Fügen Sie Angebote, Ankündigungen oder Benachrichtigungen über ein modales Popup mit Elementor hinzu
Veröffentlicht: 2023-08-17Wollten Sie modale Popups präsentieren, um Angebote, Ankündigungen und Benachrichtigungen mit Elementor auf Ihren WordPress-Websites zu bewerben? Großartig! Sie sind auf der richtigen Seite gelandet.
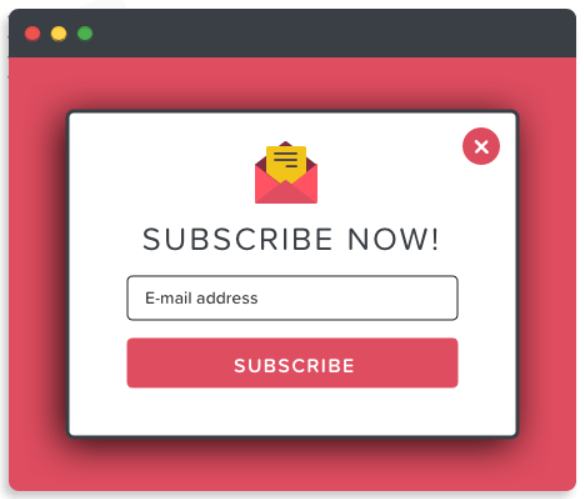
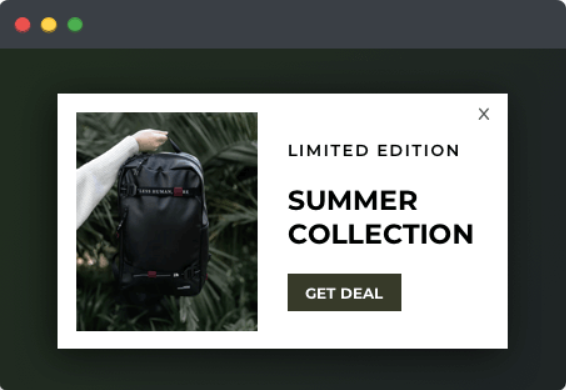
Modale Popups werden auf Websites verwendet, um Benutzer auf eine wichtige Aktion aufmerksam zu machen oder bestimmte Informationen bereitzustellen.
In diesem Artikel stellen wir detaillierte Informationen darüber bereit, wie Sie mit dem Elementor-Seitenersteller Angebote, Ankündigungen oder Benachrichtigungen über modale Popups hinzufügen können.
Also, ohne weitere Umschweife, machen wir weiter.

Bestes modales Popup-Plugin für Elementor Page Builder
Die Auswahl des richtigen Plugins kann schwierig sein, da es Dutzende von WordPress-Popup-Plugins für den Elementor-Seitenersteller gibt. Und ein falsch ausgewähltes Plugin ohne Recherche kann ein Risiko für die Leistung Ihrer Website und das Benutzererlebnis darstellen.
Sie müssen sich also für ein Plugin entscheiden, das die Leistung Ihrer Website effektiv anpasst, ohne das Benutzererlebnis zu beeinträchtigen, aber gleichzeitig großartig aussieht, praktisch ist und maximale Conversions liefert.
Kommen wir zum besten Teil: Wir haben das, was genau Ihren Erwartungen entspricht und flexibel genug ist, um die Leistung Ihrer Website unglaublich zu synchronisieren, z. B. das Popup-Box-Widget von PowerPack Elementor Addons .

Popup-Box-Widget von PowerPack Elementor Addons
PowerPack Addons für Elementor ist eines der besten Addons für den Elementor-Seitenersteller. Es verfügt über über 80 praktische Widgets, darunter das Popup-Box-Widget.
Das PowerPack-Popup-Box-Widget ist eine unglaubliche Möglichkeit, modale Popups mit Elementor stilvoll und kreativ auf Ihrer WordPress-Website hinzuzufügen. Es bietet mehrere Funktionen zum Anpassen und Gestalten von Popups:
- Es werden verschiedene Inhaltstypen unterstützt, z. B. Bilder, Videos, benutzerdefinierte Inhalte, gespeicherte Seitenvorlagen, benutzerdefiniertes HTML und vieles mehr.
- Erweiterte Triggeroptionen wie On-Click, zeitverzögert, Exit-Intent oder Elementklasse/-ID stehen Ihnen zur Verfügung.
- Tolle Animationseffekte zum Anwenden auf Popups wie Vergrößern, Verkleinern, Zeitung, 3D-Aufklappen, Bewegen von links nach rechts oder von oben.
- Außerdem können Sie Ihre Popups stilvoll anpassen, indem Sie andere Funktionen nutzen, um Rahmen und Farben hinzuzufügen, die Höhe anzupassen oder das gesamte Layout anzupassen.
Fügen Sie Popups zu Ihren WordPress-Sites mit Elementor und PowerPack hinzu
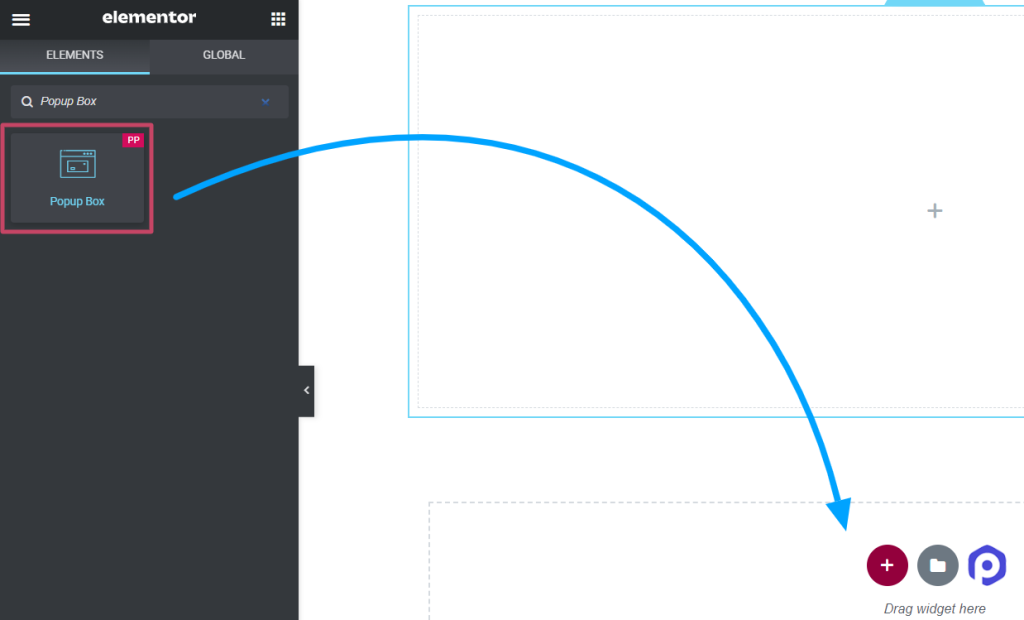
Installieren und aktivieren Sie zunächst die Elementor- und PowerPack-Add-ons, um Popups auf Ihrer WordPress-Website anzuzeigen. Öffnen Sie als Nächstes Ihre Seite im Editor, geben Sie Popup-Feld in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop.
Achten Sie darauf, dass in der oberen rechten Ecke des Widgets das PowerPack-Schild „ PP “ vorhanden ist.

Passen Sie die Registerkarte „Inhalt“ des Popup-Box-Widgets an
Die Registerkarte „Inhalt“ des Popup-Box-Widgets enthält vier Abschnitte:
- Inhalt
- Layout
- Auslösen
- Einstellungen
Schauen wir uns jeden Abschnitt einzeln an.
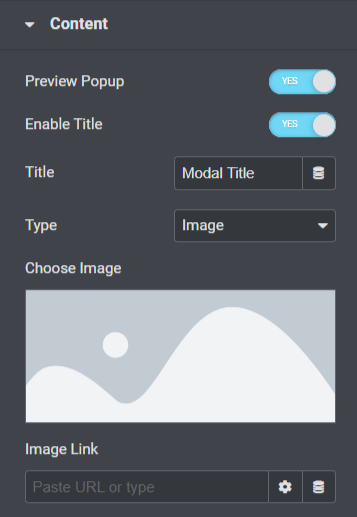
Inhalt

Sehen wir uns an, welche Funktionen in diesem Abschnitt verfügbar sind:
- Aktivieren Sie die Option „ Popup-Vorschau “, um die Live-Anzeige des Popup-Fensters auf Ihrer Seite anzuzeigen.
- Aktivieren Sie die Option „ Titel aktivieren “, um den Popup-Titel anzuzeigen.
- Fügen Sie in der Option „ Titel “ einen Titel für Ihr Popup hinzu.
- Mit der Option „ Typ “ können Sie einen Popup-Typ auswählen, z. B. Bild, Link, Inhalt, gespeicherte Vorlagen oder benutzerdefiniertes HTML.
- Wenn Sie als Popup-Typ die Option „ Bild “ ausgewählt haben, können Sie über die Option „ Bild auswählen “ ein Bild aus der Medienbibliothek auswählen.
- Außerdem können Sie mit der Option „ Bildlink “ direkt einen Link einfügen, um ein Bild anzuzeigen.
- Wenn Sie als Popup-Typ die Option „ Link “ ausgewählt haben, können Sie mit der Option „ URL eingeben “ direkt eine URL für jedes Video, jede Karte oder jede Seite einfügen, die Sie im Popup anzeigen möchten.
- Sie können den gesamten Inhalt mit der Option „ Inhalt “ anpassen, wenn Sie als Popup-Typ die Option „ Inhalt “ ausgewählt haben.
- Wenn Sie als Popup-Typ die Option „ Gespeicherte Vorlagen “ ausgewählt haben, können Sie Vorlagen für Ihr Popup-Feld auswählen.
- Wenn Sie als Popup-Typ die Option „ Benutzerdefiniertes HTML “ ausgewählt haben, können Sie benutzerdefiniertes HTML eingeben.
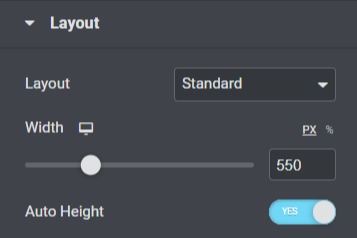
Layout

Sehen wir uns an, welche Funktionen in diesem Abschnitt verfügbar sind:
- Wählen Sie mit der Option „ Layout “ ein Layout für Ihr Popup, entweder Standard oder Vollbild.
- Sie können die Breite des Popups mit der Option „ Breite “ anpassen.
- Sie können auch die Option „ Auto-Höhe “ für Ihr Popup-Fenster aktivieren.
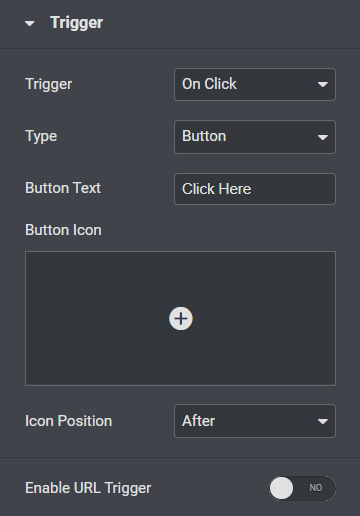
Auslösen

Sehen wir uns an, welche Funktionen in diesem Abschnitt verfügbar sind:
- Wählen Sie aus den „ Trigger “-Optionen die Auslöseraktion für das Popup aus, z. B. „Beim Klicken“, „Zeitverzögert“, „Exit-Intent“ oder „Elementklassen-ID“.
- Passen Sie den „ Schaltflächentext “ für Ihr Popup-Feld an.
- Wählen Sie aus der Symbolbibliothek ein „ Schaltflächensymbol “ für Ihr Popup-Fenster.
- Wählen Sie „ Symbolposition “ entweder „ vor “ oder „ nach “ dem Schaltflächentext.
- Sie können auch „ URL-Trigger “ für das Popup-Feld aktivieren.
- Sie können in der Option „Element-ID“ eine Element-ID eingeben, wenn Sie die URL-Trigger-Option aktiviert haben.
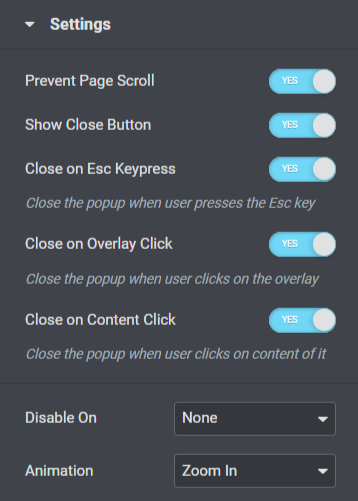
Einstellungen

Sehen wir uns an, welche Funktionen in diesem Abschnitt verfügbar sind:

- Dieser Abschnitt enthält mehrere Umschaltoptionen für Einstellungen wie „ Seitenscrollen verhindern “, „ Schließen-Schaltfläche anzeigen “, „ ESC-Tastendruck schließen “, „ Bei Overlay-Klick schließen “ oder „ Bei Klick auf Inhalt schließen “. Aktivieren oder deaktivieren Sie diese Optionen je nach Bedarf und Vorlieben.
- Zu den Responsive-Funktionen gehört hier die Option „ Deaktivieren Ein “. Darüber hinaus können Sie je nach Wunsch zwischen „Mobil & Tablet“, „Mobil“ oder „kein“ wählen.
- „ Animations “-Funktionen zum Popup sind hier verfügbar; Sie können je nach Wunsch eines davon auswählen.
Das ist alles für die Anpassung der Registerkarte „Inhalt“ des Popup-Box-Widgets. Als nächstes gehen wir zum nächsten Teil über, nämlich der Registerkarte „Stil“.
Die Registerkarte „Stil“ des Popup-Box-Widgets
Die Registerkarte „Stil“ des Popup-Box-Widgets umfasst fünf Abschnitte:
- Aufpoppen
- Überlagerung
- Titel
- Auslöseknopf
- Schaltfläche „Schließen“.
Schauen wir uns jeden Abschnitt einzeln kurz an.
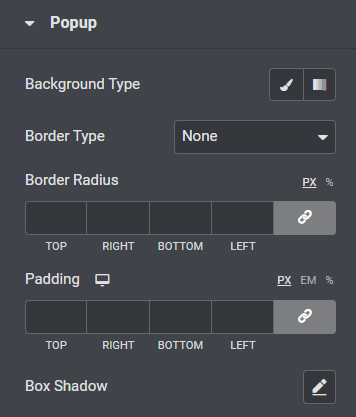
Aufpoppen

Sehen wir uns an, welche Funktionen in diesem Abschnitt verfügbar sind:
- Sie können den Hintergrund des Popup-Fensters mit der Option „ Hintergrundtyp “ anpassen.
- Wählen Sie einen „ Randtyp “ für das Popup-Feld aus Optionen wie „durchgezogen“, „gepunktet“, „doppelt“, „gestrichelt“ oder „Rille“.
- Wenn Sie einen Rahmen angewendet haben, können Sie für das Popup-Feld einen „Randradius“ verwenden. Dadurch kann der Rand rundherum geschwungene und glatte Kanten aufweisen.
- Passen Sie die „ Padding “ für das Popup-Feld an; Dadurch bleibt der Abstand zwischen dem Inhalt und dem Rand erhalten, damit das Popup organisiert aussieht.
- Passen Sie die Option „ Box Shadow “ an, um einen Schatten im Popup anzuzeigen.
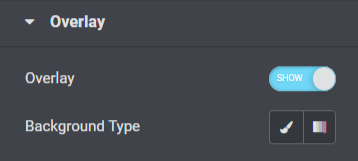
Überlagerung

Der Overlay-Bereich enthält eine Funktion, die eine „ Overlay “-Option für das Popup-Fenster aktiviert und es Ihnen ermöglicht, dessen „ Hintergrundtyp “ anzupassen.
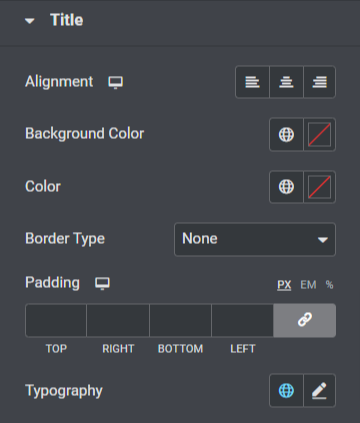
Titel

Sehen wir uns an, welche Funktionen in diesem Abschnitt verfügbar sind:
- Legen Sie die Ausrichtung des Popup-Box-Titels mit der Option „ Ausrichtung “ fest.
- Sie können die „ Hintergrundfarbe “ für den Popup-Box-Titel anpassen.
- Außerdem können Sie mit der Option „ Farbe “ die Textfarbe des Popup-Titels auswählen.
- Wählen Sie einen „ Randtyp “ für das Popup-Feld aus vorgegebenen Rahmentypoptionen aus, z. B. durchgehend, gepunktet, doppelt, gestrichelt oder gerillt.
- Passen Sie „ Padding “ für den Popup-Box-Titel an.
- Sie können den Titeltext des Popup-Felds mithilfe der Option „ Typografie “ anpassen.
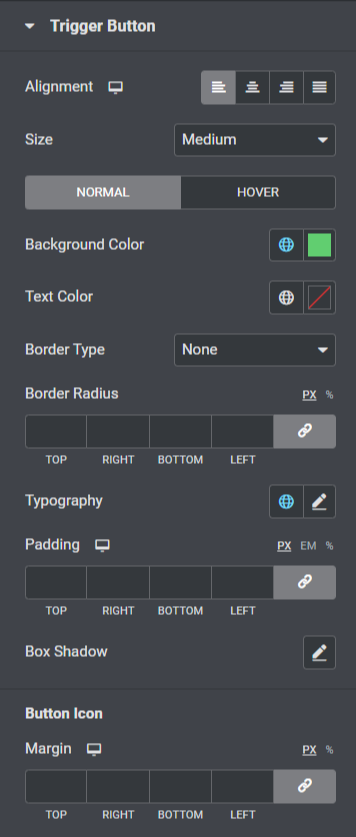
Auslöseknopf

Sehen wir uns an, welche Funktionen in diesem Abschnitt verfügbar sind:
- Sie können die „ Ausrichtung “ der Auslöseschaltfläche für das Popup festlegen.
- Wählen Sie eine geeignete „ Größe “ für die Popup-Auslöseschaltfläche.
- Passen Sie die „ Hintergrundfarbe “ und die „ Textfarbe “ für die Auslöseschaltfläche an.
- Wählen Sie „ Randtyp “ für die Auslöseschaltfläche und passen Sie auch den „ Randradius “ und die „ Auffüllung “ an.
- Passen Sie den Text der Auslöseschaltfläche mithilfe der Option „ Typografie “ an.
- Außerdem können Sie die Schattenfunktion für die Popup-Auslöseschaltfläche mithilfe der Option „ Box-Schatten “ anpassen.
- In diesem Abschnitt ist auch eine zusätzliche Option zum Anpassen des „ Rand “ für das Auslöseschaltflächensymbol verfügbar.
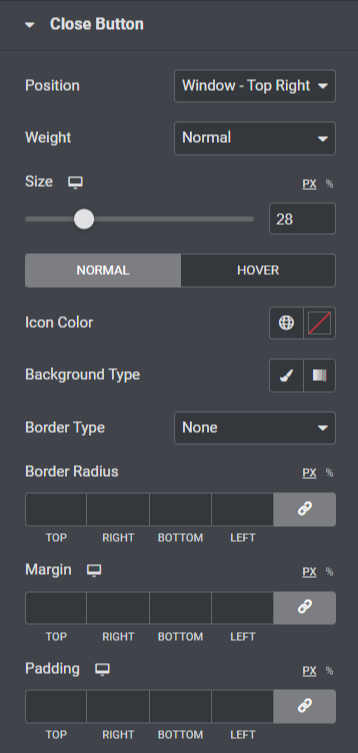
Schaltfläche „Schließen“.

Sehen wir uns an, welche Funktionen in diesem Abschnitt verfügbar sind:
- Mit der Option „ Position “ sind Optionen zum Positionieren der Schaltfläche „Schließen“ für das Popup verfügbar. Sie können eine nach Ihren Wünschen auswählen.
- Sie können die Dicke aus Optionen wie „ Fett “, „ Normal “ oder „ Gewicht “ für die Schaltfläche „Schließen“ auswählen.
- Passen Sie die „ Größe “ der Schaltfläche „Schließen“ an und wählen Sie eine „ Symbolfarbe “.
- Wenden Sie mit der Option „ Hintergrundtyp “ einen „ Verlaufs “- oder „ klassischen “ Hintergrund für die Schaltfläche „Popup schließen“ an.
- Wenden Sie einen Rahmen auf die Schaltfläche „Popup schließen“ an, indem Sie die Optionen „ Rahmentyp “ verwenden, z. B. durchgezogen, gepunktet, doppelt, gestrichelt oder gerillt.
- Wenn Sie der Schließen-Schaltfläche einen Rahmen zugewiesen haben, können Sie den „ Randradius “ und dessen „ Auffüllung “ anpassen; Wenn Sie beide Funktionen anpassen, sieht die Schaltfläche zum Schließen des Popup-Fensters ordentlich und organisiert aus.
- Sie können den Rand der Popup-Schaltfläche zum Schließen mithilfe der Option „ Rand “ anpassen.
Das ist also alles; Wenden Sie diese Änderungen auf Ihr Popup-Box-Widget an, um unglaubliche Änderungen zu sehen.

Letzte Worte!
Mit dem PowerPack-Popup-Box-Widget können Sie unglaubliche modale Popups im Elementor-Seitenersteller hinzufügen. Wir hoffen, dass Ihnen dieser Tutorial-Blog dabei geholfen hat, mithilfe des PowerPack-Popup-Box-Widgets fantastische „Popups“ für Ihre Website zu erstellen.
Wenn Ihnen die Lektüre dieses Artikels gefallen hat, würden Sie auch gerne unsere anderen PowerPack-Elemente kennenlernen. Klicken Sie hier, um das PowerPack-Popup-Box-Widget für den Elementor-Seitenersteller zu erhalten.
Bitte hinterlassen Sie hier Ihre Kommentare. Wir würden uns über Ihre Antworten freuen.
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
