5 großartige barrierefreie WordPress-Plugins zur Verbesserung der Barrierefreiheit der Website
Veröffentlicht: 2022-10-06Barrierefreiheit ist im Allgemeinen die Gestaltung von Produkten, Geräten, Diensten oder Umgebungen für Menschen mit Behinderungen. Viele Webbesitzer priorisieren die Zugänglichkeit der Website nicht, aber es gibt viele Gründe, sie zu berücksichtigen.
Eine barrierefreie Website zu haben bedeutet, Besucher mit Behinderungen zu unterstützen, was ihr Surferlebnis erleichtern kann.
Die Barrierefreiheit Ihrer Website bringt nicht nur Vorteile für Menschen mit Behinderungen, sondern schafft auch ein gutes Geschäftsimage. Wenn Sie Ihre Website für alle Besucher bequem gestalten, hilft dies Menschen mit körperlichen Beschwerden und erhöht ihre Zufriedenheit. Infolgedessen werden sie Ihre Website anderen empfehlen.
Möchten Sie sehen, wie Sie die aktuelle Zugänglichkeit Ihrer Website testen und verbessern können? Weiter lesen!
- So testen Sie die Zugänglichkeit Ihrer Website
- So verbessern Sie die Barrierefreiheit Ihrer Website mithilfe von Plugins
- Die 5 am besten zugänglichen WordPress-Plugins
So testen Sie die Zugänglichkeit Ihrer Website
Sie können Ihre Webseiten auf Barrierefreiheit testen, indem Sie mehrere webbasierte Tools zur Bewertung der Barrierefreiheit wie ACHECKS, FAE oder WAVE verwenden. Einige davon stellen wir Ihnen kurz vor.
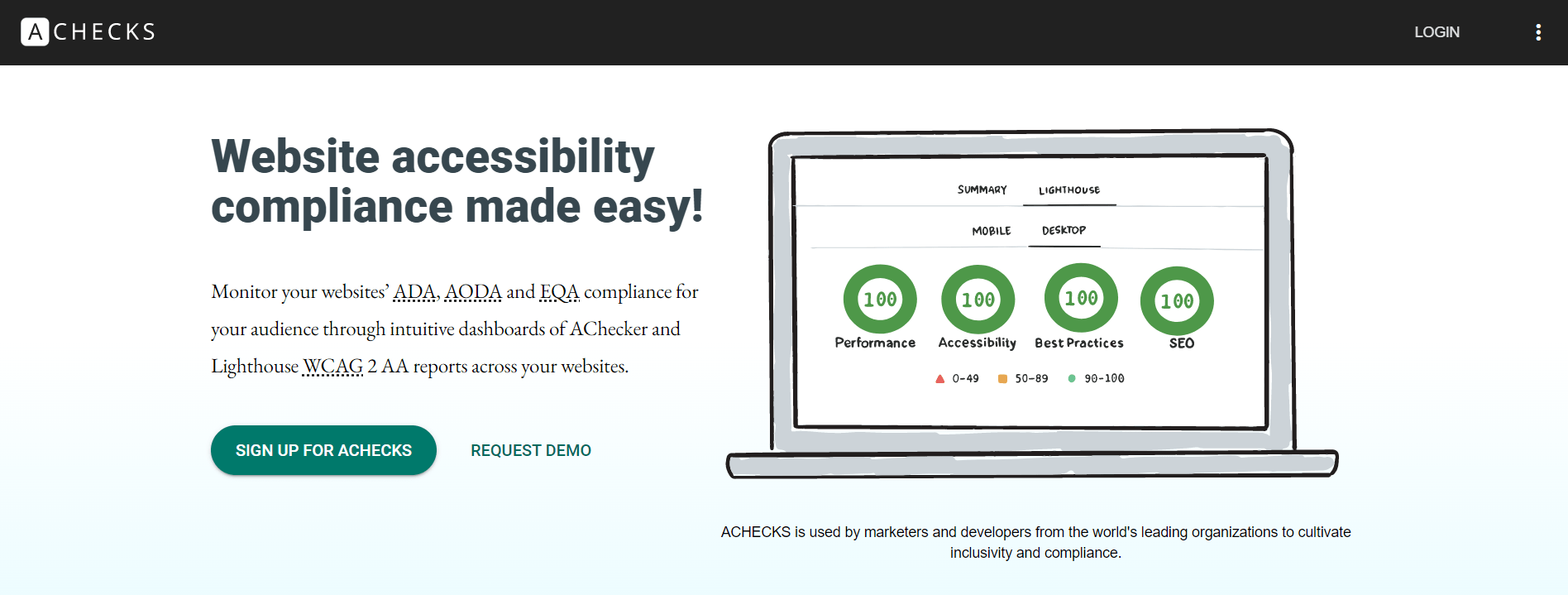
#1 CHECKS

Das ACHECKS AODA Barrierefreiheitsportal hilft Organisationen, die Barrierefreiheit über mehrere Websites hinweg zu verwalten. Das ACHECKS-Tool erleichtert die automatische Bewertung, indem es Ihre Webseiten und PDF-Dokumente scannt. Es ermöglicht Ihnen, die Gesamtmetriken Ihrer Websites zu verstehen und sich ein vollständiges Bild von deren Zugänglichkeit zu machen.
Mit dem bereitgestellten Dashboard ist ACHECKS eines der leistungsstärksten Barrierefreiheitsportale auf dem Markt.
#2 FAE

FAE ist eine Open-Source-Webanwendung, die die Konformität von Webseiten mit den vom World Wide Web Consortium definierten Zugänglichkeitsanforderungen und die korrekte Verwendung ihrer Funktionen analysiert.
Es wurde entwickelt, um Websitebesitzern zu helfen, zu verstehen, welche Barrierefreiheitsprobleme sie beim Entwerfen einer Website berücksichtigen sollten. Durch manuelle Überprüfungen können sie bestimmen, was sie über Barrierefreiheit lernen müssen, um sicherzustellen, dass Webressourcen zugänglich sind.
#3 WELLE

WAVE ist eine Reihe von Bewertungstools, die Autoren dabei helfen, ihre Webinhalte für Menschen mit Behinderungen zugänglicher zu machen.
Es bietet visuelles Feedback zur Zugänglichkeit Ihrer Webinhalte, indem es Symbole und Indikatoren zu Ihrer Seite hinzufügt. Obwohl keine automatisierten Tools Ihnen sagen können, ob Ihre Seite barrierefrei ist, erleichtert es die menschliche Bewertung und klärt über Barrierefreiheitsprobleme auf.
Wenn Sie die Zugänglichkeit Ihrer Website nicht ausreichend finden, wissen wir, wie Sie sie verbessern können! In den kommenden Abschnitten werden wir die besten Barrierefreiheits-Plugins für Sie auflisten und überprüfen. Dann lass uns weitermachen.
So verbessern Sie die Barrierefreiheit Ihrer Website mithilfe von Plugins
Es gibt viele Möglichkeiten, die Zugänglichkeit Ihrer Website zu verbessern. Sie können alternativen Text hinzufügen, auf hohen Farbkontrast prüfen, die Textgröße steuern und nummerierte und mit Text markierte Listen verwenden und so weiter, um die Zugänglichkeit zu verbessern. In diesem Artikel konzentrieren wir uns auf die Plugin-Methode.
Sie können mehrere Tools verwenden, um die Barrierefreiheit zu verbessern oder einige der häufigsten Probleme im Zusammenhang mit der Barrierefreiheit zu beheben. Um zu erklären, wie man ein Tool auf unserer Website installiert, verwenden wir WP Accessibility, das möglicherweise als eines der besten Plugins gilt.

Das Plugin WP Accessibility fügt viele Entwickler für Barrierefreiheit hinzu, ohne dass Administratoren Code schreiben müssen, und hilft bei verschiedenen häufigen Problemen mit der Barrierefreiheit in WordPress-Designs.
Während die meisten Barrierefreiheitsprobleme nicht gelöst werden können, ohne Ihr Design direkt zu ändern, fügt WP Accessibility eine Vielzahl nützlicher Barrierefreiheitsfunktionen mit einem minimalen Aufwand an Einrichtung und Expertenwissen hinzu.
Alle Funktionen können entsprechend den Anforderungen Ihres Themas in den Einstellungen aktiviert oder deaktiviert werden. Alle Funktionen, die auf dem Ändern von Stylesheets basieren, können mithilfe Ihrer eigenen benutzerdefinierten Stile angepasst werden, indem Sie das entsprechende Stylesheet in Ihr Designverzeichnis einfügen.
Hauptmerkmale: Schauen wir uns einige der Merkmale genauer an:
- Fügen Sie Skip-Links zu verschiedenen Bereichen der Seite hinzu.
- Geben Sie die Sprache Ihrer Seite an.
- Fügen Sie lange Bildbeschreibungen hinzu.
- Fügen Sie einen Umriss um fokussierbare Elemente hinzu und passen Sie die Farbe an Ihre Website an.
- Fügen Sie Beitragstitel zu „Weiterlesen“-Links hinzu.
Wie erhöhen wir also die Zugänglichkeit mit einem Plugin?
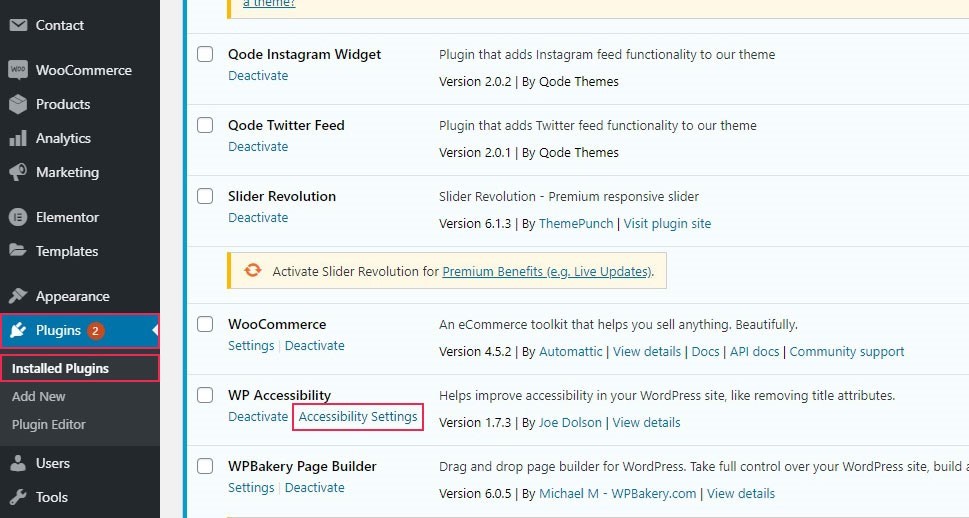
Anleitung: Nach der Installation und Aktivierung des Plugins müssen Sie die WP-Barrierefreiheit im Abschnitt Plugins konfigurieren und zu Accessibility Settings gehen.

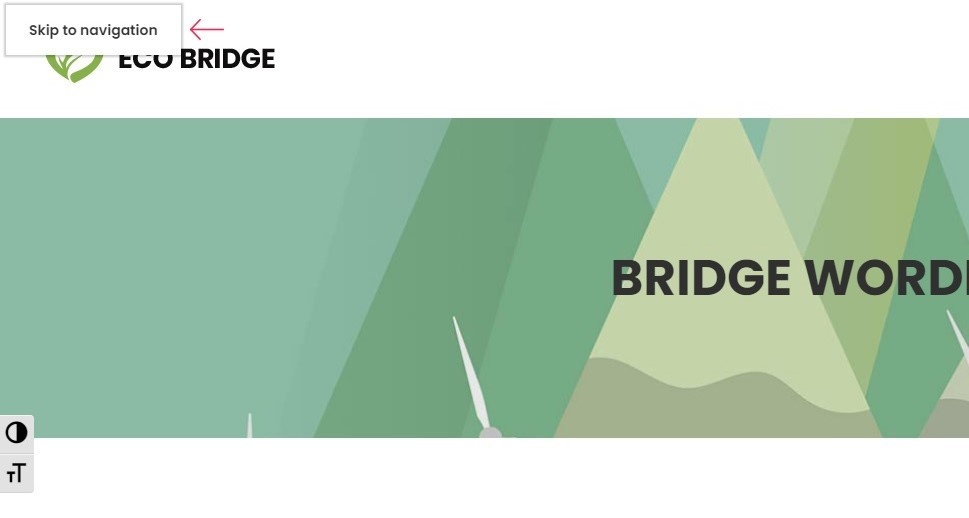
Sie können Ihre Zugänglichkeit verbessern, indem Sie Änderungen an Ihrer Website vornehmen, indem Sie Sprunglinks hinzufügen. Sprunglinks ermöglichen es den Lesern, sich auf den Inhalt zu konzentrieren, anstatt zuerst ganze Menüs und Kopfzeilendaten zu lesen. Es gibt Ihren Benutzern die Möglichkeit, unnötige Inhalte zu überspringen und direkt zum Kern der Sache zu gelangen.
Weisen Sie einfach ein ID-Attribut zu, das damit verbunden ist, wohin der Link Ihre Besucher führen soll.

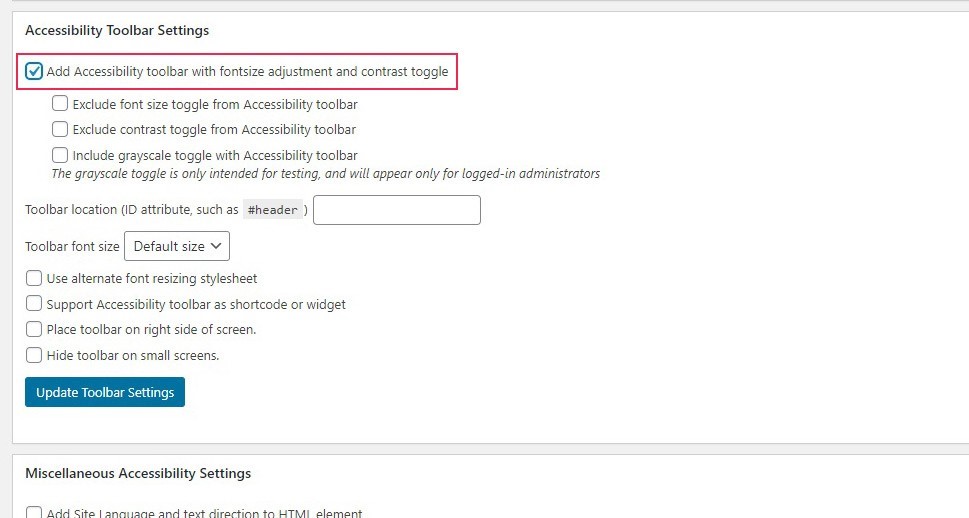
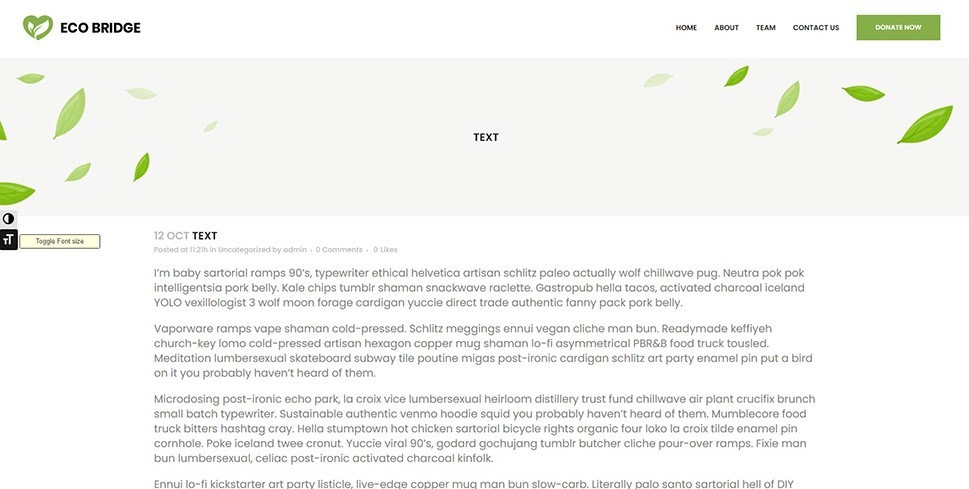
Fügen Sie dann die Barrierefreiheits-Symbolleiste aus den Einstellungen der Barrierefreiheits-Symbolleiste hinzu.

Hier können Sie die Schriftgröße und den Kontrastübergang steuern.

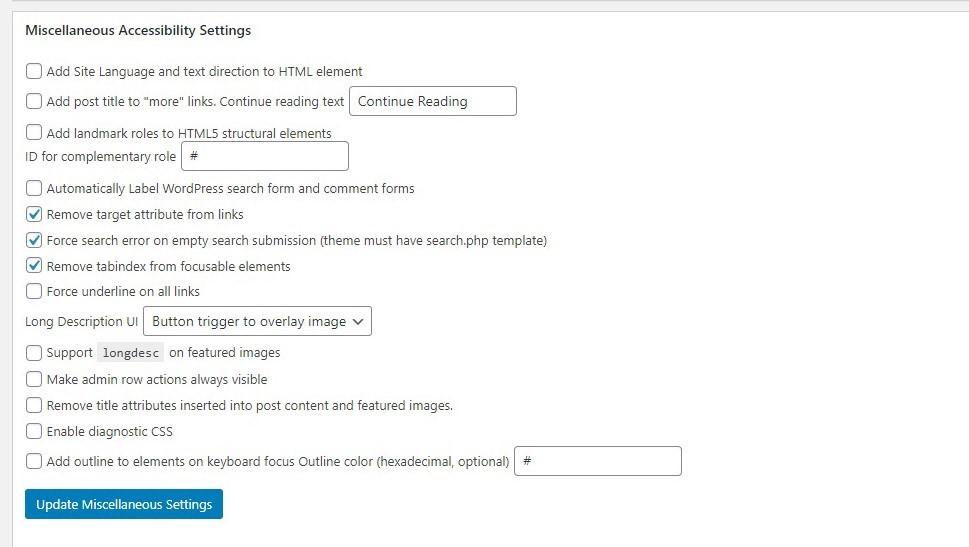
Sie sehen auch Verschiedene Einstellungen in den Barrierefreiheitseinstellungen .

Hier können Sie jede dieser Optionen einzeln überprüfen und entscheiden, welche für Ihre Website am besten geeignet sind. Sie können beispielsweise die Sprache der Website hinzufügen und Ihre Bilder mit längeren Beschreibungen versehen.
Drei dieser Kontrollkästchen sind standardmäßig aktiviert: Zielattribut aus Links entfernen , Suchfehler bei leerer Sucheingabe erzwingen und Tabindex aus fokussierbaren Elementen entfernen .
Wie wir gezeigt haben, gibt es viele Dinge, die Sie tun können, um Ihre Website dank dieses Plugins zugänglicher zu machen. Möglicherweise möchten Sie jedoch anderen potenziellen Plugins eine Chance geben. Deshalb haben wir für Sie eine Liste der 5 besten Plugins erstellt.
Die 5 am besten zugänglichen WordPress-Plugins
#1 AccessiBe

AccessiBe bietet Premium-Funktionen, die Industriestandards entsprechen, wenn es um Webzugänglichkeit geht. Auf diese Weise stellen Sie sicher, dass Ihre Inhalte ein möglichst breites Publikum erreichen und Ihre Webzugänglichkeit erhöht wird.
AccessiBe bietet KI-gestützte Barrierefreiheit für bessere Bildschirmlese- und Tastaturnavigationseinstellungen.
Mit anderen Worten, Ihre Website wird automatisch durch Tags und Symbole unterstützt, sodass sehbehinderte Benutzer jedes einzelne Element auf Ihrer Website erkennen können. Diese Zugänglichkeitsoptionen nutzen Bilderkennungs- und maschinelle Lernalgorithmen.
In ähnlicher Weise bietet AccessiBe auch KI-gestützte Hintergrundprozesse, die maschinelles Lernen und Computer Vision verwenden, um die Inhaltsoptimierung sogar zu übertreffen.

Schließlich können Sie mit AccessiBe auch in 1 Minute überprüfen, wie zugänglich Ihre Website ist. Was sonst? Dieser Service ist kostenlos!
Vorteile
- Es bietet regelmäßige Audits und tägliche Überwachung, um sicherzustellen, dass Ihre Website ständig die Anforderungen an die Barrierefreiheit erfüllt.
- Es bietet automatische KI-gestützte Screenreader-Anpassungen, die das Kontextverständnis und die Bilderkennungsoptionen voll ausnutzen.
- Es ist vollständig anpassbar mit einer Vielzahl von Optionen, um eine weitere Anpassung der Barrierefreiheit zu ermöglichen.
- Es ist sehr einfach zu installieren und zu verwenden.
Nachteile
- Premium-Pläne sind für kleine Websites recht kostspielig.
Preisgestaltung
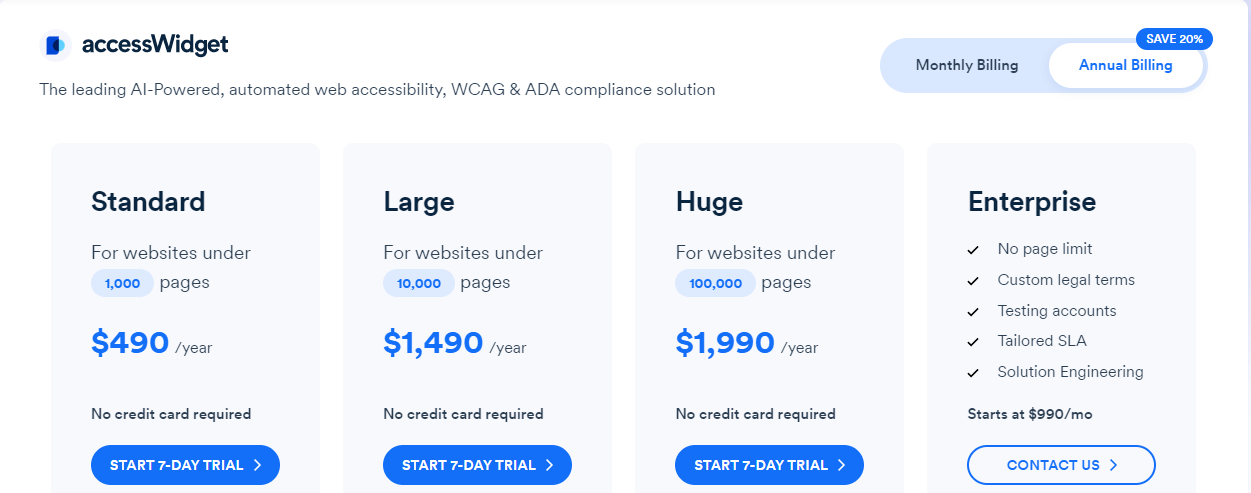
Das Plugin hat eine kostenlose Version und vier verschiedene Premium-Pläne für unterschiedliche Unternehmen und Bedürfnisse. Die Preise beginnen bei 490 $ pro Jahr. Für jeden Plan wird eine 7-tägige kostenlose Testversion angeboten.

#2 OneClick-Barrierefreiheit

Die Ein-Klick-Barrierefreiheit bietet Ihnen Optionen, um maximale Barrierefreiheit für Ihre Website zu ermöglichen, ohne Ihre Inhalte zu ändern. Es gibt keinen schwierigen oder komplizierten Installationsprozess. Installieren Sie einfach das Plugin und Sie können viele Zugänglichkeitsoptionen für Ihre Website aktivieren.
Wie AccessiBe enthält One Click Accessibility eine praktische Symbolleiste für Barrierefreiheit, mit der Sie Ihre Website ausstatten können. Die Symbolleiste enthält Elemente wie Schriftgrößenänderung, Kontrastanpassung, Verknüpfung mit Sitemaps/Hilfeseiten und sogar Hintergrundoptionen wie das Einstellen eines hellen Hintergrunds.
Darüber hinaus können Sie Funktionen frei hinzufügen, um die Zugänglichkeit der Inhalte Ihrer Websites zu verbessern, z. B. das Springen zu gewünschten Inhalten, das Umreißen von fokussierbaren und interaktiven Elementen, das Entfernen von Zielattributen aus allen Website-Links und vieles mehr. Sie können alle diese Elemente auch anpassen.
Vorteile
- Sie können die Barrierefreiheitssymbolleiste mit vielen Barrierefreiheitsoptionen anpassen.
- Es gibt Barrierefreiheitsoptionen, die mit einem Klick aktiviert werden können.
- Es ist einfach einzurichten und zu verwenden.
- Das Tool ist komplett kostenlos.
Nachteile
- Es fehlen detaillierte ADA/WCAG-Standardfunktionen.
#3 WP Accessibility Helper

Unsere nächste Empfehlung ist der WP Accessibility Assistant. Dieses benutzerfreundliche Plugin verfügt über alle geeigneten Funktionen, um die Sichtbarkeit und Navigation der Website zu verbessern.
Es verfügt über ein Admin-Panel, das Sie dazu ermutigt, Funktionen zu aktivieren/deaktivieren, die darauf abzielen, Ihre Website so zugänglich wie möglich zu machen. Dazu gehören Barrierefreiheitseinstellungen für Kontrast- und Farbvariationen, Schriftgrößenanpassung und Linkhervorhebung.
Eine großartige Funktion dieses Plugins ist, dass Sie Stile und Animationen mit einem Klick von einer Seite entfernen können. Keine verwirrenden Ablenkungen, volle Lesbarkeit. Sie können benutzerdefinierte Widgets genießen, indem Sie verschiedene Optionen wie Graustufen- und Farbinversion aktivieren, Cookies löschen und Stile und Animationen entfernen.
Und natürlich können Sie mit der Premium-Version von vielen zusätzlichen Funktionen wie einem Logo-Anpasser, zusätzlichen benutzerdefinierten Mods/Fenstern und mehr profitieren.
Vorteile
- Es verfügt über einfache und elegante Widgets zum Aktivieren / Deaktivieren der Barrierefreiheitsoption.
- Es ist super einfach einzurichten/anzupassen
- Unzählige benutzerdefinierte Dokumentationen und Video-Tutorials sind verfügbar.
Nachteile
- Es garantiert keine vollständige Webzugänglichkeit, was nicht ausreicht, um die WCAG- und ADA-Standards zu erfüllen.
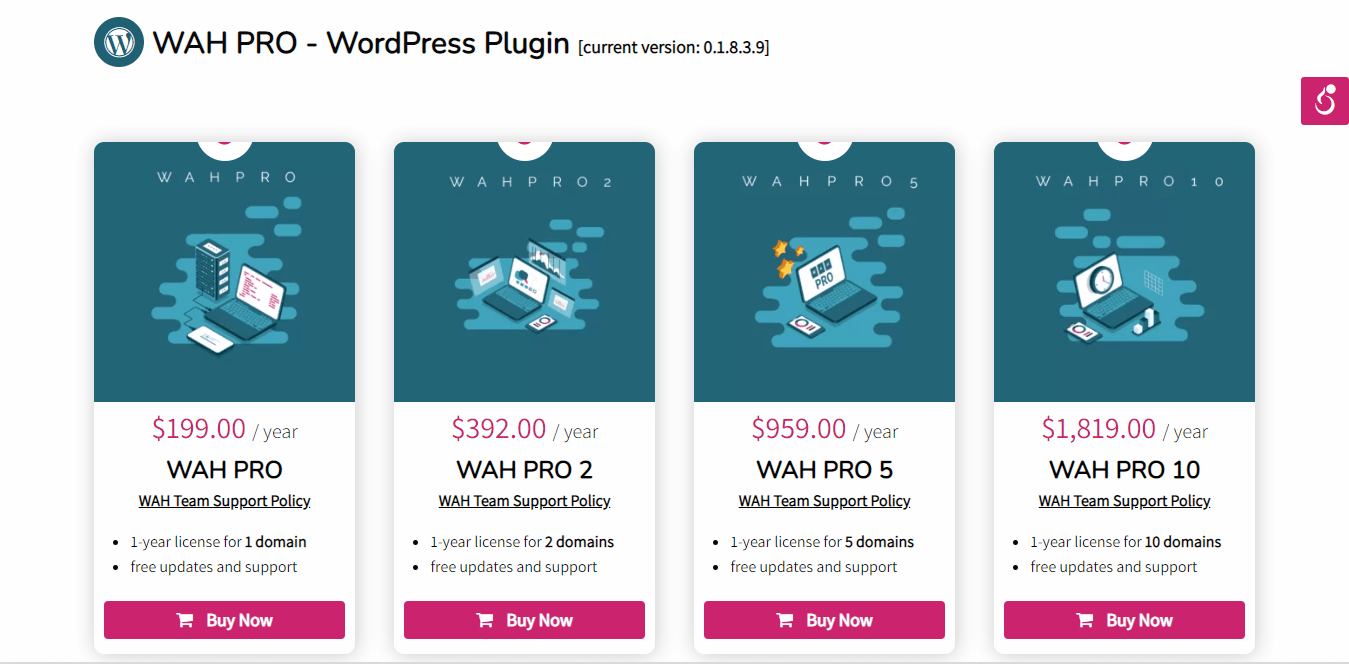
Preisgestaltung
WP Accessibility Assistant hat einen kostenlosen Plan mit grundlegenden Funktionen und mehrere Premium-Pläne ab 199 $ für ein Jahr.

#4 Zugänglichkeit durch UserWay

Barrierefreiheit mit UserWay bietet Ihnen die notwendigen Funktionen, damit Ihre Website besser mit den Standards für Web-Barrierefreiheit übereinstimmt. Das Plugin wurde entwickelt, um die komplexen Aufgaben der Verbesserung der Webzugänglichkeit viel reibungsloser zu gestalten.
Dank dieses Plugins wird Ihre Website auch für Menschen mit schweren Behinderungen lesbar. Darüber hinaus können Sie Ihre Website nur mit Ihrer Tastatur vollständig navigierbar machen.
Sie können ein benutzerdefiniertes Menü für Ihr Plugin aktivieren, das Barrierefreiheitsfunktionen wie Tastaturnavigation, Größenänderung der Schrift und Hervorhebung von Links enthält. Es bringt auch einen Bildschirmleser mit, der wunderbar funktioniert, wenn es darum geht, die Lesbarkeit der Website zu verbessern.
Vorteile
- Es hat eine benutzerfreundliche Einrichtung.
- Es verfügt über ein Hotkey-aktiviertes Barrierefreiheitsmenü und einen Bildschirmleser.
- Es macht Ihre Website vollständig tastaturfreundlich mit Volltext-/Schriftlesbarkeitsoptionen.
Nachteile
- Es fehlen Optionen zur Anpassung von Inhalten und zur Verfolgung von Problemen mit der Webzugänglichkeit.
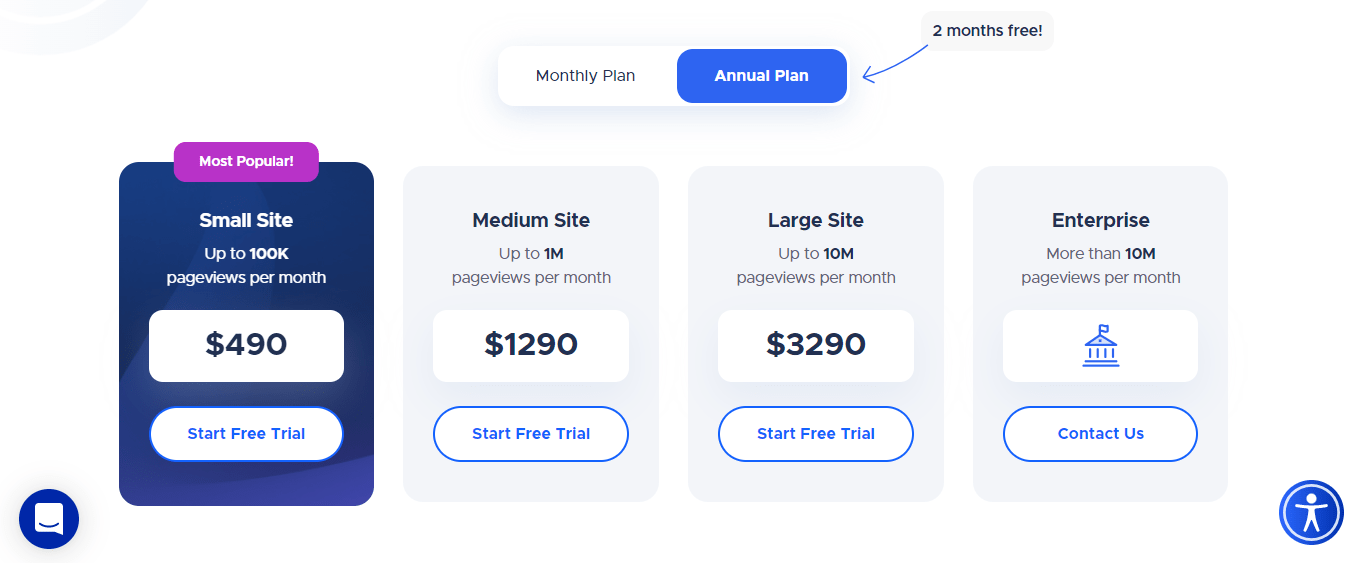
Preisgestaltung
Dieses Plugin hat eine kostenlose Version mit eingeschränkten Funktionen und drei Pro-Pläne mit erweiterten Funktionen. Die Preise beginnen bei 490 $ pro Jahr. Für einen Jahresplan werden Ihnen 2 Monate kostenlos angeboten.

#5 Zugängliche WP-Symbolleiste

AccessibleWP Toolbar ist ein einfaches WordPress-Plugin, mit dem Sie Ihrer Website eine Symbolleiste für Barrierefreiheit hinzufügen können.
Über dieses Plugin haben Benutzer Zugriff auf eine Vielzahl von Barrierefreiheitsoptionen, einschließlich Tastaturnavigation (mit erweiterter Tastaturfunktionalität), Deaktivierung von Animationen, Größenänderung von Schriftarten, dunkler Kontrast, Markierung von Titeln und Links und mehr.
Vorteile
- Es ist einfach, fügt Ihrer Website jedoch eine hilfreiche Symbolleiste für Barrierefreiheit hinzu.
- Das Tool ist komplett kostenlos.
Nachteile
- Die Einstellungen bleiben zwischen den Seiten nicht bestehen.
Barrierefreiheit ist ein großes Plus!
Offensichtlich ist Barrierefreiheit in den letzten Jahren zu einer erwarteten Praxis geworden. Die ordnungsgemäße Bereitstellung von Inhalten für Benutzer mit Behinderungen, die etwa 20 % der Webbrowser-Benutzer ausmachen, wird Ihrer Website viele Vorteile bringen.
Nicht nur die behinderte Community, sondern auch ältere Menschen und viele weniger talentierte Gruppen haben die Möglichkeit, mit Ihrer großartigen Website zu interagieren, was den Traffic Ihrer Website erhöht und sie bei mehr Menschen bewirbt.
Es ist auch wichtig, sich auf Barrierefreiheit zu konzentrieren, um sicherzustellen, dass Ihre Website den Standards für Web-Barrierefreiheit entspricht, und um Ihr Unternehmen vor unnötigen Risiken oder Gerichtsverfahren zu schützen.
Einige der Plugins, die wir erwähnen, haben kostenlose Versionen, also sollten Sie sie auf jeden Fall ausprobieren, bevor Sie sich für das entscheiden, das Ihren Bedürfnissen am besten entspricht.
Hinterlassen Sie uns einige Worte im Kommentarbereich unten, wenn Sie bei der Suche nach der perfekten Lösung auf Probleme oder Verwirrung stoßen.
Sie könnten an den 7 brillanten WordPress-E-Mail-Protokoll-Plugins interessiert sein.
