Fügen Sie eine Versandbenachrichtigung auf der Checkout-Seite von WooCommerce hinzu
Veröffentlicht: 2019-08-19Das Hinzufügen einer Versandbenachrichtigung auf der WooCommerce-Checkout-Seite kann verlassene Warenkörbe in Ihrem Geschäft reduzieren. Einige WordPress-Themen bieten diese Funktion, aber was ist, wenn Ihr Thema dies nicht unterstützt und Sie Ihre Kunden informieren möchten? In diesem Artikel zeige ich Ihnen drei verschiedene Möglichkeiten, dies mit kostenlosen und kostenpflichtigen Lösungen zu tun.
Natürlich können Sie Ihre PHP-Funktion verwenden und Versandhinweise in WooCommerce hinzufügen, aber es erfordert die Arbeit eines Entwicklers. Stattdessen können Sie vorgefertigte Lösungen verwenden, die Ihnen dabei helfen, ohne eine einzige Codezeile schreiben zu müssen. In diesem Artikel zeige ich drei verschiedene Ansätze zur Anzeige von Versandnachrichten auf der Checkout-Seite in WooCommerce:
- Restbetrag versandkostenfrei mit kostenlosem Plugin
- benutzerdefinierte Nachricht, wenn keine Versandmethoden mit kostenlosem Plugin verfügbar sind
- vollständig anpassbarer Hinweis mit kostenpflichtigem Plugin.
Restbetrag zum kostenlosen Versand anzeigen
Eine der Hauptverwendungen von Versandbenachrichtigungen ist die Anzeige des fehlenden Betrags für den kostenlosen Versand. Diese Art von Nachricht eignet sich hervorragend für die Conversion und erhöht den Wert des Warenkorbs der Kunden . Viele Studien haben die Wirksamkeit solcher Lösungen bestätigt, daher ist es nicht verwunderlich, dass immer mehr Online-Shops diese Art von Nachrichten verwenden.
Das Hinzufügen einer Nachricht über den fehlenden Betrag für den kostenlosen Versand ist mühelos. Alles, was Sie tun müssen, ist das kostenlose Plugin für flexiblen Versand zu installieren und zu aktivieren. Mehr als 130.000 Geschäfte weltweit nutzen es täglich. Die kostenlose Version eignet sich hervorragend als einfacher . Sie können den basierend auf und der Gesamtsumme des Einkaufswagens festlegen. Darüber hinaus verfügt es über eine integrierte Funktion zur Anzeige des verbleibenden Betrags für den kostenlosen Versand.
Flexibler Versand WooCommerce
Der beste Tischpreisversand für WooCommerce. Zeitraum. Erstellen Sie Versandregeln basierend auf Gewicht, Bestellsummen oder Artikelanzahl.
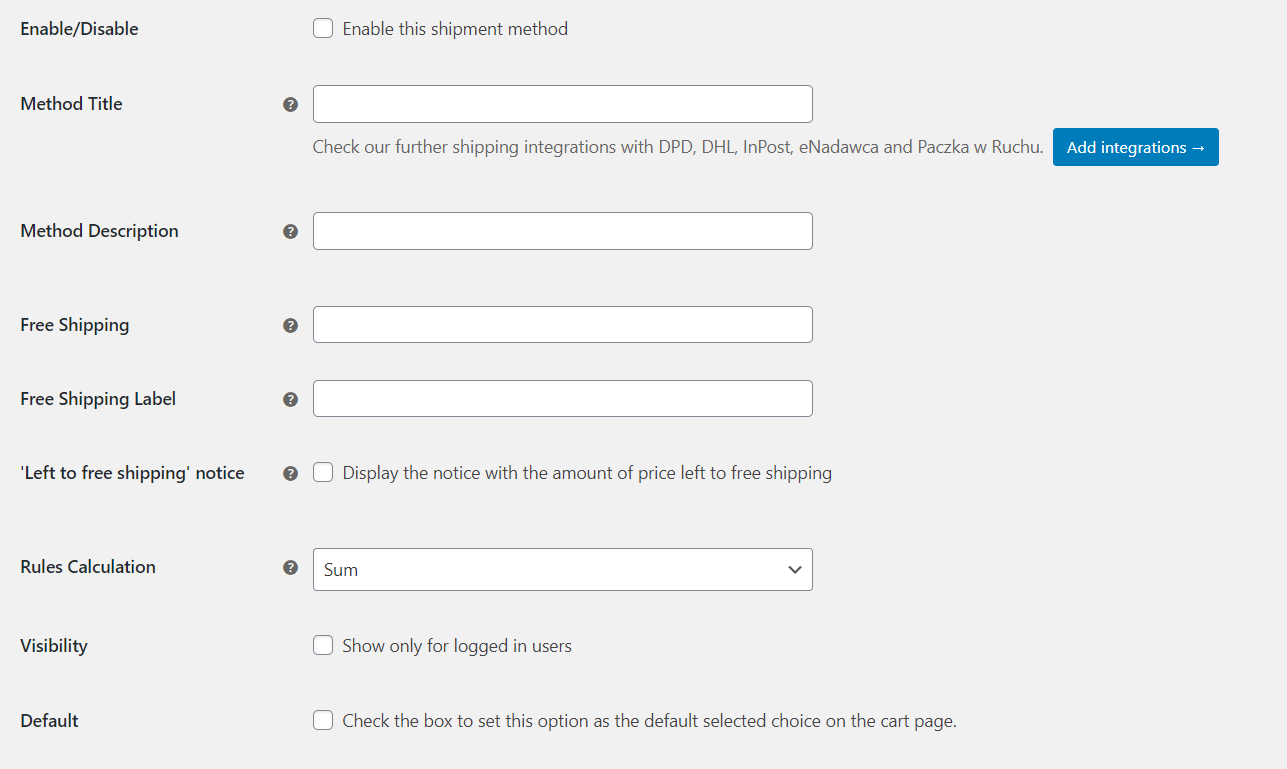
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgUm den verbleibenden Betrag für den kostenlosen Versand anzuzeigen, müssen Sie die flexible Versandmethode hinzufügen, den Schwellenwert für den kostenlosen Versand festlegen und das Hinweiskästchen „Link zum kostenlosen Versand“ aktivieren .

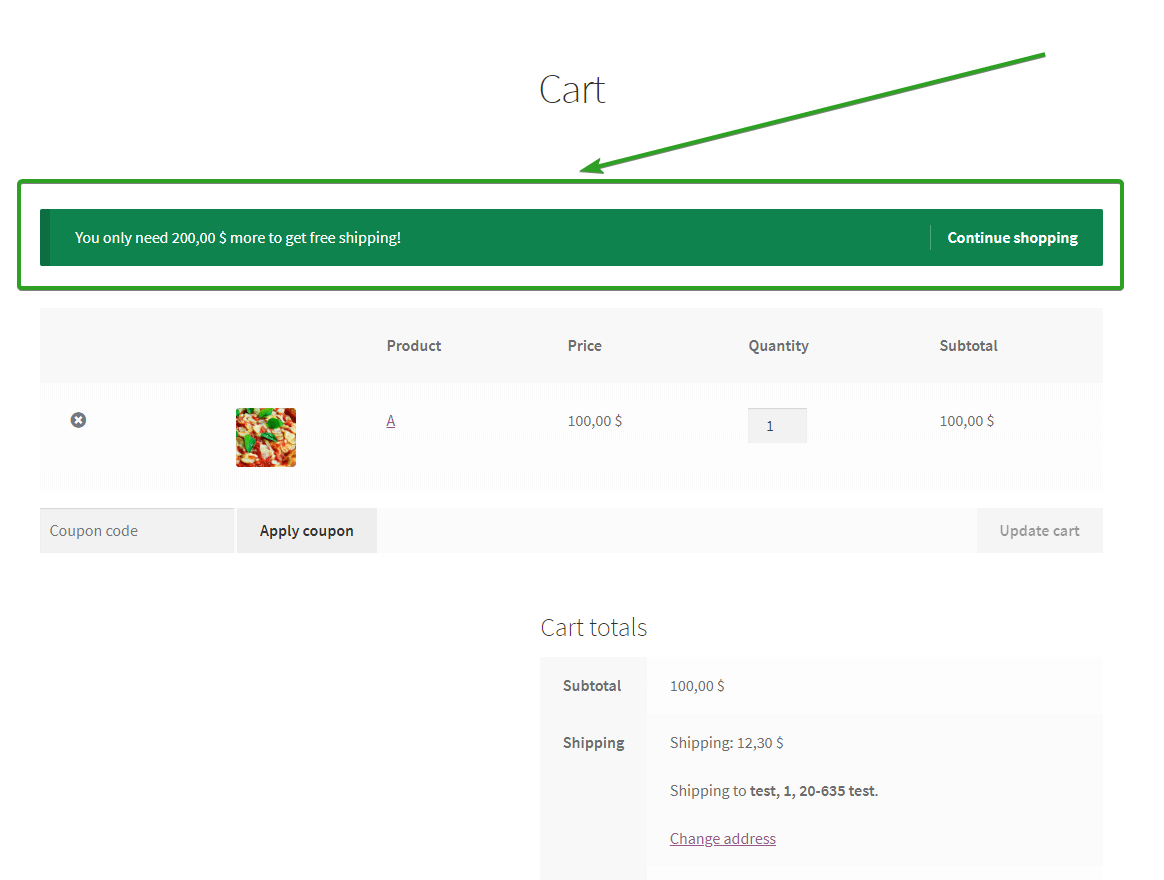
Eine solche Lösung zeigt automatisch eine entsprechende Nachricht auf der Warenkorb- und Kassenseite an. Im Storefront-Design sieht diese Nachricht so aus:

Der fehlende Betrag wird basierend auf dem Wert des Warenkorbs dynamisch geändert. Es ist wichtig, dass alle Versandarten in Ihrem Shop denselben kostenlosen Versandbetrag haben.
Benutzerdefinierte Nachricht, wenn keine Versandmethoden verfügbar sind
Eine weitere bewährte Vorgehensweise besteht darin, eine entsprechende Nachricht zu erstellen, wenn aus irgendeinem Grund keine der Versandmethoden verfügbar ist. WooCommerce selbst hat keine Möglichkeit, die Standardmeldung „Keine Versandoptionen gefunden“ zu ändern. Kunden, die die Standardbenachrichtigung erhalten, brechen den Warenkorb eher ab. Sie können viele aufgegebene Warenkörbe retten, indem Sie eine benutzerdefinierte Nachricht erstellen , die den Grund erklärt und es ihnen leicht macht, den Inhalt ihres Einkaufswagens zu ändern oder den Laden zu kontaktieren.
Sie können die Meldung „Keine Versandoptionen gefunden“ in WooCommerce ganz einfach ändern, indem Sie ein kostenloses Plugin namens Shipping Notices verwenden. Es ermöglicht Ihnen, die Standardmitteilung „Kein Versand gefunden“ durch Ihren benutzerdefinierten Text zu ersetzen. Sie können sogar entscheiden, wo der Hinweis angezeigt werden soll: Warenkorb, Kasse oder beides.

Holen Sie sich das Plugin für kostenlose Versandbenachrichtigungen →
Vollständig anpassbare Versandmitteilung
Wenn Sie eine fortgeschrittenere Lösung benötigen, sollten Sie die PRO-Version von Flexible Checkout Fields verwenden. Mit diesem Plugin können Sie ein HTML-Feld auf der Checkout-Seite hinzufügen und es mit CSS anpassen.
Flexible Checkout-Felder
Flexible Checkout-Felder ermöglichen es Ihnen, neue Felder im Checkout-Formular hinzuzufügen, vorhandene zu bearbeiten oder sogar auszublenden. Sie können entscheiden, wo Sie es hinzufügen möchten – im Bestell-, Rechnungs- oder Versandbereich. Darüber hinaus können Sie benutzerdefinierte Abschnitte hinzufügen, sodass Sie mit diesem Plugin im Grunde Ihre WooCommerce-Checkout-Seite vollständig steuern können.
Laden Sie das Plug-in „Flexible Checkout Fields“ herunter
Das Hinzufügen einer Versandbenachrichtigung auf der WooCommerce-Checkout-Seite ist nur eines der vielen nützlichen Dinge, die Sie mit dem Plugin Flexible Checkout Fields machen können. Wenn Sie mehr über flexible Checkout-Felder erfahren möchten, lesen Sie unseren Artikel darüber, wie Sie die Standard-Checkout-Seite von WooCommerce ändern können.
Wie füge ich eine Versandbenachrichtigung auf der WooCommerce-Checkout-Seite hinzu?
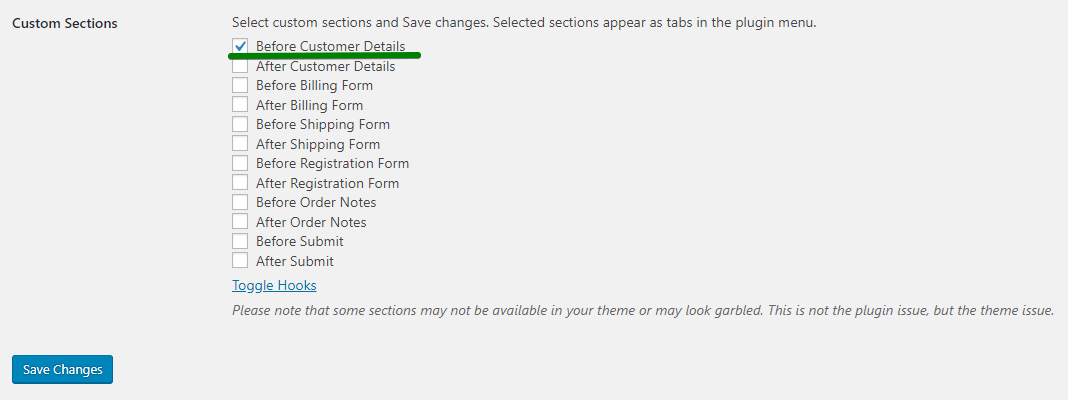
Gehen Sie zu WooCommerce → Kassenfelder → Einstellungen . Aktivieren Sie in benutzerdefinierten Abschnitten die Option Vor Kundendetails und speichern Sie die Änderungen .

Jetzt können Sie oben auf der WooCommerce-Checkout-Seite ein HTML-Feld vor den Kundendetails hinzufügen. Wenn Sie es an einer anderen Stelle hinzufügen möchten, können Sie eines der verbleibenden Felder aktivieren oder zwischen den Abschnitten Rechnungsstellung, Versand und Bestellung wählen. Denken Sie daran, dass Sie es mit CSS ändern können, aber meiner Meinung nach ist es die einfachste Lösung, es vor den Kundendaten hinzuzufügen.
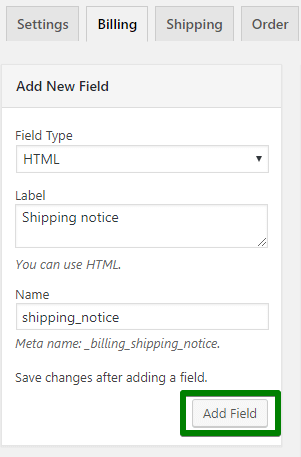
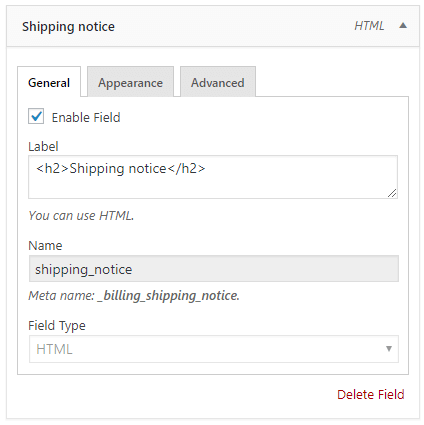
Gehen Sie zum Abschnitt „Vor Kundendaten“ und „ Neues Feld hinzufügen “ . Wählen Sie als Feldtyp HTML und geben Sie im Feld Label Ihren Versandhinweis ein. Hier können Sie HTML verwenden und es formatieren, aber ich empfehle, dies mit CSS zu tun. Geben Sie zunächst einfach Ihr Etikett ein und klicken Sie auf Feld hinzufügen .

Jetzt erscheint Ihre Versandbenachrichtigung in Abschnittsfeldern. Es wird das letzte von ihnen sein. Klicken Sie darauf, um weitere Optionen anzuzeigen.

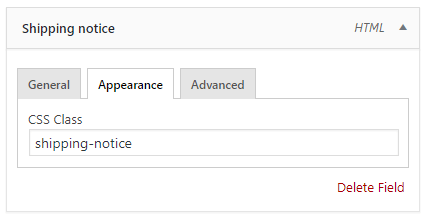
Hier können Sie diesem Feld eine CSS-Klasse hinzufügen und die Magie von CSS verwenden, um es an Ihren Shop anzupassen. Standardmäßig ist es eine Formularzeilenklasse, wie der Rest der Felder. Ändern Sie es in Ihre neue Klasse und speichern Sie die Änderungen . Jetzt können Sie es mit CSS anpassen, indem Sie die eingegebene CSS-Klasse verwenden.

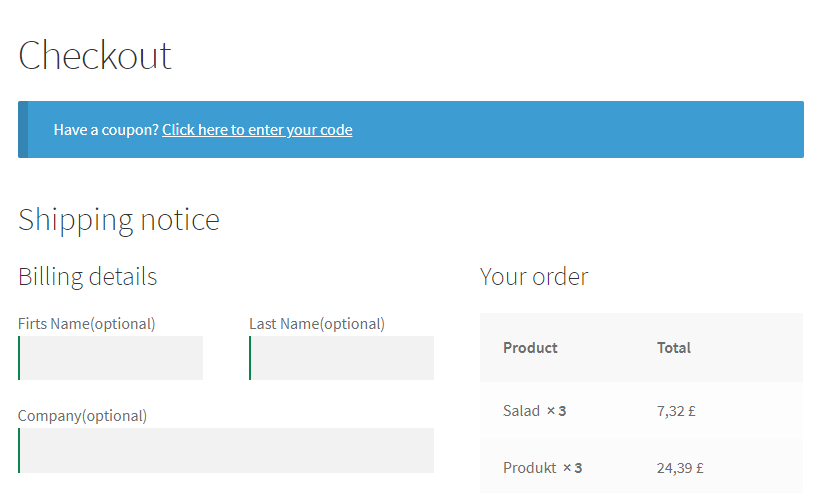
Ich verwende das Storefront-Design, daher sieht es standardmäßig so aus:

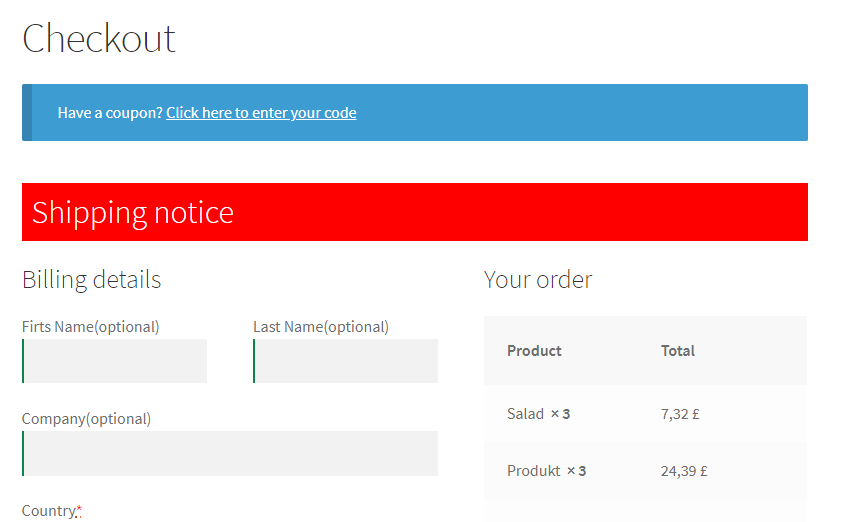
Nur ein paar Zeilen CSS und ich habe das:

Ihre Versandbenachrichtigung hängt von Ihrem Thema ab, aber es liegt ganz bei Ihnen, wie Sie es aussehen lassen.
Zusammenfassung
In diesem Artikel habe ich Ihnen drei verschiedene Möglichkeiten gezeigt, wie Sie Versandbenachrichtigungen an der WooCommerce-Kaufabwicklung hinzufügen können. Ich hoffe, dass es hilfreich ist, und Sie fügen Ihre Versandbenachrichtigung hinzu. Viel Glück!
