WordPress und WooCommerce – wie füge ich benutzerdefinierten Code hinzu?
Veröffentlicht: 2020-12-11Eines der besten Dinge an WordPress und WooCommerce ist, dass Sie Ihre Website nach Belieben ändern und anpassen können. Sie können zahlreiche Plugins, verschiedene Themen oder Erweiterungen verwenden. Sie können sogar Ihren eigenen Code schreiben, um eine Lösung genau für Ihre Anforderungen zu erstellen. In diesem Artikel zeige ich Ihnen drei Möglichkeiten, benutzerdefinierten Code zu WooCommerce und WordPress hinzuzufügen.
Drei Möglichkeiten, benutzerdefinierten Code zu WooCommerce und WordPress hinzuzufügen
- Verwendung eines Plugins
- Verwenden Ihres Child-Themes Functions.php
- Verwendung von Must-Use-Plug-ins
Welche Methode sollten Sie verwenden?
Alle drei Methoden funktionieren, unterscheiden sich aber in Komplexität und Sicherheit. Ich werde jeden von ihnen im Detail erklären, aber wenn Sie nicht wissen, welche Lösung Sie verwenden sollen, lesen Sie bitte zuerst diesen Absatz .
Wenn Sie ein absoluter Anfänger in WordPress sind und Ihnen der Gedanke, benutzerdefinierten Code hinzuzufügen, Angst macht, können Sie ein Plugin auswählen, um WooCommerce und WordPress einen benutzerdefinierten Code hinzuzufügen . Dies ist die einfachste Lösung, die keine Codekenntnisse erfordert. Bitte beachten Sie jedoch, dass diese Plugins das Ziel von Angriffen auf Ihre Website sein können .
Wenn Sie nach der sichersten Lösung suchen und nicht von Ihrem Thema abhängig sein möchten, wählen Sie Must Use Plugins . Das Hinzufügen von Must Use Plugins scheint kompliziert, aber wenn Sie diese Funktionalität lernen, wird das Hinzufügen eines weiteren benutzerdefinierten Codes sehr einfach sein. Ich kann auch hinzufügen, dass dies der von unseren Entwicklern empfohlene Weg ist .
Wenn das Erstellen eines Must-Use-Plug-ins ein wenig zu viel für Sie ist, können Sie die Datei functions.php Ihres Child-Themes verwenden . Es ist auch eine gute Lösung, aber sei vorsichtig und befolge ein paar Regeln. Denken Sie vor allem daran, Ihren Code zu einem Child-Theme hinzuzufügen .
Fügen Sie mit einem Plugin benutzerdefinierten Code zu WordPress hinzu
Ich glaube nicht, dass ich jemanden mit der Tatsache überraschen werde, dass Sie ein Plugin verwenden können, um benutzerdefinierten Code zu WordPress hinzuzufügen. Es gibt einige davon im WordPress-Repository. In diesem Artikel zeige ich Ihnen, wie Sie das Code Snippets-Plugin verwenden.
Einfache Lösung…
Diese Lösung erfreut sich immer größerer Beliebtheit. Warum ist das so? Zunächst einmal ist es das einfachste. In den meisten Fällen müssen Sie nur ein zusätzliches Plugin installieren, den Code einfügen und alles ist fertig. Es erfordert keine Kenntnis des Codes und keine zusätzliche Aufmerksamkeit. Darüber hinaus sind alle Plugins kostenlos und im WordPress-Repository verfügbar.
Seine Einfachheit macht es zu einer äußerst verlockenden Lösung für WordPress-Anfänger. Ich verstehe es. Wenn Sie ein absoluter Neuling sind, ist die Verwendung eines Plugins zum Hinzufügen Ihres benutzerdefinierten Codes wahrscheinlich der richtige Schritt . Leider hat diese Lösung ihre Nachteile.
…aber nicht sicher.
Denken Sie daran, dass dies nicht die sicherste Lösung ist. Plugins wie Code Snippets können aufgrund ihrer spezifischen Eigenschaften das Ziel von Angriffen auf Ihre Website sein . Wenn Sie diese Option nutzen möchten, denken Sie daran, regelmäßig aktualisierte Plugins zu verwenden und Ihre Website zusätzlich zu sichern. Es ist jedoch am besten, wenn Sie eine der anderen in diesem Artikel vorgestellten Lösungen verwenden.
Genug mit all den Beschreibungen und Theorien. Es ist Zeit, zu einem richtigen Führer überzugehen.
Wie füge ich einen benutzerdefinierten Code mit dem Code Snippets-Plugin hinzu?
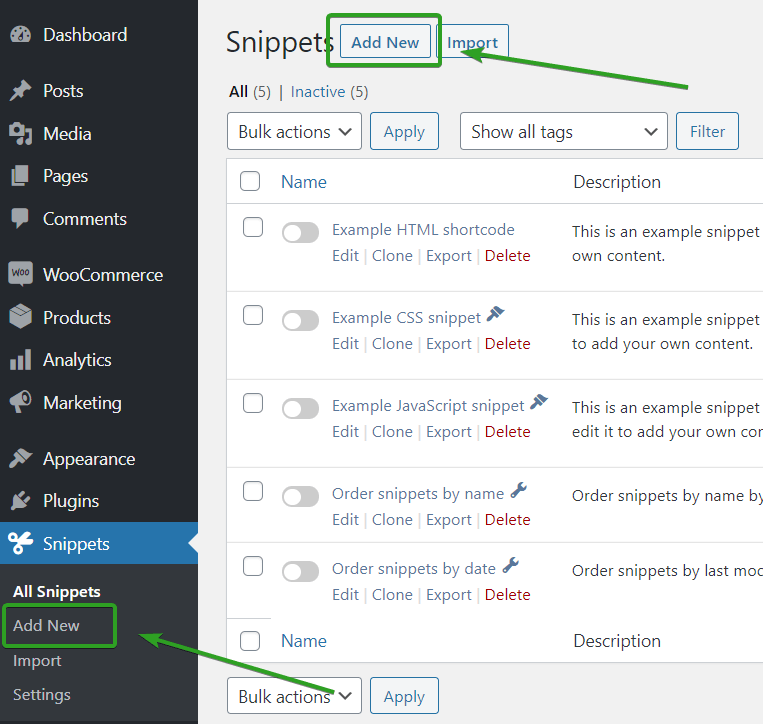
Um ein neues Snippet hinzuzufügen, gehen Sie einfach zu Snippets im WordPress-Menü und klicken Sie auf die Schaltfläche Neu hinzufügen. Sie können auch direkt den Link Neu hinzufügen im WordPress-Menü verwenden.

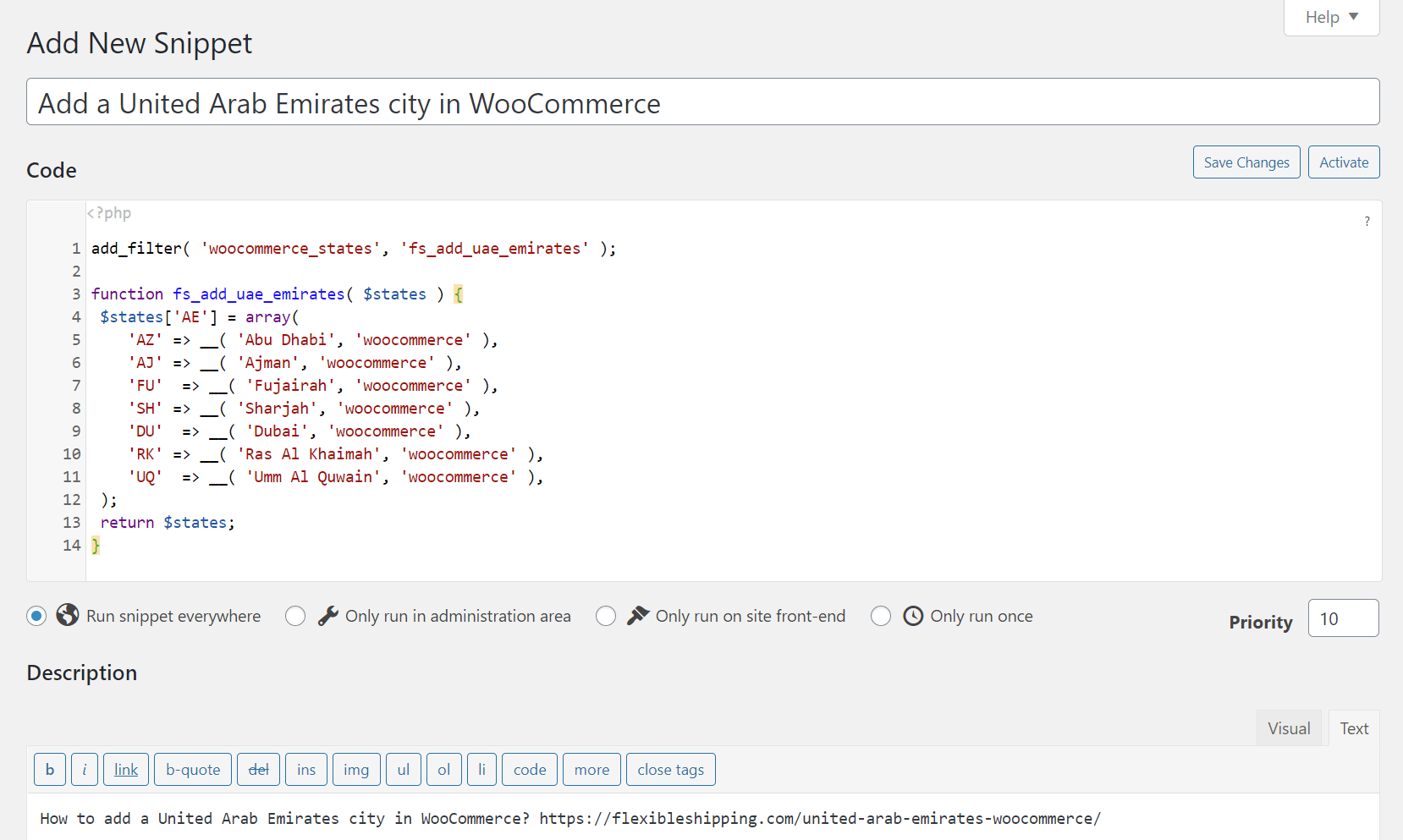
Auf einer neuen Seite können Sie Ihr Snippet hinzufügen. In diesem Beispiel verwende ich den benutzerdefinierten Code aus meinem früheren Artikel zum Hinzufügen einer Stadt in den Vereinigten Arabischen Emiraten in WooCommerce.
Geben Sie den Titel Ihres benutzerdefinierten Codes ein. Es sollte selbstbeschreibend sein, damit Sie leicht feststellen können, wie es funktioniert. Sie können eine Beschreibung für zusätzliche Informationen hinzufügen.

Sie können auch einige Tags und Prioritäten hinzufügen. Wenn alles vollständig ist, speichern Sie die Änderungen und aktivieren Sie das Snippet .

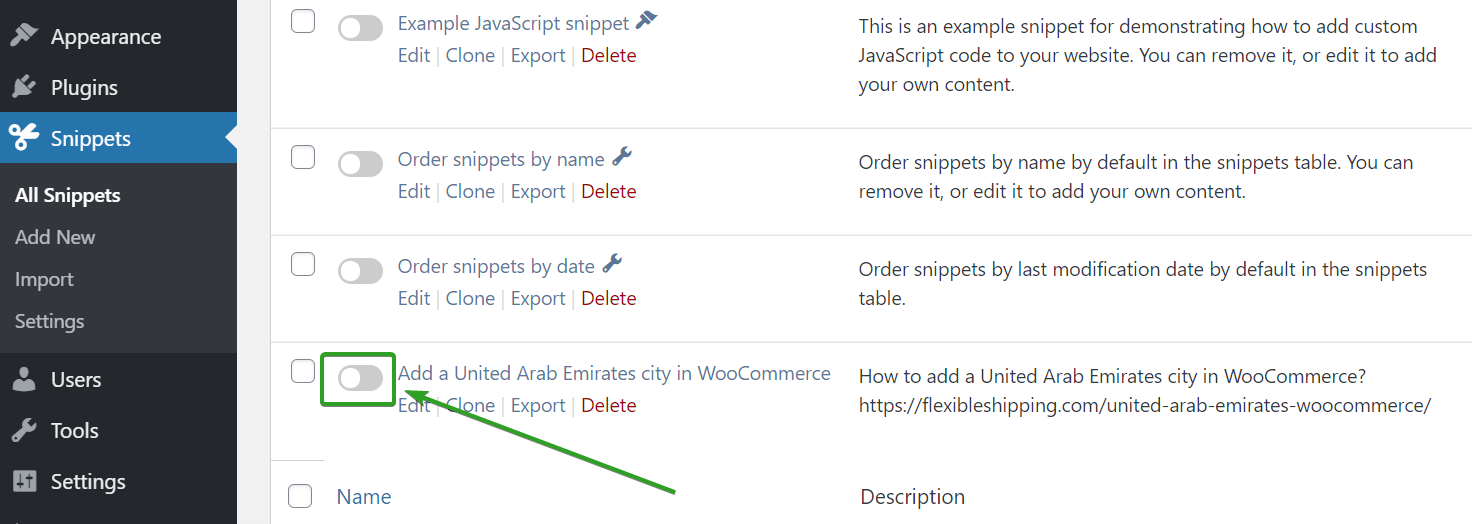
Sie können dies auf derselben Seite oder in der Liste „Alle Snippets“ tun .

Wenn das Snippet korrekt ist, sollte Ihr benutzerdefinierter Code gut funktionieren und auf Ihrer Website aktiv sein.
Fügen Sie benutzerdefinierten Code zu functions.php in WordPress hinzu
Dies ist sicherlich die beliebteste Lösung zum Hinzufügen von benutzerdefiniertem Code in WordPress. In vielen Artikeln oder Dokumentationen finden Sie Informationen zum Hinzufügen eines bestimmten Codes zur Datei functions.php Ihres Designs. Wie es geht? Es ist nicht so kompliziert.
Denken Sie daran, das untergeordnete Thema zu verwenden
Wir empfehlen dringend, Ihren benutzerdefinierten Code zur Datei functions.php des untergeordneten Designs hinzuzufügen, anstatt zu Ihrem ursprünglichen Design . Dafür gibt es zwei Hauptgründe. Wenn Sie Ihren benutzerdefinierten Code zur Datei functions.php Ihres regulären Designs hinzufügen, gehen alle Änderungen mit jedem Update des Designs verloren. Darüber hinaus ist es viel wahrscheinlicher, dass Ihre Website abstürzt, wenn Sie einen Fehler im Code machen oder ein wichtiges Element eines zuvor hinzugefügten Codes löschen.

Denken Sie daran, dass das Hinzufügen von Code zur Datei functions.php Ihres Themes Sie davon abhängig macht. Wenn Sie sich entscheiden, Ihr Design zu ändern oder einen Fehler in einem anderen Design zu beheben, funktioniert der zuvor hinzugefügte Code nicht. Aus diesem Grund ist diese Lösung am besten geeignet, um Änderungen an Ihrem Design vorzunehmen, anstatt Änderungen an der Website-Funktionalität vorzunehmen.
Wie füge ich benutzerdefinierten Code zu functions.php in WordPress hinzu?
Fügen Sie den Code zu Ihrem Theme Functions.php aus dem WordPress-Dashboard hinzu
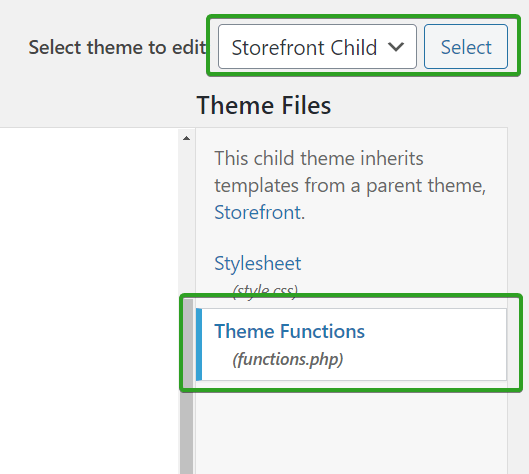
Gehen Sie einfach zu Darstellung > Themen-Editor . Stellen Sie sicher, dass Sie Ihr Child Theme bearbeiten und wählen Sie Theme Functions (functions.php) .

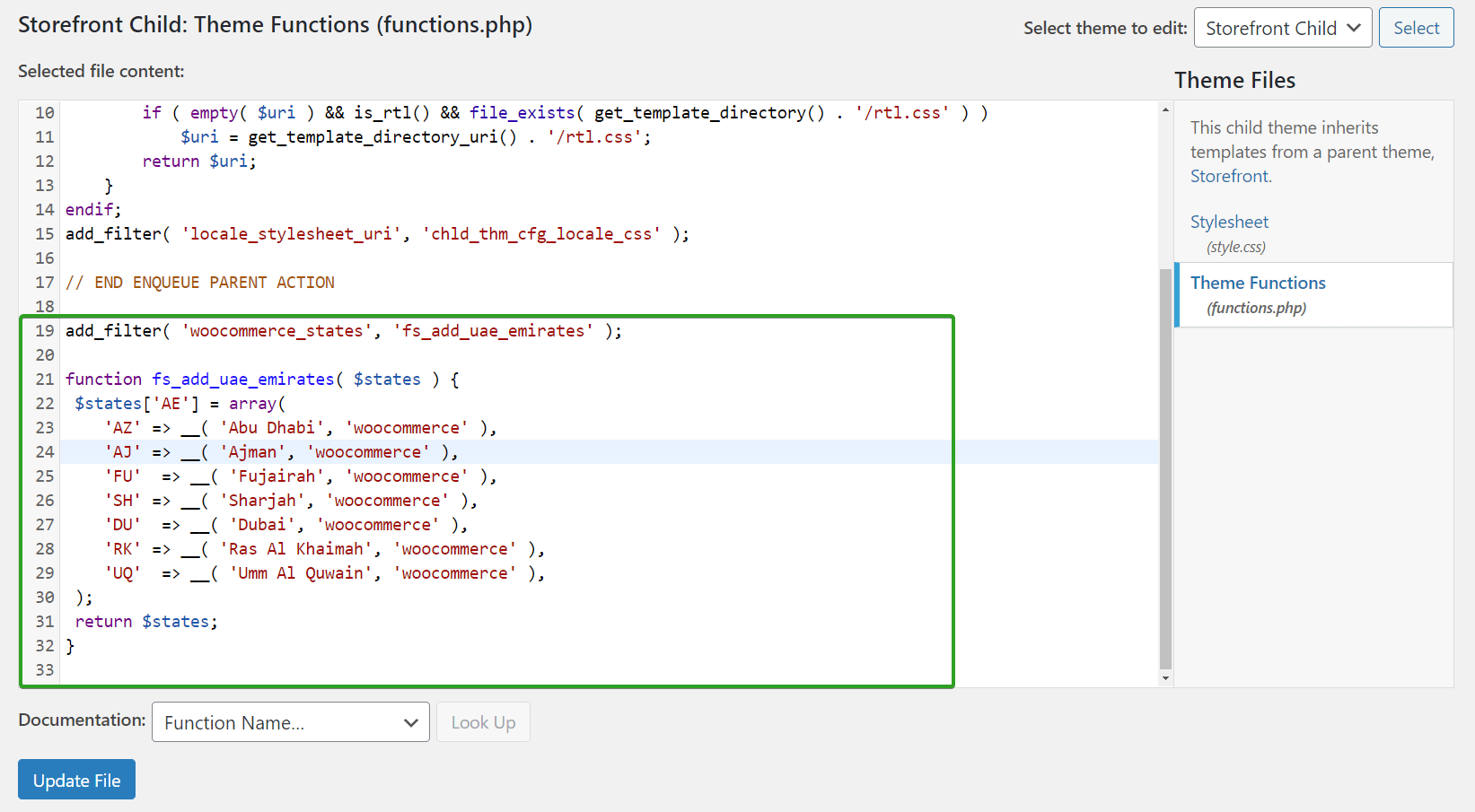
Dort können Sie Ihren benutzerdefinierten Code einfügen.

Stellen Sie sicher, dass kein schließendes ?> -Tag vorhanden ist, und aktualisieren Sie die Datei .
Fügen Sie den Code zu Ihrem Design hinzu Functions.php Von cPanel oder FTP
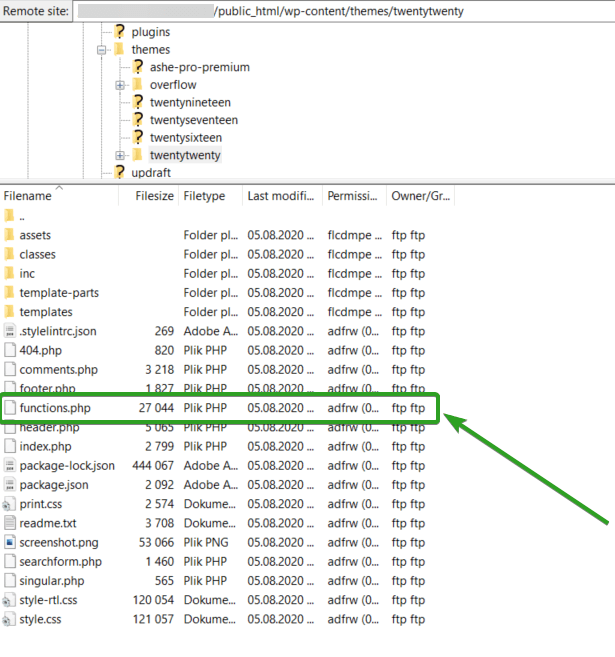
Verwenden Sie dazu den Dateimanager Ihres cPanel- oder FTP-Clients. Gehen Sie in beiden Situationen zum Ordner public_html > [WordPress-Ordner] > wp-content > themes > [theme folder] > functions.php .

Öffnen und bearbeiten Sie diese Datei. Scrollen Sie bis zum Ende der Datei herunter, fügen Sie den Code ein und speichern Sie ihn. Diese Methode ist besser als die Verwendung des WordPress-Dashboards . Wenn etwas im Code falsch ist und Probleme auf Ihrer Website verursacht, kann es leicht rückgängig gemacht werden.
Fügen Sie benutzerdefinierten Code mit Must Use Plugins hinzu
Must Use Plugins oder einfach mu-Plugins sind Plugins, die anders als normale Plugins installiert werden. Sie werden im Verzeichnis wp-content/mu-plugins installiert. Must Use Plugins müssen (und können) nicht aktiviert werden. Sie können auch nicht deaktiviert werden. Plugins sind aktiv und funktionieren, solange sie sich im Verzeichnis mu-plugins befinden.
Must Use Plugins sind eine ideale Möglichkeit, zusätzliche Funktionen im Zusammenhang mit der Website hinzuzufügen, Dinge, die immer funktionieren sollten, auch wenn Sie Ihr Design ändern. Es ist auch eine sehr sichere Lösung. Das Hinzufügen von benutzerdefiniertem Code mit Must Use Plugins wird von unseren Entwicklern empfohlen.
Wie füge ich ein Must Use Plugin hinzu?
Wie Sie sehen werden, ist das Hinzufügen des Must Use Plugins nicht so schwierig. Erstellen Sie zunächst im Verzeichnis wp-content einen neuen Ordner mu-plugins . Sie können den Dateimanager Ihres cPanel- oder FTP-Clients verwenden. Erstellen Sie im neuen Verzeichnis eine neue Datei. Ich habe einfach die Datei custom_code.php hinzugefügt. Öffnen Sie die Datei zum Bearbeiten und fügen Sie Ihren benutzerdefinierten Code hinzu. Denken Sie daran, mit <?php zu beginnen, aber fügen Sie kein schließendes ?>-Tag hinzu. Ihr Code sollte so aussehen:
<?php
//your custom code
Speichern Sie die Datei und Must Use Plugin sollte aktiv sein und funktionieren. Grundsätzlich können Sie die mu-Plugins wie eine alte functions.php verwenden, um benutzerdefinierten Code zu WooCommerce und WordPress hinzuzufügen. Sie können viele oder sogar alle unserer Snippets in einer Datei hinzufügen.
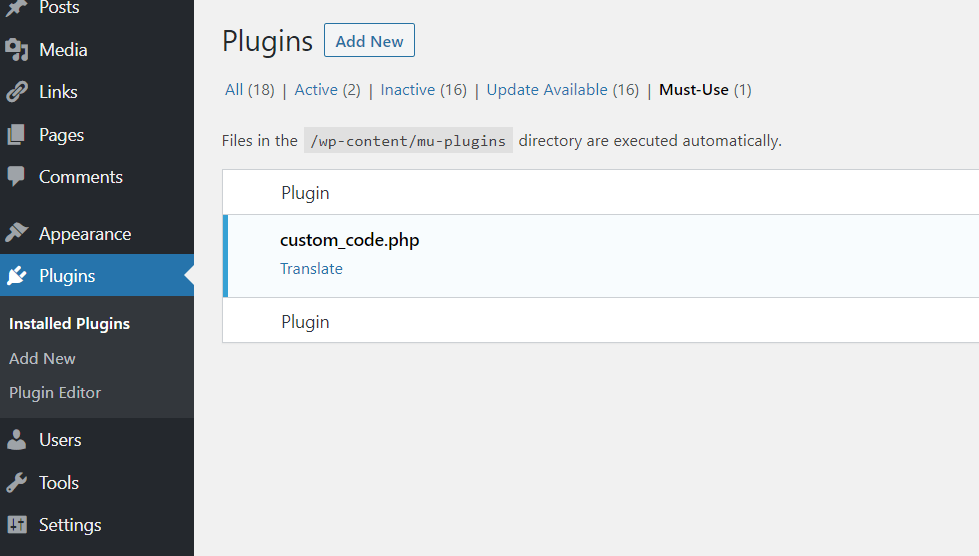
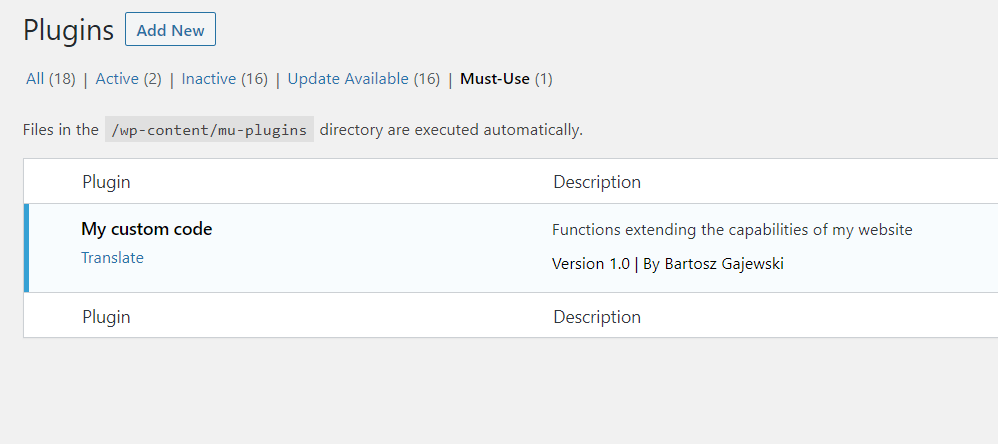
Du findest deine Must Use Plugins im WordPress Dashboard. Gehen Sie einfach zu Plugins > Installierte Plugins > Must-Use . Es ist nur der Name der Datei, die Sie hinzugefügt haben.

Wenn Sie zusätzliche Informationen zum benutzerdefinierten Code in WordPress einfügen möchten, können Sie am Anfang der Datei einen typischen Plugin-Kommentar mit Informationen zu Name, Autor und Version hinzufügen:
/*
Plugin Name: My custom code
Description: Functions extending the capabilities of my website
Version: 1.0
Author: Bartosz Gajewski
*/
Mit diesem zusätzlichen Kommentar sollte Ihr mu-Plugin so aussehen:

Zusammenfassung
Ich hoffe, dass dieser Artikel unabhängig davon, welche Methode zum Hinzufügen von benutzerdefiniertem Code zu WooCommerce und WordPress Sie wählen , für Sie hilfreich war. Die in diesem Artikel vorgestellten Vorschläge sollen Ihnen nicht nur dabei helfen, benutzerdefinierten Code hinzuzufügen, sondern auch das damit verbundene Risiko verringern.
