Wie füge ich einen Instagram-Feed zu Elementor hinzu? + 5 beste Plugins
Veröffentlicht: 2023-09-11Möchten Sie erfahren , wie Sie Elementor-Websites einen Instagram-Feed hinzufügen ? Oder möchten Sie Ihre Website in ein dynamisches, auffälliges Meisterwerk verwandeln? Dann sind Sie hier genau richtig!
Das Hinzufügen eines Instagram-Feeds zu Elementor ist das Tor zu dynamischen Echtzeitinhalten , die die Aufmerksamkeit Ihrer Besucher auf sich ziehen. Es präsentiert Ihre neuesten Instagram-Beiträge , Geschichten und benutzergenerierten Inhalte . Und Tatsache ist, dass die Besucher nicht nur fasziniert , sondern auch fasziniert sein werden.
Wir sind dabei, gemeinsam auf eine Reise zu gehen. Sie lernen die technischen , gestalterischen Finessen und Gründe für die Integration von Instagram-Feeds für modernes Webdesign kennen.
Mit der Leistungsfähigkeit von Elementor und diesen Plugins an Ihren Fingerspitzen definieren Sie neu, wie Ihr Publikum Ihre Online-Präsenz erlebt. Lassen Sie uns also das Potenzial des Hinzufügens des Instagram-Feeds zu Elementor freisetzen.
Warum Instagram-Feed mit Elementor integrieren?
Instagram ist eine beliebte soziale App, in der Menschen Bilder und kurze Videos teilen. Sie können die Beiträge anderer liken und kommentieren. Sie können auch ein Konto erstellen, um Ihre Bilder und Videos zu teilen.

Es ist ein unterhaltsamer Ort, um Dinge zu zeigen, die Ihnen gefallen, und um zu sehen, worauf andere stehen. Es ist wie ein visueller Spielplatz auf Ihrem Telefon.
Außerdem ist eine starke Online-Präsenz äußerst wichtig und Websites sind so etwas wie Ihr Hauptgesicht im Internet. Nun gibt es dieses coole Tool namens Elementor-Plugin für WordPress. Es ist wie ein Game-Changer, denn damit können Sie tolle Websites entwerfen, auch wenn Sie kein Techniker sind.
Bevor wir also fortfahren, wollen wir uns einige Gründe ansehen, warum das Hinzufügen von Schlüsselwörtern zu Ihrer Website wichtig ist:
- Durch die Integration von Instagram-Feeds werden lebendige, auffällige Bilder erzeugt, die bei Ihrem Publikum Anklang finden.
- Das Scrollen durch eine gut kuratierte Instagram-Galerie kann genauso fesselnd sein wie das Durchblättern eines Hochglanzmagazins.
- Lebt von der Benutzereinbindung durch Likes, Kommentare und Shares und kann Ihrer Website eine interaktive Dimension verleihen.
- Durch die Präsentation Ihres Instagram-Feeds laden Sie Ihr Publikum zur aktiven Teilnahme ein.
- Es bietet Social Proof in Form von benutzergenerierten Inhalten auf Ihrem Instagram.
- Alle Aktualisierungen oder Ergänzungen, die Sie auf Instagram vornehmen, werden automatisch auf Ihrer Website angezeigt, wodurch Sie Zeit und Mühe sparen.
- Durch die Anzeige Ihres Instagram-Feeds werden Ihre Stärken hervorgehoben und eine visuelle Geschichte über Ihre Marke erzählt.
Nachdem wir nun das „Warum“ hinter der Integration von Instagram-Feeds mit Elementor untersucht haben, wollen wir uns mit dem „Wie“ befassen.
Wie integriere ich Instagram-Feeds mit Elementor?
Sind Sie bereit, die visuelle Attraktivität Ihrer Website zu steigern, indem Sie Instagram-Feeds in Elementor-basierte Seiten integrieren?
Hier zeigen wir Ihnen, wie Sie den Instagram-Feed mit dem Smash Balloon Social Photo Feed-Plugin zu Elementor hinzufügen.

Das Smash Balloon Social Photo Feed-Plugin macht die Integration von Instagram-Feeds in Ihre Website zum Kinderspiel. Mit diesem Plugin können Sie Ihre Instagram-Fotos direkt auf Ihrer Website präsentieren. Es ist eine reibungslose und einfache Möglichkeit, Ihre Instagram-Welt mit der Welt Ihrer Website zu verbinden.
Mal sehen, wie Sie es schaffen können!
Schritt 1: Plugin installieren und aktivieren
Das Wichtigste zuerst: Lassen Sie uns dieses leistungsstarke Tool zum Laufen bringen. Melden Sie sich bei Ihrem WordPress-Admin-Panel an.
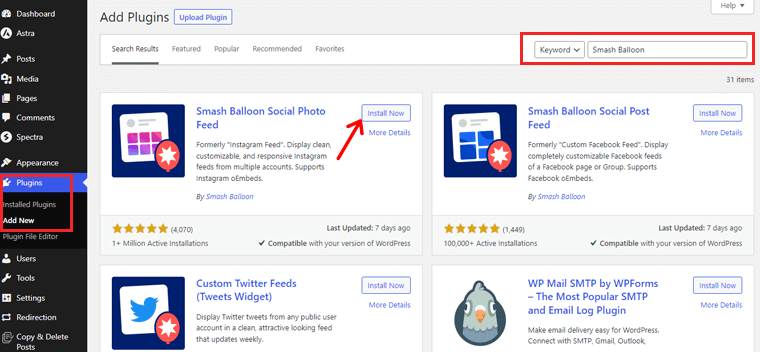
Suchen Sie im Dashboard auf der linken Seite nach dem Menü „Plugins > Neu hinzufügen“ und klicken Sie darauf. Geben Sie nun im Feld „Such-Plugins “ „Smash Balloon“ ein und drücken Sie die Eingabetaste.
Sobald Sie das Smash Balloon-Plugin entdeckt haben, klicken Sie auf die Schaltfläche „Jetzt installieren“ .

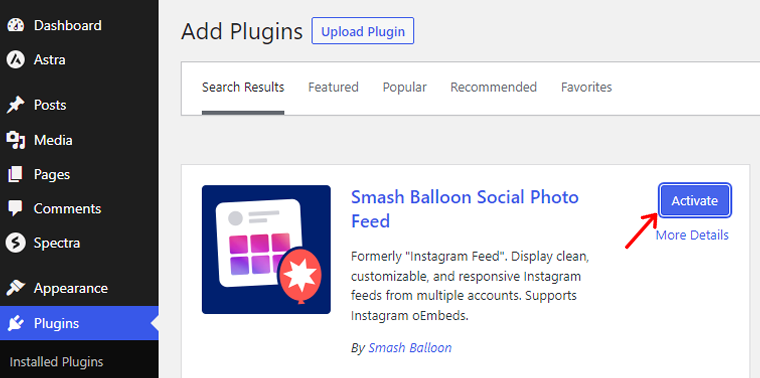
Fahren Sie nach Abschluss der Installation fort und klicken Sie auf „Aktivieren“.

Eine ausführliche Anleitung finden Sie hier, wie Sie ein WordPress-Plugin installieren!
Schritt 2: Feed-Typen auswählen
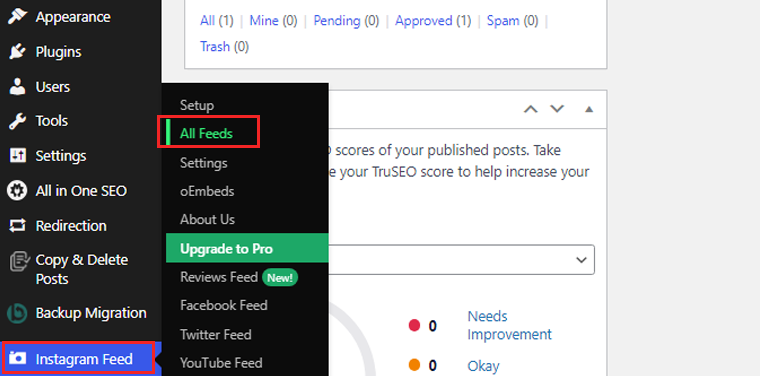
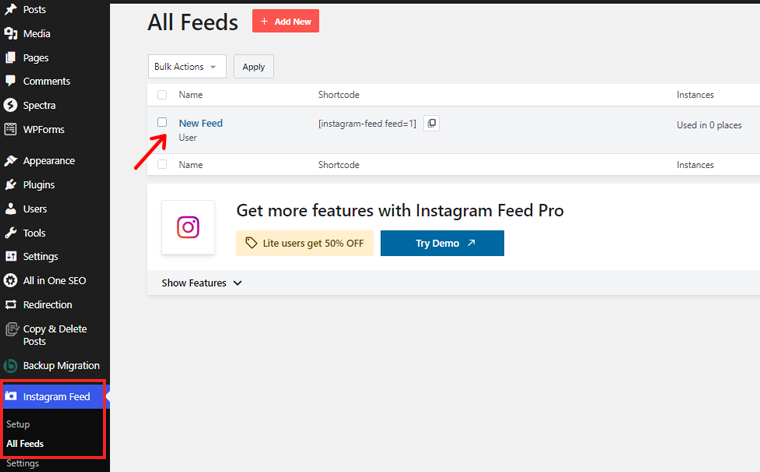
Suchen Sie in Ihrem WordPress-Dashboard das neu hinzugefügte Menü „Instagram-Feed“ . Klicken Sie dort auf die Option „Alle Feeds“ .

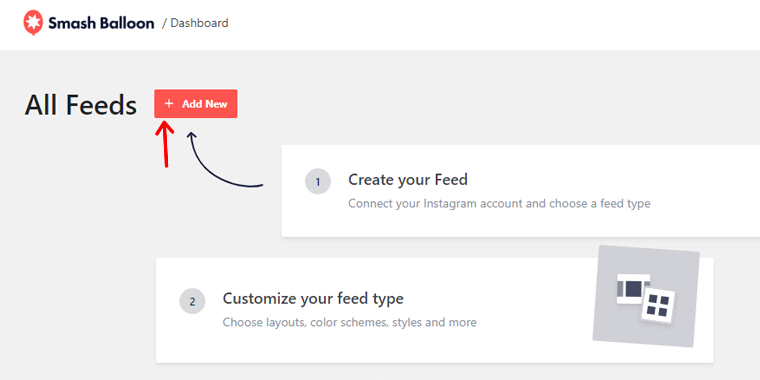
Klicken Sie nun auf die Option „ Neu hinzufügen “, um mit der Erstellung eines neuen Instagram-Feeds zu beginnen.

Darüber hinaus können Sie die Futterarten auswählen. Schauen wir es uns im nächsten Schritt an.
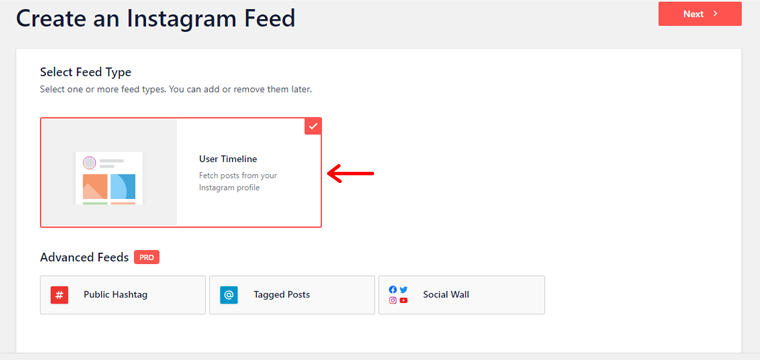
Hier haben wir die „Benutzer-Timeline“ ausgewählt. Klicken Sie nach der Auswahl auf die Schaltfläche „Weiter“.

Schritt 3: Instagram-Konto verbinden
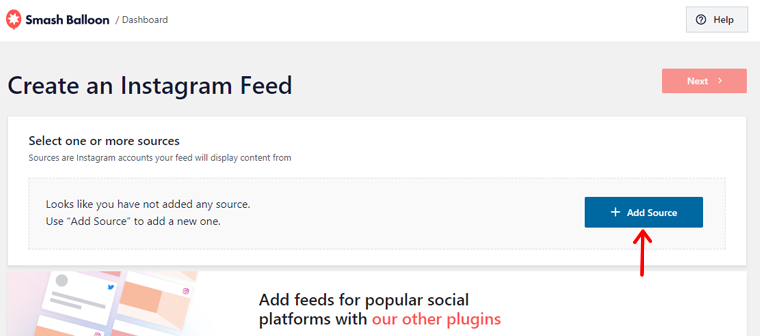
Jetzt können Sie Ihr Instagram-Konto verbinden. Klicken Sie zunächst auf die Option „Quelle hinzufügen“ .

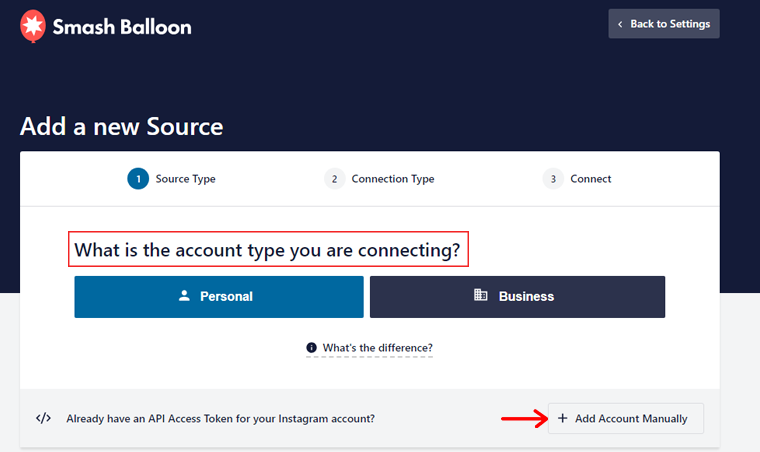
Sie werden auf die Seite weitergeleitet, auf der Sie Ihr persönliches oder geschäftliches Konto auswählen können. Hier wählen wir ein „persönliches“ Konto.

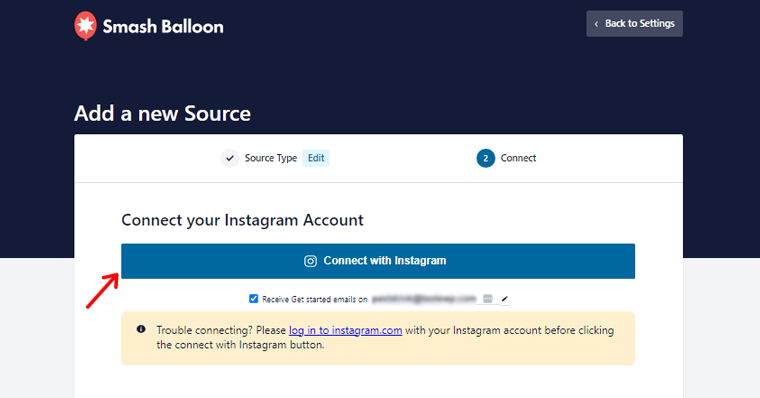
Klicken Sie dann auf die Option „Mit Instagram verbinden“ , um fortzufahren.

Bevor Sie eine Verbindung herstellen, stellen Sie bitte sicher, dass Ihr Instagram-Konto im selben Browser angemeldet ist.
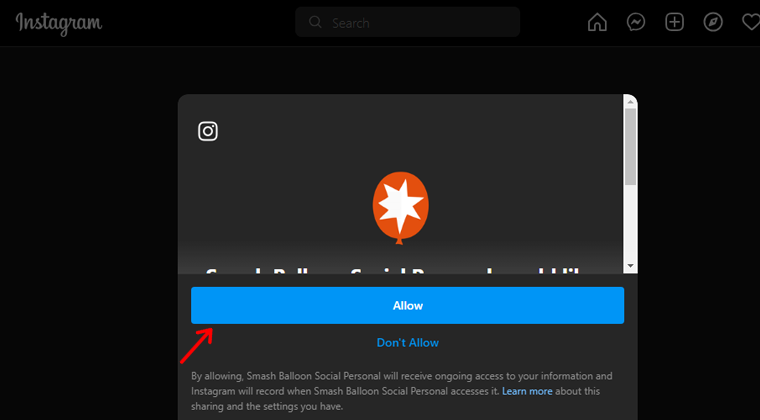
Klicken Sie anschließend auf die Schaltfläche „ Zulassen “, um auf Ihre persönlichen Daten für Smash Balloon zuzugreifen.

Schritt 4: Instagram-Feed einbetten
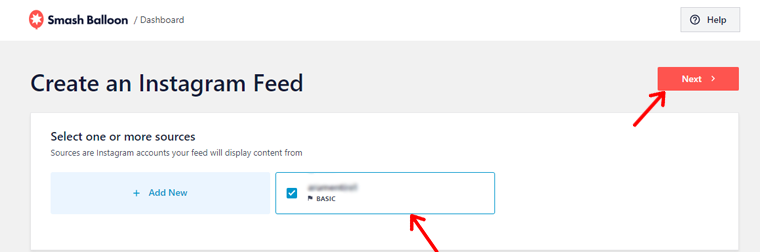
Im Folgenden erfahren Sie, wie Sie Feeds in Ihre Website einbetten. Die Liste der Facebook-Seiten wird angezeigt. Wählen Sie eine Seite aus und klicken Sie auf die Schaltfläche „Weiter“ .

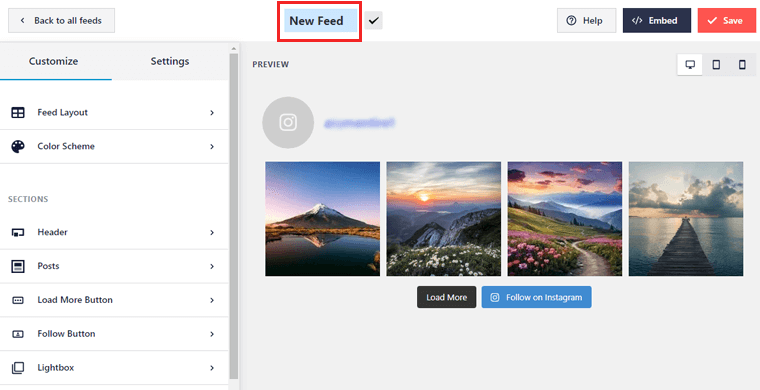
Fügen Sie nun Ihrem Feed einen Namen hinzu, passen Sie ihn mithilfe der Optionen auf diesem Bildschirm an und speichern Sie ihn anschließend.

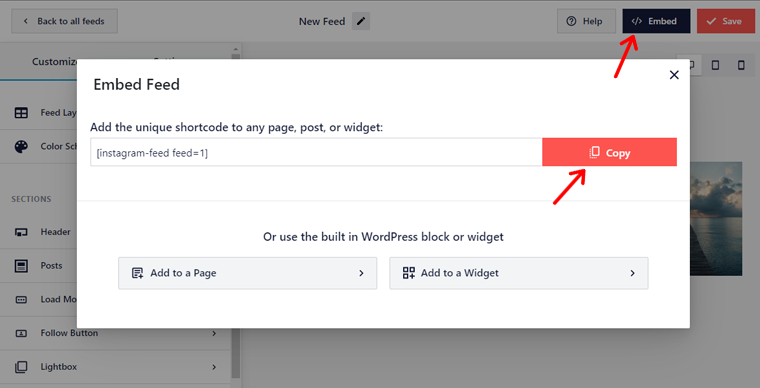
Sobald Sie bereit sind, Ihren Feed einzubetten, klicken Sie auf die Schaltfläche „Einbetten“ und kopieren Sie den Shortcode.

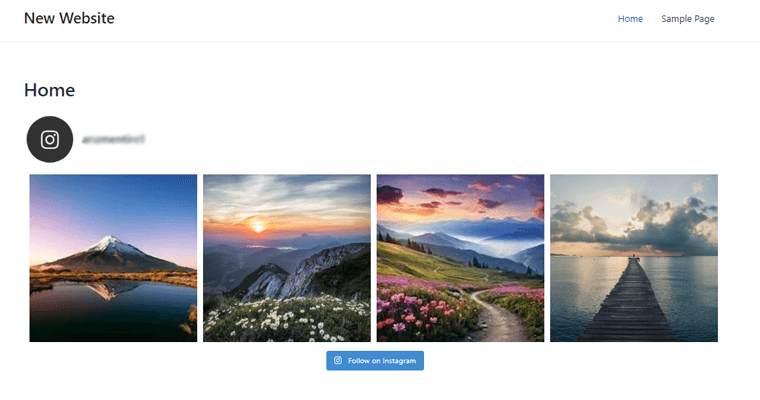
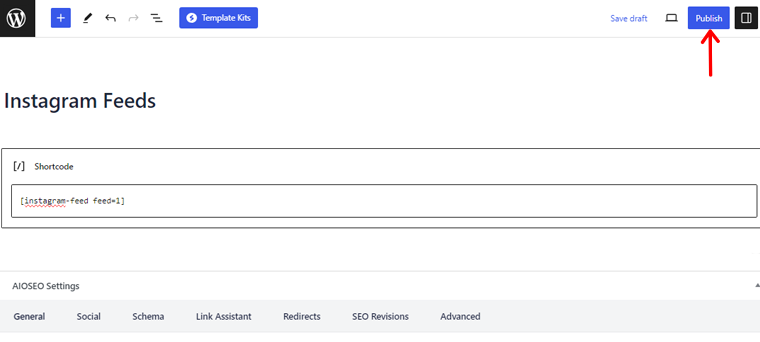
Nun geht es ans Einbetten des Instagram-Feeds. Erstellen Sie zunächst eine neue Seite oder bearbeiten Sie eine vorhandene Seite mit Elementor. Hier wählen wir die Seite „Home“ .

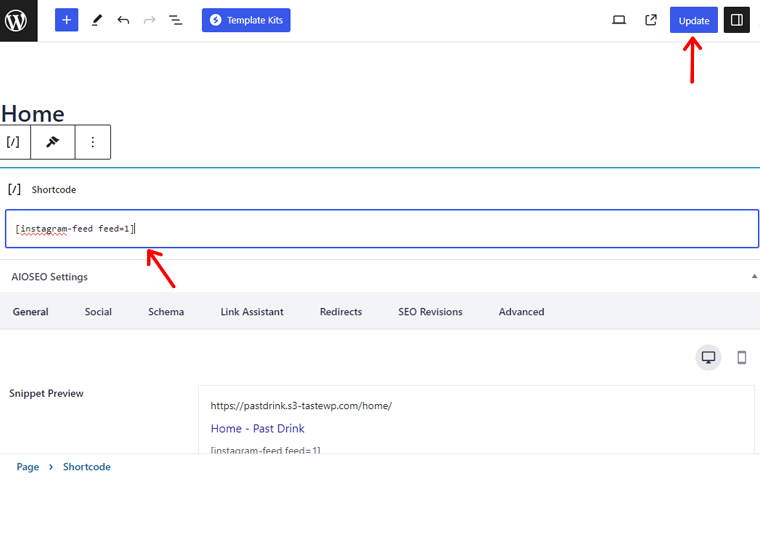
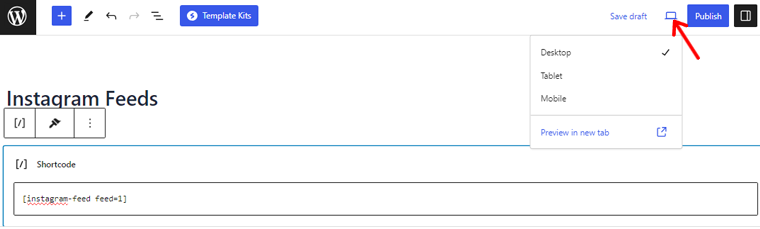
Ziehen Sie dann das „Shortcode“ -Widget per Drag & Drop auf den gewünschten Abschnitt. Fügen Sie den Shortcode in das Inhaltsfeld des „Shortcode“ -Widgets in Elementor ein.

Aktualisieren Sie Ihre Seite, um den Instagram-Feed nahtlos in Ihr Elementor-Design zu integrieren.

Schritt 5: Passen Sie den Feed an
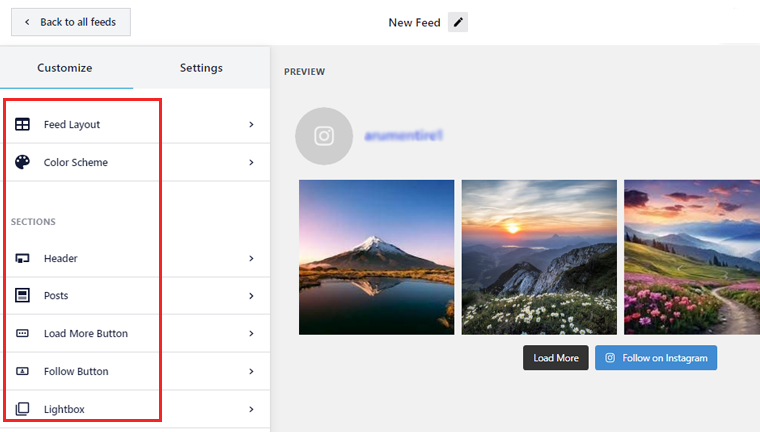
Um Ihren Feed anzupassen. Gehen Sie zunächst zu „Instagram-Feeds > Alle Feeds“ und klicken Sie auf den gewünschten Feed, den Sie anpassen möchten.

Jetzt sehen Sie unzählige Anpassungsoptionen. Lassen Sie uns einige davon durchgehen.

- Feed-Layout: Hier können Sie das Feed-Layout im Raster-, Karussell- und Mauerwerksstil ändern. Ändern Sie außerdem die Feed-Höhe, den Abstand, die Anzahl der Beiträge und die Spalten.
- Farbschema: Mit dieser Option können Sie den Hintergrund Ihres Feeds in einen hellen oder dunklen Modus ändern. Oder Sie können den benutzerdefinierten Farbhintergrund festlegen.
- Kopfzeile: Hier können Sie die Größe und den Text der Kopfzeile ändern. Fügen Sie außerdem ein Header-Bild hinzu und wählen Sie den Header-Stil aus „Box“, „Standard“ und „Zentriert“.
- Beitrag: Mit dieser Option können Sie eine Bildunterschrift, ein „Gefällt mir“ und eine Kommentarzusammenfassung hinzufügen. Außerdem können Sie den Schwebezustand ändern.
- Schaltfläche „Mehr laden“: Sie können die Farbe, den Text und den Hover-Status der Option „Mehr laden“ ändern. Außerdem können Sie das unendliche Scrollen aktivieren, um automatisch mehr Beiträge zu laden.
Dies sind die Schritte zum Anpassen Ihres Feeds. Probieren Sie diese verschiedenen Optionen aus und gestalten Sie Ihren Feed ganz individuell.

Schritt 6: Vorschau und Veröffentlichung
Sobald Sie mit dem Anpassen und Einbetten Ihrer Instagram-Feeds fertig sind, ist es Zeit für die Veröffentlichung.
Öffnen Sie also Ihre Seite und zeigen Sie eine Vorschau der von Ihnen vorgenommenen Änderungen an.

Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ .

Und du bist fertig!
Wenn Sie diese Schritte befolgen, fügen Sie erfolgreich Instagram-Feeds zu Ihrer Website hinzu.
Wir haben persönlich den Schritt gewagt und das Smash Balloon Plugin auf die Probe gestellt. Das Ergebnis? Eine Website, die nicht nur optisch ansprechend ist, sondern Ihre Besucher auch praktisch süchtig macht.
Wenn Sie also bereit sind, Ihre Website in ein Meisterwerk des visuellen Geschichtenerzählens zu verwandeln, dann lassen Sie Smash Balloon Ihr kreativer Partner sein.
Andere Instagram-Feed-Plugins für Elementor
Neben dem oben genannten Plugin gibt es verschiedene Alternativen, die den unterschiedlichen Designvorlieben und Funktionsanforderungen gerecht werden.
Lasst uns sie erkunden!
1. Wesentliche Add-ons für Elementor
Essential Addons für Elementor ist eines der besten Plugins mit einer Vielzahl von Funktionen, um die Instagram-Integration Ihrer Website zu verbessern. Zusammen mit der benutzerfreundlichen Oberfläche und der vielfältigen Widget-Sammlung ermöglicht es Ihnen das einfache Hinzufügen von Instagram-Feeds.

Darüber hinaus bietet dieses vielseitige Plugin ein anpassbares Add-on zum einfachen Einbetten von Instagram-Feeds in Ihre Website. Darüber hinaus verfügt es über fesselnde Layouts mit vielfältigen Optionen wie Mauerwerksgittern, Karussells und Polaroid-Stilen für die Gestaltung.
Hauptmerkmale:
- Passen Sie ganz einfach Spalten, Abstände und sogar Bildgrößen an, um eine harmonische Mischung mit dem restlichen Inhalt Ihrer Website zu schaffen.
- Stellt sicher, dass Ihre Website unabhängig vom Gerät, von dem aus auf sie zugegriffen wird, reaktionsfähig bleibt und sorgt so für ein nahtloses Benutzererlebnis.
- Außerdem behält es mit anpassbaren Moderationsoptionen die Kontrolle über die in Ihrem Instagram-Feed angezeigten Inhalte.
- Sie können benutzergenerierte Inhalte präsentieren, indem Sie bestimmte Hashtags in Ihre von Elementor gestalteten Seiten integrieren.
- Wählen Sie außerdem aus verschiedenen Karussell-Layouts, um Ihren Instagram-Feed dynamisch zu präsentieren.
2. WP Social Ninja
Verwandeln Sie die Erzählung Ihrer Website mit dem WP Social Ninja-Plugin. Es ist ein vielseitiges Instagram-Feed-Plugin, das für Elementor-Enthusiasten entwickelt wurde. Es trägt dazu bei, Ihre Instagram-Inhalte nahtlos anzuzeigen und steigert sowohl die Benutzerinteraktion als auch die ästhetische Finesse.

Darüber hinaus verfügt es über eine instinktive Benutzeroberfläche und vielfältige Anpassungsoptionen. Daher ermöglicht Ihnen dieses Plugin die Erstellung einzigartiger Feeds, die mit den Vorlieben Ihrer Zielgruppe harmonieren.
Hauptmerkmale:
- Richten Sie Ihren Instagram-Feed mühelos mit einer Benutzeroberfläche ein, die Benutzer aller Ebenen willkommen heißt.
- Passen Sie das Erscheinungsbild, die Spalten und den Abstand Ihres Feeds ganz einfach an den einzigartigen Stil Ihrer Website an.
- Sie können eine durchgängig flüssige Darstellung auf allen Geräten erleben und so eine nahtlose Interaktion gewährleisten.
- Hilft bei der präzisen Erstellung von Feeds mithilfe spezifischer Hashtags und kanalisiert die Relevanz von Inhalten für Ihr Publikum.
- Fesseln Sie Besucher sofort durch schnelles Laden und sorgen Sie so für ein unvergleichliches Benutzererlebnis.
3. Premium-Add-ons für Elementor
Premium Addons für Elementor ist eines der leistungsstarken Plugins, das Instagram-Feeds nahtlos in Ihre Website integriert. So können Sie Ihrem digitalen Raum den fesselnden Reiz des visuellen Geschichtenerzählens verleihen.

Darüber hinaus können Sie mit einer Vielzahl anpassbarer Widgets Ihre Instagram-Inhalte mühelos mit der Identität Ihrer Marke in Einklang bringen. Darüber hinaus stellt die benutzerfreundliche Oberfläche sicher, dass Designer aller Ebenen diesen Integrationsprozess steuern können.
Hauptmerkmale:
- Es verfügt über eine umfangreiche Sammlung anpassbarer Widgets, mit denen Sie Instagram-Feeds einbetten können, die an die Ästhetik Ihrer Marke angepasst sind.
- Sie können eine Reihe von Anzeigeoptionen erkunden, von Mauerwerkslayouts bis hin zu interaktiven Karussells.
- Bereichern Sie das Benutzererlebnis außerdem mit Lightbox-Galerien, die eine immersive Möglichkeit bieten, Bilder aus der Nähe zu betrachten.
- Erweiterte Steuerelemente ermöglichen präzise Anpassungen, um jeden Aspekt Ihrer Instagram-Feeds perfekt anzupassen.
4. Soziale Feeds ins Rampenlicht rücken
Spotlight Social Feeds ist ein vielseitiges und leistungsstarkes Instagram-Feed-Plugin, das speziell für Elementor-Benutzer entwickelt wurde. Dieses Plugin schließt nahtlos die Lücke zwischen der Ästhetik Ihrer Website und dem visuellen Reiz Ihres Instagram-Profils.

Darüber hinaus verfügt dieses Plugin über zahlreiche Funktionen. Fördern Sie beispielsweise eine nahtlose plattformübergreifende Interaktion, indem Sie Ihrem Instagram-Profil eine Schaltfläche „Folgen“ hinzufügen. Außerdem können Sie mehrere Instagram-Feeds von verschiedenen Konten oder Hashtags auf Ihrer Website anzeigen.
Hauptmerkmale:
- Passen Sie das Erscheinungsbild Ihres Feeds an die Ästhetik Ihrer Website an, indem Sie Layout, Farben und mehr anpassen.
- Halten Sie die Besucher Ihrer Website außerdem mit automatischen Echtzeit-Updates Ihrer Instagram-Inhalte auf dem Laufenden.
- Ermöglichen Sie Benutzern, Ihre Instagram-Fotos und -Videos in einem atemberaubenden Lightbox-Galerieformat anzuzeigen.
- Hilft, Benutzer mit der Schaltfläche „Mehr laden“ bei der Stange zu halten, um mehr Instagram-Inhalte anzuzeigen, ohne dass die Seite neu geladen werden muss.
- Ändern Sie ganz einfach die Anzahl der Spalten, Bildgrößen und mehr, um den gewünschten visuellen Effekt zu erzielen.
5. WPZoom
Last but not least! WPZoom ist ein dynamisches Instagram-Feed-Plugin. Es lässt sich nahtlos in Elementor integrieren und hebt das visuelle Storytelling Ihrer Online-Plattform auf ein neues Niveau. Darüber hinaus sorgt die Reaktionsfähigkeit dafür, dass sich Ihre Feeds problemlos an verschiedene Bildschirmgrößen anpassen.

Darüber hinaus verfügt dieses Plugin über zahlreiche Funktionen, die Ihr Publikum fesseln sollen. Es synchronisiert sich harmonisch mit Elementor und versorgt Ihre Website mit Instagram-Feeds. Hilft außerdem dabei, Ihre Instagram-Feeds mit verschiedenen Optionen wie Layout, Größe, Farben und Stilen anzupassen.
Hauptmerkmale:
- Fügen Sie mühelos Feeds mithilfe von Hashtags hinzu und bereichern Sie Ihre Inhalte mit dynamischen benutzergenerierten Beiträgen.
- Bietet außerdem volle Kontrolle über die visuelle Attraktivität Ihrer Feeds mit integrierten Moderationsfunktionen zum Herausfiltern unerwünschter Inhalte.
- Seine interaktiven Funktionen wie Hashtags und Benutzerkennungen fördern das Engagement und sorgen für eine stärkere Verbindung zu Ihrem Publikum.
- Es priorisiert die Benutzererfahrung mit schnell ladenden Feeds, die eine optimale Leistung gewährleisten.
- Hilft, Ihre Besucher durch das nahtlose Scrollen von Feeds länger bei der Stange zu halten.
Tipps und Tricks zum Anzeigen von Instagram-Feeds
Die Integration Ihres Instagram-Feeds in Ihre mit Elementor erstellte Website gleicht einem kreativen Geniestreich. Allerdings ist es wichtig, die Kunst zu beherrschen, Instagram-Feeds effektiv anzuzeigen
In diesem Abschnitt untersuchen wir eine Liste mit Tipps und Tricks zum Anzeigen von Instagram-Feeds auf Ihrer Elementor-basierten Website.
- Erwägen Sie, Ihren Instagram-Feed in einem Rasterlayout anzuordnen.
- Um Ihrer Website dynamische Bewegung zu verleihen, implementieren Sie Instagram-Feed-Karussells .
- Stellen Sie sicher, dass sich Ihr Instagram-Feed nahtlos in das Gesamtdesign Ihrer Website einfügt, indem Sie Farben und Schriftarten anpassen .
- Verbessern Sie das Benutzererlebnis, indem Sie eine Lightbox-Funktion aktivieren.
- Integrieren Sie außerdem benutzergenerierte Inhalte mit Bezug zu Ihrer Marke oder Ihren Produkten.
- Erwägen Sie die Implementierung eines Content-Moderationsprozesses, um sicherzustellen, dass nur relevante Beiträge in Ihrem Feed erscheinen.
- Testen Sie das Erscheinungsbild und die Funktionalität Ihres Instagram-Feeds auf verschiedenen Bildschirmgrößen für ein nahtloses mobiles Erlebnis .
Durch die Umsetzung dieser Tipps und Tricks können Sie Ihren Instagram-Feed ganz einfach in Elementor integrieren. Und erstellen Sie eine visuell fesselnde und ansprechende Website.
Experimentieren Sie, passen Sie sich an und beobachten Sie, wie Ihre Online-Präsenz mit der Leistungsfähigkeit der Instagram-Integration floriert
Wenn Sie neu in diesem Bereich sind, lesen Sie unseren Artikel über interessante Statistiken zum digitalen Marketing, um zu erfahren, wie Sie mit den neuesten Trends und Erkenntnissen Schritt halten können.
Abschluss
Und das war's, Leute! Wir sind am Ende unseres Tutorials zum Hinzufügen eines Instagram-Feeds zu Elementor angelangt. Wir hoffen, dass Sie jetzt gute Einblicke in das Hinzufügen von Instagram-Feeds zu Elementor haben.
Nehmen Sie diese Integrationsreise an und machen Sie Ihre Website attraktiver, indem Sie fesselnde Instagram-Feeds hinzufügen. Ihre Online-Präsenz wird Authentizität und Energie widerspiegeln. Fesseln Sie Ihr Publikum mit einer fesselnden Geschichte mit Bildern und Begeisterung.
Wenn Sie sich nicht sicher sind, wie Sie Instagram-Feeds zu Elementor hinzufügen, teilen Sie uns dies bitte im Kommentarbereich mit. Wir helfen Ihnen gerne weiter.
Vielleicht gefallen Ihnen unsere anderen ähnlichen Artikel darüber, was ein persönlicher Blog auf Instagram ist und wie Sie Pinterest verwenden, um den Traffic auf Ihre Website zu steigern.
Für Anfänger empfehlen wir die Lektüre unserer vollständigen Anleitung zum Erstellen einer Website von Grund auf.
Zögern Sie nicht, diesen Artikel mit Ihren Freunden und Ihrer Familie zu teilen, die den Instagram-Feed zu ihrer Website hinzufügen möchten.
Folgen Sie uns schließlich auf unseren Social-Media-Kanälen Facebook und Twitter, um aktuellere Updates zu erhalten.
