Die 7 besten Countdown-Plugins für WordPress (einfach zu bedienen)
Veröffentlicht: 2022-12-15Möchten Sie ihrer WordPress-Website einen Countdown-Timer hinzufügen?
Countdown-Timer sind eine großartige Möglichkeit, Vorfreude und Aufregung aufzubauen und einen FOMO-Effekt auf Ihrer Website zu erzeugen. Es gibt viele verschiedene Countdown-Plugins, mit denen Sie einen Countdown-Timer erstellen können. Welches sollten Sie also verwenden?
In diesem Artikel stellen wir die besten Countdown-Plugins für WordPress vor und erläutern die wichtigsten Funktionen der einzelnen.

Was ist ein Countdown-Timer-Plugin und wann brauchen Sie es?
Ein Countdown-Timer WordPress-Plugin ermöglicht es Ihnen, einen Timer anzuzeigen, der bis zu einer bestimmten Zeit oder einem bestimmten Datum herunterzählt.
Versierte Vermarkter verwenden Countdown-Timer, um Spannung aufzubauen und bei ihren Kunden ein Gefühl der Dringlichkeit zu erzeugen. Es hilft ihnen, den FOMO-Effekt zu nutzen, um die Conversions zu steigern.
Es gibt viele Plugins, mit denen Sie Ihrer Website Countdown-Timer hinzufügen können. Diese Countdown-Timer können in zwei Gruppen unterteilt werden:
Normale Countdown-Timer
Ein normaler Countdown-Timer, manchmal auch statischer oder fester Countdown-Timer genannt, ist das, woran die meisten Menschen denken, wenn sie sich einen Timer vorstellen. Dieser Timer zählt bis zu einer bestimmten festen Zeit herunter. Das kann der Start einer WordPress-Website, das Ende eines Verkaufs oder ein anderes Ereignis sein.
Der Endpunkt der Countdown-Uhr ist für alle gleich und ändert sich nicht, je nachdem, wer sie anzeigt.
Immergrüner Timer
Ein immergrüner Countdown-Timer, manchmal auch als dynamischer Countdown-Timer bezeichnet, ist für jeden Benutzer spezifisch. Der Countdown beginnt, wenn die Person auf Ihrer Website ankommt. Beispielsweise haben sie möglicherweise 4 Stunden Zeit, um ein Sonderangebot zu nutzen.
Dies kann eine wirkungsvolle Marketingtechnik sein, da Sie damit ein Gefühl der Dringlichkeit erzeugen können.
Beachten Sie, dass die meisten WordPress-Plugins darauf ausgelegt sind, normale Countdown-Timer auszuführen, und nur einige lassen Sie Evergreen-Timer ausführen.
Lassen Sie uns einen Blick auf einige der besten Countdown-Timer-Plugins für WordPress werfen.
1. OptinMonster

OptinMonster ist ein leistungsstarkes Popup- und Lead-Generierungs-Plugin für WordPress. Es ermöglicht Ihnen, abbrechende Website-Besucher in Abonnenten und zahlende Kunden umzuwandeln.
Mit OptinMonster können Sie sowohl statische als auch immergrüne Countdown-Timer erstellen. Sie können beliebig viele Timer erstellen und verschiedene Timer auf verschiedenen Seiten verwenden.
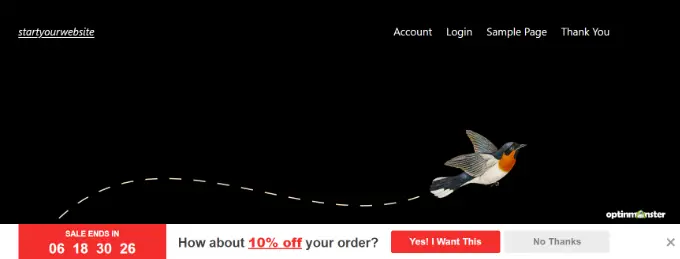
Es gibt viele Möglichkeiten, wie Sie Ihren Countdown-Timer mit OptinMonster positionieren können. Eine der besten ist die Verwendung einer schwebenden Leiste, die oben oder unten auf Ihrer Seite klebt. So bleibt es jederzeit sichtbar.
Hier ist ein Countdown-Timer, den wir mit dem OptinMonster-Plugin erstellt haben:

Sie benötigen den Pro-Plan von OptinMonster oder höher, um Countdown-Timer zu verwenden.
Sie ermöglichen es Ihnen, Countdown-Timer zu Popups, schwebenden Balken, Vollbild-Willkommensmatten, Bildlauffeldern und Inline-Widgets hinzuzufügen. Darüber hinaus können Sie die Timer basierend auf dem Standort des Benutzers, der Seite, auf der er sich befindet, von wo aus er ihn besucht, und mehr personalisieren.
2. SeedProd

SeedProd ist der beste WordPress-Website-Builder und Landingpage-Plugin. Es ist eine großartige Option, wenn Sie Ihren Zielseiten eine Countdown-Timer-Animation hinzufügen möchten.
Mit SeedProd können Sie ganz einfach eine spezielle Zielseite einrichten und Ihre Website in den Bald- oder Wartungsmodus versetzen. Außerdem verfügt es über einen leistungsstarken Drag-and-Drop-Website-Builder. Sie können Ihr WordPress-Design ganz einfach anpassen, ohne eine einzige Codezeile zu berühren.
Mit diesem Plugin können Sie einen normalen und immergrünen Timer für Ihre Website erstellen. Es bietet viele Anpassungsoptionen, einschließlich vorgefertigter Vorlagen für Countdown-Timer.
Hier ist ein Countdown-Timer, den wir mit dem Coming Soon Page Pro-Plugin von SeedProd erstellt haben:

Weitere Einzelheiten finden Sie in unserem Leitfaden zum Anzeigen einer Anzahl-Animation in WordPress.
3. Countdown-Timer Ultimate

Countdown Timer Ultimate ist eine weitere gute Option, wenn Sie einen normalen Countdown-Timer erstellen möchten. Es ist ein einfaches Plugin, mit dem Sie Timer auf der gesamten Website oder spezifisch für einzelne Website-Besucher anzeigen können.
Sie können Countdown Timer Ultimate verwenden, um so viele Countdown-Timer zu erstellen, wie Sie möchten, und Sie können ihr Aussehen bis zu einem gewissen Grad anpassen.
Hier ist eine Vorschau des Countdown-Timers, den Sie mit der kostenlosen Version des Countdown-Timer-Ultimate-Plugins erstellen können:

Das Pro-Plugin bietet Ihnen erweiterte Optionen. Dazu gehören die Möglichkeit, bestimmten Text anzuzeigen, wenn der Countdown abläuft, und zusätzliche Designfunktionen.

4. Countdown-Generator

Countdown Builder ist ein einfacher Countdown-Timer mit mehreren verschiedenen integrierten Stilen. Dazu gehören Kreis-Countdowns, Flip-Clock-Countdowns und sogar eine demnächst erscheinende Seite.
Sie können Ihren Timer innerhalb eines Beitrags oder einer Seite im WordPress-Blockeditor platzieren, indem Sie den Block „Countdown“ auswählen oder einen Shortcode verwenden. Sie können es auch automatisch auf bestimmten Posts oder Seiten anzeigen lassen.
Hier ist eine Vorschau eines Countdown-Timers, den Sie mit dem Plugin erstellen können:

Wenn Sie möchten, können Sie das Aussehen Ihrer Uhr im Detail bearbeiten, indem Sie Dinge wie die Schriftgröße, die Beschriftungen und den Animationsstil ändern. Sie müssen dies nicht mit CSS tun. Es gibt einen eingebauten Editor im Plugin.
5. Immergrüner Countdown-Timer

Evergreen Countdown Timer ist das nächste Countdown-Plugin auf unserer Liste. Damit können Sie immergrüne Countdowns erstellen, wie Sie es von seinem Namen erwarten können. Sie können damit auch normale Countdowns erstellen.
Sie können wählen, wie das Plugin Besucher anhand eines Cookies oder ihrer IP-Adresse erkennt.
Um die Timer zu Ihrer Seite hinzuzufügen, müssen Sie einen Shortcode eingeben. Sie können dies einfach aus dem Manager-Bereich Ihrer Countdown-Timer-Einstellungen kopieren und einfügen.
Sobald Ihr Timer Null erreicht, können Sie den Besucher automatisch auf eine URL Ihrer Wahl umleiten. Sie könnten sie beispielsweise auf eine Registrierungsseite senden, wenn Sie bis zum Start Ihres neuen Kurses herunterzählen.
Hier ist ein Timer, den wir mit dem Evergreen Countdown Timer-Plugin erstellt haben:

Es gibt eine Pro-Version des Plugins, die Ihnen viele zusätzliche Optionen bietet. Außerdem können Sie mehr Farben als nur Schwarz oder Weiß für Ihren Timer auswählen.
Mit der Pro-Version können Sie einen Countdown für verfügbare Plätze wie Plätze oder Tickets bereitstellen. Dies könnte gut funktionieren, wenn Sie Plätze für ein kostenpflichtiges Webinar oder eine andere Live-Veranstaltung verkaufen.
6. Eiltimer

Beeilungstimer ist ein kostenloses Plugin für Countdown-Timer, mit dem Sie sowohl Evergreen- als auch regelmäßige Timer erstellen können. Der immergrüne Timer verwendet sowohl Cookie- als auch IP-Erkennung, um jedem einzelnen Benutzer den richtigen Timer anzuzeigen.
Sie können auch Timer einrichten, um einen Countdown zwischen zwei festen Daten auszuführen. Dies ist nützlich, wenn Sie sich im Voraus auf einen bevorstehenden Verkauf vorbereiten möchten.
Der Timer funktioniert mit WooCommerce, obwohl Sie WooCommerce nicht ausführen müssen, um ihn zu verwenden. Wenn Sie möchten, können Sie Ihren Timer mehrmals auf derselben Seite anzeigen.
Hier ist ein Timer, den wir mit der Hilfe von „HurryTimer“ erstellt haben:

Wenn Sie die Pro-Version haben, können Sie einen wiederkehrenden Timer einrichten. Dies ist ein Timer, der gemäß den von Ihnen festgelegten Regeln ausgeführt wird. Sie könnten beispielsweise einen Timer haben, der die Annahmeschlusszeiten für den Versand anzeigt.
Mit der Pro-Version können Sie auch eine Ankündigungsleiste erstellen, die oben oder unten auf dem Bildschirm klebt, um Ihren Timer sichtbar zu halten.
7. Verkaufs-Countdown-Timer

Der Verkaufs-Countdown-Timer wurde für WooCommerce-Shops entwickelt. Es hilft, Timer für Verkaufsveranstaltungen, Werbeangebote und die neuesten Kampagnen anzuzeigen.
Sie können das Plugin einfach in Ihre WooCommerce-Produkte integrieren. Außerdem bietet es verschiedene Anpassungsoptionen. Sie können den Stil der Timer ändern, die Nachricht bearbeiten, die Farben in der Timer-Uhr ändern und vieles mehr.
Abgesehen davon können Sie mit dem Plugin auch den Ort des Timers auswählen, ob Sie ihn festhalten möchten, und auch auswählen, welche Art von Produktseiten Sie den Countdown-Timer anzeigen möchten.
Hier ist ein Blick auf den Countdown-Timer, den wir mit dem Plugin erstellt haben:

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, mehr über die besten Countdown-Plugins für WordPress zu erfahren. Vielleicht interessieren Sie sich auch für unsere Tipps zur Wiederherstellung abgebrochener Warenkorbverkäufe von WooCommerce und unsere Liste der besten E-Mail-Marketing-Services zur Steigerung Ihrer Verkäufe.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag Die 7 besten Countdown-Plugins für WordPress (einfach zu verwenden) erschien zuerst auf WPBeginner.
