7 Prinzipien der visuellen Hierarchie für jeden Vermarkter
Veröffentlicht: 2023-06-20Haben Sie schon einmal auf eine Website geklickt, einen Blick darauf geworfen und gesagt: „Hm, das wird ein Nein sein“ und nach dem Exit-Button gesucht haben? Für mich hat das normalerweise drei Gründe: Die Website sieht veraltet aus, ist überfüllt oder schwer zu navigieren.

Aus diesem Grund ist die visuelle Hierarchie im Webdesign so wichtig, da eine schlechte Website dazu führen kann, dass Besucher kein Interesse an Ihrer Marke wecken.

Hier ist eine einfache Anleitung zum Verständnis der wichtigsten Designprinzipien der visuellen Hierarchie, um Ihr Publikum anzulocken, es zu fesseln und Conversions zu generieren.
Inhaltsverzeichnis
Was ist visuelle Hierarchie?
Visuelle Hierarchie ist die Methode, grafische Elemente nach ihrer Wichtigkeit anzuordnen. Indem Sie sich auf Prinzipien in Bezug auf Größe, Farbe, Kontrast, Weiß und mehr verlassen, können Sie beeinflussen, wie Benutzer mit Ihren Designs interagieren, von Bildern bis hin zu Websites.
Die visuelle Hierarchie beeinflusst, was Sie in einem Design betrachten und worauf Sie sich konzentrieren, sei es ein Bild, ein Grafikdesign oder ein Webdesign. Es spielt eine Schlüsselrolle in der Informationsarchitektur (d. h. wie Informationen organisiert und angezeigt werden, um sie leichter zu verstehen und zu navigieren) und kann die Benutzererfahrung (UX) stark beeinflussen.
Wenn Sie über visuelle Hierarchien nachdenken, sollten Sie sich einige Fragen stellen:
- Worauf wollen wir aufmerksam machen?
- Welche Maßnahmen sollen unsere Benutzer ergreifen?
- Wohin wandert das Auge auf natürliche Weise und wo landet es?
Wenn Sie diese Fragen stellen, können Sie die unten aufgeführten Prinzipien nutzen, um eine klare visuelle Hierarchie zu erstellen.
Was macht eine schlechte visuelle Hierarchie aus?
Wenn es um die visuelle Hierarchie geht, gibt es eine goldene Regel: Wenn jedes Element wichtig erscheint, erscheint nichts wichtig.
Die visuelle Hierarchie dient dazu, die von Ihnen konsumierten Informationen in eine Rangfolge zu bringen. Wenn es keine Möglichkeit gibt, zwischen den Elementen zu unterscheiden, spricht man von einer schlechten Hierarchie.
Nehmen Sie dieses Beispiel:

Auf der linken Seite ist viel los. Die beiden Hauptelemente haben die gleiche Größe und die verschiedenen Farben machen es schwierig, zu wissen, wo man suchen muss.
Eine schlechte visuelle Hierarchie:
- Verwirrt den Benutzer.
- Macht unklar, wo man suchen muss.
- Erzeugt ein langweiliges Design.
Erstellen Sie stattdessen eine visuelle Struktur, die das Verständnis erleichtert und den Benutzer leitet. Die richtige visuelle Hierarchie auf einer Website hilft jemandem zu verstehen, worum es auf einer Seite geht. Im Folgenden gehen wir auf die Grundlagen der visuellen Hierarchie im Webdesign ein.
7 Webdesign-Prinzipien für visuelle Hierarchie
- Nutzen Sie Ausrichtung und Komposition, um Schwerpunkte zu schaffen.
- Berücksichtigen Sie Lesemuster.
- Benutzer bemerken größere Elemente leichter.
- Farbe und Kontrast ziehen die Blicke auf sich.
- Weißraum schafft Akzente.
- Nähe und Wiederholung schaffen Einheit.
1. Nutzen Sie Ausrichtung und Komposition, um Schwerpunkte zu schaffen.
Ausrichtung und Komposition helfen Ihnen, die Elemente auf Ihrer Website zu strukturieren und Schwerpunkte für die Betrachter zu schaffen. Zwei gängige Kompositionsregeln sind die Drittelregel und die Quotenregel.
Mit der Drittelregel wird Ihre Seite durch zwei horizontale und vertikale Linien unterteilt, sodass ein Raster aus neun gleich großen Quadraten entsteht. Die Stellen, an denen sich Linien kreuzen, sind Brennpunkte, an denen Sie die wichtigen Elemente Ihres Designs platzieren.
Die Quotenregel besagt, dass eine ungerade Anzahl von Elementen bei den Zuschauern mehr Interesse und Engagement hervorruft, da jedes Element einzeln bewertet werden kann und nicht in geraden Gruppen.
2. Berücksichtigen Sie Lesemuster.
Das Lesen von oben nach unten ist ein globaler Standard, es gibt jedoch kulturelle Unterschiede in der Art und Weise, wie Menschen horizontal lesen. Der „westliche“ Standard für Sprachen wie Englisch und Spanisch besteht darin, von links nach rechts zu lesen, während semitische und indoarische Sprachen wie Arabisch, Hebräisch und Urdu von rechts nach links gelesen werden.
Diese Variante bietet zwei verschiedene Lese-/Scanstile: F- und Z-Muster.

- Z-Muster- Viewer beginnen oben links auf einer Seite und bewegen sich nach rechts oben, dann nach unten und zurück nach links unten und dann nach rechts unten.
- F-Muster- Viewer beginnen oben links und bewegen sich wie Z-Muster-Viewer nach rechts oben, verwenden jedoch die linke Seite einer Seite als Orientierung und scannen in einer kürzeren Bewegung (der kürzeren Linie eines F) schnell nach rechts. dann zurück nach links und nach unten zum Ende der Seite.
Sie können entweder traditionellen Lesemustern folgen und Seiten so gestalten, dass sie der natürlichen Verarbeitungsweise eines Menschen entsprechen, oder ein traditionelles Muster durchbrechen und ihnen ein Hauptfokuselement zur Navigation bieten. Wenn Sie sich daran erinnern, können Sie Projekte entwerfen, die zu Conversions führen, insbesondere Landingpages.
3. Benutzer bemerken größere Elemente leichter.
Größe ist in der visuellen Hierarchie von entscheidender Bedeutung, da größere Elemente die meiste Aufmerksamkeit erhalten und als wichtiger erachtet werden.
Nehmen Sie dieses Beispiel von Netflix.

Bildquelle
Das Erste, was Sie lesen werden, wenn Sie dieses Bild betrachten, ist „ Unbegrenzte Filme, Fernsehsendungen und mehr.“ „Dann lesen Sie die nächste Zeile und dann die nächste, bevor Sie die anderen Elemente auf der Seite erkunden.
„Unbegrenzt viele Filme, Fernsehsendungen und mehr“ wird als wesentlichster Teil der Nachricht angezeigt, was Sinn macht, da dies das Hauptverkaufsargument von Netflix ist.

Überlegen Sie beim Entwerfen Ihrer Webseite, was Ihr Publikum zuerst sehen soll, und lassen Sie sich davon bei Ihrer Strategie leiten.
4. Farbe und Kontrast ziehen die Aufmerksamkeit auf sich.
Menschen fühlen sich zu Farben hingezogen, die Emotionen hervorrufen und kulturelle und soziale Konnotationen haben. Schauen Sie sich nur die Logos nach Branchen an und Sie werden feststellen, dass Lebensmittelmarken zu Gelb tendieren und Finanzinstitute eher zu Blau tendieren.
Im Design eignet sich Farbe hervorragend, um die Aufmerksamkeit auf bestimmte Elemente zu lenken. Und kontrastierende Farben eignen sich hervorragend, um Unterschiede zwischen den Elementen Ihrer Seite hervorzuheben oder die Aufmerksamkeit aufeinander zu lenken. Wenn Sie beispielsweise ein Neongrün und dann eine cremefarbene Farbe verwenden, würden Sie die Aufmerksamkeit auf die Elemente in Neongrün lenken.
Im Bild unten heben sich die beiden orangefarbenen Balken im Diagramm von den grauen Balken ab, was darauf hinweist, dass Orange im Mittelpunkt steht und Grau zweitrangig ist.

Auf einer Website können Sie Farben verwenden, um den Fokus auf Ihre CTAs zu lenken. Im Bild unten ist die Option des herausragenden Plans lila drapiert, während die anderen weiß sind. Die Marke möchte wahrscheinlich, dass Benutzer sich für diesen Plan entscheiden, sodass das Hinzufügen von Farbe ihre Aufmerksamkeit und ihr Interesse weckt.

Bildquelle
Im obigen Beispiel befindet sich der CTA, der am meisten hervorsticht, in der Mitte. Die Marke möchte wahrscheinlich, dass Benutzer diese Option wählen. Die anderen CTAs sind weiterhin sichtbar, aber im Vergleich zum Orange gedämpft.
Um mit Farbe die größtmögliche visuelle Wirkung zu erzielen, ist weniger oft mehr.
4. Leerraum schafft Akzente.
Unter Leerraum versteht man den leeren Raum innerhalb eines Designs.

Bildquelle
Leerraum in Ihrem Webdesign ist der Schlüssel, um Aufmerksamkeit zu erregen und das Gleichgewicht zu wahren.
Weniger ist mehr, denn das Füllen des Raums mit möglichst vielen Elementen kann den Betrachter verwirren und abschrecken, wenn er nicht weiß, was er sieht.
Apple ist auch für die Verwendung von Leerzeichen bekannt.

Bildquelle
Die Marke bietet eine einfache Benutzeroberfläche, die Elemente auf der Seite hervorhebt. Die Verwendung von Leerzeichen durch Apple spiegelt auch die Identität einer Marke wider.
6. Nähe und Wiederholung schaffen Einheit.
Durch das Zusammenfügen von Elementen wird dem Benutzer mitgeteilt, dass die Elemente miteinander verbunden sind.
Nehmen Sie zum Beispiel die Website „New York Times Cooking“. Die Überschrift „Master The Basics“ enthält vier eng gruppierte Rezeptboxen, die den Zuschauern mitteilen, dass sie wahrscheinlich eine gemeinsame Wichtigkeitsstufe haben.

Bildquelle
Wenn Sie nicht sicher sind, wie Sie bestimmte Elemente gruppieren sollen, können Sie UX-Recherchestrategien wie Kartensortierung verwenden, um Elemente basierend auf den Erwartungen Ihres Publikums zu gruppieren.
7. Die Schrifthierarchie hilft Ihnen, Text zu organisieren.
Schriftarten fügen Ihrer Website ein wichtiges visuelles Element hinzu und helfen Ihnen, Texte zu organisieren und zu klassifizieren (manchmal nach Wichtigkeitsgrad).
Eine Schriftartenhierarchie besteht aus drei Teilen:
- Primär: Ihr primärer Text ist der größte auf der Seite, erregt die erste Aufmerksamkeit und enthält die wichtigsten Schlagworte, die die Leute ansprechen.
- Sekundär: Die sekundäre Schriftart sind Ihre Unterüberschriften oder sekundären Beschreibungen. Es sticht nicht so sehr hervor wie der Haupttext, bietet aber dennoch einen Mehrwert und trägt dazu bei, dass der Blick des Lesers über Ihre Seite wandert.
- Tertiärtext: Tertiärtext ist der kleinste Text auf Ihrer Seite, der jedoch immer noch lesbar ist. Es kann mehr Details zu Ihrer Seite enthalten und kurz (wie eine Bildunterschrift) oder lang (wie ein ganzer Absatz oder eine Beschreibung) sein.
Im Folgenden gehen wir einige Beispiele für visuelle Hierarchien durch, die Ihnen als Inspiration dienen sollen.
Beispiele für eine gute visuelle Hierarchie
1. Visme.co
Visme bietet Benutzern Zugriff auf Vorlagen und Grafiken, die sie zum Erstellen von Inhalten benötigen.

Bildquelle
Was uns gefällt:
Der auffällige CTA von Visme folgt den Prinzipien der Schrifthierarchie, um Benutzer dazu zu ermutigen, sich für den Newsletter anzumelden. Die größten Wörter sind die aussagekräftigsten, die man kennen muss, und der Sekundär- und Tertiärtext bietet weitere Informationen, je weiter der Leser auf der Seite weiterblättert.
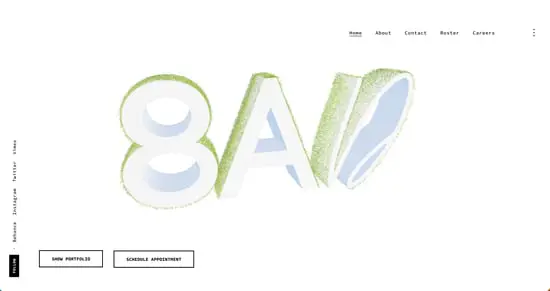
2. 8AD Studio
8AD Studio ist eine Full-Service-Produktionsagentur, die sich auf Branding spezialisiert hat.

Bildquelle
Was uns gefällt:
Durch die Nutzung des Leerraums lenkt 8AD Studio die Aufmerksamkeit gekonnt auf drei Schlüsselelemente: sein einzigartiges Logo und zwei CTAs. Es teilt drei wesentliche Elemente mit den Besuchern der Website und zeigt ihnen, dass es seinen Job gut macht – ein Branding zu schaffen, das Aufmerksamkeit erregt und Wiedererkennung schafft.
3. Überwiegend Schwarz
Predominantly Black ist ein handgefertigtes Unternehmen für Raum- und Körperdüfte. 
Bildquelle
Was uns gefällt:
„Vorwiegend Schwarz“ ist ein großartiges Beispiel dafür, wie Nähe eine visuelle Hierarchie aufbaut. Indem die Produkte unter dem Haupttitel angeordnet werden und wenig Platz dazwischen bleibt, verstehen Besucher schnell, dass diese Produkte in dieselbe Kategorie fallen.
Zu dir hinüber
Bei der visuellen Hierarchie geht es darum, Ihre Elemente nach Wichtigkeit zu ordnen. Sobald Sie eingegrenzt haben, worauf Sie sich konzentrieren möchten, und die Bedürfnisse Ihres Publikums berücksichtigen, können Sie Designs erstellen, die die gewünschte Wirkung erzielen.