So fügen Sie Ihrer Elementor-Website Breadcrumbs mit dem Breadcrumbs-Widget hinzu
Veröffentlicht: 2021-06-22Möchten Sie Breadcrumbs auf Ihrer Elementor-Website anzeigen? Sie sind an der richtigen Stelle. Hier, in diesem Tutorial, zeigen wir Ihnen, wie Sie Breadcrumbs mithilfe des Breadcrumbs-Widgets zu Ihrer Elementor-Website hinzufügen.
Mit dem Breadcrumbs-Widget von PowerPack können Sie eine hierarchische Darstellung von Navigationslinks auf den mit Elementor erstellten Seiten anzeigen. Das Hinzufügen von Breadcrumbs bietet Ihren Besuchern eine einfache Möglichkeit, auf der Website zu navigieren, und hilft ihnen, die Websitestruktur leicht zu verstehen.
Bevor wir das Breadcrumbs Elementor-Widget von PowerPack durchgehen, lassen Sie uns zuerst Breadcrumbs verstehen und warum sie nützlich sind.
Was sind Semmelbrösel?
Ein Breadcrumb ist ein kleiner Textpfad, der sich normalerweise oben auf der Seite befindet. Es zeigt an, wo sich ein Benutzer auf der Website befindet, zusammen mit den übergeordneten Kategorien, die ihn zu der Seite / dem Beitrag geführt haben, den er gerade anzeigt. Ein Breadcrumb ermöglicht zudem eine einfache Navigation zu den zuvor besuchten Seiten.
Lassen Sie uns Breadcrumbs anhand eines Beispiels verstehen:

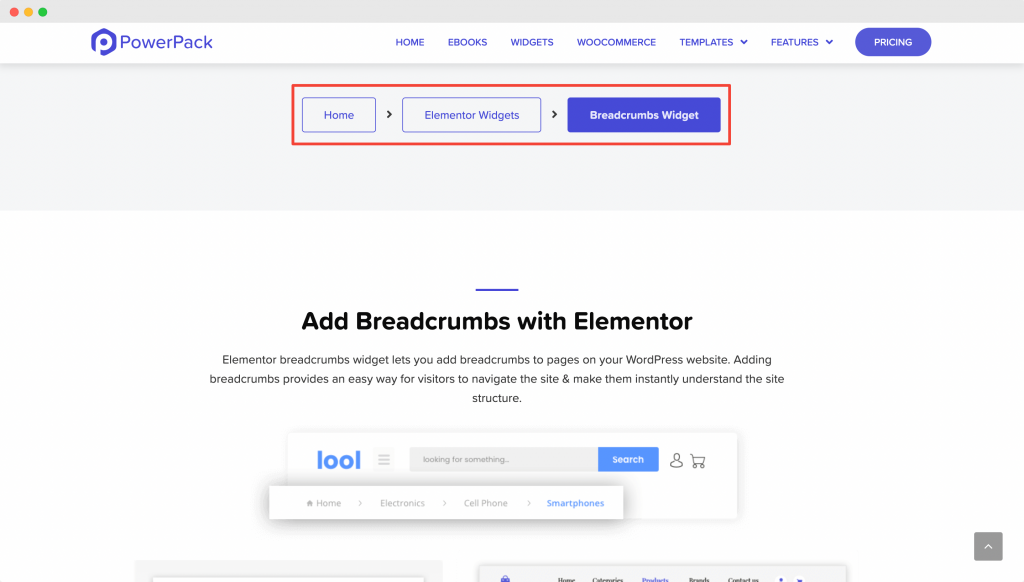
Dies ist die Breadcrumbs-Elementor-Widget-Seite des PowerPacks. Der rot markierte Teil (Home > Elementor Widgets > Breadcrumbs Widget) ist als Breadcrumb bekannt. Der Breadcrumb hebt die aktuelle Seite hervor, die wir anzeigen. Es verlinkt auch zurück zu den Seiten (Startseite > Elementor-Widgets), über die wir auf unserer aktuellen Seite (Breadcrumbs-Widget) gelandet sind.
Dies hilft Benutzern, auf strukturierte Weise einfach zu der Seite zurückzukehren, von der sie gekommen sind, anstatt die Zurück-Schaltfläche zu drücken und über die Startseite oder Suchseite zurückzukehren. Breadcrumbs sind vor allem beim Navigieren zwischen Seiten auf E-Commerce-Websites mit vielen Produkt- oder Archivseiten oder in einem Blog mit verschiedenen Kategorien und Postinhalten nützlich.
Arten von Paniermehl
Es gibt normalerweise 3 Arten von Semmelbröseln:
- Hierarchiebasierte Breadcrumbs: Dies sind die häufigsten Arten von Breadcrumbs. Dies verwenden wir auch auf unserer Website. Hierarchiebasierte Breadcrumbs heben die Seite hervor, auf der sich der Benutzer gerade befindet, und verlinken gleichzeitig auf die Seite, über die der Benutzer auf der aktuellen Seite gelandet ist.
- Verlaufsbasierte Breadcrumbs: Wie der Name schon sagt, werden verlaufsbasierte Breadcrumbs entsprechend den vom Benutzer besuchten Seiten generiert.
- Attributbasierte Breadcrumbs: Attributbasierte Breadcrumbs sind am häufigsten auf E-Commerce-Websites sichtbar. Diese Breadcrumbs werden basierend auf den Attributen generiert, nach denen ein Benutzer gesucht hat und die schließlich zu einer bestimmten Produktseite geführt haben.
Warum sind Semmelbrösel nützlich?
Breadcrumbs sind für Ihre Website in vielerlei Hinsicht nützlich. Wir werden jedoch die drei wichtigsten Möglichkeiten besprechen, wie Breadcrumbs dazu beiträgt, die Benutzerfreundlichkeit Ihrer Website zu verbessern:
- Verbessert die SEO der Seite: Google liebt Breadcrumbs! Breadcrumbs bieten Navigationslinks zu den Inhalten Ihrer Website und helfen so Google-Bots/Crawlern zu verstehen, wie Ihre Website insgesamt strukturiert ist. Darüber hinaus zeigt Google die Breadcrumbs auch auf der Suchergebnisseite an und hilft so dem Benutzer mit zusätzlichen Informationen, die auf Ihrer Website verfügbar sind.
- Verbessert die UX: Breadcrumbs helfen bei der Verbesserung der UX Ihrer Website. Benutzer suchen normalerweise nach einer Möglichkeit zu verstehen, wo sie sich auf der Website befinden und wie sie zurück oder vorwärts gehen können. Das Breadcrumb-Navigationslink-Element dient diesem Zweck, indem es den Benutzern bewusst macht, wo sie sich gerade befinden und was sie sich ansehen. Dies verbessert die UX der Website drastisch .
- Reduzieren Sie die Absprungrate: Die meisten Benutzer kommen über die organische Suche auf Ihre Website. Dies bedeutet normalerweise, dass Benutzer direkt auf eine Seite mit den gesuchten Informationen springen. Jetzt möchten sie vielleicht mehr von Ihrer Website durchsuchen, entweder weil eine bestimmte Seite nicht ihren Bedürfnissen entspricht oder weil ihnen die Seite gefällt und sie mehr wissen möchten. Aber wie können sie sich ein Bild davon machen, was sich auf Ihrer Website befindet? Geben Sie Breadcrumbs ein! Die Breadcrumbs-Navigationslinks helfen Benutzern, zu verschiedenen Seiten Ihrer Website zu gelangen.
Wenn die Breadcrumbs fehlen, kann sich der Benutzer verirren und zu den Google-Suchergebnissen zurückkehren. Dadurch wird die Absprungrate der Seite erhöht, wenn jedoch Breadcrumbs vorhanden sind, werden die Benutzer wahrscheinlich Ihre Website durchsuchen und so die Absprungraten verringern .
Nachdem wir nun ein gutes Verständnis von Breadcrumbs haben, werde ich erklären, wie Sie Breadcrumbs zu Ihrer Elementor-Website hinzufügen können, indem Sie das Breadcrumb Elementor Widget von PowerPack verwenden.
Fügen Sie Breadcrumbs mit dem Breadcrumbs-Widget zu Ihrer Elementor-Website hinzu
Um Breadcrumbs hinzuzufügen, müssen wir das Breadcrumbs-Widget zu jeder Seite der Website hinzufügen. Sie müssen außerdem sowohl Elementor als auch das PowerPack Elementor Pro- Plugin auf der Website installieren und aktivieren.
Starten Sie den Elementor-Editor
Sobald Sie sowohl Elementor- als auch PowerPack-Add-Ons auf der Website installiert und aktiviert haben, gehen Sie bitte zu Ihrem WordPress-Dashboard > Seiten . Wählen Sie nun die Seite aus, auf der Sie das Breadcrumbs-Widget hinzufügen möchten, und klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“ .
Ziehen Sie als Nächstes das Breadcrumbs-Widget per Drag & Drop in den Elementor-Editor. Sobald Sie das Breadcrumbs-Widget hinzufügen, werden die Breadcrumbs mit Standardeinstellungen angezeigt.
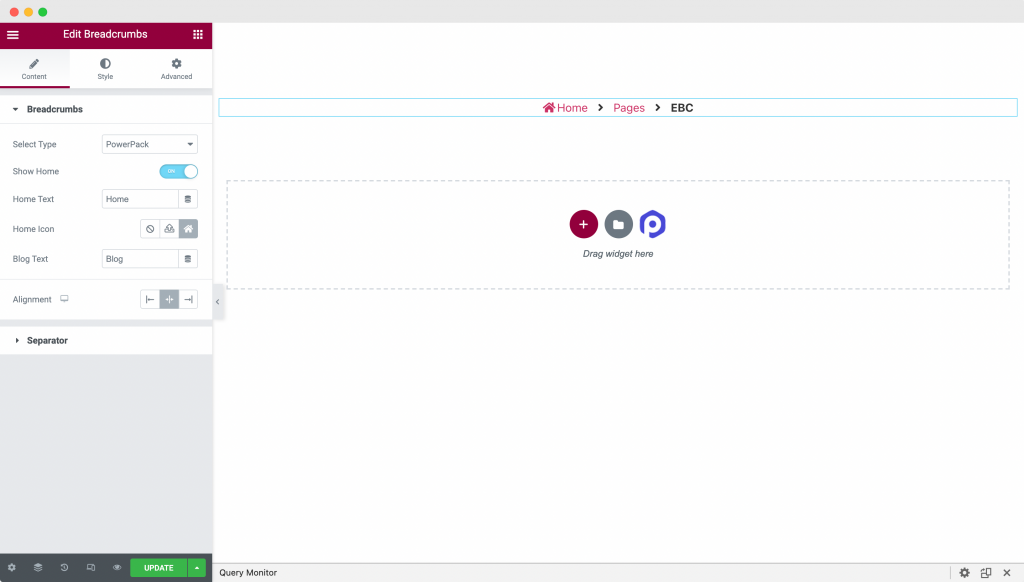
Der folgende Screenshot zeigt, wie Ihre Seite nach dem Hinzufügen des Breadcrumbs-Widgets aussehen würde.

Anpassung des Breadcrumbs-Widgets von PowerPack auf der Registerkarte „Inhalt“.
Breadcrumbs: Dies ist der erste Abschnitt des Breadcrumbs-Widgets. Hier erhalten Sie Optionen zum Auswählen des Breadcrumb-Typs, Anzeigen/Ausblenden des Home-Links und des Home-Symbols in der Breadcrumbs-Navigation. Außerdem können Sie die Breadcrumbs links/rechts/mittig auf der Seite ausrichten.

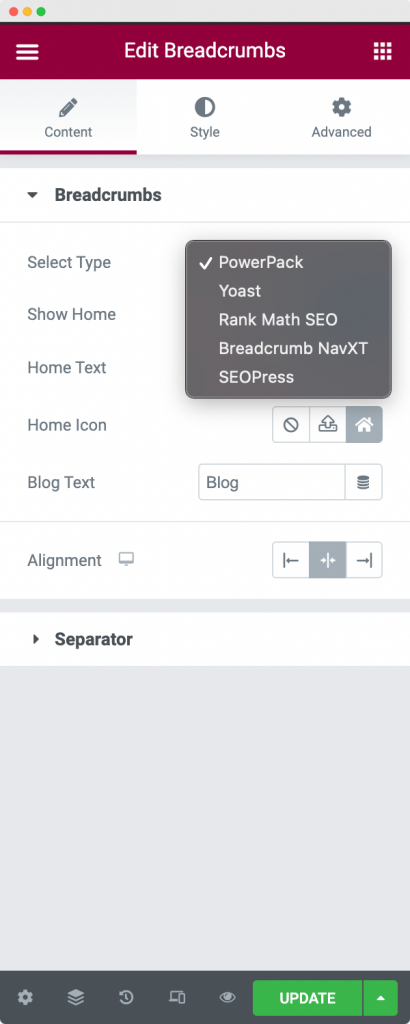
Der erste Schritt besteht darin , die Art der Breadcrumbs auszuwählen , die Sie auf Ihrer Website anzeigen möchten. Wie Sie im Bild unten sehen können, hilft Ihnen das Breadcrumb-Widget von PowerPack beim Generieren und Anpassen von Breadcrumbs für Ihre Website. Außerdem können Sie Breadcrumbs anzeigen, die von anderen Plugins wie Yoast, Rank Math, Breadcrumb NavXT und SEOPress generiert wurden.

Falls Sie Breadcrumbs mit einem anderen Plugin anzeigen möchten, bietet Ihnen das Breadcrumb-Widget von PowerPack die Möglichkeit, diese Navigationslinks zu gestalten. Wir werden die Styling-Optionen im nächsten Abschnitt weiter besprechen.
Wenn Sie jedoch PowerPack auf der Registerkarte „Typ auswählen“ auswählen, können Sie die Struktur Ihrer Breadcrumbs anpassen.
Ihnen werden Optionen wie Startseite anzeigen , Startseitentext , Startseitensymbol und Blogtext angezeigt , mit denen Sie Ihre Breadcrumbs anpassen können. Diese Möglichkeiten erläutern wir Ihnen nun im Folgenden:
- Startseite anzeigen: Standardmäßig ist diese Option aktiviert. Wenn Sie die Option „Home anzeigen“ aktivieren, wird der Home-Link in Ihren Breadcrumb-Navigationslinks angezeigt. Wenn Sie ihn deaktivieren, wird der Home-Link nicht in Ihren Breadcrumb-Navigationslinks angezeigt.
- Home-Text: Mit dieser Option können Sie den Text des Home-Links , den Sie auf der vorherigen Registerkarte aktiviert haben, weiter ändern.
- Home-Symbol: Wenn Sie möchten, können Sie ein Symbol zusammen mit dem Home-Link in den Breadcrumb-Navigationslinks anzeigen.
- Blog-Text: Das Breadcrumb-Widget von PowerPack gibt Ihnen die Möglichkeit, den Text des Navigationslinks der „Blog“ -Seite zu ändern, der auf der Blog-Seite Ihrer Website angezeigt wird.
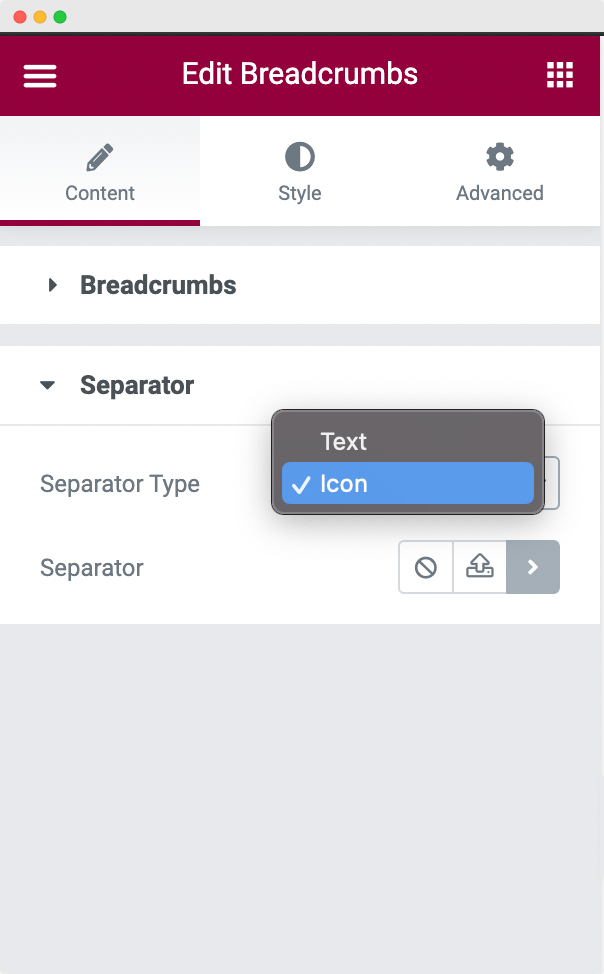
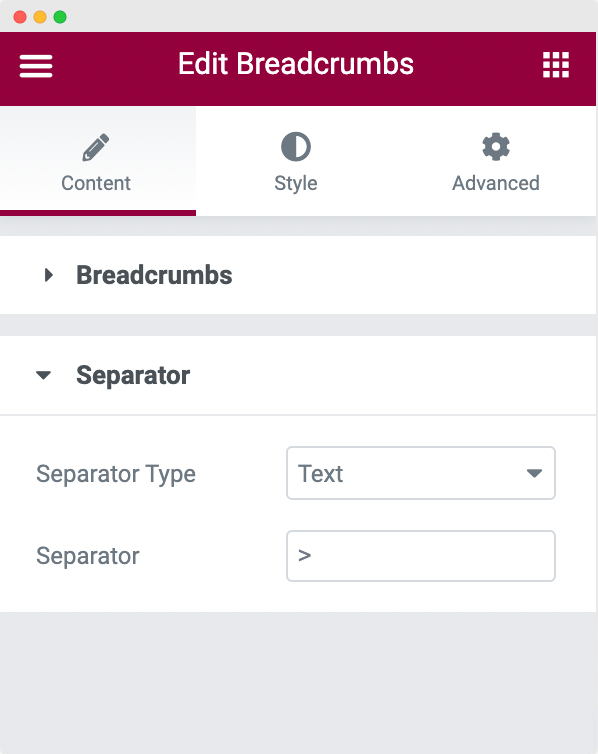
Trennzeichen: Dies ist der nächste Abschnitt des Breadcrumbs-Widgets. Hier haben Sie die Möglichkeit, den Typ des „Trennzeichens“ auszuwählen. Es gibt zwei Arten von Trennzeichen , aus denen Sie wählen können: Text und Symbol .

Wenn Sie den Separator-Typ „Symbol“ wählen, haben Sie außerdem die Möglichkeit, entweder ein Symbol als SVG-Datei hochzuladen oder das vordefinierte Symbol zu verwenden oder einfach kein Symbol in den Breadcrumbs-Navigationslinks zu verwenden.
Wenn Sie jedoch als Trennzeichentyp „Text“ auswählen, können Sie das gewünschte Trennzeichen zwischen den Navigationslinks beschreiben.

Hier drehte sich alles um die Breadcrumbs-Widget-Anpassung des PowerPacks im Inhalts-Tab. Sehen wir uns nun an, wie wir das Breadcrumbs-Widget des PowerPack gestalten können.
Breadcrumbs-Widget-Stil von PowerPack auf der Registerkarte "Stil".
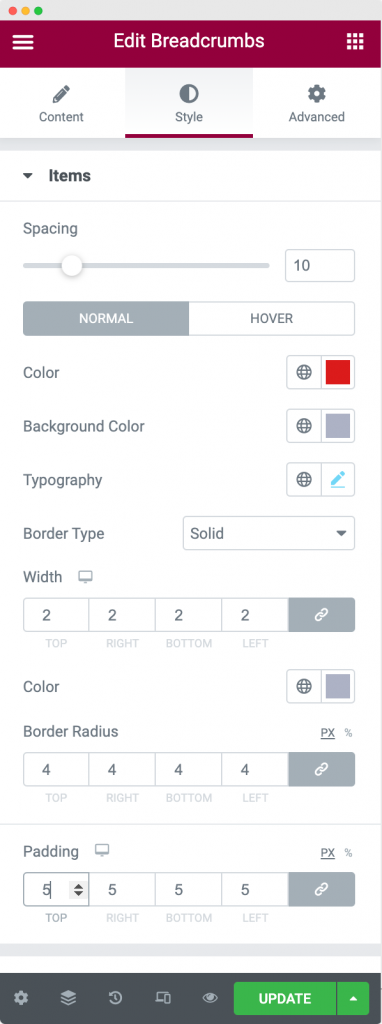
Elemente: Dies ist der erste Abschnitt der Breadcrumbs-Widget-Stil-Registerkarte des PowerPacks. Hier können Sie den Abstand zwischen zwei Elementen in Navigationslinks zusammen mit den Farben, der Typografie, den Rändern und der Polsterung für die Elemente in den Navigationslinks anpassen.

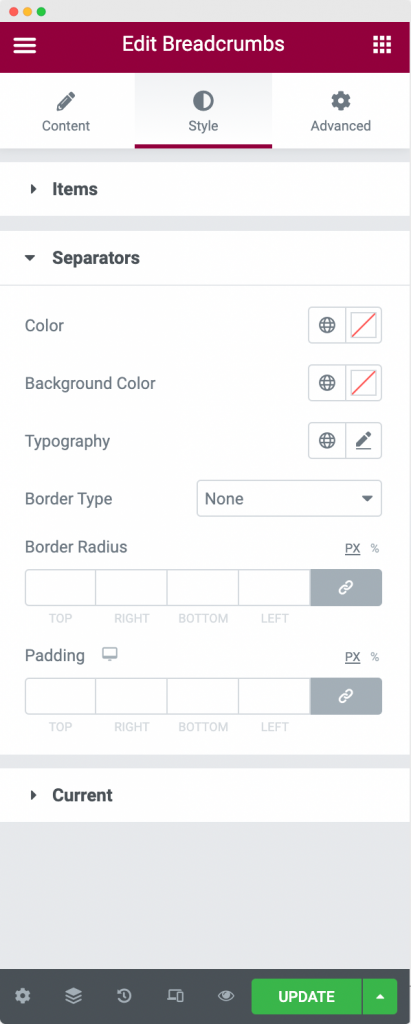
Trennzeichen: Dies ist der nächste Abschnitt der Breadcrumbs-Widget-Stil-Registerkarte des PowerPack. Hier können Sie Farben, Typografie, Rahmen und Auffüllungen für die Trennzeichen zwischen den Navigationslinks einrichten.

Aktuell : Dies ist der letzte Abschnitt des Breadcrumbs-Widget-Stil-Tabs des PowerPacks. Hier können Sie Farben, Typografie und Rahmen für die aktuell angezeigte Seite festlegen . Wenn Sie möchten, können Sie das Breadcrumbs-Design der aktuellen Seite so einstellen, dass es sich vollständig von den anderen Navigationslinks unterscheidet.
Verpacken!
Ich hoffe, Sie fanden diesen Artikel hilfreich. Wie wir gesehen haben, war das Hinzufügen von Breadcrumbs zu Ihrer Website mithilfe des Breadcrumbs-Widgets ziemlich einfach. Wir haben auch die Bedeutung und Arten von Breadcrumbs verstanden, die wir auf unserer Website verwenden können.
Ich würde vorschlagen, dass Sie sich einmal die Demo des Breadcrumbs Elementor Widgets von PowerPack ansehen, um eine Vorstellung davon zu bekommen, wie die Breadcrumbs auf Ihrer Website aussehen würden.
Wenn Ihnen dieser Artikel gefallen hat, teilen Sie Ihre Gedanken im Kommentarbereich unten mit. Für weitere PowerPack-Tutorials abonnieren Sie bitte unseren YouTube-Kanal.
Sie können uns auch auf Twitter und Facebook beitreten.
