Hinzufügen eines SVG zu einem Canvas-Element
Veröffentlicht: 2023-02-20Das Hinzufügen einer SVG zu einem Canvas-Element ist sehr einfach. Verwenden Sie einfach die Funktion Canvas.drawImage(). Canvas.drawImage (Bild, dx, dy); Das image-Argument kann ein img-, video- oder canvas-Element sein. Die Argumente dx und dy stellen die x- und y-Koordinaten dessen dar, wo das Bild auf der Leinwand gezeichnet werden soll.
Öffnen Sie Canvas Workspace online und fügen Sie eine hinzu. VG bzw. FCM-Datei dazu. Geben Sie Ihre Anmeldeinformationen und Ihr Passwort in der unteren Hälfte des Bildschirms ein. Die Projekte, die Sie verwenden können, werden auf dem Bildschirm angezeigt und Sie können sie auswählen, indem Sie auf die Schaltfläche Kostenlose Projekte klicken. Meistens finden Sie ein PDF mit Schritt-für-Schritt-Anleitungen sowie ein Video-Tutorial, das Sie zum Nachmachen verwenden können. Sie werden aufgefordert, eine Datei auszuwählen, die Sie Ihrem Projekt hinzufügen möchten, indem Sie die Funktion „Datei auswählen“ verwenden.
Der dritte Schritt besteht darin, das Design in der Größe zu ändern, zu drehen, zu duplizieren und umzubenennen. Im folgenden Video habe ich mein Design in einer bestimmten Reihenfolge platziert, da ich es vergrößert und gruppiert habe. Nachdem Sie das Design erhalten haben, können Sie es entweder speichern oder herunterladen. Im folgenden Video habe ich mich entschieden, mein Scan N Cut-Gerät zu verwenden, um das Dokument direkt herunterzuladen. Wenn Sie Ihr Projekt nach dem Speichern benennen möchten, gehen Sie zum ersten Feld in der Menüleiste. Das Projekt wird unter „Ihr Projekt“ gespeichert, wo Sie es später anzeigen können.
2D-Grafiken in XML können in XML mit den Skriptsprachen SVG oder Canvas beschrieben werden. Canvas ermöglicht die Erstellung von 2D-Grafiken im Handumdrehen (unter Verwendung von JavaScript). Jedes Element in einem SVG-DOM ist XML-basiert, sodass jederzeit darauf zugegriffen werden kann. Sie können Ereignishandler für ein Element abrufen, indem Sie einen JavaScript-Ereignishandler schreiben.
Es eignet sich besser für kleine Objekte oder größere Oberflächen, da es diese effektiver handhaben kann. Canvas funktioniert besser, wenn die Oberfläche kleiner oder die Anzahl der Objekte größer ist. Mit Skript und CSS können Sie SVG einfach ändern. Canvas kann nur mit einem Skript geändert werden.
Akzeptiert Canvas SVG?

Ja, Canvas akzeptiert SVG.
Scalable Vector Graphics (SVG) ist die häufigste Form von Vektorgrafiken. HTML-Elemente namens Canvas werden verwendet, um Grafiken auf einer Webseite zu zeichnen. Sehen wir uns einige der Hauptunterschiede zwischen den beiden Optionen an. Neben Infografiken und Vergleichstabellen werden wir uns ansehen, wie sie sich unterscheiden.
Können Sie SVG auf Leinwand bringen?
Sie müssen zuerst den HTML/CSS-Kurs 2022 herunterladen und dann SVG mithilfe eines Bildes auf die Leinwand zeichnen. Bitte binden Sie das HTML-Element ein, das sich im *Fremdobjekt befindet. Wenn Sie das SVG-Bild auf die Leinwand zeichnen, muss es importiert werden.
Wie füge ich SVG-Dateien hinzu?

Um eine SVG-Datei zu Ihrer Website hinzuzufügen, müssen Sie einen HTML-Code-Editor verwenden und den folgenden Code an der entsprechenden Stelle in Ihrer Datei einfügen: Ersetzen Sie „Dateiname.svg“ durch den Namen und Speicherort Ihrer SVG-Datei. Stellen Sie sicher, dass Sie auch eine kurze Beschreibung des Bildes im „alt“-Attribut hinzufügen.
Das Dateiformat Scalable Vector Graphics (SVG) ist webfreundlich und ermöglicht es Ihnen, Grafiken mit einer einzigen Datei zu erstellen. Sie speichern Bilder basierend auf mathematischen Formeln, die durch ein Raster aus Punkten und Linien generiert werden. Dadurch lassen sie sich deutlich skalieren, ohne an Qualität einzubüßen. Der zum Erstellen von SVGs verwendete XML-Code ist wörtlich und nicht formbasiert, sodass alle Textinformationen als wörtlicher Text beibehalten werden. Die wichtigsten Browser, einschließlich Chrome, Edge, Safari und Firefox, ermöglichen Ihnen alle das Öffnen. Vz-Dateien. Genauso einfach ist es, ein Bild auf Ihrem Computer mit Hilfe eines integrierten Programms zu öffnen.
Entdecken Sie eine Vielzahl von Online-Tools, mit denen Sie bewegliche Elemente in Ihre Webgrafiken einfügen können. Eine Vektordatei ist eine Vektordatei, während eine Rasterdatei eine Vektordatei ist. Ein SVG verliert niemals an Auflösung, da es keine Pixel enthält. PNG-Dateien, die zu weit gestreckt oder zu stark gestaucht wurden, werden verschwommen und pixelig. Die Anzahl der Pfade und Ankerpunkte in komplexen Grafiken erfordert mehr Speicherplatz.
Es hat eine breite Palette von Anwendungen, was es zu einem vielseitigen Grafikformat macht. Es gibt keinen besseren Weg, um Speicherplatz auf Ihrer Festplatte zu sparen, als SVG zu verwenden, egal ob Sie Logos oder Illustrationen erstellen oder einfach nur etwas Kreativität sparen möchten. Dadurch ist es einfach zu bedienen; Es gibt viele Browser, die es unterstützen. Warum probiere ich es nicht aus?
Was mache ich mit SVG-Dateien?
Eine SVG-Datei ist eine großartige Möglichkeit, Webseiten mit Grafiken wie Logos, Illustrationen und Diagrammen zu versehen. Trotz ihrer geringen Auflösung erschweren die fehlenden Pixel die Darstellung hochwertiger Digitalfotos. Ein gutes Foto mit einem detaillierten Bild ist normalerweise besser für eine JPEG-Datei geeignet. SVG-Bilder können nur mit den modernsten Browsern angezeigt werden.
Die Vorteile der Verwendung von SVG-Dateien
Der Scalable Vector Graphics (SVG)-Standard ist ein vektorbasiertes Bildformat, das ohne Qualitätsverlust vergrößert oder verkleinert werden kann. Sie können diese Vorlage auf Webseiten und in Newslettern verwenden, wo Ihre Bilder nicht viel Platz einnehmen sollen. Darüber hinaus öffnen die meisten Browser SVG-Dateien direkt, ohne sie in ein anderes Format zu konvertieren. Wenn Sie eine Datei im Originalformat anzeigen möchten, ohne dass Ihr Browser eingreifen muss, ist dies eine gute Option. Adobe Photoshop und GIMP sind zwei beliebte Bildbearbeitungsprogramme, die auch mit SVG-Dateien kompatibel sind. Sie können Programme wie Inkscape verwenden, um eine SVG-Datei zu ändern, bevor Sie sie an Ihren Drucker senden, wenn Sie dies tun müssen, bevor Sie sie weiterleiten. Um Ihnen bei der Navigation im SVG-Dateiformat zu helfen, haben wir Schritt-für-Schritt-Anleitungen bereitgestellt, wie Sie es in Ihrem Browser öffnen und bei Bedarf in andere Formate konvertieren können. Wie verwende ich sva-Dateien für meine eigenen Projekte? Als Webentwickler sind Sie wahrscheinlich mit der Verwendung von sva-Bildern im Inhalt Ihrer Website vertraut. Symbole, Logos und andere grafische Elemente können einfach in einer SVG-Datei erstellt und auch zur Anzeige von 3D-Modellen verwendet werden. Als Grafikdesigner sind Sie wahrscheinlich mit der Verwendung von Vektorgrafiken in Schriftarten und Logos vertraut. Mit SVG-Dateien können Sie eine Vielzahl von Texteffekten erstellen, darunter Schlagschatten, Verlaufseffekte und andere grafische Effekte. Das SVG-Bildformat kann für eine Vielzahl von Zwecken verwendet werden und kann für eine Vielzahl von Zwecken verwendet werden. Mit Hilfe des beliebten SVG-Bildformats können Sie wunderschöne Bilder in jedem Format erstellen.

Kann ich SVG hochladen?
Es sollte einfach sein, sie in Ihre Medienbibliothek hochzuladen und sogar in der Vorschau anzuzeigen, genau wie bei jeder JPEG- oder PNG-Datei. Mit Plugins können Sie Ihre SVGs einfach in Ihre Medienbibliothek hochladen, genau wie Sie es mit JPEGs und PNGs tun würden.
Ist es sicher, SVG-Dateien zu verwenden?
Die Verwendung von SVG-Dateien für beliebige Zwecke ist kein Risiko, solange Sie Vorkehrungen treffen, um sie sicher aufzubewahren. Nur wenn Sie eigene SVG-Dateien erstellen, sollten Sie die Dateien auf Ihrem eigenen Server speichern. Die Verwendung von SVG-Dateien anderer Quellen macht es einfacher, bösartige Skripte zu identifizieren, also suchen Sie zuerst nach dem Quellcode.
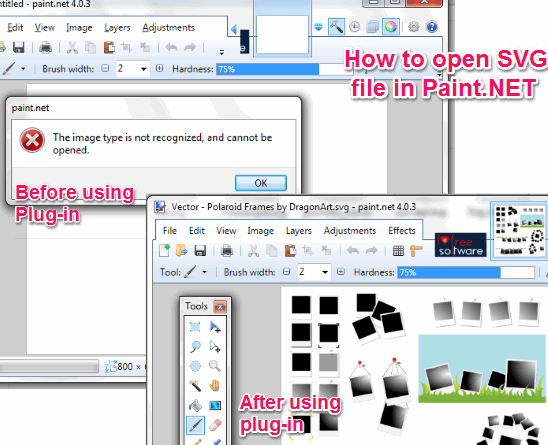
Kann ich eine SVG-Datei in Paint öffnen?

Wenn Sie ein SVG-Bildformat verwenden, klicken Sie mit der rechten Maustaste auf das heruntergeladene Bildformat. Durch Klicken auf „Öffnen mit /paint.net“ können Sie auf die Paint-Datei zugreifen. Mit NET SVG können Sie Dateien im Vs-Format anzeigen. Wie bereits erwähnt, können SVG-Dateien an Ihre Bedürfnisse angepasst werden, sodass Sie sie so groß malen können, wie Sie möchten. Der NET-Dienst fragt Sie, wie viel Speicherplatz Sie zum Erstellen eines SVG-Dokuments benötigen.
Die Paint.net-Plattform ermöglicht Plugins, die der Anwendung neue Effekte, Anpassungen und Dateitypfunktionen hinzufügen. Die Tatsache, dass Paint.net Scalable Vector Graphics im Standardmenü nicht unterstützen kann, ist eine der bekanntesten Einschränkungen. Glücklicherweise gibt es ein Plugin, mit dem Sie solche Dateien importieren können.
Eine Vektorgrafik wird als Vektorgrafik bezeichnet, weil es sich um eine skalierbare Vektorgrafik (SVG) handelt. Dieses Dateiformat wird verwendet, um Bilder zu erstellen, die ohne Detailverlust skaliert werden können. Dies ist eine ausgezeichnete Wahl für die Verwendung in Webgrafiken und Logos. Neben Bildern und Karten kann eine SVG-Datei verwendet werden, um detaillierte Illustrationen zu erstellen. Adobe Illustrator ist ein hervorragendes Werkzeug zum Erstellen von SVG-Dateien. Es bietet eine Vielzahl von Funktionen wie Anpassung und Schichtung. Neben Photoshop und Photoshop Elements unterstützt es SVG-Dateien. Die meisten gängigen Browser, einschließlich Google Chrome, Firefox, IE und Opera, unterstützen das Rendern von SVG-Bildern. Zu den Texteditoren, die SVG-Dateien unterstützen, gehören CorelDRAW und andere. Es ist ein hervorragendes Werkzeug zum Erstellen von Logos und Illustrationen, egal wie groß oder klein das Projekt ist.
SVG: Ein vielseitiges Dateiformat für Webdesign
Das SVG-Dateiformat ist ein flexibles Dateiformat, das dank der Unterstützung der gängigsten Browser und Texteditoren zum Entwerfen von Webseiten verwendet werden kann. Inkscape und Illustrator können sowohl SVG-Dateien bearbeiten als auch in PaintShop Pro öffnen. Wenn Sie ein SVG speichern müssen, speichern Sie es zuerst auf der Vektorebene, indem Sie es aus dem Menü [Datei] auswählen. Mit [Vektorexport] können Sie das Bild auf der Ebene als SVG-Datei exportieren.
Inline-Svg auf Leinwand
Inline-SVG ist XML-Markup, das von Entwicklern verwendet werden kann, um Vektorgrafiken im Web zu erstellen. Dies kann mit anderen XML-Sprachen und -Technologien wie HTML und CSS gemischt werden. Durch die Verwendung einer DOM-Schnittstelle (Document Object Model) kann Inline-SVG gescriptet und dynamisiert werden. In Kombination mit anderen Technologien wie HTML und CSS können Entwickler leistungsstarke Webanwendungen erstellen.
Für eine grundlegende HTML5-Vorlage gibt es immer HTML5-Tags innerhalb des HTML-Editors, die Sie dort schreiben. Hier können Sie Klassen hinzufügen, die sich auf das gesamte Dokument auswirken. CSS ist eine browserbasierte Anwendung, die zum Erstellen eines Stifts verwendet werden kann. Sie können von überall im Internet aus ein Skript für Ihren Stift einrichten. Um sicherzustellen, dass das JavaScript in der von Ihnen angegebenen Reihenfolge hinzugefügt wird, fügen wir hier einfach die URL hinzu. Wenn Sie auf ein Skript mit einer Erweiterung eines Präprozessors verlinken, versuchen wir, es zu verarbeiten, bevor wir es anwenden.
Knoten-Leinwand Svg
node-canvas ist eine Bibliothek, die zum Erstellen von SVG-Bildern verwendet werden kann. Es kann verwendet werden, um Bilder zu erstellen, die auf Websites oder in Anwendungen verwendet werden können.
