Wie füge ich meiner Website die Lesezeit für Artikel hinzu?
Veröffentlicht: 2024-05-23Das Hinzufügen einer Artikellesezeit zu Ihrer Website kann das Benutzererlebnis erheblich verbessern und den Lesern eine schnelle Einschätzung der Zeit geben, die für die Auseinandersetzung mit Ihren Inhalten erforderlich ist.
Diese kleine, aber wirkungsvolle Funktion hilft nicht nur dabei, klare Erwartungen zu setzen, sondern erhöht auch die Leserbindung, indem sie Ihre Artikel zugänglicher macht.
In diesem Blogbeitrag führen wir Sie durch die einfachen Schritte zum Hinzufügen der Artikellesezeit mithilfe des Article Read Time-Plugins auf Ihrer WordPress-Site.
Am Ende dieses Tutorials verfügen Sie über das Wissen, um Ihrem Publikum ein benutzerfreundlicheres und transparenteres Leseerlebnis zu bieten.
Sehen wir uns also an, wie Sie die Lesezeit für Artikel nahtlos und effektiv verlängern können.
Inhaltsverzeichnis
- 1 Warum sollten Sie Ihrer Website die Lesezeit für Artikel hinzufügen?
- 2 Wie füge ich der Artikellesezeit auf meiner Website hinzu?
- 2.1 Schritt 1: Installieren Sie das Article Read Time Plugin
- 2.1.1 1. Greifen Sie auf Ihre WordPress-Website zu und melden Sie sich an.
- 2.1.2 2. Gehen Sie zu „Plugins“.
- 2.1.3 3. Suchen Sie nach „Artikellesezeit“.
- 2.1.4 4. Installieren Sie das Plugin
- 2.1.5 5. Aktivieren Sie das Plugin.
- 2.2 Schritt 2: Konfigurieren Sie die Plugin-Einstellungen
- 2.2.1 Grundeinstellung
- 2.2.2 Layouteinstellungen
- 2.1 Schritt 1: Installieren Sie das Article Read Time Plugin
- 3 Schritt 3: Fortschrittsbalkeneinstellungen
- 4. Fazit
Warum sollten Sie Ihrer Website die Lesezeit für Artikel hinzufügen?
Bevor wir uns damit befassen, wie Sie die Lesezeit für Artikel auf Ihrer Website erhöhen , wollen wir uns mit dem Grund dafür befassen, warum Sie die Lesezeit für Artikel auf Ihrer Website hinzufügen .
Zunächst stellt es eine klare Erwartung an die Leser dar, ihnen mitzuteilen, wie lange es dauern wird, den Artikel zu lesen. Dies wird Vertrauen aufbauen und Benutzern helfen, fundierte Entscheidungen über die Einteilung ihrer Zeit zu treffen.
Darüber hinaus kann die Anzeige der Lesezeit mehr Leser anlocken, indem ihnen die Gewissheit vermittelt wird, dass Ihr Inhalt prägnant und verständlich ist.
Darüber hinaus wird die Zugänglichkeit verbessert , sodass Benutzer ihre Lesesitzungen entsprechend planen können, unabhängig davon, ob sie ein paar Minuten Zeit haben oder eine längere Lektüre suchen.
Wie füge ich die Lesezeit für Artikel auf meiner Website hinzu?
Nachdem wir nun die Bedeutung des Hinzufügens der Artikellesezeit hervorgehoben haben, wollen wir uns damit befassen, wie Sie diese Funktion mithilfe des Article Read Time-Plugins von WP Shuffle auf Ihrer WordPress-Website implementieren können .
Befolgen Sie diese einfachen Schritte, um das Benutzererlebnis Ihrer Website zu verbessern:
Schritt 1: Installieren Sie das Article Read Time Plugin
1. Greifen Sie auf Ihre WordPress-Website zu und melden Sie sich an.
Sobald Sie angemeldet sind, werden Sie automatisch zu Ihrem Dashboard weitergeleitet.
2. Gehen Sie zu „Plugins“.
Suchen Sie das Menü auf der linken Seite Ihres Bildschirms und klicken Sie auf „Plugins“ .
3. Suchen Sie nach „Artikellesezeit“.
Navigieren Sie zum oberen Bildschirmrand und klicken Sie auf „Neu hinzufügen“ . Geben Sie in der angezeigten Suchleiste „Artikellesezeit“ ein.
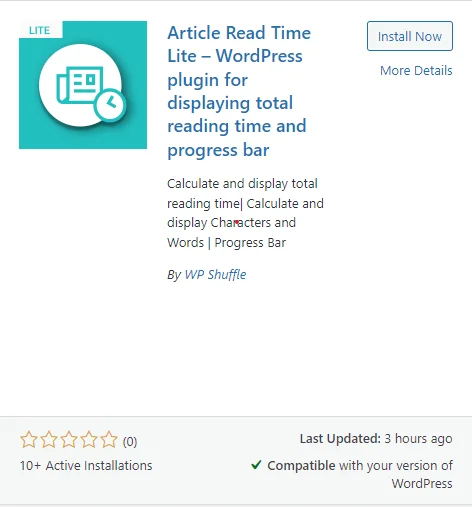
4. Installieren Sie das Plugin
Nach der Suche erscheint eine Ergebnisliste. Suchen Sie unter diesen Ergebnissen nach dem Plugin „Article Read Time“ . Klicken Sie für den Installationsvorgang auf „Jetzt installieren“ .

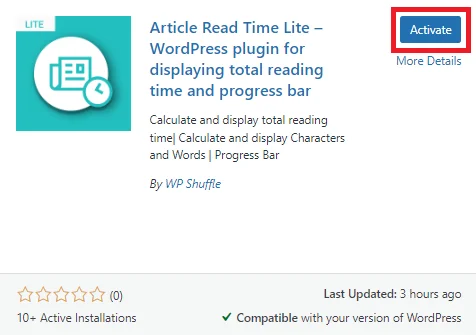
5. Aktivieren Sie das Plugin.
Sobald die Installation abgeschlossen ist, klicken Sie auf die Schaltfläche „Aktivieren“ , die die Schaltfläche „Jetzt installieren“ ersetzt.

Laden Sie das Plugin herunter
Schritt 2: Konfigurieren Sie die Plugin-Einstellungen
Sobald das Plugin aktiviert ist, können Sie im linken Admin-Menü das Menü „Artikellesezeit“ sehen. Und Sie können dann auf dieses Menü klicken, um die Einstellungsseite der Plugins zu konfigurieren.

In diesem Abschnitt können Sie zwei Einstellungsoptionen konfigurieren , nämlich Grundeinstellung und Layouteinstellung.
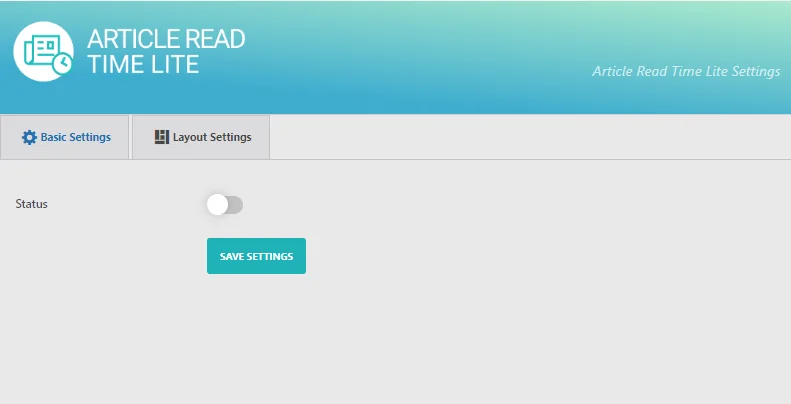
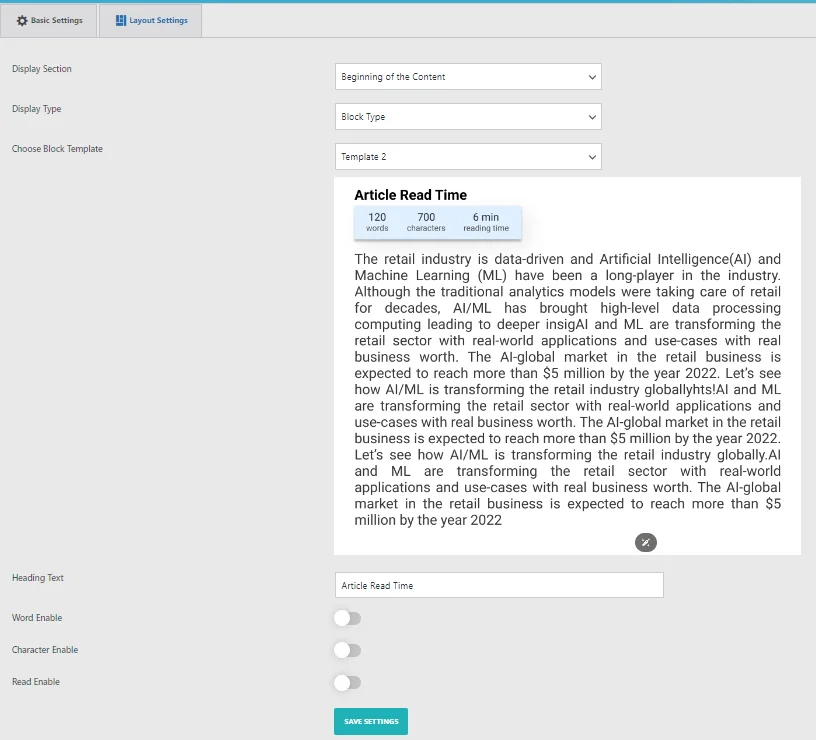
Grundeinstellung
In der Grundeinstellung wurde der Standardstatus als deaktiviert angezeigt.

Um einen Abschnitt im Frontend anzuzeigen, können Sie den Status überprüfen und dann die Einstellungen entsprechend Ihren Anforderungen konfigurieren.

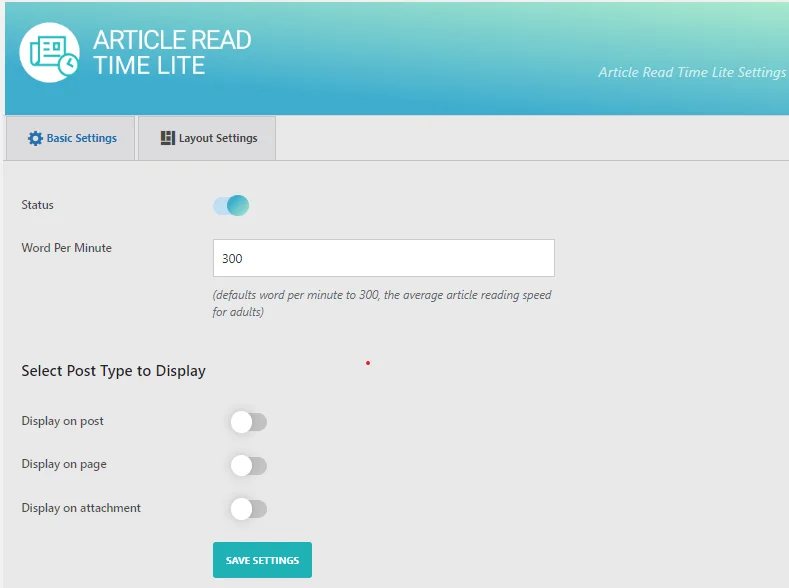
Nachdem Sie den Status aktiviert haben, können Sie alle Grundeinstellungen wie Status , Wort pro Minute, Beitragstyp zur Anzeige auswählen usw. konfigurieren.
Sie können also das Wort pro Minute festlegen, um den Artikel pro Benutzer zu lesen, und den Abschnitt zum Aktivieren und Deaktivieren für den Beitragstyp entsprechend Ihren Anforderungen auswählen.
Um einen Abschnitt im Frontend anzuzeigen, müssen Sie die folgende Option im obigen Bild aktivieren. Klicken Sie dann auf Einstellungen speichern.
Nun geht es weiter zu den Layout-Einstellungen .
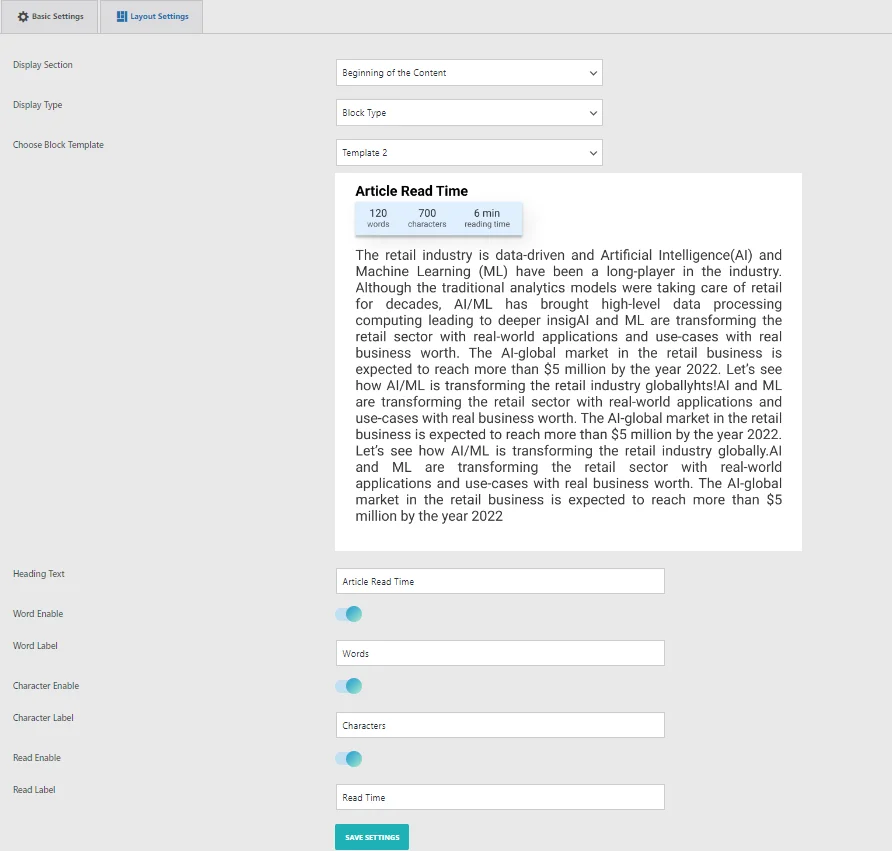
Layouteinstellungen
In diesem Abschnitt haben Sie die Möglichkeit, wesentliche Einstellungen zum Layout von Absatzvorlagen anzupassen. Sie können eine Vorlage aus unseren zwei wunderschön vorgefertigten Optionen für Absatztypen auswählen.

In diesem Abschnitt finden Sie mehrere Optionen zum Anpassen Ihrer Absatzvorlagen:
- Abschnitt anzeigen: Wählen Sie aus, wo die Absatzvorlage angezeigt werden soll – entweder am Anfang des Inhalts, am Ende des Inhalts oder an beiden.
- Anzeigetyp: Wählen Sie zwischen den Anzeigetypen „Absatz“ und „Block“.
- Wählen Sie eine Absatzvorlage: Wählen Sie aus unserer Auswahl von 2 wunderschönen vorgefertigten Absatzvorlagen.
- Überschriftentext: Legen Sie den Überschriftentext fest, der im Frontend angezeigt werden soll.
- Nachricht zur Anzahl der Wörter/Zeichen: Verwenden Sie diese Textbereichsoption, um eine Nachricht zur Anzahl der Wörter/Zeichen im Frontend anzuzeigen.

Nachdem Sie die Option ausgewählt und ausgewählt haben, klicken Sie auf Einstellungen speichern .
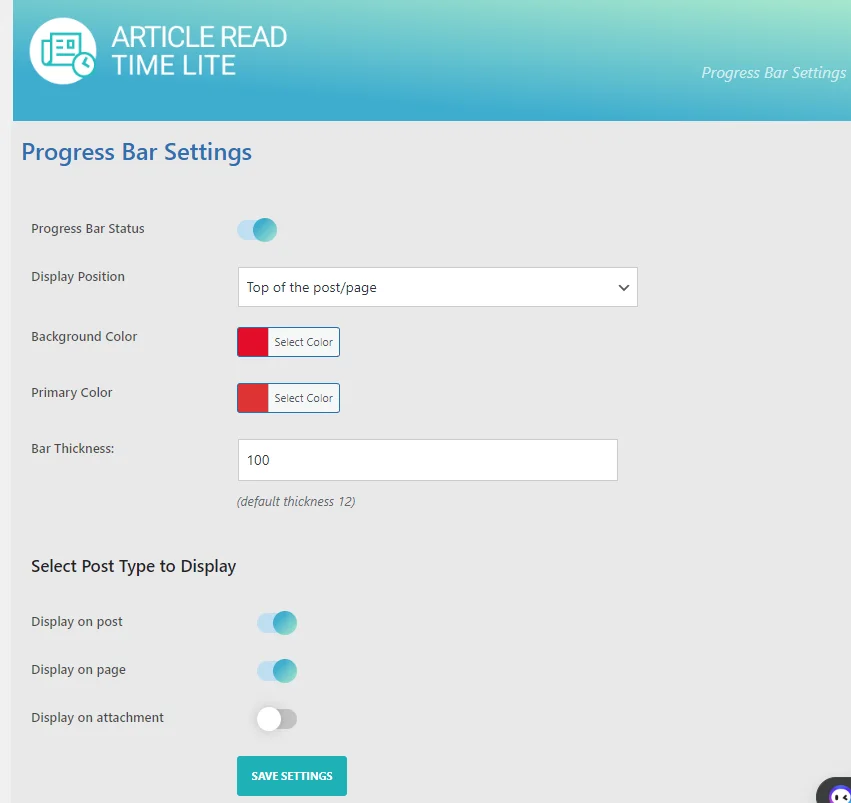
Schritt 3: Fortschrittsbalkeneinstellungen
In diesem Abschnitt haben Sie die Flexibilität, die Farbe und den Stil Ihres Fortschrittsbalkens mithilfe unserer integrierten Anpassungsoptionen zu personalisieren. Diese Optionen sind besonders nützlich, wenn die vorgefertigte Vorlage Ihren Anforderungen nicht ganz entspricht und Sie das Formular an Ihre spezifischen Bedürfnisse anpassen müssen.

Hier sind die verfügbaren Anpassungsoptionen für die benutzerdefinierte Farbgestaltung:
- Fortschrittsbalkenstatus: Aktivieren oder deaktivieren Sie den Fortschrittsbalken im Frontend.
- Anzeigeposition: Wählen Sie aus, wo der Fortschrittsbalken angezeigt werden soll.
- Anzeigestile: Wählen Sie verschiedene Stile für den Fortschrittsbalken aus, z. B. Normal oder Farbverläufe.
- Hintergrundfarbe: Passen Sie die Hintergrundfarbe des Fortschrittsbalkens an.
- Primärfarbe: Passen Sie die Primärfarbe des Fortschrittsbalkens an.
- Balkenstärke: Passen Sie die Dicke des Fortschrittsbalkens an, um ihn zu vergrößern.
Nachdem Sie alle Optionen ausgewählt haben. Klicken Sie auf Einstellungen speichern.
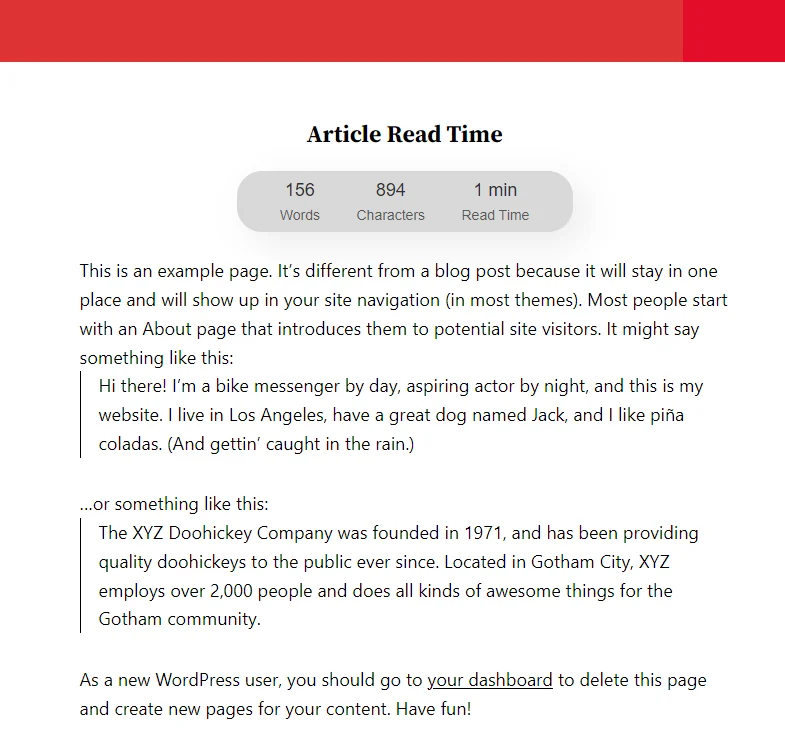
Vorschau

Abschluss
Das Hinzufügen einer Artikellesezeit zu Ihrer Website kann das Benutzererlebnis erheblich verbessern, indem den Lesern eine schnelle Schätzung der Zeit geboten wird, die für die Auseinandersetzung mit Ihren Inhalten erforderlich ist. Diese Funktion setzt nicht nur klare Erwartungen, sondern erhöht auch die Leserbindung, indem sie Ihre Artikel zugänglicher macht. Indem Sie die in diesem Tutorial beschriebenen einfachen Schritte befolgen, können Sie mit dem Article Read Time-Plugin von WP Shuffle nahtlos die Lesezeit für Artikel zu Ihrer WordPress- Site hinzufügen. Mit diesem Wissen können Sie Ihrem Publikum ein benutzerfreundlicheres und transparenteres Leseerlebnis bieten und so letztendlich das Engagement und die Zufriedenheit steigern.
