So fügen Sie Elementor weitere Elemente hinzu, damit Sie im Handumdrehen größere und bessere Websites erstellen können
Veröffentlicht: 2021-01-17Heutzutage scheint es, als hätte jeder seine eigene Website. Jedes Produkt, jede Dienstleistung, im Grunde alles, was angeboten und monetarisiert werden kann, ist online. Mit der Art und Weise, wie die Dinge eingerichtet sind, wird dies noch stärker ausgeprägt sein, und das alles wegen uns.
Willst du mehr #Elementor-Elemente? Kein Problem! In diesem Artikel erfahren Sie, wie Sie sie hinzufügen.
KLICKEN, UM ZU TWEETENWir brauchen einen Handwerker, wir suchen im Internet. Wir haben Hunger, wir gehen ins Internet, um zu bestellen. Wir müssen einkaufen, die Läden sind alle online. Vorbei sind die Zeiten von Rolodexen, dem Auswendiglernen von Telefonnummern und dem Stapeln von Visitenkarten in Ihrer Brieftasche. Dieser Perspektivwechsel war für alle gut, denn Informationen sind jetzt allgemein verfügbar und schnell zugänglich.
All diese Websites im Internet müssen jedoch erstellt und gepflegt werden, und nur ein Bruchteil der dafür Verantwortlichen weiß, wie man das richtig macht. Aus diesem Grund haben wir in den letzten Jahren einen Zustrom von Website-Erstellern erlebt.
Seitenersteller verzichten auf den klassischen Code-Editor. Stattdessen bieten sie einen optimierten visuellen Echtzeit-Editor, mit dem Sie Elemente hinzufügen und entfernen, verschieben oder ihre Attribute ändern können. Die gesamte Codierung erfolgt automatisch im Hintergrund, und obwohl Codierungskenntnisse immer willkommen sind, ist es keineswegs erforderlich, einen Site Builder zu verwenden.
Einer der beliebtesten Website-Builder ist Elementor, und heute konzentrieren wir uns darauf, wie Sie Elemente schneller und vielseitiger zu Elementor hinzufügen können.
Elementor – Alles, was Sie zum Erstellen einer Website benötigen
Elementor ist ein Seitenersteller für WordPress, das am häufigsten verwendete Content-Management-System. Als solches profitiert es von allem, was WordPress bietet, vor allem Addons und Plugins.

Während Elementor in seiner Basisversion mehr als genug Funktionen hat (ähnlich wie WordPress), ist es der Inhalt, den Sie integrieren können, der das gesamte Paket auf die nächste Stufe hebt.
Diese Ergänzungen zur Hauptformel können stark variieren, vom Hinzufügen von Farbschemata und Themen bis hin zu Widgets und Plug-ins für soziale Netzwerke.
Da sie unabhängig von Elementor entwickelt werden (normalerweise von kleineren Teams), können sie ihre Aufmerksamkeit auf bestimmte Aspekte des Website-Erstellungsprozesses richten, was viel umfangreichere Funktionen als das Original bedeutet.
Wenn Sie bereits mit Elementor gearbeitet haben, haben Sie wahrscheinlich schon von Ultimate Addons for Elementor, Elementor Addon Elements oder ElementsKit gehört. Und heute konzentrieren wir uns auf Letzteres.
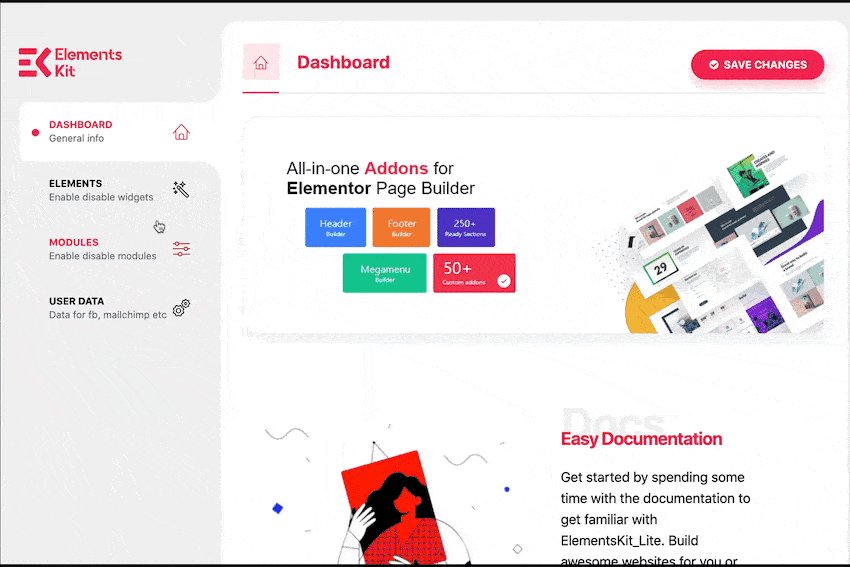
ElementsKit – Noch besser als das Original

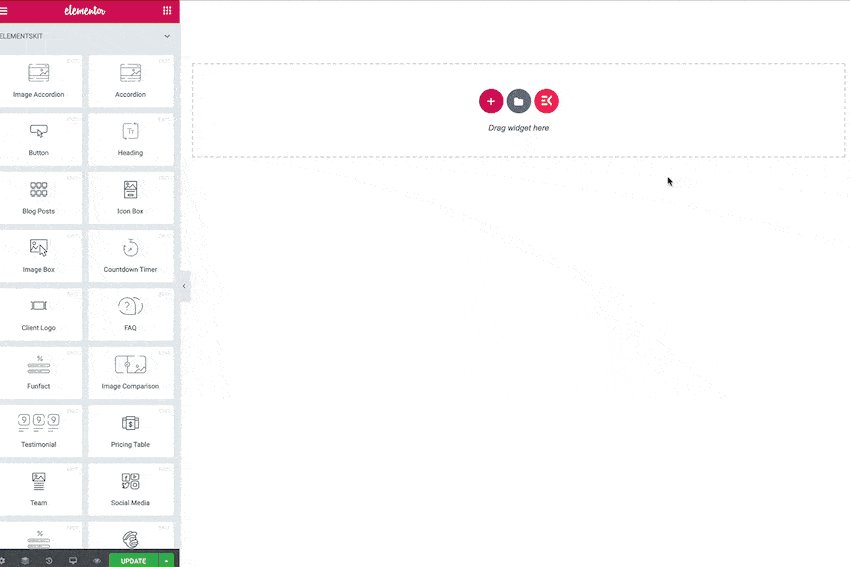
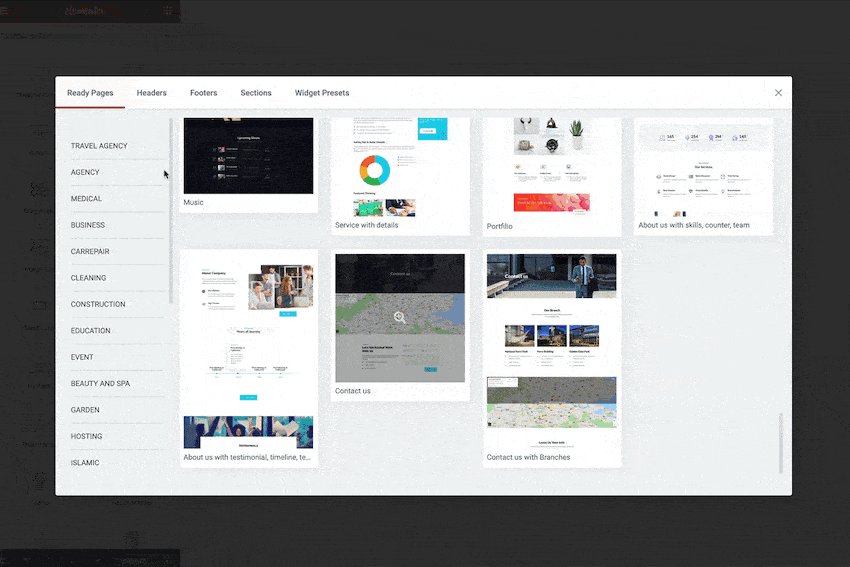
Mit ElementsKit erhalten Sie Zugriff auf über 60 Widgets, über 30 Vorlagen, 7 Module und über 400 vorgefertigte Abschnitte, aber es ist so viel mehr als das.
Die Ihnen zur Verfügung stehende Datenbank wird zweifellos etwas sein, mit dem Sie gerne arbeiten werden, aber die wahre Stärke dieses Plugins liegt im Ersteller. Alles, was Sie noch nicht haben, können Sie erstellen, ohne einen Programmierkurs für Fortgeschrittene belegen zu müssen, nur um loszulegen.
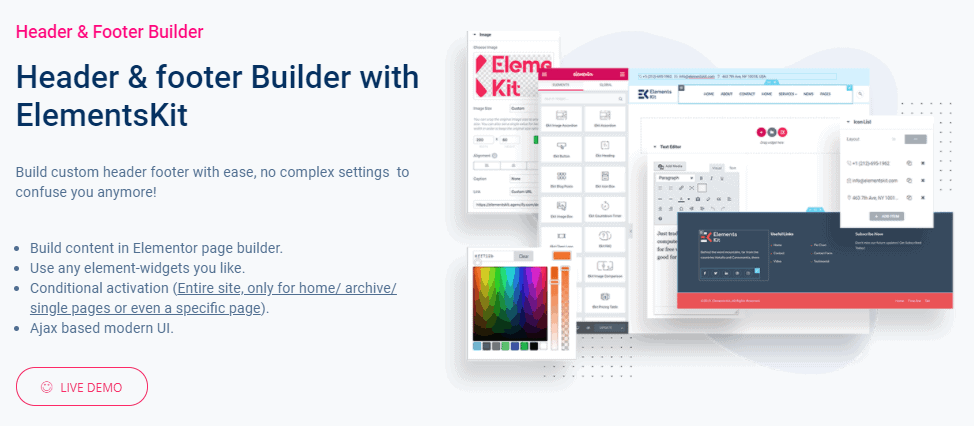
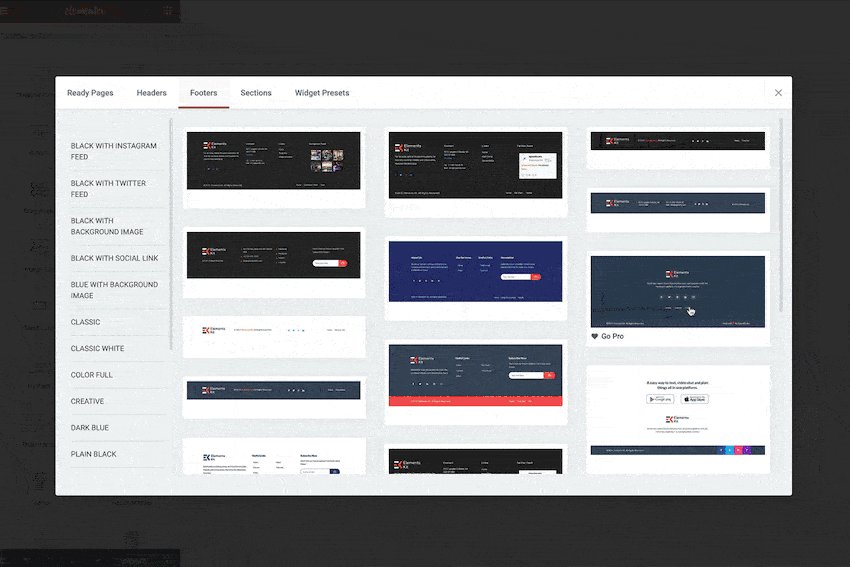
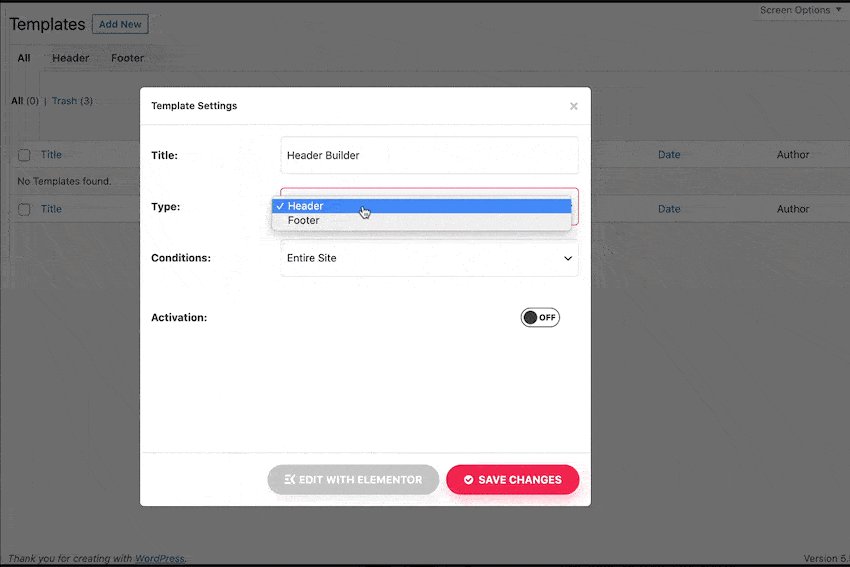
Die Seite einrahmen
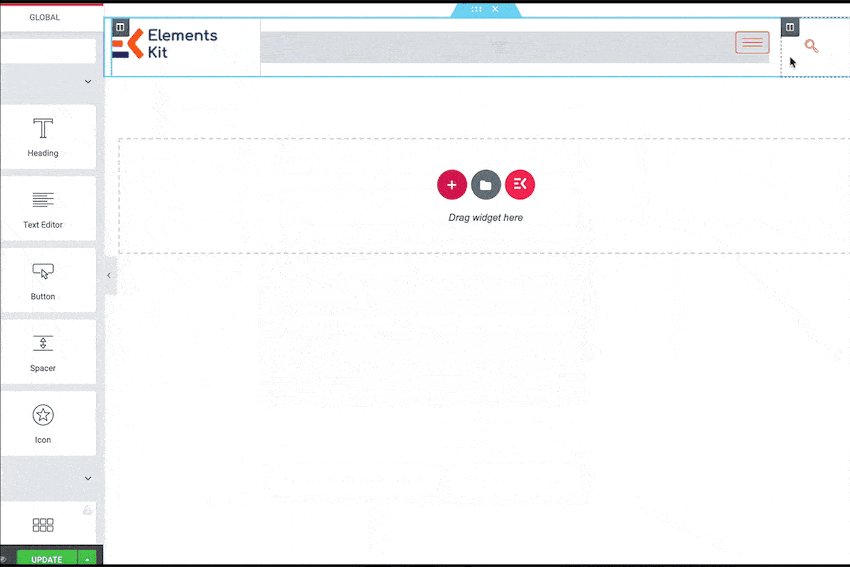
Zu Beginn benötigen Sie Ihre Kopf- und Fußzeilen – Elemente, die Ihre Seite umrahmen. In diesem speziellen Fall kommen Menüs und sogar Megamenüs (sowohl in horizontaler als auch in vertikaler Version) dazu. Sie können diese Elemente aus der Datenbank nehmen und per Plug-and-Play einfügen oder selbst neue erstellen.
Menüs sind das wichtigste Navigationswerkzeug, das Ihre Besucher verwenden werden, also schlafen Sie nicht auf ihnen. Machen Sie sie umfassend, aber nicht komplex. Schließlich spielt es keine Rolle, wie gut ein Menü aussieht, wenn es nicht funktioniert.

Mit ElementsKit kann alles über einen benutzerfreundlichen Editor eingerichtet werden, von Größen, Farben und Deckkraft bis hin zu klebrigen Elementen. Der Rahmen wird da sein; Sie müssen es nur mit Inhalt füllen.

Die Benutzeroberfläche sorgt dafür, dass Sie keine Zeit damit verschwenden, nach Lösungen zu suchen, und gibt Ihnen gerade genug Freiheit, sich innerhalb der sicheren Grenzen des Editors auszudrücken.
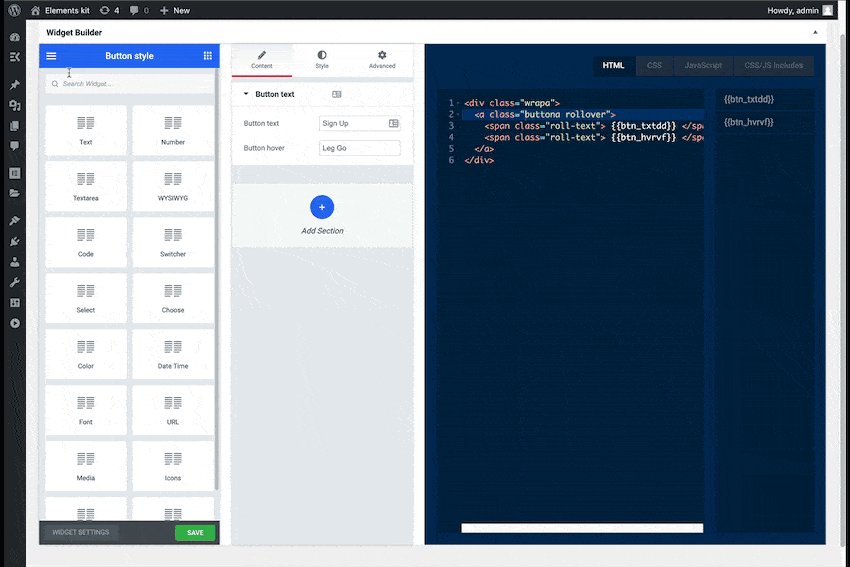
Widgets
Normalerweise werden Widgets zu einer Website hinzugefügt, um einen schnellen Zugriff auf bestimmte Daten und eine einfachere Navigation zu ermöglichen. Außerdem erfordert das Erstellen benutzerdefinierter Widgets meistens fortgeschrittene Programmierkenntnisse und schreckt neue und/oder gelegentliche Benutzer ab.
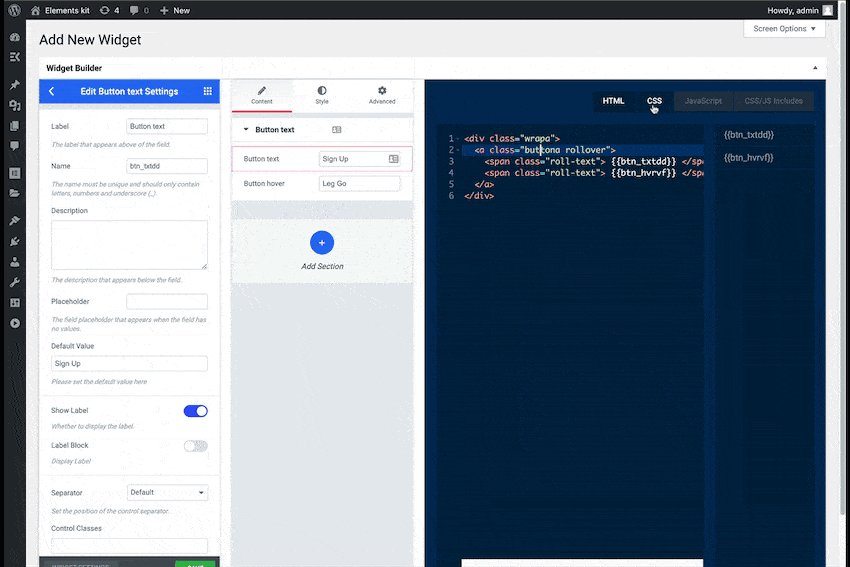
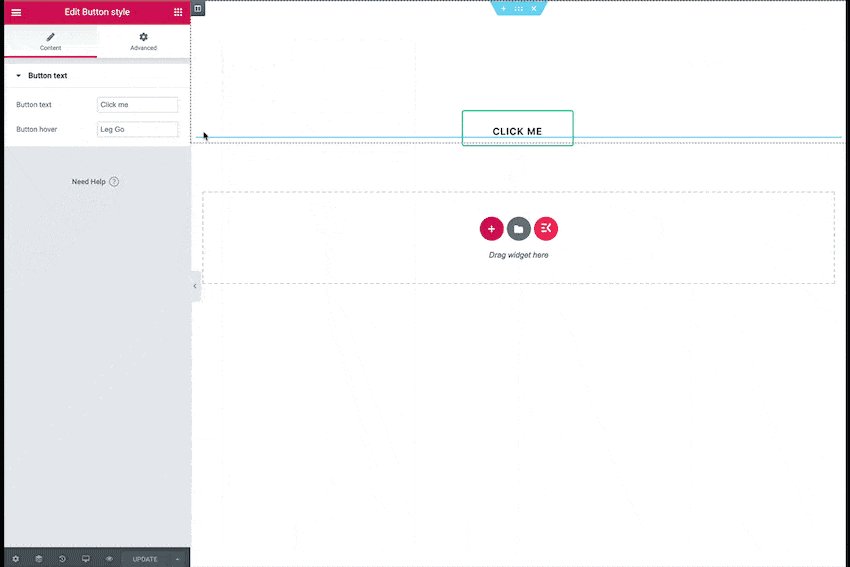
ElementsKit versucht, die fertigkeitsbasierte Barriere zu beseitigen, indem es den Prozess in viel einfacher zu handhabende Teile zerlegt. Sein fortschrittlicher Widget-Builder bietet Ihnen eine Layout-Kit-Bibliothek mit über 30 Vorlagen und über 600 vorgefertigten Abschnitten/Widgets.

Mit dieser Bibliothek können Sie verschiedene Teile mischen und zu einem perfekten Ganzen kombinieren. Fügen Sie einfach Teile hinzu, entfernen oder ändern Sie Teile, bis Sie fertig sind; es ist so einfach.
Je mehr Sie wissen, desto mehr können Sie natürlich innerhalb des Editors tun, einschließlich benutzerdefinierter Codierung. Dies ist jedoch der perfekte Ausgangspunkt für alle, die ihre Website zum ersten Mal mit Widgets aufpeppen möchten.
Der Körper
Als ob das Einrahmen der Seite und das Hinzufügen von Widgets nicht genug wäre, können Sie mit ElementsKit auch den Hauptteil der Seite anpassen, indem Sie aus mehreren Parallaxeneffekten wie On-Scroll-Animationen und dynamischen Hover-Effekten auswählen. Auch diese werden einfach hinzugefügt, indem Sie sie einfach mit einem Klick abhaken und an der gewünschten Stelle positionieren.

Die Effekte verleihen einer Website Flair, sollten jedoch nicht überbeansprucht werden, insbesondere wenn Sie die Tatsache berücksichtigen, dass Telefonbildschirme, für die Einfachheit der Schlüssel ist, für die meisten Besucher das Tor zu Ihrer Website sind.
Hilfe von außen
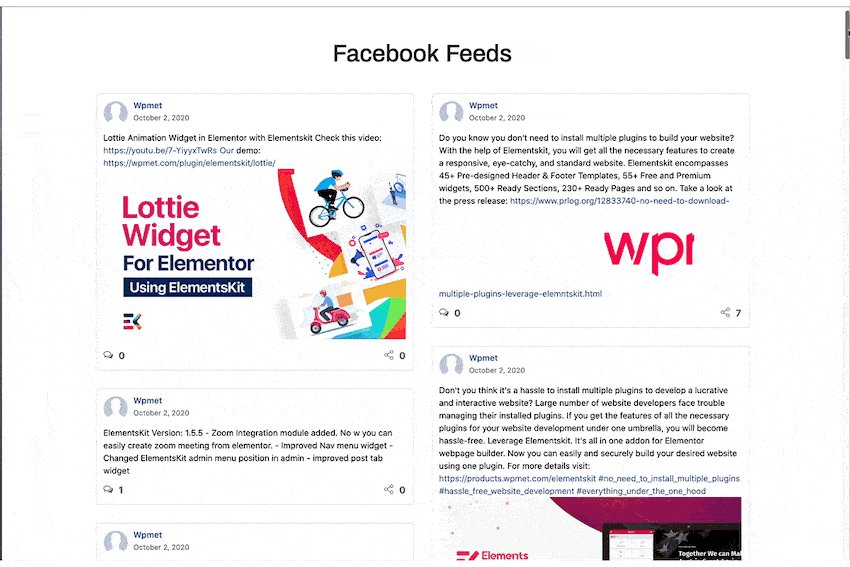
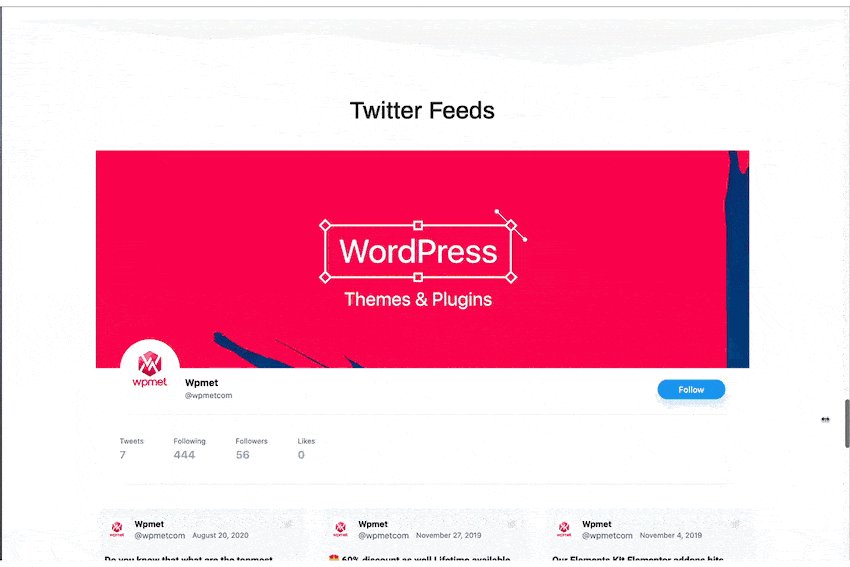
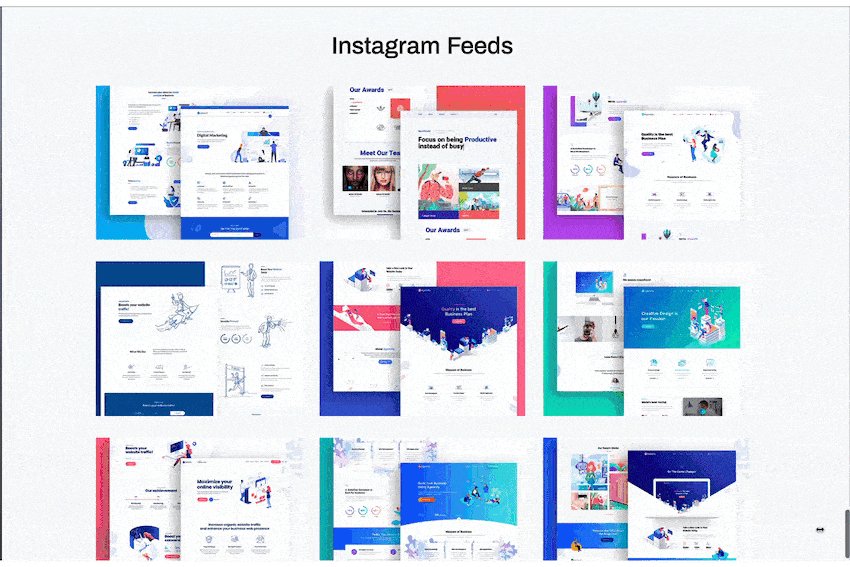
Um eine langjährige Regel zu paraphrasieren: „Wenn es nicht gepostet und geteilt wurde, ist es nicht passiert“. Soziale Medien sind heutzutage überall, sei es Facebook, Twitter, Instagram, TikTok oder eine andere der zahlreichen Plattformen da draußen, und müssen als solche berücksichtigt werden.
Die Integration einiger oder aller dieser Plattformen in Ihre Website ist an dieser Stelle praktisch obligatorisch. Glücklicherweise ist die Einbindung ihrer Feeds mit ElementKit ein Vorgang, der nur ein paar Klicks erfordert, wodurch es Ihnen leicht fällt, jedes Detail Ihrer Marke mit der Homepage zu verbinden.

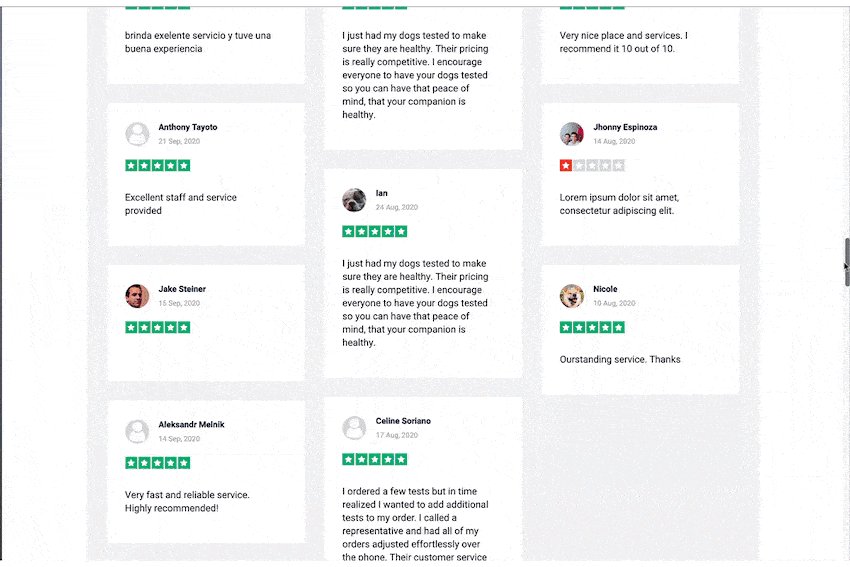
Aber es hört nicht bei den sozialen Medien auf. Sie können auch Bewertungen von Google oder Yelp integrieren, und sogar WooCommerce-Funktionen sind für diejenigen verfügbar, die einen Webshop betreiben.
Es ist erschreckend einfach, Ihre Marke an vielen Fronten mit allem, was Ihnen zur Verfügung steht, aufzubauen und sie dann zurück zu Ihrer Website zu leiten, von der alle Inhalte stammen.
Dinge verkleinern
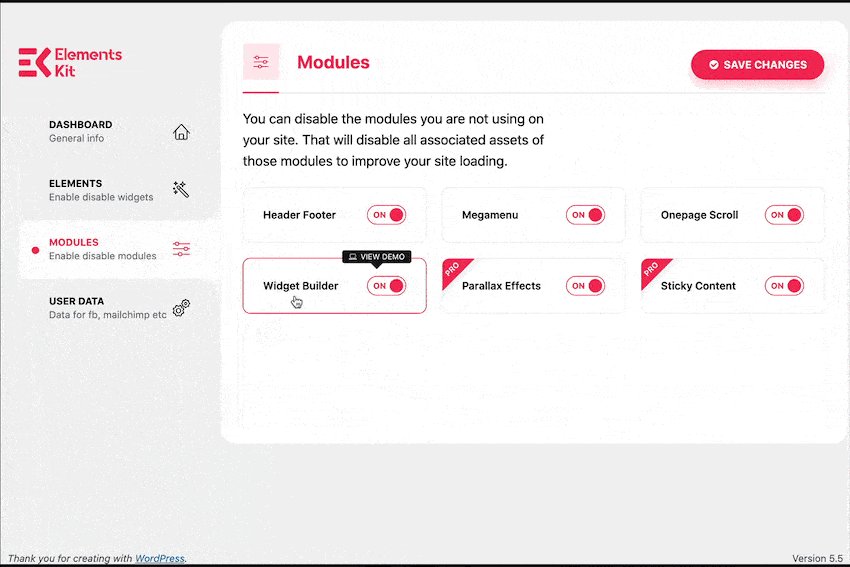
All diese Funktionen scheinen für eine einzelne Website zu viel zu sein, aber keine Sorge. Alles, was Sie hinzufügen, kann jederzeit über das Optionsfeld aktiviert oder deaktiviert werden. Tatsächlich kann das Plugin so eingerichtet werden, dass es die Dinge herunterskaliert, damit die Website immer schnell läuft.

Diese Änderungen können auf der gesamten Website oder nur auf bestimmten Elementen implementiert werden, aber das Ziel ist das gleiche – Optimierung.
Zusammenfassung
ElementsKit scheint das perfekte Tool zu sein, mit dem Neulinge ihre Websites auf die nächste Stufe heben können, aber damit hört es nicht auf. Je weiter du hineingehst, desto mehr Möglichkeiten eröffnen sich dir. Als solches wird es selbst für fortgeschrittene Benutzer, die es gewohnt sind, mit Code zu arbeiten, zu einem großartigen Werkzeug.
Wenn Sie also Elementor als Site-Editor Ihrer Wahl verwenden, empfehlen wir Ihnen dringend, das ElementsKit-Plug-in auszuprobieren, um das Potenzial der Basisplattform wirklich auszuschöpfen.
