8 neueste Website-Layout-Varianten, die im Web einzigartig sind
Veröffentlicht: 2019-03-14Moderne Website-Design-Trends bringen uns viele neue Layout-Ideen, die sowohl das Aussehen Ihrer Website verändern als auch eine besondere Stimmung erzeugen. Das Erscheinungsbild Ihrer Homepage kann Spaß machen, fesselnd, unterhaltsam, spektakulär und originell sein. Auf jeden Fall sollte es Aufmerksamkeit erregen und die Emotionen eines Benutzers vermitteln.
Wenn die Hauptaufgabe eines Website-Eigentümers darin besteht, sich von der Masse abzuheben, sollten die folgenden Beispiele für das Design von Webseiten hier hilfreich sein. Diese Layouts werden dazu beitragen, dass Ihre Homepage ungewöhnlich, attraktiv und besonders aussieht.
Sehen wir uns die besten Layoutvarianten für eine Website an, die die allgemeine Aufmerksamkeit ihrer Zielbenutzer auf sich ziehen möchte.
1. Geteilter Bildschirm

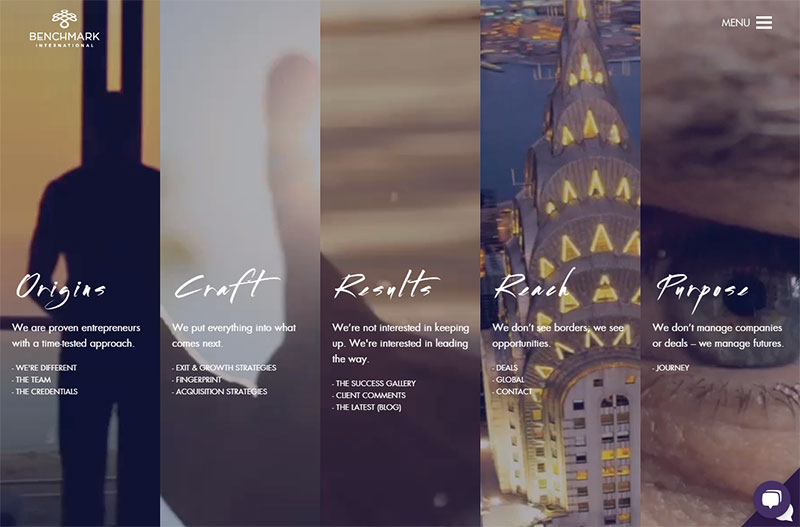
Wir haben diesem neuen Webdesign-Trend namens Split Screen kürzlich einen vollständigen Beitrag gewidmet. Der Hauptzweck dieses Trends besteht darin, einem Benutzer die Wahl zwischen einigen wenigen unterschiedlichen Informationen zu geben, die in mehreren auf dem Bildschirm sichtbaren Feldern verfügbar sind. Ein Benutzer kann entscheiden, welche Geschichte er zuerst lernen möchte, so dass er/sie die freie Wahl hat, wenn er mit der Maus über ein bestimmtes Panel fährt, um es zu öffnen und zu sehen, was es enthält.
Der Bildschirm kann in 2, 3 oder mehr Teile unterteilt werden und jeder kann einzigartige Informationen und ein Bild enthalten, das von einem bestimmten Ereignis, Produkt, Service oder irgendetwas anderem spricht. Ein paar verschiedene Geschichten sind gleichzeitig auf einem einzigen Bildschirm verfügbar. Das obige Beispiel demonstriert diesen beliebten Designstil auf der Homepage einer Website sehr gut.
2. Kartendesign

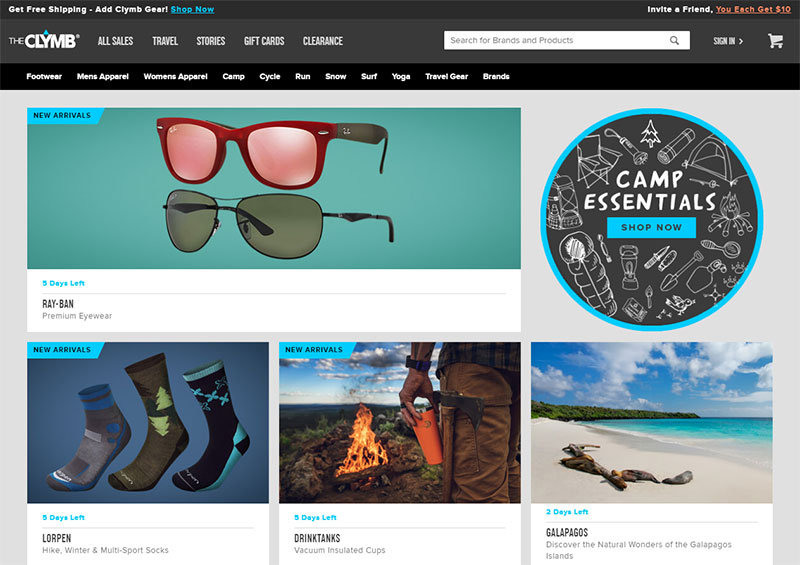
Das Kartendesign ist nach wie vor beliebt und anerkannt bei Website-Eigentümern, von Bloggern bis hin zu denen, die eine Geschäfts- oder Unternehmens-Webseite haben. Die Karte wird meist mit dem Pinterest-Stil in Verbindung gebracht, der auch als Mauerwerk bezeichnet wird und davon ausgeht, dass rechteckige Module mit unterschiedlicher Höhe auf einer einzigen Seite platziert werden.
Jede Karte sollte einen kurzen Text und ein ausgewähltes Foto enthalten, das die Essenz der Botschaft widerspiegelt. Jedes Modul kann anklickbar sein und einen Benutzer zu einer Seite mit einem vollständigen Artikel führen. Abgesehen von Mauerwerk gibt es viele weitere ähnliche Arten der Anzeige von Inhalten wie Raster, Packerei und einige andere.
Der originelle Ansatz für ein solches Design kann für einen Benutzer attraktiv sein. Beispielsweise können Module als Kartenspiel auf einem Tisch, Puzzleteile usw.
3. Alte Schule

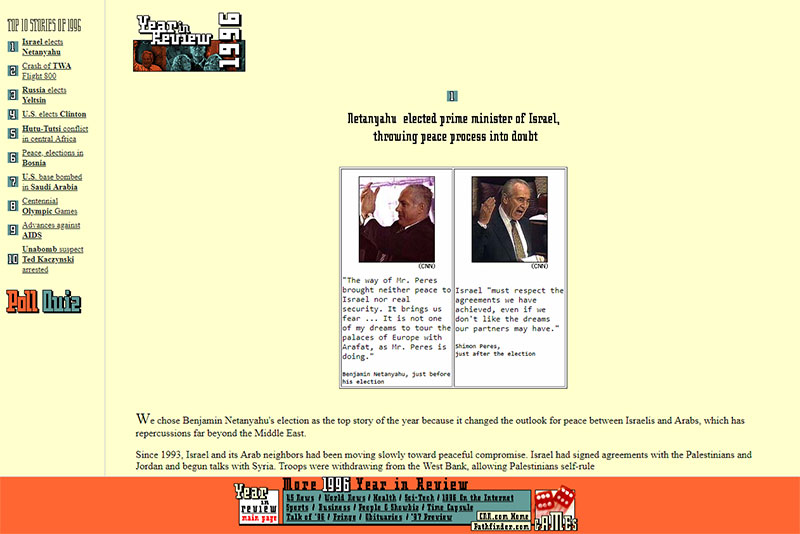
Der Stil der alten Schule verursacht immer nostalgische Erinnerungen und eine Art ästhetische Freude, die durch die Momente hervorgerufen wird, an die sich die Menschen in ihren Gedanken erinnern. Erinnerungen sind für jede Person individuell, aber Sie können die Attribute verwenden, die die Menschen sicherlich dazu ermutigen werden, sich an etwas Angenehmes zu erinnern und in sich hineinzulächeln.
Einige Musiktitel, Gemälde, Künstler, Schauspielerporträts, Filme der vergangenen Jahre und alle Kunstwerke der alten Schule können diese Nostalgie hervorrufen, die Sie benötigen, um positive Emotionen bei Ihren Benutzern zu vermitteln und sie länger auf Ihrer Website zu halten.
Je nach Zweck Ihrer Website können Sie entweder einige Old-School-Elemente verwenden oder ein Design komplett im Old-School-Stil erstellen, z. B. im Vintage- oder Retro-Stil. Verwenden Sie die Symbole, Farbschemata, Formen und Elemente, die für eine bestimmte historische Periode relevant sind, und genießen Sie die Ergebnisse.
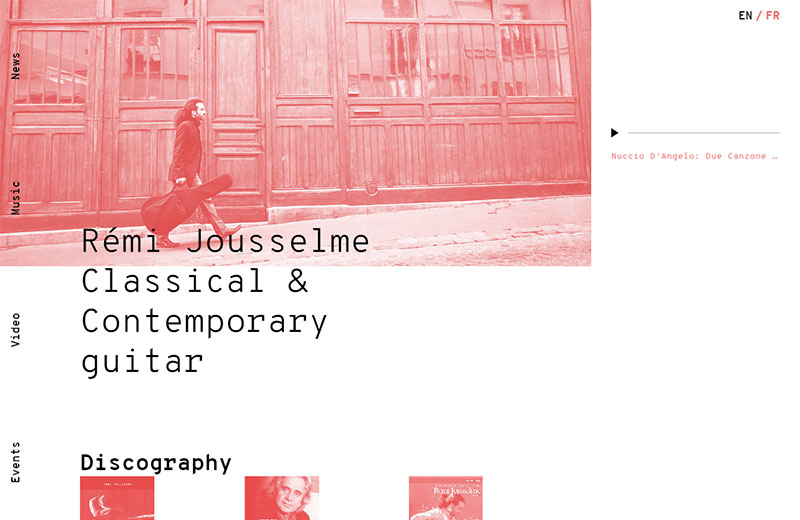
4. Über Minimalismus

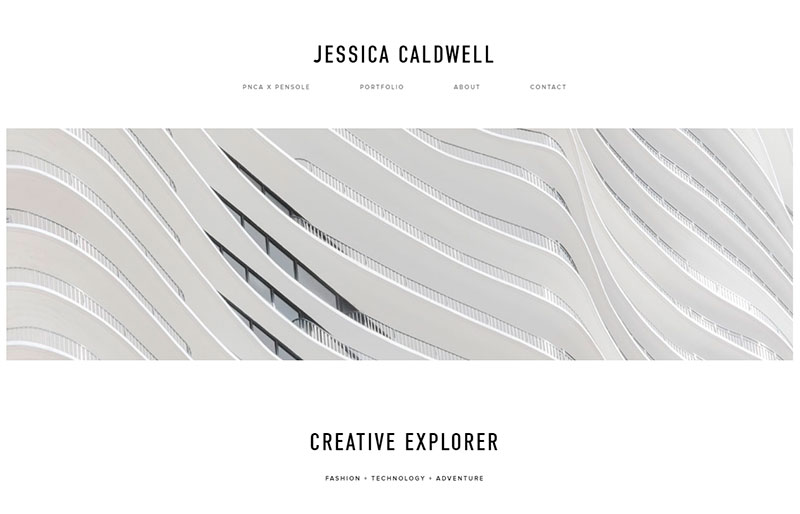
Der äußerste Minimalismus lässt eine Webseite im Vergleich zu den meisten Websites im Internet manchmal sehr einzigartig und ungewöhnlich aussehen. Manchmal kann eine Homepage nur ein einfarbiges Logo enthalten, das genug über das Unternehmen selbst spricht.

Das Beispiel, das Sie oben sehen, enthält ein abstraktes, ganzfarbiges statisches Bild in der Kopfzeile, und nur wenn ein Benutzer nach unten scrollt, kann ein Benutzer mehr über eine Autorin und ihre Werke erfahren. Minimalismus lenkt die Aufmerksamkeit Ihrer Benutzer nicht von Ihren Hauptinhalten ab, da es keine hellen Farben oder komplizierten Elemente gibt. Wenn Sie also ein aufsehenerregendes Portfolio erstellen möchten, ist übertriebener Minimalismus ein durchaus angemessener Stil.
5. Asymmetrie

Asymmetrie ist das Fehlen von Symmetrie, die eine spezifische Harmonie und ein originelles Aussehen des Designs schafft. Dies ist ein natürliches Phänomen, da alles, was wir um uns herum beobachten, asymmetrisch ist. Flügel eines Schmetterlings, Testa einer Schnecke, Panzer einer Schildkröte, selbst das Gesicht eines Menschen ist nicht symmetrisch.
Asymmetrie im Webdesign kann unterschiedlich angewendet werden; Es wird jedoch oft verwendet, um ein Gefühl von Verwirrung und Chaos zu erzeugen sowie Bewegung oder Aktion zu unterstreichen. Der größere Teil eines Bildschirms dominiert über einen kleineren, um den wichtigeren Teil des Inhalts zu zeigen, der viel Aufmerksamkeit der Benutzer erfordert.
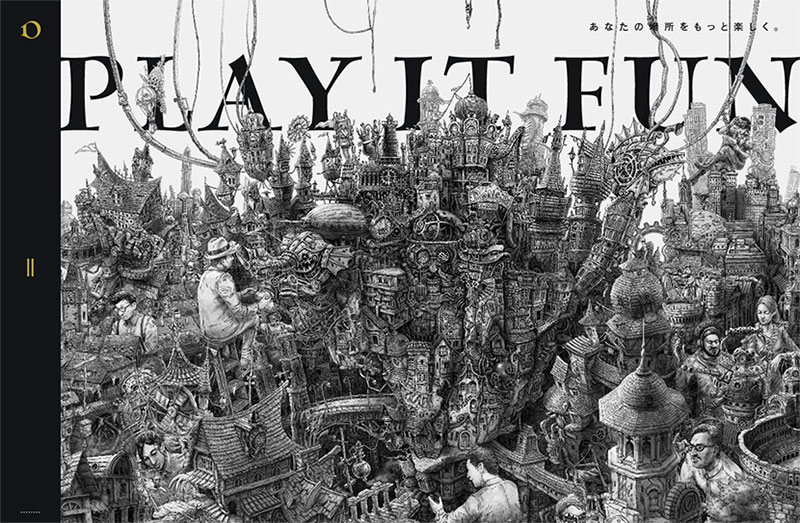
6. Fokus auf Typografie

Typografie im Webdesign wird als Technik zur Anordnung von Schrift betrachtet. Die Wahl der richtigen Schriftarten ist die Aufgabe, die bestimmt, wie erfolgreich eine Website von den Benutzern wahrgenommen wird.
Lesbarkeit ist alles, entweder wenn Sie Schriftarten nur zur Wiedergabe von Informationen als Teil des inhaltsorientierten Designs verwenden oder wenn Sie die allgemeine Aufmerksamkeit des Benutzers auf eine riesige Typografie richten, die viel Platz auf Ihrer Homepage einnimmt. Bitte sehen Sie sich das obige Beispiel an, die Homepage dieser japanischen Website ist wie eine überfüllte Stadt mit mehreren Symbolen, Gebäuden und Menschen gestaltet.
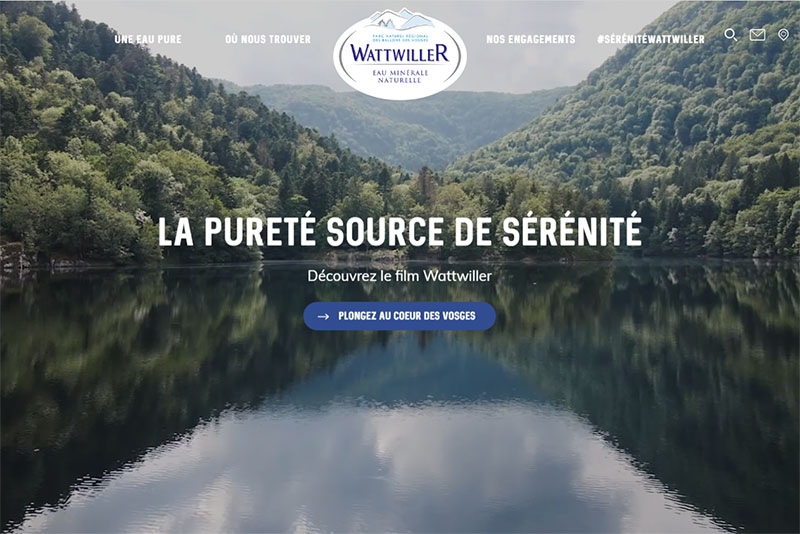
7. Vollbild

Hochauflösende Vollbildbilder von oben nach unten und von links nach rechts erzeugen ein realistisches und beeindruckendes Aussehen, egal was Sie anzeigen möchten. Solche Hintergrundbilder werden Heldenbilder genannt, und dies ist seit einigen Jahren ein beliebter Trend.
Hier ist es wichtig, den Farbkontrast zu verstehen, wenn Sie möchten, dass Titel, Logo und Menü Ihrer Website perfekt sichtbar sind. Die dunkleren Farben der Vollbildbilder sollten also darauf hindeuten, dass Sie für Ihren Titel und andere Texte auf der Startseite eine helle Typografie verwenden. Dasselbe gilt für helle Hintergrundbilder, die im Kontrast zu dunkleren Schriften stehen sollten.
Bitte lesen Sie mehr über die Heldenbilder in unserer ausführlichen Anleitung.
8. Ursprünglicher Ansatz

Von den Standards abzuweichen ist manchmal schwierig, wenn Sie sich an die Regeln der Zugänglichkeit für einen Benutzer halten müssen. Der ungewöhnliche Ansatz ist jedoch eine gute Wahl für diejenigen, die beeindrucken und verblüffen möchten, ohne sich an irgendwelche Regeln zu halten.
Das Beispiel, das Sie oben sehen, ist eine türkische Website, die eine wirklich einzigartige Variante des Layouts ist, das als handgezeichnete Karte erstellt wurde. Hier können Sie ein beliebiges Element anklicken, um es zu vergrößern, die Karte mit einem Cursor auf dem Bildschirm verschieben und jeden gewünschten Ort genauso gut suchen wie mit einer normalen Karte.
Dies ist ein großartiges Beispiel für eine ungewöhnliche Herangehensweise an das Homepage-Design einer Website.
Fazit:
Das Erstellen eines großartigen Layouts ist nur der erste Schritt auf dem Weg zum Aufbau einer wettbewerbsfähigen Website in Ihrer Nische. Dies ist jedoch ein wesentlicher Bestandteil der Website-Erstellung, ebenso wie die Art und Weise, wie Sie Ihre Inhalte präsentieren, die Sprache, die Sie bevorzugen, um mit Ihren Benutzern zu kommunizieren, Navigation, Benutzerfreundlichkeit und viele weitere Faktoren. Sei originell, um ansprechend zu sein.
