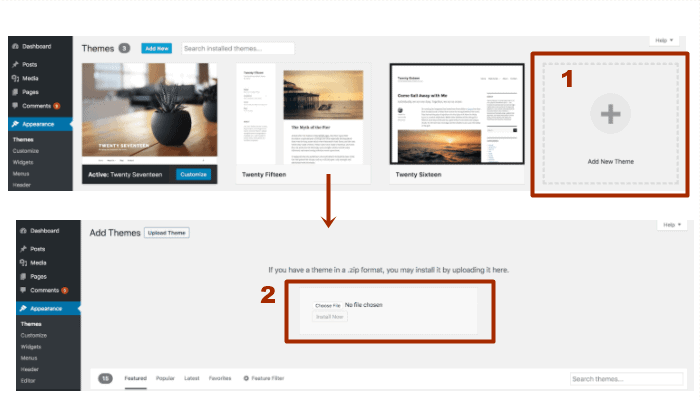
Klicken Sie in jedem Fall auf die Schaltfläche Neu hinzufügen und fahren Sie mit der nächsten Phase fort. Jetzt sind Sie so nah dran, zu wissen, wie man das WordPress-Design ändert.
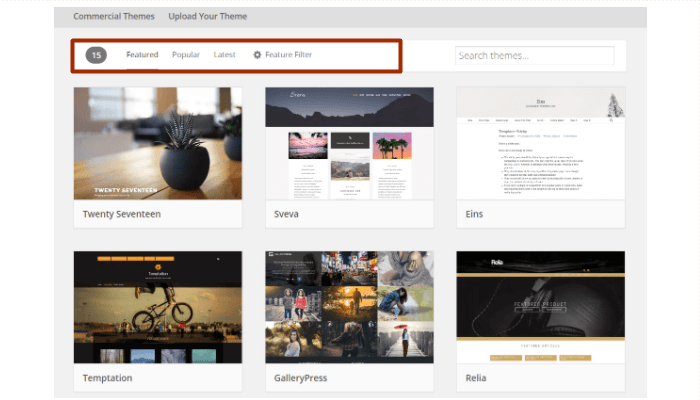
Schritt 3: Wählen Sie ein Thema aus dem Verzeichnis aus.
Wenn Sie die kostenlosen Themes von WordPress nutzen möchten, verwenden Sie einfach das Suchfeld aus dem WordPress-Theme-Verzeichnis, um Ihre Optionen zu durchsuchen. Sie können aus vorgestellten, beliebten und neuesten Themen wählen.
 Sobald Sie das Thema gefunden haben, das Ihrer Persönlichkeit und Funktionalität entspricht, klicken Sie einfach auf das Thema und aktivieren Sie es.
Sobald Sie das Thema gefunden haben, das Ihrer Persönlichkeit und Funktionalität entspricht, klicken Sie einfach auf das Thema und aktivieren Sie es.
In Sekunden haben Sie Ihr neues Thema.
Schritt 4: Installieren Sie ein Premium-Design.
Wenn Sie woanders ein Premium-Theme gekauft haben, sollten Sie eine ZIP-Datei haben. Klicken Sie auf der Themenseite auf Thema hinzufügen > Thema hochladen. Wählen Sie dann die ZIP-Datei von Ihrem Computer aus, um sie auf Ihre Website hochzuladen und die Änderungen zu bestätigen.
 Normalerweise sehen Sie eine Aktivierungsschaltfläche, um Ihr altes Design zu überschreiben. Klicken Sie auf die Schaltfläche „ Aktivieren “ und Ihre Website erhält ein neues Aussehen.
Normalerweise sehen Sie eine Aktivierungsschaltfläche, um Ihr altes Design zu überschreiben. Klicken Sie auf die Schaltfläche „ Aktivieren “ und Ihre Website erhält ein neues Aussehen.
Schritt 5: Nehmen Sie die erforderlichen Anpassungen vor.
Stellen Sie nach der Aktivierung Ihres Designs sicher, dass Sie einige notwendige Anpassungen vornehmen, damit Ihr neues Design funktioniert. Die Anpassungen variieren grundsätzlich je nach deinem neuen Theme. Zunächst müssten Sie Folgendes tun:
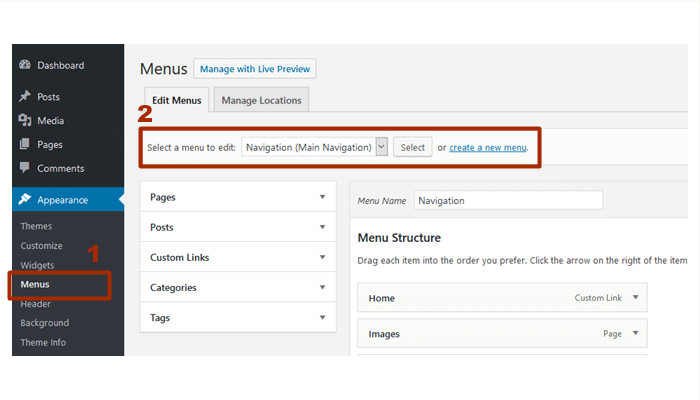
- Weisen Sie Ihre benutzerdefinierten Menüs neu zu – Normalerweise haben Sie auf Ihrer Website ein primäres und ein benutzerdefiniertes Menü. Aber mit einem neuen Thema können sie ihre Position ändern oder verschwinden. Überprüfen Sie also Ihre Homepage und weisen Sie Ihre benutzerdefinierten Menüs neu zu, sodass sie in der neuen Kopf- oder Fußzeile angezeigt werden.

Gehen Sie zu Darstellung > Menüs > Menüs bearbeiten.
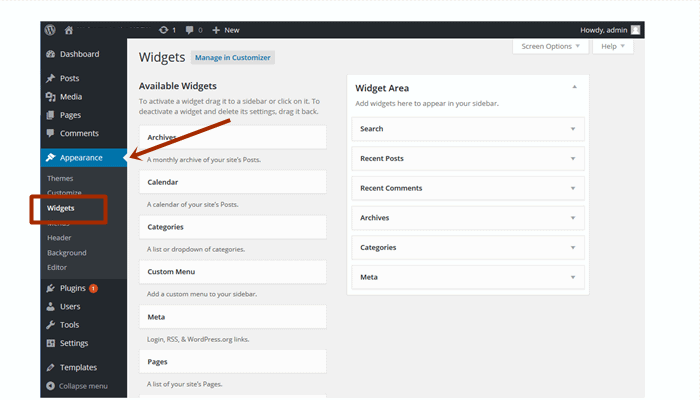
- Passen Sie Ihre Widgets an – Mit Ihrem neuen Thema sehen einige Ihrer Widgets in ihrer alten Position möglicherweise nicht gut aus. Sie können sie je nach aktueller Ausrichtung Ihrer Website nach unten oder zur Seite verschieben. Einige sehr nützliche Widgets sind Ihre sozialen Symbole, Google Maps, WPForms und der WP Call Button.
Sie finden die Widgets unter Aussehen > Widgets.

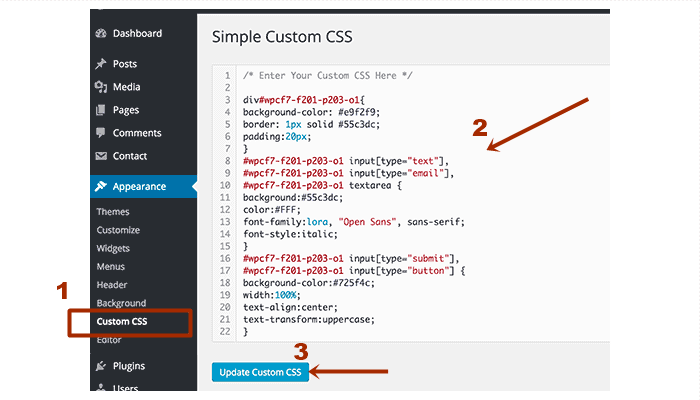
- Wenden Sie Ihr benutzerdefiniertes CSS erneut an – Beachten Sie, dass Ihr vorheriges CSS nicht automatisch mit Ihrem neuen Design synchronisiert wird. Ein benutzerdefiniertes CSS beeinflusst im Wesentlichen den Ton Ihrer Website. Wenn Sie also ein neues Design haben möchten, aber das alte CSS beibehalten möchten, gehen Sie einfach zu Darstellung > Anpassen > CSS . Suchen Sie das CSS Ihrer vorherigen Website und geben Sie es in das Textfeld ein. Klicken Sie dann auf Benutzerdefiniertes CSS aktualisieren.

Los geht's. Die Schritte zum Ändern des WordPress-Designs sind recht einfach. Wenn Sie es richtig gemacht haben, sollten Sie keine Probleme wie einen weißen Bildschirm haben, nachdem Sie ein neues Design aktiviert haben.
Ein weißer oder schwarzer Bildschirm ist ein Hinweis auf einen Kompatibilitätsfehler, der behoben werden kann, wenn auch zeitaufwändig. Offensichtlich möchten Sie nicht, dass dies geschieht. Wenn etwas schief geht, sollten Sie den Prozess überprüfen und auf Kompatibilität prüfen. Wenn das Problem weiterhin besteht, sollten Sie sich an einen Webentwickler wenden, der Ihnen bei der Behebung hilft.
Nachdem Ihr neues Design implementiert wurde, können Sie zu Ihrer Homepage gehen und sehen, wie es aussieht.