So fügen Sie einen Bild-Slider in WordPress mit Elementor hinzu
Veröffentlicht: 2022-06-23Wenn Sie eine WordPress-Website haben, die mit Elementor erstellt wurde, und nach einer einfachen Möglichkeit suchen, Ihre Bilder in einem Slider- oder Karussellformat zu präsentieren, hilft Ihnen ein spezielles Image-Slider-Plugin oder Image-Slider-Widget.
Bild-Slider zeigen mehrere Bilder der Reihe nach nacheinander an, entweder in einer Reihe oder in einer Spalte. Fügen Sie Ihrer Website über Bild-Schieberegler schöne Bilder hinzu, mit denen Sie schnell die Aufmerksamkeit Ihrer Besucher gewinnen können.
In diesem Tutorial-Blog stellen wir Ihnen detaillierte Anweisungen zum Hinzufügen eines interaktiven Bild-Sliders mit dem PowerPack Image Slider-Widget und Elementor zur Verfügung.

PowerPack Image Slider Widget für Elementor
PowerPack Elementor Addons sind das beste Addon für Elementor. Es bietet ein komplettes Paket, um eine WordPress-Website vom Anfänger bis zum Profi professionell zu gestalten.
PowerPack bietet über 80 kreative Widgets und über 150 vorgefertigte Vorlagen, mit denen Sie Ihre Elementor-Websites mühelos gestalten können. Und das Beste an PowerPack Elementor Addons ist, dass es sich um einen No-Code-Builder handelt.
Das PowerPack Image Slider-Widget ist zu 100 % reaktionsschnell und kompatibel , was keine komplizierten Anweisungen erfordert. Es ist benutzerfreundlich und enthält großartige Funktionen, um einen schönen Slider für Ihre Website zu erstellen.
Wenn Sie lieber ein Video ansehen, finden Sie hier ein Tutorial zum Erstellen eines Image Slider mit Elementor.
Fügen Sie mit Elementor einen Bild-Slider-Abschnitt auf Ihrer WordPress-Website hinzu
Um Ihrer WordPress-Website ein Image Slider-Widget hinzuzufügen, müssen Sie Elementor- und PowerPack-Add-Ons installieren und aktivieren.
Sehen wir uns an, wie Sie das PowerPack Image Slider-Widget verwenden können, um Bildfolien zu Ihrer WordPress-Website hinzuzufügen.
Lassen Sie uns also ohne weitere Umschweife direkt zum Tutorial übergehen.
Drag-and-Drop-PowerPack-Image-Slider-Widget
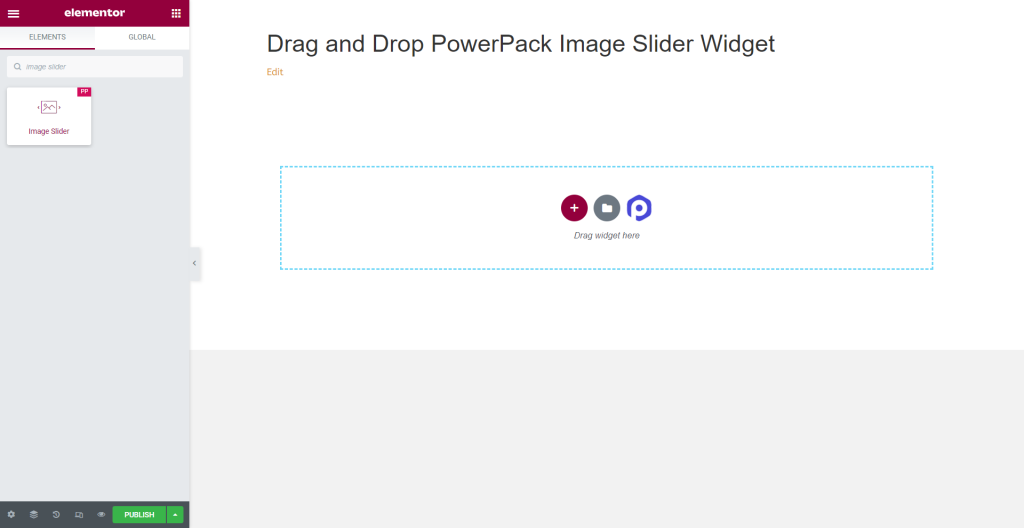
Um einen Bild-Slider hinzuzufügen, öffnen Sie zuerst die Seite mit dem Elementor-Editor, geben Sie dann „Image Slider“ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Vergewissern Sie sich, dass das PowerPack-Zeichen „ PP “ in der oberen rechten Ecke des Widgets angezeigt wird.

Registerkarte „Inhalt“ des Bild-Slider-Widgets
Navigieren Sie zum Inhalts-Tab des Bild-Slider-Widgets und Sie werden vier Abschnitte finden:
- Galerie
- Miniaturansicht
- Feature-Bild
- Zusatzoptionen
Werfen wir einen detaillierten Blick auf ihre Funktionalitäten:
Galerie
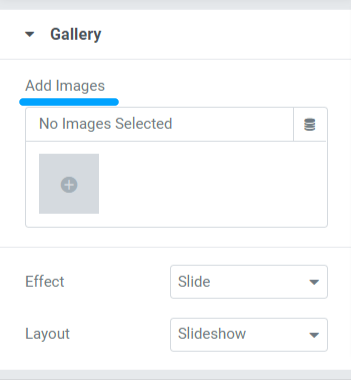
Im Galeriebereich der Registerkarte „Inhalt“ können Sie eine Bildergalerie hinzufügen und anpassen.

Dieser Abschnitt enthält drei Unterabschnitte zum Anpassen der im Bild-Schieberegler auf Ihrer Seite angezeigten Bilder.
Sehen wir uns jeden von ihnen und die Optionen an, die sie bieten:
- Bilder hinzufügen: Sie können beliebig viele Bilder hinzufügen, die im Bild-Slider angezeigt werden sollen. Laden Sie Dateien über lokale oder Medienbibliotheken hoch.
- Effekt: Diese Funktion bietet Ihnen zwei Optionen, um den Effekt auszuwählen, den Sie auf den Satz von Bildern anwenden möchten; gleiten & verblassen.
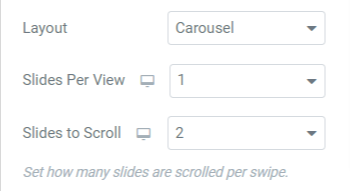
- Layout: Hier erhalten Sie zwei Optionen, um das Slider-Layout auszuwählen. Wählen Sie „Diashow“ oder „Karussell“. Wenn Sie die Karusselloption wählen, können Sie zwei weitere Optionen anpassen. Sie können die Anzahl der Folien pro Ansicht und die Anzahl der zu scrollenden Folien festlegen.

Miniaturansichten
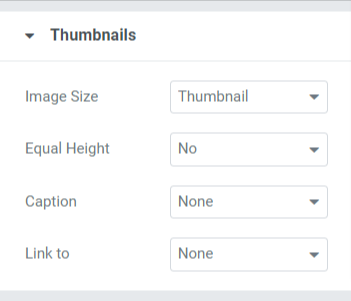
Dieser Abschnitt enthält vier Unterabschnitte, in denen Sie Optionen zum Anpassen der Miniaturansichten des PowerPack-Image-Slider-Widgets erhalten.

Werfen wir einen kurzen Blick auf diese Optionen:
- Bildgröße: Mit dieser Option können Sie die Bildgröße aller Bilder anpassen. Hier erhalten Sie eine große Auswahl an Bildgrößenoptionen; Wählen Sie die Größe nach Ihren Wünschen.
- Gleiche Höhe: Wählen Sie unter den hier angegebenen Optionen, ob die Höhen der Bilder angeglichen werden sollen oder nicht. Wenn Sie Ja auswählen, wird eine Option zum Anpassen der „benutzerdefinierten Höhe“ der Bilder angezeigt.
- Beschriftung: Mit dieser Funktion können Sie den Bildern Beschriftungen hinzufügen. Sie können „Keine“ auswählen, wenn Sie keine Inhalte anzeigen möchten. Wählen Sie unter Bildunterschrift, Titel und Beschreibung aus, welche über dem Bild angezeigt werden sollen.
- Link zu: Hier können Sie Links zu den Bildern hinzufügen. Wenn Sie jede Option auswählen, erhalten Sie zusätzliche Optionen, um die Bilder mit Ihrem anderen Produkt/Ihrer anderen Seite zu verknüpfen.
Feature-Bild
Mit dieser Funktion können Sie das Funktionsbild in allen Aspekten anpassen.

Werfen wir einen kurzen Blick auf die Feature-Image-Optionen:
- Bildgröße: Mit dieser Option können Sie die Bildgröße des Merkmals anpassen.
- Bildunterschrift: Mit dieser Option können Sie den Bildern eine Bildunterschrift, einen Titel oder eine Beschreibung hinzufügen. Sie können die Option „ Keine “ auswählen, wenn Sie keine Inhalte anzeigen möchten.
- Link zu: Fügen Sie mit dieser Option Links zu Ihren anderen Produkten/Seite zu Ihrem Bild hinzu.
Hinweis: Sie können ein ausgewähltes Bild für Ihren Bild-Slider festlegen, wenn Sie das Diashow-Layout im Galeriebereich des Bild-Slider-Widgets auswählen.
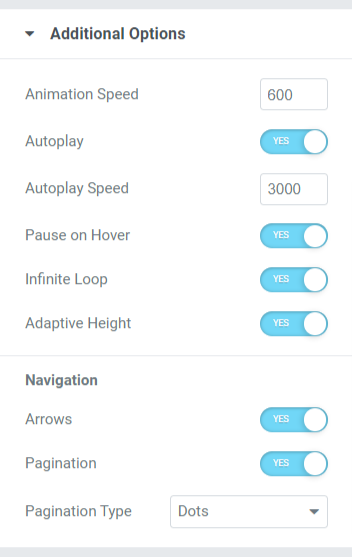
Zusatzoptionen
Diese Funktion umfasst eine breite Palette von Gestaltungsoptionen mit Aktivierungs-/Deaktivierungsoptionen.

Sehen wir uns all diese Funktionen an, die der Abschnitt mit den zusätzlichen Optionen enthält:
- Animationsgeschwindigkeit: Mit dieser Option können Sie eine Animationsgeschwindigkeit für den Bildschieber festlegen. Sie können jede benutzerdefinierte Geschwindigkeit nach Ihren Wünschen einstellen.
- Autoplay: Schalten Sie diese Option ein, um „Autoplay“ für Ihren Image Slider einzustellen.
- Autoplay-Geschwindigkeit: Wenn Sie die Autoplay-Option aktiviert haben, können Sie hier die „Autoplay-Geschwindigkeit“ anpassen.
- Beim Schweben anhalten: Wenn Sie den Schieberegler nicht anhalten möchten, deaktivieren Sie diese Option.
- Endlosschleife : Wenn Sie diese Option aktivieren, können Sie eine Endlosschleife zum Scrollen erstellen.
- Adaptive Höhe: Aktivieren Sie diese Option, um eine ansprechende Höhe für alle Bilder im Schieberegler festzulegen.
- Navigation: Diese Funktion wird zu Navigationszwecken verwendet; Optionen wie „ Pfeile“ und „ Paginierung “ werden für die Gestaltung des Schiebereglers angegeben.
- Pfeile: Um eine Pfeilleiste über beide Seitenkanten des Schiebereglers anzuzeigen, aktivieren Sie diese Pfeiloption.
- Paginierung: Aktivieren Sie diese Option, um „ Punkte/Bruch “ für Ihren Schieberegler anzuzeigen.
- Paginierungstyp: Hier erhalten Sie Optionen zur Auswahl des Paginierungstyps: Punkte oder Bruch.
Registerkarte „Stil“ des Bild-Schieberegler-Widgets
Die Registerkarte „Stil“ enthält alle Stilteile des Image Slider-Widgets. Diese Registerkarte enthält vier Abschnitte:
- Miniaturansichten
- Miniaturbild-Beschriftung
- Pfeile
- Paginierung: Punkte
Lassen Sie uns jeden Abschnitt mit Styling-Optionen gründlich untersuchen.

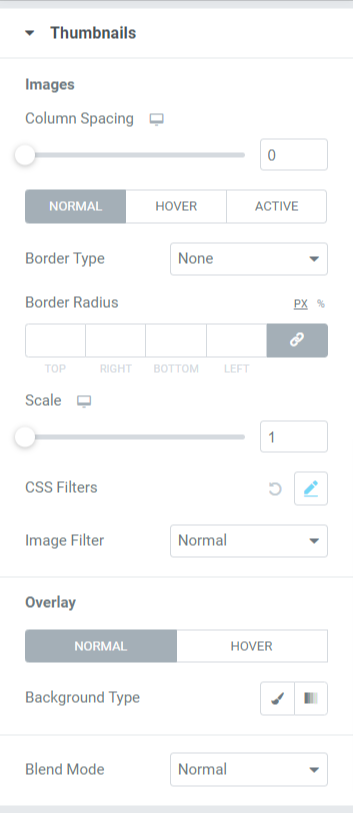
Miniaturansichten
Dieser Abschnitt enthält zwei Unterabschnitte: Bilder & Overlay. Sehen wir uns jeden Unterabschnitt genauer an.

- Bild: Alle Styling-Optionen in Bezug auf Bilder können hier vorgenommen werden. Dieser Unterabschnitt enthält Styling-Optionen wie:
- Spaltenabstand: Passen Sie die Skalierung an, um den Spaltenabstand zwischen den Bildern zu ermöglichen.
- Rahmentyp: Sie können einen beliebigen Rahmentyp aus den Optionen auswählen, z. B. durchgehend, doppelt, gepunktet, gestrichelt und gerillt.
- Randradius: Wenn Sie den Rand angewendet haben, können Sie hier seinen Radius anpassen.
- Skalierung: Hier können Sie das Bild Ihres Sliders in einem perfekten Verhältnis skalieren.
- CSS-Filter: Mit dieser Funktion können Sie den CSS-Filter auf verschiedene Weise anpassen, z. B. Weichzeichnen, Helligkeit, Kontrast, Sättigung und Farbton.
- Bildfilter : Wählen Sie aus einer Vielzahl von Filtern, die in dieser Option verfügbar sind, und Sie können den Bildfilter ändern.
- Überlagerung: Mit dieser Funktion können Sie eine Überlagerung auf die Bilder anwenden. Diese Funktion enthält eine weitere Styling-Option:
- Hintergrundtyp: Hier können Sie einen Hintergrundtyp für die Bilder festlegen. Wählen Sie zwischen Farbverlauf oder Klassisch , um einen Hintergrundtyp anzuwenden.
- Mischmodus: Aus einer Vielzahl von Optionen, die hier verfügbar sind, können Sie die Bilder des Schiebereglers mischen, indem Sie eine nach Ihren Wünschen anwenden.
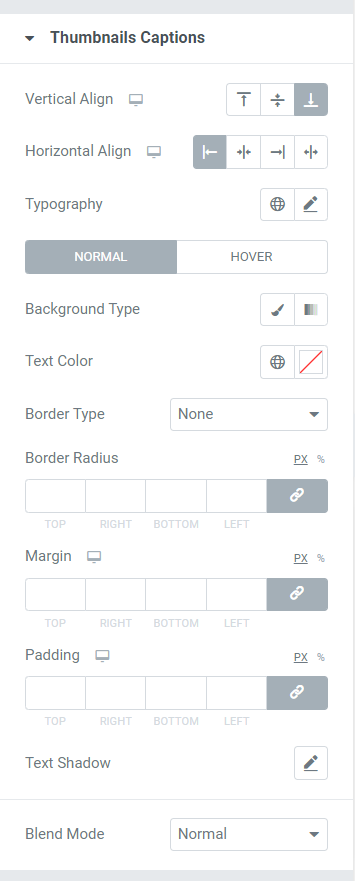
Miniaturansichten Bildunterschriften
In diesem Abschnitt erhalten Sie alle Stiloptionen, die sich auf den Inhaltsteil beziehen, der über dem Bild angezeigt wird.

Schauen wir uns die in diesem Abschnitt verfügbaren Optionen zum Gestalten des Inhaltsteils der Bilder an.
- Vertikale Ausrichtung: Wie der Name schon sagt, können Sie die Bilder mit dieser Option vertikal ausrichten.
- Horizontale Ausrichtung: Wie der Name schon sagt, können Sie die Bilder mit dieser Option horizontal ausrichten.
- Typografie: Mit dieser Funktion können Sie die Typografie des Textes in allen möglichen Aspekten anpassen. Sie können die Schriftart, -größe, den Buchstabenabstand und den Wortabstand auswählen.
- Hintergrundtyp: Hier haben Sie die Möglichkeit, einen Hintergrundtyp für den auf dem Bild angezeigten Textteil auszuwählen.
- Textfarbe: Hier kann die Farbe des Textes gewählt werden.
- Rahmentyp: Wählen Sie einen beliebigen Rahmentyp aus den verfügbaren Optionen aus, z. B. durchgehend, doppelt, gepunktet, gestrichelt oder gerillt.
- Randradius: Wenn Sie einen Rand zum Inhaltsteil zugelassen haben, passen Sie hier seinen Radius an. Es hilft, die glatten Kanten des angewendeten Rahmens anzuzeigen.
- Rand : Mit dieser Option können Sie den Randrand für den Inhaltsteil anpassen.
- Polsterung: Dies ermöglicht Platz zwischen dem Rand und dem Inhalt. Passen Sie diese Option an, um reibungslos organisierte Inhalte auf dem Bild-Schieberegler anzuzeigen.
- Textschatten: Mit dieser Option können Sie einen Textschatten anwenden. Sie erhalten Optionen, um die Farbe auszuwählen und den Schatten zu verwischen. Passen Sie auch den Textschatten horizontal und vertikal an.
- Mischmodus: Aus einer Vielzahl von Optionen, die im Mischmodus verfügbar sind, können Sie die auf den Bildern des Schiebereglers angezeigten Beschriftungen mischen, indem Sie eine beliebige nach Ihren Wünschen anwenden.
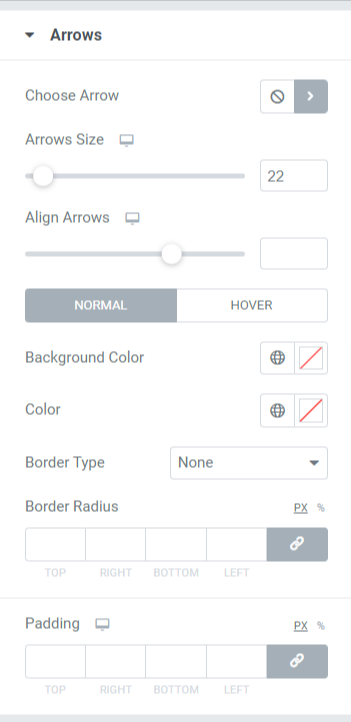
Pfeile
In diesem Abschnitt erhalten Sie alle Optionen, um nur den im Image Slider angezeigten Pfeil zu gestalten.

Sehen wir uns alle verfügbaren Optionen in diesem Abschnitt im Detail an.
- Pfeil auswählen: Mit dieser Option können Sie den Pfeil auswählen. Wählen Sie den Pfeil nach Ihren Wünschen aus der Symbolbibliothek aus.
- Pfeilgröße: Hier kann die Pfeilgröße angepasst werden.
- Pfeile ausrichten: Legen Sie mit dieser Option beide Pfeile in einer Ausrichtung fest.
- Hintergrundfarbe: Mit dieser Option können Sie eine Hintergrundfarbe für den Pfeil auswählen.
- Farbe: Mit dieser Option können Sie die Farbe des Pfeils ändern.
- Rahmentyp: Wählen Sie den Rahmentyp aus den hier verfügbaren Optionen aus, z. B. durchgehend, doppelt, gepunktet, gestrichelt und gerillt.
- Randradius: Wenn Sie einen Randtyp auf den Pfeil angewendet haben, können Sie einen Randradius anpassen, um einen Rand mit weichen Kanten anzuzeigen.
- Polsterung : Passen Sie die Polsterung an, um genügend Platz zwischen dem Pfeil und dem Rand zu lassen.
Seitennummerierung
Dieser Abschnitt enthält Optionen zum Gestalten der Paginierung, die Sie auf Ihren Schieberegler angewendet haben.
Nachdem Sie Ihre Wahl zwischen „ Punkten “ oder „ Bruch “ im Unterabschnitt „Paginierungstyp“ getroffen haben, > Zusätzliche Optionen > Registerkarte „Inhalt“ des Image Slider-Widgets. Je nachdem, welche Auswahl Sie getroffen haben, erhalten Sie mehrere Optionen.
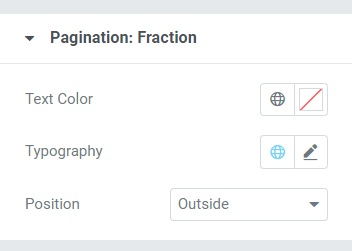
Wenn Sie die Fraktionspaginierung zugelassen haben, sehen die in diesem Abschnitt angebotenen Optionen wie folgt aus:
Fraktion

- Textfarbe: Wählen Sie die Textfarbe für die Bruchseitennummerierung, die im Schieberegler angezeigt werden soll.
- Typografie: Mit dieser Option können Sie den Schriftstil, die Schriftgröße, die Zeilenhöhe, den Buchstabenabstand, den Wortabstand usw. festlegen.
- Position: Hier kann die Positionierung der Bruchseitenzählung vorgenommen werden.
Wenn Sie die Paginierung mit Punkten zugelassen haben, sehen die in diesem Abschnitt angebotenen Optionen wie folgt aus:
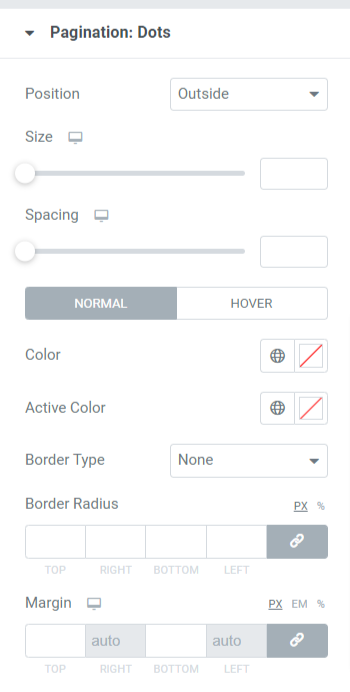
Punkte
In diesem Abschnitt können Sie die Paginierung: Punkte-Funktionen anpassen.

Sehen wir uns die verfügbaren Optionen genauer an.
- Position: Zum Positionieren der Punkte können Sie diese Option verwenden.
- Größe: Wie der Name schon sagt, können Sie hier die Größe der Punkte einstellen.
- Abstand: Mit dieser Option können Sie einen Abstand zwischen zwei aufeinanderfolgenden Punkten zulassen.
- Farbe: Wählen Sie die Farbe für die Punkte.
- Aktive Farbe: Wählen Sie die Farbe für den aktuell im Schieberegler angezeigten Punkt.
- Rahmentyp: Legen Sie den Rahmentyp aus den verfügbaren Optionen fest, z. B. durchgehend, doppelt, gestrichelt, gepunktet und gerillt.
- Randradius: Hier können Sie die weichen Randkanten anpassen.
- Rand : Dies ermöglicht Platz zwischen dem unteren Schieberegler und den Punkten. Passen Sie den Rand nach Ihren Designvorlieben an.
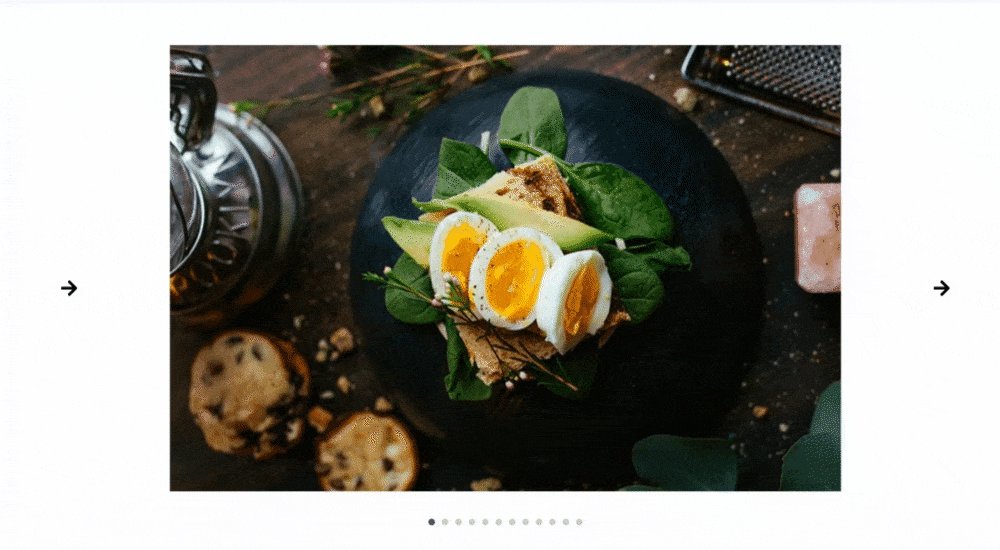
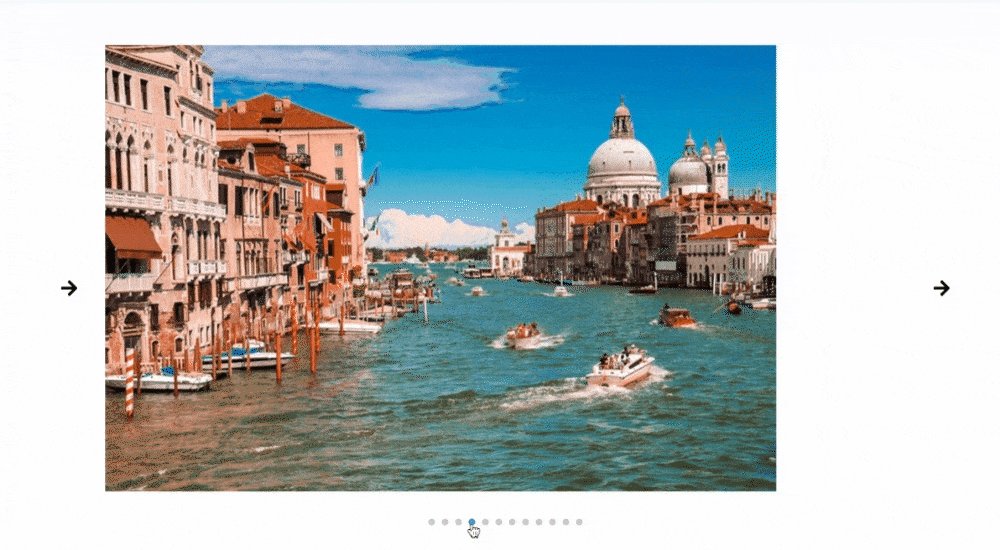
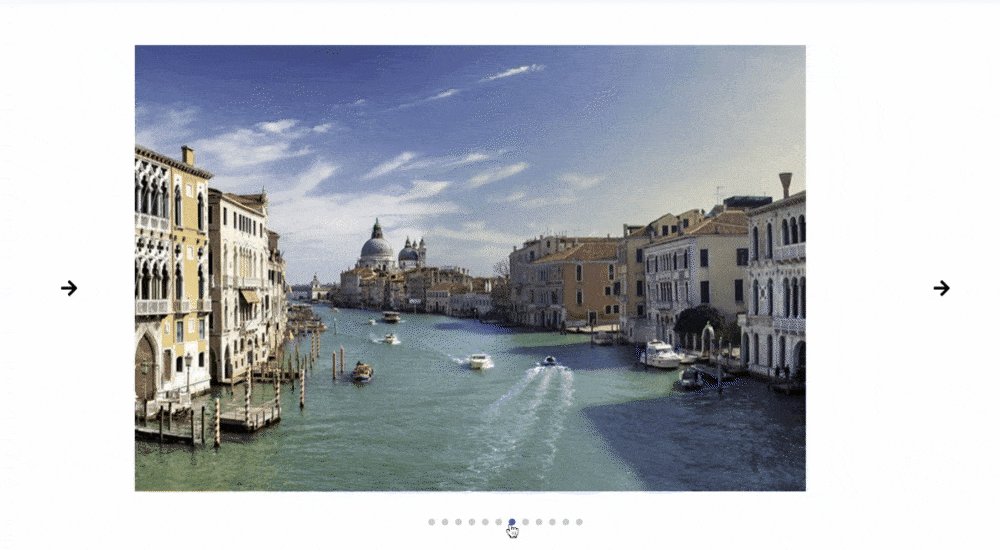
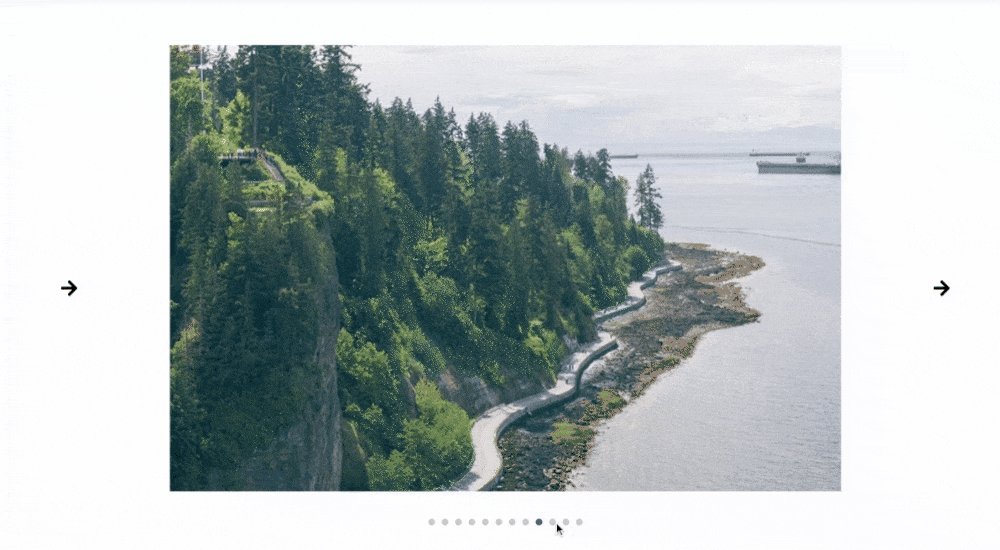
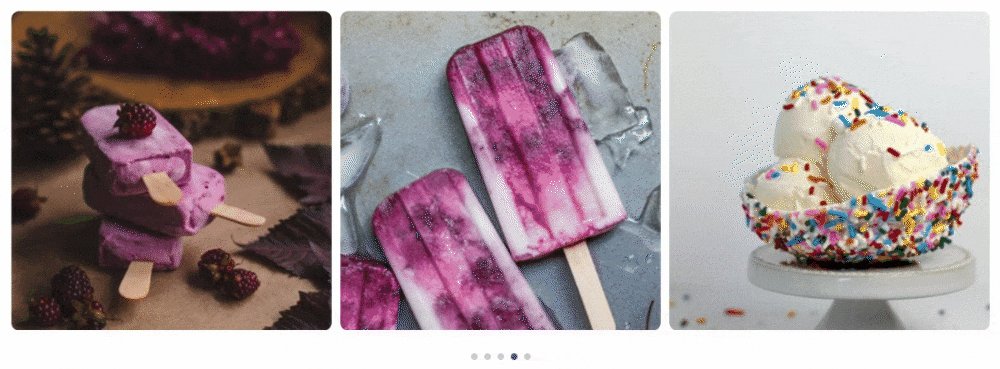
Nachdem Sie all diese Änderungen auf der Registerkarte „Inhalt & Stil“ des PowerPack-Image-Slider-Widgets angewendet haben, erhalten Sie einen Bild-Slider-Abschnitt wie diesen:

Holen Sie sich Ihr PowerPack Image Slider Widget für Elementor
Das Image Slider-Widget ist eine perfekte Möglichkeit, Bilder Ihres Inhalts oder Produkts insgesamt hervorzuheben. Mit dem PowerPack Image Slider-Widget können Sie mit Elementor einen interaktiven Image Slider auf WordPress hinzufügen.
Wir hoffen, dass dieser Tutorial-Blog Ihnen geholfen hat, Ihren Bild-Slider für Ihre WordPress-Website-Seite zu erstellen. Wenn Sie diesen Artikel gerne gelesen haben, werden Sie sicher auch gerne unsere anderen PowerPack-Elemente kennenlernen.
Klicken Sie hier, um das PowerPack Image Slider-Widget für Elementor zu erhalten. Sehen Sie sich auch unseren Beitrag an, um zu erfahren, wie Sie mit Elementor auf der WordPress-Website eine Promo-Box erstellen.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Ihre Antworten.
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
