Hinzufügen eines Randradius zu einer SVG-ViewBox
Veröffentlicht: 2023-01-13Das Hinzufügen eines Randradius zur Viewbox einer SVG-Datei kann dazu beitragen, die Ecken des Bildes abzurunden, um ein polierteres Aussehen zu erzielen. Es gibt verschiedene Möglichkeiten, dies zu tun, aber eine Methode ist die Verwendung der Eigenschaft border-radius. Dies kann dem viewBox-Attribut im SVG-Code hinzugefügt werden. Wenn Sie beispielsweise allen vier Ecken der viewBox einen Randradius von 5 Pixel hinzufügen möchten, würden Sie den folgenden Code hinzufügen: border-radius: 5px;.
Es ist möglich, dass Sie aufgefordert werden, einigen zufälligen geometrischen Formen einen doppelten Rahmen hinzuzufügen. Ich bin mir nicht sicher, was ich mir einfallen lassen werde, aber ich werde es trotzdem versuchen. Da der Filter nicht direkt auf die Formen angewendet wird, benötigt jede ihre eigene. Sie können einen Filter hinzufügen, indem Sie das SVG-Filterattribut verwenden. Obwohl die Ränder immer noch pixelig sind, ist das Ergebnis ansprechender als bei der Verwendung von Schlagschatten. Doug Schepers hat eine Mailingliste namens www.svg geschrieben, die SVG verwendet.
Wie mache ich SVG abgerundet?

Es gibt verschiedene Möglichkeiten, ein SVG-Bild zu runden. Eine Möglichkeit besteht darin, die Eigenschaft „clip-path“ zu verwenden und sie auf „circle()“ zu setzen. Dadurch wird eine Maske in Form eines Kreises erstellt, und alles außerhalb des Kreises wird abgeschnitten (oder ausgeblendet). Eine andere Möglichkeit besteht darin, die Eigenschaft „border-radius“ zu verwenden. Dadurch werden dem Bild abgerundete Ecken hinzugefügt.
In CodePen enthält der Code, den Sie im HTML-Editor schreiben, alle HTML5-Tags in einer grundlegenden HTML5-Vorlage. Es ist der beste Ort, um auf Elemente der obersten Ebene wie das HTML-Tag zuzugreifen. CSS kann mithilfe eines beliebigen Web-Stylesheets auf Ihren Stift angewendet werden. Der Stift kann jedes im Internet verfügbare Skript ausführen. Geben Sie hier einfach eine URL ein, und wir fügen sie in der von Ihnen angegebenen Reihenfolge vor dem JavaScript im Stift selbst ein. Wir werden versuchen, das von Ihnen verlinkte Skript vor der Anwendung zu verarbeiten, wenn es eine Präprozessorerweiterung hat.
Abgerundete Ecken lassen uns mehr mit den Objekten um uns herum verbunden fühlen
Wenn wir rund sind, fühlen wir uns auch verletzlicher. Sie sorgen dafür, dass wir uns mehr mit den Dingen um uns herum verbunden fühlen. Außerdem ist das Gesamterscheinungsbild dieser Brillen angenehmer für das Auge.
Wie fügen Sie einem Bild in CSS einen Randradius hinzu?

Sie können einem Bild einen Randradius hinzufügen, indem Sie die Eigenschaft border-radius in CSS verwenden. Dadurch können Sie den Grad der Krümmung an den Ecken des Bildes steuern.
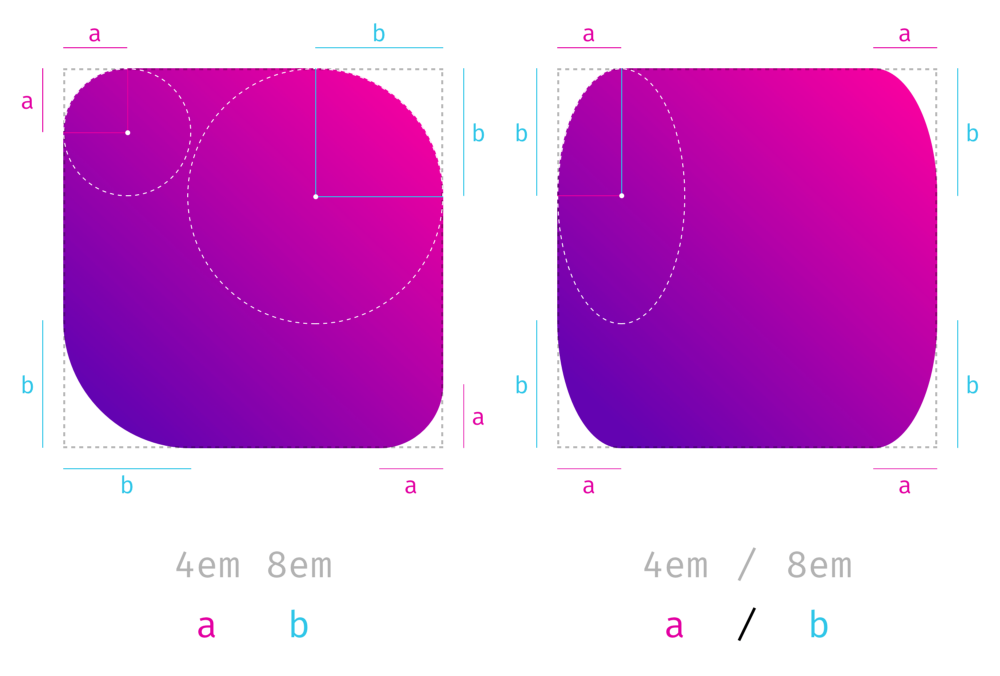
Für die Eigenschaft border-radius kann ein ein- oder vierstelliger Wert genommen werden. Mit dieser Funktion können Sie die Radien angeben, für die die Ecke abgerundet wird. Diese Methode kann verwendet werden, um eine Kreis- oder Ellipsenform zu erstellen. Für ältere WebKit-Browser ist es falsch, 40x10x als 40x / 10x zu behandeln. Bei der Verwendung der Eigenschaft border-radius sollten Sie auf einige Dinge achten. Wenn das Element einen Hintergrund hat, der zum Bild passt, wird es natürlich an der abgerundeten Ecke abgeschnitten. Wenn Sie sicherstellen möchten, dass ältere Browser Ihre Eigenschaft unterstützen können, stellen Sie ihr -webkit- und -moz- voran. Wenn Sie die größtmögliche Konsistenz wünschen, ist es wahrscheinlich am besten, Präfixe wegzulassen und Vanilla Border zu verwenden. Der Wert einer Eigenschaft kann auch durch Leerzeichen getrennt werden, z. B. 5px 10x, was sich ähnlich verhält wie ein durch Schrägstrich getrennter Wert in Kurzform (horizontal-radius.
Um einem bestimmten Element eine abgerundete Form zu geben, ohne seine Farbe zu ändern, verwenden Sie die Eigenschaft border-radius. Diese Eigenschaft kann berechnet werden, indem die Länge, der Prozentsatz und der Anfangswert des Radius addiert werden. Ein Prozentsatz des Radius eines Elements kann als Pixelradius bezeichnet werden. Wenn Sie den Anfangswert weglassen, wird er auf die Größe des Radius (in Pixel) gesetzt. Wenn Sie den Prozentsatz entfernen, wird die Zahl auf 100 % gesetzt. Mit anderen Worten, die Werte für Länge und Prozent geben den Prozentsatz des Radius an der Breite oder Höhe des Elements an.
Wie fügen Sie einem Div in CSS einen Randradius hinzu?

Um einem div in CSS einen Rahmenradius hinzuzufügen, würden Sie die Eigenschaft border-radius verwenden. Diese Eigenschaft akzeptiert einen Längenwert, der in px, em oder % angegeben werden kann.
Die Eigenschaft border-radius wird verwendet, um den Radius der abgerundeten Ecken eines Elements zu bestimmen. Jede der vier Etagen des Anwesens hat einen Wert von eins bis vier. Füllen Sie den Code aus, indem Sie zwei Elemente undlt;div> abrunden. # example1 Umrandung: zwei Quadrate durchgehend rot; Grenzstrahlung: 25 Quadrate 20 Quadrate; und Jeder Radius hat vier Werte, die von oben links nach oben rechts, unten links nach unten rechts und unten links nach unten rechts reichen. Alle vier Ecken der Gleichung sind abgerundet und haben die gleichen Werte. Das erste Präfix, das mit einer Browserversion funktioniert hat, muss nach den Zahlen -webkit- oder -moz gesetzt werden.
Können wir den Grenzradius auf Div anwenden?
Ja, wir können den Grenzradius auf div anwenden. Die CSS-Eigenschaft border-radius rundet die Ecken der äußeren Umrandungskante eines Elements ab . Sie können einen einzelnen Radius festlegen, um kreisförmige Ecken zu erstellen, oder zwei Radien, um elliptische Ecken zu erstellen.
Webdesigner müssen keine komplizierten Tabellenstrukturen mehr mit maßgeschneiderten Eckgrafiken erstellen oder obskuren JavaScript-Code verwenden. Alle neuen Browserversionen verwenden jetzt die offiziellen Herstellerpräfixe von CSS3 (-moz, -webkit), was bedeutet, dass das Präfix (-moz, -webkit) nicht mehr hinzugefügt werden muss. Vor Internet Explorer 9 konnten diese CSS3-Eigenschaften nicht verwendet werden. Die neuesten Versionen von Safari unterstützen jetzt die Option -webkit-border-radius. In Opera verhält sich ein Borderradius mit zwei Werten ähnlich wie der Borderradius von Firefox, der ähnlich dem von Safari ist. Darüber hinaus stehen Spezialeffekte zur Verfügung. Es gibt mehrere andere CSS3-Funktionen, auf die jetzt über WebKit, Firefox und Opera zugegriffen werden kann, einschließlich der folgenden einfachen Effekte und Transformationen.

Wenn Sie in den Feldern und Randradiusbereichen, in denen Opera keinen Rand verwendet, ein Präfix verwenden müssen, verwenden Sie -moz oder -o anstelle von -webkit. Diese und andere Transformationen können in Safari als Animationen implementiert werden, aber nur, wenn man mit der Maus über ein Element fährt. Sie müssen JavaScript in Ihrem Browser installiert haben. Die Werte vor und nach dem Schrägstrich werden auf den horizontalen und vertikalen Radius angewendet. Die Anbieter-Präfixe wurden abgeschafft, und der Standard scheint festgelegt worden zu sein.
Was ist eine SVG-Viewbox?
Eine SVG-Viewbox ist ein rechteckiger Bereich innerhalb einer SVG- Zeichnung , der sichtbar ist. Es wird durch vier Attribute definiert: x, y, Breite und Höhe. Die x- und y-Attribute definieren die obere linke Ecke der Viewbox, während die width- und height-Attribute die Größe der Viewbox definieren.
Durch die Verwendung dieser Technologie können wir unsere SVGs leicht in jeden beliebigen Container formen, wie zum Beispiel im Folgenden: Um die Containergröße zu skalieren, verwenden Sie die ViewBox, die für dieses Bild korrekt konfiguriert wurde. Die viewBox ermöglicht es uns auch, einen Teil eines Bildes zu verbergen, was sehr nützlich ist, wenn es um Animationen geht. Wenn wir unsere Bilder mit der viewBox zuschneiden, werden unsere Fotos sichtbar. Dieses Objekt wird verwendet, um eine Animation einer Wolke zu erstellen, die sich über den Himmel bewegt. Als Ergebnis müssen wir nur den min-x-Wert der viewBox ändern. Aufgrund der überwältigenden Natur von PreserveRatioAspect habe ich es in diesem Artikel weggelassen.
Ändern der Größe einer Svg
Ändern Sie die Größe einer SVG-Datei auf die gewünschte Größe. !– Um die Größe eines SVG mit Breiten- und Höhenattributen zu ändern, verwenden Sie die folgende URL: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.html Ändern Sie die Größe eines SVG mit der Höhe und Breitenattribute unter Verwendung von Pixeln.
SVG-Randradius
SVG Border Radius ist eine Randradiuseigenschaft, mit der Sie abgerundete Ecken an Ihren SVG-Elementen erstellen können. Sie können den Randradius eines Elements mithilfe der folgenden CSS-Eigenschaften festlegen: border-radius, border-top-left-radius, border-top-right-radius, border-bottom-left-radius und border-bottom-right -Radius.
Pfade in HTML5
Ein Pfad wird durch Angabe der Koordinaten des Startpunkts, der Koordinaten des Endpunkts und des Linientyps (Schließen, Öffnen oder Verbinden) definiert. Der Ausgangspunkt einer Leinwand kann ein Punkt darauf oder ein x-Punkt sein. Die y-Eigenschaften des Pfads definieren die Koordinaten der oberen linken Ecke. Es ist möglich, den Endpunkt mit dem x oder mit einem Punkt auf der Leinwand zu definieren. Die Koordinate der unteren rechten Ecke des Pfads wird durch diese Eigenschaften bestimmt. Es gibt mehrere Linientypen, die jeweils zum Schließen, Öffnen oder Verbinden einer Linie verwendet werden können.
Füllen Sie die Attributinformationen aus und geben Sie den Strich als Teil eines Pfaderstellungsprozesses an. Das Strichattribut gibt den Umriss des Pfads an. Das Attribut fill wird verwendet, um die Farbe des Pfads anzugeben.
SVG Runde Ansichtsbox
Eine runde SVG-Viewbox ist eine Art Viewbox, mit der Sie eine kreisförmige oder elliptische Ansicht Ihres SVG-Bildes erstellen können. Dies kann nützlich sein, um ein kreisförmiges Logo oder ein anderes Bild zu erstellen. Um eine runde Viewbox zu erstellen, müssen Sie die cx- und cy-Attribute auf die Bildmitte und dann das r-Attribut auf den Radius Ihres Kreises oder Ihrer Ellipse setzen.
Das viewBox-Attribut war eines der ersten, auf das SVG-Neulinge stießen. Es bestimmt auch das Seitenverhältnis und die relative Größe von Elementen in einem bestimmten Raum. ViewBox befindet sich normalerweise in der Nähe des Leinwand- oder Zeichenflächenbereichs, bevor Sie mit dem Zeichnen in den meisten Vektorzeichenanwendungen beginnen. ViewBoxes sind Eigenschaften von viewSVG-Dokumenten, die verwendet werden können, um die Elemente innerhalb einer SVG zu skalieren. Selbst wenn der Radius des Kreises konstant bleibt, nimmt die Größe des Kreises zu, wenn die viewBox schrumpft. Außerdem ist es möglich, dass die viewBox-Koordinaten für die obere linke Ecke negativ sind – dies ist erforderlich, wenn Elemente etwas zu nahe am Rand des Dokuments exportiert werden.
SVG-Viewbox-Attribut
Das viewBox-Attribut definiert die Position und Dimension im Benutzerbereich eines SVG-Ansichtsfensters. Wenn Sie beispielsweise einen viewBox-Attributwert von min-x, min-y, min-w und height hinzufügen, erhalten Sie vier Zahlen. Dieses Attribut wird verwendet, um zu steuern, wie das Ansichtsfenster einer SVG-Datei platziert wird. Sie können die viewBox standardmäßig mit dem gesamten Inhalt eines Dokuments füllen. In jedem Fall ist es möglich, die Dimensionen der viewBox auf einen bestimmten Bereich des Dokuments zu beschränken. Sie müssen dies möglicherweise verwenden, wenn Sie die Ansicht des Benutzers auf ein Dokument auf einen bestimmten Bereich beschränken möchten. Sie können die Größe der viewBox auch ändern, indem Sie zur Seite ViewBox-Einstellungen gehen. In diesem Fall können Sie auf diese Weise ein SVG-Dokument speichern, das kleiner als die Größe des Dokumentfensters ist. Indem Sie die viewBox auf auto konfigurieren, passt der Browser seine Größe als Reaktion auf den Kontext an den angegebenen Wert an. Dies ist eine einfache Möglichkeit, die viewBox zu ändern.
SVG-Pfad mit abgerundeten Ecken
SVG-Pfade können mit dem Ellipsenbogen-Befehl abgerundete Ecken haben: A = Elliptical Arc rx = Horizontaler Radius ry = Vertikaler Radius x-axis-rotation = Rotation um die x-Achse (in Grad) large-arc-flag = 0 für weniger kleiner oder gleich 180 Grad, 1 für größer als 180 Grad Sweep-Flag = 0 für im Uhrzeigersinn, 1 für gegen den Uhrzeigersinn x = X-Koordinate des Endpunkts y = Y-Koordinate des Endpunkts Zum Beispiel, um eine abgerundete Ecke am Anfang zu erstellen B. einen Pfad, würden Sie den folgenden Befehl verwenden: A rx, ry x-Achsen-Rotation, Large-Arc-Flag, Sweep-Flag, x, y
