9 Breadcrumb-Tipps, um die Navigation auf Ihrer Website zu vereinfachen [+ Beispiele]
Veröffentlicht: 2022-09-13Haben Sie schon einmal Ihr Telefon, Ihre Schlüssel oder Ihr Portemonnaie verloren? Wenn ja, wurde Ihnen wahrscheinlich geraten, Ihre Schritte zurückzuverfolgen. Die Breadcrumb-Navigation hilft den Besuchern Ihrer Website dabei, aber anstatt die Küche, das Badezimmer und den Bereich der Haustür zu durchsuchen, nur um ihre Schlüssel im Kühlschrank zu finden, zeigt die Breadcrumb-Navigation den Benutzern ihren aktuellen Standort und die Schritte, die sie unternommen haben, um dorthin zu gelangen.
Die Brotkrümelnavigation hat ihren Namen von dem Märchen Hänsel und Gretel, wo das Geschwisterpaar eine Spur aus Brotkrümeln hinterlässt, während sie den Wald durchqueren, um ihren Rückweg nach Hause zu zeigen. Eine effektiv implementierte Breadcrumb-Navigation auf Ihrer Website sorgt dafür, dass sich Ihre Besucher nie im Wald verirren.

Was ist Breadcrumb-Navigation?
Breadcrumbs sind eine Navigationshilfe, mit der Benutzer ihren aktuellen Standort auf einer Website oder Oberfläche verfolgen können. Ein Breadcrumb-Pfad zeigt die Seite an, auf der sich ein Benutzer gerade befindet, und ihre Beziehung zu den Seiten, die er zuvor besucht hat, oder die Hierarchie übergeordneter Seiten auf höherer Ebene über der aktuellen Seite. Die Breadcrumb-Navigation bietet dem Benutzer die Möglichkeit, schnell zurück zu seinem Ausgangspunkt oder zu früheren Seiten seines Besuchs zu navigieren.
Breadcrumbs werden in der Regel als horizontale Liste von verlinkten Website-Seiten angezeigt, die durch ein Größer-als-Zeichen (>) getrennt sind. Die Breadcrumbs-Navigation befindet sich oft oben auf der Seite, irgendwo unter der Hauptnavigation der Website. Bevor wir zu Tipps und Best Practices übergehen, ist es wichtig zu beachten, dass Semmelbrösel in einigen verschiedenen Geschmacksrichtungen erhältlich sind.
Arten der Breadcrumb-Navigation
Standort- oder hierarchiebasierte Breadcrumbs
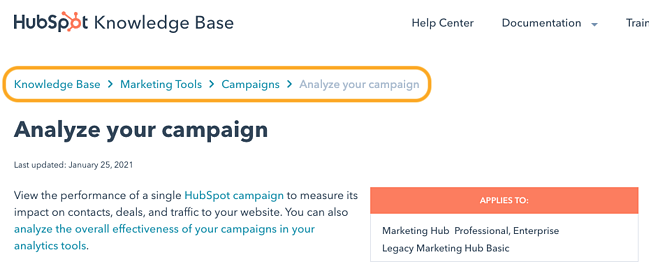
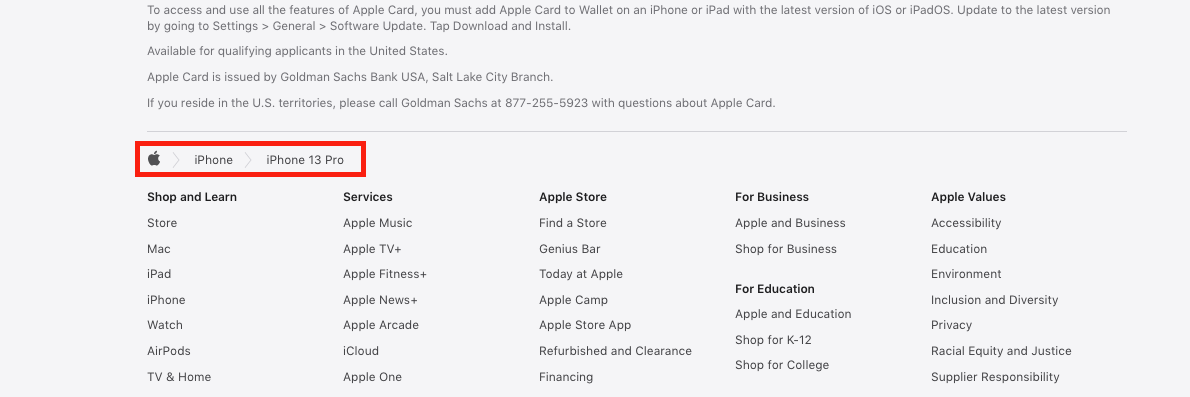
Standort- oder hierarchiebasierte Breadcrumb-Navigation ist die Art, auf die Sie am häufigsten stoßen werden. Ein standortbasierter Breadcrumb zeigt dem Benutzer die aktuelle Seite, auf der er sich befindet, und ihre Beziehung zur Hierarchie der Website darüber. Stellen Sie es sich wie die Ordner vor, in denen Sie Dokumente auf Ihrem Computer speichern. Der erste Ordner ist der umfassendste und jeder Ordner darin wird spezifischer, bis Sie bei Ihrem Dokument ankommen.

Im obigen Beispiel zeigt der Breadcrumb die aktuelle Seite, auf der sich der Benutzer befindet, und jede nachfolgende übergeordnete Seite, die zurück nach Hause zur Wissensdatenbank führt. Die hierarchiebasierte Breadcrumb-Navigation erleichtert es dem Benutzer, zur Hauptseite oder zu einer der übergeordneten Seiten über der aktuellen Seite zurückzukehren.
Pfad- oder verlaufsbasierte Breadcrumbs
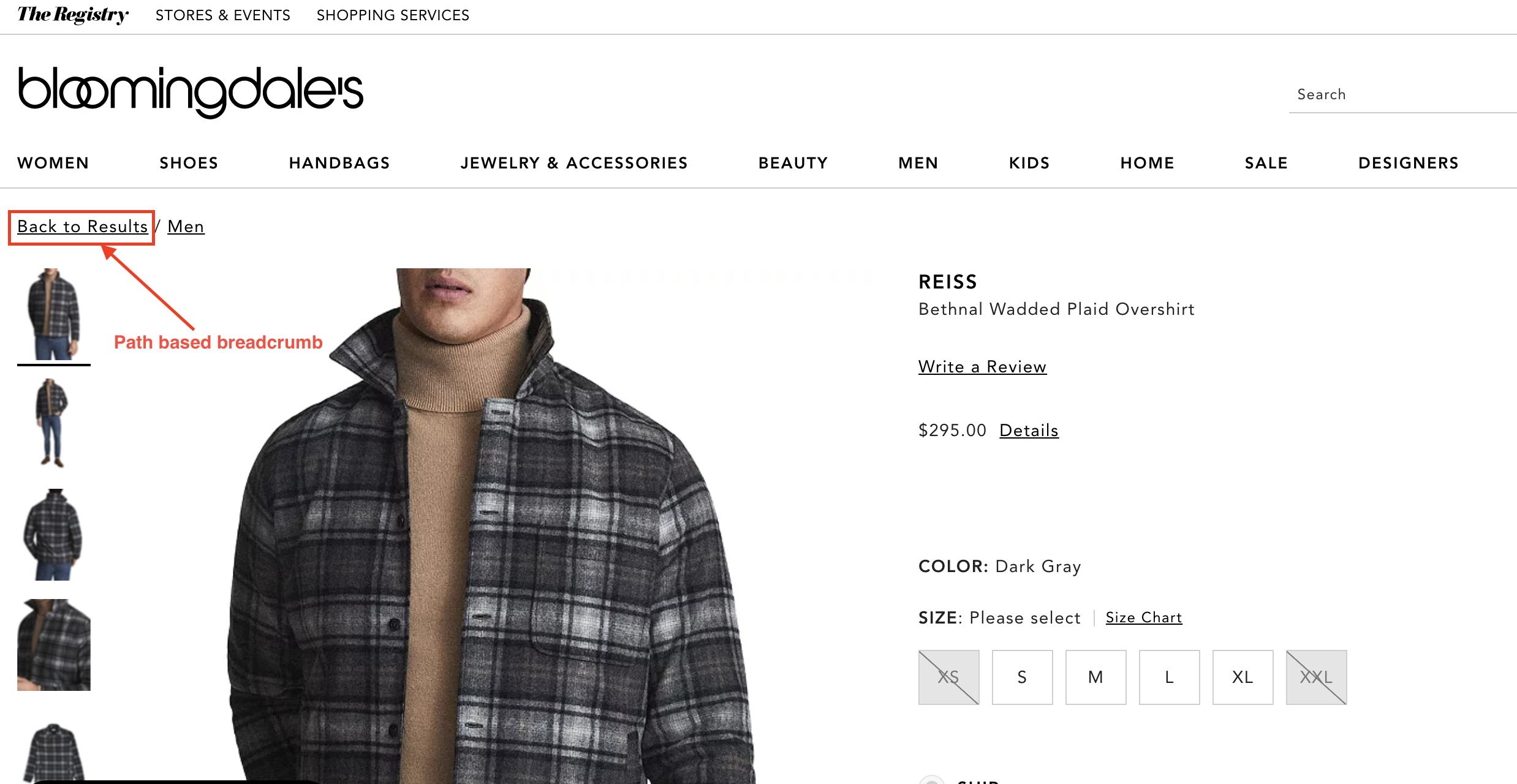
Die pfadbasierte Breadcrumb-Navigation stellt den eindeutigen Pfad dar, den ein Benutzer genommen hat, bevor er auf die aktuelle Seite gelangt. Obwohl der Pfad normalerweise nicht vollständig angezeigt wird, werden pfadbasierte Breadcrumbs oft als eine Art Zurück-Schaltfläche implementiert, die den Benutzer zur vorherigen Seite seines Besuchs bringt.

Das obige Beispiel zeigt den Link „Zurück zu den Ergebnissen“ auf der Website von Bloomingdale, bei dem es sich um einen pfadbasierten Breadcrumb handelt, der es dem Benutzer ermöglicht, mit seiner eindeutigen Suchanfrage zurück zur vorherigen Seite zu navigieren. Verlaufsbasierte Breadcrumbs sind auf E-Commerce-Websites mit vielen verschiedenen Kategorien und Varianten von Artikeln üblich, die durchsucht werden müssen.
Attributbasierte Breadcrumbs
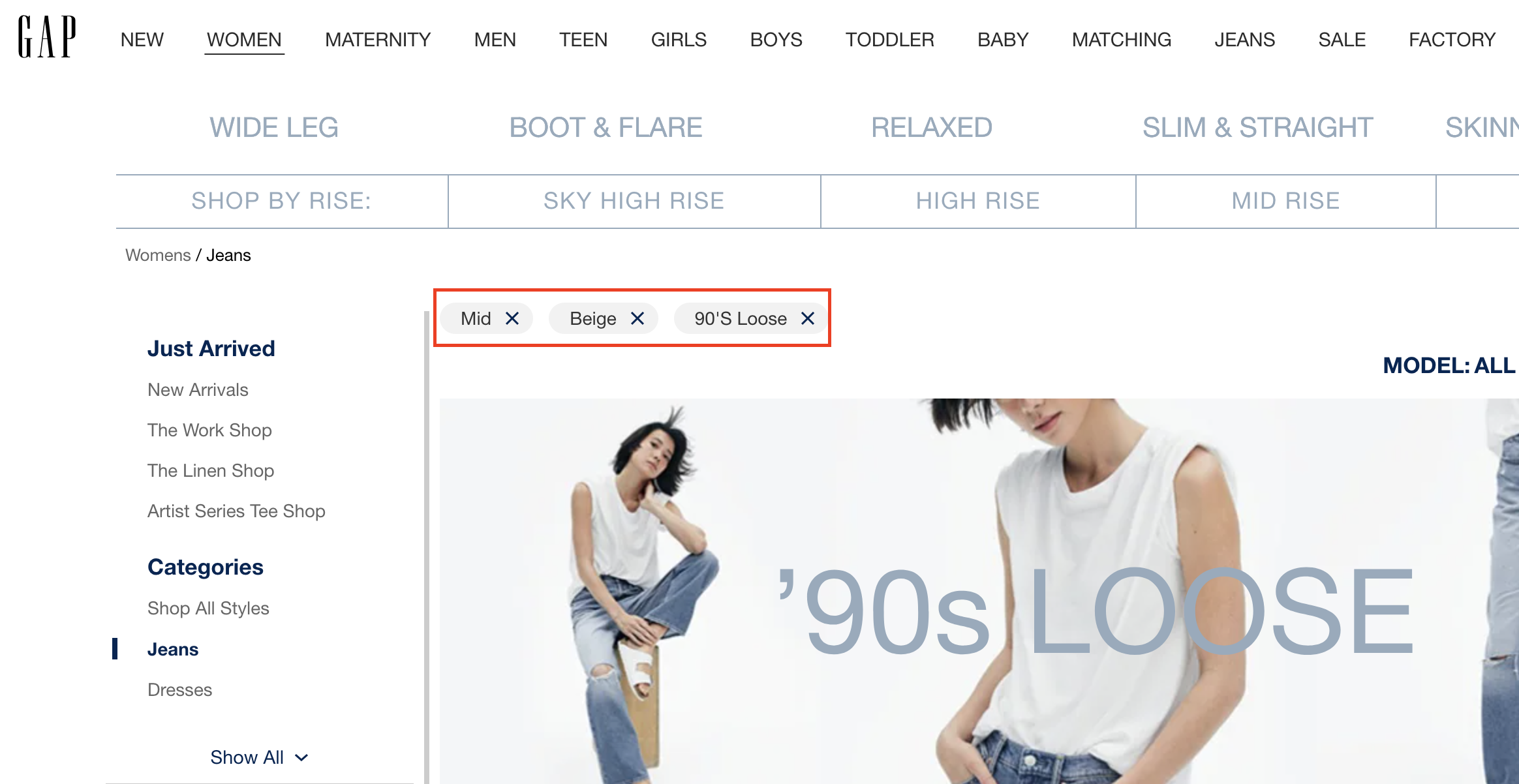
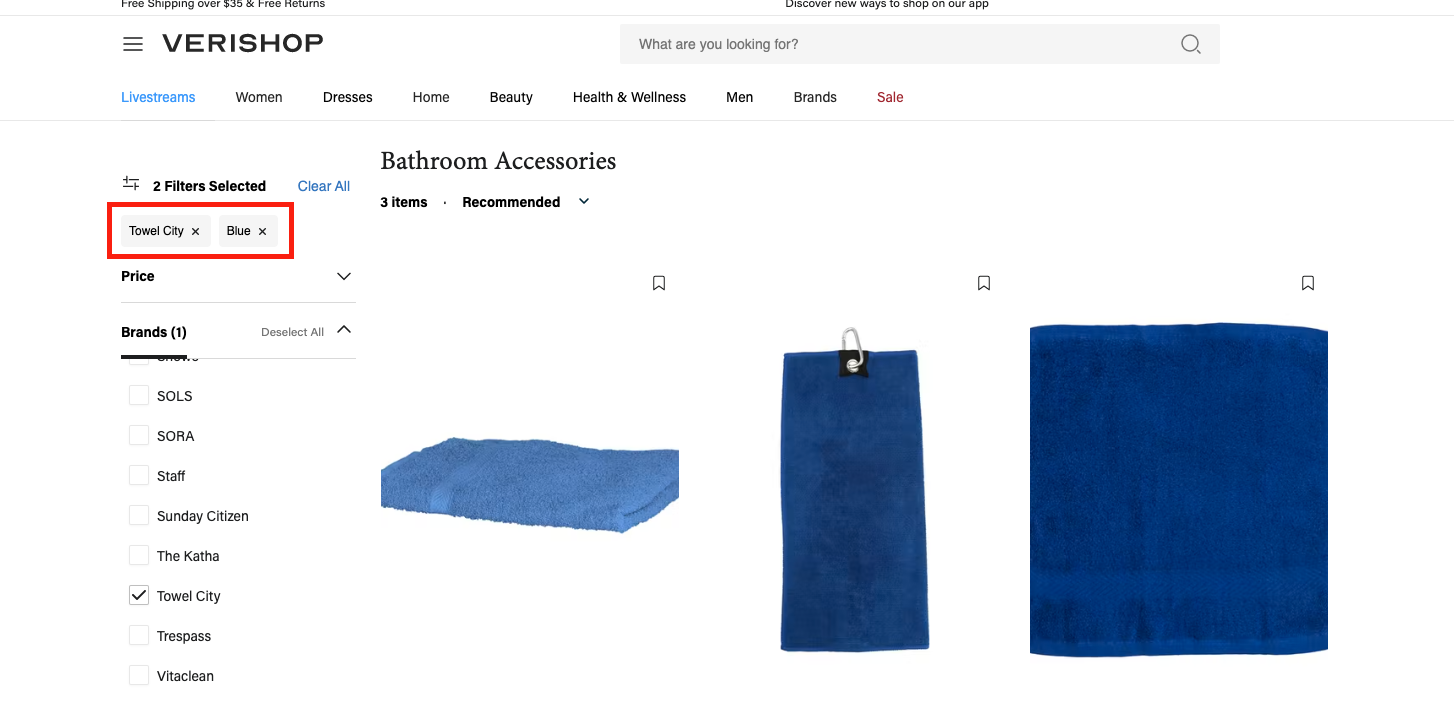
Attributbasierte Breadcrumbs zeigen die Attribute oder Tags an, die ein Benutzer ausgewählt hat, um seine Suche auf einer Webseite zu filtern. Attributbasierte Breadcrumbs sind auf E-Commerce-Websites nützlich, wo Benutzer verschiedene Attribute auswählen können, um die Artikel auf einer Seite einzugrenzen und beispielsweise die perfekte Jeans zu finden.

Attributbasierte Breadcrumbs können auch als Tags zur Kategorisierung von Blogbeiträgen und Inhaltstypen implementiert werden.
Nachdem wir nun die verschiedenen Varianten der Breadcrumb-Navigation behandelt haben, gehen wir zu 9 Tipps für die Implementierung der Breadcrumb-Navigation auf Ihrer Website über, um die Navigation auf der Website zu verbessern und die Absprungrate zu reduzieren.
Tipps und Beispiele zur Breadcrumb-Navigation
1. Verwenden Sie die Breadcrumb-Navigation nur, wenn es für die Struktur Ihrer Website sinnvoll ist.
Die Breadcrumb-Navigation ist nur dann sinnvoll, wenn die Struktur Ihrer Website dies erfordert. Wenn Sie untergeordnete Seiten haben, auf die von mehreren verschiedenen Zielseiten aus zugegriffen werden kann, kann die Verwendung der Breadcrumb-Navigation Leser verwirren, die von verschiedenen Ausgangspunkten aus auf dieselben Seiten zugreifen. Darüber hinaus ist die Breadcrumb-Navigation möglicherweise überhaupt nicht erforderlich, wenn Sie eine kleine Website mit nur wenigen Seiten der obersten Ebene haben.

2. Machen Sie Ihre Breadcrumb-Navigation nicht zu groß.
Die Breadcrumb-Navigation ist der Hauptnavigation Ihrer Website untergeordnet. Es hat sich bewährt, dass Ihre Breadcrumbs kleiner als und irgendwo unterhalb der Hauptnavigation Ihrer Website angezeigt werden. Wenn Ihre Breadcrumbs zu groß erscheinen, kann dies das visuelle Gleichgewicht der Seite beeinträchtigen und beim Navigieren auf der Website zu Verwirrung führen.

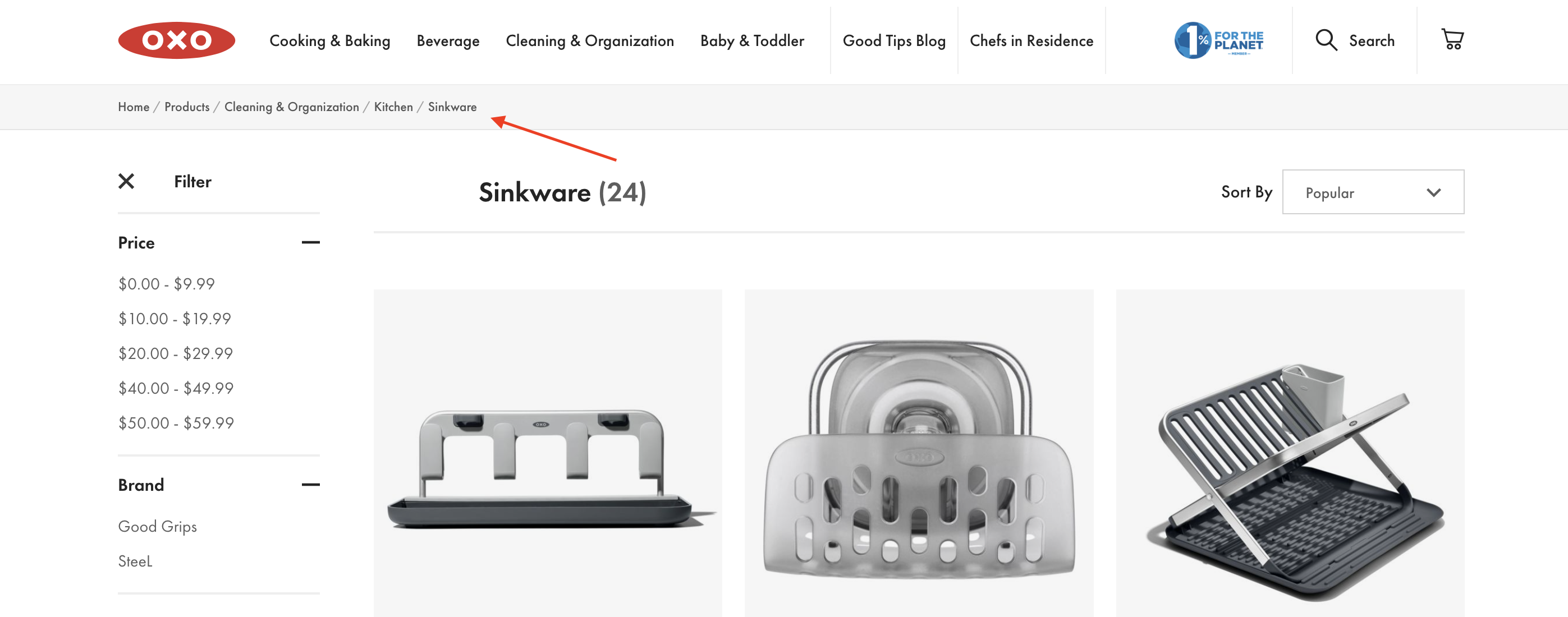
In Oxos Beispiel ist klar, dass der Breadcrumb-Trail zweitrangig gegenüber der Hauptnavigationsleiste der Website darüber ist. Die graue Leiste, in der sich die Breadcrumb-Navigation befindet, ist ebenfalls eine nette Geste.
3. Fügen Sie den vollständigen Navigationspfad in Ihre Breadcrumb-Navigation ein.
Wenn Sie bestimmte Ebenen weglassen, verwirren Sie die Benutzer und der Breadcrumb-Pfad fühlt sich nicht so hilfreich an. Auch wenn die Benutzer nicht auf der Homepage begonnen haben, möchten Sie ihnen von Anfang an eine einfache Möglichkeit bieten, Ihre Website zu erkunden.

4. Fortschritt von der höchsten Stufe zur niedrigsten.
5. Halten Sie Ihre Breadcrumb-Titel konsistent mit Ihren Seitentiteln.
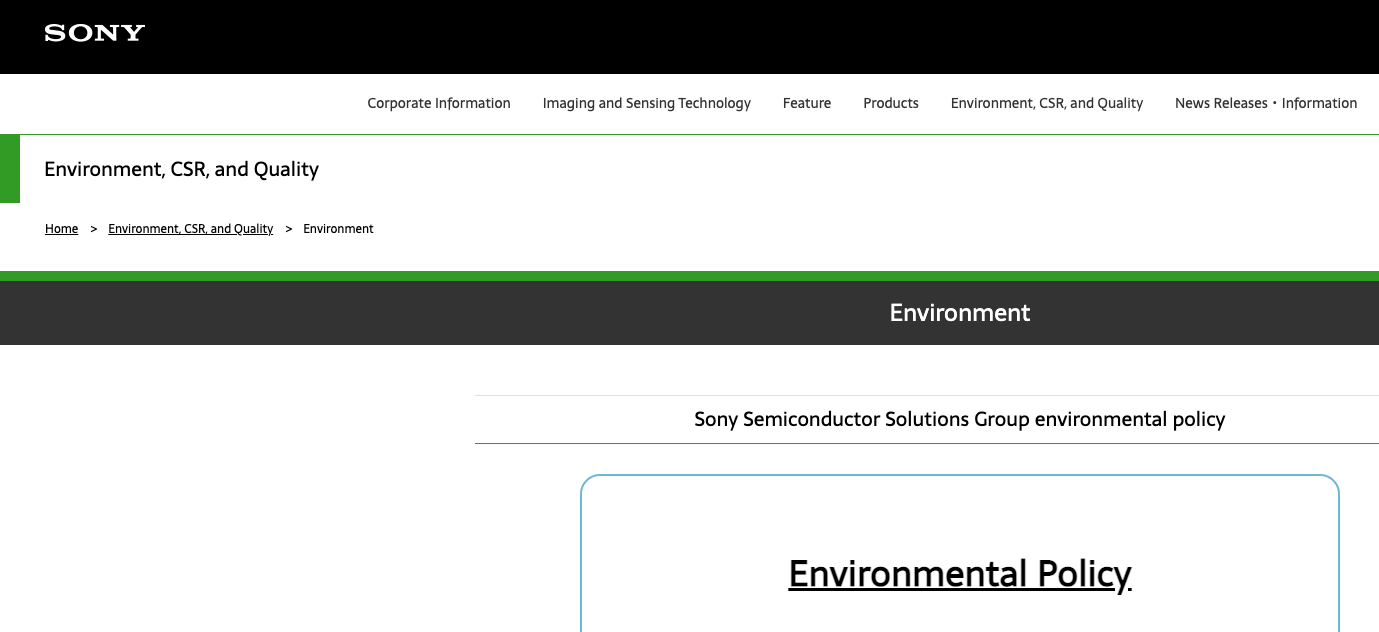
Sony leistet auch gute Arbeit bei der Unterscheidung zwischen Links und Nicht-Links. Die Links sind unterstrichen, während die Nicht-Links wie die aktuelle „Umwelt“-Seite ungeschmückt bleiben.


6. Werden Sie kreativ mit Design.
Die Breadcrumb-Navigation ist traditionell als horizontale Liste von Links gestaltet, die durch ein Größer-als-Zeichen (>) getrennt sind. Sie müssen jedoch nicht dem traditionellen Pfad folgen, wenn ein anderes Design besser zum Erscheinungsbild Ihrer Website passt.

7. Halten Sie es sauber und ordentlich.
Ihre Breadcrumb-Navigation ist eine Hilfe für den Benutzer und sollte keine unnötige Aufmerksamkeit erregen, es sei denn, der Benutzer sucht danach. Aus diesem Grund möchten Sie Ihre Breadcrumb-Navigation nicht mit unnötigem Text oder klobigem Design überladen.

8. Überlegen Sie, welche Art der Breadcrumb-Navigation für Ihre Website am sinnvollsten ist.
Wie am Anfang des Artikels besprochen, gibt es einige Arten von Breadcrumbs zu berücksichtigen – standortbasierte, attributbasierte und verlaufsbasierte Breadcrumbs. Standortbasierte Breadcrumbs zeigen dem Benutzer, wo er sich in der Hierarchie der Site befindet. Attributbasierte Breadcrumbs zeigen Benutzern, unter welche Kategorien oder Tags ihre Seite fällt. Schließlich zeigen verlaufsbasierte Breadcrumbs den Benutzern den spezifischen Pfad, den sie genommen haben, um auf die aktuelle Seite zu gelangen.


Bei der Entscheidung, welche Art der Breadcrumb-Navigation für Ihre Website am besten geeignet ist, sollten Sie die Struktur Ihrer Website, die Art der von Ihnen angebotenen Produkte oder Dienstleistungen und die Art und Weise berücksichtigen, in der Sie erwarten, dass Benutzer mit Ihren Seiten interagieren.
9. Kennen Sie Ihr Publikum.

Breadcrumb-Navigation in HTML und CSS
Breadcrumbs sind nicht nur nützlich, sondern lassen sich mit etwas HTML- und CSS-Code auch ganz einfach zu Ihrer Website hinzufügen.
Beginnen wir mit dem HTML, das wir verwenden, um die Links selbst zu erstellen. Der einfachste Weg, dies zu tun, besteht darin, Ihre Links in einem ungeordneten Listenelement (<ul>) zu organisieren, wobei jedes Listenelement (<li>) einen Link in der Breadcrumb-Reihe bis zum letzten Element umfasst, das die aktuelle Seite bezeichnet.
Hier ist eine HTML-Vorlage für Breadcrumbs , die Sie verwenden können:
Sehen Sie sich die Pen Breadcrumbs in HTML und CSS von HubSpot (@hubspot) auf CodePen an.
Beachten Sie, wie ich auch die ungeordnete Liste in ein HTML-<nav>-Element (Navigation) eingeschlossen und dem öffnenden Tag eine Klasse und ein ARIA-Label hinzugefügt habe. Dies ist optional, trägt aber dazu bei, Ihre Seite für Screenreader und Suchmaschinen besser zugänglich zu machen.
Sehen Sie sich die Pen Breadcrumbs in HTML und CSS von HubSpot (@hubspot) auf CodePen an.
Sehen Sie sich die Pen Breadcrumbs in HTML und CSS von HubSpot (@hubspot) auf CodePen an.
Breadcrumb-Navigation in Bootstrap CSS
Bootstrap CSS bietet auch eine Möglichkeit, Breadcrumbs zu erstellen, ohne benutzerdefiniertes CSS hinzufügen zu müssen. Verwenden Sie dazu die Breadcrumb-Komponente wie folgt. Hier ist ein Beispiel aus der Bootstrap 5-Dokumentation:
Sehen Sie sich die Pen Breadcrumbs in Bootstrap CSS von HubSpot (@hubspot) auf CodePen an.
Dies sind nur die Grundlagen der Breadcrumb-Navigation in Bootstrap – siehe die Breadcrumb-Dokumentation von Bootstrap, um alle Details zu erfahren.
Entwerfen Sie, um Benutzern zu helfen, auf Ihrer Website zu navigieren
Anmerkung des Herausgebers: Dieser Beitrag wurde ursprünglich im September 2018 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.

{{slideInCta('3b85a969-0893-4010-afb7-4690
