5 innovative UX-Ansätze zum Erkunden
Veröffentlicht: 2019-02-28Wir lieben es, innovative Ansätze für die Benutzererfahrung in unserer Arbeit zu verwenden, um überzeugende Geschichten zu erstellen. Einige großartige Beispiele finden Sie in unserem Portfolio von WordPress-Fallstudien. In diesem Artikel werden wir einige verschiedene UX-Designrichtungen untersuchen, um Inhalte auf einzigartige und ansprechende Weise zu präsentieren. Wir hoffen, dass Sie es inspirierend finden!
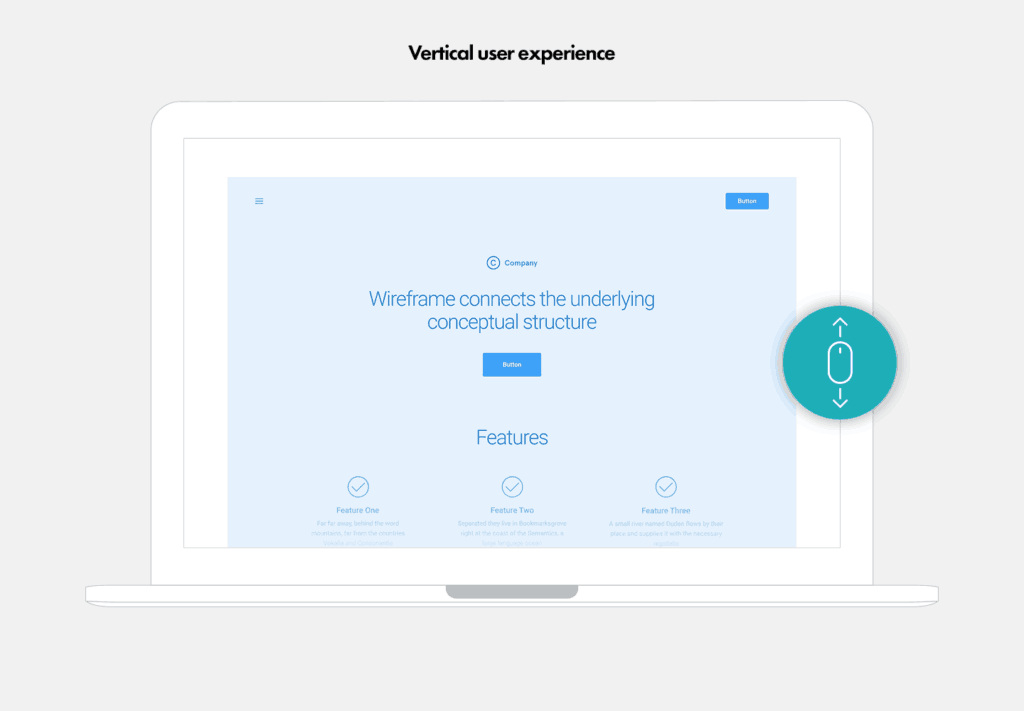
#1 Vertikale UX
Die meisten Websites sind als lange vertikale Seite konzipiert, auf der Benutzer nach unten scrollen müssen, um den Inhalt anzuzeigen. Normalerweise wird der Inhalt in einem langen vertikalen Behälter platziert. Die Benutzer können mit der Benutzeroberfläche interagieren, indem sie das Mausrad und die Richtungstastaturen verwenden, um auf der Seite nach unten und oben zu scrollen.

Hier ist ein Beispiel für vertikales UX in Aktion, das in einer Fallstudie für eine Website verwendet wird, die wir für Sony entworfen und erstellt haben.
Es ist nichts falsch daran, die vertikale Benutzererfahrung zu verwenden, zumal sie sehr weit verbreitet und den Benutzern vertraut ist. Aber es macht Spaß, es hin und wieder zu mischen, wenn sich ein Projekt für einen kreativeren Ansatz anbietet! Es gibt viele alternative Framework-Konzepte zu entdecken und darauf aufzubauen, also lassen Sie uns eintauchen und die Alternativen zur standardmäßigen Benutzererfahrung mit vertikalem Scrollen erkunden.
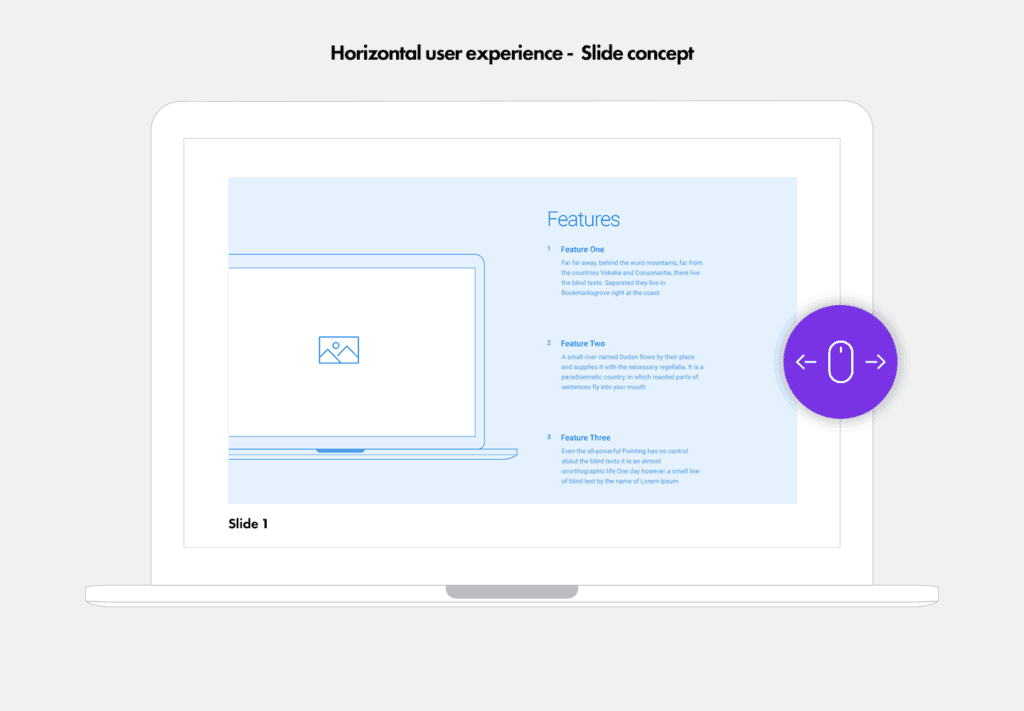
#2 Horizontale UX

Die gebräuchlichste Alternative zum vertikalen Erlebnis ist das horizontale Layout, das auf unterschiedliche Weise entwickelt werden kann, und je nach Technologie, die Sie verwenden, um das Design zum Leben zu erwecken, kann es verschiedene Benutzererlebnisse geben.
Hier ist ein Beispiel für horizontale UX aus einer unserer Fallstudien für eine WordPress-Multisite, die wir für MRI Software erstellt haben.
Die horizontale Benutzererfahrung ermöglicht es den Benutzern, den Inhalt nach links/rechts statt nach oben/unten zu scrollen. Hier ist ein weiteres Beispiel dafür, wie wir das horizontale Layout für eine Fallstudie für einen unserer Kunden aus dem Wohltätigkeitssektor, Nacro, verwendet haben.
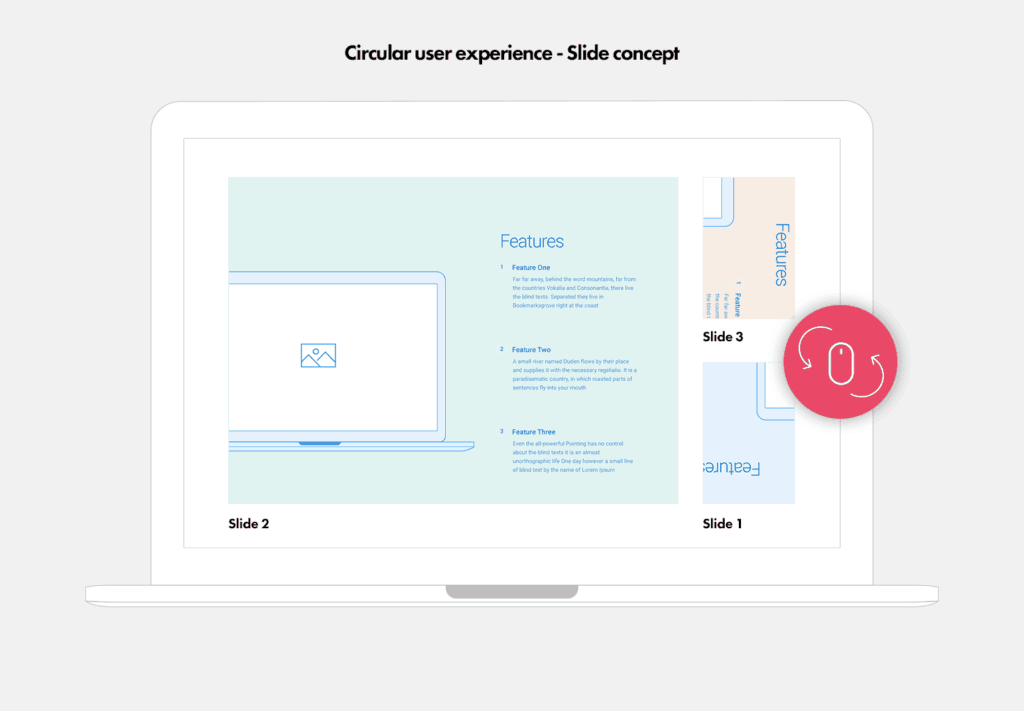
#3 Kreisförmige UX


Eine weitere sehr interessante Benutzererfahrung, die uns sehr gefällt, verwendet eine kreisförmige Bewegung in einem festen Behälter. Es basiert auf dem Rutschenkonzept, das wir oben im horizontalen Layout hervorgehoben haben, aber die Bewegung der Rutschen ist eher kreisförmig als horizontal, was unserer Meinung nach ziemlich cool aussieht!
Hier ist ein Beispiel für die kreisförmige Bewegung in Aktion für eine Fallstudie, die wir entworfen haben, um unsere Arbeit mit unserem Kunden Aptitude Software zu demonstrieren.
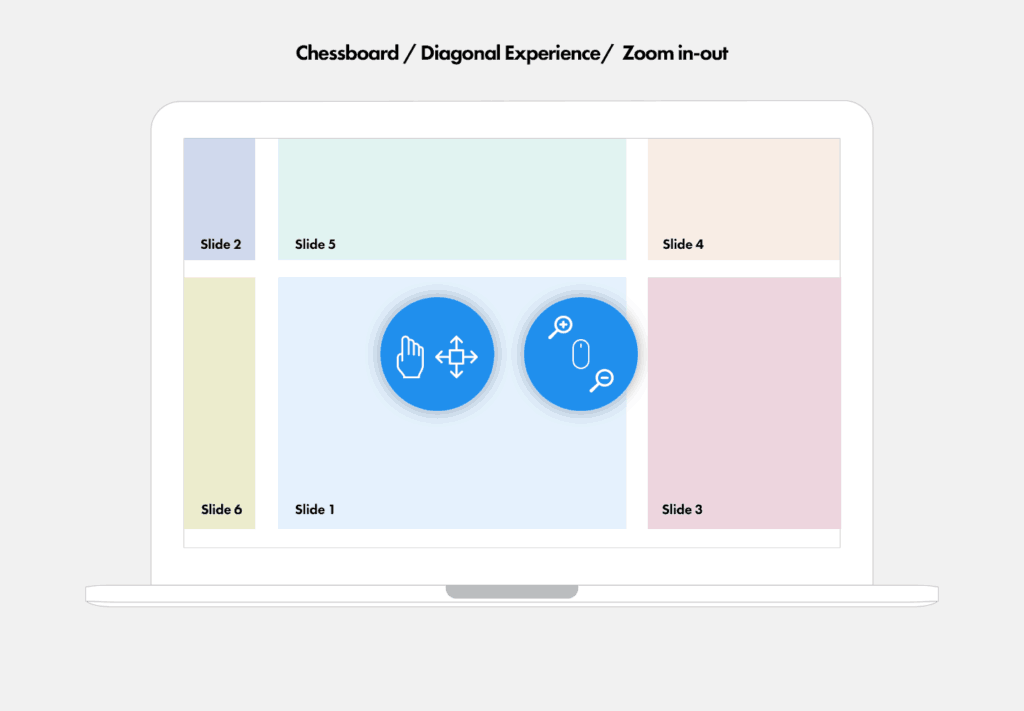
#4 Schachbrett-UX

Dies ist ein wirklich unterhaltsames Framework mit einem Layout, das einem riesigen Schachbrett ähnelt, bei dem der Benutzer in mehrere Richtungen über die Seite navigieren und hinein- und herauszoomen kann – eine wirklich spielerische Art, mit dem Benutzer in Kontakt zu treten.
Sie können die Schachbrett-UX auf der Ufomammoot-Website in Aktion sehen.
#5 Elastische überlappende UX

Die elastische überlappende Benutzererfahrung hat eine Reihe überlappender Bildschirme, die den Benutzer dazu einladen, zu erkunden, während sich die Erzählung entfaltet. Dies ist ein schönes Beispiel für intuitives und fesselndes Geschichtenerzählen, wir lieben es!
Ein großartiges Beispiel für elastisch überlappende UX in Aktion ist auf der Do You Speak Human-Website zu sehen.
Kreativität zum Mieten!
Wir lassen uns jeden Tag von der Kreativität im Web inspirieren und haben gerne Spaß an unseren Projekten und erfinden fesselnde Geschichten. Wenn Sie ein Projekt haben, das einen kreativen Ansatz erfordert, kontaktieren Sie uns bitte – wir helfen Ihnen gerne!
