Wie füge ich meiner Website einen schwebenden Seitentab hinzu?
Veröffentlicht: 2024-03-29Möchten Sie Ihre WordPress-Website benutzerfreundlicher gestalten?
Ich habe mich gefragt, wie man schwebende Seitenregisterkarten für eine reibungslosere Navigation integrieren kann.
Suchen Sie nicht weiter! In dieser Anleitung führen wir Sie durch die einfachen Schritte, um eine schwebende Seitenregisterkarte hinzuzufügen und das Benutzererlebnis mühelos zu verbessern.
Nehmen wir uns einen Moment Zeit, um zu verstehen, worum es bei schwebenden Seitenregistern geht. Stellen Sie sich kleine interaktive Schaltflächen vor, die an der Seite einer Webseite angebracht sind, normalerweise links oder rechts. Diese Registerkarten bleiben auch dann erhalten, wenn Sie durch die Seite scrollen.
Sie sind wie Verknüpfungen, die Ihnen schnellen Zugriff auf wichtige Dinge ermöglichen, ohne dass Sie beim Lesen oder Betrachten davon abgehalten werden.
Sicherlich! Sie fungieren als zuverlässige Begleiter, die Ihnen beim Navigieren im Internet stets zur Seite stehen.
Lassen Sie uns eintauchen und Ihre Website noch ansprechender gestalten!
Inhaltsverzeichnis
Wie füge ich meiner Website einen schwebenden Seitentab hinzu?
Um über das Dashboard ein „Floating Side Tab“ -Plugin zu Ihrer WordPress-Website hinzuzufügen, gehen Sie folgendermaßen vor:
Schritt 1: Navigieren Sie zu Ihrem WordPress-Dashboard und wählen Sie „Plugins“ > „Neu hinzufügen“. .
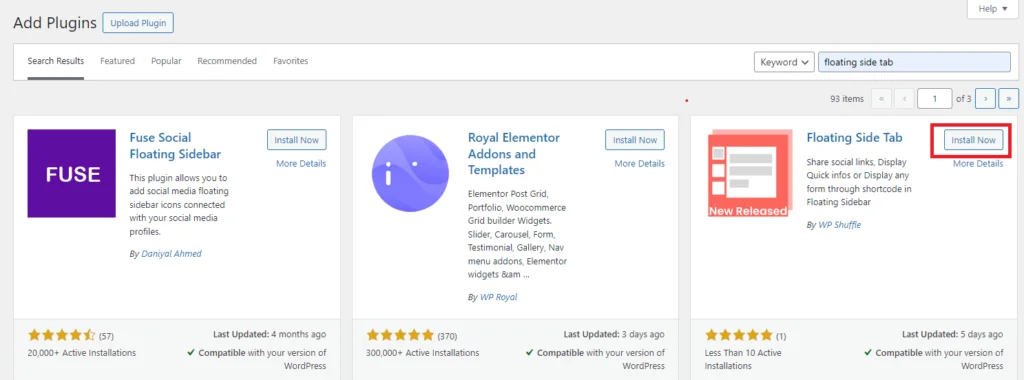
Schritt 2: Suchen Klicken Sie auf die Suchleiste in der oberen rechten Ecke, um nach dem gewünschten Plugin zu suchen. Eine Liste mit Ergebnissen wird angezeigt.
Schritt 3: Nachdem Sie das gewünschte Plugin in den Ergebnissen gefunden haben, klicken Sie auf „Jetzt installieren“. . Alternativ können Sie auf den Namen des Plugins klicken, um detailliertere Informationen darüber zu erhalten.

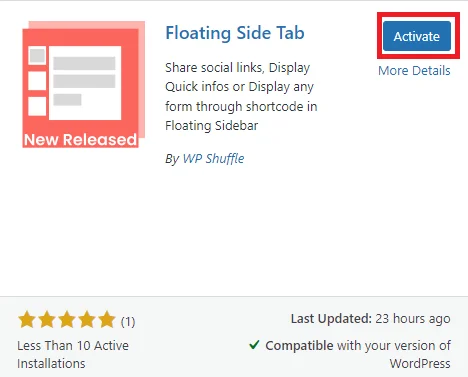
Schritt 4: Nach der Installation des Plugins müssen Sie es aktivieren, um seine Funktionen nutzen zu können. Sobald der Installationsvorgang abgeschlossen ist, der normalerweise nur wenige Sekunden dauert, klicken Sie einfach auf die Schaltfläche „Aktivieren“ .
Laden Sie Floating Side Tab herunter

Darüber hinaus haben Sie die Möglichkeit, jedes Plugin zu aktivieren oder zu deaktivieren, indem Sie in Ihrem WordPress-Dashboard zu „Plugins“ > „Installierte Plugins“ navigieren. Von dort aus können Sie den Status Ihrer Plugins ganz einfach mit nur wenigen Klicks verwalten.
Wie verwende ich die schwebende Registerkarte?
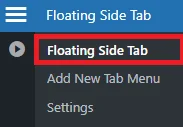
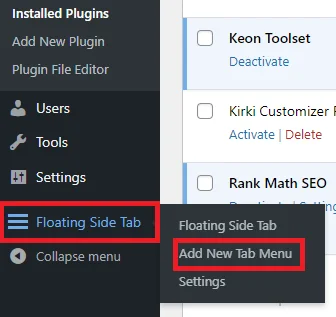
Sobald das Plugin erfolgreich installiert und aktiviert wurde, werden Sie feststellen, dass das Menü „Floating Side Tab“ zum linken Admin-Menü hinzugefügt wurde.
Sie können einfach auf dieses Menü klicken, um auf die Einstellungsseite des Plugins zuzugreifen. Von dort aus können Sie die schwebenden Seitenregisterkarten nach Ihren Wünschen konfigurieren und anpassen.

Klicken Sie auf „Floating Side Tab“, um das Dashboard der Floating Side Tab anzuzeigen.

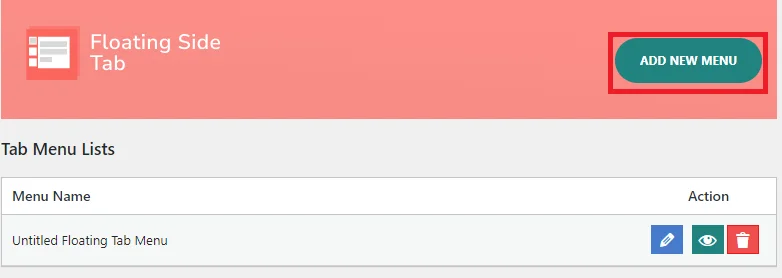
Im Dashboard finden Sie eine Liste mit Registerkartenmenüs, mit denen Sie diese hinzufügen, bearbeiten, löschen und in der Vorschau anzeigen können. Sie können entweder direkt in diesem Abschnitt ein neues Menü hinzufügen oder zur schwebenden Seitenregisterkarte navigieren und es von dort aus hinzufügen.

Um ein neues Menü hinzuzufügen, können Sie auf die Option „Neues Tab-Menü hinzufügen“ klicken und dann die Einstellungen entsprechend Ihren Anforderungen anpassen.
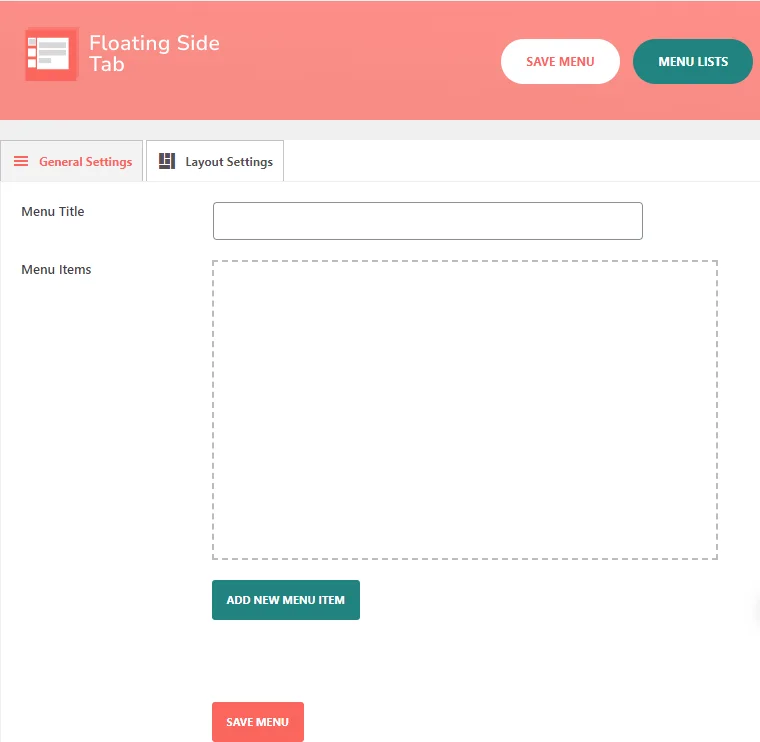
Nachdem Sie auf „Neues Tab-Menü hinzufügen“ geklickt haben, sehen Sie unten zwei verschiedene Einstellungen:
- Allgemeine Einstellung
- Layout-Einstellung
Allgemeine Einstellungen
Dieser Abschnitt scheint mehrere verschiedene Optionen zum Anpassen von Menüs oder Einstellungen zu enthalten.

- Menütitel: Mit dieser Option können Sie den Titel des Menüs festlegen.
- Menüelemente: Diese Option bezieht sich auf die verschiedenen Elemente, die im Menü angezeigt werden
Um einen neuen Menüpunkt hinzuzufügen, müssen Sie die folgenden Schritte ausführen:
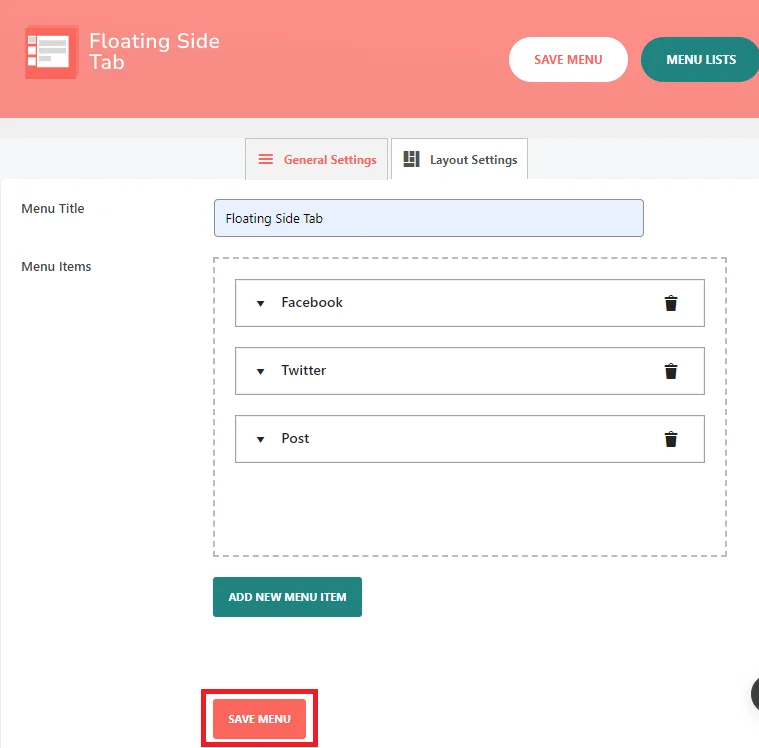
Schritt 1: Zunächst müssen Sie den Titel des Menüs festlegen.
Schritt 2: Klicken Sie nun auf „Neuen Menüpunkt hinzufügen“ und das Menüsymbol wird im Feld der Menüpunkte angezeigt.
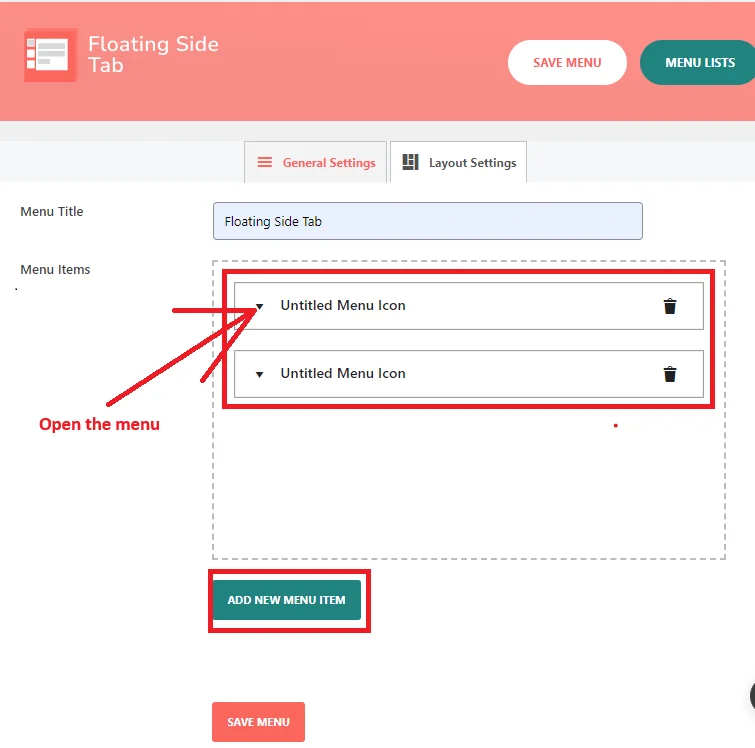
Schritt 3: Nachdem Sie auf „Neuen Menüpunkt hinzufügen“ geklickt haben, erscheint ein neues Menüsymbol ohne Titel . Jedes Mal, wenn Sie auf die Schaltfläche „NEUEN MENÜEINTRAG HINZUFÜGEN“ klicken, wird ein neues Menüsymbol ohne Titel angezeigt.
Hier ist das Bild, in dem die unbenannten Menüsymbole im Feld des Menüpunkts angezeigt werden, wenn wir auf „NEUEN MENÜEINTRAG HINZUFÜGEN“ klicken.

Schritt 4: Jetzt müssen Sie das „Unbenannte Menüsymbol“ öffnen. Wie Sie sehen, sind zusätzliche Untermenüpunkte oder weitere Optionen verfügbar, wenn der Benutzer auf diesen bestimmten Menüpunkt klickt.
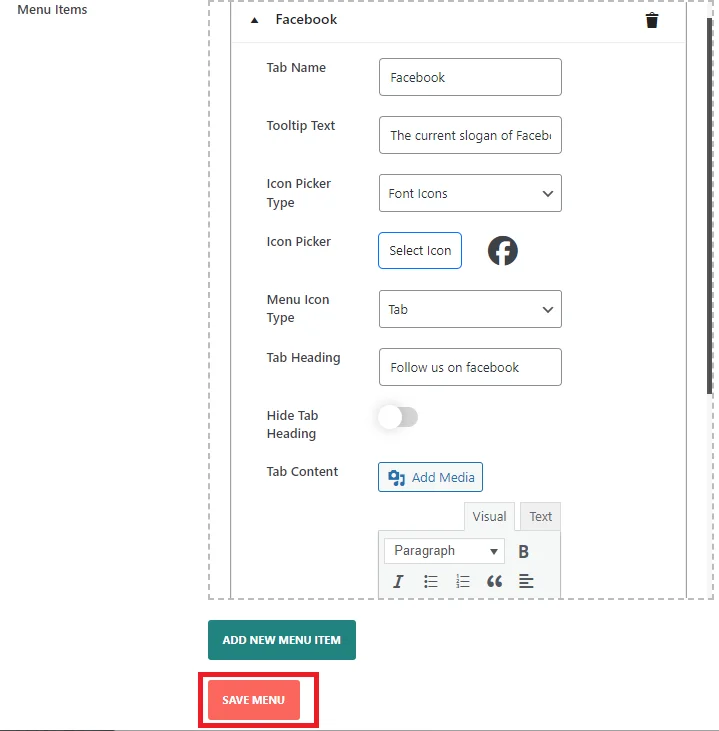
Dazu gehört die Verwaltung des Tab-Namens, des Tooltip-Texts, des Symbolauswahltyps, der Symbolauswahl, des Menüsymboltyps, der Tab-Überschrift, des Ausblendens der Tab-Überschrift und des Tab-Inhalts.

- Tab-Name: Dieses Feld wird verwendet, um den Tab-Namen im Frontend anzuzeigen.
- Tooltip-Text: Geben Sie Text ein, der als Tooltip der Registerkarte angezeigt werden soll.
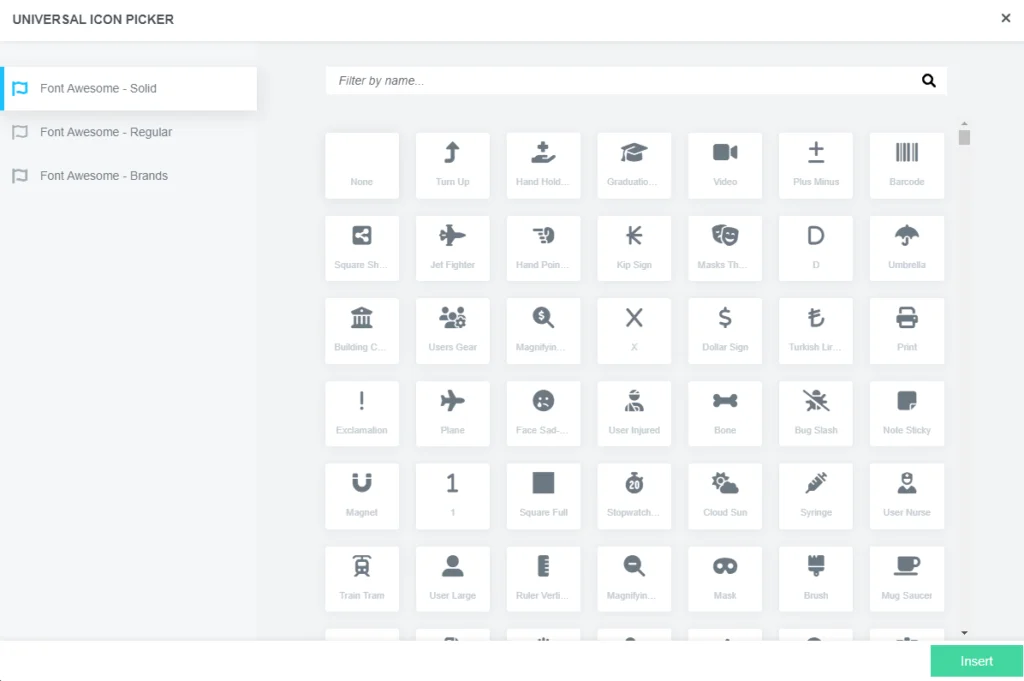
- Symbolauswahltyp: Wählen Sie aus verschiedenen Symbolauswahlmöglichkeiten, z. B. Font-Awesome Icons.
Hier sind die über 2000 Schriftartensymbole , die Sie für die Seitenleiste Ihrer Website auswählen können:

Wie Sie sehen können, gibt es 3 Font Awesome, nämlich Solid, Regular und Brands . Von hier aus können Sie das Symbol auswählen, das in Ihrer Seitenleiste angezeigt werden soll.
Alternativ können Sie „Benutzerdefiniertes Symbol“ auswählen, um Ihr Symbol hochzuladen.


Nachdem Sie ein benutzerdefiniertes Symbol hochgeladen haben,

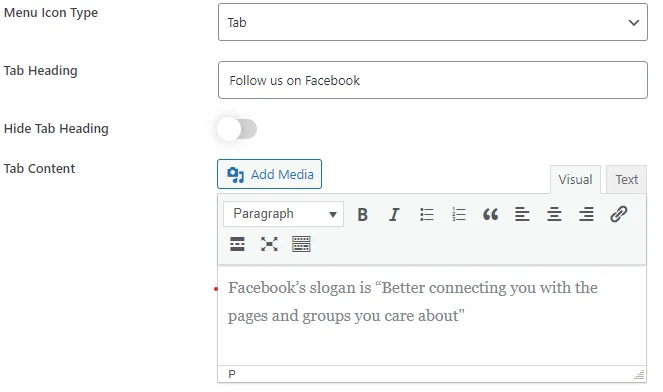
- Menüsymboltyp: Es stehen zwei Arten von Menüsymbolen zur Verfügung: Tab-Typ und Link-Typ . Wählen Sie diejenige, die Ihren Vorlieben und Ihrem Design entspricht.
Nachdem Sie „Registerkarte“ aus dem Menüsymboltyp ausgewählt haben, wird der Registerkarteninhalt aktiviert, in den Sie Ihren Inhalt schreiben können, der auf der Registerkarte angezeigt werden soll.

- Tab-Überschrift : Sie müssen die Tab-Option im Menüsymboltyp auswählen, um die Tab-Überschrift- Option zu aktivieren.
- Tab-Überschrift ausblenden: Durch Aktivieren dieser Option wird die Tab-Überschrift ausgeblendet.
Wenn Sie im Menüsymboltyp den Linktyp auswählen, kann dies nützlich sein, um Social-Media-Symbole wie Facebook, Twitter, Instagram usw. mit Links anzuzeigen.

Schritt 5: Nachdem Sie alle Felder ausgefüllt und die Option ausgewählt haben, klicken Sie auf die Schaltfläche „Menü speichern“, um den Menüpunkt zur Menüliste hinzuzufügen.

Als Nächstes navigieren wir zu den Layouteinstellungen, um die Anordnung oder das Layout der Menü- oder Seitenelemente anzupassen.
Layouteinstellungen
In diesem Feld können Sie möglicherweise das Layout oder die Anordnung der Menü- oder Seitenelemente anpassen.
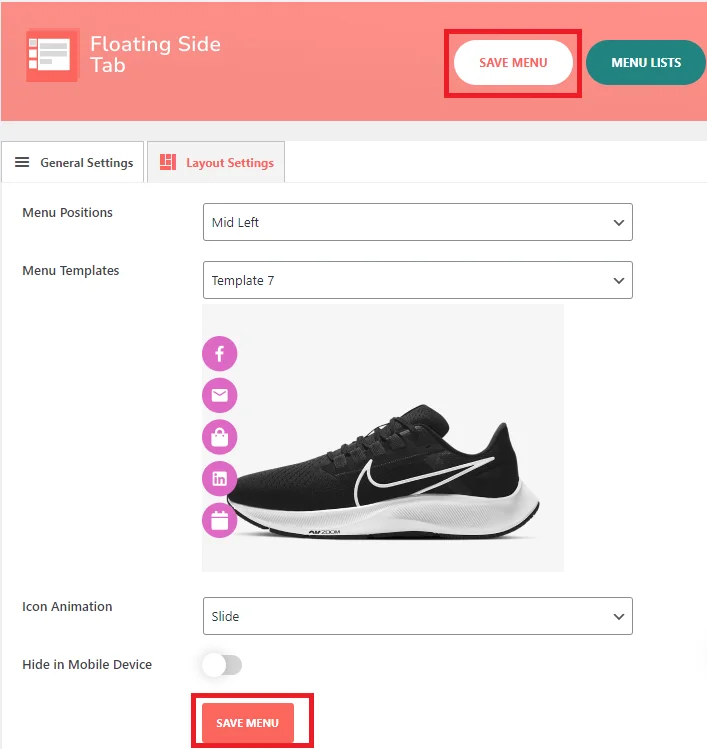
Darüber hinaus haben Sie die Möglichkeit, Layouteinstellungen zu verwalten. Im Abschnitt „Layouteinstellungen“ finden Sie Optionen für Menüpositionen, Vorlagen, Symbolanimationen und das Ausblenden von Menüs auf Mobilgeräten .
- Menüposition: Dieses Feld bietet Optionen zur Positionierung des Menüs auf der Seite. Basierend auf dem Kontext scheint es mindestens zwei Optionen zu geben: „Mitte links“ und „Mitte rechts“.
- Vorlage auswählen: In diesem Feld können Sie aus verschiedenen Vorlagen für das Erscheinungsbild des Menüs auswählen. Je nach Kontext stehen mindestens 8 Vorlagenoptionen zur Verfügung.
- Symbolanimation: In diesem Feld können Sie Animationseffekte für die Menüsymbole auswählen. Es bietet nur eine Symbolanimation, nämlich eine Folie.
- Auf Mobilgeräten ausblenden : In diesem Feld können Sie auswählen, ob das Menü ausgeblendet werden soll, wenn die Seite auf einem Mobilgerät angezeigt wird.

Schritt 6: Als Nächstes müssen Sie alle angegebenen Optionen zur Anzeige auf der Website auswählen.
Im obigen Bild haben wir die ausgewählte Option angezeigt.
Schritt 7: Nachdem Sie alle Optionen ausgewählt haben, klicken Sie auf „Menü speichern“.
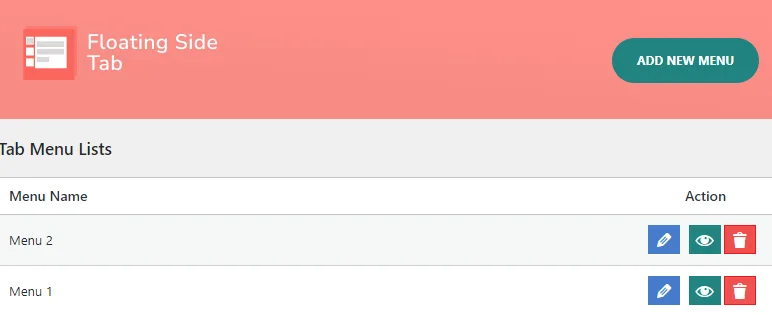
Schritt 8: Nachdem Sie auf „Menü speichern“ geklickt haben, sehen Sie oben rechts die Schaltfläche „ Menüliste“ , wo Sie eine Liste des Menüs sehen können.

Schritt 9: Nachdem Sie auf die Schaltfläche „Menüliste“ geklickt haben, wird die Liste der von Ihnen erstellten Registerkartenmenüelemente angezeigt.

Die Liste der Menüs in Ihrem WordPress-Dashboard zu finden ist einfach. Klicken Sie einfach auf die schwebende Seitenregisterkarte und Sie sehen die Liste der von Ihnen erstellten Registerkartenmenüelemente. Von dort aus können Sie Menüs auch ganz einfach direkt aus der Liste hinzufügen, bearbeiten, löschen und in der Vorschau anzeigen.
Wenn wir uns nun den Anzeigeeinstellungen zuwenden, können wir die Sichtbarkeit und Position des Menüs auf verschiedenen Seiten der Website anpassen, um eine maßgeschneiderte Navigation zu ermöglichen
Bildschirmeinstellungen
Mit den Anzeigeeinstellungen können Sie steuern, wo und wie ein Menü auf verschiedenen Seiten Ihrer Website angezeigt wird.
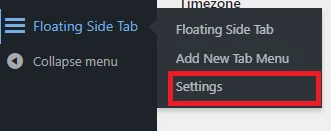
Schritt 10: Für die Anzeigeeinstellungen müssen Sie zunächst zur schwebenden Seitenregisterkarte gehen. Dort werden dann die Einstellungen angezeigt. Danach können Sie auf klicken "Einstellungen. „.

Schritt 11: Nachdem Sie auf „Einstellungen“ geklickt haben, werden Ihnen die Menüs angezeigt, die Sie auf der Seite anzeigen möchten.
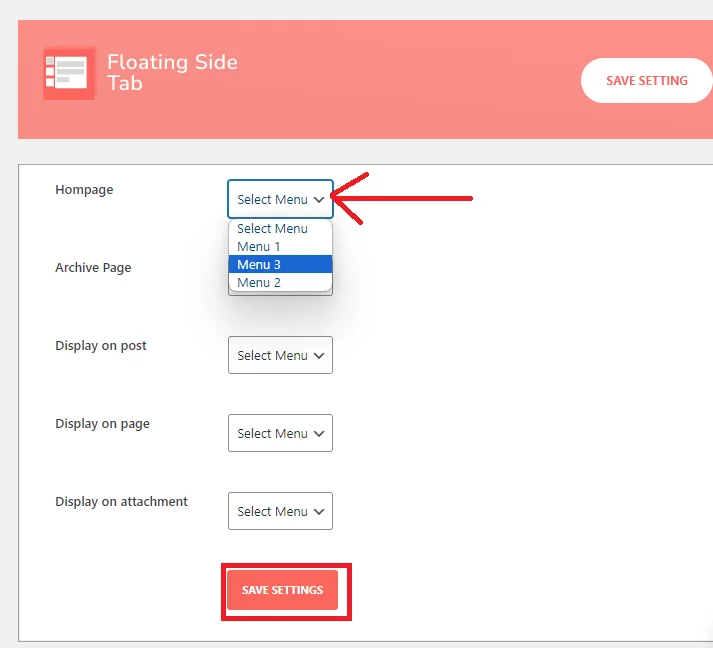
Sie können die Menüanzeigeeinstellungen für verschiedene Seiten Ihrer Website anpassen:
- Startseite: Wählen Sie ein Menü aus, das auf der Startseite angezeigt werden soll.
- Archivseite: Wählen Sie ein Menü für die Archivseite aus.
- Im Beitrag anzeigen: Wählen Sie ein Menü für einzelne Beitragsseiten.
- Auf Seite anzeigen: Wählen Sie ein Menü für normale Seiten aus.
- Im Anhang anzeigen: Wählen Sie ein Menü aus, das auf Anhangsseiten angezeigt werden soll.
Schritt 12: Unter dieser Einstellung haben Sie die Möglichkeit, das Menü auszuwählen. Auf verschiedenen Seiten können Sie verschiedene Menüs anzeigen, die Sie erstellt haben.

Wenn Sie beispielsweise Menü 3 aus der Menüoption auf der Startseite auswählen, wird dieses Menü nur in der Seitenleiste der Startseite angezeigt. Für andere Beiträge, Seiten und Anhänge. Wiederholen Sie die gleichen Schritte, um ein Menü anzuzeigen.
Sie können das spezifische Menü auswählen, das Sie für jede Seite erstellt haben, um auf verschiedenen Seiten unterschiedliche Menüs anzuzeigen.
Schritt 11: Nachdem Sie die Menüs ausgewählt haben, klicken Sie auf „Einstellungen speichern“.
So fügen Sie Ihrer WordPress-Website eine schwebende Seitenregisterkarte hinzu. Nach dem Hinzufügen können Sie den oben beschriebenen Vorgang verwenden, um die erforderlichen Menüs hinzuzufügen. Dieses Plugin unterstützt unbegrenzte Menümöglichkeiten. Laden Sie es also jetzt herunter und beginnen Sie mit der Erstellung Ihrer Menülisten.
Abschluss
Ich bin zuversichtlich, dass Sie dieses Plugin und seine Menümethode zum mühelosen Hinzufügen einer schwebenden Seitenregisterkarte zu Ihrer WordPress-Site zu schätzen wissen werden. Es ist eine einfache, aber effektive Lösung.
Gibt es Plugins, die dies in Bezug auf Leistung und Funktionalität übertreffen?
Fühlen Sie sich frei, Ihre Empfehlungen unten abzugeben. Ich bin gespannt darauf, sie zu erkunden, und wenn ich beeindruckt bin, teile ich gerne meine Gedanken und Rezensionen in zukünftigen Beiträgen.
