So erstellen Sie ein einfaches Größenleitfaden-Popup im Flatsome-Design
Veröffentlicht: 2022-06-29Eine Größentabelle im Flatsome-Design ist wichtig, wenn Sie ein Online-Bekleidungsgeschäft haben. Die Größentabelle hilft Ihren Kunden, die Kleidung zu finden, die ihnen gemäß ihren Maßen am besten passt. Aus diesem Grund empfiehlt es sich, Ihrer Produktseite einen Größenleitfaden hinzuzufügen, der Kunden bei der Auswahl der richtigen Kleidergröße hilft und das beste Popup-Plugin in WordPress ist.
In diesem Tutorial werden wir sehen, wie wir dem Flatsome-Design einen „Size Guide“ hinzufügen können. Wenn Kunden auf diese Schaltfläche für die Größentabelle klicken, wird eine Größentabelle in der Lightbox angezeigt. Wir implementieren den Größenleitfaden im Flatsome-Design mit einem Democode, den Sie bearbeiten und die Maße nach Belieben festlegen können.
Erstellen Sie Schritt für Schritt eine Größentabelle in Flatsome Theme
Schritt 1:
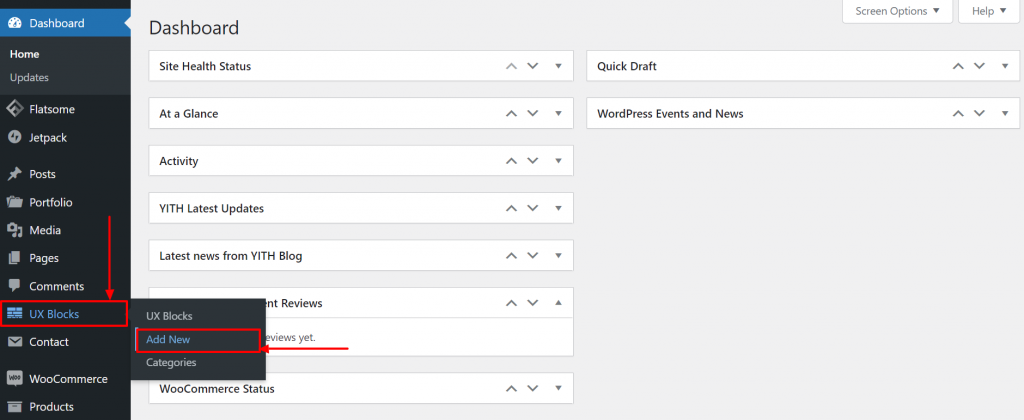
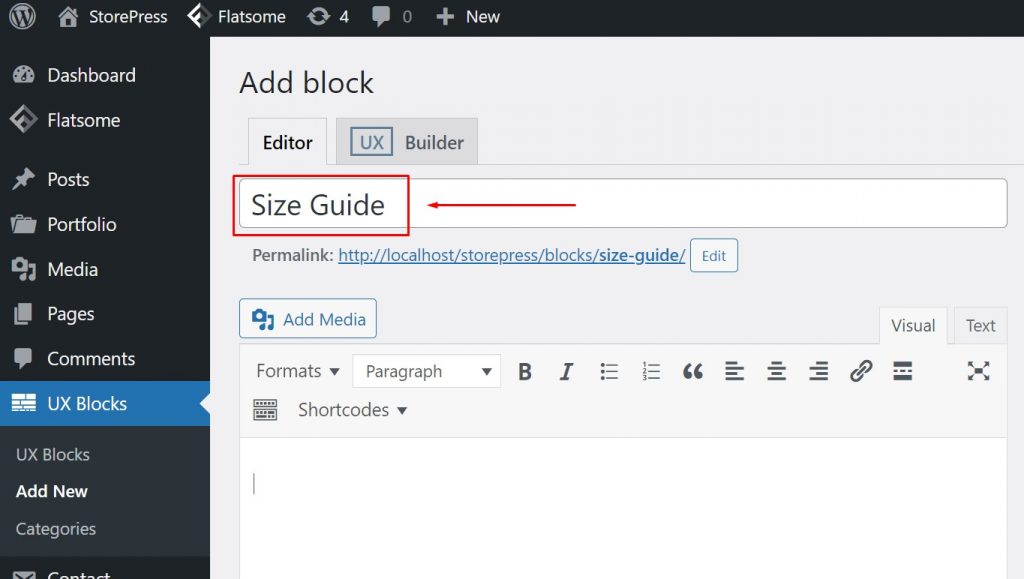
Zuerst müssen wir einen UX-Block erstellen. Bewegen Sie im Dashboard den Mauszeiger auf die Option „UX-Blöcke“ und klicken Sie auf „Neu hinzufügen“.
Schritt 2:
Geben Sie dem Block den Titel „Size Guide“, damit der Shortcode [block id=”size-guide”] lautet.

Schritt 3:
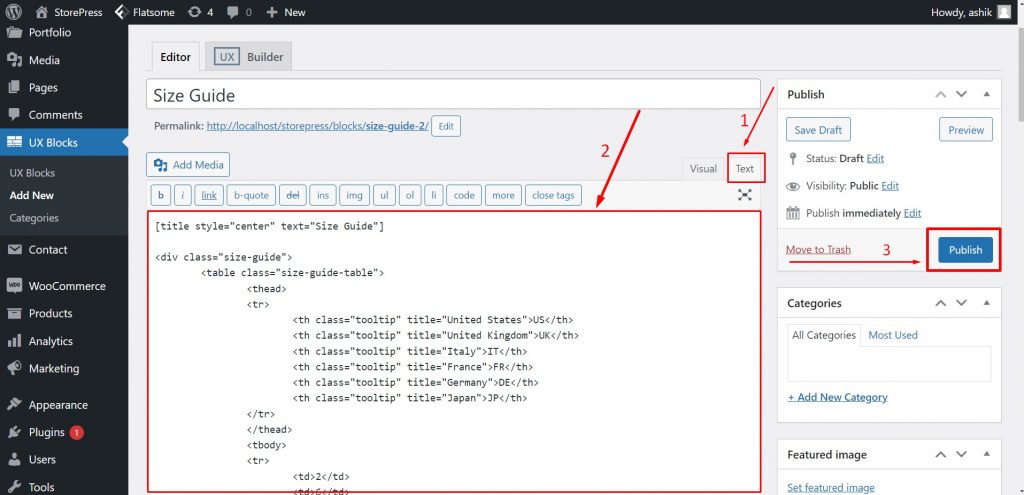
Klicken Sie im Editor auf die Registerkarte „Text“ , um sie auszuwählen. Kopieren Sie den angegebenen Code und fügen Sie ihn in den Editor ein. Sie können die Werte nach Bedarf anpassen. Klicken Sie nun auf „Veröffentlichen“ , um die Erstellung des UX-Blocks abzuschließen. Der Standard-Texteditor ist in allen besten WooCommerce-Themen gleich.
[Lücke] [title text="Größentabelle"] <div class="size-guide"> <table class="size-guide-table"> <Kopf> <tr> <th class="tooltip" title="Vereinigte Staaten">USA</th> <th class="tooltip" title="Vereinigtes Königreich">Großbritannien</th> <th class="tooltip" title="Italien">IT</th> <th class="tooltip" title="Frankreich">FR</th> <th class="tooltip" title="Germany">DE</th> <th class="tooltip" title="Japan">JP</th> </tr> </thead> <tbody> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [Lücke] <p> <small>Dies ist eine Demo zur Größentabelle (Größen können falsch sein).</small> </p>


Schritt 4:
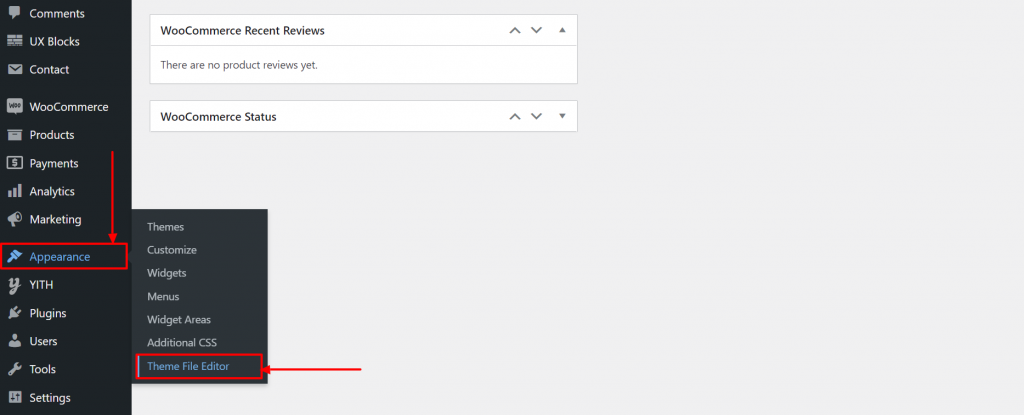
Bewegen Sie im Dashboard den Mauszeiger auf „Aussehen“ und klicken Sie auf „Designdatei-Editor“.
Schritt 5:
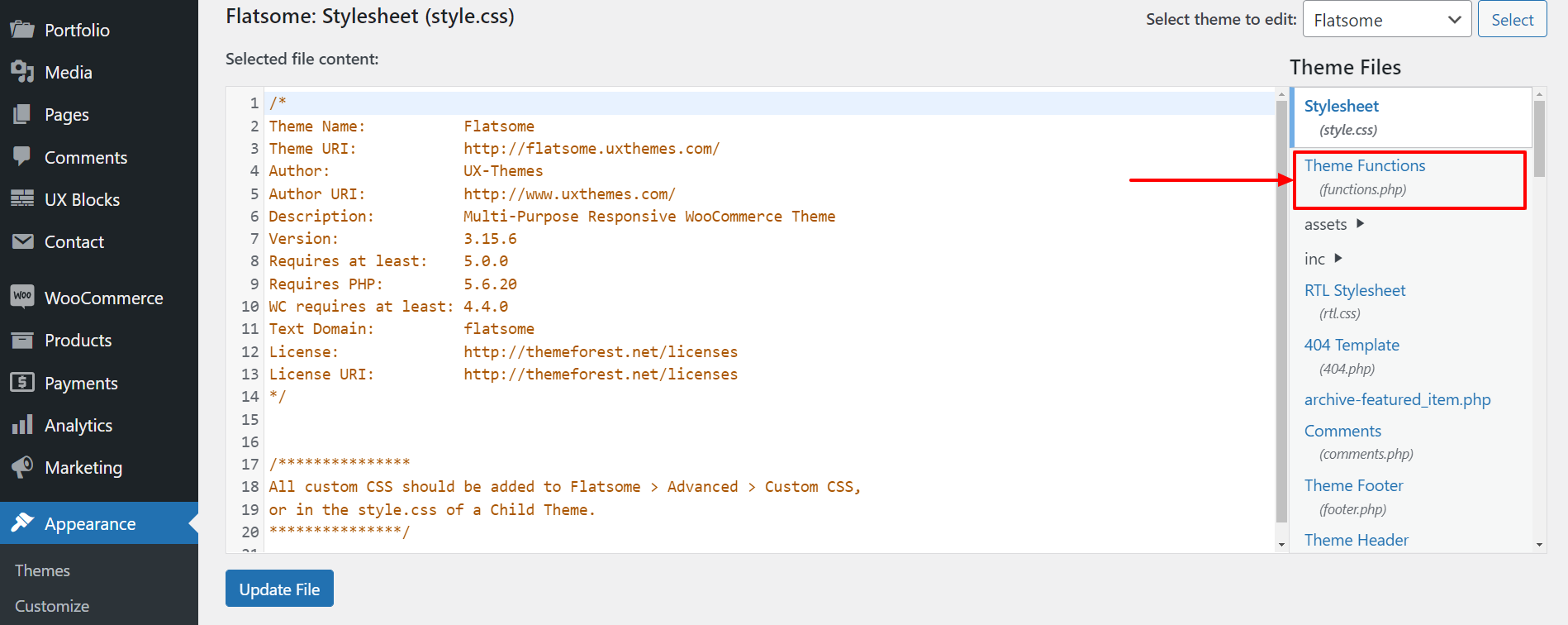
Klicken Sie im „Theme File Editor“ auf „ Theme Functions“ (functions.php) , um es zu öffnen.

Schritt 6:
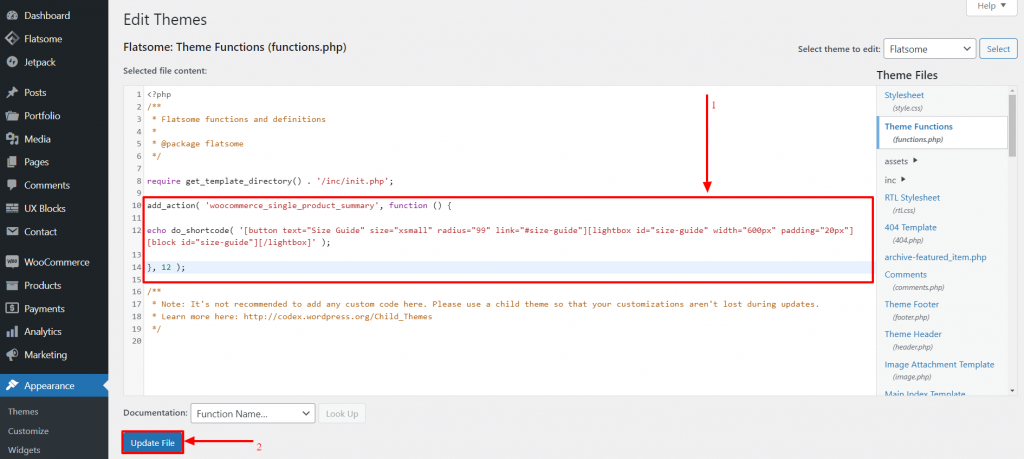
Fügen Sie nun den unten angegebenen Code in die Datei „Theme Functions“ (functions.php) ein . Klicken Sie dann auf „Datei aktualisieren“, um die Anpassung zu speichern.
Beachten Sie, dass wir Ihnen dringend empfehlen, ein untergeordnetes Design zu verwenden, um Änderungen an Ihren Designdateien vorzunehmen. Stellen Sie sicher, dass Sie eine Sicherungskopie Ihrer Website haben, bevor Sie Änderungen in den Designdateien vornehmen.
Fügen Sie diesen Code wie im Bild gezeigt in die „Designfunktionen“ ein.
****************************************************** ******************************************
add_action( 'woocommerce_single_product_summary', function () { echo do_shortcode( '[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); }, 12 );
****************************************************** ******************************************
Schritt 7:
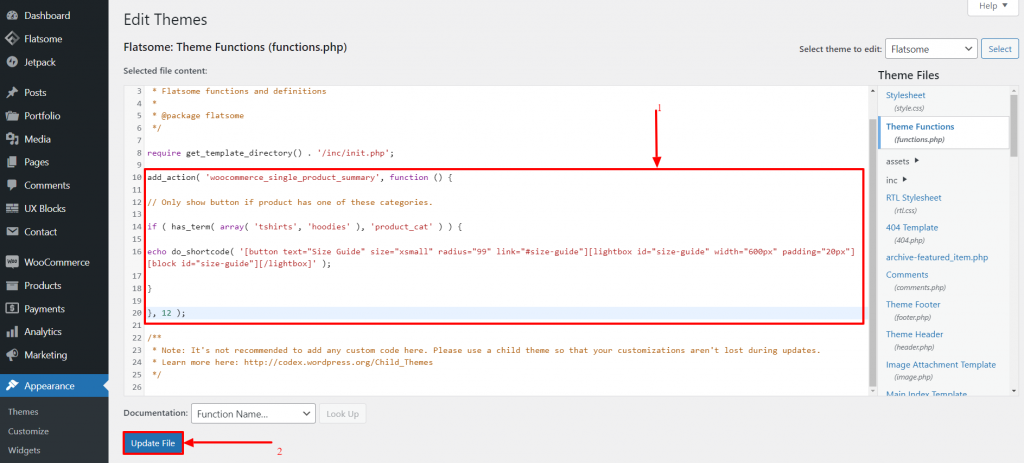
Alternativ können Sie festlegen, dass die Schaltfläche „Größentabelle“ nur für Produkte bestimmter Kategorien angezeigt wird. Fügen Sie in diesem Fall den unten angegebenen Code anstelle des vorherigen in die Datei „Theme Functions“ (functions.php) ein.
****************************************************** ****************************************************** **
add_action( 'woocommerce_single_product_summary', function () { // Schaltfläche nur anzeigen, wenn Produkt eine dieser Kategorien hat. if ( has_term ( array ( 'tshirts', 'hoodies' ), 'product_cat' ) ) { echo do_shortcode( '[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); } }, 12 );
****************************************************** ****************************************************** **
Schritt 8:
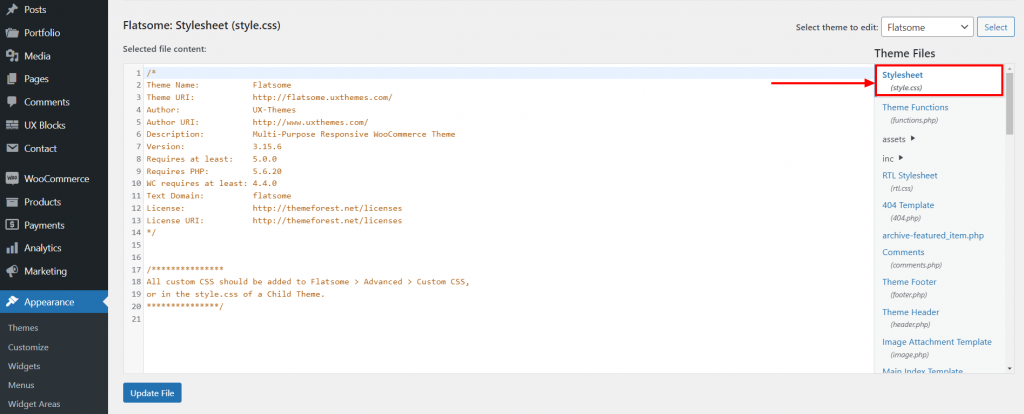
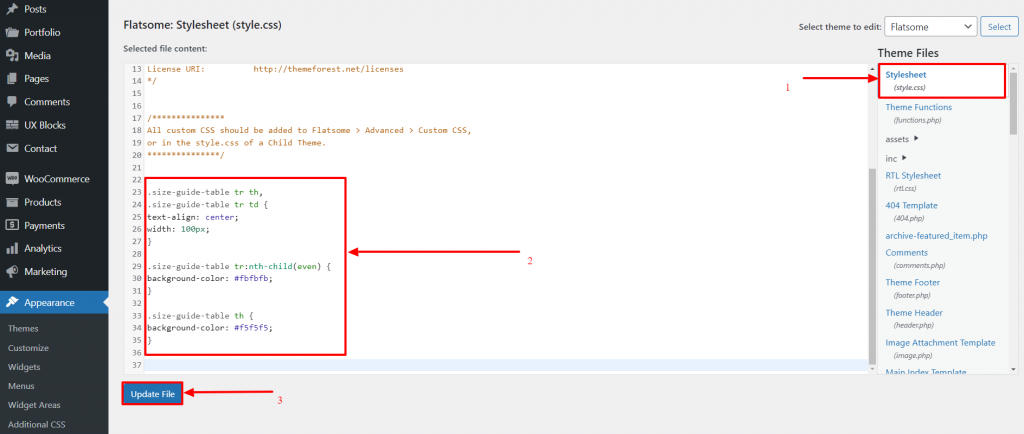
Klicken Sie im „Theme File Editor“, an dem wir gerade arbeiten, auf „Stylesheet“ (style.css) , um die Datei im Editor zu öffnen. Die beliebtesten kostenlosen WordPress WooCommerce-Designs können mit dem Designdatei-Editor bearbeitet werden.
Schritt 9:
Fügen Sie den unten angegebenen Code in die Datei „Stylesheet“ (style.css) ein . Klicken Sie dann auf „Datei aktualisieren“ , um die Anpassung zu speichern.
****************************************************** ****************************************************** *************************
.size-guide-table tr th,
.size-guide-table tr td {
Textausrichtung: Mitte;
Breite: 100px;
}
.Größentabelle tr:nth-child(gerade) {
Hintergrundfarbe: #fbfbfb;
}
.size-guide-table th {
Hintergrundfarbe: #f5f5f5;
}****************************************************** ****************************************************** **************************

Schritt 10:
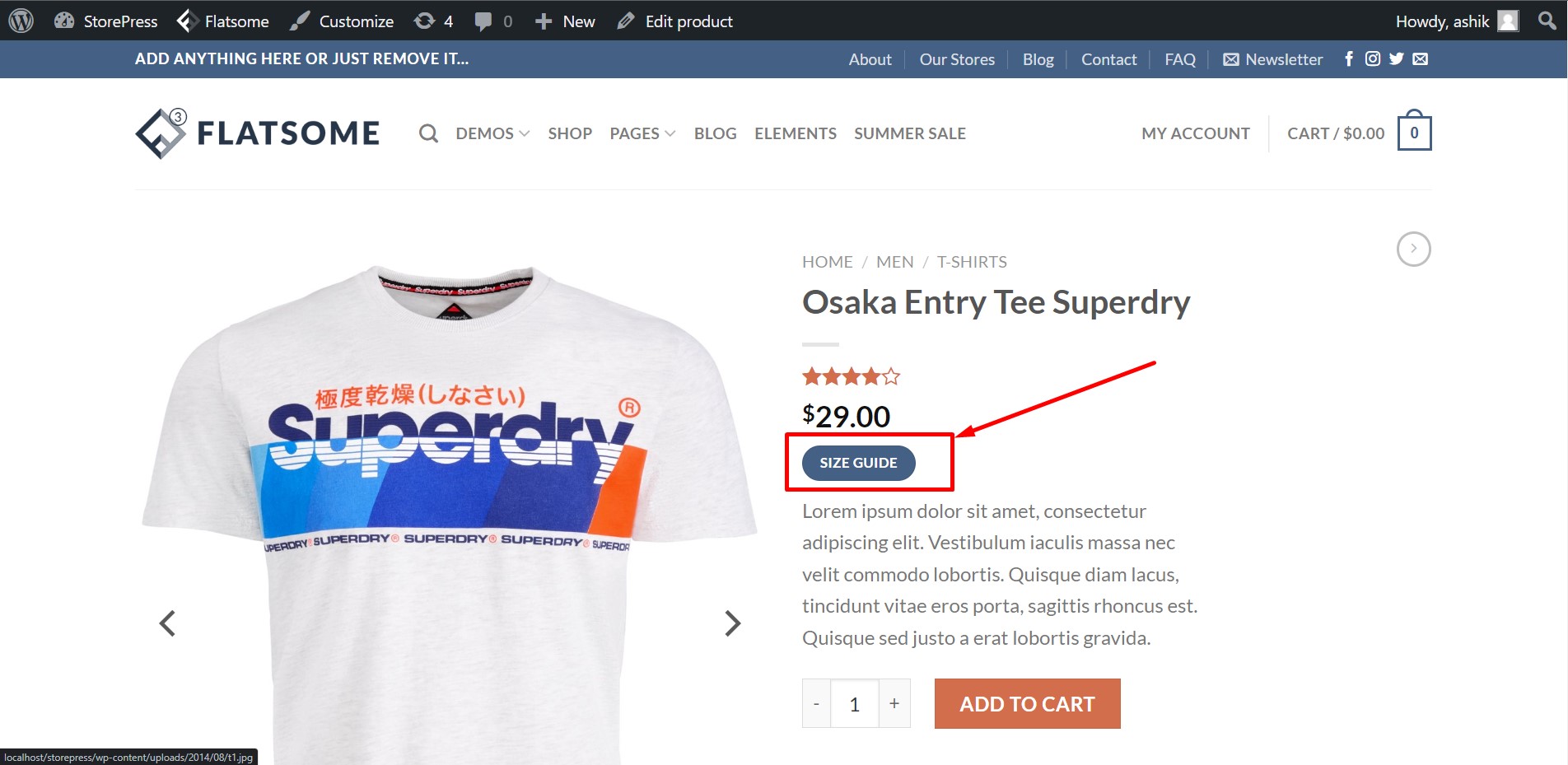
Öffnen Sie nun ein beliebiges Produkt und Sie finden die von uns erstellte Schaltfläche „Größentabelle“ direkt unter dem Preis. Klicken Sie auf die Schaltfläche „Größentabelle“ .

Schritt 11:
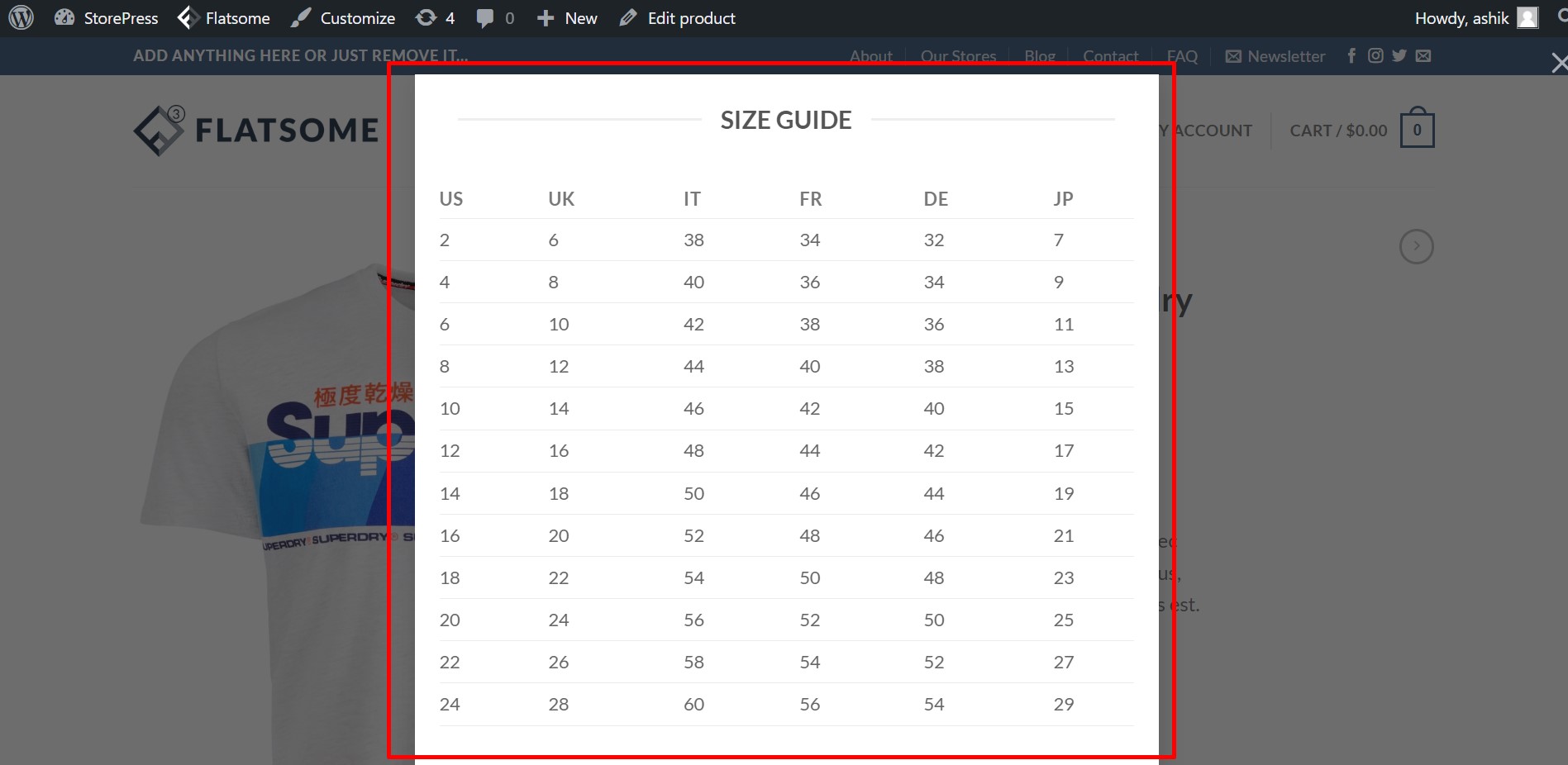
Wenn Sie auf die Schaltfläche „Größentabelle“ geklickt haben, erscheint die Größentabelle in der Lightbox. Wir können sehen, dass unser „Size Guide“ perfekt funktioniert.

Fazit
In den oben genannten Schritten haben wir behandelt, wie Sie ganz einfach eine Schaltfläche „Größentabelle“ erstellen können, die Ihren Kunden eine Größentabelle in der Lightbox öffnet. Dieser Größenleitfaden stellt sicher, dass Ihre Kunden ihre perfekte Kleidung auswählen können, und sorgt dafür, dass sie mehr Interesse an Ihrem Online-Shop haben.
Wir hoffen, dass dieses Tutorial für Sie hilfreich war. Folgen Sie uns für weitere tolle Tutorials wie dieses! Schauen Sie sich gerne unser Tutorial zum Hinzufügen von Menübeschriftungen im Flatsome-Design an.