Ein vollständiger Leitfaden zu Farbrädern und Farbschemata
Veröffentlicht: 2022-11-25Während textbasierte Inhalte immer wichtig sind, wenn Sie Antworten auf eine Frage suchen, kann das Erstellen von visuellen Elementen wie Infografiken, Diagrammen, Grafiken, animierten GIFs und anderen gemeinsam nutzbaren Bildern Wunder bewirken, um die Aufmerksamkeit Ihrer Leser zu erregen und Ihren Artikel oder Bericht zu verbessern. Die Kenntnis der Farbtheorie und des Designs kann Ihnen helfen, Inhalte hervorzuheben.

Ich weiß, was Sie vielleicht denken: „Ich weiß nicht, wie man tolle Grafiken entwirft. Ich bin nicht kreativ.“ Ich auch nicht, aber ich habe eine Stärke in der Datenvisualisierung bei HubSpot gefunden, wo ich die meiste Zeit meiner Tage damit verbracht habe, Infografiken und andere visuelle Elemente für Blog-Posts zu erstellen.
![Jetzt herunterladen: Über 150 Vorlagen zur Inhaltserstellung [Kostenloses Kit]](/uploads/article/15096/QRudTXQejijXgCmd.png)
Betrachten Sie dies als Ihren Einführungskurs in die Farbtheorie, Arten von Farbschemata und die Verwendung von Paletten. Folgende Themen behandeln wir:
Was ist Farbtheorie?
Die Farbtheorie ist die Grundlage für die primären Regeln und Richtlinien, die Farbe und ihre Verwendung bei der Schaffung ästhetisch ansprechender visueller Elemente umgeben. Wenn Sie die Grundlagen der Farbtheorie verstehen, können Sie beginnen, die logische Struktur der Farbe für sich selbst zu analysieren, um Farbpaletten strategischer zu erstellen und zu verwenden . Das Ergebnis bedeutet, eine bestimmte Emotion, Stimmung oder Ästhetik hervorzurufen.
Warum ist Farbtheorie im Webdesign wichtig?
Farbe ist ein wichtiger Aspekt, wenn nicht der wichtigste Aspekt des Designs, und kann die Bedeutung von Text beeinflussen, wie sich Benutzer in einem bestimmten Layout bewegen und was sie dabei fühlen. Wenn Sie die Farbtheorie verstehen, können Sie gezielter Bilder erstellen, die Wirkung erzielen.
Wählen Sie zum Beispiel die richtige Farbkombination aus. Es mag zunächst einfach erscheinen, aber wenn Sie auf ein Farbrad starren, werden Sie sich wünschen, einige Informationen darüber zu haben, was Sie sehen. Tatsächlich nutzen Marken aller Größen die Farbpsychologie, um zu lernen, wie Farbe die Entscheidungsfindung beeinflusst und das Design beeinflusst.
Zu verstehen, wie Farben zusammenwirken, welche Auswirkungen sie auf Stimmungen und Emotionen haben können und wie sie das Erscheinungsbild Ihrer Website verändern, ist entscheidend, um sich von der Masse abzuheben – aus den richtigen Gründen.
Von effektiven CTAs bis hin zu Verkaufsumwandlungen und Marketingbemühungen kann die richtige Farbauswahl bestimmte Bereiche Ihrer Website hervorheben, den Benutzern die Navigation erleichtern oder ihnen vom ersten Moment an, in dem sie sich durchklicken, ein Gefühl der Vertrautheit vermitteln.
Aber es reicht nicht aus, einfach nur Farben auszuwählen und auf das Beste zu hoffen – von der Farbtheorie bis hin zu Stimmungen und Schemata, dem Finden der richtigen HTML-Farbcodes und dem Identifizieren webzugänglicher Farben für Produkte und Websites, je mehr Sie über die Verwendung von Farben wissen, desto besser Ihre Chancen stehen auf Erfolg.
Lesen Sie weiter für unseren Designer-Leitfaden zu Farbtheorie, Farbkreisen und Farbschemata für Ihre Website.
Farbtheorie 101
Lassen Sie uns zuerst zum Kunstunterricht der High School zurückkehren, um die Grundlagen der Farbe zu besprechen.
Erinnern Sie sich, von Primär-, Sekundär- und Tertiärfarben gehört zu haben? Sie sind ziemlich wichtig, wenn Sie alles andere über Farbe verstehen wollen.

Grundfarben
Primärfarben sind diejenigen, die Sie nicht erzeugen können, indem Sie zwei oder mehr andere Farben miteinander kombinieren. Sie sind Primzahlen sehr ähnlich, die nicht durch Multiplikation zweier anderer Zahlen erzeugt werden können.
Es gibt drei Grundfarben:
Stellen Sie sich Primärfarben als Ihre übergeordneten Farben vor und verankern Sie Ihr Design in einem allgemeinen Farbschema. Jede einzelne oder Kombination dieser Farben kann Ihrer Marke Leitplanken geben, wenn Sie andere Schattierungen, Töne und Tönungen erkunden (wir werden in nur einer Minute darüber sprechen).
Wenn Sie mit Primärfarben entwerfen oder sogar malen, fühlen Sie sich nicht nur auf die drei oben aufgeführten Primärfarben beschränkt. Orange ist zum Beispiel keine Primärfarbe, aber Marken können sicherlich Orange als ihre dominierende Farbe verwenden (wie wir bei HubSpot das sehr gut wissen).
Zu wissen, welche Primärfarben Orange erzeugen, ist Ihre Eintrittskarte, um Farben zu identifizieren, die gut zu Orange passen könnten – vorausgesetzt, der richtige Farbton, Ton oder Farbton vorausgesetzt. Das bringt uns zu unserem nächsten Farbtyp …
Sekundärfarben
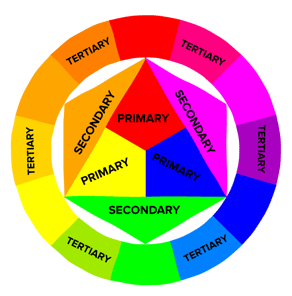
Sekundärfarben sind die Farben, die durch die Kombination von zwei beliebigen der drei oben aufgeführten Primärfarben gebildet werden. Schauen Sie sich das Farbtheoriemodell oben an – sehen Sie, wie jede Sekundärfarbe von zwei der drei Primärfarben unterstützt wird?
Es gibt drei Sekundärfarben: Orange , Lila und Grün . Sie können jede mit zwei der drei Primärfarben erstellen. Hier sind die allgemeinen Regeln für die Erstellung von Sekundärfarben:
- Rot + Gelb = Orange
- Blau + Rot = Lila
- Gelb + Blau = Grün
Denken Sie daran, dass die obigen Farbmischungen nur funktionieren, wenn Sie die reinste Form jeder Primärfarbe verwenden. Diese reine Form ist als Farbton einer Farbe bekannt, und Sie werden sehen, wie sich diese Farbtöne im Vergleich zu den Varianten unter jeder Farbe im Farbrad unten verhalten.
Tertiäre Farben
Tertiärfarben entstehen, wenn Sie eine Primärfarbe mit einer Sekundärfarbe mischen.
Ab hier wird Farbe etwas komplizierter, und wenn Sie erfahren möchten, wie die Experten Farbe in ihrem Design auswählen, müssen Sie zuerst alle anderen Farbkomponenten verstehen.
Die wichtigste Komponente von Tertiärfarben ist, dass nicht jede Primärfarbe mit einer Sekundärfarbe übereinstimmen kann, um eine Tertiärfarbe zu erzeugen. Zum Beispiel kann sich Rot nicht harmonisch mit Grün mischen und Blau kann sich nicht harmonisch mit Orange mischen – beide Mischungen würden zu einer leicht braunen Farbe führen (es sei denn, Sie suchen danach).
Stattdessen entstehen Tertiärfarben, wenn sich eine Primärfarbe mit einer Sekundärfarbe mischt, die im darunter liegenden Farbkreis daneben steht. Es gibt sechs tertiäre Farben, die diese Anforderung erfüllen:
- Rot + Lila = Rot-Lila (Magenta)
- Rot + Orange = Rot-Orange (Zinnoberrot)
- Blau + Lila = Blau-Lila (Violett)
- Blau + Grün = Blaugrün (Blaugrün)
- Gelb + Orange = Gelb-Orange (bernsteinfarben)
- Gelb + Grün = Gelb-Grün (Chartreuse)
Das Farbtheorie-Rad
OK großartig. Jetzt wissen Sie also, was die „Hauptfarben“ sind, aber Sie und ich wissen beide, dass die Auswahl von Farbkombinationen, insbesondere auf einem Computer, einen viel größeren Bereich als 12 Grundfarben umfasst.
Dies ist der Antrieb hinter dem Farbrad, einem Kreisdiagramm, das jede Primär-, Sekundär- und Tertiärfarbe sowie ihre jeweiligen Farbtöne, Tönungen, Töne und Schattierungen darstellt. Die Visualisierung von Farben auf diese Weise hilft Ihnen bei der Auswahl von Farbschemata, indem sie Ihnen zeigt, wie sich jede Farbe auf einer Regenbogenfarbenskala zu der Farbe verhält, die daneben steht. (Wie Sie wahrscheinlich wissen, sind die Farben eines Regenbogens in dieser Reihenfolge rot , orange , gelb , grün , blau , indigo und violett .)

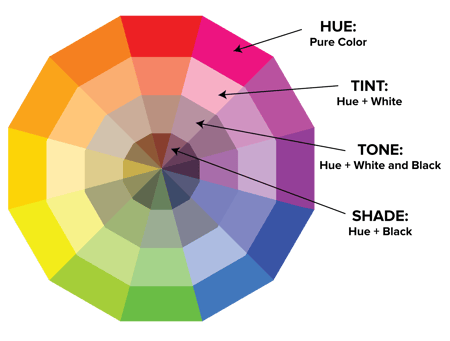
Wenn Sie Farben für ein Farbschema auswählen, bietet Ihnen das Farbrad die Möglichkeit, hellere, hellere, weichere und dunklere Farben zu erzeugen, indem Sie Weiß, Schwarz und Grau mit den Originalfarben mischen. Aus diesen Mischungen entstehen die nachfolgend beschriebenen Farbvarianten:
Farbton
Farbton ist so ziemlich gleichbedeutend mit dem, was wir eigentlich meinen, wenn wir das Wort „Farbe“ sagen. Alle Primär- und Sekundärfarben sind beispielsweise „Farbtöne“.
Es ist wichtig, sich an Farbtöne zu erinnern, wenn zwei Primärfarben kombiniert werden, um eine Sekundärfarbe zu erzeugen. Wenn Sie die Farbtöne der beiden Primärfarben, die Sie mischen, nicht verwenden, erzeugen Sie nicht den Farbton der Sekundärfarbe. Dies liegt daran, dass ein Farbton die wenigsten anderen Farben enthält. Indem Sie zwei Primärfarben mischen, die andere Farbtöne, Töne und Schattierungen in sich tragen, fügen Sie der Mischung technisch gesehen mehr als zwei Farben hinzu – wodurch Ihre endgültige Farbe von der Kompatibilität von mehr als zwei Farben abhängt.
Wenn Sie beispielsweise die Farbtöne Rot und Blau miteinander mischen würden, würden Sie Lila erhalten, oder? Mischen Sie jedoch einen Rotton mit dem Blauton, erhalten Sie im Gegenzug ein leicht getöntes Lila.
Schatten
Sie erkennen den Begriff „Schattierung“ vielleicht daran, dass er häufig verwendet wird, um sich auf helle und dunkle Versionen desselben Farbtons zu beziehen. Aber eigentlich ist ein Farbton technisch gesehen die Farbe, die Sie erhalten, wenn Sie einem bestimmten Farbton Schwarz hinzufügen. Die verschiedenen „Schattierungen“ beziehen sich nur darauf, wie viel Schwarz Sie hinzufügen.
Farbton
Ein Farbton ist das Gegenteil eines Farbtons, aber Menschen unterscheiden oft nicht zwischen dem Farbton und dem Farbton einer Farbe. Sie erhalten einen anderen Farbton, wenn Sie einer Farbe Weiß hinzufügen. Eine Farbe kann also sowohl Schattierungen als auch Tönungen aufweisen.
Ton (oder Sättigung)
Sie können einer Farbe auch sowohl Weiß als auch Schwarz hinzufügen, um einen Farbton zu erzeugen. Ton und Sättigung bedeuten im Wesentlichen dasselbe, aber die meisten Leute werden Sättigung verwenden, wenn sie über Farben sprechen, die für digitale Bilder erstellt werden. Ton wird häufiger zum Malen verwendet.
Nachdem die Grundlagen abgedeckt sind, lassen Sie uns in etwas Komplizierteres eintauchen – wie die additive und subtraktive Farbtheorie.
Additive und subtraktive Farbtheorie
Wenn Sie jemals mit Farben in einem Computerprogramm herumgespielt haben, haben Sie wahrscheinlich ein Modul gesehen, das RGB- oder CMYK-Farben mit einigen Zahlen neben den Buchstaben auflistet.
Hast du dich jemals gefragt, was diese Buchstaben bedeuten?
CMYK
CMYK steht für Cyan, Magenta, Yellow, Key (Schwarz). Dies sind auch die Farben, die auf Ihren Tintenpatronen für Ihren Drucker aufgeführt sind. Das ist kein Zufall.
CMYK ist das subtraktive Farbmodell . Es wird so genannt, weil Sie Farben subtrahieren müssen, um zu Weiß zu gelangen. Das heißt, das Gegenteil ist der Fall – je mehr Farben Sie hinzufügen, desto näher kommen Sie Schwarz. Verwirrend, oder?

Denken Sie an das Drucken auf einem Blatt Papier. Wenn Sie zum ersten Mal ein Blatt in den Drucker einlegen, drucken Sie normalerweise auf einem weißen Blatt Papier. Indem Sie Farbe hinzufügen, blockieren Sie die weißen Wellenlängen am Durchkommen.
Nehmen wir an, Sie legen das bedruckte Stück Papier wieder in den Drucker und drucken erneut etwas darauf. Sie werden feststellen, dass die Farben der Bereiche, die zweimal bedruckt wurden, näher an Schwarz liegen.
Ich finde es einfacher, über CMYK in Bezug auf die entsprechenden Zahlen nachzudenken. CMYK funktioniert auf einer Skala von 0 bis 100. Wenn C=100, M=100, Y=100 und K=100, erhalten Sie Schwarz. Aber wenn alle vier Farben gleich 0 sind, erhalten Sie am Ende echtes Weiß.
RGB
RGB-Farbmodelle hingegen sind für elektronische Displays, einschließlich Computer, konzipiert.
RGB steht für Rot, Grün, Blau und basiert auf dem additiven Farbmodell von Lichtwellen. Das heißt, je mehr Farbe Sie hinzufügen, desto näher kommen Sie an Weiß heran. Für Computer wird RGB mit Skalen von 0 bis 255 erstellt. Schwarz wäre also R = 0, G = 0 und B = 0. Weiß wäre R=255, G=255 und B=255.

Wenn Sie Farben auf einem Computer erstellen, listet Ihr Farbmodul normalerweise sowohl RGB- als auch CMYK-Nummern auf. In der Praxis können Sie beide verwenden, um Farben zu finden, und das andere Farbmodell passt sich entsprechend an.
Viele Webprogramme geben Ihnen jedoch nur die RGB-Werte oder einen HEX-Code (den Code, der der Farbe für CSS und HTML zugewiesen ist). Wenn Sie also digitale Bilder oder Webdesign entwerfen, ist RGB wahrscheinlich die beste Wahl für die Farbauswahl.
Sie können das Design jederzeit in CMYK konvertieren und Anpassungen vornehmen, falls Sie es jemals für gedruckte Materialien benötigen.
Die Bedeutung der Farbe
Neben der unterschiedlichen visuellen Wirkung tragen verschiedene Farben auch unterschiedliche emotionale Symbolik.
- Rot – wird normalerweise mit Macht, Leidenschaft oder Energie in Verbindung gebracht und kann dazu beitragen, Aktionen auf Ihrer Website zu fördern
- Orange – Freude und Enthusiasmus, was es zu einer guten Wahl für positive Botschaften macht
- Gelb – Glück und Intellekt, aber Vorsicht vor Überbeanspruchung
- Grün – oft mit Wachstum oder Ehrgeiz verbunden, kann Grün dazu beitragen, das Gefühl zu vermitteln, dass Ihre Marke auf dem Vormarsch ist
- Blau – Ruhe und Zuversicht, je nach Farbton – hellere Farbtöne vermitteln ein Gefühl von Frieden, dunklere Farben sind selbstbewusster
- Lila – Luxus oder Kreativität, besonders wenn es bewusst und sparsam auf Ihrer Website verwendet wird
- Schwarz – Kraft und Mysterium, und die Verwendung dieser Farbe kann dazu beitragen, den notwendigen negativen Raum zu schaffen
- Weiß – Sicherheit und Unschuld, was es zu einer großartigen Wahl macht, um Ihre Website zu optimieren
Nichts wert? Unterschiedliche Zielgruppen können Farben unterschiedlich wahrnehmen. Die oben aufgeführten Bedeutungen sind für das nordamerikanische Publikum üblich, aber wenn Ihre Marke in andere Teile der Welt vordringt, ist es eine gute Idee zu recherchieren, wie Benutzer bestimmte Farben wahrnehmen. Während beispielsweise Rot in den Vereinigten Staaten normalerweise Leidenschaft oder Macht symbolisiert, gilt es in Südafrika als Farbe der Trauer.
Es ist zwar möglich, Ihre Website mit einer Kombination aus allen Farben unter dem Regenbogen zu erstellen, aber das Endprodukt wird wahrscheinlich nicht gut aussehen. Glücklicherweise haben Farbexperten und Designer sieben gängige Farbschemata identifiziert, um Ihren kreativen Prozess anzukurbeln.
Was sind die sieben Arten von Farbschemata?
Die sieben Hauptfarbschemata sind monochromatisch, analog, komplementär, geteilt komplementär, triadisch, quadratisch und rechteckig (oder tetradisch).
Lassen Sie uns jede Art von Farbschema genauer untersuchen.
1. Einfarbig
Monochromatische Farbschemata verwenden eine einzige Farbe mit unterschiedlichen Schattierungen und Tönungen, um ein einheitliches Erscheinungsbild zu erzeugen. Obwohl es keinen Farbkontrast gibt, sieht es am Ende oft sehr sauber und poliert aus. Es ermöglicht Ihnen auch, die Dunkelheit und Helligkeit Ihrer Farben einfach zu ändern.

Monochromatische Farbschemata werden häufig für Diagramme und Grafiken verwendet, wenn das Erstellen eines hohen Kontrasts nicht erforderlich ist.
Schauen Sie sich alle monochromatischen Farben an, die unter den roten Farbton fallen, eine Primärfarbe.

2. Analog
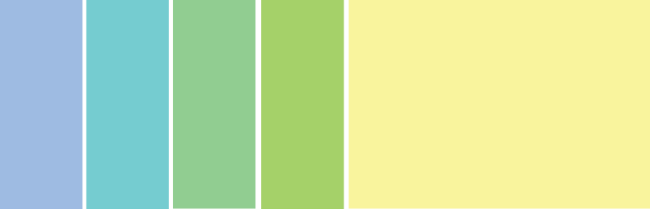
Analoge Farbschemata entstehen durch die Paarung einer Hauptfarbe mit den beiden Farben direkt daneben auf dem Farbkreis. Sie können auch zwei zusätzliche Farben hinzufügen (die sich neben den beiden Außenfarben befinden), wenn Sie statt nur drei Farben ein fünffarbiges Schema verwenden möchten.

Analoge Strukturen erzeugen keine Themen mit stark kontrastierenden Farben, daher werden sie normalerweise verwendet, um ein weicheres, weniger kontrastreiches Design zu erstellen. Mit einer analogen Struktur könnten Sie beispielsweise ein Farbschema mit Herbst- oder Frühlingsfarben erstellen.
Dieses Farbschema eignet sich hervorragend zum Erstellen wärmerer (Rot, Orange und Gelb) oder kühlerer (Lila, Blau und Grün) Farbpaletten wie der folgenden.


Analoge Schemata werden oft verwendet, um Bilder statt Infografiken oder Balkendiagramme zu entwerfen, da alle Elemente gut miteinander verschmelzen.
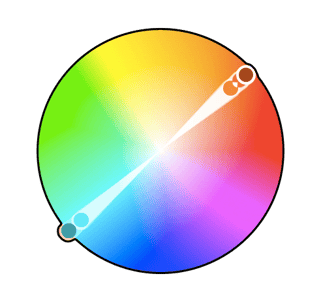
3. Ergänzend

Das komplementäre Farbschema bietet den größten Farbkontrast. Aus diesem Grund sollten Sie darauf achten, wie Sie die Komplementärfarben in einem Schema verwenden.
Verwenden Sie am besten eine Farbe überwiegend und setzen Sie die zweite Farbe als Akzente in Ihrem Design ein. Das komplementäre Farbschema eignet sich auch hervorragend für Diagramme und Grafiken. Ein hoher Kontrast hilft Ihnen, wichtige Punkte und Erkenntnisse hervorzuheben.

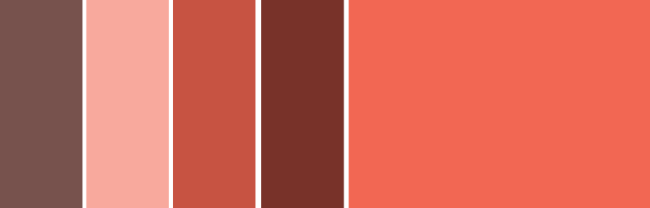
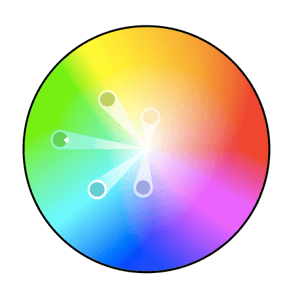
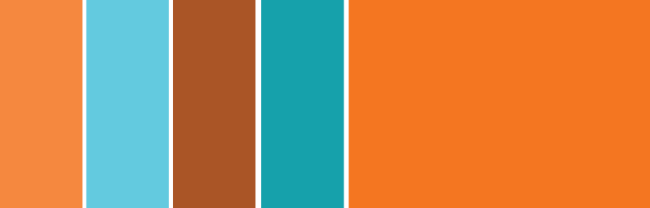
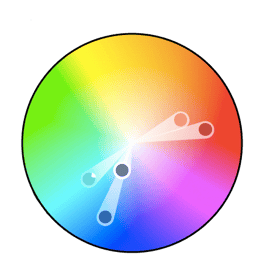
4. Split Komplementär
Ein geteiltes Komplementärschema umfasst eine dominante Farbe und die zwei Farben, die direkt an die Komplementärfarbe der dominanten Farbe angrenzen. Dadurch entsteht eine nuanciertere Farbpalette als bei einem komplementären Farbschema, wobei die Vorteile kontrastierender Farben erhalten bleiben.

Das geteilte komplementäre Farbschema kann schwierig auszugleichen sein, da im Gegensatz zu analogen oder monochromatischen Farbschemata alle verwendeten Farben einen Kontrast bieten (ähnlich dem komplementären Schema).
Der positive und negative Aspekt des geteilten Komplementärfarbenmodells ist, dass Sie zwei beliebige Farben im Schema verwenden und einen großartigen Kontrast erzielen können … aber das bedeutet auch, dass es auch schwierig sein kann, die richtige Balance zwischen den Farben zu finden. Infolgedessen können Sie am Ende etwas mehr mit diesem herumspielen, um die richtige Kontrastkombination zu finden.

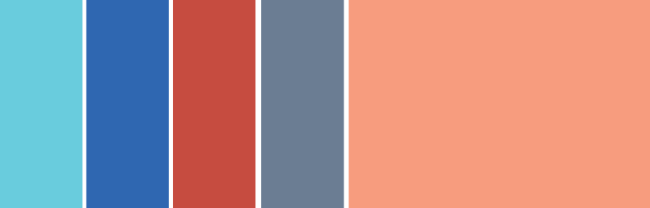
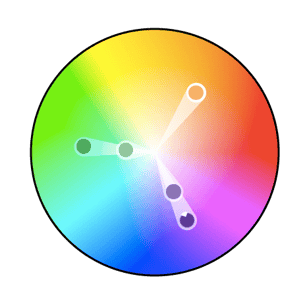
5. Triadisch
Triadische Farbschemata bieten kontrastreiche Farbschemata, während der gleiche Ton beibehalten wird. Triadische Farbschemata werden erstellt, indem drei Farben ausgewählt werden, die gleichmäßig in Linien um den Farbkreis angeordnet sind.

Triaden-Farbschemata sind nützlich, um einen hohen Kontrast zwischen den einzelnen Farben in einem Design zu erzeugen, aber sie können auch überwältigend wirken, wenn alle Ihre Farben am selben Punkt in einer Linie um das Farbrad herum ausgewählt werden.
Um einige Ihrer Farben in einem triadischen Schema zu dämpfen, können Sie eine dominante Farbe auswählen und die anderen sparsam verwenden oder einfach die anderen beiden Farben dämpfen, indem Sie einen weicheren Farbton wählen.
Das triadische Farbschema sieht in Grafiken wie Balken- oder Tortendiagrammen großartig aus, da es den Kontrast bietet, den Sie zum Erstellen von Vergleichen benötigen.

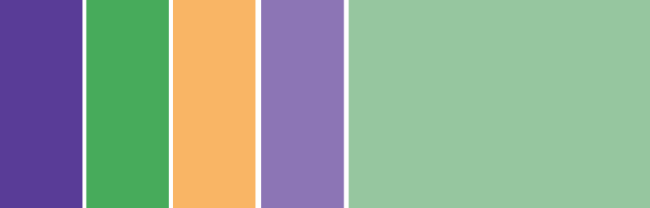
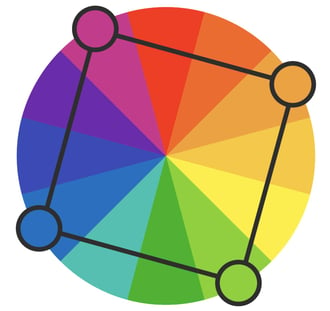
6. Quadrat
Das quadratische Farbschema verwendet vier Farben, die auf dem Farbkreis gleich weit voneinander entfernt sind, um eine quadratische oder Rautenform zu erzeugen. Obwohl dieses Farbschema mit gleichmäßigen Abständen einen erheblichen Kontrast zu Ihrem Design bietet, ist es eine gute Idee, eine dominante Farbe auszuwählen, anstatt zu versuchen, alle vier auszugleichen.

Bildquelle
Quadratische Farbschemata eignen sich hervorragend, um das Interesse in Ihren Webdesigns zu wecken. Sie sind sich nicht sicher, wo Sie anfangen sollen? Wählen Sie Ihre Lieblingsfarbe und arbeiten Sie von dort aus, um zu sehen, ob dieses Schema zu Ihrer Marke oder Website passt. Es ist auch eine gute Idee, quadratische Schemata vor schwarzem und weißem Hintergrund auszuprobieren, um die beste Passform zu finden.
 Bildquelle
Bildquelle
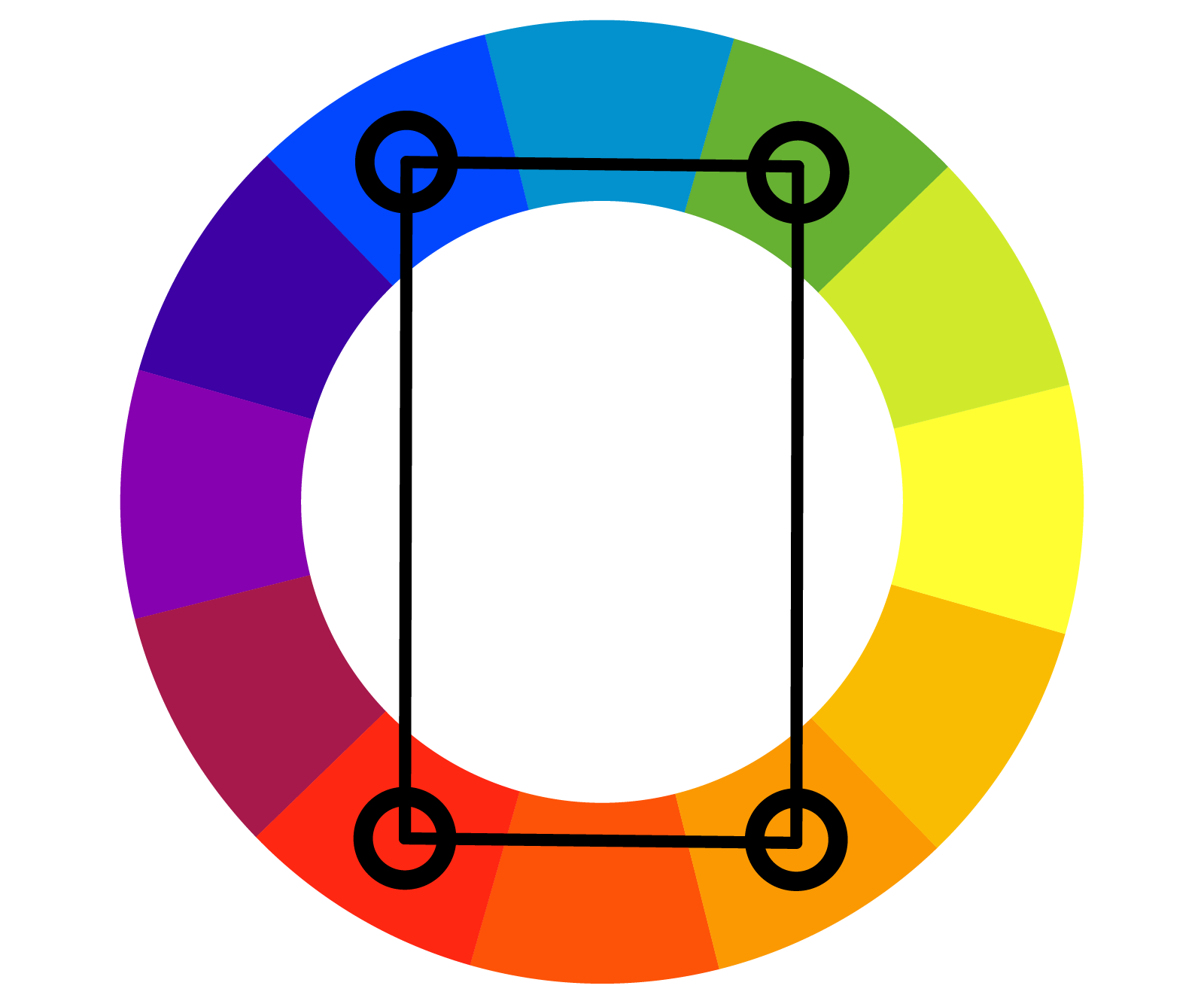
7. Rechteck
Der rechteckige Ansatz, auch als tetradisches Farbschema bezeichnet, ähnelt seinem quadratischen Gegenstück, bietet jedoch einen subtileren Ansatz für die Farbauswahl.

Bildquelle
Wie Sie im obigen Diagramm sehen können, sind die Blau- und Rottöne ziemlich kräftig, während das Grün und Orange auf der anderen Seite des Rechtecks gedämpfter sind, was wiederum dazu beiträgt, dass die kräftigeren Töne hervorstechen.

Bildquelle
Egal für welches Farbschema Sie sich entscheiden, denken Sie daran, was Ihre Grafik braucht. Wenn Sie Kontrast schaffen müssen, wählen Sie ein Farbschema, das Ihnen diesen bietet. Wenn Sie andererseits nur die besten „Versionen“ bestimmter Farben finden müssen, dann spielen Sie mit dem monochromen Farbschema herum, um die perfekten Schattierungen und Tönungen zu finden.
Denken Sie daran, wenn Sie ein Farbschema mit fünf Farben erstellen, bedeutet das nicht, dass Sie alle fünf verwenden müssen. Manchmal sieht es viel besser aus, nur zwei Farben aus einem Farbschema auszuwählen, als alle fünf Farben in einer Grafik zusammenzustopfen.
Beispiele für Farbschemata
Nachdem Sie nun mit Farbschematypen vertraut sind, werfen wir einen Blick auf einige in freier Wildbahn.
1. Leinwand
Typ: Einfarbig
 Bildquelle
Bildquelle
Die Verwendung von Blau- und Violetttönen hebt diese einfarbige, von Blaubeeren inspirierte Vorlage wirklich hervor. Jeder Farbton baut auf dem nächsten auf und sorgt für ausreichenden Kontrast, obwohl er in derselben Farbfamilie bleibt.
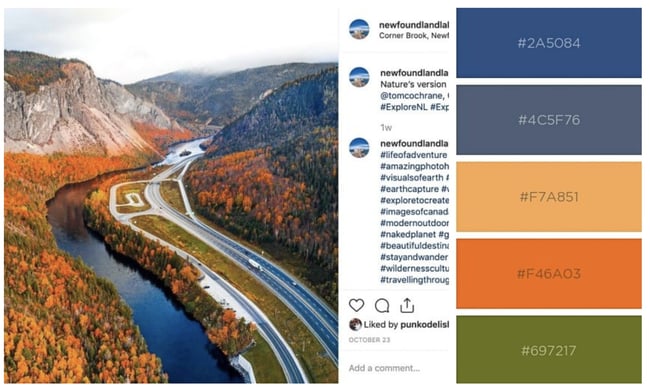
2. Tourismus in Neufundland und Labrador
Typ: Triadisch
 Bildquelle
Bildquelle
Wie wir bereits erwähnt haben, ist die Natur eine großartige Möglichkeit, sich für Ihre Farbpalette inspirieren zu lassen. Wieso den? Denn Mutter Natur hat es bereits herausgefunden. Der Neufundland- und Labrador-Tourismus nutzte diese triadischen Farbtöne, um die natürliche Schönheit der Region zu präsentieren.
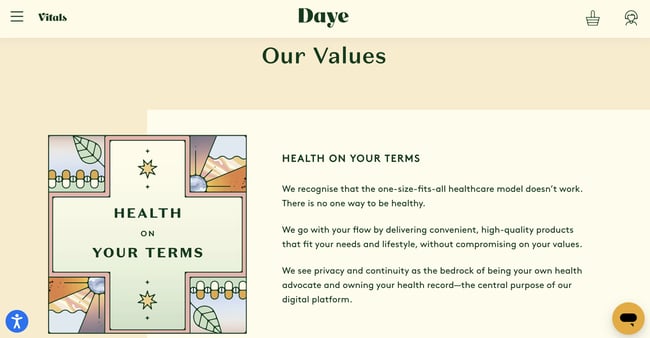
3. Tag
Typ: Analog

Bildquelle
Das umweltfreundliche Unternehmen für Frauengesundheit Your Daye verwendet eine Mischung aus Pastell- und Erdtönen für sein analoges Farbschema. Die Wirkung ist beruhigend und angenehm für das Auge.
So wählen Sie ein Farbschema aus
- Nutzen Sie die natürliche Inspiration.
- Legen Sie eine Stimmung für Ihr Farbschema fest.
- Betrachten Sie den Farbkontext.
- Beziehen Sie sich auf Ihr Farbrad.
- Entwerfen Sie mehrere Designs.
1. Nutzen Sie die natürliche Inspiration.
Sobald Ihre Site-Operationen solide sind, ist es an der Zeit, mit der Auswahl von Farben zu beginnen.
Nicht sicher, was gut aussieht? Werfen Sie einen Blick nach draußen. Die Natur ist das beste Beispiel für Farben, die sich gegenseitig ergänzen – von den grünen Stängeln und leuchtenden Blüten blühender Pflanzen bis hin zum azurblauen Himmel und weißen Wolken können Sie nichts falsch machen, wenn Sie natürlichen Farben und Kombinationen einen Kontext geben.
2. Legen Sie eine Stimmung für Ihr Farbschema fest.
Berücksichtigen Sie bei einigen Farboptionen die Stimmung, die Ihr Farbschema erzeugen soll. Wenn Leidenschaft und Energie deine Prioritäten sind, tendiere eher zu Rot oder leuchtenderen Gelbtönen. Wenn Sie ein Gefühl von Frieden oder Ruhe erzeugen möchten, tendieren Sie zu helleren Blau- und Grüntönen.
Es lohnt sich auch, negativ zu denken. Dies liegt daran, dass Negativraum – entweder in Schwarz oder Weiß – dazu beitragen kann, dass Ihr Design nicht zu vollgestopft mit Farbe wirkt.
3. Berücksichtigen Sie den Farbkontext.
Es lohnt sich auch zu überlegen, wie Farben im Kontrast wahrgenommen werden.
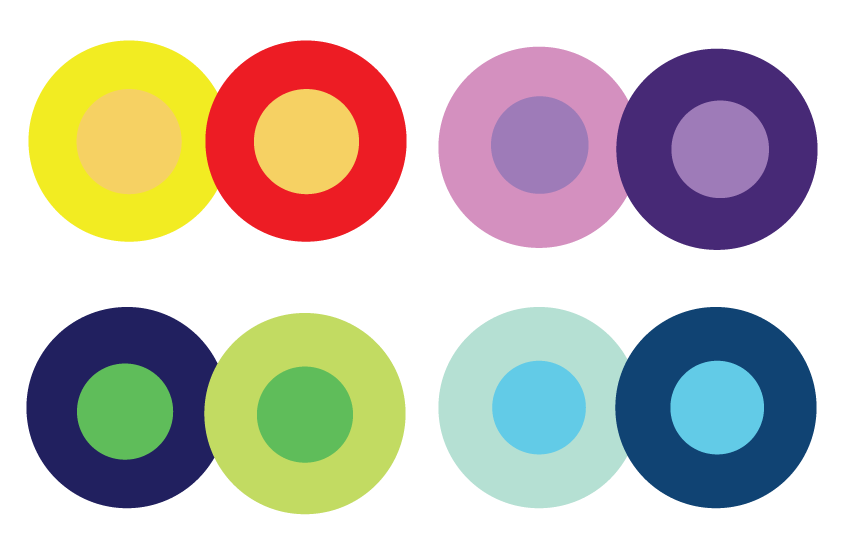
In der Abbildung unten hat die Mitte jedes Kreises dieselbe Größe, Form und Farbe. Das einzige, was sich ändert, ist die Hintergrundfarbe.
Die mittleren Kreise erscheinen jedoch je nach Kontrastfarbe dahinter weicher oder heller. Sie können sogar Bewegungen oder Tiefenänderungen nur aufgrund einer Farbänderung bemerken.

Das liegt daran, dass die Art und Weise, wie wir zwei Farben zusammen verwenden, unsere Wahrnehmung verändert. Wenn Sie also Farben für Ihre Grafikdesigns auswählen, denken Sie darüber nach, wie viel Kontrast Sie im gesamten Design wünschen.
Wenn Sie beispielsweise ein einfaches Balkendiagramm erstellen, möchten Sie einen dunklen Hintergrund mit dunklen Balken? Wahrscheinlich nicht. Sie möchten höchstwahrscheinlich einen Kontrast zwischen Ihren Balken und dem Hintergrund selbst erstellen, da Sie möchten, dass sich Ihre Zuschauer auf die Balken und nicht auf den Hintergrund konzentrieren.
4. Beziehen Sie sich auf Ihr Farbrad.
Betrachten Sie als Nächstes Ihr Farbrad und die oben genannten Schemata. Wählen Sie ein paar verschiedene Farbkombinationen mit Schemata wie Monochrom, Komplementär und Triade, um zu sehen, was auffällt.
Hier geht es nicht darum, auf Anhieb genau die richtigen Farben zu finden und das perfekte Design zu kreieren, sondern ein Gefühl dafür zu bekommen, welches Schema natürlich zu Ihrer persönlichen Wahrnehmung und dem Aussehen Ihrer Seite passt.
Möglicherweise stellen Sie auch fest, dass von Ihnen ausgewählte Schemata, die theoretisch gut aussehen, nicht mit Ihrem Website-Design funktionieren. Dies ist Teil des Prozesses – Trial-and-Error hilft Ihnen dabei, die Farbpalette zu finden, die sowohl Ihre Inhalte hervorhebt als auch die Benutzererfahrung verbessert.
5. Entwerfen Sie mehrere Designs.
Entwerfen und wenden Sie mehrere Farbdesigns auf Ihrer Website an und sehen Sie, welche(s) sich abheben. Treten Sie dann einen Schritt zurück, warten Sie ein paar Tage und prüfen Sie erneut, ob sich Ihre Favoriten geändert haben.
Hier ist der Grund: Während viele Designer eine Vision davon haben, was sie sehen möchten und was gut aussieht, unterscheidet sich das fertige Produkt auf digitalen Bildschirmen oft von physischen Farbrädern – was wie eine perfekte Ergänzung oder ein idealer Farbtupfer aussieht, kann am Ende aussehen eintönig oder veraltet.
Scheuen Sie sich nicht, zu entwerfen, zu überprüfen, erneut zu entwerfen und zu verwerfen, was nicht funktioniert – Farbe ist, wie die Erstellung von Websites, eine sich ständig weiterentwickelnde Kunstform.
So verwenden Sie Farbpaletten
Während Farbschemata einen Rahmen für die Arbeit mit verschiedenen Farben bieten, müssen Sie dennoch eine Farbpalette verwenden – die Farben, die Sie für Ihr Projekt auswählen. Wenn Sie nicht wissen, welche Farben Sie verwenden sollen, sollten Sie einen Palettengenerator verwenden, um Ihrer Kreativität freien Lauf zu lassen.
Hier sind einige Best Practices, um das Beste aus Ihrer Farbpalette herauszuholen:
1. Arbeiten Sie in Graustufen.
Das mag kontraintuitiv klingen, aber wenn Sie mit Schwarzweiß beginnen, können Sie genau sehen, wie viel Kontrast in Ihrem Design vorhanden ist. Bevor Sie mit Farbe beginnen, ist es wichtig, alle Elemente wie Text, CTAs, Illustrationen, Fotos und andere Designmerkmale zu gestalten. Die Art und Weise, wie Ihr Design in Graustufen aussieht, bestimmt, wie gut es in Farbe aussieht. Ohne ausreichenden Hell-Dunkel-Kontrast ist Ihr Design schwer zu erkennen, was Ihrem Publikum ein weniger als zufriedenstellendes Benutzererlebnis beschert. Designs mit geringem Kontrast machen sie auch für Menschen mit Sehbehinderung unzugänglich.
2. Verwenden Sie die 60-30-10-Regel.
Die 60-30-10-Regel wird oft im Homedesign verwendet, ist aber auch für das Website- oder App-Design nützlich.<
- 60 %: Primär- oder Hauptfarbe
- 30 %: Sekundärfarben
- 10 %: Akzentfarben
Während Sie sicherlich nicht auf die Verwendung von nur drei Farben beschränkt sind, sorgt dieser Rahmen für Ausgewogenheit und stellt sicher, dass Ihre Farben nahtlos zusammenarbeiten.
3. Experimentieren Sie mit Ihrer Palette.
Sobald Sie Ihre Farbauswahl getroffen haben, experimentieren Sie, um herauszufinden, welche besser zusammenpassen. Berücksichtigen Sie, wie Text oder Text über Ihrer festgelegten Hauptfarbe aussehen (60 % werden normalerweise als Hintergrundfarbe verwendet).
Versuchen Sie, Ihre Hauptfarben nicht für Schaltflächen zu verwenden, da Sie sie bereits überall sonst verwenden. Betrachten Sie stattdessen eine Ihrer Akzentfarben.
4. Holen Sie Feedback ein oder führen Sie A/B-Tests durch.
Sie haben also Ihren Entwurf fertiggestellt. Jetzt ist es Zeit, es zu testen. Bevor Sie Ihr Design auf den Markt bringen, sollten Sie testen, wie Benutzer damit interagieren. Was für Sie gut aussieht, kann für andere schwer zu lesen sein. Einige Dinge, die Sie beachten sollten, wenn Sie um Feedback bitten:
- Generieren die CTAs Aufmerksamkeit?
- Stören die gewählten Farben?
- Gibt es genug Farbkontrast?
- Ist die Kopie lesbar?
Wenn Sie Ihr Design aus einer anderen Perspektive betrachten, können Sie Fehler oder Inkonsistenzen erkennen, die Sie möglicherweise im Erstellungsprozess übersehen haben. Nehmen Sie ihr Feedback gelassen entgegen und nehmen Sie bei Bedarf Anpassungen vor.
Einfach ausgedrückt? Übung macht den Meister. Je mehr Sie mit Farbe spielen und Design üben, desto besser werden Sie. Niemand schafft sein Meisterwerk beim ersten Mal.
Farbwerkzeuge
Es gab viele theoretische und praktische Informationen, um zu verstehen, welche Farben am besten zusammenpassen und warum. Aber wenn es um die eigentliche Aufgabe der Farbauswahl während des Entwerfens geht, ist es immer eine gute Idee, Tools zu haben, die Ihnen dabei helfen, die Arbeit schnell und einfach zu erledigen.
Glücklicherweise gibt es eine Reihe von Tools, mit denen Sie Farben für Ihre Designs finden und auswählen können.
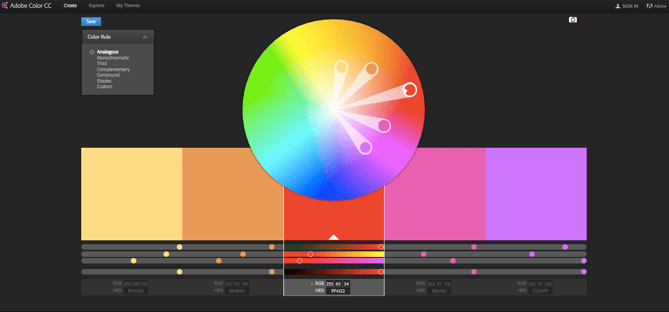
Adobe-Farbe
Eines meiner bevorzugten Farbwerkzeuge, das ich beim Entwerfen von Dingen verwende – egal ob es sich um eine Infografik oder nur ein Kreisdiagramm handelt – ist Adobe Color (ehemals Adobe Kuler).
Mit diesem kostenlosen Online-Tool können Sie schnell Farbschemata erstellen, die auf den zuvor in diesem Beitrag erläuterten Farbstrukturen basieren. Sobald Sie die gewünschten Farben im Schema ausgewählt haben, können Sie die HEX- oder RGB-Codes kopieren und in das von Ihnen verwendete Programm einfügen.
Es enthält auch Hunderte von vorgefertigten Farbschemata, die Sie erkunden und in Ihren eigenen Designs verwenden können. Wenn Sie ein Adobe-Benutzer sind, können Sie Ihre Designs ganz einfach in Ihrem Konto speichern.

Illustrator-Farbleitfaden
Ich verbringe viel Zeit mit Adobe Illustrator, und eine meiner am häufigsten verwendeten Funktionen ist der Farbleitfaden. Mit dem Farbleitfaden können Sie eine Farbe auswählen und automatisch ein Fünf-Farben-Schema für Sie erstellen. Es gibt Ihnen auch eine Reihe von Tönungen und Schattierungen für jede Farbe im Schema.
Wenn Sie Ihre Hauptfarbe wechseln, wechselt der Farbführer die entsprechenden Farben in diesem Schema. Wenn Sie also ein Komplementärfarbschema mit der Hauptfarbe Blau gewählt haben, wechselt die Komplementärfarbe auch von Orange zu Grün, sobald Sie Ihre Hauptfarbe auf Rot umstellen.
Wie Adobe Color verfügt der Farbleitfaden über eine Reihe von voreingestellten Modi, um das gewünschte Farbschema auszuwählen. Dies hilft Ihnen, den richtigen Farbschemastil innerhalb des Programms auszuwählen, das Sie bereits verwenden.
Nachdem Sie das gewünschte Farbschema erstellt haben, können Sie dieses Schema im Modul „Farbthemen“ speichern, damit Sie es während Ihres gesamten Projekts oder in Zukunft verwenden können.

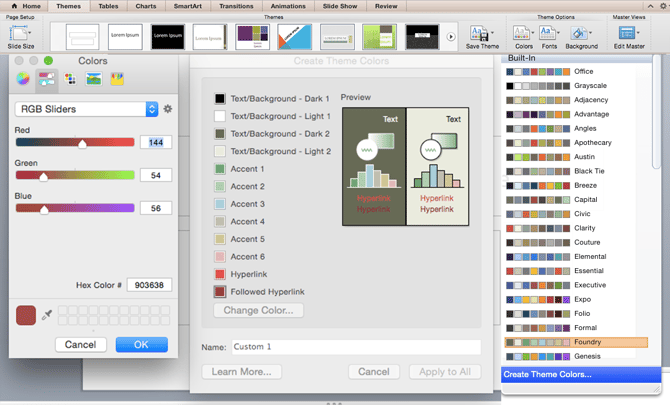
Voreingestellte Farbführungen
Wenn Sie kein Adobe-Benutzer sind, haben Sie wahrscheinlich mindestens einmal Microsoft Office-Produkte verwendet. Alle Office-Produkte verfügen über voreingestellte Farben, die Sie verwenden und mit denen Sie herumspielen können, um Farbschemata zu erstellen. PowerPoint verfügt auch über eine Reihe von Farbschemavorgaben, die Sie verwenden können, um sich für Ihre Designs inspirieren zu lassen.
Wo sich die Farbschemata in PowerPoint befinden, hängt davon ab, welche Version Sie verwenden, aber sobald Sie die Farbthemen Ihres Dokuments gefunden haben, können Sie die Einstellungen öffnen und die RGB- und HEX-Codes für die verwendeten Farben finden.
Sie können diese Codes dann kopieren und einfügen, um sie in einem beliebigen Programm zu verwenden, das Sie für Ihre Designarbeit verwenden.

Das richtige Farbschema finden
In diesem Beitrag steckt viel Theorie, ich weiß. Aber wenn es um die Auswahl von Farben geht, kann das Verständnis der Theorie hinter Farben Wunder bewirken, wenn es darum geht, wie Sie Farbe tatsächlich verwenden. Dies kann das Erstellen von Marken-Visuals vereinfachen, insbesondere wenn Sie Designvorlagen verwenden, in denen Sie Farben anpassen können.
Anmerkung des Herausgebers: Dieser Artikel wurde ursprünglich im Juni 2021 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.