So fügen Sie Ihren Blog-Beiträgen eine WordPress-Autorenbox hinzu
Veröffentlicht: 2020-01-28Sie sind also daran interessiert, Ihrem WordPress-Blog eine Autorenbox hinzuzufügen? Dann sind Sie hier genau richtig.
Ein Autorenfeld ist ein Abschnitt Ihrer Blog-Homepage, der einige Informationen über Sie, den Autor, anzeigt.
Es gibt viele Themes und Plugins, mit denen Sie eine Autorenbox auf Ihrer Website anzeigen können, ohne in die Programmierung einzusteigen. Aber fürchte dich nicht; Wir behandeln, wie Sie eine Autorenbox mit Code hinzufügen, auch wenn dies eher Ihr Stil ist.
In diesem Artikel sehen wir uns Schritt für Schritt 3 Möglichkeiten an, wie Sie ein Autorenfeld auf Ihrer Website anzeigen können.
Um Ihnen zu helfen, haben wir dieses Inhaltsverzeichnis erstellt, damit Sie direkt zum gewünschten Abschnitt springen können:
- Was ist eine Autorenbox?
- Vorteile einer Autorenbox
- So fügen Sie eine Autorenbox hinzu
- Verwenden eines Designs zum Hinzufügen einer WordPress-Autorenbox
- Fügen Sie mithilfe von Code ein WordPress-Autorenfeld hinzu
- Verwenden eines Plugins zum Hinzufügen einer WordPress-Autorenbox
- Abschließen?
Wenn Sie Ihre Website noch nicht erstellt haben, sollten Sie sich diesen Artikel zum Starten eines WordPress-Blogs ansehen, bevor Sie beginnen!
Was ist eine Autorenbox?
Ein Autorenfeld ist ein Abschnitt, der am Ende eines Blogbeitrags angezeigt wird und Ihnen etwas über den Autor erzählt. Es ist eine großartige Idee, Autorenboxen zu verwenden, wenn Ihre Website viele Autoren hat.
Typischerweise enthält eine Autorenbox interessante Informationen über den Autor, wie zum Beispiel:
- Name
- Position
- Social-Media-Links
- Bild
… und manchmal sogar Dinge wie:
- Alter
- Hobbys
- Kürzliche Arbeit
- Website des Autors
Diese Funktion kann je nach Ihren Anforderungen ziemlich robust oder einfach und grundlegend sein. Es hängt alles von den persönlichen Vorlieben und dem Gefühl Ihrer Website ab.

WPHacks zeigt beispielsweise nur das Bild und den Namen des Autors an. Und der Name verlinkt auf die Seite des Autors auf der Website, die Ihnen eine Sammlung der Arbeit des Autors auf WPHacks zeigt. Ziemlich cool, oder?
Vorteile einer Autorenbox
Wenn Sie einen WordPress-Blog betreiben, aber der einzige Autor sind, dann kann es vorteilhafter sein, einfach eine About-Seite mit Ihrem Abbild darauf zu erstellen.
Wenn Sie jedoch viele Autoren auf Ihrer Website haben, die Inhalte veröffentlichen, ist die Möglichkeit, einem Autor ein Gesicht zu geben, eine hervorragende Möglichkeit, auf den Aufbau guter Beziehungen zu den Lesern hinzuarbeiten.
Eine Autorenbox ist auch eine großartige Möglichkeit, Ihren Autoren Anerkennung für ihre Arbeit zu geben und gleichzeitig ihre Referenzen und ihre Position innerhalb der Publikation zu zeigen. Außerdem öffnet es die Tür dazu, dass mehr Gastautoren für Ihre Website schreiben.
So fügen Sie eine Autorenbox hinzu
Es gibt drei Methoden zum Hinzufügen einer WordPress-Autorenbox zu Ihrer Website. Dazu gehört die Verwendung eines Designs, Codes oder eines Plugins.
Die beliebteste und einfachste Methode zum Hinzufügen einer WordPress-Autorenbox ist die Verwendung eines Plugins.
Darüber hinaus unterstützen viele Themen, insbesondere solche, die für das Bloggen entwickelt wurden, Autorenboxen, ohne dass Plugins installiert werden müssen. Allerdings sind Sie in Bezug auf Anpassungen eingeschränkt, was diese Methode weniger beliebt macht als die Verwendung eines funktionsreichen Plugins.
Schließlich können Sie Ihrer Website jederzeit eine WordPress-Autorenbox mit Code hinzufügen, wenn Sie dies gerne tun.
Werfen wir also einen Blick auf jede Methode.
1. Verwenden Sie ein Design, um eine WordPress-Autorenbox hinzuzufügen
Wenn Ihre Website diese Methode unterstützt, ist die gute Nachricht, dass es ziemlich einfach einzurichten und zu arbeiten ist.
Zunächst müssen Sie sicherstellen, dass Ihr Design das Hinzufügen einer WordPress-Autorenbox unterstützt. Es kann so einfach sein wie das Umschalten der Autorenbox. Oder, wenn Sie wirklich Glück haben, wird eine Autorenbox standardmäßig mit Ihrem Thema geliefert.
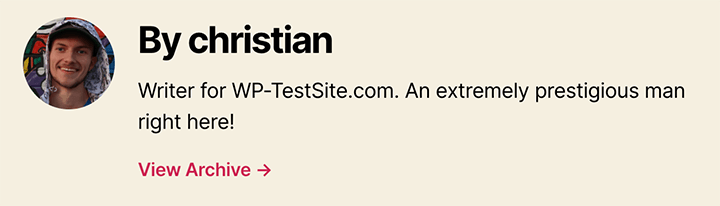
Der einfachste Weg, dies festzustellen, besteht darin, einen Blogbeitrag zu erstellen und ihn zu veröffentlichen. Wenn es unten Informationen gibt, wie Sie sie zuvor für WPHacks gesehen haben, dann haben Sie Glück. Ihr Thema unterstützt Autorenboxen.
Gehen Sie zunächst zu Ihrem WordPress-Dashboard. Du kannst dorthin gelangen, indem du „/wp-admin“ an das Ende deiner Website-URL anhängst.
Sobald Sie dort sind, wählen Sie Benutzer . Bewegen Sie als Nächstes den Mauszeiger über den Benutzer, zu dem Sie Informationen hinzufügen möchten. Wenn Sie die Schaltfläche „Bearbeiten“ sehen, klicken Sie darauf.

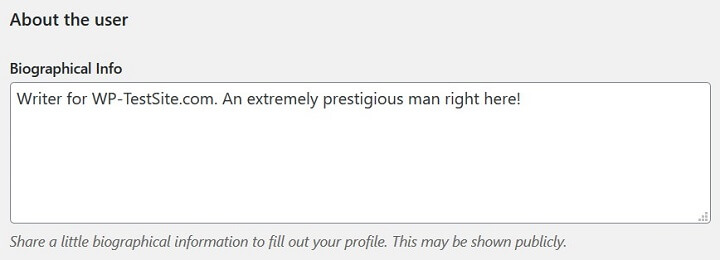
Dies führt Sie zu ihrem Benutzerprofil. Scrollen Sie von hier aus nach unten, bis Sie zum Abschnitt „Biografische Informationen“ gelangen. Geben Sie alle Informationen ein, die in Ihrem Autorenfeld angezeigt werden sollen, und speichern Sie sie dann.

Wenn Sie hier kein Zeichen für ein Autorenfeld finden, sehen Sie sich im nächsten Schritt die Anpassungseinstellungen im Live Theme Customizer an, um zu sehen, ob es einen Abschnitt gibt, in dem Sie diese Informationen anzeigen können.
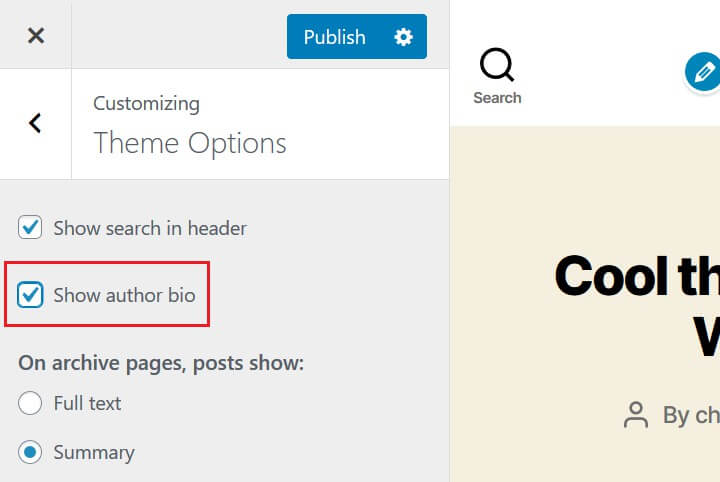
Klicken Sie dazu zunächst auf Darstellung > Anpassen > Themenoptionen .

Aktivieren Sie dann das Kontrollkästchen, das das WordPress-Autorenfeld ein- oder ausschaltet.
So sieht es aus, wenn Sie das Design Twenty Twenty verwenden.

So einfach ist das. Obwohl nicht alle Themen diese Funktionalität unterstützen, machen diejenigen, die es tun, das Hinzufügen einer Autorenbox einfach.
2. Verwenden Sie ein Plugin, um eine WordPress-Autorenbox hinzuzufügen
Die Verwendung eines Plugins ist bei weitem die beliebteste Methode, um eine Autorenbox auf Ihrer WordPress-Website hinzuzufügen. Ganz zu schweigen davon, dass viele Autorenbox-Plugins kostenlos verwendet werden können.
Wir werden eines der beliebtesten Autorenbox-Plugins verwenden, Author Bio Box. Mit diesem Plugin können Sie eine Vielzahl von Funktionen, die Sie in Ihrer Autorenbox haben möchten, anpassen, damit es sich perfekt für Ihre Website anfühlt.

Klicken Sie zum Starten auf den obigen Link oder gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen. Suchen Sie dann nach „Author Bio Box“. Das Ergebnis sollte das erste sein, das angezeigt wird, und der Autor sollte ThematoSoup sein. Installieren und aktivieren Sie dieses Plugin.
Wenn Sie noch nie ein Plugin installiert haben oder eine Zusammenfassung benötigen, finden Sie hier eine hervorragende Anleitung zur Installation eines WordPress-Plugins.
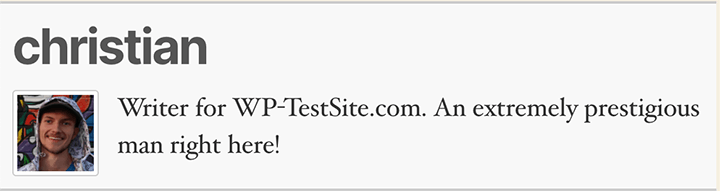
Sobald Sie dies getan haben, ist Ihr Plugin jetzt auf Ihrer Website aktiv. Schauen Sie sich einen Ihrer Posts ( ganz unten ) an, um Ihre neue glänzende Autorenbox zu sehen.

Nachdem Sie dieses Plugin nun korrekt zum Laufen gebracht haben, ist es an der Zeit, herauszufinden, wo Sie es anpassen können.
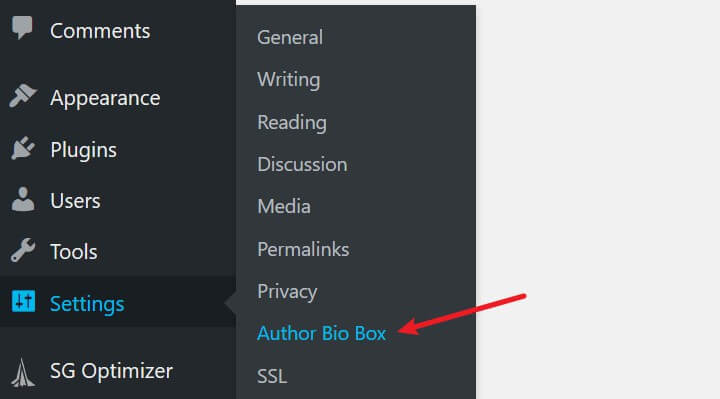
Gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen und klicken Sie auf die Überschrift „Author Bio Box“.

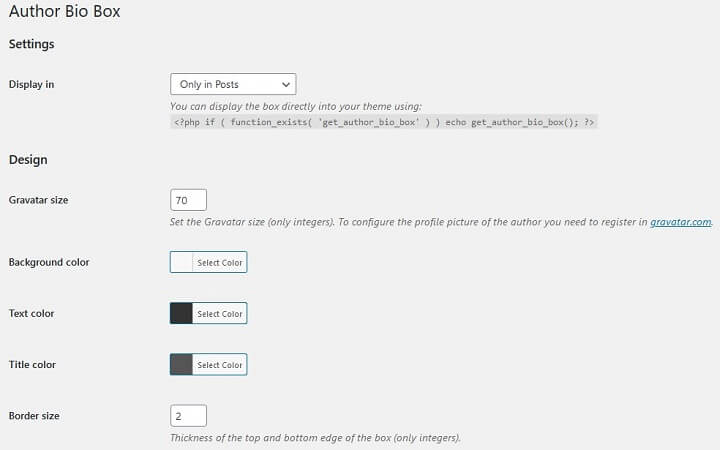
Wenn Sie dies tun, sehen Sie die Einstellungsseite für das Plugin. Hier können Sie Anzeigeoptionen wie Farbschemata, Rahmengröße und andere stilistische Optionen ändern.

Denken Sie daran, dass Sie im Einstellungsbereich der Author Bio Box keine Anzeigeinformationen hinzufügen können. Sie können nur die visuelle Attraktivität anpassen.
Wenn Sie Ihrem WordPress-Autorenfeld weitere Informationen hinzufügen möchten, gehen Sie zu Benutzer > Alle Benutzer und wählen Sie dann das Profil aus, das Sie bearbeiten möchten.

Hier sehen Sie Felder wie biografische Informationen, soziale Netzwerke und Bild.
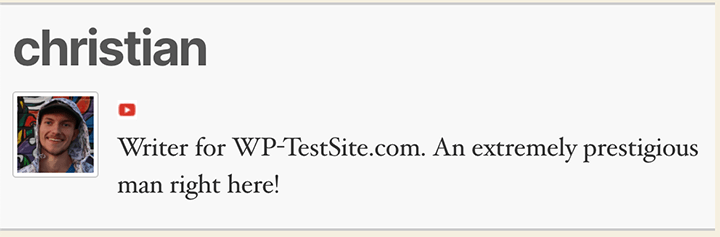
Wenn ich beispielsweise meinen YouTube-Kanal-Link zu meinen Kontaktinformationen hinzufüge, wird er auch zum Autorenfeld hinzugefügt!

Es ist ein intuitives System, das gut funktioniert!

3. Fügen Sie eine WordPress-Autorenbox mit Code hinzu
Es könnte eine Zeit kommen, in der Sie Ihrer Website lieber Code hinzufügen möchten. Wenn das der Fall ist, lesen Sie weiter.
Um Ihrer WordPress-Site mithilfe von Code ein Autorenfeld hinzuzufügen, fügen wir unserer Datei functions.php einen ziemlich großen Codeblock hinzu. Dadurch wird ein WordPress-Autorenfeld am Ende Ihrer Beiträge hinzugefügt.
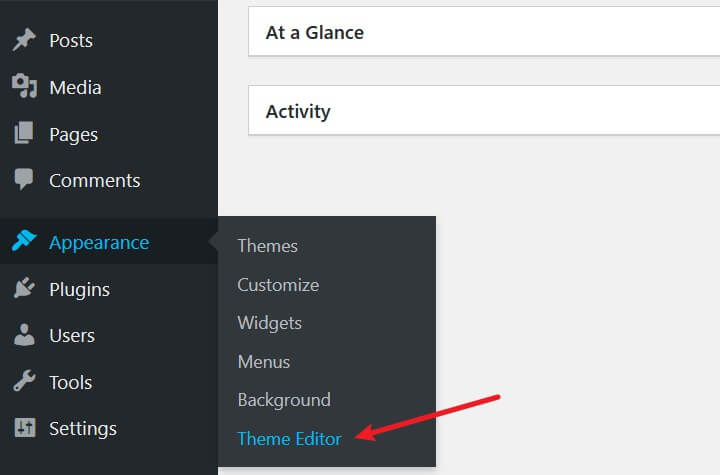
Gehen Sie zunächst im WordPress-Dashboard zu Darstellung > Themen-Editor .

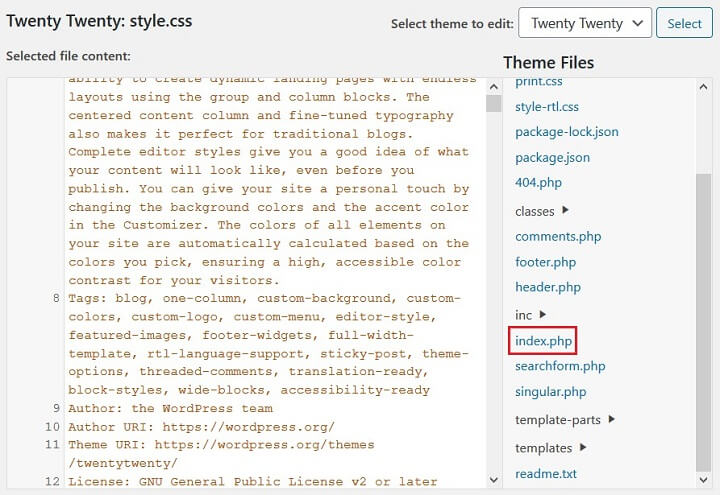
Als nächstes möchten Sie die single.php-Datei finden. Diese Datei sollte sich im oberen Bereich des Datei-Explorers im Design-Editor befinden.
Wenn Sie keine single.php-Datei haben, suchen Sie stattdessen nach einer index.php-Datei.

Kopieren Sie als Nächstes diesen Code und fügen Sie ihn außerhalb einer Funktion in Ihre single.php-Datei ein:
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>Dies kann ein wenig knifflig sein, und wenn Sie nicht aufpassen, können Sie Ihre Website beschädigen. Probieren Sie diese Methode also nur aus, wenn Sie mit dem Bearbeiten von Code auf Ihrer Website vertraut sind. Stellen Sie außerdem sicher, dass Sie eine Sicherungskopie Ihrer Website erstellen, bevor Sie Änderungen am Code Ihrer Website vornehmen.
Und wenn Sie wirklich vorsichtig sein wollen, empfehlen wir Ihnen, jedes Mal, wenn Sie mit Code auf Ihrer Website herumspielen möchten, ein untergeordnetes Thema zu verwenden.
Nachdem Sie den Code zur richtigen Datei hinzugefügt haben, müssen Sie als Nächstes CSS hinzufügen. Gehen Sie dazu zuerst zur Datei style.css und fügen Sie den folgenden Code hinzu.
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}Durch Hinzufügen dieses Codes wird das Autorenfeld formatiert, das Sie mit dem vorherigen Code erstellt haben, der der Datei single.php hinzugefügt wurde.
Diese Methode ist praktikabel; es ist jedoch ziemlich kompliziert. Es kann Probleme verursachen, die eine Fehlerbehebung erfordern. Seien Sie also geduldig und bereit, es durchzuarbeiten, wenn die Dinge nicht funktionieren.
Einpacken
Letztendlich ist die Plugin-Methode bei WordPress-Benutzern bei weitem die gebräuchlichste und beliebteste, um einer Website eine WordPress-Autorenbox hinzuzufügen. Mit der Plugin-Methode können Sie nicht nur eine großartige Autorenbox für Ihre WordPress-Site erstellen, sondern auch schnell und einfach.
Abgesehen davon sind die beiden anderen Methoden immer noch praktikable Optionen. Wenn Sie also mehr daran interessiert sind, probieren Sie sie aus.
Wenn Sie nach weiteren Möglichkeiten suchen, Ihre WordPress-Website aufzuwerten, dann könnte das Entfernen des Fußzeilen-Links „proudly powered by WordPress“ von Ihrer Website ein bedeutendes kosmetisches Upgrade für Ihre Website sein!
Haben Sie schon einmal eine WordPress-Autorenbox für Ihre Website erstellt? Wir würden gerne alles darüber in den Kommentaren unten erfahren!
