So fügen Sie Facebook Open Graph-Metadaten in Flatsome Powered Site hinzu
Veröffentlicht: 2020-12-01Das Teilen von Inhalten in sozialen Medien ist eine gängige Methode, um Aufmerksamkeit auf eine Website zu lenken. Sie fragen sich vielleicht, wie Sie Ihre Inhalte in den sozialen Medien besser teilen, anklicken und auffallen können.
Es ist kein Geheimnis, dass Facebook zu einem wichtigen Verkehrstreiber für alle Arten von Websites geworden ist. Heutzutage leiten sogar große Unternehmen Verbraucher auf ihre Facebook-Seiten statt direkt auf die Unternehmensseite.
Like- und Recommended -Widgets gibt es auf fast jeder Website. Aber ein Problem, das uns beim Teilen von URLs aufgefallen ist, ist, dass Sie keine Kontrolle darüber haben, wie Ihre Inhalte angezeigt werden, wenn sie auf Facebook geteilt werden.
Es passiert, wenn Facebook nicht die richtigen Informationen erhält. In einigen Fällen greift FB während der automatischen Updates nicht auf das richtige Miniaturbild zu, wenn ein Artikel veröffentlicht wird.
In diesem Tutorial zeigen wir Ihnen, wie Sie Facebook Open Graph-Metadaten auf einer von Flatsome unterstützten Website hinzufügen.
Was sind Facebook Open Graph-Metadaten?
Das Open Graph-Protokoll verbindet Website-Inhalte mit Facebook, indem es Graph-Objekte erstellt. Es zieht Metadaten aus dem Post, um sie auf seinem System anzuzeigen.
Über das Open-Graph-Protokoll können Sie Facebook mitteilen, wie Ihre geteilten Inhalte auf Facebook angezeigt werden sollen. Das Protokoll teilt Fb mit, welcher Titel, welches Bild, welche URL und welche Beschreibung Ihrer Seite oder Ihres Blogbeitrags beim Teilen verwendet werden sollen.
Grundlegende WordPress Open Graph-Tags
Es gibt viele Open Graph-Eigenschaften. Aber nur vier Protokolle sind erforderlich, damit Facebook die Grundlagen Ihrer Seite versteht.
1. Og: Titel – Dieses Tag wird verwendet, um die Kachel Ihres Artikels im Social-Media-Netzwerk zu teilen (z. B. „WooCommerce Variation Swatches“).
2. Og: image – Das Titel-Tag des offenen Diagramms kann eine Vorschau des Bildes Ihres Blog-Beitrags anzeigen. Es repräsentiert den Inhalt.
3. Og: type – Die Art des Objekts, das Sie teilen (z. B. Artikel, Video usw.)
4. Og: URL – Die URL des Inhalts (z. B. https://storepress.com/woocommerce-variation-swatches/ )
Vorteile von Facebook Open Graph
Warum sollten Sie sich also die Mühe machen, Open Graph-Metadaten oder -Tags einzurichten und zu konfigurieren?
Die Hauptvorteile sind:
- Helfen Sie bei der Sichtbarkeit Ihrer Marke durch die Suche.
- Sie sagen den Leuten auf einen Blick, worum es bei den Inhalten geht.
- Ermöglicht es Ihnen, zu steuern, wie Ihre Inhalte in sozialen Medien gesehen werden.
- Helfen Sie dabei, Inhalte in Social-Media-Feeds eingängiger zu machen.
So fügen Sie Facebook Open Graph-Metadaten in Flatsome hinzu
Um Open Graph-Daten zu Ihrer WooCommerce-Site hinzuzufügen, können Sie beide manuellen Methoden befolgen oder ein Plugin verwenden.
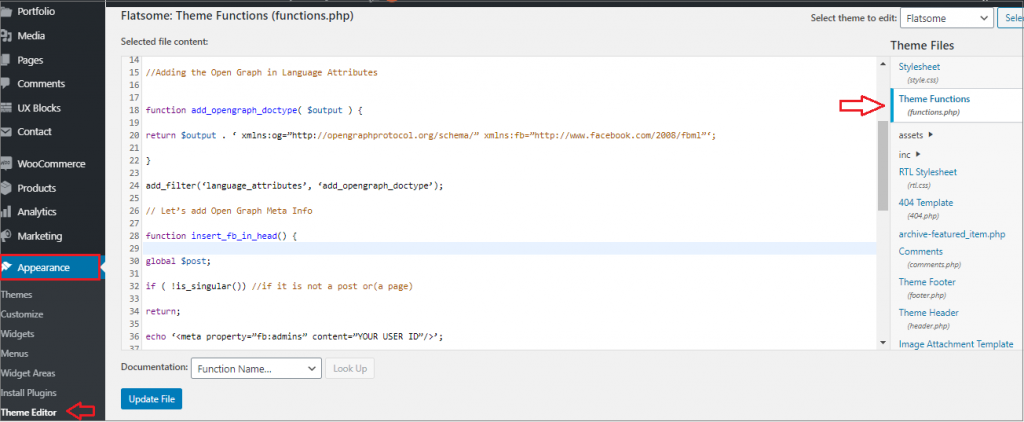
Methode 01: Fügen Sie manuell zu Ihrem Flatsome-Design hinzu
Bei dieser Methode müssen Sie Ihre Designdateien bearbeiten. Stellen Sie daher sicher, dass Sie Ihre Designdateien sichern, bevor Sie Änderungen vornehmen.
Kopieren Sie danach diesen Code und fügen Sie ihn in Ihre functions.php -Datei oder ein seitenspezifisches Plugin ein.
//Hinzufügen des offenen Diagramms in den Sprachattributen
Funktion add_opengraph_doctype( $Ausgabe) {
$ausgabe zurückgeben. ' xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('language_attributes', 'add_opengraph_doctype');
// Lassen Sie uns Open Graph Meta Info hinzufügen
Funktion insert_fb_in_head() {
globaler $post;
if ( !is_singular()) //wenn es kein Beitrag oder (eine Seite) ist
Rückkehr;
echo '<meta property=“fb:admins“ content=“YOUR USER ID“/>';
echo '<meta property=“og:title“ content=“' . get_the_title() . '"/>';
echo '<meta property=“og:type“ content=“article“/>';
echo '<meta property=“og:url“ content=“' . get_permalink() . '"/>';
echo '<meta property=“og:site_name“ content=“Ihr Site-NAME kommt HIER“/>';
if(!has_post_thumbnail( $post->ID )) { //Der Beitrag hat kein Beitragsbild, verwende einfach ein Standardbild
$default_image="http://example.com/image.jpg"; //Einfach durch ein Standardbild auf dem Server ersetzen oder (Bild in der Medienbibliothek)
echo '<meta property=“og:image“ content=“' . $default_image . '"/>';
}

anders{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property=“og:image“ content=“' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
Echo“
“;
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );

Hinweis : Ändern Sie den Site-Namen dort, wo „Your Site Goes Here“ steht. Ändern Sie die Standardbild-URL mit Ihrem Bild von Ihnen. Wir empfehlen Ihnen, dort ein Bild mit Ihrem Logo hinzuzufügen. Wenn Ihr Beitrag also kein Thumbnail hat, wird das Logo Ihrer Website gezogen. Fügen Sie dann Ihre eigene Facebook-App-ID hinzu. Sie können die FB-App-ID-Zeile aus dem Code entfernen, wenn Sie keine FB-App haben.
Das ist alles, was Sie tun müssen. Sobald Sie Ihre functions.php-Datei oder Ihr seitenspezifisches Plugin speichern, beginnt es mit der Anzeige von FB Open Graph-Metadaten im WordPress-Header.
Methode 2: Verwendung des Yoast SEO- Plugins
Yoast SEO ist eine der bequemsten WordPress-Social-Sharing-Optionen für Open Graph. Es ist ein hervorragendes nützliches Tool zum Erstellen optimierter Inhalte, Sitemaps und mehr.
Als erstes müssen Sie das Yoast SEO-Plugin installieren und aktivieren .
Dazu müssen Sie das Plugin Kopf- und Fußzeilen einfügen installieren und aktivieren. Um zu lernen, wie man ein Plugin installiert, haben wir ein Tutorial erstellt, das es Schritt für Schritt erklärt.
Sobald das Plugin aktiviert ist, wird die SEO-Funktion auf dem linken Bildschirm hinzugefügt.
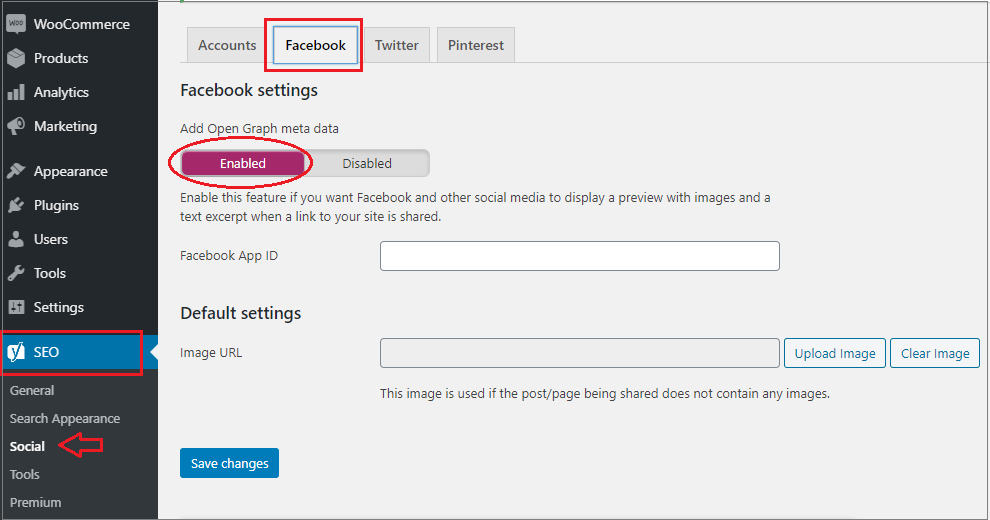
Navigieren Sie im Menü „ SEO “ von „ Sozial “ zur Registerkarte „ Facebook “.
Aktivieren Sie dann das Kontrollkästchen neben Open Graph-Metadaten hinzufügen.
Sie können Ihre Einstellungen speichern oder weitere soziale Optionen von Facebook auf dem Bildschirm konfigurieren. Klicken Sie anschließend auf die Schaltfläche Änderungen speichern .

Wenn Sie Ihre Facebook-Seite und Insights verwenden, können Sie eine Facebook-App-ID angeben. Darüber hinaus können Sie den Open Graph-Metatitel, die Beschreibung und das Bild Ihrer Homepage ändern. Schließlich können Sie ein Standardbild ändern, das verwendet wird, wenn kein Bild für eine Seite oder einen Beitrag festgelegt ist.
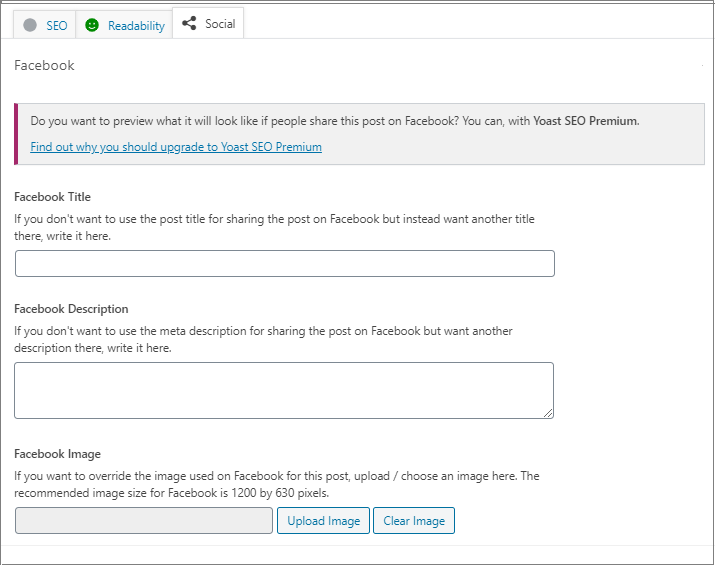
Mit dem Yoast SEO-Plugin können Sie auch Open Graph-Metadaten für einzelne Seiten oder Beiträge festlegen. Sie müssen einen Beitrag oder eine Seite bearbeiten und nach unten zum SEO-Bereich unter dem Editor scrollen.

Von diesem Bildschirm aus können Sie ein Miniaturbild für Facebook für eine bestimmte Seite oder einen bestimmten Beitrag festlegen.
Hinweis: Das Plugin verwendet Ihren SEO-Meta-Titel und Ihre Beschreibung, wenn Sie keinen Post-Titel oder keine Beschreibung festlegen.
Open Graph-Daten sind wichtig für Ihre Social-Media-Präsenz. Aber es ist nicht nötig, viel Zeit mit ihnen zu verbringen. Versuchen Sie einfach, sich auf die Grundlagen zu konzentrieren, einschließlich Tags, Social-Media-Vorschauen usw.
Wenn Sie weitere Tutorials zum Thema Flatsome oder WooCommerce benötigen, lassen Sie es mich im Kommentarbereich wissen. Ich werde das nächste Tutorial für dich schreiben.

