Ultimative Barrierefreiheits-Checkliste für WordPress (2022)
Veröffentlicht: 2022-01-04Mit unserer ultimativen Checkliste haben Sie im Handumdrehen eine perfekte WordPress-Zugänglichkeit auf Ihrer Website! Erfahren Sie mehr über alle Barrierefreiheitstechniken, Tools, Plugins und Tricks.
Bedeutung der Zugänglichkeit
WordPress ist aus vielen Gründen eine der angesehensten Plattformen. Hunderttausende von Menschen auf der ganzen Welt nutzen WordPress jeden Tag. Das liegt einfach daran, dass WordPress unübertroffene Anpassbarkeit, Kontrolle, Zugänglichkeit, Preisgestaltung und Zuverlässigkeit bietet. Damit können Sie mit sehr wenig Aufwand eine qualitativ hochwertige Website erstellen.
Eines der wichtigsten Dinge, die sie bieten, ist ein hohes Maß an Kontrolle , das Sie sonst nirgendwo finden. Die schiere Anzahl an Optionen und Funktionen, mit denen Sie WordPress anpassen können, kann überwältigend sein. In vielen Fällen kann dieses Maß an Kontrolle eine schlechte Sache sein. Viele Anfänger übersehen Aspekte ihrer Website, wenn sie überfordert sind.
Ein häufig übersehener Aspekt einer guten WordPress-Website ist die Zugänglichkeit . Barrierefreiheit ist ein entscheidendes Merkmal Ihrer WordPress-Site, da sie die Benutzererfahrung stark beeinflusst. Barrierefreiheit ist heutzutage für Websites eher eine Notwendigkeit als ein Privileg. Daher sollte es eines der ersten Dinge sein, auf die Sie sich bei der Erstellung Ihrer Website konzentrieren.
Barrierefreiheit kann Ihrer Website auf unzählige Weise zugute kommen, wenn sie richtig gemacht wird. Eine zugängliche Website ermöglicht mehr Verkehr und Benutzerbindung. Es kann auch Menschen helfen, Ihre Website zu leben und wiederzukommen. Barrierefreie Websites sind außerdem optimierter und sicherer als nicht barrierefreie. Obwohl es einen noch wichtigeren Grund gibt, warum Sie sich darum kümmern sollten .
Jedes Jahr gibt es Hunderte von Klagen im Zusammenhang mit der Barrierefreiheit von Unternehmen und Websites. Durch die Nichteinhaltung der Richtlinien für Barrierefreiheit wurden Websites mit Gerichtsverfahren konfrontiert, die ihre Geschäfte gekostet haben. Das Befolgen dieser Richtlinien ist eine absolute Notwendigkeit, wenn Sie eine erfolgreiche Website betreiben möchten. Deshalb dürfen Sie auf Barrierefreiheit auf keinen Fall verzichten
Obwohl Barrierefreiheit wie eine mühsame Angelegenheit erscheinen mag, ist sie es nicht. Dieser Leitfaden, der für alle Anfänger und Experten erstellt wurde, deckt alles ab, was Sie brauchen . Am Ende dieser ultimativen Checkliste haben Sie alle wichtigen Zugänglichkeitsfunktionen und Einstellungen optimiert. Folgen Sie einfach unserer einfach verständlichen Checkliste für Barrierefreiheit, und Ihre Website ist vollständig barrierefrei.
Barrierefreiheit ist eine breite Kategorie von Themen und Funktionen mit unterschiedlicher Komplexität. Es gibt unzählige Dinge, die Sie auf Ihrer Website optimieren und optimieren können, um die Zugänglichkeit zu verbessern. Diese Funktionen und Einstellungen können von der Änderung Ihres gesamten Designs bis zum Hinzufügen einiger Links reichen. Wir haben jedoch die perfekte Lösung für Sie!
Labinator bietet erstklassige WordPress-Dienste, die Ihre Website für Sie verbessern können. Die Web-Experten von Labinator können die Zugänglichkeit Ihrer Website perfekt optimieren, ohne dass Sie sich darum kümmern müssen. Es ist der beste Autopilot-Service für alle Ihre WordPress-Bedürfnisse zum günstigsten Preis. Sie können ihren Autopilot-Service hier ausprobieren .
Die Grundlagen
Bevor wir beginnen, sollte ich einige grundlegende Konzepte und Voraussetzungen erläutern. Das Worldwide Web Consortium (W3C) kümmert sich um alle Angelegenheiten im Zusammenhang mit der Zugänglichkeit von Websites über das Internet. Sie haben die grundlegenden Richtlinien für alle Zugänglichkeitspraktiken und -richtlinien erstellt. Dieser Leitfaden folgt ihrem Goldstandard , um WCAG 2.0 AA zu erhalten.
WCAG 2.0 AA ist die zweite Stufe des W3C-Zugänglichkeitsbewertungssystems für Websites. Es ist die empfohlene Voraussetzung für alle Websites , um ihre Zugänglichkeit zu verbessern. Sie können versuchen, Level AAA zu erreichen, wenn Sie möchten, aber Level AA reicht für die meisten Websites aus. Dieser Leitfaden behandelt alles, was Sie verbessern/optimieren müssen, um WCAG 2.0 AA zu entsprechen.
Bevor wir mit der Barrierefreiheits -Checkliste beginnen, sollten Sie die folgenden Voraussetzungen erfüllen , da sie die Sicherheit Ihrer Website gewährleisten. Die in diesem Leitfaden erwähnten Änderungen und Optimierungen können sich stark auf Ihre Website auswirken. Die in der Checkliste aufgeführten Schritte müssen mit Vorsicht und Sicherheit durchgeführt werden . Stellen Sie also sicher, dass Sie alle diese Voraussetzungen erfüllen.
Sichern Sie zunächst Ihre gesamte WordPress-Website , bevor Sie etwas daran ändern. Eine einfache Sicherung kann die meisten Probleme beheben und Ihnen einen Kontrollpunkt geben, zu dem Sie zurückkehren können, wenn etwas schief geht . Backups sollten ein Schritt sein, den Sie jedes Mal unternehmen, bevor Sie etwas auf Ihrer Website ändern. Sie können dies tun, indem Sie die standardmäßigen WordPress-Backups oder ein Plugin verwenden.
Wenn Ihre Website bereits veröffentlicht ist und Traffic hat, sollten Sie in WordPress in den Wartungsmodus wechseln . Der Wartungsmodus macht Ihre Website für Benutzer unzugänglich, während Sie daran arbeiten. Es erstellt eine Begrüßungsseite, die anzeigt, dass Ihre Website geändert wird, und ermöglicht es Ihnen, die Benutzer über den Status auf dem Laufenden zu halten . Wenn Sie erfahren möchten, wie Sie den Wartungsmodus aktivieren, folgen Sie dieser Anleitung zum Wartungsmodus .

Zuletzt sollten Sie das Login und den Zugriff auf Ihr cPanel und Ihr Hosting-Konto finden. Diese beiden Konten sind erforderlich, da wir die bereitgestellten Tools verwenden, um Änderungen an Ihrer Website vorzunehmen. Die Einstellungen und Tools in cPanel sind eine Notwendigkeit, wenn Sie wesentliche Änderungen an Ihrer Website vornehmen. Ihr Hosting-Konto kann auch Zugriff auf wichtige Einstellungen und Tools bieten.
Nachdem Sie nun die Grundlagen der Barrierefreiheit im Internet kennen und die Voraussetzungen befolgt haben, können wir mit der Checkliste beginnen. Im nächsten Abschnitt werde ich die einfachsten Dinge behandeln, die Sie ändern können, um die Barrierefreiheit zu optimieren. Es mag wie ein kleiner Schritt erscheinen, aber er wird den größten Einfluss auf die Zugänglichkeit Ihrer Website haben.
Ihr Thema
Das erste, was auf unserer Checkliste für Barrierefreiheit steht, wird das Thema Ihrer WordPress-Website sein . Themes sind die Grundlage für WordPress-Websites und haben den größten Einfluss auf Ihre Website . Die Qualität eines Themes kann den Unterschied zwischen einer guten und einer perfekten Website ausmachen. Daher ist die Auswahl eines Designs mit Barrierefreiheitsfunktionen für Ihre Website von entscheidender Bedeutung.
Sie sollten nach Themen mit Layouts und Designs suchen, die leicht zu navigieren und einfach sind. Ihr WordPress-Theme sollte Unterstützung für alle Geräte und Benutzer bieten. Das von Ihnen gewählte Thema muss WCAG 2.0 AA entsprechen. Bei der Auswahl eines Themes auf WordPress Themes kannst du Themes in der Datenbank nach solchen filtern, die „barrierefrei“ sind.
Bei der Auswahl eines Designs sollten Sie eines finden, das mit allen Arten von Geräten, Sprachen und Plugins kompatibel ist. Die Unterstützung von RTL-Sprachen (von rechts nach links) ermöglicht es Ihnen, eine Website zu erstellen, die für fast alle Sprachen verfügbar ist. AMP Support kann auch den mobilen Support für Ihre Website einfacher handhaben.
Schließlich sollte Ihr Design mit Seitenerstellern wie Elementor kompatibel sein. Dies ist keine Voraussetzung, hilft aber bei der Erstellung und Gestaltung Ihrer Website. Die Unterstützung für zusätzliche Anpassungen sowie eine gut optimierte Leistung können ebenfalls entscheidend für die Auswahl Ihres Themas sein. Ein barrierefreies Design ist nicht gut, wenn es nicht auch gut codiert und auf Leistung optimiert ist.
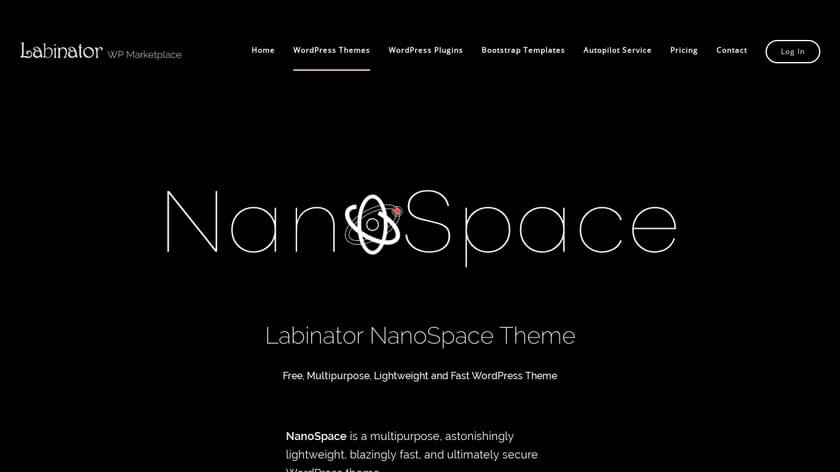
Wenn Sie immer noch Schwierigkeiten haben, nach einem zugänglichen Thema für Ihre Website zu suchen, dann habe ich die perfekte Lösung für Sie. Labinators Nanospace ist das perfekte Thema für alle Arten von WordPress-Websites . Es bietet beispiellose Zugänglichkeit, Leistung, Sicherheit, Optimierung und Anpassung. Das Beste an diesem Thema? Es ist völlig kostenlos.

Es bietet ein sauberes und benutzerfreundliches Design sowie ein einfach zu navigierendes Layout. Das Layout/Design von Nanospace ist perfekt für die meisten WordPress-Websites , von Geschäften bis hin zu Kunstgalerien. Es bietet auch eine blitzschnelle Leistung mit einer WCAG 2.0 AA-Bewertung und Unterstützung für RTL-Sprachen . Warum also nicht dieses atemberaubende Thema völlig kostenlos ausprobieren?
Im nächsten Abschnitt werde ich über die verschiedenen Tools und Plugins sprechen, die Sie zusammen mit Ihrem Design installieren sollten, um die allgemeine Zugänglichkeit Ihrer Website zu verbessern. Dazu gehören verschiedene Plugins, Testwerkzeuge und andere verschiedene Dinge. Es gibt auch einige Dinge, die Sie vermeiden sollten, bevor Sie sie zu Ihrer Website hinzufügen.
Zusätzliche Werkzeuge
Ein gutes Thema erledigt 85 % der Arbeit für die Zugänglichkeit der Website. Sie sollten jedoch auch Plugins und Tools für Barrierefreiheit verwenden, die Sie bei der Verbesserung Ihrer Website weiter unterstützen. Diese Tools können Ihnen dabei helfen, Ihre Website effizienter zu erstellen und die allgemeine Zugänglichkeit Ihrer Website zu verbessern. Diese Tools können von Testern bis hin zu Plugins und vielem mehr reichen.
Barrierefreiheits-Plugins sind die größte Hilfe, da sie die Barrierefreiheitsfunktionen von WordPress direkt verbessern . Es gibt Hunderte von guten Plugins für Barrierefreiheit, aber Sie sollten nur wenige benötigen. Eine gute Möglichkeit, diese Plugins zu finden, besteht darin, auf die offizielle WordPress-Plugins -Seite zu gehen und die Plugins dann nach „Barrierefreiheit“ zu sortieren.
Das nächste, wonach Sie suchen sollten, ist ein Test-Plugin oder -Tool für Barrierefreiheit . Diese Tester sind nützlich, da sie zeigen, welche Teile Ihrer Website für Benutzer funktionieren, die Screenreader, nur Tastatur, nur Maus und mehr verwenden. Sie können Ihnen eine gute Vorstellung davon geben, was Sie möglicherweise verbessern und ändern müssen. Ein sehr gutes Tool für den Anfang ist ax DevTools , da es eine große Auswahl an wichtigen Funktionen bietet.
Sobald Sie über eine gute Auswahl an Plugins und ein Testtool verfügen, sind Sie fast bereit, Ihre Website zu optimieren. Es gibt jedoch auch ein paar Dinge, auf die Sie bei der Erstellung Ihrer Website achten sollten. Bei der Suche nach Seitenerstellern und WordPress-Plugins gibt es Dinge, die Sie vermeiden müssen , um die Barrierefreiheit zu optimieren.
Achten Sie bei der Suche nach einem Seitenersteller darauf, einen gut codierten und vertrauenswürdigen wie Elementor zu verwenden. Sie sollten den Seitenersteller und seine Funktionen immer testen, bevor Sie sich vollständig darauf festlegen. Außerdem sollten Sie interaktive Funktionen wie Dropdown-Menüs, Animationen und Popups immer vermeiden . Diese nicht statischen Funktionen werden immer einige Zugänglichkeitsprobleme verursachen , daher empfehle ich, sie zu vermeiden.
Darüber hinaus kann ich dasselbe für viele interaktive und dekorative Plugins sagen, die Funktionen hinzufügen, die nicht statisch sind. Alles, was eine Unterbrechung verursacht oder Bewegung anzeigt, kann für Menschen, die Hilfsmittel verwenden, Probleme bereiten. Sie verringern auch das Lese- und Seherlebnis für den Benutzer. Wenn Sie diese Plugins verwenden möchten, müssen Sie sie mit viel Test- und Konfigurationsaufwand versorgen .
Schließlich neigen Formular-Plugins auch dazu, ein echtes Problem zu sein, wenn es um die Zugänglichkeit geht. Sie müssen Ihre Formulare gründlich testen und konfigurieren, bevor Sie sie auf Ihrer Website veröffentlichen. Sie müssen die richtigen Funktionen in Ihren Formularen deaktivieren und sie für Hilfsgeräte lesbar machen . Aus diesem Grund sind benutzerdefinierte Formulare auf Websites üblich, aber Sie können ein Plugin trotzdem verwenden, wenn Sie es gut testen.
Im nächsten Abschnitt werde ich das Layout und die Menüs Ihrer Website behandeln . Das Layout und die Menüs Ihrer Website sind entscheidend für die Navigation und Organisation. Sie können die Zugänglichkeit verbessern, indem sie eine benutzerfreundliche Oberfläche auf Ihrer Website bereitstellen. Das Thema erledigt dort den Großteil der Arbeit, aber Sie können noch viel optimieren, um Ihre Zugänglichkeit weiter zu verbessern.
Layout & Navigation
Das Dritte, was ich in diesem Leitfaden behandeln werde, ist Ihr Website-Layout und Ihre Navigation . Diese beiden Themen sind entscheidend für die Erstellung einer Website, auf die jeder zugreifen und die er verwenden kann. Sie gehen Hand in Hand, um eine Benutzererfahrung zu schaffen , die sowohl einfach als auch intuitiv ist . Um diese zu verbessern, müssen wir mit dem Gesamtlayout von Menüs und Inhalten auf Ihrer Website beginnen.
Ein gutes Thema wird diese Arbeit viel einfacher machen, aber es gibt immer etwas, das Sie verbessern können . Erstens sollte Ihre Website ein klares, einfaches und leicht verständliches Layout haben. Sie sollte wie andere Websites intuitiv sein, damit die Leute wissen, wo sie was finden können, ohne Ihre Website überhaupt zu besuchen. Das Layout Ihrer Website sollte von dem Moment an, in dem jemand Ihre Website besucht , konventionell und leicht verständlich sein.
Darüber hinaus sollten Sie sich darauf konzentrieren, die Menüs auf Ihrer Website zu verbessern . Die Menüs auf Ihrer Website sollten leicht verständlich kategorisiert und auf Ihrer gesamten Website leicht zugänglich sein. Wenn Sie ein Menü erstellen, das nur angezeigt wird, wenn Sie den Mauszeiger darüber bewegen, können Tastaturbenutzer es nicht verwenden , sodass es nicht zugänglich ist.
Stellen Sie sicher, dass sowohl Maus- als auch Tastaturbenutzer auf Ihre Menüs zugreifen können. Sie sollten auch Dinge wie eine Suchleiste enthalten , um die Navigation zu erleichtern. Sie sollten Ihr Menü jedoch nicht mit unnötigen Links und Seiten zumüllen. Um Verwirrung zu vermeiden, sollten Sie nur die wichtigen Schaltflächen und Seiten platzieren, die die Benutzer benötigen.
Stellen Sie sicher, dass Ihre Website keine Menüs mit schwebenden Optionen oder Text enthält, da Tastaturbenutzer nicht darauf zugreifen können . Dropdown-Menüs können eine gute Wahl sein, aber sie können manchmal auch für Nur-Tastatur-Benutzer versagen. Diese Funktion hängt hauptsächlich von Ihrem Thema ab. Stellen Sie also sicher, dass Sie eines auswählen, das Dropdown-Menüs für Tastaturen unterstützt.
Darüber hinaus sollte das Layout Ihrer Website alle Arten von Popups und unnötigen Benachrichtigungen vermeiden . Diese können Benutzern im Weg stehen, die versuchen, auf die Inhalte zuzugreifen. Sie können für Leser sehr aufdringlich sein und ihre Benutzererfahrung beeinträchtigen. Wenn Sie Anzeigen auf Ihrer Website platzieren, stellen Sie sicher, dass diese auch keine Pop-ups sind oder die Benutzererfahrung stören.
Ihre Website sollte auch auf jeder einzelnen Seite die richtigen Überschriften verwenden . Kopfzeilen sind eine Möglichkeit, den Inhalt einer Seite einfach zu organisieren. Sie bieten Benutzern auch ein besseres Verständnis dafür, worum es in den einzelnen Abschnitten einer Seite geht. Stellen Sie sicher, dass auf jeder Seite richtige Überschriften vorhanden sind, die genau beschreiben, was sich in diesem Abschnitt der Seite befindet.
Schließlich sollte Ihre Website gut codierte Abschnittseinteilungen haben . Das bedeutet, dass jeder Abschnitt auf einer Seite mit den richtigen HTML- und CSS-Tags gekennzeichnet werden sollte. Die Abschnitte auf einer Seite sollten korrekt aufgeteilt und auch beschriftet sein. Die Verwendung von ARIA-Beschriftungen für jeden Abschnitt ermöglicht Orientierungspunkte, zu denen Personen navigieren können .

Stellen Sie sicher, dass alle Ihre Schaltflächen und Links mit Screenreadern und Hilfsgeräten verwendet werden können. Wichtige Schaltflächen und Links sollten an zugänglichen Stellen und leicht zu finden sein. Links auf Ihrer Website sollten deutlich beschreiben, wohin sie verlinken . Stellen Sie sicher, dass Ihr Thema einen Link „Zum Inhalt springen“ enthält, um Benutzern die Navigation zu erleichtern.
Gestaltung & Inhalt
In diesem Abschnitt gehe ich auf das eigentliche Design/den Inhalt Ihrer Website ein. Ich zeige Ihnen, wie sie ein benutzerfreundliches Erlebnis schaffen sollten. Viele Dinge werden behandelt, von Schriftarten und Textgröße bis hin zu Farbkontrasten und Alt-Text. Es wird der größte Abschnitt sein und die ausführlichsten Details enthalten, aber es wird die besten Ergebnisse liefern .
Das erste, was ich hier behandeln werde, ist die Verwendung von Kontrasten auf Ihrer Website. Der Farbkontrast Ihrer Website sollte ziemlich stark sein, damit die Leute den Hintergrund und die Texte erkennen können. Ein angemessener Kontrast ist eine Notwendigkeit, da viele Menschen unterschiedliche Arten von Monitoren und Sehprobleme haben. Auch in anderen Bereichen sollten Sie auf Kontraste setzen.

Wenn Sie einen Link oder speziellen Text auf Ihrer Website erstellen, sollte er sich vom Rest des Textes abheben, um einen wahrnehmbaren Unterschied zu zeigen. Wenn es sich um einen Link handelt, reicht es nicht aus, die Farben zu ändern . Sie sollten fetten und kursiven Text verwenden, um bestimmte Texte oder Links hervorzuheben. Dies kann Menschen helfen, Teile des Textes leicht voneinander zu unterscheiden. Die Verwendung des Kontrasts zwischen Hintergrund und Schaltfläche kann auch dazu beitragen, Schaltflächen hervorzuheben.
Der nächste Punkt auf der Checkliste für Barrierefreiheit ist der Text selbst . Sie sollten damit beginnen, die richtigen Schriftarten für Ihre Website auszuwählen. Ihre Schriftarten sollten immer Sans oder Sans-Serif sein , da sie am besten lesbar sind. Sie sollten Zeichentrick- und Kursivschriften für die meisten Dinge außer Logos vermeiden . Ich würde empfehlen, Schriftarten aus der Google Fonts- Sammlung auszuwählen.

Auch die Schriftgröße ist entscheidend, da sie die Lesbarkeit stark beeinträchtigt. Der Großteil Ihres Textes sollte eine Schriftgröße von 16 Pixel haben, aber ich empfehle die Verwendung von Schriften mit veränderbarer Größe. Sie sollten ein Design auswählen, das die Größenänderung von Text auf neue Größen unterstützt, ohne das Layout zu beschädigen. Dies kann getestet werden, wenn Sie Ihre Website öffnen und das Textanpassungstool Ihres Browsers verwenden .
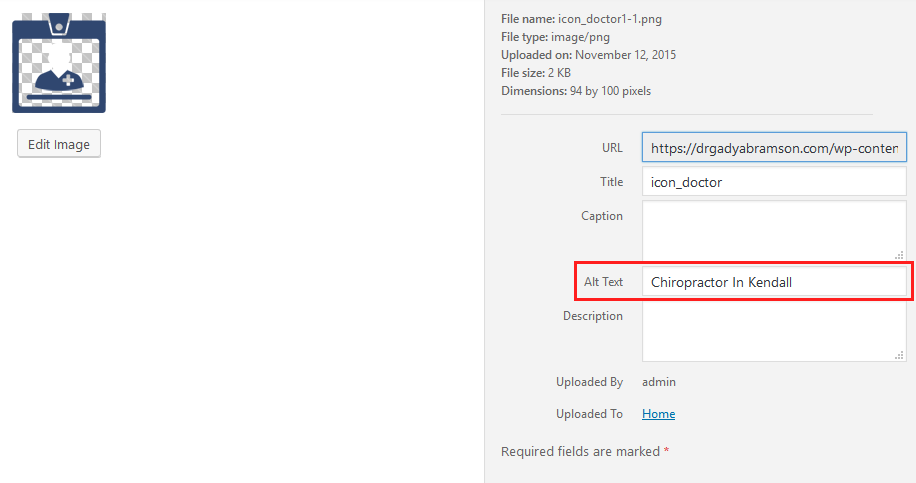
Das nächste, was Sie in Bezug auf den Text verbessern sollten, ist alt-text . Die meisten Websites verwenden eine große Anzahl von Bildern, Tönen und Videos. Sie sollten zu Ihren Medienordnern gehen und den Medien alternativen Text zuweisen . Sie sollten Alt-Text angeben, der die angezeigten Medien beschreibt . Für die meisten Bilder und Medien, die auf Ihrer Website verwendet werden, sollte Alt-Text vorhanden sein.

Es ist jedoch nicht erforderlich, Alt-Text in dekorativen Medien zu verwenden . So etwas wie ein einfaches Logo oder Hintergrund sollte keinen Alt-Text haben. Wenn etwas nützliche Informationen oder etwas Wertvolles anzeigt, sollten Sie ihm Alt-Text zuweisen. Stellen Sie sicher, dass Ihr Alt-Text richtig funktioniert, indem Sie Bilder in Ihrem Webbrowser deaktivieren .
Die nächsten Dinge, die ich für Text behandeln werde, sind Abkürzungen, Akronyme und Abkürzungen . Ich empfehle, beim Schreiben Ihrer Website so wenige dieser Dinge wie möglich zu verwenden. Sie sorgen nur für mehr Verwirrung beim Leser, da die meisten neuen Leser die Terminologie möglicherweise nicht kennen. Screenreader haben auch große Probleme damit, diese zu lesen. Sie sollten sich darauf konzentrieren, klar zu schreiben .
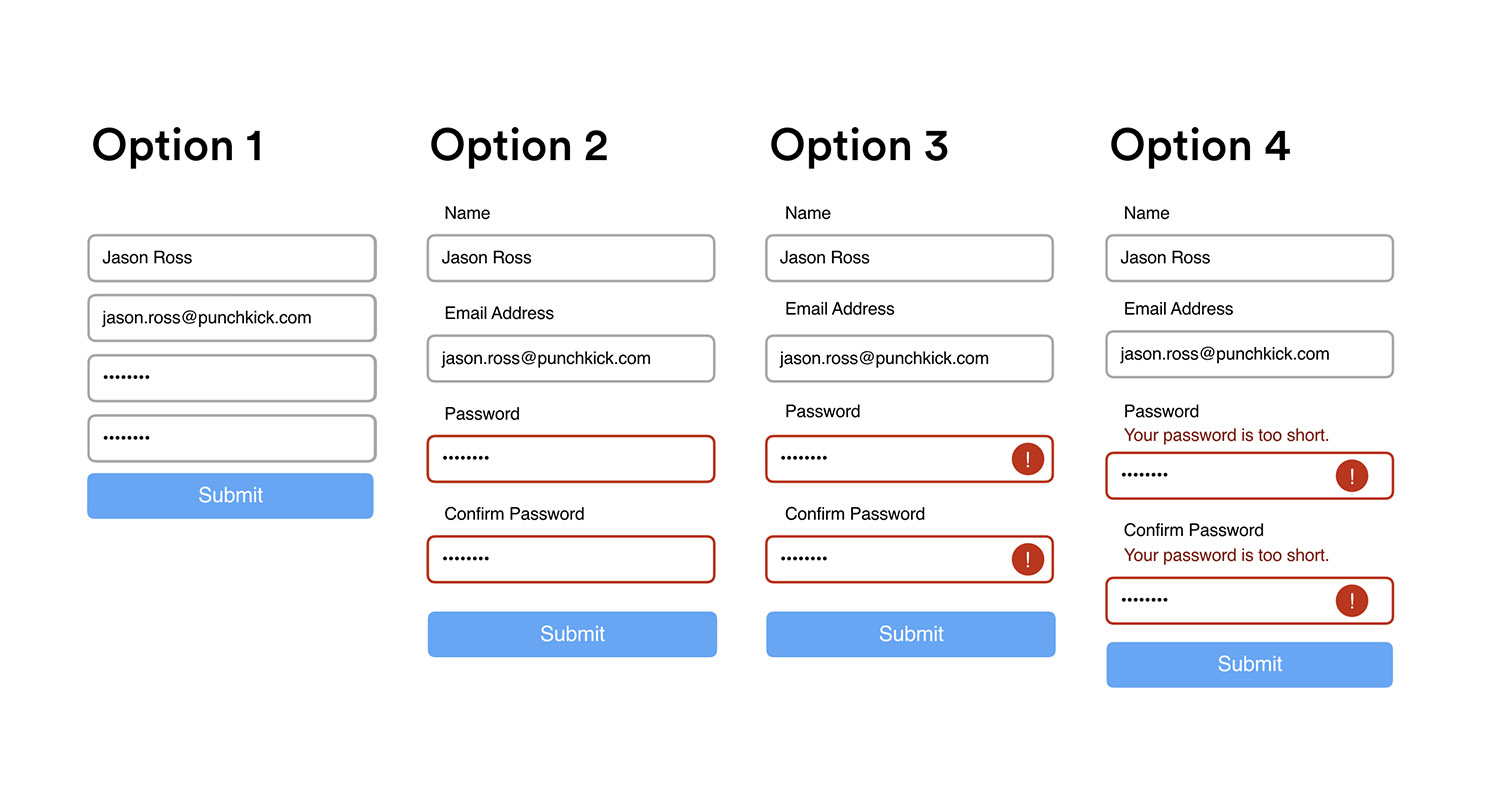
Die nächsten Dinge auf der Liste sind Kontaktformulare . Sie werden heutzutage auf fast jeder Website verwendet, daher sollten Sie Ihre verbessern. Die meisten Kontaktformular-Plugins und Seitenersteller erledigen die schwere Arbeit für Sie, aber ich würde trotzdem versuchen, sie zu verbessern. Sie sollten jedes Feld im Formulartool beschreiben und das Ausfüllen erleichtern. Sie sollten auch benutzerdefinierte Stile für größere Schriftarten und mehr Kontrast hinzufügen. Schließlich sollten Sie das Formular an einem zugänglichen Teil Ihrer Seite platzieren.
Sie sollten etwas Ähnliches wie Option 4 in diesem Bild anstreben:

Als nächstes auf der Liste stehen Videos, Animationen und Tondateien . Diese Elemente sollten Sie immer auch mit Alt-Text versehen. Stellen Sie dann sicher, dass sie niemals automatisch abgespielt werden, wenn die Seite aufgerufen wird. Sie sollten immer Steuerelemente für Wiedergabe, Pause und Lautstärke hinzufügen. Sie sollten auch Untertitel für alle Videos auf Ihrer Website hinzufügen .
Schließlich müssen Sie alles auf Ihrer Website deaktivieren, das eine Unterbrechung oder ein Blinken verursacht . Blitzen ist eine sehr gefährliche Bedrohung für Menschen mit Sehproblemen. Aufdringliche und störende Funktionen wie Benachrichtigungen, bestimmte Anzeigen, neue Fenster und Popups sind sehr problematisch. Versuchen Sie immer, diese von Ihrer Website so weit wie möglich einzuschränken.
Bevor ich zum letzten Abschnitt übergehe, sollten Sie letzte Bedenken mit der Dokumentation ansprechen . WordPress und W3C haben bereits eine Dokumentation erstellt, die alles abdeckt, was Sie über Barrierefreiheit in WordPress wissen müssen. Die Themen Accessibility Standards und Accessibility Coding Standards haben alles, was Sie brauchen.
Test & Fazit
Das Letzte, was ich in diesem ultimativen Leitfaden behandeln werde, ist das Testen Ihrer Website . Tests sind entscheidend für den Erfolg in jedem Bereich, wenn Sie Ihre Website erstellen. Nachdem Sie Ihre Website gründlich getestet haben, können Sie feststellen , ob sie barrierefrei ist oder nicht . Es mag schwierig erscheinen, wenn Sie kein Test-Plugin haben, aber alles, was Sie tun müssen, ist , diese einfachen Techniken zum Testen Ihrer Website zu befolgen .
Um Ihre Website zu testen, deaktivieren Sie am besten einige Funktionen und verwenden Sie nur Ihre Tastatur . Rufen Sie die Einstellungsseite Ihres Browsers auf und deaktivieren Sie dann Bilder und Videos. Dann schnappen Sie sich ein Plugin für Ihren Browser, um Style Sheets zu deaktivieren . Schließlich sollten Sie Ihre Maus weglegen und nur Ihre Tastatur verwenden , um auf der Seite zu navigieren.
Sie können auch die zuvor erwähnten Test-Plugins verwenden . Sie können Ihnen einen hilfreichen Einblick geben, was Sie verbessern sollten. Ich empfehle immer noch dringend, die zuvor erwähnten Techniken zu verwenden , da sie Ihnen die beste Vorstellung davon geben, wie Ihre Website für jemanden aussehen könnte. Ich würde auch empfehlen, ein Voice-Over-Programm wie NVDA zu verwenden, um zu sehen, ob Ihre Website lesbar ist .
Zusammenfassend denken Sie vielleicht, dass Barrierefreiheit ein schwieriger Prozess ist, aber das ist es nicht. Auch wenn es viele Schritte und Dinge zu beachten gibt, müssen Sie nur unserer einfachen Anleitung folgen. Sobald Sie diesen Leitfaden abgeschlossen haben, sollte Ihre Website für fast alle Benutzer vollständig zugänglich sein.
Der beste Ort für WordPress
Wenn Ihnen dieser ultimative Leitfaden geholfen hat, dann sehen Sie sich hier weitere tolle an! Wenn Sie hochwertige WordPress-Produkte und -Dienstleistungen wünschen, haben wir die perfekte Lösung für Sie.
Labinator bietet atemberaubende Themen, funktionsreiche Plugins, Expertendienste und mehr, alles zu erschwinglichen Preisen. Sie geben Ihnen auch eine 30-tägige Geld-zurück-Garantie, die mit 24/7-Kundensupport und lebenslangen Updates einhergeht.
WordPress-Leitfäden
Beste Sammlung von WordPress-Leitfäden und Checklisten
Unsere vollständige und neueste Sammlung von WordPress-Leitfäden und -Ressourcen, die alles abdecken, was Sie brauchen, um das Beste aus Ihrer WordPress-Website herauszuholen.








Laden Sie sie alle herunter!
Alle unsere Leitfäden werden an Ihren Posteingang gesendet
