Ein SVG-Bild in WooCommerce hinzufügen
Veröffentlicht: 2022-12-31Angenommen, Sie möchten eine Schritt-für-Schritt-Anleitung zum Hinzufügen eines SVG-Bildes in WooCommerce: 1. Melden Sie sich bei Ihrem WordPress-Konto an und gehen Sie zu Ihrem WooCommerce-Konto. 2. Gehen Sie im linken Menü zu WooCommerce > Einstellungen. 3. Wählen Sie die Registerkarte Produkte und klicken Sie dann auf den Link Produktbilder. 4. Unter dem Abschnitt Bildoptionen sehen Sie ein Kontrollkästchen mit der Aufschrift SVG-Unterstützung aktivieren. Aktivieren Sie dieses Kontrollkästchen. 5. Klicken Sie auf die Schaltfläche Änderungen speichern. 6. Nachdem Sie die SVG-Unterstützung aktiviert haben, können Sie Ihrem Produkt ein SVG-Bild hinzufügen. Gehen Sie zur Produktseite und scrollen Sie nach unten zum Abschnitt Produktbilder. 7. Klicken Sie auf die Schaltfläche Produktbild hinzufügen. 8. Wählen Sie das SVG-Bild aus, das Sie hinzufügen möchten, und klicken Sie dann auf die Schaltfläche In Beitrag einfügen. 9. Das SVG-Bild erscheint nun auf der Produktseite.
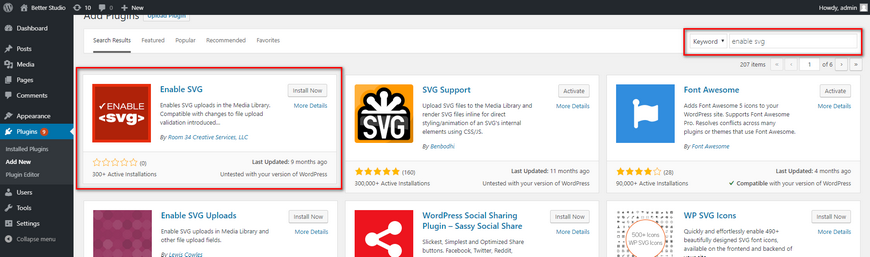
Skalierbare Vektorgrafiken (SVGs), die eine der vielseitigsten Arten von Grafiken sind, sind in der Softwareentwicklung beliebt. Sie müssen lediglich einige Dateien ändern, um dieses Bildformat zu aktivieren. Danach können Sie SVGs als normale Bilder, Logos und andere Inhaltselemente verwenden. In diesem Fall verwenden wir das Plug-in „SVG Support“, das Ihrer Medienbibliothek Unterstützung für dieses Bildformat hinzufügt. Abhängig von Ihren Anforderungen müssen Sie möglicherweise zwei weitere Einstellungen ändern. SVN deaktivieren, die Option Auf Administratoren beschränken deaktivieren und den SVG-Upload (nur) für Administratoren aktivieren? Die Datei functions.php sollte unten mit einem Code-Snippet gefüllt werden; Füllen Sie die leeren Felder mit diesem Snippet aus.
Nachdem Sie Ihre Änderungen an der Datei gespeichert haben, schließen Sie sie. Sie können dann zu Ihrem Dashboard zurückkehren und die neue Funktion testen, indem Sie eine SVG-Datei in Ihre Medienbibliothek hochladen. CSS kann verwendet werden, um Ihre SVGs zu generieren. Es kann schwierig sein, SVGs zu animieren, wenn Sie zuvor noch kein CSS verwendet haben.
Können wir eine SVG-Datei in WordPress hochladen?

Wenn Sie den Post-Editor auswählen, verwenden Sie dieselbe Upload-Methode wie beim Hochladen einer anderen Bilddatei . Die Datei kann hochgeladen werden, indem dem Editor ein Bildblock hinzugefügt und dann die SVG-Datei hochgeladen wird. WordPress unterstützt jetzt das Hochladen und Einbetten von SVG-Dateien.
Dieser Bildtyp ist eine auf XML basierende skalierbare Vektorgrafik (SVG) und kann in interaktiven oder animierten Umgebungen verwendet werden. Sie verwenden XML-Markup-Sprachen, was die Frage der Sicherheit aufwirft. In diesem Beitrag zeige ich Ihnen, wie Sie SVA-Bilder in WordPress einfügen. Aufgrund seiner Fähigkeit, den Zugriff auf Dateien einzuschränken, ist es eine beliebte Wahl für die SVG-Unterstützung. In WordPress gibt es viele Plugins, die SVG-Bilder unterstützen. Wenn beim Hochladen in WordPress immer noch ein Fehler auftritt, müssen Sie dieses Tag in das XML-Markup Ihres Bildes aufnehmen: SVG. [ ht_message mstyle=info] title= show_icon id=”utf-8′′?–
Verwendung von PHP zum Hochladen von SVG-Bildern. Wenn Sie dieses Plugin nicht einbinden möchten, können Sie dies mit einem einfachen PHP-Code in Ihrem Theme-Editor tun. Im Theme-Editor müssen Sie den folgenden PHP-Code in die Datei function.php einfügen. Hier ist ein kurzes Video, das erklärt, wie es geht. Zunächst müssen Sie zunächst die Datei identifizieren, die Sie hochladen möchten. In diesem Fall werde ich eine sva-Datei erstellen. Kopieren Sie dazu die Datei auf Ihren Computer. Mit diesem Beispiel kann ich die Datei im Stammverzeichnis meiner Website speichern. Um die Datei hochzuladen, müssen Sie zunächst den PHP-Code verwenden. In diesem Beispiel verwende ich den Dateinamen „.svg“, um es auf meine Website hochzuladen. Um eine SVG-Datei hochzuladen, müssen Sie den folgenden PHP-Code verwenden: br. php (*._exists) ist der Name der Datei. Verwenden Sie die file_put_contents-Option ('logo.svg', '*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30 und path d=M10.2,10.5h-v4h4v -4h .

SVG auf Webseiten
Wie verwende ich vgs auf meiner Website?
Auf einer Webseite können Sie den gleichen Bildtyp wie jedes andere Bild verwenden. Sie können in das image-Tag innerhalb von img eingebunden oder direkt mit dem svg'-Tag eingebettet werden.
Wie bette ich eine SVG-Datei in meine Website ein?

Um ein img>-Element in Ihren Browser einzubetten, referenzieren Sie es einfach wie erwartet im src-Attribut. Im Falle einer SVG ohne inhärentes Seitenverhältnis müssen Sie ein Höhen- oder Breitenattribut hinzufügen. Wenn Sie dies noch nicht getan haben, gehen Sie bitte zur HTML-Seite und scrollen Sie nach unten zu Bilder.
Benötigen wir noch das <object>-Tag oder können wir stattdessen <img> verwenden? Was sind ihre Vor- und Nachteile? Sie können das Nano-Gerät verwenden, um Schriftarten zu taggen und einzubetten. Wenn Sie statische Komprimierung verwenden, verwenden Sie Brotli, um Ihr SVG zu komprimieren. Aufgrund des Wachstums unserer Websites können Anzeigeprobleme auftreten, die aufgrund der Anzahl der darauf befindlichen Bilder schwer zu erkennen sind. Infolgedessen könnten wir unsere Bilder in Bildsuchen mit eingebetteten Bildern auflisten lassen . Der HTML-Einbettungscode mit dem >img>-Tag ist die einfachste und effektivste Methode, um das Bild einzubetten.
Sie können Ihre Bilddateien interaktiv gestalten, indem Sie das >object>-Tag in Ihren HTML-Code einfügen. Wenn Sie ein Ant-, A- oder A-Tag als Fallback verwenden, werden die Bilder doppelt geladen, es sei denn, Sie cachen sie. Da das SVG im Wesentlichen ein DOM ist, können Sie Abhängigkeiten einfach verwalten, indem Sie externe CSS, Schriftarten und Skripte verwenden. Da IDs und Klassen immer noch in der Datei gekapselt sind, ist es einfach, SVG-Bilder mit Objekt-Tags beizubehalten. Alle IDs und Klassen müssen eindeutig sein, damit sie inline eingebettet werden können. Die einzige Ausnahme von dieser Regel ist, wenn Ihr SVG als Reaktion auf Benutzerinteraktionen dynamisch geändert wird. In den meisten Fällen empfehlen wir die Verwendung von Inline-SVG , mit Ausnahme des Vorladens von Seiten, die nicht empfohlen werden. Iframes sind keine Indizes von Suchmaschinen, sind schwer zu pflegen und für SEO nicht sinnvoll.
Mit der Entwicklung von Plugins wird SVG noch zugänglicher und benutzerfreundlicher als je zuvor. Mit Plugins können Sie Ihre SVGs genau wie JPEGs und PNGs direkt in Ihre Medienbibliothek hochladen. Die Bilder können sogar wie jedes JPEG oder PNG angezeigt werden.
3 Gründe, SVG für Ihre Website-Grafiken zu verwenden
Einfache Formen und Farben sind eine großartige Möglichkeit, Logos, Symbole und andere Grafiken in nur wenigen Codezeilen zu erstellen. Die überwiegende Mehrheit älterer Browser unterstützt SVG nicht, und seine Fähigkeit, komplexe Grafiken zu verarbeiten, kann eingeschränkt sein. Wenn Sie SVGs direkt in HTML-Seiten einbetten, können Sie eine Website erstellen, die sowohl optisch ansprechend als auch für Benutzer, die noch ältere Browser verwenden, einfach zu bedienen ist. Da SVGs außerdem zwischengespeichert und mit CSS bearbeitet werden können, sind sie langzeitsicher. Schließlich können Sie mit einem einfachen Drag-and-Drop-Tool SVG einfach in HTML konvertieren. Warum kann ich kein SVG verwenden?
