5 WooCommerce-Plugins für Ihren Online-Shop (kurze Anleitung zu ihrer Verwendung)
Veröffentlicht: 2017-10-10Wenn Sie WordPress verwenden, um Ihren Online-Shop mit Hilfe von WooCommerce zu betreiben, nutzen Sie offensichtlich einige zusätzliche Möglichkeiten, die diese Online-Verkaufsplattform bietet. Abgesehen von vielen Erweiterungen, die für WooCommerce verfügbar sind, gibt es viele zusätzliche WooCommerce-Plugins, die von modernen Entwicklern entworfen wurden und sowohl kostenlos als auch kostenpflichtig erhältlich sind.
In diesem Beitrag sprechen wir über die 5 besten WooCommerce-Plugins, die wirklich hilfreich sein werden, um die Funktionalität Ihres Shops zu erweitern und neue Möglichkeiten zu bieten, Ihre Produkte potenziellen Käufern vorzustellen.
Wir zeigen, wie Sie jedes der folgenden Plugins verwenden, seine Einstellungen verwalten und neue Möglichkeiten nutzen, die es bietet. So lass uns anfangen.
WooCommerce-Währungsumschalter

Das erste Plugin, über das wir sprechen werden, ist WooCommerce Currency Switcher, eine gute Lösung für Ihre Website-Besucher und Käufer, um zwischen verfügbaren Währungen wechseln zu können. Ein Kunde kann ein Produkt auch kaufen, indem er es in der ausgewählten Währung bezahlt. Übrigens kann die Währung je nach IP des Besuchers automatisch geändert werden.
Installieren Sie also zuerst dieses Plugin, um damit zu arbeiten.
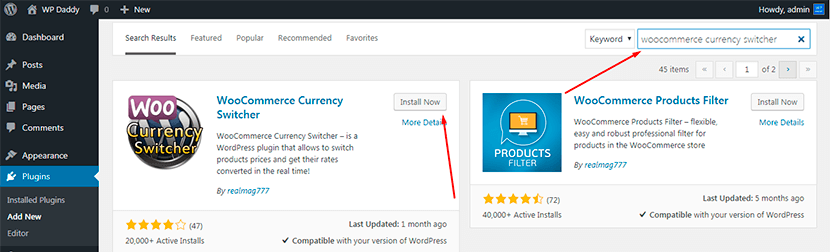
Gehen Sie zu Plugins -> Neu hinzufügen.
Geben Sie den Namen des Plugins in das Suchfeld ein.
Klicken Sie auf die Schaltfläche Jetzt installieren .

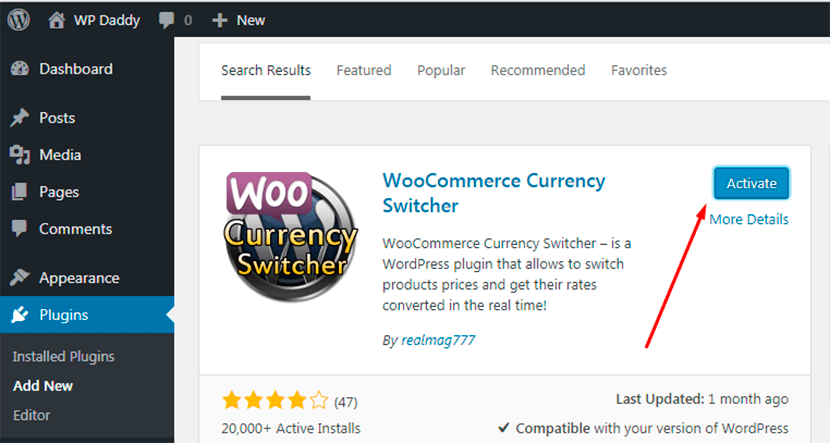
Klicken Sie nach der Installation des Plugins auf die Schaltfläche Aktivieren .

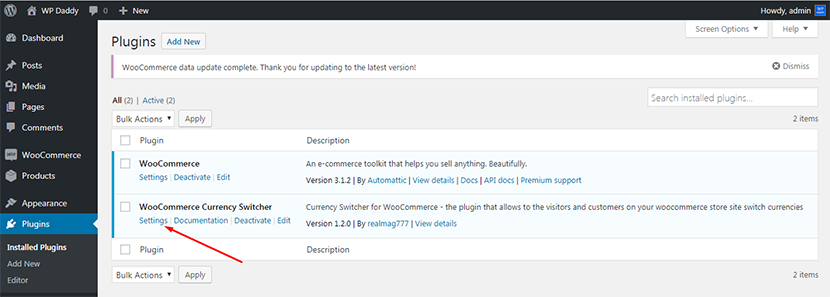
Gehen Sie zu Plugins -> Installierte Plugins und Sie sehen Ihr kürzlich aktiviertes Plugin in der Liste. Klicken Sie auf den Link Einstellungen unter dem Namen des Plugins und Sie werden auf die Seite mit den Einstellungen weitergeleitet.

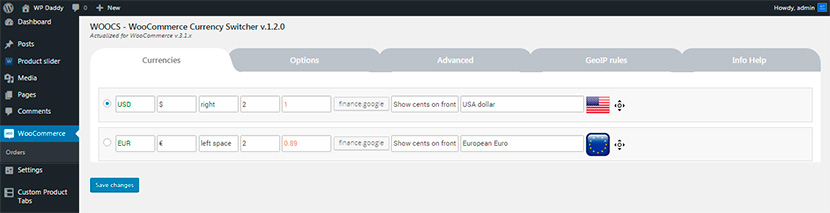
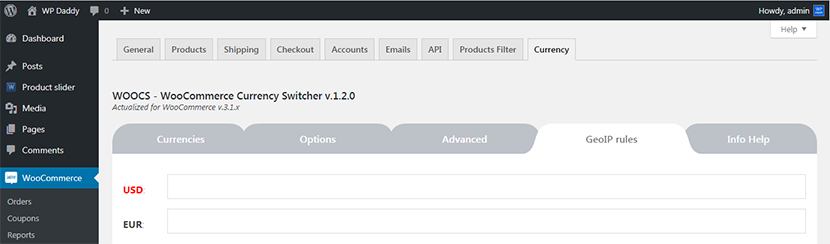
Hier können Sie Währungen hinzufügen oder entfernen, die Währungen ziehen und ablegen, um ihre Reihenfolge zu ändern, das Währungssymbol aus der Dropdown-Menüliste auswählen, eine Flagge für jede Währung auswählen usw.

Sie können auch die allgemeinen und erweiterten Optionen verwalten sowie die GEOIP-Regeln für Ihre verfügbaren Währungen festlegen. Wenn Sie mehr Optionen und Möglichkeiten für dieses Plugin erhalten möchten, können Sie auch die Premium-Version ausprobieren.

Nachdem alle Einstellungen verwaltet wurden, speichern Sie alle Änderungen, die Sie gerade vorgenommen haben, und fahren Sie fort.
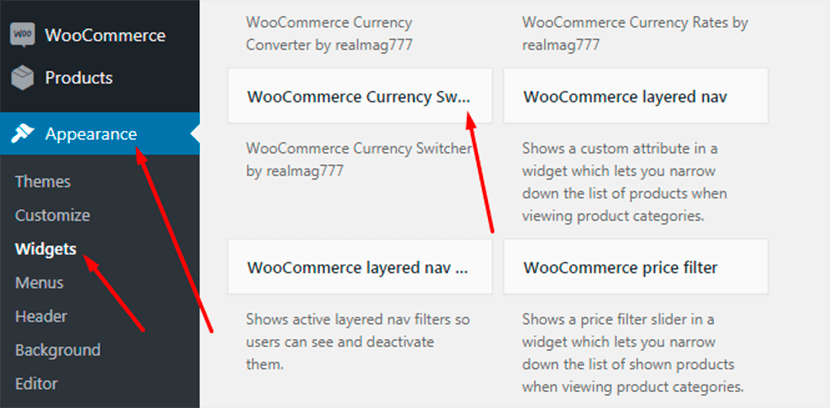
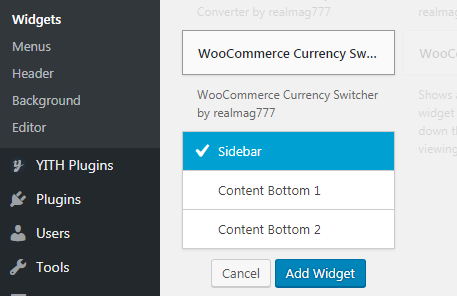
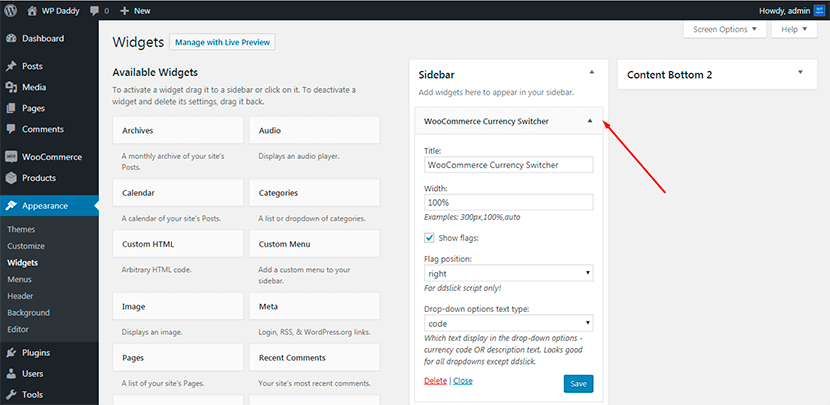
Gehen Sie zum Menü Aussehen -> Widgets und Sie werden drei Widgets dieses Plugins sehen, die dort verfügbar sind. Dazu gehören ein Währungsumschalter, ein Währungsumrechner und Währungskurse. Klicken Sie auf das ausgewählte Widget und wählen Sie dann aus, wo es zur Seite Ihrer Website hinzugefügt werden soll.


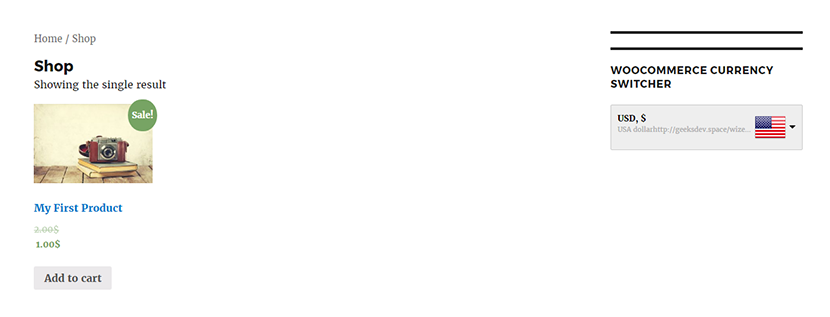
Wenn Sie eine Seitenleiste bevorzugen, speichern Sie das Widget in der Seitenleiste und besuchen Sie dann Ihren Shop, um den Währungsumschalter live zu sehen.


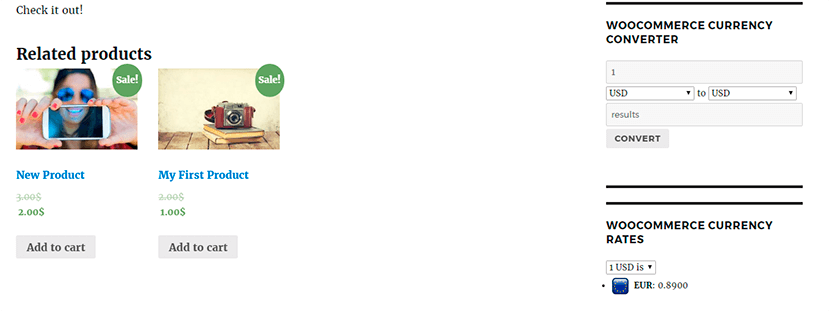
Sie können auch andere 2 Widgets hinzufügen, wo Sie es auf Ihrer Webseite bevorzugen, und sie auch live sehen.

Jetzt können Ihre Kunden die Währung wählen, die für ihren Standort am besten geeignet ist, und Produkte bequem kaufen.
WooCommerce-Produktfilter

Ein weiteres Plugin, das Ihnen bei der Organisation Ihres Shops hilft, ist WooCommerce Products Filter. Es ist extrem einfach zu bedienen, zu installieren und zu konfigurieren. Es ermöglicht Ihren Kunden, nach einem Produkt zu suchen, indem sie es nach Kategorien, Attributen, Produkt-Tags, Preis und weiteren Merkmalen filtern.
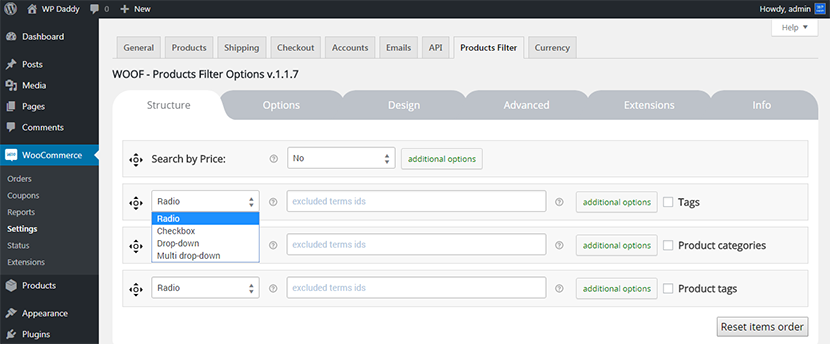
Installieren Sie das Plugin so einfach wie oben beschrieben und aktivieren Sie es dann mit einem Klick. Klicken Sie in der Liste der installierten Plug -ins auf den Link Einstellungen , um die Einstellungen zu öffnen und zu verwalten. Hier können Sie überprüfen, nach welchen Merkmalen Ihr Produkt von Kunden gesucht wird. Sie können auch das Design und andere erweiterte und reguläre Optionen verwalten, die verfügbar sind.

Wenn Sie zur Registerkarte Erweiterungen gehen, werden Sie sehen, dass die meisten von ihnen hauptsächlich für eine Premium-Plugin-Version verfügbar sind.
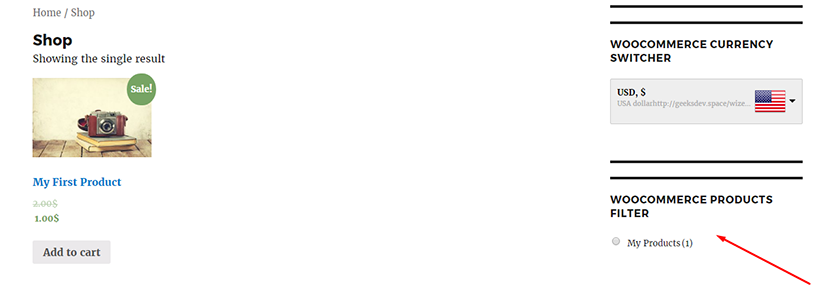
Nachdem Sie alle Änderungen vorgenommen und gespeichert haben, können Sie ganz einfach ein Produktfilter-Widget auf Ihrer Seite über das Menü Aussehen -> Widgets auf die gleiche Weise wie oben erwähnt hinzufügen. Dann gehen Sie in Ihr Geschäft und sehen Sie sich den Produktfilter live an. Es funktioniert wirklich.

Benutzerdefinierte Produktregisterkarten für WooCommerce


Ein weiteres nützliches Plugin namens Custom Product Tabs for WooCommerce ist genau dieses Tool, das beim Hinzufügen von benutzerdefinierten Registerkarten für Produkte hilfreich sein kann. Sie können Registerkarten mit Produktgrößen, Produktfarben und anderen bevorzugten Registerkarten hinzufügen.
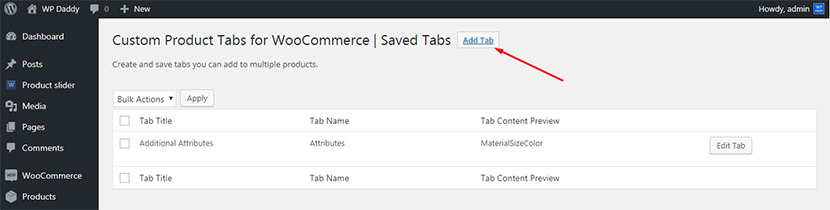
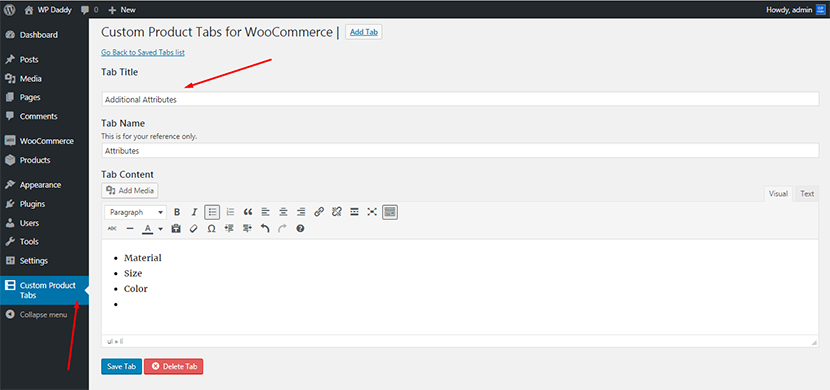
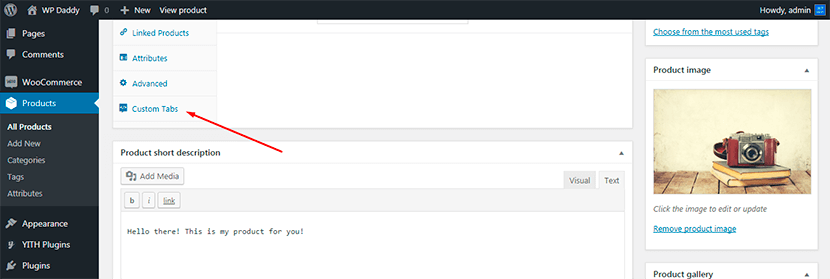
Nach der Installation und Aktivierung des Plugins sehen Sie das Menü „ Benutzerdefinierte Produkt-Tabs “ in Ihrem Admin-Dashboard. Wenn Sie auf den Link Registerkarte hinzufügen klicken, können Sie eine neue Registerkarte mit eindeutigem Titel, Namen und Inhalt erstellen.

Vergessen Sie nicht, auf die Schaltfläche „ Tab speichern “ zu klicken, nachdem Sie alle Änderungen vorgenommen haben.

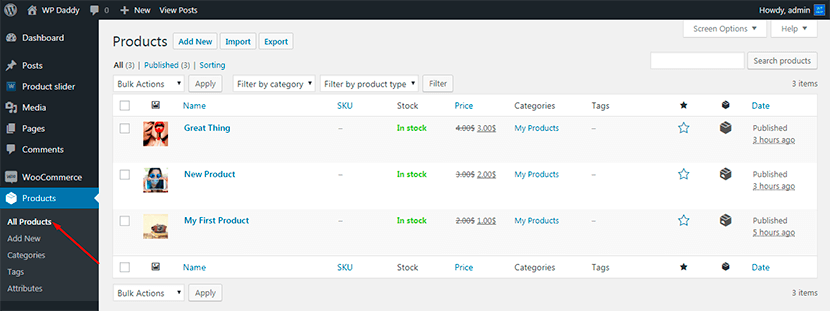
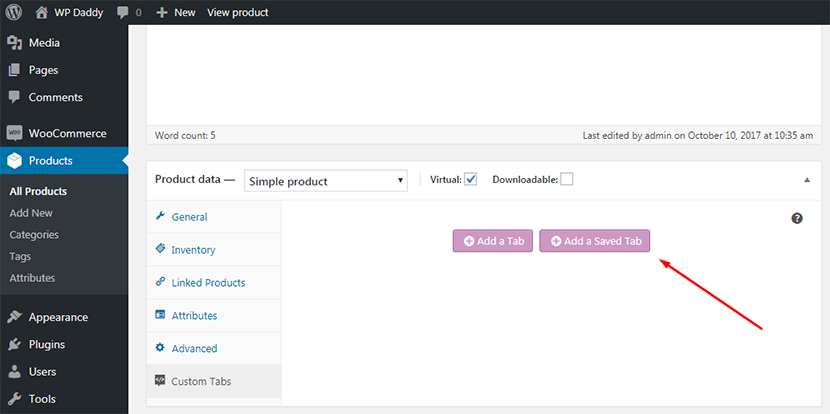
Gehen Sie dann zu Produkte -> Alle Produkte und wählen Sie ein beliebiges Produkt aus der Liste aus, dem Sie eine benutzerdefinierte Registerkarte hinzufügen möchten.

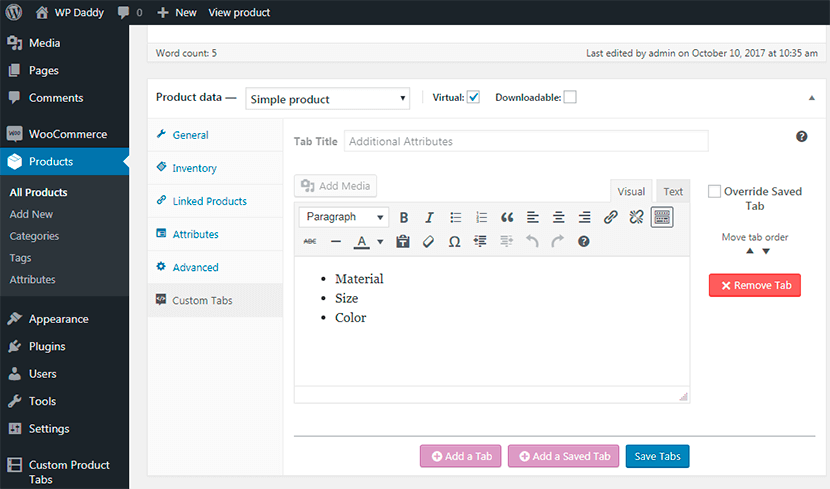
Wählen Sie Benutzerdefinierte Registerkarten in der Produktdatenliste aus und fügen Sie eine gespeicherte Registerkarte hinzu , die Sie kürzlich erstellt haben.


Klicken Sie danach auf die Schaltfläche Registerkarten speichern .

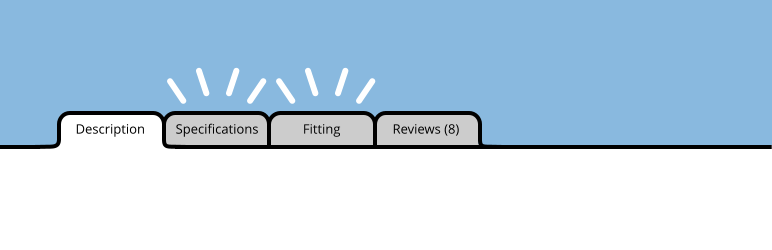
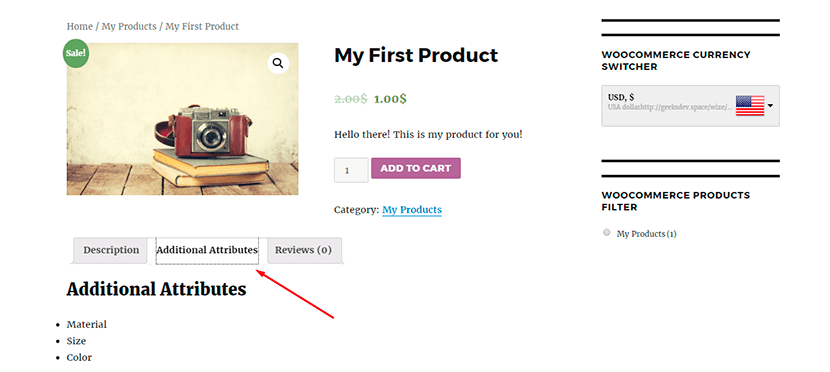
Wenn Sie fertig sind, sehen Sie die neue verfügbare Registerkarte live auf Ihrer Produktseite.

YITH WooCommerce-Wunschliste

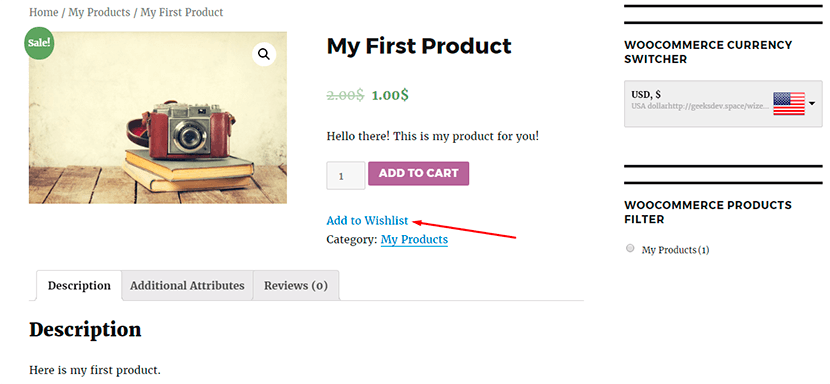
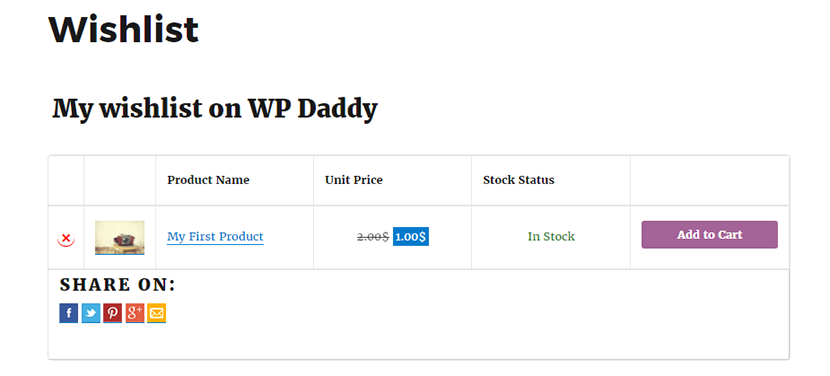
Ein großartiges YITH-WooCommerce-Wunschlisten-Plugin ermöglicht das Erstellen einer Schaltfläche „ Zur Wunschliste hinzufügen“ und einer Wunschlistenfunktion für Ihren Online-Shop. Sie können Ihre erstellte Wunschliste auch in sozialen Netzwerken teilen, wenn Sie dies wünschen.
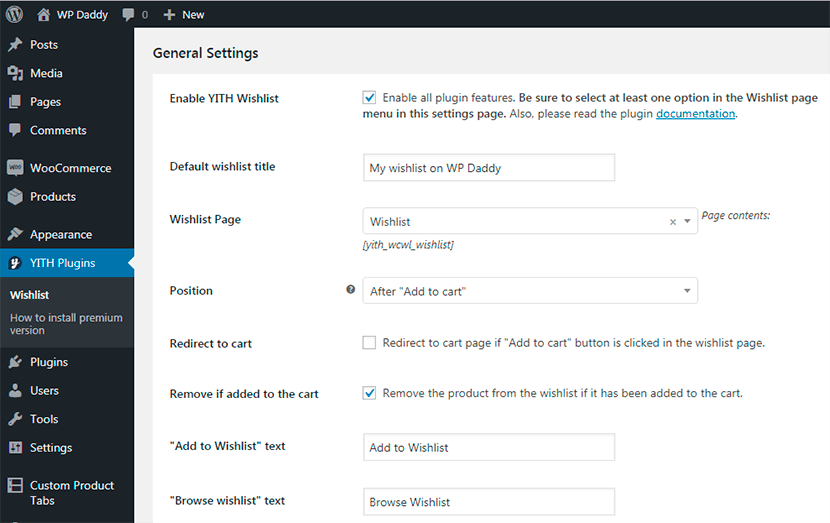
Das Plugin ist genauso einfach zu installieren und zu aktivieren wie alle anderen. Öffnen Sie danach eine Wunschliste in Ihrem Dashboard-Menü und verwalten Sie die allgemeinen Einstellungen nach Ihren Bedürfnissen. Sie können auch Farben verwalten, indem Sie entweder den Themenstil oder benutzerdefinierte Farben auswählen, die Sie bevorzugen. Das Plugin wird auch mit einer Premium-Version geliefert, die Sie hier herunterladen können.

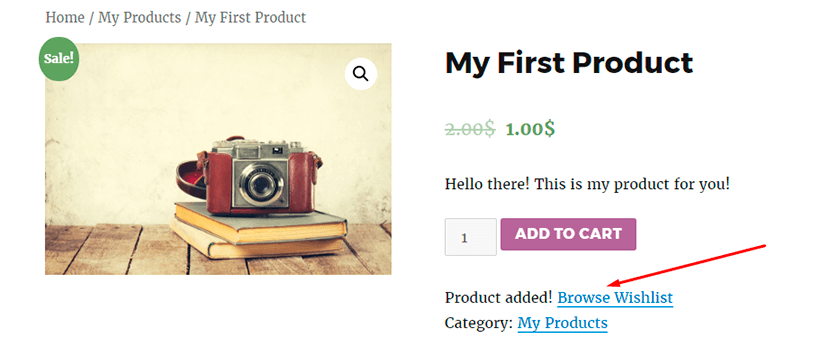
Speichern Sie einfach Ihre Änderungen, nachdem Sie die Einstellungen verwaltet haben, und die Wunschlistenfunktion wird auf Ihrer Website angezeigt, Sie können sie live sehen.



WooCommerce-Produkt-Slider

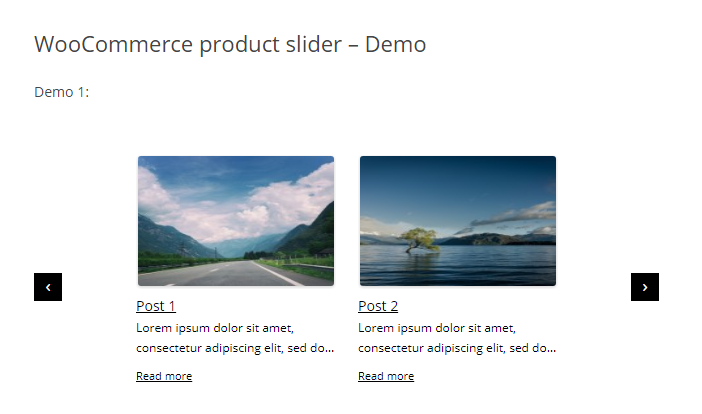
Das WooCommerce Product Slider-Plugin ermöglicht die Erstellung eines reaktionsschnellen und benutzerfreundlichen Karussells mit vielen Funktionen. Sie können mehrere Schieberegler auf Ihrer Webseite erstellen und sie an beliebiger Stelle platzieren. Es kann verwendet werden, um Produkte zu präsentieren, die nach bestimmten, unterschiedlichen oder mehreren Kategorien gefiltert sind.
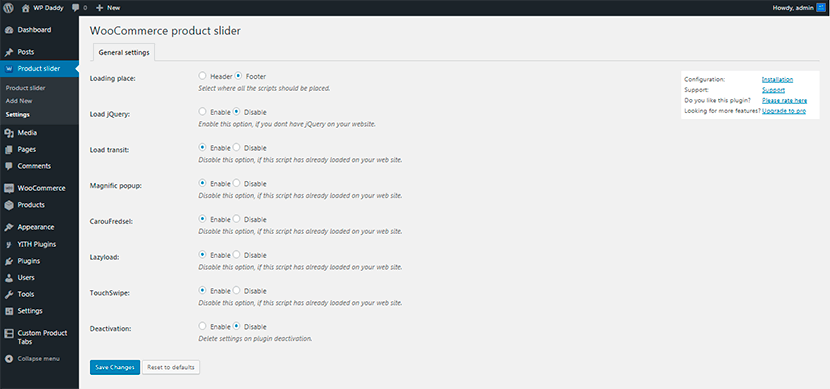
Nach der Installation und Aktivierung des Plugins erhalten Sie das Product Slider -Menü in Ihrem Dashboard. Gehen Sie zu Einstellungen , um das Plugin nach Ihren Bedürfnissen zu konfigurieren. Hier können Sie einen Ladeort auswählen, jQuery aktivieren oder deaktivieren, Transit laden, ein Magnific-Popup erstellen und so weiter.

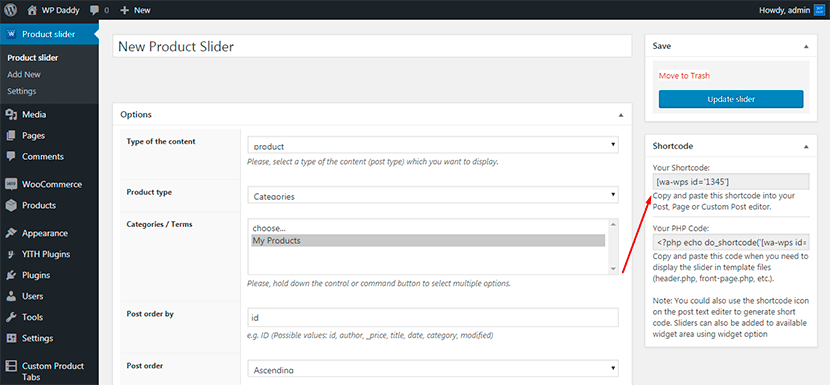
Gehen Sie zu Product Slider -> Add New und verwalten Sie die Optionen, um Ihren Slider zu erstellen. Nachdem der Slider erstellt wurde, erhalten Sie den Shortcode, den Sie überall auf Ihrer Website platzieren können.

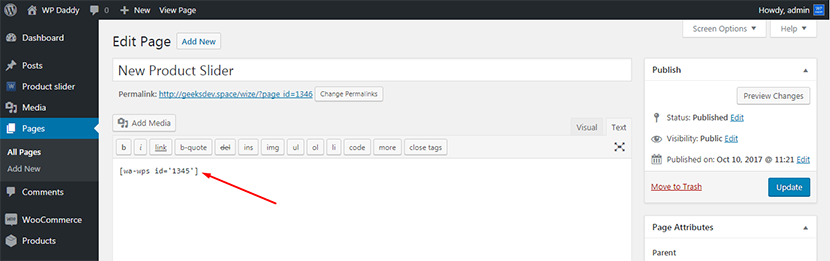
Gehen Sie beispielsweise zu Pages -> Add New , wählen Sie den Titel für Ihren Slider und fügen Sie den Shortcode in den Inhaltsbereich ein. Veröffentlichen Sie dann die Seite.

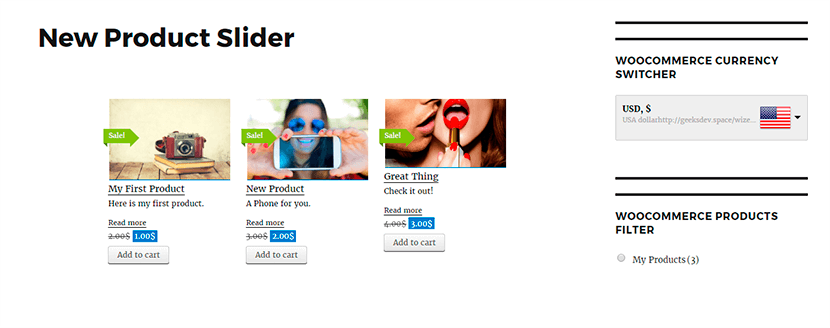
Sie können den Produkt-Slider auf Ihrer neuen Seite live sehen.

Wir hoffen, dass diese kurze Anleitung Ihnen helfen wird, gleich nach der Installation auf die Idee zu kommen, wie Sie jedes der oben genannten Plugins verwenden können. Sie können auch die offiziellen Seiten besuchen und sich die Demos jedes Plugins ansehen, um ihre Funktionalität im Detail zu verstehen. Folgen Sie den Links im Beitrag.
