Machen Sie Ihre Website ADA-konform (Checkliste)
Veröffentlicht: 2022-04-30Ihre Website zu einem bequemen Ort für alle zu machen, bedeutet, ein breiteres Publikum von Internetnutzern abzudecken und Kundenzufriedenheit zu bieten. Wir haben bereits über Barrierefreiheit im Internet, WCAG 2.0, darüber gesprochen, wie Sie überprüfen können, ob Ihre Website barrierefrei ist, und wie Sie sie für Benutzer mit Behinderungen barrierefrei machen können. Heute wollen wir dieses Thema fortsetzen und uns auf die ADA-Konformität für Websites und die drei möglichen Konformitätsstufen konzentrieren.
Sie könnten fälschlicherweise denken, dass es nicht viele völlig gehörlose oder blinde Menschen unter Ihrer Zielgruppe gibt und Ihre Website sie ohne Verluste ignorieren kann. Die Anforderungen an die Barrierefreiheit im Internet gelten jedoch für viele weitere Probleme. Die ADA-Konformität hilft auch kurzsichtigen Menschen (wie mir), weitsichtigen Menschen und vielen anderen Benutzern mit häufigeren Einschränkungen. Alle Arten von Benutzern – und Sie – werden davon profitieren, Ihre Website ADA-konform zu machen. Finden Sie also heraus, was ADA-Compliance für Websites ist und warum und wie Sie dafür sorgen können, dass Ihre Webressource mindestens die Konformitätsstufe A erreicht.
Was ist ADA (das Americans with Disabilities Act)?
Der Americans with Disabilities Act (ADA) ist ein Bürgerrechtsgesetz, das am 26. Juli 1990 von George H. W. Bush unterzeichnet wurde. Dieses Gesetz verbietet die Diskriminierung von Menschen mit unterschiedlichen Formen von Hör-, Seh-, motorischen und anderen Behinderungen und bietet Chancengleichheit für Zugang zu öffentlichen Dienstleistungen und Orten, einschließlich Unterkünften, Verkehrsmitteln und Beschäftigung.
1991 wurde das ADA National Network aus 10 regionalen ADA-Zentren in den gesamten USA gegründet. Seine Vertreter bieten Beratungen und Schulungen persönlich und per E-Mail, Telefonanrufen, Podcasts, Webinaren und Webkursen an. Sie betreuen sowohl Menschen mit Behinderungen, die nach dem ADA geschützt sind, als auch Organisationen, deren Aufgaben nach dem ADA darauf abzielen, die Bedürfnisse von Menschen mit Behinderungen zu erfüllen.
Was sind WCAG (Richtlinien für barrierefreie Webinhalte)? Wie ist WCAG mit ADA verbunden?
Während die ADA alle Aspekte des Lebens abdeckt und ihre Anforderungen Rollstuhlrampen, akustische Hinweise auf Zebrastreifen usw. abdecken, deckt die WCAG im Detail nur die Dinge ab, die sich darauf beziehen, das Internet für Menschen mit Behinderungen zugänglicher zu machen, und ihre Anforderungen beziehen sich ausschließlich auf die Verbesserung von Webinhalten , auf die wir uns in diesem Artikel weiter konzentrieren werden.
Was sind die Konformitätsstufen A, AA und AAA?
Die drei Konformitätsstufen drücken den Grad der Zugänglichkeit der Website aus, wobei A die niedrigste und AAA die höchste Stufe ist. Für jede Richtlinie zur Barrierefreiheit von Webinhalten gibt es ein testbares Erfolgskriterium, sodass es möglich ist, zu definieren, ob eine Webseite das Kriterium auf einer der drei Konformitätsstufen erfüllt hat.
Das bedeutet, dass, wenn Ihre Website alle Erfolgskriterien für Level AAA erfüllt, sie als sehr barrierefrei gilt und das breiteste Publikum von Benutzern mit Behinderungen unterschiedlicher Art Ihre Website-Inhalte nutzen kann, während das Erreichen von Level A das Minimum ist, um Ihre Website ADA zu machen konform und zugänglich .
Checkliste der ADA-Compliance-Website
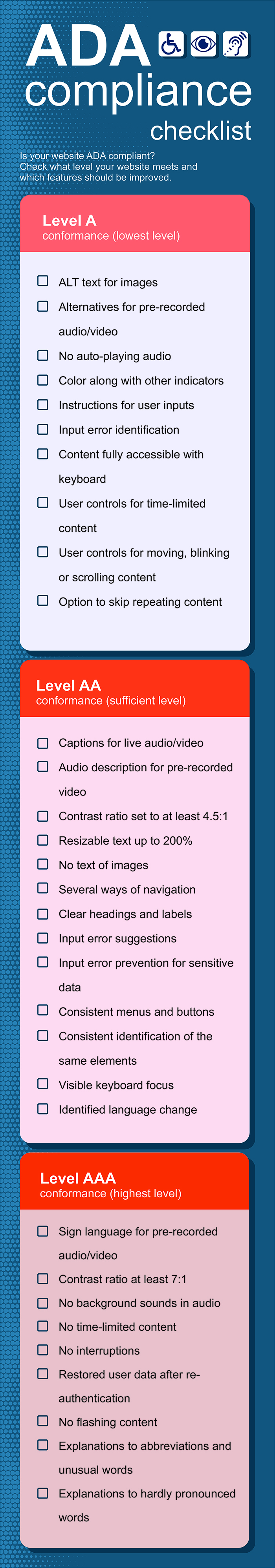
Ist Ihre Website ADA-konform? Überprüfen Sie, welches Niveau Ihre Website erfüllt und welche Funktionen verbessert werden sollten.
Checkliste für die Einhaltung der Stufe A (unterste Stufe).
ALT-Text für Bilder
Da sehbehinderte Benutzer Ihre Bilder nicht sehen können, stellen Sie alternativen Text bereit, der von Screenreadern gelesen werden kann. Beschreiben Sie, was auf Illustrationen abgebildet ist und welchen Zweck Captchas, Eingabefelder und andere Nicht-Text-Inhalte haben.
Alternativen für voraufgezeichnetes Audio/Video
Schreiben Sie Texttranskripte, Bildunterschriften oder Untertitel für alle Audio- und Videodateien. Nehmen Sie für reine Videomedien eine Audiospur mit einer Audiobeschreibung auf.
Keine automatische Wiedergabe von Audio
Lassen Sie Ihre Benutzer, nicht Sie, entscheiden, wann Sie mit dem Hören Ihrer Audiodaten beginnen, oder lassen Sie sie zumindest die automatische Audiowiedergabe stoppen und anhalten und die Lautstärke getrennt vom gesamten Lautstärkesystem steuern.
Farbe zusammen mit anderen Indikatoren
Gestalten Sie Ihre Webseiten mit Blick auf farbenblinde Menschen und machen Sie Farbe nicht zum einzigen Mittel, um Informationen zu vermitteln. Wenn Sie beispielsweise Linkanker farbig gestalten, um sich vom Rest des Textes abzuheben, verlassen Sie sich nicht nur auf die Farbe und unterstreichen Sie sie auch. Unterstreichen Sie jedoch keinen anderen Text, der keinen Link enthält, um Benutzer nicht in die Irre zu führen.
Anweisungen für Benutzereingaben
Suchfelder, Webformulare, Captchas und andere Felder, die Benutzereingaben erfordern, sollten durch Labels und Anleitungen bereitgestellt werden.
Identifikation des Eingabefehlers
Informationen, die Benutzer eingeben, enthalten häufig Fehler und Tippfehler, von denen die häufigsten automatisch erkannt und identifiziert werden können. Helfen Sie Ihren Benutzern herauszufinden, warum sie ein gewünschtes Ergebnis nicht erreichen können und welche Art von Fehler sie gemacht haben. Platzieren Sie Fehlererklärungen, die den Fehlertyp angeben, in der Nähe der Fehlerstelle.
Inhalt vollständig über Tastatur zugänglich
Benutzer mit visuellen und motorischen Beeinträchtigungen finden es schwierig oder unmöglich, Maus und Touchscreen zu verwenden, und oft ist eine Tastatur die Lösung. Stellen Sie sicher, dass Ihre gesamte Website nur mit der Tastatur bedient und navigiert werden kann. Vermeiden Sie außerdem zeitgesteuerte Tastenanschläge.
Benutzersteuerung für zeitlich begrenzte Inhalte
Wenn Sie Zeitbegrenzungen zum Ausfüllen von Formularen oder für andere Funktionen einrichten, erlauben Sie Ihren Benutzern, eine Zeitbegrenzung zu verlängern oder sie vor Beginn oder vor Ablauf zu deaktivieren.
Benutzersteuerung zum Bewegen, Blinken oder Scrollen von Inhalten
Bieten Sie Benutzern die Möglichkeit, Inhalte zu stoppen, zu pausieren oder auszublenden, die sich automatisch länger als 5 Sekunden bewegen, einschließlich sich selbst aktualisierender Inhalte wie Echtzeit-Sportergebnisse.
Option zum Überspringen von sich wiederholenden Inhalten
Fügen Sie einen Hyperlink „Überspringen zu…“ zur Kopfzeile hinzu oder stellen Sie eine andere Option bereit, die es Benutzern ermöglicht, Blöcke sich wiederholender Inhalte zu umgehen. Dadurch wird die Website-Navigation verbessert.
Checkliste für die Konformität mit Stufe AA (ausreichende Stufe).
Untertitel für Live-Audio/Video
Während Stufe A Untertitel nur für aufgezeichnete Audio- und Videoinhalte erfordert, die einfach bereitzustellen sind, erfordert Stufe AA, die fortgeschrittener ist, Textalternativen für Video-Streaming und -Übertragungen. Natürlich ist es schwierig, schnell in Echtzeit zu transkribieren. Wenn Sie jedoch eine Rede bei einer Zeremonie oder einem Seminar live streamen, haben Sie wahrscheinlich einen vorbereiteten Text, den der Moderator vortragen möchte. Sie können es also auf Ihrer Website verwenden, um Benutzern mit Hörbehinderungen zu helfen.
Audiobeschreibung für vorab aufgezeichnetes Video
Nehmen Sie einen Soundtrack mit einer Audiobeschreibung auf und platzieren Sie einen Link dazu in der Nähe des ursprünglichen Videoinhalts. Dies hilft Personen, die nicht sehen, aber hören können, zu verstehen, was in Ihrem Video vor sich geht.
Kontrastverhältnis auf mindestens 4,5:1 eingestellt
Das Kontrastverhältnis zwischen Text und Hintergrund sollte mindestens 4,5:1 betragen. Eigentlich ist ein hoher Kontrast für alle Benutzer gesund, aber einige von ihnen mit schlechtem Sehvermögen benötigen einen stärkeren Kontrast, damit Ihr Text lesbar wird.

Anpassbarer Text um bis zu 200 %
Benutzer mit schlechtem Sehvermögen müssen Ihren Text möglicherweise vergrößern, um ihn lesen zu können. Stellen Sie sicher, dass die Größe Ihres Textes (nicht zu verwechseln mit gezoomt) in allen Browsern problemlos auf 200 % und mehr geändert werden kann, ohne dass ein horizontales Scrollen erforderlich ist und ohne dass Inhalt und Funktion verloren gehen.
Kein Bildtext
Wenn Sie anstelle von einfachem Text Text als Bild verwenden, kann er von Screenreadern nicht interpretiert werden, wird beim Ändern der Größe unscharf und dauert länger zum Laden. Aus diesem Grund sollten Sie auf Ihrer Website die Verwendung von Text über Bildern vermeiden.
Mehrere Möglichkeiten der Navigation
Bieten Sie eine Vielzahl von Möglichkeiten, um durch Ihre Website zu navigieren. Alle Ihre Benutzer werden es zu schätzen wissen, dass sie die Möglichkeit haben, auf Ihre Seiten zuzugreifen, wie sie möchten. Sie können auf jeder Webseite ein Navigationsmenü, eine Suchleiste und die in Ebene A erwähnte „Sprung zu“-Option einfügen.
Klare Überschriften und Beschriftungen
Verwenden Sie Labels für Webkomponenten (Webformulare, Suchfelder, Seitenleistenelemente), um deren Zweck zu definieren. Verwenden Sie konsistente, klare und informative Überschriften und Unterüberschriften, die die Themen, zu denen sie gehören, genau beschreiben, um Benutzern mit Screenreadern zu helfen, zwischen den Überschriften zu springen, und für eine bessere allgemeine Navigation.
Eingabefehlervorschläge
Für Level AA reicht es nicht aus, nur einen Fehler zu identifizieren. Sie sollten Benutzern, die einen Fehler in ihrer Eingabe gemacht haben, Vorschläge machen, wie sie einen Fehler korrigieren und das Problem lösen können.
Vermeidung von Eingabefehlern bei sensiblen Daten
Reduzieren Sie das Fehlerrisiko, wenn Benutzer finanzielle, rechtliche und andere sensible Daten eingeben müssen. Sie können diese ADA-Anforderung für Websites erfüllen, indem Sie das umkehrbare Senden von Webformularen implementieren, Daten auf Fehler prüfen, korrigieren lassen und eine endgültige Benutzerbestätigung hinzufügen.
Einheitliche Menüs und Schaltflächen
Platzieren Sie für eine konsistente Navigation Menüs und andere Elemente, die sich auf vielen Seiten wiederholen, an derselben Seitenposition und in derselben Reihenfolge.
Konsequente Kennzeichnung gleicher Elemente
Dasselbe Bild, Symbol, dieselbe Schaltfläche oder ein anderes Element auf Ihrer Website kann in unterschiedlichen Kontexten unterschiedliche Bedeutungen haben. In diesem Fall fordern sie unterschiedliche Bezeichnungen und Textalternativen für dasselbe Element angemessen und konsistent.
Sichtbarer Tastaturfokus
Die Tastaturfokusanzeige sollte bei allen Elementen auf allen Schnittstellen deutlich sichtbar sein. Sie können eine Unterstreichung, einen Rahmen oder eine andere Technik verwenden, um diese ADA-Anforderung für Websites zu erfüllen.
Identifizierter Sprachwechsel
Diese ADA-Anforderung bezieht sich auf mehrsprachige Websites. Wenn Ihre Webseite Inhalte enthält, die in einer anderen Sprache als der Sprache der Hauptseite präsentiert werden, sollten diese Seitenabschnitte mit einem Sprachattribut im Code gekennzeichnet werden. Dadurch können unterstützende Technologien wie Screenreader die Sprachänderung erkennen und alle Inhalte für die Benutzer richtig interpretieren.
Checkliste für die Konformität mit Stufe AAA (höchste Stufe).
Gebärdensprache für vorab aufgezeichnetes Audio/Video
Machen Sie Ihr vorab aufgezeichnetes Audio und Video mit Audio für gehörlose Benutzer zugänglich. Nehmen Sie dazu ein reines Video mit Gebärdensprachdolmetscher auf und platzieren Sie es oder einen Link darauf neben dem Originalinhalt.
Kontrastverhältnis mindestens 7:1
Während die ADA-Anforderung für Stufe AA ein Kontrastverhältnis zwischen Text und Hintergrund von mindestens 4,5:1 ist, ist es für die höchste Konformitätsstufe AAA stärker – 7:1. Die Ausnahme bilden Text in großem Maßstab, Bilder von Text in großem Maßstab (der ein Seitenverhältnis von 4,5:1 haben kann) und Text, der nur Designzwecken dient.
Keine Hintergrundgeräusche im Audio
Gute Audioqualität bietet eine gute Benutzererfahrung für alle Zielgruppen. Um Ihre Website ADA-konform zu machen, sollten Ihre vorab aufgezeichneten Audioinhalte, die Sprache enthalten (wenn es sich nicht um ein Lied handelt), keine Hintergrundgeräusche oder andere Geräusche haben. Wenn ja, sollte er mindestens 20 dB niedriger sein als der Vordergrundton.
Keine zeitlich begrenzten Inhalte
Während eine Anforderung bezüglich des Timings für Level A darin bestand, Benutzern Optionen zum Ändern oder Deaktivieren von Zeitlimits bereitzustellen, legen Sie auf Level AAA überhaupt keine Zeitlimits fest. Die Ausnahme könnten Live-Streaming oder Inhalte sein, die Echtzeitereignisse anzeigen, wie z. B. Auktionsgebote oder Spielstände.
Keine Unterbrechungen
Lassen Sie Website-Besucher auf natürliche Weise mit Ihrer Website interagieren und stören Sie ihre Erfahrung nicht durch spontane Popups und andere Unterbrechungen, es sei denn, es handelt sich um eine Sicherheitswarnung.
Wiederhergestellte Benutzerdaten nach erneuter Authentifizierung
In einigen Fällen können Sie aus Sicherheitsgründen Benutzer auffordern, ihre Identität nach Ablauf einer Sitzung erneut zu authentifizieren (denken Sie daran, Benutzersteuerungen für Zeitlimits bereitzustellen). andere Daten, damit Benutzer dort weitermachen können, wo sie aufgehört haben.
Kein blinkender Inhalt
Blitze können die Augen und die geistige Gesundheit einiger Benutzer schädigen. Stellen Sie sicher, dass Ihre Webseiten keine Inhalte enthalten, die mehr als dreimal pro Sekunde blinken.
Erläuterungen zu Abkürzungen und ungewöhnlichen Wörtern
Versuchen Sie, Abkürzungen, Akronyme und ungewöhnliche Wörter und Ausdrücke wie Redewendungen und Jargon zu vermeiden. Wenn Sie das nicht können, dann erklären Sie ihre Bedeutung im Text (in Klammern oder ohne) oder setzen Sie einen Link zur Definition in der Fußnote oder auf einer anderen Seite.
Erklärungen zu kaum ausgesprochenen Wörtern
Einige Wörter wie Heteronyme (die identisch geschrieben werden, aber unterschiedliche Aussprachen und Bedeutungen haben) sind mehrdeutig und für Benutzer nicht klar, bis sie richtig ausgesprochen werden. Verhindern Sie, dass Screenreader und Benutzer Ihre Inhalte falsch aussprechen und missverstehen. Vermeiden Sie diese Wörter oder stellen Sie eine phonetische Transkription, eine Audioaufnahme oder einen Link zu einem Ausspracheführer zur Verfügung.
Zusammenfassen
Bieten Sie mehr als eine Möglichkeit, Ihre Inhalte zu präsentieren, damit Benutzer sie mit mehr als einem Sinneskanal wahrnehmen können. Das Anbieten einer Vielzahl von Optionen ist für UX unabhängig davon großartig. Lassen Sie Ihre Benutzer den für sie bequemsten oder vielleicht einzig möglichen Weg wählen, wie sie mit Ihrer Website interagieren können, und gewinnen Sie ihre Dankbarkeit.
Unsere IT-Experten wissen, wie Sie dafür sorgen können, dass Ihre Webressource die Anforderungen aller Konformitätsstufen erfüllt. Kontaktieren Sie uns, um Ihre Website ADA-konform und für Benutzer mit Behinderungen zugänglich zu machen.