Ein praktischer Blick darauf, wie gut es wirklich ist
Veröffentlicht: 2023-10-02Divi ist ein beliebtes WordPress-Theme mit einem integrierten visuellen Drag-and-Drop-Builder, mit dem Sie Ihre Webseiten schnell und einfach anpassen können. Es ist jedoch möglicherweise nicht unbedingt die beste Option für Ihre Website. Aus diesem Grund ist es eine gute Idee, einen Blick auf unseren Divi-Theme-Test zu werfen, bevor Sie beginnen.
Es gibt beispielsweise unzählige Gestaltungsmöglichkeiten, um die Layouts zu ändern, was für Anfänger jedoch überwältigend sein kann. Mittlerweile müssen Sie bei so vielen Add-ons und Sonderfunktionen möglicherweise Kompromisse bei der Leistung eingehen.
Eine Einführung in das Divi-Thema
Divi ist eines der beliebtesten WordPress-Themes, das es Ihnen leicht machen soll, genau die Website zu entwerfen, die Sie möchten. Dies liegt daran, dass Divi einen ausgefeilten Drag-and-Drop-Builder enthält, mit dem Sie Ihre Seiten visuell gestalten können.
Wenn Sie es aktivieren, ersetzt der Divi-Builder den standardmäßigen WordPress-Blockeditor für diesen Inhalt und ermöglicht Ihnen das Entwerfen von Webseiten mit intuitiven visuellen Steuerelementen:

Mit einem solch fortschrittlichen Editor erhalten Sie Zugriff auf zahlreiche Anpassungsoptionen wie Schriftarten und Textstil, Formteiler, Filter und Effekte.
Wenn Sie ein Anfänger sind, bevorzugen Sie möglicherweise die Verwendung eines der vollständigen Website-Pakete von Divi. Dadurch können Sie Ihre Website mit über 2.000 vorgefertigten Designs, lizenzfreien Fotos, Symbolen und Illustrationen superschnell erstellen.
Sie können die Vorlagen Ihres Themes auch mit dem Builder entwerfen, mit dem Sie die Kopf- und Fußzeile Ihrer Website, die Blog-Beitragsvorlage und mehr ganz einfach anpassen können.
Während diese zusätzlichen Designtools der Seite etwas mehr Gewicht verleihen, hat das Divi-Team in den letzten Jahren hart daran gearbeitet, die Leistung von Divi zu verbessern. Auch wenn Divi immer noch nicht das absolut schnellste Theme auf dem Markt ist ( schauen Sie sich das Neve-Theme an, wenn Sie das möchten ), ist es jetzt durchaus in der Lage, Ihnen beim Aufbau einer schnell ladenden Website zu helfen.
Überprüfung des Divi-Themes: Passt es gut zu WordPress-Websites?
Nachdem Sie nun etwas mehr über das Divi-Theme wissen, beginnen wir mit dieser Divi-Theme-Rezension.
- Vorlagen
- Benutzerfreundlichkeit
- Divi Theme Builder
- Theme- und Customizer-Optionen
- Leistung
- Zusätzliche Themes, Add-ons und Plugins
1. Vorlagen
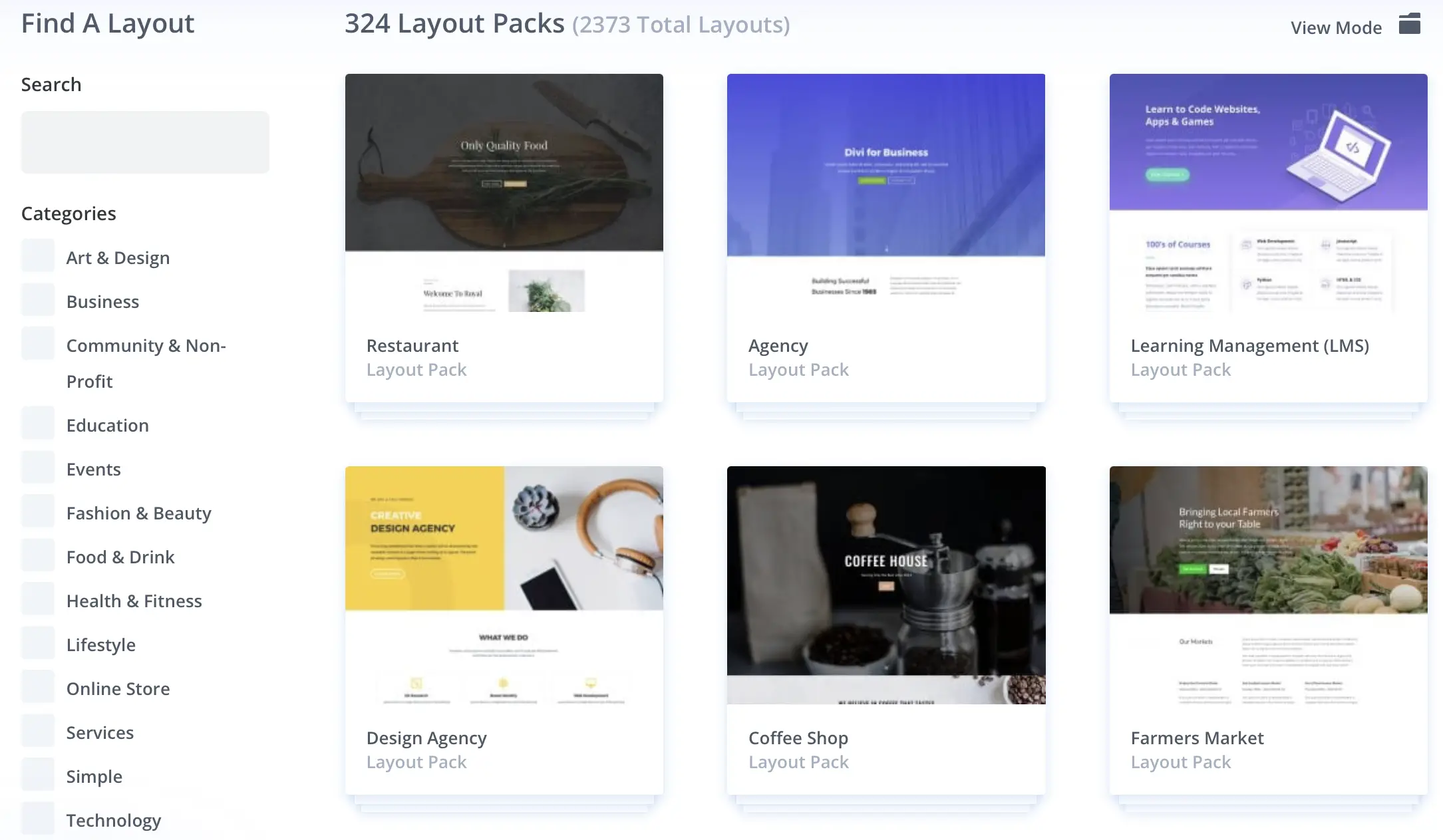
Wenn Sie von Ihren gestalterischen Fähigkeiten überzeugt sind, möchten Sie vielleicht lieber mit einer leeren Leinwand beginnen. Für diejenigen, die zusätzliche Hilfe benötigen, bietet Divi jedoch über 320 vollständige Layout-Pakete. Insgesamt erhalten Sie Zugriff auf über 2.300 individuelle Seitendesigns.
Ein „Layoutpaket“ ist eine Sammlung mehrerer einzelner Seitendesigns, die alle so konzipiert sind, dass sie als eine einzige Website funktionieren. Das Layoutpaket könnte beispielsweise Designs für die Homepage, die „Über“-Seite, die „Kontakt“-Seite usw. enthalten .
So ist es ganz einfach, ein professionell aussehendes Layout zu erstellen, das Ihre Besucher mit Sicherheit beeindrucken wird:

Besser noch: Sie finden Vorlagen für eine Vielzahl von Branchen, darunter Wirtschaft, Technologie und Gesundheit.
Darüber hinaus sind alle Vorlagen von Divi vollständig responsiv, sodass Ihre Website auf Desktop-, Mobil- und Tablet-Geräten großartig aussieht.
2. Benutzerfreundlichkeit️
Divi bietet eine einfache Möglichkeit, Ihre Seiten zu entwerfen und anzupassen. Sie erhalten Zugriff auf einen intuitiven Drag-and-Drop-Builder, mit dem Sie Ihr Layout visuell erstellen und bearbeiten können.
Darüber hinaus bietet Divi unzählige Funktionen und Elemente, die Ihnen bei der Gestaltung Ihrer Website helfen. Dies kann jedoch für Anfänger etwas entmutigend sein.
Vergleicht man beispielsweise Divi mit der kostenlosen Version von Elementor, ist letztere einfacher und bietet nur Basismodule. Obwohl dies nicht für jeden Benutzer geeignet ist, kann es für Anfänger ein guter Ausgangspunkt sein.
Wenn Sie Elementor Pro verwenden, bietet Elementor viel erweiterte Funktionen, die mit Divi vergleichbar sind .
Wenn Sie jedoch nach einer komplexeren, anspruchsvolleren Lösung suchen, ist Divi eine großartige Option.
Es ist wichtig zu beachten, dass der Builder von Divi nicht so präzise ist wie andere Drag-and-Drop-Editoren. Beispielsweise kann es leicht passieren, dass Elemente an der falschen Stelle abgelegt werden oder die Textformatierung verloren geht (insbesondere bei der Verwendung vorgefertigter Designs).
3. Divi Theme Builder
Der Divi Theme Builder ist einer der Hauptgründe für die Überlegung, das Divi-Theme zu verwenden. Hier können Sie mit dem Visual Builder neue Theme-Vorlagen für Ihre Website erstellen.
Sie können beispielsweise den Header Ihrer Website, die Seite, auf der Ihre Blogbeiträge aufgelistet sind („Archiv“), die Standardvorlage, die einzelne Blogbeiträge verwenden („Einzeln“), die Suchergebnisseite und mehr anpassen.
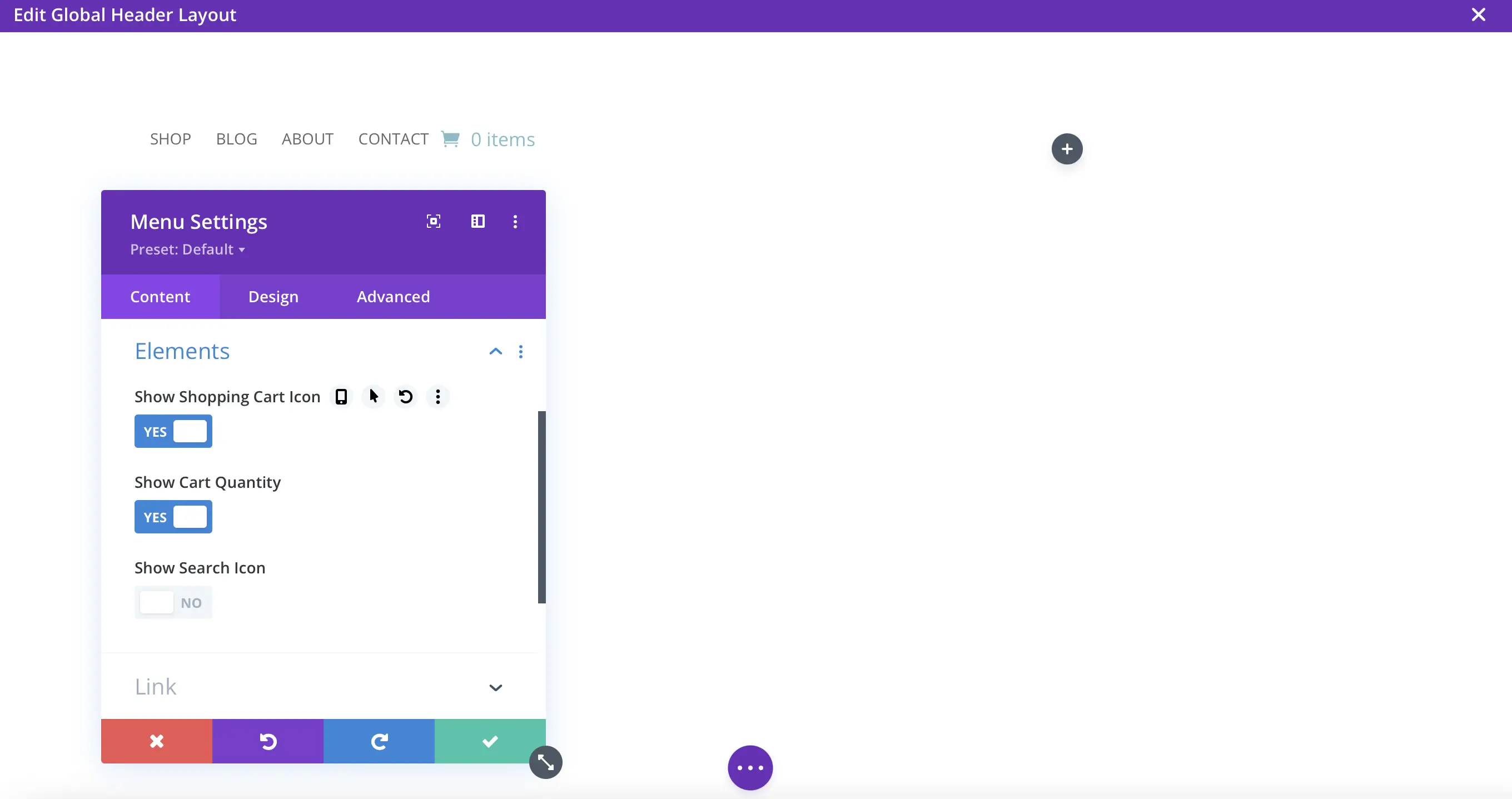
Wenn Sie sich für die Erstellung einer neuen Vorlage entscheiden, werden Sie zum Visual Builder weitergeleitet. Sie könnten sich beispielsweise dafür entscheiden, eine neue Header-Vorlage zu erstellen.
Zunächst wählen Sie ein Layout für Ihre Vorlage (Zeilen und Spalten) und können dann Module hinzufügen. Mit einem Header-Layout können Sie Menüs, Logos und eine Hintergrundfarbe hinzufügen.
Außerdem können Sie Elemente wie ein Suchsymbol, ein Warenkorbsymbol oder eine Warenkorbanzahl einfügen:

In der Zwischenzeit können Sie auf der Registerkarte „Design“ die Ausrichtung und sogar die Richtung des Dropdown-Menüs ändern. Und auf der Registerkarte „Erweitert“ können Sie Anzeigebedingungen und Bildlaufeffekte hinzufügen und die Vorlage für Benutzer auf Mobil-, Tablet- oder Desktop-Geräten deaktivieren.
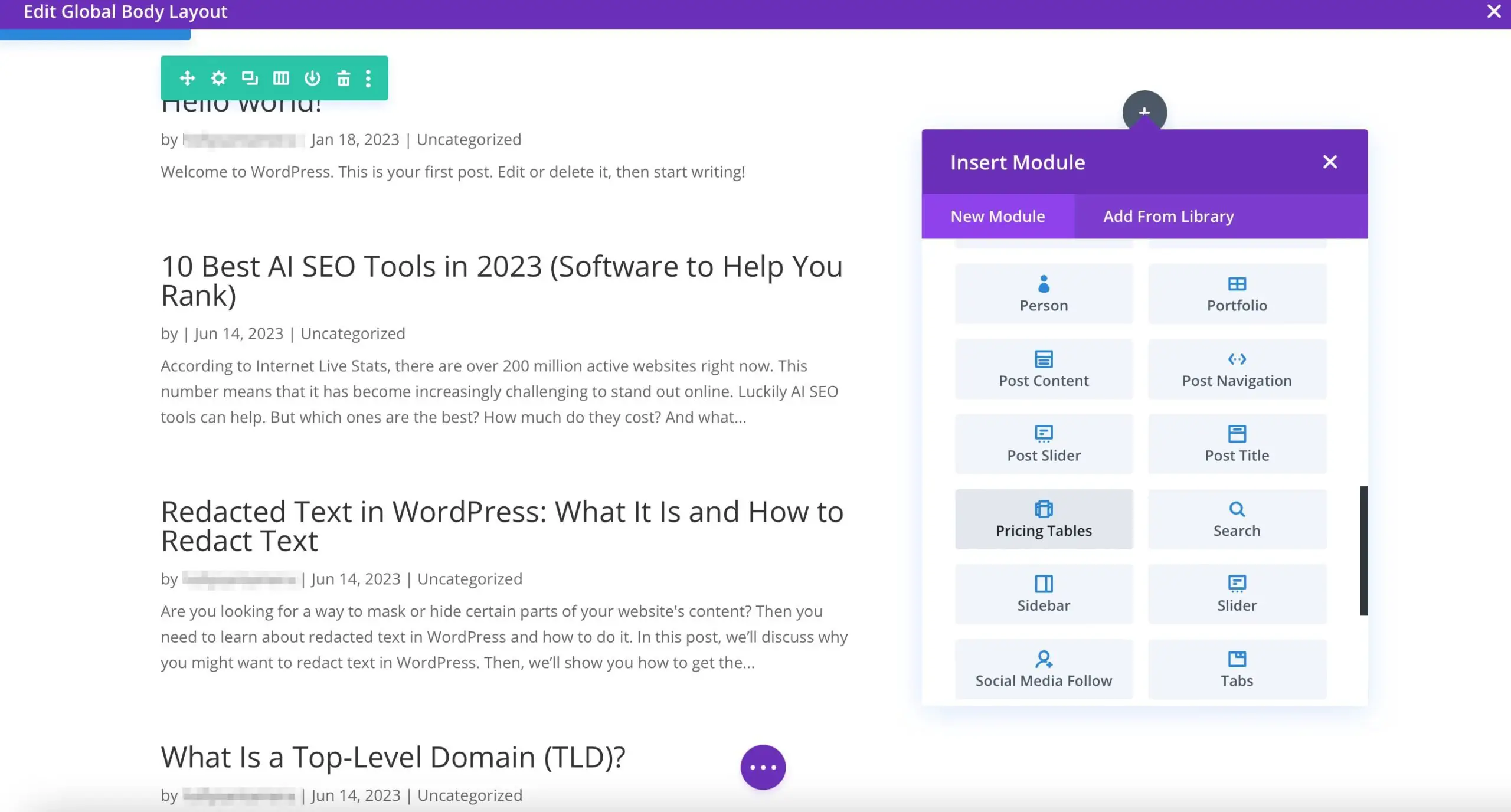
Sie können jedoch auch Themenvorlagen wie Fußzeilenvorlagen und Textkörperlayouts erstellen. Wenn Sie sich für die Erstellung eines globalen Textkörperlayouts entscheiden, können Sie auf noch erweiterte Module wie filterbare Portfolios, Blogs und Preistabellen zugreifen:

Darüber hinaus können Sie Ihre Seite mit speziellen WooCommerce-Modulen wie Produktbestand, Produktbewertungen und Produkt-Upsells anpassen. Besser noch: Sie können diese Vorlagen zur späteren Verwendung in der Divi-Bibliothek speichern.
4. Theme- und Customizer-Optionen ️
Eines der Highlights unseres Divi-Theme-Tests ist, dass das Layout eine vollständige Anpassung der Website ermöglicht. Sie können beispielsweise Farbpaletten erstellen und speichern. Darüber hinaus bietet Divi erweiterte Optionen, darunter Hover-Optionen und Schlagschatten zum Anpassen von Animationen und interaktiven Elementen.
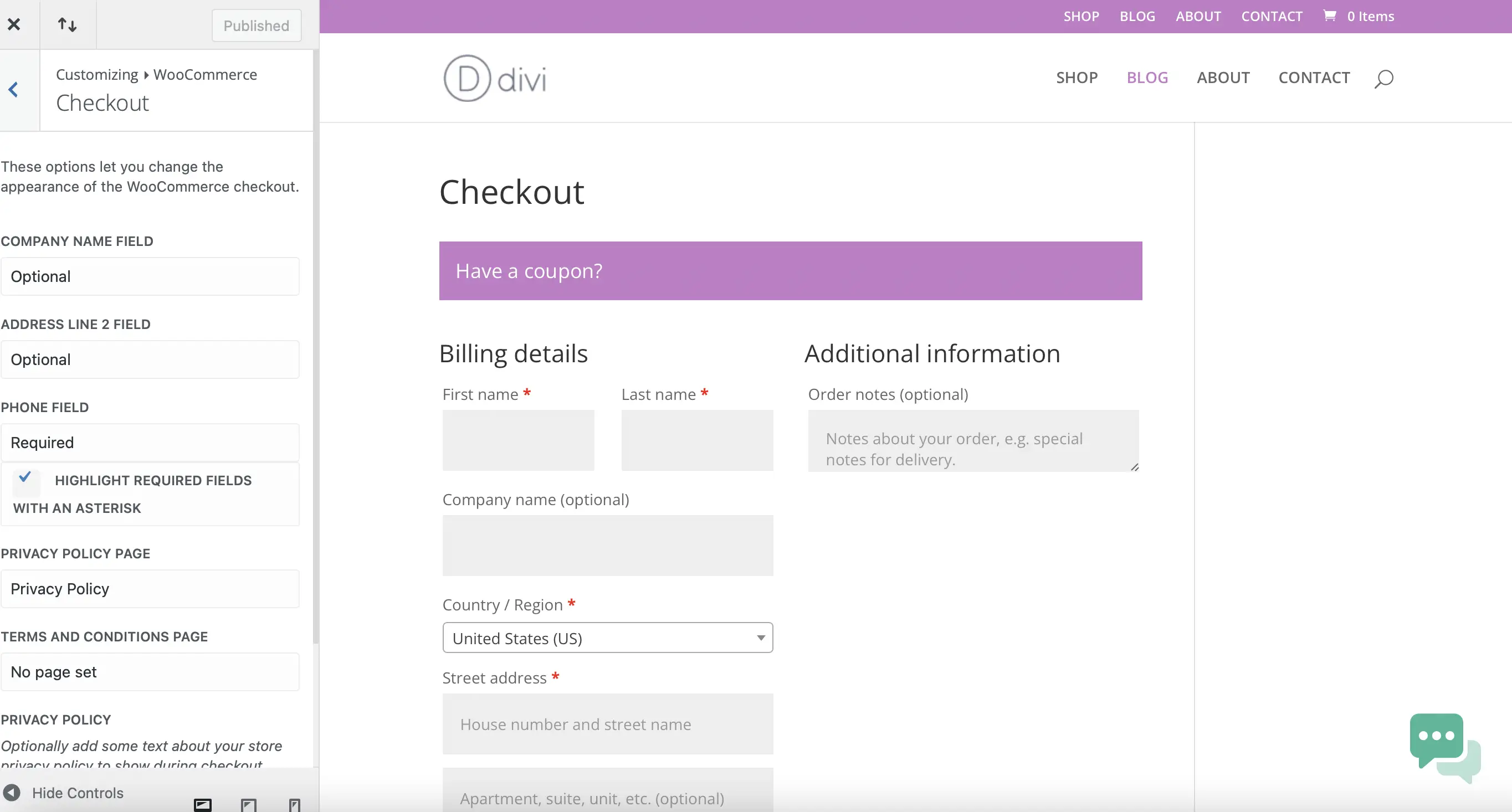
Darüber hinaus lässt sich Divi nahtlos in WooCommerce integrieren und ist daher ideal für Ladenbesitzer. Beispielsweise können Sie die Checkout-Seite direkt im Customizer anpassen:

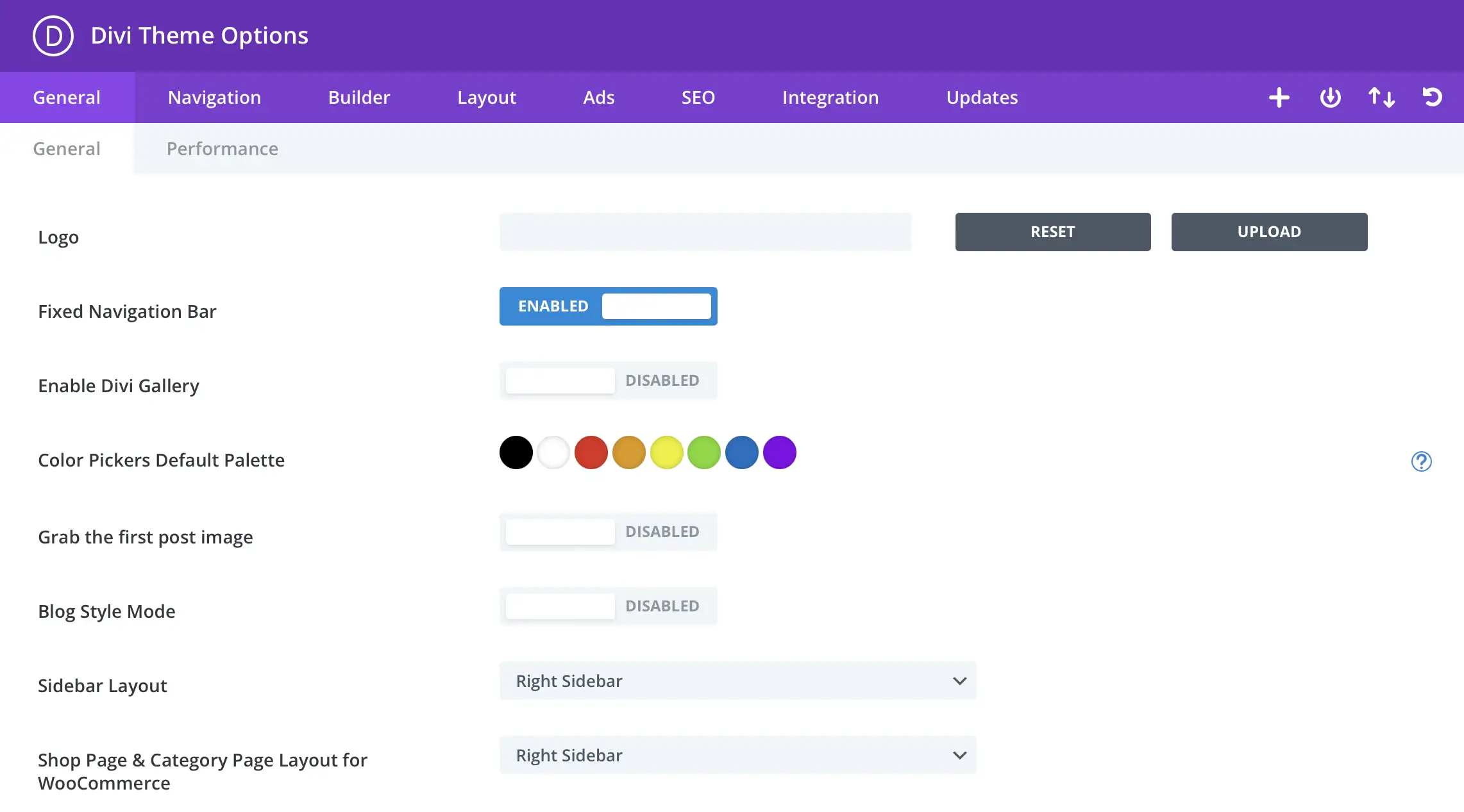
Während Sie die meisten Ihrer Änderungen mit dem Drag-and-Drop-Editor vornehmen können, können Sie viele Teile Ihrer Website auch mithilfe der umfangreichen Designoptionen konfigurieren:

Hier können Sie eine feste Navigationsleiste aktivieren, ein Seitenleistenlayout auswählen, eine Standardfarbpalette festlegen und vieles mehr.

5. Leistung
Sie könnten denken, dass unser Divi-Theme-Test bei der Leistung zurückbleibt. Typischerweise können Themes, die mit Seitenerstellern, Vorlagen und Add-ons geliefert werden, dazu führen, dass Ihre Website aufgebläht und langsam wird.
Wie bereits erwähnt, hat das Divi-Team jedoch wirklich hart daran gearbeitet, die Auswirkungen dieser zusätzlichen Designtools auf die Leistung zu minimieren.
Obwohl es nie so schnell sein wird wie die Verwendung eines einfachen Themes wie Neve mit dem nativen WordPress-Editor, kann Divi Ihnen dennoch dabei helfen, eine schnell ladende Website zu erstellen. Es enthält außerdem zahlreiche integrierte Funktionen zur Optimierung der Leistung Ihrer Website.

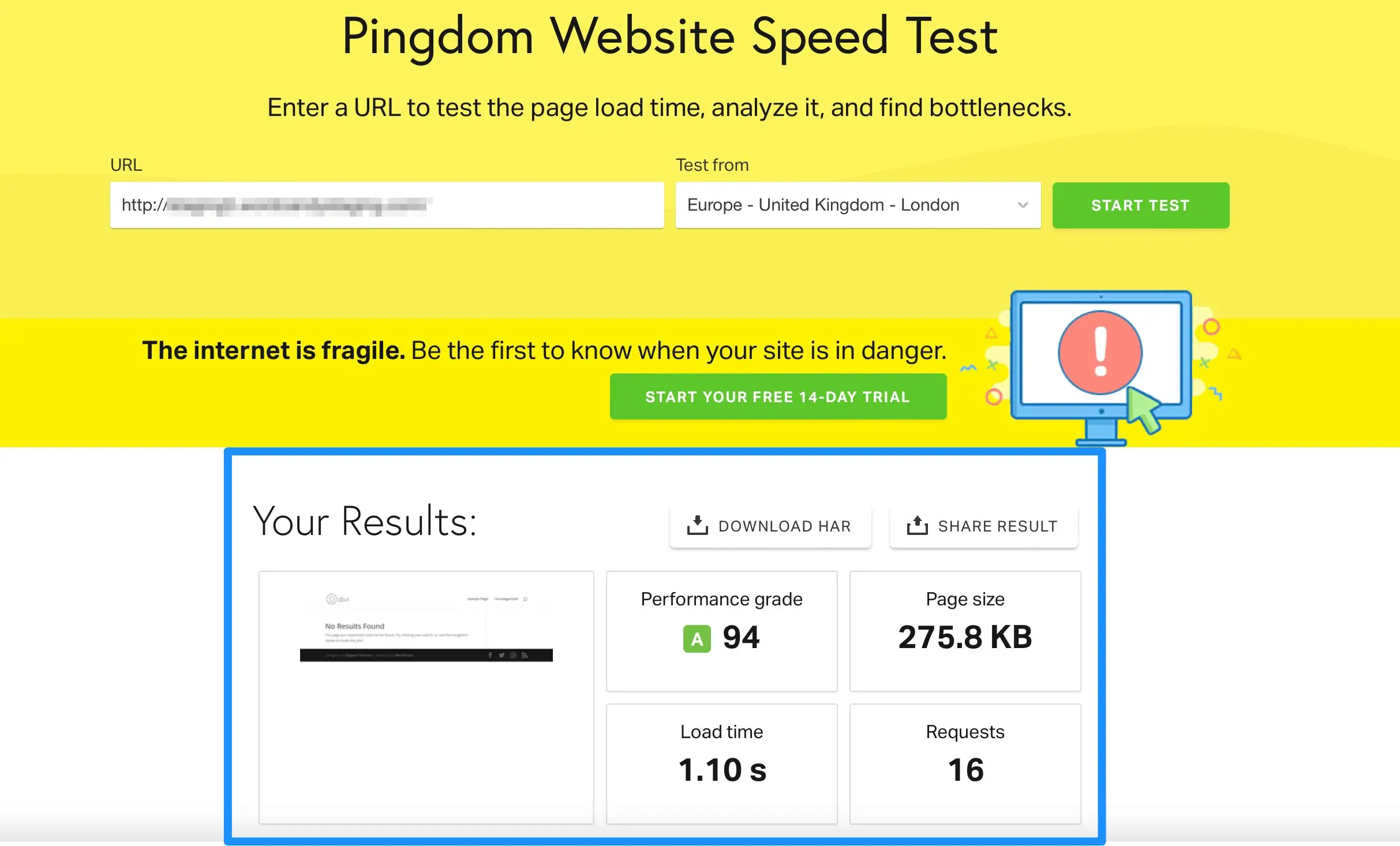
Beispielsweise haben wir Divi an sechs Standorten getestet, darunter Japan, Deutschland und Washington. Jeder Standort ergab eine Gesamtleistungsnote von 94, was angesichts der Anzahl der verfügbaren Funktionen beeindruckend ist:

Divi erreicht dies unter anderem durch das automatische Entfernen der Ressourcen, die Sie nicht verwenden. Divi lädt beispielsweise nur CSS für Funktionen und Module, die Sie verwenden. Außerdem verarbeitet es nur PHP-Funktionen, die zum Rendern Ihrer Seite erforderlich sind.
Darüber hinaus eliminiert Divi Rendering-blockierende Ressourcen, sodass Ihre Besucher sofort auf Ihre Inhalte zugreifen können. Außerdem erhalten Sie Zugriff auf die integrierte JavaScript-Verzögerung und das Google Fonts-Caching, um Ihre Ladezeiten weiter zu verbessern.
6. Zusätzliche Themes, Add-ons und Plugins
Ein weiterer wichtiger Faktor, den Sie bei dieser Divi-Theme-Rezension beachten sollten, ist, dass das Theme eine riesige Bibliothek mit Add-ons von Drittanbietern bietet, um die Funktionalität Ihrer Website zu erweitern. Sie können beispielsweise Veranstaltungskalender hinzufügen, komplexere Menüs und Galerien erstellen und einen FAQ-Bereich einfügen.
Allerdings ist nur ein kleiner Teil dieser Add-ons kostenlos. Stattdessen müssen Sie extra bezahlen, wobei die teuersten Add-ons 200 US-Dollar kosten, die meisten liegen jedoch eher im Bereich von 30 bis 50 US-Dollar:

Wie bereits erwähnt, lässt sich Divi nahtlos in WooCommerce integrieren und erleichtert so das Auflisten und Verkaufen von Produkten. Sie erhalten außerdem Zugriff auf den erweiterten Woo Builder, um benutzerdefinierte Shop-Seiten zu entwerfen.
Darüber hinaus können Sie bei der Installation von Divi Bloom und Monarch verwenden. Mit Bloom können Sie überall auf Ihrer Website ein Opt-in-Formular platzieren. Darüber hinaus lässt sich Bloom in beliebte E-Mail-Marketing-Dienste wie Mailchimp integrieren.
Monarch hingegen bietet eine einfache Möglichkeit, Ihre Website mit sozialen Medien zu verknüpfen. Sie können beispielsweise „Teilen“- oder „Gefällt mir“-Schaltflächen hinzufügen, um die Präsenz auf allen Plattformen zu erhöhen.
Abschließende Gedanken zum Divi-Thema
Divi ist ein leistungsstarkes WordPress-Theme, mit dem Sie nahezu jeden Teil Ihrer Website anpassen können. Besser noch: Es bietet unzählige Vorlagen, Funktionen und Add-ons.
Sie erhalten Zugriff auf über 320 vollständige Website-Pakete und können mit dem erweiterten visuellen Builder neue Vorlagen erstellen. Mittlerweile sind die Anpassungsmöglichkeiten mit unzähligen Modulen, Spezialeffekten und Add-ons nahezu unbegrenzt. Allerdings kann es eine Weile dauern, bis sich Anfänger mit dem Thema vertraut machen.
Wenn Sie Zugriff auf leistungsstarke Design-Tools in einem einheitlichen Paket wünschen, könnte dies eine gute Option sein, die Sie in Betracht ziehen sollten.
Wenn Sie jedoch einen anderen Builder (wie Elementor) verwenden oder die absolut schnellste Website erstellen möchten, möchten Sie vielleicht ein eigenständiges Theme wie Neve, Astra, OceanWP, GeneratePress oder Kadence Theme wählen. Mit Neve können Sie beispielsweise den nativen WordPress-Editor oder Ihr bevorzugtes Page-Builder-Plugin wie Elementor oder Beaver Builder verwenden. ️
Haben Sie Fragen zu unserem Divi-Theme-Testbericht? Lass es uns unten in den Kommentaren wissen!
Kostenloser Leitfaden
4 wesentliche Schritte zur Beschleunigung
Ihre WordPress-Website
Befolgen Sie die einfachen Schritte in unserer 4-teiligen Miniserie
und reduzieren Sie Ihre Ladezeiten um 50-80 %.
Nachteile
Beinhaltet eine Lernkurve für Anfänger
Die meisten Verlängerungen kosten extra
