Fügen Sie Social-Media-Symbole und Links zu Ihrem WordPress-Theme hinzu
Veröffentlicht: 2022-10-18Das Hinzufügen von Social-Media-Informationen zu Ihrem WordPress-Theme ist eine großartige Möglichkeit, sich mit Ihrem Publikum zu verbinden und Ihre Inhalte zu bewerben. Es gibt verschiedene Möglichkeiten, dies zu tun, und die Methode, die Sie wählen, hängt von Ihren spezifischen Bedürfnissen und Vorlieben ab. Eine Möglichkeit, Social-Media-Informationen zu Ihrem WordPress-Theme hinzuzufügen, ist die Verwendung eines Plugins. Es gibt eine Reihe von Plugins, mit denen Sie Social-Media-Symbole und Links zu Ihrer Website hinzufügen können. Dies ist eine schnelle und einfache Möglichkeit, Social-Media-Informationen zu Ihrem WordPress-Theme hinzuzufügen. Eine andere Möglichkeit, Social-Media-Informationen zu Ihrem WordPress-Design hinzuzufügen, besteht darin, den Code manuell zu Ihrem Design hinzuzufügen. Diese Methode ist etwas komplizierter, gibt Ihnen aber mehr Kontrolle darüber, wie die Social-Media-Informationen auf Ihrer Website angezeigt werden. Welche Methode Sie auch wählen, das Hinzufügen von Social-Media-Informationen zu Ihrem WordPress-Theme ist eine großartige Möglichkeit, sich mit Ihrem Publikum zu verbinden und Ihre Inhalte zu bewerben.
Ein Großteil der WordPress-Themes enthält Schaltflächen für soziale Medien. Was, wenn nicht? In diesem Tutorial zeige ich Ihnen, wie Sie Ihrer WordPress-Site Funktionen für soziale Medien hinzufügen. Am Ende dieses Artikels haben Sie es Besuchern leicht gemacht, Ihnen auf allen wichtigen Social-Media-Plattformen zu folgen. Das Social-Links-Menü ist eine der einfachsten Möglichkeiten, Ihre Social-Media-Konten zu bewerben. Sie können keines der Designs anpassen, da jedes einen bestimmten Satz von Symbolen unterstützt. Wenn Ihnen die Symbole in Ihrem Design nicht gefallen, können Sie sie entweder ersetzen oder ein Plugin verwenden, um dies zu tun.
Die Verwendung von Social-Media-Konten zur Bewerbung Ihrer Website ist eine großartige Idee. Machen Sie es Besuchern leicht, Ihre Inhalte zu teilen, indem Sie sie dazu ermutigen. Indem Sie Social-Sharing-Buttons auf Ihrer Website platzieren, können Besucher schnell zu den Inhalten gelangen. Mit dem Plug-in „Simple Share Buttons Adder“ können Sie bestimmte Speicherorte für diese Symbole erstellen. Wenn Sie auf den unten stehenden Link klicken, erfahren Sie, wie Sie den Simple Share Buttons Adder einrichten und ihn dann verwenden, um eine Reihe von Social Share-Buttons zu erstellen. Die Schaltflächen Ihrer Website sollten alle auf derselben Seite erscheinen. Sie können diese Schaltflächen beispielsweise in Ihren Blog-Beitrag einbetten oder sie auf bestimmte Webseiten beschränken.
Im Falle dieses Plugins können Besucher ihren Fortschritt verfolgen, indem sie auf der Seite herumscrollen, bis sie eine darüber schwebende Freigabeleiste sehen. Sie können auch Ihre Social-Media-Sharing-Buttons an beliebiger Stelle auf Ihrer Website einbetten. Wenn Sie auf eine dieser Schaltflächen klicken, wird ein Popup geöffnet, das alle Informationen enthält, die Sie zum Posten benötigen.
Nachdem Sie das Plugin aktiviert haben, wählen Sie die Schaltfläche „Darstellung“, um angezeigt zu werden. Klicken Sie einfach auf diesen Link, um auf die Widget-Seite zuzugreifen. Das Social Icon-Widget finden Sie auf der Widget-Seite. Im Fußzeilenbereich können Sie das Social Media-Symbol gedrückt halten und ziehen.
Wie füge ich Social Media-Symbole zum WordPress-Header hinzu?

Das Hinzufügen von Social-Media-Symbolen zu Ihrem WordPress-Header ist eine großartige Möglichkeit, Besucher dazu zu ermutigen, sich mit Ihrer Marke in sozialen Medien zu verbinden. Es gibt verschiedene Möglichkeiten, dies zu tun, aber der einfachste Weg ist die Verwendung eines Plugins wie Social Icons von WPZOOM. Mit diesem Plugin können Sie ganz einfach Social-Media-Symbole zu Ihrer Kopfzeile hinzufügen, ohne Code bearbeiten zu müssen. Installieren und aktivieren Sie einfach das Plugin und fügen Sie dann Ihre Social-Media-URLs in den Plugin-Einstellungen hinzu. Die sozialen Symbole erscheinen dann automatisch in Ihrer Kopfzeile.
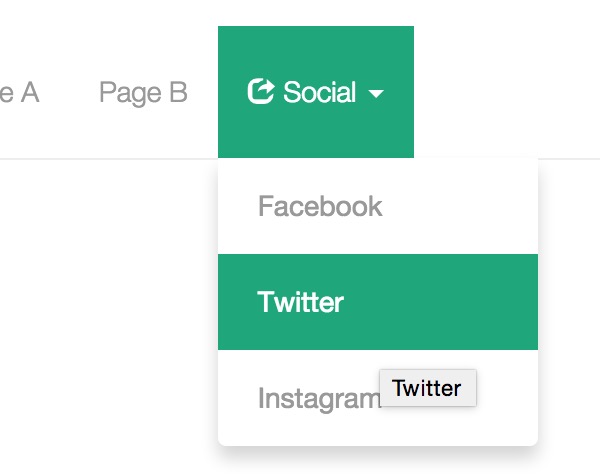
Wie fügt man Social-Media-Icons zu WordPress-Menüs hinzu? Einer der wichtigsten Vorteile der Verwendung von Social-Media-Symbolen in WordPress-Menüs besteht darin, dass Sie die Möglichkeit haben, sich mit einem größeren Publikum zu verbinden, ohne Zeit und Mühe zu investieren. Diese Funktion ist extrem einfach auf Ihrer WordPress-Website zu verwenden, indem Sie sie in den Widget-Bereich aufnehmen, der Ihren Fußzeilenbereich, Seitenleisten und mehr umfasst. Wir zeigen Ihnen in diesem Schritt-für-Schritt-Video, wie Sie WordPress-Social-Media-Icons ohne Plugin installieren. In diesem Beispiel wird das Twitter-Symbol ebenso berücksichtigt wie WordPress. Mehrere Symbole können zu jeder App hinzugefügt werden, einschließlich Instagram, Facebook, LinkedIn, Snapchat, Pinterest und so weiter. Diese Schritt-für-Schritt-Anleitung führt Sie durch das Hinzufügen von Social-Media-Symbolen zum Header Ihrer WordPress-Site.
Das Bedienfeld für benutzerdefinierte Links, das sich auf der linken Seite des Hauptbildschirms befindet, kann zum Hinzufügen von Widgets verwendet werden. Geben Sie die Webadresse einer Social-Media-Plattform wie Facebook oder Twitter in das URL-Feld ein. Wenn sie auf ein Symbol klicken, gelangen Ihre Besucher zu einem anderen Tab.
So fügen Sie Social Media-Symbole zur WordPress-Sidebar hinzu

Sie können Ihre Seitenleiste ändern, indem Sie in Ihrem WordPress-Dashboard zu Aussehen/Widgets gehen. Ziehen Sie anschließend eine Instanz des Qode Social Icon-Widgets an die gewünschte Stelle in die Seitenleiste.
WordPress-Sidebar: So fügen Sie Social-Media-Symbole hinzu Eine Sidebar ist, kurz gesagt, ein WordPress-Widget-fähiger Bereich. Indem Sie soziale Symbole in Ihre Seitenleiste einfügen, können sich Ihre Besucher darauf konzentrieren. Es ist nicht erforderlich, dass die Icons optisch mit dem Design Ihrer Website kollidieren. Mit dem Bridge-WordPress-Theme können Sie soziale Symbole zur Seitenleiste hinzufügen. Wenn Sie unser flexibles Bridge-Design verwenden, sollten Sie soziale Symbole zu Ihrer Seitenleiste hinzufügen können. Das Menü „Darstellung/Widgets“ befindet sich unten im WordPress-Dashboard im Abschnitt „Darstellung/Widgets“. Das Qode Social Icon-Widget kann verwendet werden, um Twitter-, Instagram- oder Facebook-Symbole zu Ihrer WordPress-Seitenleiste hinzuzufügen.

Um auf unser Instagram zu verlinken, müssen wir zuerst unsere Profil-URL in das Link-Feld eingeben (wir verwenden unsere Instagram-Profil-URL und dann Unser Instagram für den Linktext). In jedem Fall können Sie ein beliebiges soziales Netzwerk und Symbol aus dem Dropdown-Menü auswählen. Das Widget enthält auch eine Fülle von Designoptionen, die mehr als ausreichend sind, um den Umfang dieser Demonstration abzudecken. Durch die Verwendung des Social-Icons-Widgets in der Seitenleiste können wir Social-Media-Icons anzeigen. Da das Widget das Hochladen von Symbolen unterstützt, können Sie es außerdem an den Stil Ihrer Website anpassen. Wir empfehlen Ihnen, ein Design zu verwenden, das über integrierte Funktionen für alle Funktionen Ihrer Website verfügt. Es ist fast immer möglich, den gewünschten Effekt durch ein Plugin zu ersetzen, wenn Ihr Design dies nicht unterstützt.
Sie müssen keine Zeit damit verbringen, darauf zu warten, dass Social-Media-Symbole in Ihrer WordPress-Seitenleiste erscheinen. Sie können die integrierten Optionen Ihres Themas oder ein Plugin verwenden, aber in jedem Fall benötigen Sie ein paar Mausklicks und ein paar Drags, um es zum Laufen zu bringen. Jeder Wert steht für eine Social-Networking-Site wie Facebook, Twitter und Instagram.
WordPress Social Media-Symbole zur Fußzeile hinzufügen
Das Hinzufügen von Social-Media-Symbolen zu Ihrer WordPress-Fußzeile ist eine großartige Möglichkeit, das Social-Media-Engagement Ihrer Website zu erhöhen. Es gibt verschiedene Möglichkeiten, dies zu tun, aber wir empfehlen die Verwendung eines Plugins wie Social Icons von WPZOOM. Dieses Plugin macht es einfach, Social-Media-Symbole zu Ihrer Fußzeile hinzuzufügen und deren Aussehen anzupassen.
Sie können das Wissen, das Sie durch das Hinzufügen von Social-Media-Symbolen zur WordPress-Fußzeile gewonnen haben, nutzen, um Ihre Kunden- oder Interessentenverbindungen zu erhöhen und zu verbessern. Das Hauptziel einer effektiven Social-Media-Marketingkampagne besteht darin, potenzielle Kunden dazu zu verleiten, sich die Social-Media-Profile des Unternehmens anzusehen . Für Website-Besitzer gibt es zwei Möglichkeiten: Icons direkt in der Fußzeile platzieren oder den Widget-Bereich innerhalb des Themes nutzen. Ohne die Notwendigkeit von WordPress-Plugins zeigt dieser Artikel, wie Sie Social-Media-Symbole in die Fußzeile einer WordPress-Site einfügen. Es gibt keine Voraussetzungen, um dieses Handbuch zu verstehen, und selbst diejenigen, die keinen formellen Hintergrund in CSS oder Entwicklerkenntnissen haben, können es leicht verstehen. Es ist eine gute Idee, dies im Auge zu behalten: Es gibt eine wichtige Einschränkung. Benutzer von Symbolen von mehreren Websites können mit rechtlichen Problemen konfrontiert werden.
Diese Plugins können jedem Websitebesitzer zugute kommen, der ihre Installation und Verwendung gemeistert hat. Es lohnt sich zu lernen, wie man Symbole für soziale Medien zur Fußzeile von WordPress hinzufügt. Social-Media-Plattformen können genutzt werden, um Besucher einzubinden, was in vielerlei Hinsicht von Vorteil ist. Wenn Sie Symbole in die Fußzeile Ihrer Website einfügen, können Sie Besucher dazu anregen, Ihre Links zu teilen. Sie steigern die Markenbekanntheit und gewinnen mehr Follower auf Ihrer Website.
Fügen Sie Ihrem Foote Social-Media-Symbole hinzu
Fügen Sie die Social Media-Symbole zu Ihrer Fußzeile hinzu. link ='https://www.googleapis.com/browser/browser/family/Montserrat:700,400′ rel ='stylesheet' type ='text/html/
Style = „br“ > style = „style“ Soziale Symbole:. Linker Schwimmer: links. Bei 30 Zoll haben Sie eine Höhe von 30 Zoll. Sie müssen eine Breite von 302,5 Zeichen haben, um diesen Inhalt anzuzeigen.
Stil: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> script Function() $.fn.socialIcons ist eine Funktion, die auf function() $.fn.socialIcons folgt.
This.each(function()) wird verwendet, um dieser Funktion eine zusätzliche Eingabe hinzuzufügen.
(dies) = $ (dies).
$this.width() ist eine Maßeinheit für die Breite.
$this.height() ist eine Höhenfunktion.
Ich habe eine Reihe neuer sozialer Imperative aufgestellt. Die Familie bezeichnet sich selbst als „Montserrats“.
'https://www.Facebook.com/' gefolgt von this.href. This.bind('mouseover', function32) *br br>*tab(); br>Schaltfläche (); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // Symbol .hide() // Bitte beachten Sie dies bei der Beantwortung: *). 'br':
'script' br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br br>body>br> #br Die folgende URL wurde zu Instagram hinzugefügt: https://www.instagram.com/company/i Instagram. #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> Klicken Sie hier, wenn Sie einen Social-Icon-Social-Icon-Google-Link erhalten möchten. **/div/br>.
