7 Beispiele für schlechtes Website-Design mit luziden Fehlern
Veröffentlicht: 2022-07-28Wenn Sie im Internet surfen, finden Sie zig Websites mit ansprechenden Designs . Sobald Sie auf diesen Websites landen, werden Sie wahrscheinlich Schwierigkeiten haben, die gewünschten Informationen zu finden oder zum richtigen Bereich zu navigieren. Das ist also ein Beispiel für ein schlechtes Website-Design.
Wir sprechen oft über das Entwerfen beeindruckender Websites und geben hilfreiche Tipps dazu. Zweifellos sind diese Tipps nützlich, bevor Sie mit der Gestaltung Ihrer Traumwebsite beginnen. Aber wie oft sprechen wir über schlechte Website-Designs?
Glauben Sie nicht, dass es genauso wichtig ist, Ideen für schlechtes Website-Design zu haben wie gutes Website-Design? Wenn Sie wissen, wie beschissene Website-Designs im Voraus aussehen, können Sie diese Design-Aktionen leicht auf Ihre Website anwenden.
In diesem Artikel habe ich 7 Beispiele für schlechtes Website-Design zusammengestellt, die Sie über schlechte Website-Designs aufklären werden. Aus diesen Beispielen lernen Sie die Dos and Don'ts von Website-Designs kennen. Diese Websites spiegeln auch Website-Themen, schlechte UI- und UX-Designs wider .
Egal, ob Sie ein professioneller Webdesigner oder ein Amateur sind, dieser Artikel wird für Sie voller Substanz sein. Bevor ich die 7 Websites mit schlechtem Design aufzähle , wollen wir uns einen Überblick über schlechte Website-Designs verschaffen.
Wie sieht ein schlechtes Website-Design aus:
Bisher habe ich einige Male schlechtes Website-Design erwähnt. Aber wie erkennt man die Merkmale eines schlechten Website-Designs ? Nun, es gibt einige Merkmale, anhand derer Sie erkennen können, dass es sich um eine schlecht gestaltete Website handelt.
Bevor ich diese Merkmale aufzähle, möchte ich Sie kurz darauf hinweisen, dass es ein Zeichen dafür ist, dass Ihr Website-Design schlecht ist, wenn ein Benutzer auf Ihrer Website landet und Schwierigkeiten hat, seine Aufgabe auszuführen. Der Zweck des Benutzers kann alles sein – der Versuch, etwas über Ihr Produkt zu erfahren, Ihr Produkt zu kaufen oder einfach nur ein Konto zu erstellen.
Merkmale eines schlechten Website-Designs:
- Überladenes Layout
- Verstecktes Navigationsmenü
- Fehlen einfacher Navigationslinks und Schaltflächen
- Fehlender Farbkontrast
- Nicht responsives Design (z. B. nicht mobilfreundlich)
- Inkonsistente Schriftarten erschweren die Lesbarkeit
- Vage und verwirrende Nachricht
Ich glaube, dass Sie anhand dieser Merkmale eine gute Vorstellung von schlechten Website-Designs haben können. Diese helfen Ihnen, imposante Websites zu entwerfen, die sowohl UI- (Benutzeroberfläche) als auch UX- (Benutzererfahrung) Designs beibehalten.
7 Beispiele für schlechtes Website-Design:
Aus Tausenden von Websites mit beschissenen Designs habe ich 7 schlecht gestaltete Websites ausgewählt, die Ihnen eine Vorstellung davon geben, wie die schlechtesten Website-Designs aussehen. Werfen wir also einen Blick auf die Vor- und Nachteile dieser Websites.
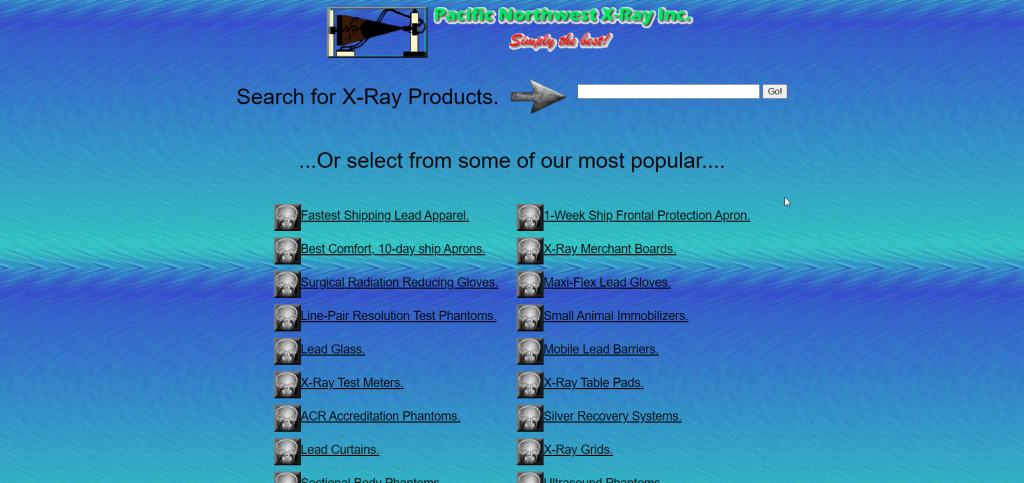
Pacific Northwest X-ray Inc:
Was fällt Ihnen ein, wenn Sie sich diese Seite ansehen? Scheint wie eine uralte Seite aus dem Jahrzehnt der 90er, oder? Nichts für Ungut! Diese Seite zeigt sich in Bezug auf das Erscheinungsbild mit auffälliger blauer Farbe äußerst minderwertig . Was die Seite zum Hingucker macht, sind ihre inkompatiblen Texte und Farben.
Schriftart, Farben, Textgröße und Textposition sind nicht alle miteinander synchron. Wenn Sie sich die Homepage der Website ansehen, werden außerdem eine Suchleiste, Kategorien und Links angezeigt. Aber sie sehen unordentlich und veraltet aus. Der Website fehlen auch einige wesentliche Elemente wie Navigationsleiste, Seitenleisten, CTA-Schaltfläche usw.

Damit diese Website den Status einer erstklassigen Website erreichen kann, muss sie komplett überarbeitet werden . Vom Inhalt bis zum Styling müssen alle diese Segmente optimiert werden, um einen Hauch von Modernität zu erzeugen. Anstelle von Farbverläufen sollte die Website Volltonfarben verwenden.
Die Website muss eine Navigationsleiste mit Registerkarten wie Startseite, Über uns, Kontakt usw. enthalten. Wenn die Website Produkte oder Dienstleistungen verkauft, sollte dies auch auf der Registerkarte erscheinen. Die Website sollte neben der Fixierung von Typografie und Farbe auch relevante und ansprechende Grafiken verwenden.
Was ist los mit der Seite auf einen Blick:
- Beschissene Typografie und nicht übereinstimmende Designfarbe
- Fehlende Inhaltsdetails
- Fehlende wichtige Elemente wie Navigationsleiste, Menü usw.
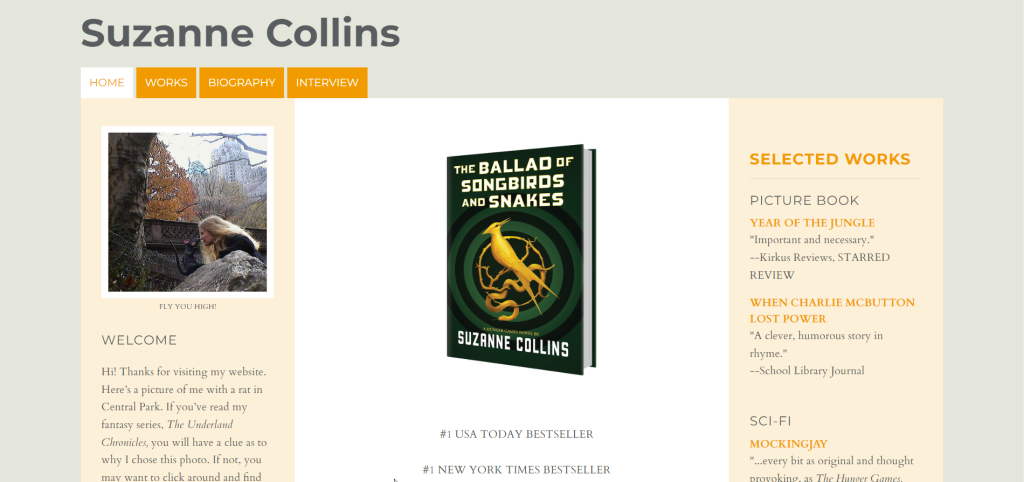
Bücher von Suzanne Collins:
Im Gegensatz zur vorherigen Website hat die Website von Suzanne Collins eine Navigationsleiste mit wenigen Registerkarten. Aber die Navigationsleiste sieht nicht saugend aus . In diesen Tagen, in denen es unzählige Tools zur Optimierung des Website-Designs gibt, steht diese Website bei weitem nicht in der Nähe einer perfekten Website.
Wenn Sie die Website von Suzanne Collins besuchen, gibt es nichts auf der Website, was Sie an die Website binden könnte. Zunächst einmal zeigt sich der Inhalt völlig chaotisch . Den größten Teil der Homepage nahm ein Bestseller mit dem Titel „ The Ballad of Songbirds and Snakes “ ein.

Übermäßige Erwähnungen von 1 Buch mit monotonen Beschreibungen und Zitaten haben die anderen Aspekte der Website überschattet. Abgesehen davon zeigt die Seite einige Links in der Seitenleiste an, die buchstäblich keine Funktion erfüllen, sondern eher optische Störungen verursachen.
Ein weiterer großer Fehler auf der Website besteht darin, dass nach dem Klicken auf die Registerkarte „Arbeit“ im Menü dieselbe Liste von Büchern angezeigt wird, die in der Seitenleiste angezeigt werden. Das ist schrecklich, oder? Insgesamt erfordert die Website von Suzanne Collins relevantere Inhalte, Schlüsselelemente, visuelle Elemente und eine angemessene Formatierung.
Was ist los mit der Seite auf einen Blick:
- Minimaler Text, der die Besucher nicht überzeugt
- Website-Design zu einfach, um Besucher anzuziehen
- Die Optik ist wenig schmeichelhaft
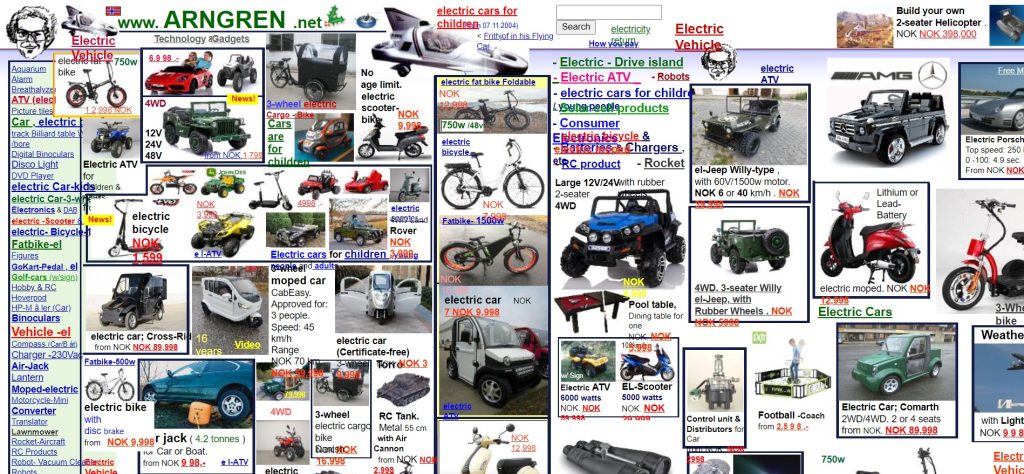
Arngren:
Arngren, eine Seite mit Kleinanzeigen ist ein perfektes Beispiel dafür, wie unorganisiert eine Seite sein kann. Von der Typografie bis zum gesamten Gerippe wirkt die Website kitschig und chaotisch . Die Schriftart der Kopie ist winzig, so sehr, dass die Texte unleserlich und schwer zu lesen erscheinen.
Die irritierendste Facette der Website ist ihr Layout . Die Bilder sind zu nah beieinander platziert, wodurch ein überladenes Aussehen entsteht. Abgesehen davon sieht das Navigationsmenü in einer Box mit unordentlich aufgelisteten Kategorien einfach zum Kotzen aus.

Was diese Kategorien noch schlimmer macht, ist die rücksichtslose Farbauswahl. Apropos Farbe, sie ist auf der gesamten Website zu einer Lachnummer geworden. Die Website wurde hauptsächlich mit roten, blauen und schwarzen Farben gestaltet, denen es an Harmonie und Konsistenz mangelte.
Eine weitere negative Seite der Website ist die Kategorieauflistung . Alle Kategorien der Website werden im Menü angezeigt, wodurch das Website-Design komplex, unübersichtlich und auffällig wird.
Um die Website ansprechend zu gestalten, ist eine drastische Änderung der gesamten Website einschließlich des Layouts und des Inhalts erforderlich. Alle Parameter, einschließlich Farben und Schriftarten, müssen optimiert werden, um ein optimales Erscheinungsbild zu erzielen.
Was ist los mit der Seite auf einen Blick:

- Schwierigkeiten bei der Navigation
- Zufällige und fadige Verwendung von Farben
- Lächerliche Wahl der Typografie
- Fehlen einer klaren Botschaft über das Geschäft
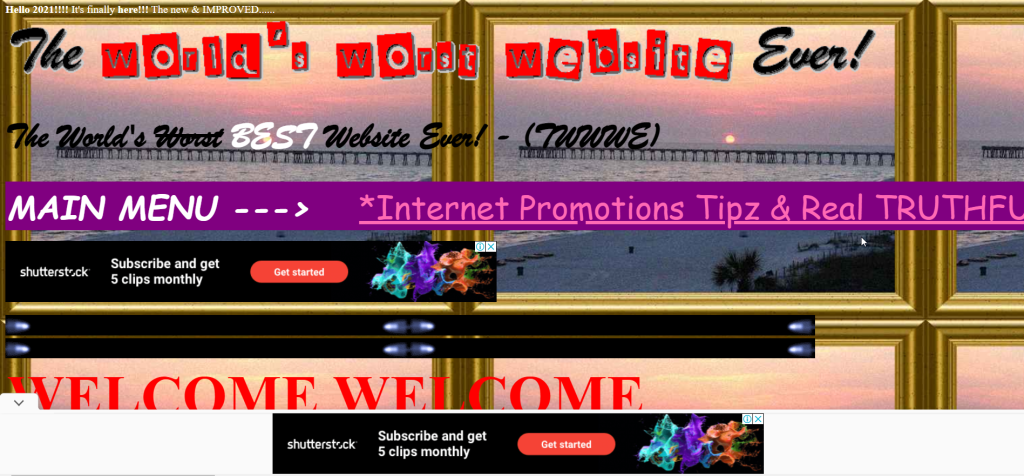
Die schlechteste Website der Welt:
Wenn man sich den Namen der Website ansieht, bekommt man einen klaren Eindruck von einer schlechten Seite, richtig? Die Seite wurde so benannt, vielleicht mit der Absicht, zusätzlichen Verkehr zu bringen. Was auch immer der Grund ist, die Seite verdient es definitiv, als eine der schlechtesten Webseiten aller Zeiten eingestuft zu werden.
Die Website zeigt auffällige und schillernde Farben , anscheinend eine absichtliche Ausführung, um negative Bewertungen über das Website-Design zu erhalten. Nicht nur die Farbe, auch die für die Seite gewählte Schriftart ist voller Müll.

Ein weiterer Spoiler der Seite ist die überflüssige Animation , die für Ablenkung sorgt und die Besucher dazu zwingt, die Seite verwirrt zu verlassen. Insgesamt ist die World's Worst Ever Website eine offensichtliche Darstellung grundlegender Website-Designfehler.
Die Website benötigt eine umfassende Änderung der Text- und Hintergrundfarben. Darüber hinaus muss der Textinhalt richtig organisiert und formatiert werden, um eine klare Botschaft zu vermitteln.
Was ist los mit der Seite auf einen Blick:
- Probleme mit Schriftarten und Textinhalten
- Zusammenstoßende Farben von Text und Hintergrund
- Keine klare Aussage darüber, worum es bei der Größe geht
- Die Seite ist komplett unformatiert
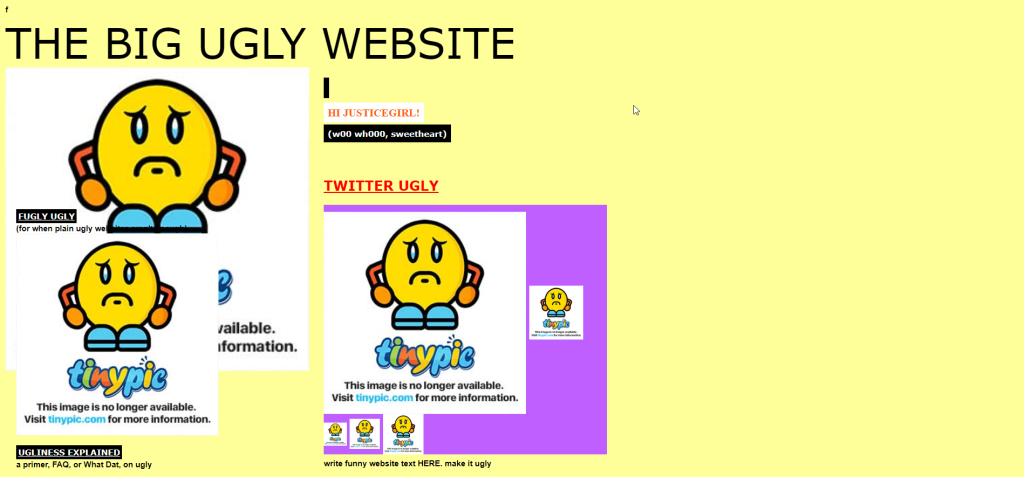
Die Big Ugly-Website:
Wie die vorherige Website zeigt auch die Website The Big Ugly mit ihrem Namen Negativität. Natürlich ist der Zweck dieser Website auch, ein mieses Website-Design zu präsentieren . Aus diesem Grund wurde der Name der Website ausgewählt, der Wörter wie hässlich enthält.
Design, Layout, Artikelplatzierung und das gesamte Website-Design sind schrecklich. Der bemerkenswerte Aspekt der Website ist, dass es sich um eine einseitige Website handelt, die sich eher wie eine Zielseite verhält . Aber es enthält viele externe Links, anstatt ein bestimmtes Produkt oder eine bestimmte Dienstleistung zu bewerben.

Abgesehen davon hat die Website ein schreckliches Navigationssystem, unvollkommene Farbschemata und viele kaputte Links von Bildern. Die Menge an Designfehlern, die die Seite enthält, ist eindeutig einer der stärksten Konkurrenten für schlechte Designbeispiele.
Um die Designprobleme der Website zu beheben, muss die Website die Farbkombination, Navigation, Schriftgröße und externe Links aktualisieren und verbessern.
Was ist los mit der Seite auf einen Blick:
- Formatierungsprobleme auf der gesamten Website
- Externe Links der Bilder sind defekt
- Übermäßige Hervorhebungen der Kopfzeilen
- Dem Inhalt der Website mangelt es an Informationstiefe
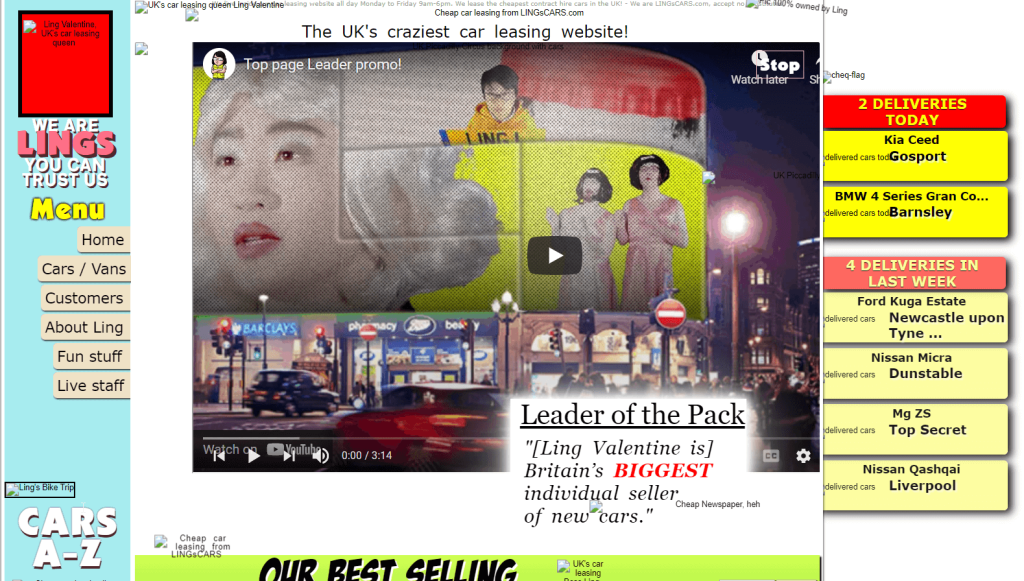
Lingnarben:
Lingscars bedeutet Lings Autos, also ist Ling der Eigentümer der Website. Ihre Website basiert auf der Langzeitmiete von Gebrauchtwagen. Das heißt, die Seite verdeutlicht, worum es geht. Aber das Problem entsteht, wenn es um das Layout der Website geht.
Die Seite sieht schrecklich aus mit überladenen Elementen, Bildern und Gifs . Die Seite zeigt nutzlose Animationen von Elementen an, die nichts anderes tun, als eine Ablenkung zu schaffen. Der widerlichste Teil der Website ist das Eröffnungsvideo, das das Seitenlayout mit seiner falschen Platzierung vollständig zerstört.

Abgesehen davon ist die Gesamtfarbe der Seite psychedelisch und neckt das Auge . Einige der Texte sind aufgrund ihrer winzigen Größe und unangemessenen Farben völlig unlesbar.
Die erste zu behandelnde Frage der Site ist die Formatierung. Bilder, Videos und andere Elemente müssen gut positioniert werden, um ein fesselndes Layout zu erstellen. Abgesehen davon erfordert die Website größere Änderungen an bestehenden Farben und Typografie.
Was ist los mit der Seite auf einen Blick:
- Farb- und Typografieproblem
- Bilder, GIFs und andere Elemente werden unübersichtlich angezeigt
- Navigationssystem ist schlecht und verwirrend
- Navigationsmenü-Links funktionieren nicht
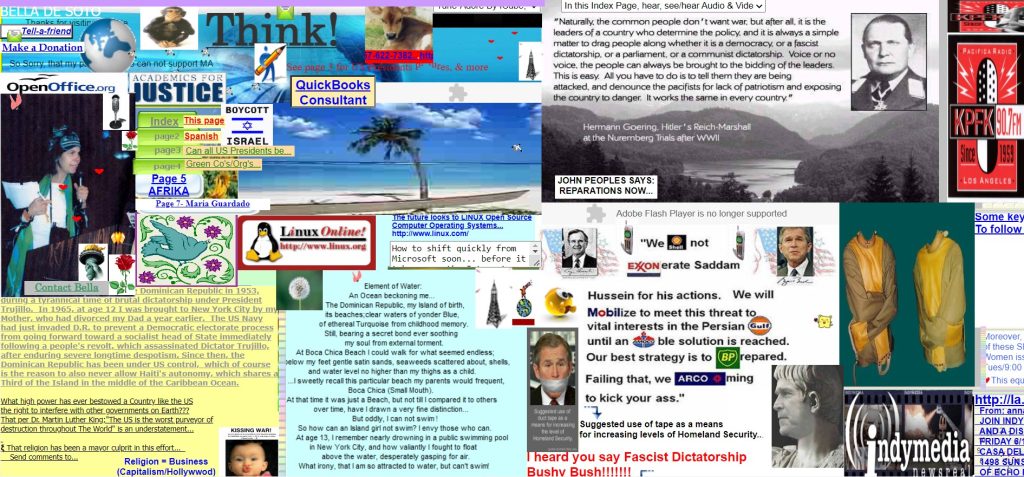
Website von Bella De Soto:
Die Website von Bella De Soto tut etwas, was kaum eine Website tut. Sobald Sie auf der Website landen , lädt sie automatisch eine Datei auf Ihren Computer herunter . Das ist nicht nur irritierend, sondern auch beängstigend. Besucher geraten wahrscheinlich in Panik, wenn sie sehen, dass eine unbekannte Datei heruntergeladen wird.
Diese Website hat auch mehr anstößige Dinge, die Sie im vorherigen Website-Design nicht bemerkt haben. Und das ist die Dimension (Länge x Breite) der Seiten der Website. Die Seiten sind so lang und breit, dass Sie es satt haben, vertikal und horizontal zu scrollen.

Selbst wenn Sie die Seiten der Website um bis zu 20 % verkleinern, können Sie die unten platzierten Bilder nicht klar sehen. Außerdem sind die Texte und Bilder der Website so eng platziert, dass sie die gesamte Website überladen. Insgesamt ist die Seite auffällig, ablenkend und zweifellos ein starker Anwärter darauf, in diesem Artikel aufgeführt zu werden.
Um die Seite aufzupeppen, muss zunächst der Inhalt der Seite strukturiert werden. Sowohl Texte als auch Bilder sollten optimiert und organisiert werden. Zweitens sollte die Site-Dimension verkleinert werden, um das Aussehen und Layout zu verbessern.
Was ist los mit der Seite auf einen Blick:
- Enthält strukturelle Probleme
- Die Seitenlänge und -breite sind zu groß, um Inhalte offensichtlich anzuzeigen
- Kein Navigationsmenü, was das Surfen auf der Website erschwert
- Inhaltsfarbe ist inkohärent
Was ist Ihre Meinung:
Es ist wichtig, mit Websites mit stilvollem und elegantem Design vertraut zu sein. Diese Websites werden dazu beitragen, Ihre Websites umwerfend und auffällig zu gestalten. Aber Sie fragen sich vielleicht, warum ich über schlechtes Website-Design Bescheid wissen sollte . Auf diese Weise vermeiden Sie es, Merkmale eines schlechten Website-Designs auf Ihre Website anzuwenden.
Vor diesem Hintergrund habe ich diesen Artikel verfasst, der 7 Beispiele für schlechtes Website-Design enthält . Hoffentlich bekommen Sie, nachdem Sie den Artikel durchgesehen und diese Websites besucht haben, eine absolute Vorstellung davon, wie schlechte Website-Designs aussehen und welche Themen Sie für die Gestaltung Ihrer Website verwenden sollten .
Das ist alles, was ich in diesem Blog über schlechte Website-Designs für Sie hatte. Viel Glück für Ihr nächstes Website-Design und ich wünschte, Sie würden es schaffen, nachdem Sie all die Merkmale von lausigen Website-Designs kennengelernt haben. Wenn Sie sich jedoch entscheiden , Ihre Website mit Elementor zu erstellen, können Sie ElementsKit , ein Addon für Elementor, nutzen.