Die 8 besten WordPress-Plugins für Datenvisualisierung und Diagramme 2022
Veröffentlicht: 2022-09-14Erstellen Sie die beste Inhaltspräsentation mit unserem Test der besten WordPress-Plugins zur Datenvisualisierung.
Es läuft darauf hinaus, dass Menschen visuelle Daten besser verarbeiten können als Berichte oder Tabellenkalkulationen mit komplexen Mustern zu lesen.
Und ich bin einer von ihnen.
Daher ist die Verwendung eines Qualitäts-Plugins, um langweilig in Spaß zu verwandeln, ein MUSS.
WordPress-Blogger und Eigentümer von Unternehmensseiten können jetzt die Datenvisualisierungsdiagramme und -grafiken von Plugins nutzen, um ansprechendere Inhalte zu erstellen.
Wir haben über 100 zuverlässige Tools zur Datenvisualisierung durchlaufen.
Aber einigen fehlt es an Reaktionsfähigkeit, einige sind designt und einige sind einfach ZU komplex.
Wir haben uns entschieden, bei benutzerfreundlichen Datenvisualisierungstools zu bleiben, die eine schöne Inhaltsanzeige erstellen und sich leicht an jede Nische und Branche anpassen lassen.
Dieser Beitrag behandelt:
TL;DR – Beste WordPress-Plugins für die Datenvisualisierung
- Visualizer: Ideal zum Erstellen, Verwalten und Einbetten von ansprechenden Tabellen, Diagrammen und Grafiken – überall.
- Datentabellen- Generator: Bester fortschrittlicher Datentabellen-Ersteller.
- M-Diagramm: Beste Lösung, um Tabellenkalkulationsdaten zu kontrollieren und in ein Diagramm umzuwandeln.
- iChart: Am besten zum Hinzufügen von Diagrammen und Grafiken mit Geo- und Covid-Funktionalität.
- WP Charts and Graphs: Bestes und einfachstes Diagramm-Plugin.
- TablePress: Bestes kostenloses und Open-Source-WP-Datenvisualisierungs-Plugin.
- WP Beautiful Charts: Bestes Plugin zum Erstellen animierter Diagramme.
- wpDataTables: Bestes Allround-Tool für die Datenverwaltung mit Diagrammen und Tabellen.
7 Beispiele für die Datenvisualisierung in WordPress
1. Diagramme und Grafiken
Wir platzieren Diagramme und Grafiken an erster Stelle auf der Liste der Beispiele, weil sie am einfachsten zu erstellen sind.
Wenn Sie Ihre Besucher nicht mit langweiligen Zahlen überhäufen möchten, verwenden Sie jede Art von Diagramm oder Grafik, um dies zu erreichen.
Einige der häufigsten sind:
- Balkendiagramme eignen sich hervorragend, wenn Sie verschiedene Daten vergleichen und Highlights über verschiedene Kategorien, Themen usw. hinweg anzeigen möchten.
- Tortendiagramme sind eine großartige Möglichkeit, verschiedene (Prozentsätze) Teile des gesamten „Kuchens“ anzuzeigen.
- Liniendiagramme sind ideal, um Datenpunkte und Änderungen über einen festgelegten Zeitraum zu verbinden (Entwicklung anzeigen).
- Säulendiagramme zeigen Informationen vertikal an (während Balkendiagramme Daten normalerweise horizontal anzeigen).
- Flächendiagramme ähneln Liniendiagrammen, nur dass der Raum zwischen der x-Achse und der Linie mit Farbe gefüllt ist. (Kann für mehrere Zeilen funktionieren.)

Ich bin über die lustigsten Tortendiagramme von Bored Panda gestolpert, als ich nach einem Beispiel gesucht habe, das ich dieser Sammlung hinzufügen könnte. Ich weiß nicht, wie es Ihnen geht, aber ich war dem Diagramm oben ähnlich, als mich jemand fragte, woran ich im Matheunterricht denke.
2. Vergleichstabellen
Vergleichstabellen sind die beste Lösung, wenn Sie mehrere Artikel (Produkte, Dienstleistungen etc.) miteinander vergleichen.
Sie können dann die Kästchen ankreuzen und Preise hinzufügen, damit der Benutzer schnell finden kann, welcher Artikel am besten zu ihm passt. (Oder machen Sie es so, wie wir es unten tun.)
Vergleichstabellen sind großartige Booster für die Benutzererfahrung, da Sie sie schnell überfliegen und die gesuchte Antwort erhalten.
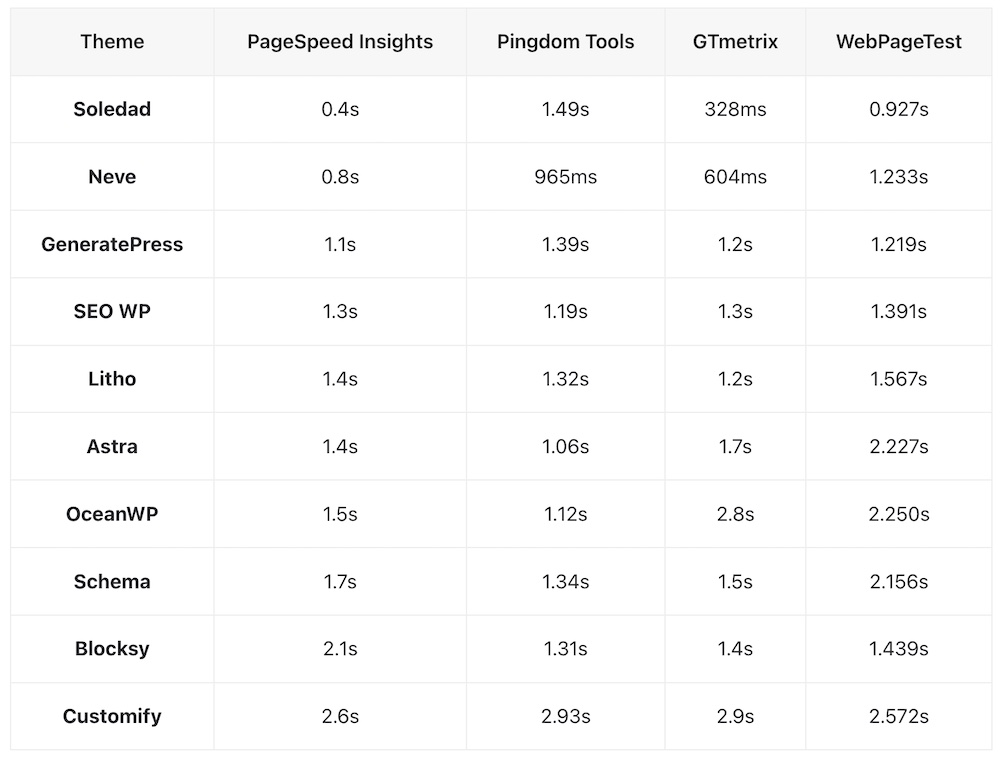
In unserem Fall sind Vergleichstabellen beim Vergleich von Plugins, Themes und Hosting praktisch.

Eine Vergleichstabelle verwenden wir, wenn wir Überprüfungen und Tests verschiedener Themen und Plugins durchführen. Hier ist ein Beispiel für den Vergleich der besten schnell ladenden WordPress-Themes.
3. Infografiken
Infografiken sind der richtige Weg, wenn Sie die Präsentation von Daten und Informationen auf die nächste Stufe heben möchten. (Hinweis: Sie eignen sich auch hervorragend für den Linkaufbau.)
Sie eignen sich fantastisch für visuelles Geschichtenerzählen, wenn sie richtig gemacht werden, da der Benutzer viel einfacher in den Inhalt eintauchen kann.
Wir empfehlen, Inhalte (oder die geschriebene Version der Infografik) am Ende der Infografik hinzuzufügen, wenn Sie sie in einem Blogbeitrag teilen (kleben Sie nicht nur das Bild hinein).
Hinweis : Leider gibt es kein gutes Infografik-Plugin für WordPress, aber wir empfehlen dringend, den Infografik-Maker von Canva zu verwenden.

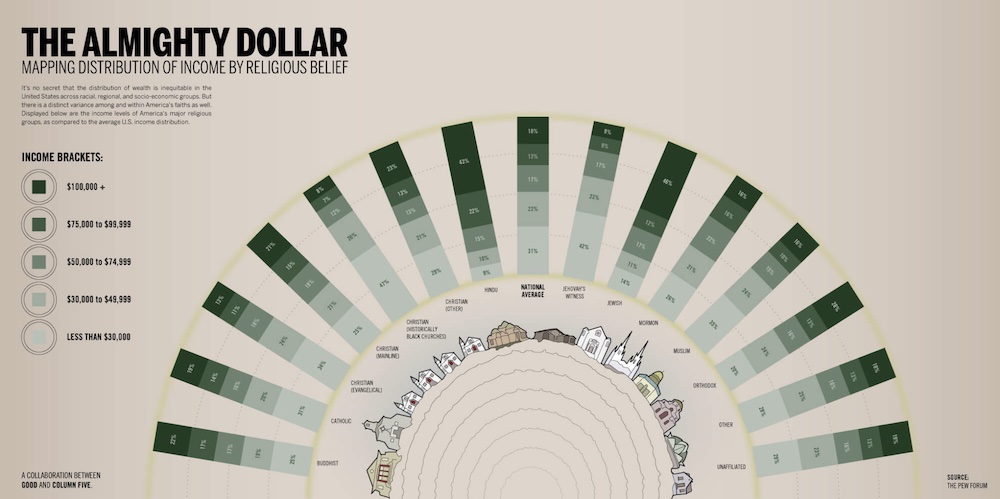
Während Infografiken normalerweise vertikal (und sehr lang) sind, habe ich mich entschieden, mit dieser Infografik aus Spalte fünf etwas gegen den Strich zu gehen und die Einkommensverteilung nach religiösem Glauben zu zeigen.
4. Zeitpläne
Sie können Zeitleisten verwenden, um Linien- oder Flächendiagramme zu erstellen, die sich über einen bestimmten Zeitraum erstrecken, mit Ereignissen, die besondere Änderungen, Verbesserungen usw. markieren.
Eine weitere einfache Möglichkeit, Zeitleisten zu verwenden, ist für Freiberufler, Fachleute und Arbeitssuchende, die ihre Erfahrungen, Referenzen und mehr teilen.

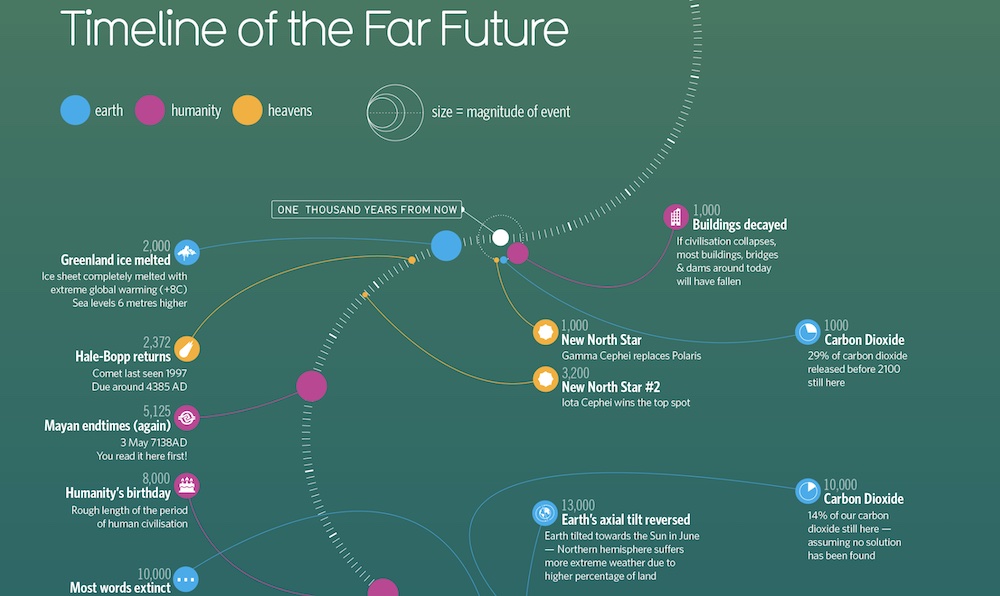
Haben Sie sich jemals gefragt, was in der FERNEN Zukunft passieren wird? Ich habe nicht. Aber die Jungs von Information Is Beautiful haben mit dieser fantastischen Zeitleiste der fernen Zukunft mit Ereignissen gearbeitet. Wird etwas davon passieren? Ich weiß nicht.
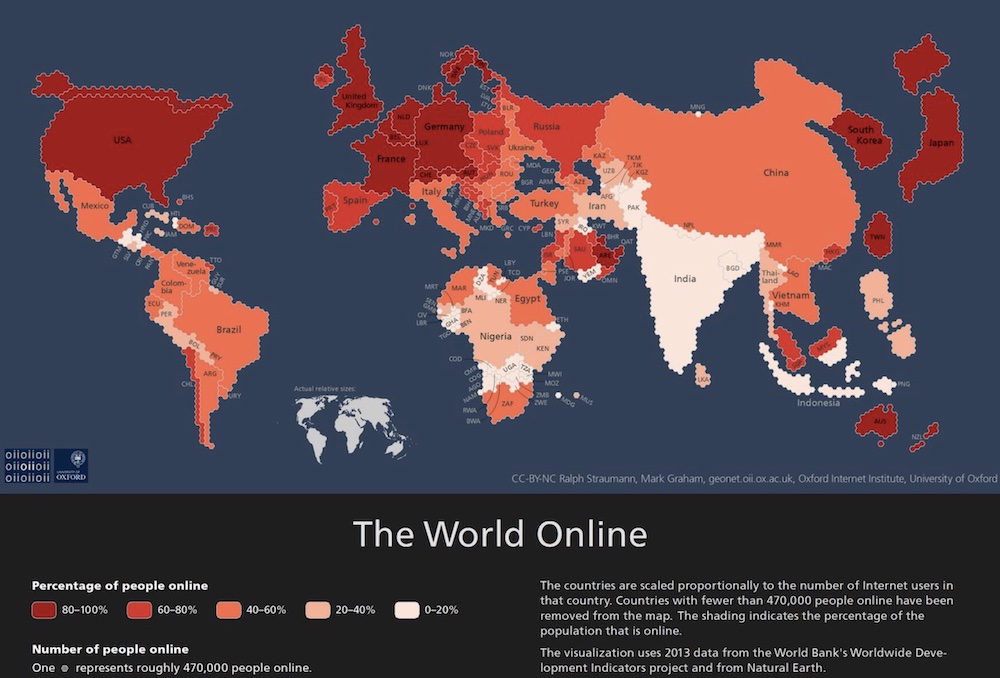
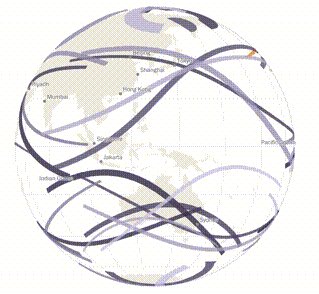
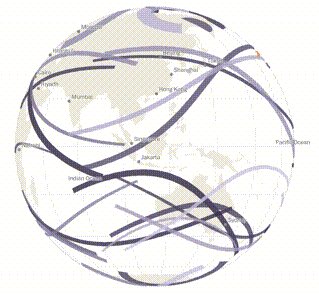
5. Karten
Karten sind eine beliebte Art der Datenvisualisierung in WordPress, wenn Sie Informationen über einen bestimmten Ort teilen möchten. Sie können lokale oder globale Karten verwenden. (Aber Karten müssen nicht geografisch sein.)
Zwei der häufigeren Verwendungszwecke von Karten sind Blasen- und Choroplethenkarten.
Blasenkarten dienen zum Teilen von Statistiken, Daten und anderen gebietsspezifischen Informationen. (Sie können mehrere Blasen pro Karte haben.)
Eine Choroplethenkarte (Sie haben sie gesehen, aber vielleicht wussten Sie nicht, dass sie so heißen) unterteilt einen Bereich in mehrere Unterbereiche mit unterschiedlichen Schattierungen der (gleichen) Farbe, die sich jeweils auf eine Datenvariable beziehen.

Da wir gerade alle online sind, habe ich diese tolle Choroplethen-Karte von Fossbytes gefunden, die zeigt, wo die Leute das Internet am meisten nutzen. Ich wusste nicht, dass die Taiwanesen so viele Internetnutzer sind. Oder liegt es an den digitalen Nomaden?
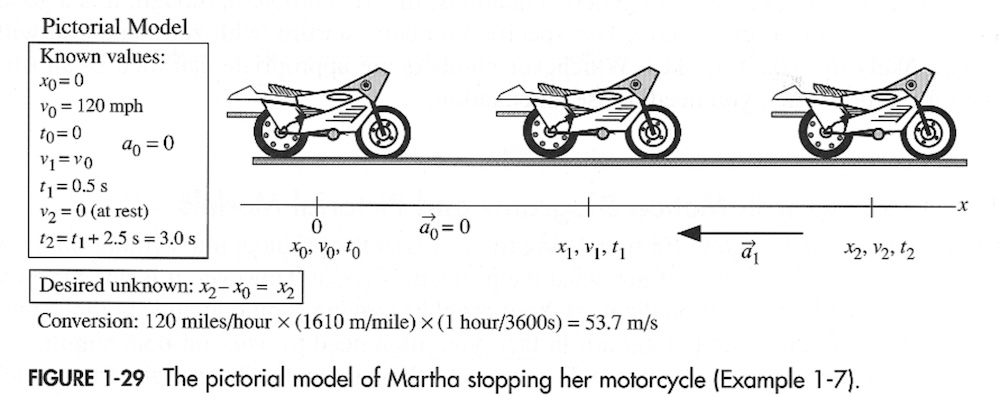
6. Bilder
Pictorials sind eine Form der Datenvisualisierung, deren Hauptmerkmal Bilder sind. Im Grunde ist es Geschichtenerzählen durch Bilder, ohne sich zu sehr auf den Text zu konzentrieren.
Es ist wie eine Infografik, nur ganz anders – macht das Sinn?

Ich habe dieses Bildmodell auf der Website der Florida State University gefunden, das eine Skizze der Situation zeigt. Es ist hauptsächlich eine Erklärung, wie ein Bildmodell aussehen sollte. Da es sich um Physik handelt, sind etwas mehr Informationen erforderlich (Zahlen, Berechnungen usw.), aber ich bevorzuge immer noch Bilder, die nicht zu stark auf Informationen / Text ausgerichtet sind.
7. Animationen
Während viele Animationen auf ihren WordPress-Websites vermeiden, weil sie in der Regel schwer sind und die Ladezeit der Website verlangsamen können, sind sie dennoch eine hervorragende Möglichkeit der Datenvisualisierung.
Jeder mag eine gute Animation, auch wenn es nur ein GIF ist.
Und was wir an Animationen am meisten mögen, ist ihre Flexibilität, sich an alles anzupassen!

Nicht viele sprechen über die Verwendung von Animationen zur Präsentation von Daten, aber es ist meine bevorzugte Methode. Die Washington Post hat eine epische Animation, die die Anzahl der Sonnenfinsternisse im Leben eines Menschen anzeigt. (Hinweis: Es ist viel besser als das obige GIF.)
Die besten WordPress-Diagramm-Plugins
1. Visualizer

Tausende von WP-Benutzern vertrauen dem Visualizer-Plugin, um dynamische, interaktive und schöne Diagramme, Grafiken und mehr zu erstellen. Präsentieren Sie Ihre Daten stilvoll.
Wählen Sie aus einem der fünfzehn Diagramme, die im Kern des Plugins bereitgestellt werden: Liniendiagramme, Balkendiagramme, Säulen, Kreisdiagramme, geografische Diagramme usw.
Die zum Rendern der Diagramme verwendete Technologie ist eine Kombination aus SVG und HTML5. Sie schießen also zwei Hasen zum Preis von einem.
HTML5 repräsentiert die neueste Browsertechnologie, während SVG das beste Vektorgrafikformat für das Web darstellt.
Möglicherweise haben Sie einen großen Datensatz, mit dem Sie arbeiten können, aber die SVG-Ausgabe wird Sie mit ihrer geringen Größe überraschen. Wählen Sie aus, wohin Sie Ihre Diagrammdaten hochladen möchten – aus dem Internet oder von Ihrem Computer.
Passen Sie Schriftarten, Titel, QuickInfos und allgemeine Diagrammeinstellungen an, um jeden Datensatz einzigartig zu machen.
Visualizer rockt!
Beste für:
Responsive Tabellen, Diagramme und Grafiken erstellen, verwalten und in jedes WordPress-Theme einbetten.
Hauptmerkmale:
- 10+ Diagrammtypen
- Interaktive Diagramme
- Diagrammexport
- Regelmäßige Datensynchronisation
- Geld-Zurück-Garantie
Vorteile:
- Regelmäßige Updates
- Schnelle Unterstützung
- Viele Anpassungsfunktionen
Nachteile:
- Nicht die benutzerfreundlichste
Preisgestaltung:
- Kostenlos : 4 Diagrammtypen
- Persönlich (99€/Jahr): 1 Seite, 15 Diagrammtypen, Datenimport aus einer externen Datenbank
- Entwickler (199€/Jahr): 3 Seiten, 15 Diagrammtypen, regelmäßige Datensynchronisation
- Agentur (399€/Jahr): Unbegrenzte Sites, 15 Diagrammtypen, Dateneditor auf der Seite
2. Datentabellen-Generator von Supsystic

Data Tables Generator ist ein einfaches und leistungsstarkes WordPress-Plugin zur Datenvisualisierung, das in zwei Versionen erhältlich ist: kostenlos und Premium.
Native Tabellenunterstützung existiert seit Jahrzehnten in der HTML-Sprache. Mit der Weiterentwicklung von CSS und JavaScript können Tabellen für die Anzeige von Daten für den Verbraucher zuverlässig sein.
Data Table Generator gibt Ihnen die Werkzeuge, um Ihre Daten ohne vorherige Erfahrung in der Datenverwaltung anzuzeigen.

Erstellen Sie Diagramme, Grafiken und Datendiagramme mit einem einzigen Plugin. Verwalten Sie Ihre Dateneinträge, um sie für Ihre Leser verständlicher zu machen und die Benutzererfahrung zu verbessern.
Unsere Lieblingsfunktion: Sie können für zusätzliche Vielfalt auch Ihre Google Charts-Daten in dieses Plugin einfügen.
Beste für:
Erstellen erweiterter Tabellen und Datenverwaltung.
Hauptmerkmale:
- Integrierte globale Suche
- Elemente hervorheben
- CSS-Editor
- Live Vorschau
- Tabellenmigration
- Beschränken Sie pro Rolle
Vorteile:
- Übersetzt in über 10 Sprachen
- Schnelle Konfiguration und Datenbearbeitung
- Viel Dokumentation
Nachteile:
Preisgestaltung:
- Kostenlos : Unbegrenzte Zeilen und Spalten, versteckte Felder, Suche, CSS-Editor
- Pro (46 $/Jahr): Alle kostenlosen Funktionen, bearbeitbare Felder, Diagramme, Tabellenverlauf, Schaltfläche „Drucken“.
3. M-Karte

Verbessern Sie Ihre Online-Präsenz mit M Chart. M Chart bietet Ihnen viele Optionen, um die Informationen und Details zu den Diagrammen hinzuzufügen, die Sie erstellen möchten.
Der Prozess der Installation, Aktivierung und Konfiguration ist unkompliziert und für alle Benutzer geeignet.
Hinweis : Damit es vollständig funktioniert, müssen Sie zuerst das Plugin M Chart Highcharts Library installieren.
Das Plugin kann alle Daten und Statistiken über eine Tabellenkalkulation verwalten. Später, wenn Sie mit der Bearbeitung und Vorbereitung des Inhalts fertig sind, können Sie den praktischen Shortcode verwenden und das Diagramm zu Ihren Beiträgen und Seiten hinzufügen.
M Chart ist das WordPress-Plugin zur Datenvisualisierung, um Ihre Daten übersichtlich darzustellen.
Beste für:
Tabellendaten verwalten und in einem Diagramm darstellen.
Hauptmerkmale:
- Chart-Shortcode
- CSV importieren/exportieren
- Haken für Entwickler
Vorteile:
- 10+ Diagrammtypen
- Schnelle und freundliche Unterstützung
- Qualitätsdokumentation
Nachteile:
- Das Highcharts Library Plugin ist nicht mehr integriert (aber es ist ein Muss)
Preisgestaltung:
- Kostenlos : Alle oben genannten und mehr.
4. iChart

Wie der Name schon sagt, ist iChart ein kostenloses WordPress-Plugin zur Datenvisualisierung zum Erstellen von Diagrammen und Grafiken. Das Design ist reaktionsschnell und für Mobilgeräte geeignet und folgt modernen Webtrends für eine durchgehend reibungslose Leistung.
Darüber hinaus können Sie mit dem Shortcode-Generator von iChart Ihre Kreation überall auf Ihrer Website oder Ihrem Blog hinzufügen und (jede Menge) Daten und Statistiken schön anzeigen.
Die Funktionen von iChart sind vielfältig.
Es unterstützt Diagrammstile wie Balken, Linie, Kreis, Polarbereich und Donut (YUM!).
Und wenn Sie mit der Erstellung des gewünschten Diagramms fertig sind, kopieren Sie den Shortcode und fügen Sie ihn auf einer beliebigen Seite oder einem Post ein und sehen Sie, wie er auf Ihrer Website erscheint. So einfach ist das.
Beste für:
Responsive Diagramme und Grafiken mit Geo- und Covid-Widgets.
Hauptmerkmale:
- Einfache Integration mit einem Shortcode
- Umfangreiche Anpassungen
- Karteninformationen ein- und ausblenden
- Live-Chart-Vorschau
- Einbetten zulassen, damit andere Ihr Diagramm einbetten können
Vorteile:
- Regelmäßige Updates mit neuen Funktionen
- Die Pro-Version funktioniert für immer (auch wenn Sie nicht verlängern)
Nachteile:
- Leicht eingeschränkte kostenlose Version
Preisgestaltung:
- Kostenlos : Mehrere Kreisdiagrammstile, Shortcode-Generator, Live-Statistiken
- Persönlich (19 $/Jahr): 1 Website, am besten für Blogger und persönliche Websites
- Master (58 $/Jahr): 100 Seiten, am besten für Power-User
- Ultimate (89 $/Jahr): 100 Seiten, iChart Pro Max, iList Pro, am besten für Agenturen
5. WP-Diagramme und -Grafiken

Das Erstellen einfacher, aber schöner Diagramme für Ihre Website geht mit WP Charts and Graphs im Handumdrehen.
Dieses WordPress-Plugin zur Datenvisualisierung bringt Sie zum Laufen, auch wenn Sie nicht technisch versiert sind. Sie können das gewünschte Diagramm in Ihrem Admin-Panel erstellen und die Live-Vorschau sehen, bevor Sie live gehen.
Wenn zusätzliche Optimierungen erforderlich sind, ist es jetzt an der Zeit, sie umzusetzen. Sie können jedoch jederzeit zum Reißbrett zurückkehren und Korrekturen vornehmen oder weitere Daten und Statistiken hinzufügen.
WP Charts and Graphs erfordert ein vollständig ansprechendes Endprodukt, das reibungslos auf Smartphones, Tablets und Desktops funktioniert.
Darüber hinaus verfügt es über verschiedene Diagrammstile, um von Anfang an den richtigen zu finden. Bringen Sie jetzt den Donut, das Radar- oder Polardiagramm oder irgendetwas anderes in Schwung und dekorieren Sie Ihre Website.
Beste für:
Jeder, der einen einfachen und minimalen Diagrammgenerator für WordPress benötigt.
Hauptmerkmale:
- Live Vorschau
- Automatischer Shortcode-Generator
- Verschiedene Diagrammtypen
Vorteile:
- Einfachheit und Minimalismus (kann aber für manche ein Nachteil sein)
Nachteile:
- Vielleicht zu einfach für einige Benutzer (aber das ist seine Spezialität)
Preisgestaltung:
6. TablePress

TablePress ist eines der führenden Tabellengenerator-Plugins für WordPress mit satten 800.000 Installationen!
Google Spreadsheets ist in Ordnung, aber warum verwalten Sie Ihre Daten nicht direkt über das Admin-Dashboard? Die Tabellenverwaltung kann übersehen werden, wenn Sie nur mit wenigen Datenstücken arbeiten.
Aber TablePress kann für wichtigere Content-Projekte auf die Platte treten und die großartige Erfahrung liefern, nach der Sie suchen.
Sie können Ihre Tabellen in Beiträgen, Inhaltsseiten und Widget-Bereichen teilen – alles mit Hilfe eines Shortcodes.
Die Tabelle hat mehrere Funktionen: benutzerdefinierter Inhalt (Text, Bild, Zahl, HTML, JavaScript), benutzerdefinierte Formeln auf Basis von Excel, individuelle Zeilenhervorhebung, Import mit herkömmlichen Methoden oder externen Servern usw.
Beste für:
Jeder, der ein flexibles, kostenloses und Open-Source-Plugin benötigt, um jede Art von Tabelle zu erstellen.
Hauptmerkmale:
- Einfaches Einbetten in Beiträge, Seiten und Widgets mit Shortcode
- Kopf- und Fußreihe
- Hover hervorheben
- Abwechselnde Reihenhintergründe
- Tabellenvorschau
- Kann Links und Bilder zur Tabelle hinzufügen
Vorteile:
- Importieren Sie Daten aus mehreren Quellen
- Kostenlose Add-Ons
Nachteile:
- Nicht ideal für große Tische
Preisgestaltung:
7. WP Schöne Diagramme

Was möchtest du mit deinen Lesern teilen? Ein Tortendiagramm, ein Balkendiagramm? Vielleicht ein Liniendiagramm, um Ihre neuesten Einkommensberichte zu präsentieren?
Für einfache Aufgaben wie diese benötigen Sie nicht mehr als WP Beautiful Charts. Es ist ein Datenvisualisierungs-Plugin, das direkt auf den Punkt kommt.
Aber was uns an WP Beautiful Charts am besten gefällt, ist die Animationsfunktion.
Erstellen Sie coole Diagramme und Grafiken mit Spezialeffekten. (Aber erwarte nicht zu viel, denn es ist immer noch ein einfaches Plugin.)
Beste für:
Benutzer, die ihrer WordPress-Website animierte Diagramme hinzufügen möchten.
Hauptmerkmale:
- Bunte und animierte Diagramme und Grafiken
Vorteile:
- Sie werden es leicht verstehen (schnelle Arbeit!)
Nachteile:
Preisgestaltung:
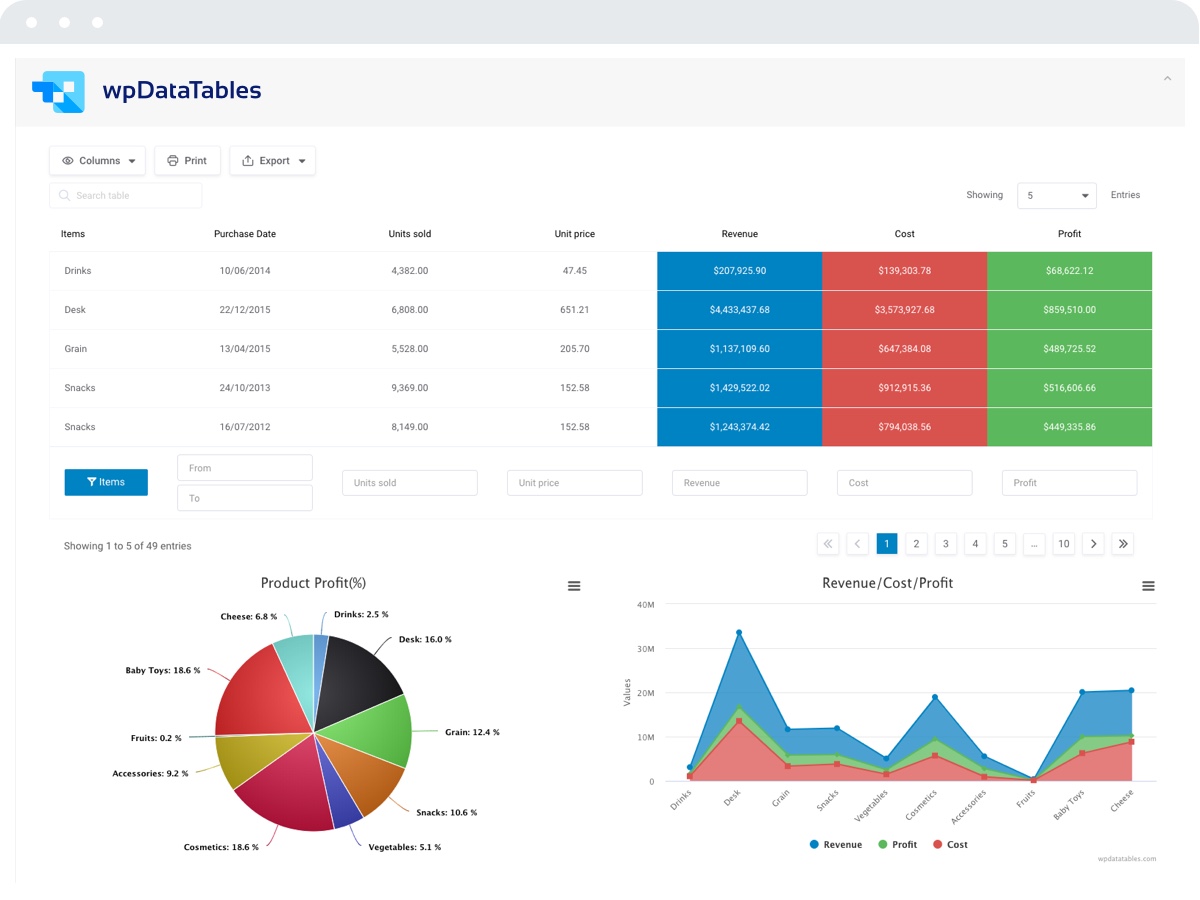
8. wpDataTables

wpDataTables ist ein umfassendes Plugin für die visuelle Datenverwaltung auf jeder WordPress-Website.
Rufen Sie Ihre vorhandenen Google- oder Excel-Tabellen ab und importieren Sie sie in wpDataTables, um Ihre Informationen in WordPress zu präsentieren.
Stecken Sie Ihre MySQL-Daten direkt in eine Datenverbreitung, wenn das nicht funktioniert. Sie müssen nicht einmal MySQL-Abfragen kennen, da das Plugin das Erstellen von Abfragen mit einer intuitiven Benutzeroberfläche unterstützt.
Administratoren können visuelle Daten direkt aus dem Beitrag oder der Seite (Front-End) bearbeiten oder über das Dashboard (Back-End) verwalten.
Wir haben auch festgestellt, dass wpDataTables ein sehr sicheres Plugin ist. Sie arbeiten mit vertraulichen Daten und möchten nicht, dass andere damit spielen oder ohne Ihre Erlaubnis darauf zugreifen.
Sie können auch mit der kostenlosen Version beginnen.
Beste für:
Beliebige Datenverwaltung durch Diagramme und Tabellen.
Hauptmerkmale:
- Erweiterte Filterung
- Faule Ladung
- Private Google-Tabellen
- Bildspalten
- Einfach zu bedienen (anfängerfreundliche Oberfläche)
Vorteile:
- Viele Funktionen und Add-Ons
- Umfangreiche Anpassungen
- Praktische Dokumentation und Tutorials
- Großartige Unterstützung
Nachteile:
- Kann auf Ihrer Website schwer sein
Preisgestaltung:
- Kostenlos : Einfache (aber anpassbare) Tabellen, Excel-ähnlicher Editor,
- Basic (65€/Jahr): 1 Domain, alle Features
- Pro (103€/Jahr):3 Domains, alle Features
- Entwickler (236€/Jahr): Unbegrenzte Domains, alle Funktionen
Häufig gestellte Fragen zur Datenvisualisierung in WP
Wie erstelle ich ein Diagramm in WordPress?
Mit dem beliebten Visualizer-Plugin können Sie schnell und einfach ein professionelles Diagramm oder eine Tabelle in WordPress erstellen.
Wie erstelle ich eine Infografik in WordPress?
Wir empfehlen, den benutzerfreundlichen Online-Infografik-Maker von Canva zu verwenden und ihn dann in WordPress zu importieren. Leider gibt es keine hochwertigen Infografik-Plugins für WordPress.
Wie erstelle ich eine Tabelle in WordPress?
Sie können einen Block verwenden und ihn beliebig konfigurieren, wenn Sie Ihre Inhalte mit Gutenberg erstellen. Aber Data Tables Generator von Supsystic ist auch ein hervorragendes Plugin zum Erstellen erweiterter Datentabellen.
Welches ist das beste WordPress-Plugin zur Datenvisualisierung?
Visualizer ist das beste WordPress-Plugin zur Datenvisualisierung, da es Diagramme, Tabellen, Animationen und Live-Bearbeitung unterstützt. Außerdem ist es einfach und schnell anzupassen.
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
