Wie füge ich WordPress Ajax Search ohne Plugin hinzu?
Veröffentlicht: 2023-04-13Die Suchfunktion ist ein wesentlicher Bestandteil jeder Website, die es Besuchern ermöglicht, die gesuchten Informationen schnell zu finden. Obwohl WordPress eine integrierte Suchfunktion bietet, erfüllt es möglicherweise nicht immer die Bedürfnisse aller Benutzer. Das Hinzufügen der Ajax-Suche zu Ihrer WordPress-Site kann die Benutzererfahrung erheblich verbessern, indem Suchergebnisse in Echtzeit bereitgestellt werden, ohne dass eine Seitenaktualisierung erforderlich ist.
Obwohl viele Plugins verfügbar sind, um WordPress Ajax-Suchfunktionen hinzuzufügen, können sie Ihre Website oft verlangsamen und bieten möglicherweise nicht das Maß an Anpassung, das Sie benötigen. In diesem Artikel führen wir Sie durch die Anleitung zum Hinzufügen der WordPress Ajax-Suche ohne Plugin. Am Ende des Artikels präsentieren wir Ihnen auch eine weitere einfache Möglichkeit, die Live-Suche zu WordPress hinzuzufügen. Wenn Sie unserem Schritt-für-Schritt-Prozess folgen, können Sie die Suchfunktion an Ihre Bedürfnisse anpassen und Ihren Besuchern ein besseres Benutzererlebnis bieten.
- Was ist WordPress Ajax-Suche?
- Warum sollten Sie Ihrer WordPress-Site Live-Ajax-Suche hinzufügen?
- Wie füge ich WordPress Ajax Search ohne Plugins hinzu?
- Vor- und Nachteile der Verwendung von Code zum Hinzufügen einer Live-Ajax-Suche zu Ihrer WordPress-Site
- Vorteile:
- Nachteile:
- Was ist bei der Verwendung von Code zum Hinzufügen der Ajax-Suche zu Ihrer WordPress-Site zu beachten?
- Fügen Sie Ihrer WordPress-Site mithilfe von Code manuell eine Live-Ajax-Suche hinzu
- Vor- und Nachteile der Verwendung von Code zum Hinzufügen einer Live-Ajax-Suche zu Ihrer WordPress-Site
- Wie füge ich mit Woostifys Ajax Search Addon eine Live-Ajax-Suche zu Ihrer Website hinzu?
- Vor- und Nachteile der Verwendung des Ajax Search-Addons von Woostify, um Ihrer WordPress-Site eine Live-Ajax-Suche hinzuzufügen
- Detaillierter Prozess zum Hinzufügen einer Live-Ajax-Suche zu Ihrer WordPress-Site mit dem Ajax Search-Addon von Woostify
- Letzte Worte,
Was ist WordPress Ajax-Suche?
Die Ajax-Suche ist eine Art von Suchfunktion, die die Ajax-Technologie (Asynchronous JavaScript and XML) verwendet, um Suchergebnisse in Echtzeit bereitzustellen, ohne dass Seitenaktualisierungen erforderlich sind. Ajax ermöglicht es, dass Suchanfragen im Hintergrund an den Server gesendet werden, während der Benutzer weiterhin mit der Seite interagiert. Die Suchergebnisse werden dann dynamisch in die Seite geladen, was eine nahtlosere und schnellere Benutzererfahrung ermöglicht.
Im Kontext von WordPress kann die Ajax-Suche verwendet werden, um die integrierte Suchfunktion zu verbessern oder sie vollständig durch eine robustere und anpassbare Suchfunktion zu ersetzen. Mit der Ajax-Suche können Benutzer sofort Ergebnisse erhalten, während sie ihre Suchanfrage eingeben, wodurch das Auffinden der gesuchten Inhalte einfacher und schneller wird. Dies kann besonders nützlich für Websites mit einer großen Menge an Inhalten oder Produkten sein, bei denen traditionelle Suchfunktionen möglicherweise länger zum Laden brauchen oder irrelevante Ergebnisse zurückgeben.
Warum sollten Sie Ihrer WordPress-Site Live-Ajax-Suche hinzufügen?
Im Folgenden sind einige Hauptgründe aufgeführt, warum Sie Ihrer WordPress-Site eine Live-Ajax-Suche hinzufügen sollten.
- Verbessert die Benutzererfahrung: Die Ajax-Suche liefert Suchergebnisse in Echtzeit, ohne dass Seitenaktualisierungen erforderlich sind, sodass Benutzer die benötigten Informationen schneller und effizienter finden können.
- Reduziert die Absprungrate: Wenn Benutzer nicht schnell finden können, wonach sie suchen, verlassen sie möglicherweise Ihre Website. Die Ajax-Suche kann dazu beitragen, dies zu verhindern, indem sie sofort relevante Ergebnisse liefert und die Wahrscheinlichkeit verringert, dass Benutzer von Ihrer Website abspringen.
- Anpassbar: Mit der Ajax-Suche können Sie die Suchfunktion an Ihre spezifischen Anforderungen anpassen, einschließlich des Hinzufügens von Filtern oder Anpassen der Rangfolge der Suchergebnisse.
- Genauere Suchergebnisse: Die Ajax-Suche kann so eingerichtet werden, dass sie genauere Suchergebnisse liefert, indem zusätzliche Suchkriterien aufgenommen oder Fuzzy-Suchalgorithmen verwendet werden.
- Verbesserte Website-Suchfunktion: WordPress bietet zwar eine integrierte Suchfunktion, erfüllt jedoch möglicherweise nicht immer die Anforderungen aller Benutzer. Das Hinzufügen der Ajax-Suche kann die Suchfunktion Ihrer Website verbessern und eine bessere Benutzererfahrung bieten.
Wie füge ich WordPress Ajax Search ohne Plugins hinzu?
Vor- und Nachteile der Verwendung von Code zum Hinzufügen einer Live-Ajax-Suche zu Ihrer WordPress-Site
Sehen Sie sich die Vor- und Nachteile unten genauer an, wenn Sie erwägen, Code zu verwenden, um Ihrer WordPress-Site eine Live-Ajax-Suche hinzuzufügen.
Vorteile:
- Anpassung: Wenn Sie Code verwenden, um Ihrer WordPress-Site eine Live-Ajax-Suche hinzuzufügen, haben Sie die vollständige Kontrolle über die Funktionalität und das Design der Suchfunktion. Sie können es an Ihre speziellen Bedürfnisse und Vorlieben anpassen.
- Geschwindigkeit: Die codebasierte Ajax-Suche kann schneller sein als die Verwendung eines Plugins, da kein zusätzlicher Overhead durch den Plugin-Code entsteht.
- Keine Abhängigkeiten: Indem Sie sich nicht auf ein Plugin verlassen, beseitigen Sie potenzielle Konflikte mit anderen Plugins oder Kompatibilitätsprobleme mit zukünftigen WordPress-Updates.
- Lerngelegenheit: Das Schreiben von Code zur Implementierung der Ajax-Suche auf Ihrer WordPress-Site ist eine großartige Gelegenheit, mehr über die Webentwicklung und die Funktionsweise von Ajax zu erfahren.
Nachteile:
- Technische Kenntnisse erforderlich: Die Implementierung der Ajax-Suche mithilfe von Code erfordert bestimmte technische Kenntnisse in der Webentwicklung und in WordPress.
- Zeitaufwändig: Das Schreiben von Code zum Hinzufügen der Ajax-Suche kann zeitaufwändig sein, insbesondere wenn Sie mit dem Prozess nicht vertraut sind oder Fehler beheben müssen.
- Fehlerrisiko: Wenn der Code nicht korrekt geschrieben oder getestet ist, kann dies zu Fehlern oder Sicherheitslücken auf Ihrer Website führen.
- Eingeschränkte Unterstützung: Wenn Sie Code verwenden, müssen Sie die Suchfunktion warten und aktualisieren, was zusätzliche Zeit und Ressourcen erfordern kann.
Zusammenfassend lässt sich sagen, dass die Verwendung von Code zum Hinzufügen einer Live-Ajax-Suche zu Ihrer WordPress-Site eine hervorragende Anpassung und Kontrolle bietet. Dennoch erfordert es technisches Wissen und Zeit für die Implementierung und Wartung. Es kann eine gute Option für diejenigen sein, die mehr über Webentwicklung erfahren möchten und bereit sind, die notwendige Zeit und Ressourcen zu investieren.
Was ist bei der Verwendung von Code zum Hinzufügen der Ajax-Suche zu Ihrer WordPress-Site zu beachten?
Hier sind einige Dinge, die Sie beachten sollten, wenn Sie Ihrer WordPress-Site eine Live-Ajax-Suche ohne ein Plugin hinzufügen:
Sichern Sie Ihre Website : Bevor Sie Änderungen an Ihrer Website vornehmen, ist es wichtig, eine Sicherungskopie Ihrer Website zu erstellen, falls etwas schief geht.
Code-Anpassung : Das Hinzufügen der Ajax-Suchfunktion erfordert einige Programmierkenntnisse, also stellen Sie sicher, dass Sie über ein grundlegendes Verständnis von HTML, CSS, JavaScript und PHP verfügen.
Gründlich testen : Stellen Sie sicher, dass Sie die Suchfunktion nach der Implementierung des Codes gründlich testen, um sicherzustellen, dass sie ordnungsgemäß funktioniert und die erwarteten Ergebnisse liefert.
Zukünftige Updates : Denken Sie daran, dass alle Updates Ihres Designs oder Ihrer WordPress-Kerndateien die Funktionalität Ihrer benutzerdefinierten Ajax-Suche beeinträchtigen können. Stellen Sie sicher, dass Sie den Code regelmäßig überprüfen und aktualisieren, um die Kompatibilität mit allen Updates sicherzustellen.
Theme-Kompatibilität : Der Code zum Hinzufügen der Ajax-Suche kann je nach Theme variieren. Stellen Sie sicher, dass Sie den Code zuerst auf einer Staging-Site testen, um sicherzustellen, dass er mit Ihrem spezifischen Thema funktioniert. Bevor Sie beginnen, die WordPress Ajax-Suche ohne Plugin hinzuzufügen, müssen Sie daher ein untergeordnetes Thema des aktuellen Themas erstellen, das Sie auf Ihrer Website verwenden, und es auf Ihrer Website aktivieren.
Fügen Sie Ihrer WordPress-Site mithilfe von Code manuell eine Live-Ajax-Suche hinzu
Befolgen Sie den detaillierten Prozess unten, um Ihrer WordPress-Site eine Live-Ajax-Suche hinzuzufügen.
- Schritt 1: Greifen Sie auf den Theme-Datei-Editor zu
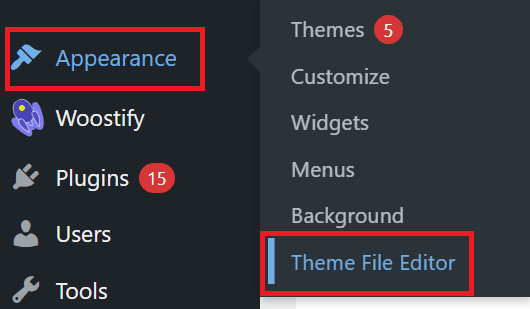
Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Editor für Designdateien

- Schritt 2: Kopieren Sie den Hauptcode, der die Ajax-Suche in WordPress anzeigt
Kopieren Sie den Code unten. Bei der Post-Abfrage können Sie Ihren HTML-Code nach Belieben anpassen. Dieser Code interagiert mit HTML, um Ihnen beim Erstellen der WP Ajax-Suche ohne Plugin zu helfen.
} // the ajax function add_action ( 'wp_ajax_data_fetch' , 'data_fetch' ); add_action ( 'wp_ajax_nopriv_data_fetch' , 'data_fetch' ); function data_fetch () { $the_query = new WP_Query ( array ( 'posts_per_page' => - 1 , 's' => esc_attr ( $_POST [ 'keyword' ] ), 'post_type' => array ( 'page' , 'post' ) ) ); if ( $the_query -> have_posts () ) : echo '<ul>' ; while ( $the_query -> have_posts () ): $the_query -> the_post (); ?> <li><a href= "<?php echo esc_url( post_permalink() ); ?>" > <?php the_title (); ?> </a></li> <?php endwhile ; echo '</ul>' ; wp_reset_postdata (); endif ; die (); }- Schritt 3: Fügen Sie den Ajax-Suchcode zur Theme-Datei functions.php hinzu.
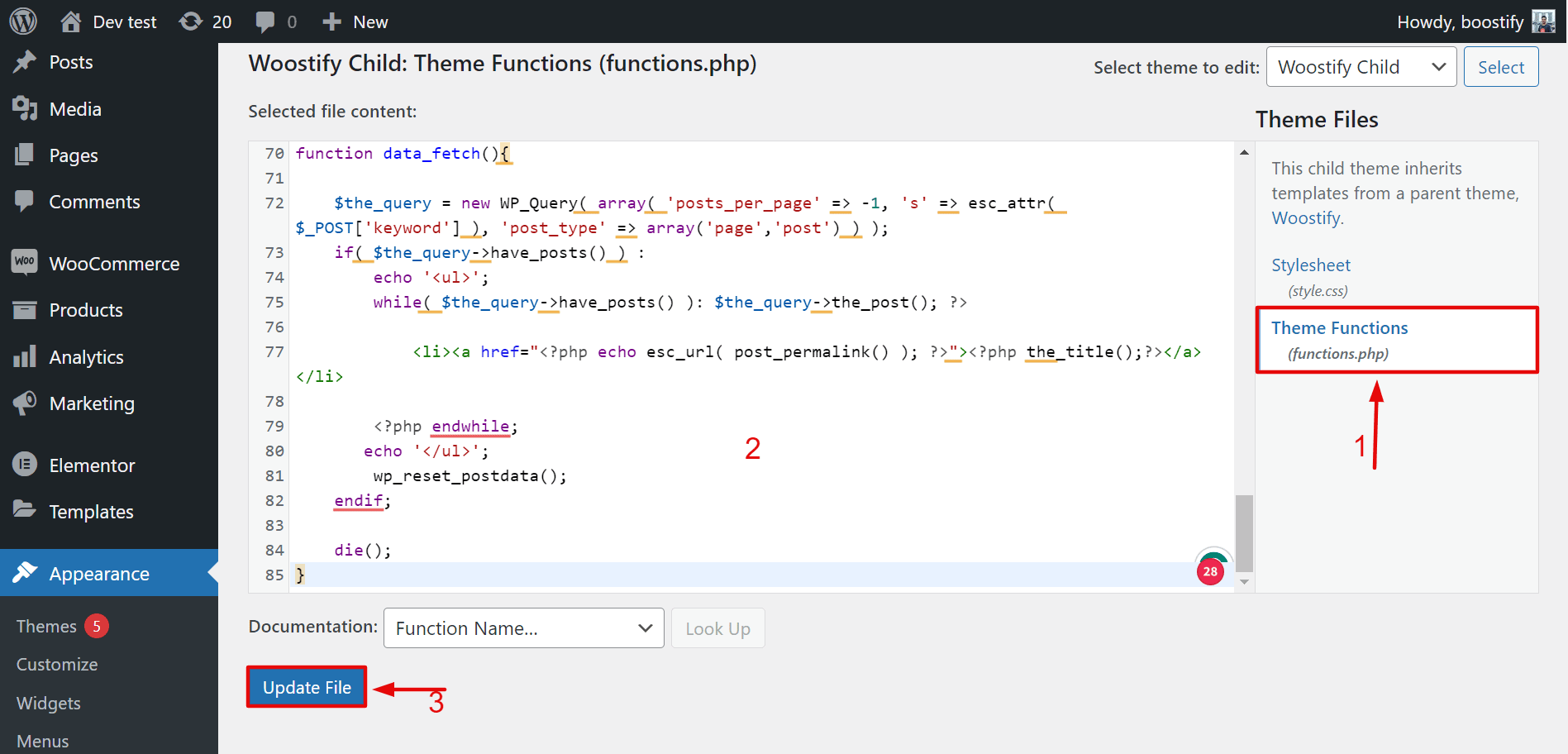
Navigieren Sie auf der Seite zur Codebearbeitung im rechten Menü zur Datei functions.php . Und fügen Sie den kopierten Code in den Code-Editor-Bereich ein.


- Schritt 4: Speichern Sie Ihre Änderungen
Vergessen Sie nicht, auf der unteren Seite auf die Schaltfläche Datei aktualisieren zu klicken.
Das ist es. Sie haben die Live-Ajax-Suche ohne Plugin in WordPress eingeführt.
Es liefert Ihren Besuchern sofortige Suchergebnisse und erhöht die Anzahl der Seitenaufrufe.
Wenn Sie es kompliziert finden und einen anderen Ansatz ausprobieren möchten, laden Sie das Woostify-Design herunter und installieren Sie es, und tun Sie es mit dem Ajax-Produktsuche-Addon von Woostify.
Wie füge ich mit Woostifys Ajax Search Addon eine Live-Ajax-Suche zu Ihrer Website hinzu?
Auf diese Weise können Sie die WordPress Ajax-Suche ohne Plugin hinzufügen. Wenn Sie es zu schwierig finden, benutzerdefinierten Code zu Ihrer WordPress-Site hinzuzufügen, und auch kein Plugin eines Drittanbieters installieren möchten, um Ihre Site nicht zu verlangsamen, können Sie das Woostify-Theme verwenden.
Wie Sie wissen, benötigen Sie ein WooCommerce-Theme, um einen Online-Shop zu betreiben. Anstatt ein einfaches WordPress-WooCommerce-Theme ohne verkaufsfördernde Funktionen zu verwenden, sollten Sie sich für Woostify entscheiden. Woostify WooCommerce Premium-Theme bietet Ihnen mehrere nützliche Funktionen zum Ausführen und Entwickeln Ihrer E-Commerce-Site. Das Woostify-Thema bietet Ihnen auch das Ajax-Produktsuche-Addon, das das Hinzufügen der WordPress-Ajax-Suche vereinfacht, ohne ein externes Plugin zu installieren.
Installieren Sie Woostify Pro jetzt
Vor- und Nachteile der Verwendung des Ajax Search-Addons von Woostify, um Ihrer WordPress-Site eine Live-Ajax-Suche hinzuzufügen
Das Ajax-Such-Addon von Woostify ist ein Plugin, das WooCommerce-Shops mithilfe des Woostify-Designs Ajax-gestützte Suchfunktionen hinzufügt. Das Plugin verwendet die Ajax-Technologie, um Suchergebnisse in Echtzeit bereitzustellen, ohne dass Seitenaktualisierungen erforderlich sind, sodass Benutzer die gesuchten Produkte schneller und effizienter finden können.
Dieses Addon für die Ajax-Suche wurde entwickelt, um nahtlos mit dem Woostify-Design und dem WooCommerce-Plug-in zusammenzuarbeiten und bietet erweiterte Suchfunktionen wie die Anzeige von Produktbildern, automatische Vorschläge und die Möglichkeit, nach Produkt-SKU, Kategorie oder Tag zu suchen. Das Addon enthält auch Optionen zum Anpassen des Layouts, der Farben und Schriftarten der Suchleiste, damit sie zum Design Ihrer Website passen.
Die Verwendung des Ajax Search-Addons kann die Suchfunktion Ihres WooCommerce-Shops verbessern, die Benutzererfahrung verbessern und möglicherweise den Umsatz steigern, indem es Kunden erleichtert wird, Produkte zu finden und zu kaufen. Das Addon ist als Teil des Woostify Pro-Pakets erhältlich, das zusätzliche Premium-Funktionen und Support enthält.
Der einzige Nachteil dieses Ansatzes besteht darin, dass Sie Woostify Theme Pro mit Kosten ab 49 USD pro Jahr für 1 Website erwerben müssen. Wenn Sie das Woostify-Thema verwenden, benötigen Sie natürlich kein anderes Thema auf Ihrer WordPress-Seite. Und dieses Thema eignet sich am besten für physische Online-Shops.
Detaillierter Prozess zum Hinzufügen einer Live-Ajax-Suche zu Ihrer WordPress-Site mit dem Ajax Search-Addon von Woostify
Dies ist die einfachste Methode, um Ihrer WordPress-Site eine Live-Ajax-Suche hinzuzufügen, insbesondere für WooCommerce-Sites.
Um die WordPress Ajax-Suche auf WooCommerce-Sites mit dem Ajax Search-Addon von Woostify zu implementieren, sollten Sie die folgenden Schritte ausführen.
- Schritt 1: Aktivieren Sie das Ajax Search-Addon von Woostify
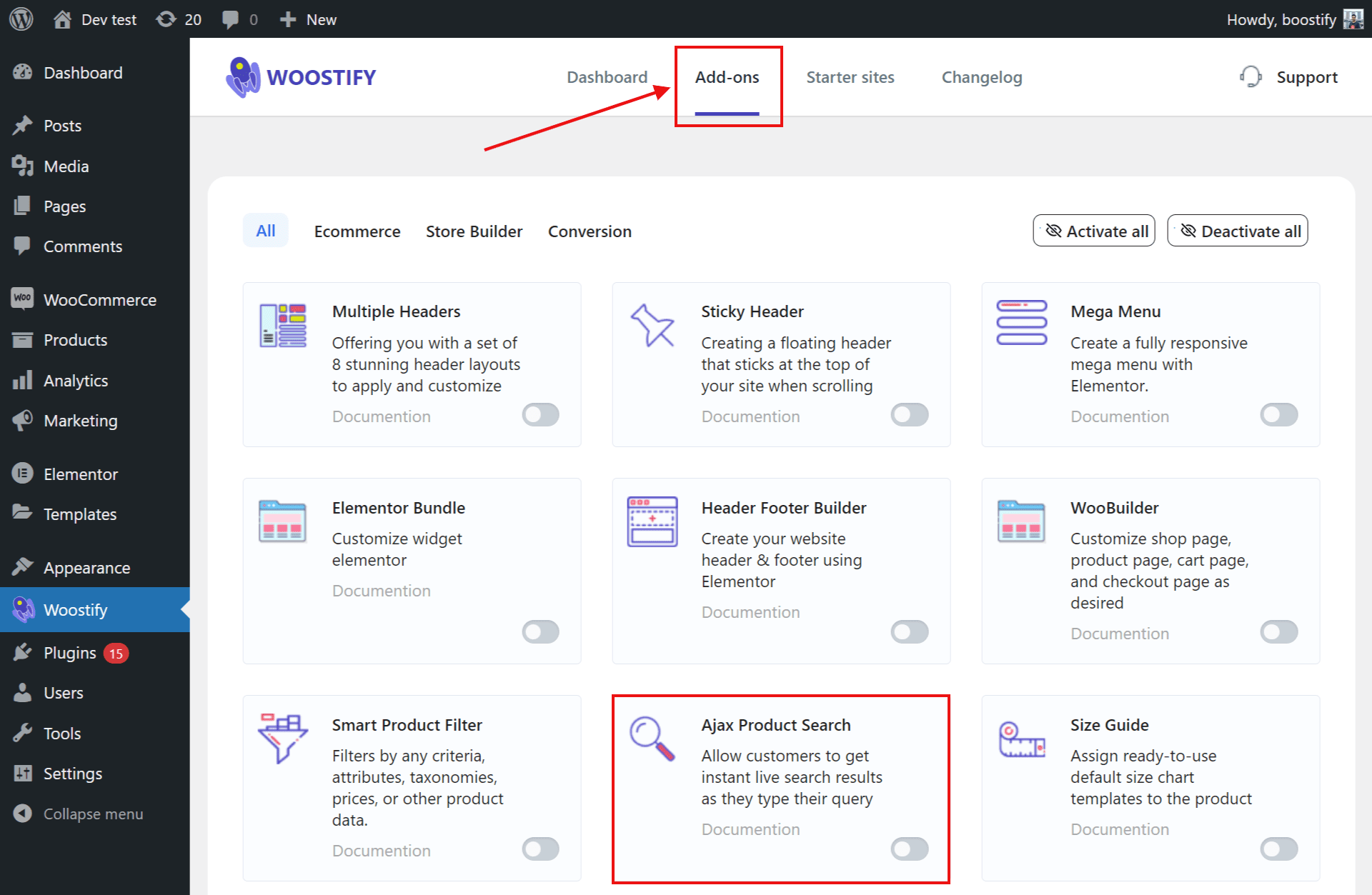
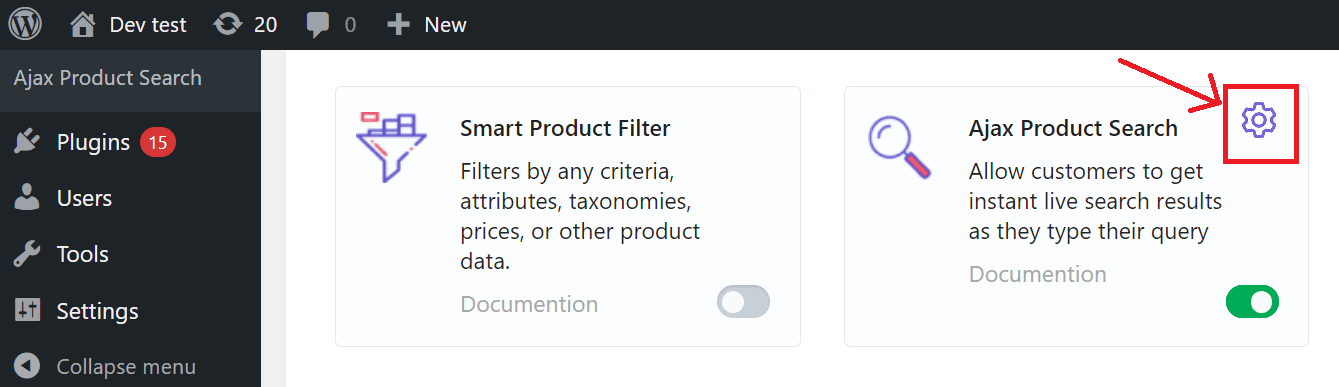
Angenommen, Sie haben Woostify Theme Pro auf Ihrer WooCommerce-Site installiert. Der allererste Schritt besteht also darin, das Ajax Product Search-Addon von Woostify zu aktivieren. Gehen Sie von Ihrem WordPress-Dashboard zu Woostify .
Navigieren Sie dann im oberen Menü zur Registerkarte Add-Ons . Danach sehen Sie dort eine Tabelle mit Woostify-Premium-Add-Ons.

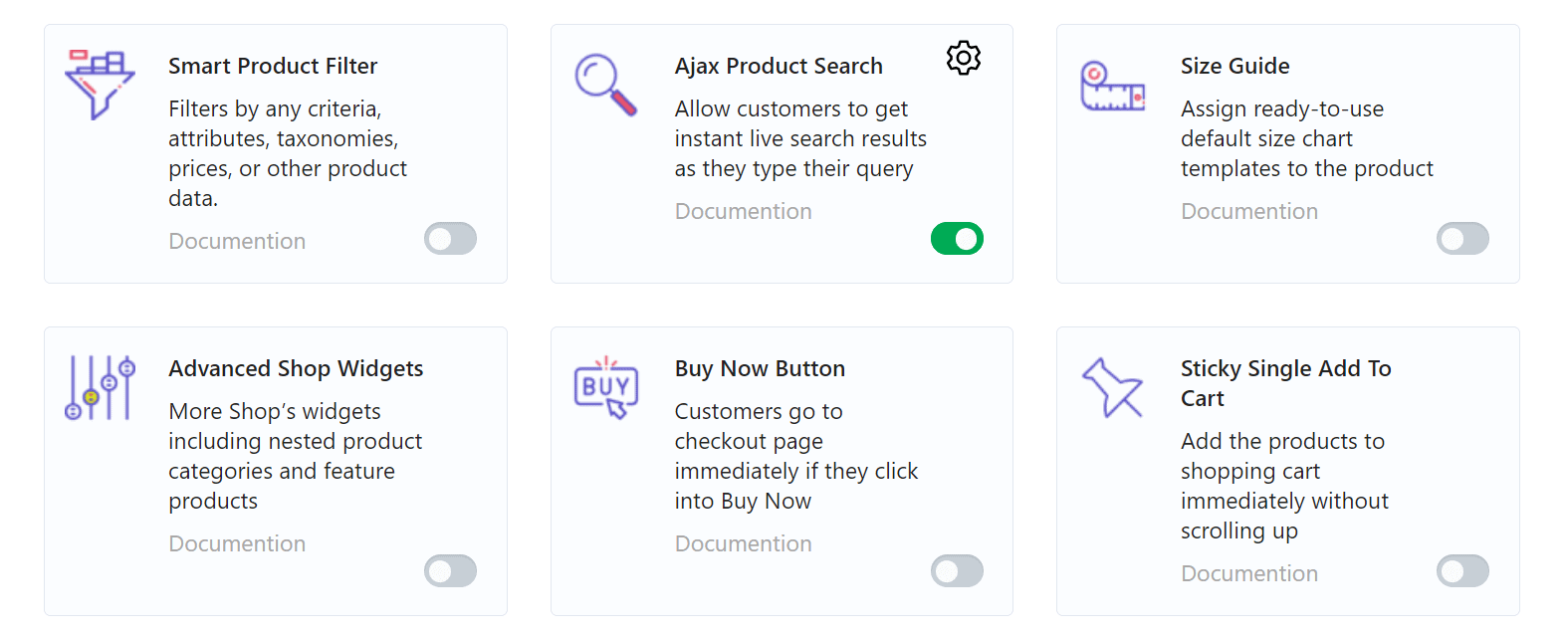
Bewegen Sie Ihre Maus, um das Add-on für die Ajax-Produktsuche zu finden, und schalten Sie die Aktivierungsschaltfläche wie unten dargestellt auf grünes Licht.

- Schritt 2: Richten Sie die Ajax-Suche auf Ihrer WooCommerce-Site ein.
Um auf die Einstellungsseite des Ajax Product Search-Addons zuzugreifen, sollten Sie wie folgt auf das Einstellungssymbol in der Ecke des Felds klicken:

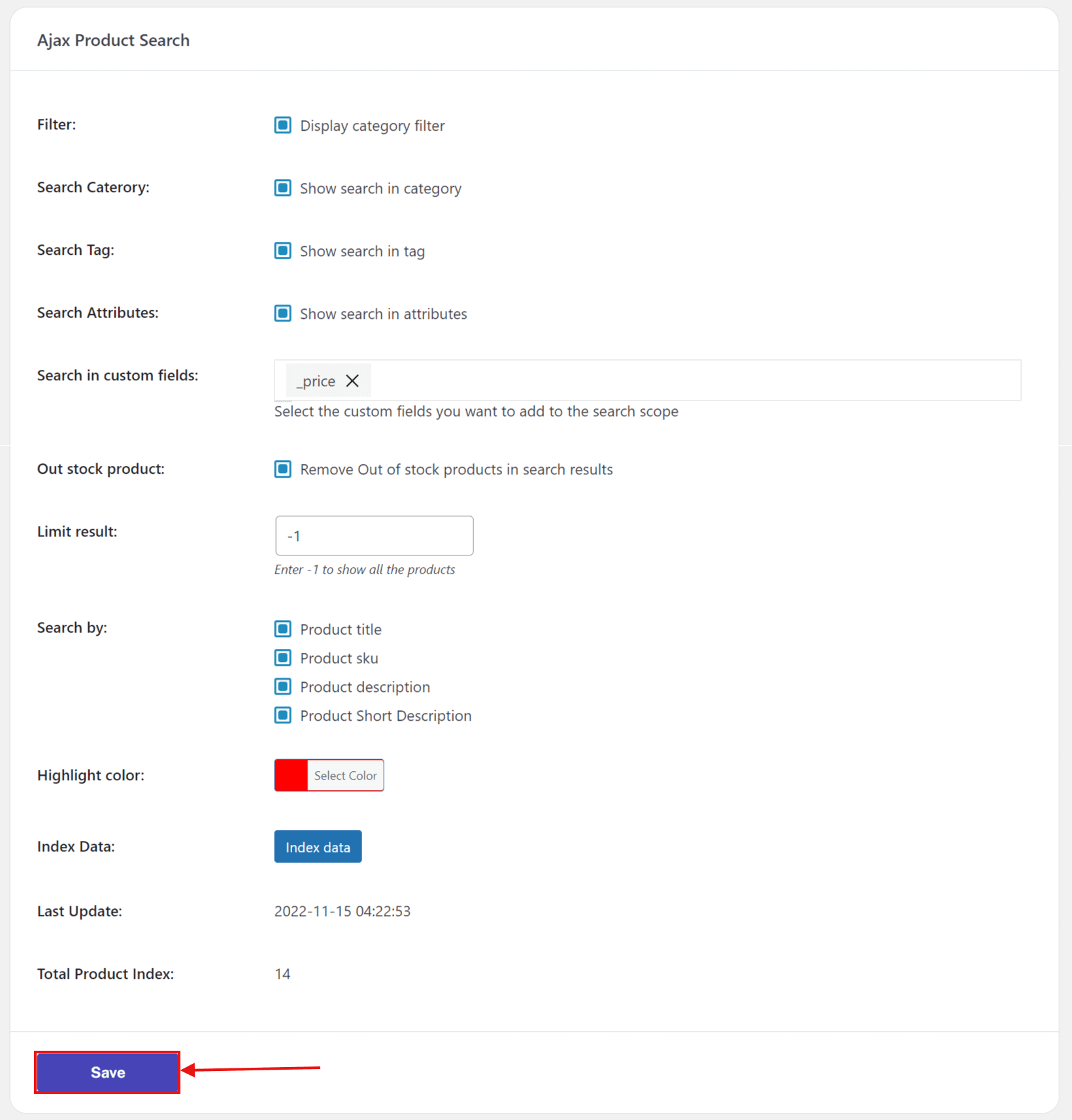
Jetzt erreichen Sie die Einstellungsseite, auf der Sie das Add-on für die Ajax-Produktsuche einrichten können.

Wie Sie sehen, können Sie in diesem Abschnitt Einstellungen mit den folgenden Elementen vornehmen.
– Filter : Aktivieren Sie diese Option, wenn Sie einen Kategoriefilter anzeigen möchten.
– Kategorie suchen : Aktivieren Sie diese Option, wenn Sie die Suche in Kategorien anzeigen möchten.
– Tag suchen : Aktivieren Sie dieses Kontrollkästchen, wenn Sie die Suche in Tags anzeigen möchten.
– Suchattribute : Aktivieren Sie dieses Kontrollkästchen, wenn Sie die Suche in den Produktattributen anzeigen möchten.
– Suche in benutzerdefinierten Feldern : In diesem Abschnitt können Sie die benutzerdefinierten Felder auswählen, die Sie dem Suchbereich hinzufügen möchten.
– Nicht vorrätige Produkte : Aktivieren Sie diese Option, wenn Sie die nicht vorrätigen Produkte aus den Suchergebnissen entfernen möchten.
– Ergebnis einschränken : Geben Sie „-1“ ein, um alle Suchergebnisse anzuzeigen
– Suchen nach : In diesem Abschnitt können Sie auswählen, ob Sie nach Produkttiteln/Produkt-SKU/Produktbeschreibung/ oder Kurzbeschreibung des Produkts suchen möchten. Wir empfehlen Ihnen jedoch, alle auszuwählen, um sicherzustellen, dass Ihre Kunden die Produkte in Ihrem Geschäft mit allem, was sie im Sinn haben, leicht finden können.
– Hervorhebungsfarbe : Sie können die Textfarbe in den Suchergebnissen anpassen.
– Daten indizieren : Aktivieren Sie dieses Kontrollkästchen, damit das Ajax Search Addon alle Daten auf Ihrer WooCommerce-Site indexiert.
– Letztes Update : Hier werden die letzten Aktualisierungen der Einstellungen angezeigt.
– Gesamter Produktindex : Dies zeigt die Gesamtzahl der indizierten Produkte.
- Schritt 3: Speichern und Vorschau anzeigen
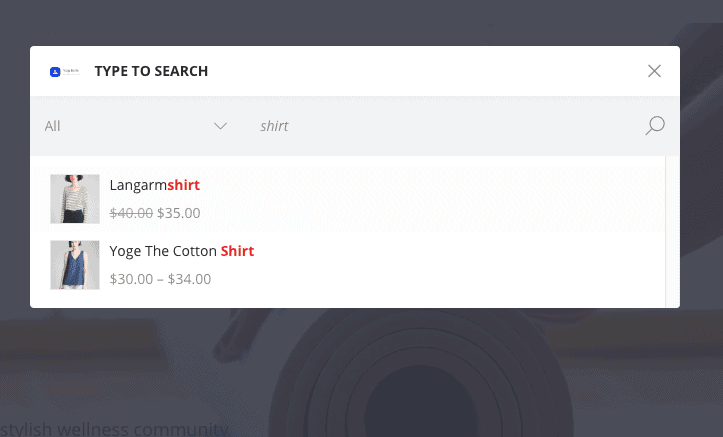
Denken Sie im letzten Schritt daran, auf die Schaltfläche Speichern zu klicken und Ihren Shop zu besuchen, um zu überprüfen, ob Ihre Ajax-Suche ordnungsgemäß funktioniert oder nicht.

Letzte Worte,
Das Hinzufügen einer Live-Ajax-Suche zu Ihrer WordPress-Site ohne ein Plugin kann eine großartige Möglichkeit sein, die Benutzererfahrung zu verbessern und es Besuchern zu erleichtern, die gesuchten Inhalte ohne Kosten zu finden. Obwohl einige Programmierkenntnisse erforderlich sind, können die Vorteile einer benutzerdefinierten Ajax-Suche erheblich sein. Denken Sie nur daran, Ihre Website zu sichern, gründlich zu testen und Ihren Code mit zukünftigen Updates für Ihr Design oder Ihre WordPress-Kerndateien auf dem neuesten Stand zu halten.
Wenn Sie sich beim Codieren nicht wohl fühlen, können Sie alternativ das Woostify-Premium-Thema auswählen, um Ihre Website zu gestalten, insbesondere die E-Commerce-Website. Mit dem Ajax-Produktsuche-Addon von Woostify machen Sie das Hinzufügen von Live-Ajax-Suchen viel einfacher, erzielen aber mit weniger Aufwand bessere Ergebnisse.
Wenn Sie Fragen oder Empfehlungen zum Hinzufügen der WordPress Ajax-Suche ohne Plugin haben, teilen Sie uns dies bitte mit, indem Sie unten einen Kommentar hinterlassen.
