Hinzufügen einer SVG zu Elementor: Zwei Methoden
Veröffentlicht: 2023-01-11Wenn Sie Elementor ein SVG hinzufügen möchten, haben Sie zwei Möglichkeiten: 1. Verwenden Sie das Standardbild-Widget. 2. Verwenden Sie ein Plugin wie Safe SVG. Wenn Sie das Standardbild-Widget verwenden möchten, müssen Sie sicherstellen, dass das SVG auf einer sicheren Website gehostet wird. Dann können Sie das SVG wie jedes andere Bild hinzufügen. Wenn Sie ein Plugin wie Safe SVG verwenden möchten, können Sie das SVG direkt in das Plugin hochladen. Anschließend können Sie das SVG zu jedem Widget hinzufügen, das HTML zulässt, z. B. dem Texteditor-Widget.
Warum wird SVG nicht in Elementor angezeigt?

Es gibt einige mögliche Gründe, warum Ihre SVG-Datei möglicherweise nicht in Elementor angezeigt wird: - Die Datei ist möglicherweise beschädigt oder hat nicht das richtige Format. -Möglicherweise liegt ein Problem mit dem Link zur Datei vor. -Die Datei ist möglicherweise zu groß. - Möglicherweise liegt ein Problem mit der Art und Weise vor, wie die Datei exportiert wurde. Wenn Sie immer noch Probleme haben, würde unser Support-Team gerne einen Blick darauf werfen und sehen, ob sie herausfinden können, was los ist.
Kann ich SVG in WordPress-Medien hochladen?

Im Post-Editor können Sie Ihre SVG-Datei genauso hochladen wie jede andere Bilddatei. Sie können die SVG-Datei importieren, indem Sie einen Bildblock in den Editor hochladen. Die Möglichkeit zum Hochladen und Einbetten von SVG-Dateien in WordPress wurde verfügbar gemacht.
Dies wird Ihnen helfen, Ihren Seiten visuelles Interesse zu verleihen. SVG-Bilder sind äußerst vielseitig und können für eine Vielzahl von Zwecken verwendet werden. Bilder können auf vielfältige Weise verwendet werden, darunter Logos, Benutzeroberflächen und ganze Websites. Sie sind einfach zu erstellen und können genau auf die von Ihnen gewünschten Spezifikationen zugeschnitten werden.
So importieren Sie SVGs in Ihr Projekt
Da es sich um ein Vektorformat handelt, können Sie damit Logos, Symbole und andere flache Grafiken erstellen, die weniger Farben und Formen verwenden. Trotz der Tatsache, dass die meisten modernen Browser SVG unterstützen, können ältere Browser dies möglicherweise nicht richtig tun. Sie können das Tag *svg* */svg* verwenden, um SVG-Bilder direkt in ein HTML-Dokument zu schreiben. In diesem Fall kann das SVG-Bild verwendet werden und der Code kann kopiert und in das body>-Element im HTML-Dokument eingefügt werden, indem der VS-Code oder Ihre bevorzugte IDE verwendet wird. Wenn alles glatt läuft, sollten Sie eine Webseite haben, die genauso aussieht wie die unten gezeigte. Beim Importieren von SVGs in Ihr Projekt haben Sie mehrere Möglichkeiten. Es ist auch möglich, die SVG-Datei zu importieren, indem Sie auf „Datei“ > „In Bühne importieren“ oder „In Bibliothek importieren“ klicken, wodurch Sie zum Dialogfeld „Dateiimport“ gelangen. Ziehen Sie eine SVG-Datei per Drag-and-Drop direkt auf die Bühne. SVG-Assets können in Verbindung mit Ihrer CC-Bibliothek verwendet werden: Ziehen Sie ein Asset per Drag-and-Drop direkt aus der CC-Bibliothek in die Bühne oder Bibliothek Ihres Dokuments.
Elementor-Svg-Upload funktioniert nicht

Wenn Sie Probleme beim Hochladen von SVGs in Elementor haben, können Sie einige Dinge überprüfen. Stellen Sie zunächst sicher, dass die Datei kleiner als 1 MB ist. Wenn es größer ist, müssen Sie es komprimieren. Sie können dies mit einem kostenlosen Online-SVG-Konverter tun. Überprüfen Sie als Nächstes den Dateityp. Elementor unterstützt nur SVG-Dateien mit der Erweiterung .svg. Wenn Ihre Datei eine andere Erweiterung hat, müssen Sie sie ändern. Stellen Sie abschließend sicher, dass Ihre Datei nicht beschädigt ist. Wenn dies der Fall ist, müssen Sie eine neue Kopie herunterladen.
Die Vorteile und Herausforderungen der Verwendung von SVG-Dateien auf Ihrer WordPress-Site
Wenn Sie Bilder in Ihre Posts und Seiten einfügen möchten, ohne sich Gedanken über die Größe oder Auflösung Ihrer Dateien machen zu müssen, sind SVG-Dateien möglicherweise der richtige Weg. Die neue Funktion von Elementor macht es einfach, VGL-Dateien in Ihre Projekte einzufügen, ohne Plugins von Drittanbietern zu verwenden. Aufgrund ihrer Auflösung und Größe können sie auf jedem Gerät angezeigt werden und sehen fantastisch aus. Da WordPress die Funktionalität von SVG-Dateien nicht unterstützt, kann es schwierig sein, sie auf Ihrer Website zu verwenden. Es stehen zahlreiche Ressourcen zur Verfügung, die Ihnen helfen, SVG-Dateien auf Ihrer Website zu installieren und auszuführen.
So laden Sie SVG in WordPress hoch
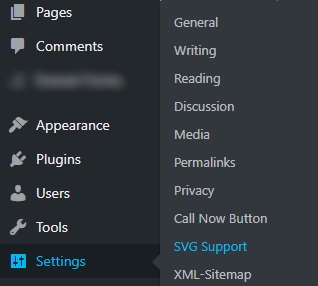
Es gibt einige Möglichkeiten, SVG-Dateien in WordPress hochzuladen. Die erste besteht darin, den integrierten Medien-Uploader zu verwenden. Gehen Sie einfach in Ihren WordPress-Adminbereich und klicken Sie auf den Menüpunkt „Medien“. Klicken Sie dann auf die Schaltfläche „Neu hinzufügen“. Sie können Ihre SVG-Datei jetzt per Drag & Drop in den Medien-Uploader ziehen oder auf die Schaltfläche „Dateien auswählen“ klicken, um Ihre Datei von Ihrem Computer auszuwählen. Sobald Ihre Datei hochgeladen ist, können Sie sie in einen Beitrag oder eine Seite einfügen, indem Sie auf die Schaltfläche „In Beitrag einfügen“ klicken. Eine andere Möglichkeit, SVG-Dateien in WordPress hochzuladen, ist die Verwendung eines Plugins. Es gibt einige Plugins, mit denen Sie SVG-Dateien hochladen können, z. B. SVG Support oder WP SVG Images . Installieren und aktivieren Sie einfach das Plugin Ihrer Wahl. Gehen Sie dann in Ihren WordPress-Adminbereich und klicken Sie auf den Menüpunkt „Einstellungen“. Klicken Sie dann auf den Plugin-Namen, um seine Einstellungen zu konfigurieren. Sobald Sie die Plugin-Einstellungen konfiguriert haben, können Sie Ihre SVG-Dateien auf Ihre WordPress-Seite hochladen, indem Sie zum Menüpunkt „Medien“ gehen und dann auf die Schaltfläche „Neu hinzufügen“ klicken.
Mit WordPress können Sie SVG einfach implementieren. Um den PHP-Code zu verwenden, können Sie ein Codeverwaltungs-Plugin wie „Code Snippets“ verwenden. Zusätzlich zu den oben aufgeführten Plug-ins zur SVG-Unterstützung können Sie das Plug-in für berührungsempfindliches Schwenken und Zoomen, jQuery inline, iSVG und SVG-Pfadanimation verwenden.
Exportieren Sie SVG für Elementor
Wenn Sie eine SVG-Datei zur Verwendung in Elementor exportieren möchten, müssen Sie einige Dinge wissen. Öffnen Sie zunächst die Datei, die Sie exportieren möchten, in Ihrem bevorzugten Vektorbearbeitungsprogramm. Für dieses Tutorial verwenden wir Adobe Illustrator. Sobald Ihre Datei geöffnet ist, gehen Sie zu Datei > Speichern unter. Wählen Sie im Speicherfenster das SVG-Format aus dem Dropdown-Menü und klicken Sie auf Speichern. Nachdem Ihre Datei nun als SVG gespeichert ist, können Sie sie in Elementor öffnen. Ziehen Sie die Datei einfach per Drag & Drop in die Elementor-Oberfläche und schon kann es losgehen!

Inline-Svg-Elementor
Ein Inline-Svg- Element ist eines, das in den HTML-Code einer Webseite eingebettet ist und nicht als separate Datei eingefügt wird. Dies kann für kleinere Bilder oder für Bilder, die mit JavaScript bearbeitet werden, nützlich sein.
Was ist Inline-Svg?
Das Inline-SVG-Markup einer Webseite ist einfach ein Markup, das im HTML der Seite enthalten ist.
SVG: Ein vielseitiges Werkzeug zum Anzeigen von Grafiken und Text
Das svg>-Tag wird verwendet, um eine Grafik innerhalb der Seite eines HTML-Dokuments anzuzeigen, wenn es ein svg>-Tag enthält. Wenn das 'svg'-Tag in einer Grafik verwendet wird, werden alle darin enthaltenen Inhalte ebenfalls gerendert. Es kann praktisch sein, komplexe Grafiken oder Symbole auf diese Weise anzuzeigen, ohne für jedes einzelne Bilder verwenden zu müssen. Wenn Sie jedoch Textblöcke oder andere Elemente anzeigen möchten, müssen Sie das *div-Tag verwenden. Das svg-Tag erstellt einen Container für den Text oder andere Elemente, während das div-Tag das Layout des Containers definiert. Mit dieser Funktion können Sie ein einfaches Grafiklayout erstellen, das innerhalb eines Dokuments mehrfach wiederverwendet werden kann.
Ist Inline-Svg gut?
Ein Inline-SVG ist flexibler als eine eingebettete Datei. Da SVG außerdem genauso behandelt werden kann wie jedes andere Element in einem Dokument, ist die Interaktion mit CSS viel einfacher. Dies ist ein starker Vorteil bei Interaktionen wie Hover-Effekten.
Die Vor- und Nachteile von Inline-Css
Externe CSS-Dateien hingegen sind kleiner und werden vom Browser zwischengespeichert. Da die externen CSS-Dateien aus dem Quellcode kompiliert werden, kann das Laden länger dauern.
Es ist immer noch eine gültige Methode, um Elemente auf einer Webseite zu gestalten, aber es sollte unter Berücksichtigung der Vor- und Nachteile erfolgen.
Elementor-Svg-Datei ist aus Sicherheitsgründen nicht erlaubt
Elementor-Svg-Dateien sind aus Sicherheitsgründen nicht zulässig. Dies liegt daran, dass SVG-Dateien potenziell bösartigen Code enthalten können, der die Sicherheit Ihrer Website gefährden könnte. Wenn Sie auf Ihrer Website SVG-Dateien verwenden müssen, können Sie einen Drittanbieterdienst nutzen, der die Dateien für Sie hostet.
SVG-Dateien stellen Sicherheitsrisiken dar
Aufgrund seiner XML-basierten Natur wäre ein externer Angriff auf SVG-Dateien extrem schwierig. Da SVG-Dateien in der Regel auflösungs- oder größenspezifisch sind, sind sie außerdem auf jedem Gerät anfällig für Sicherheitsrisiken. Infolgedessen verhindert WordPress, dass Benutzer diesen Risiken ausgesetzt sind, indem es eine Dateitypbegrenzung erstellt.
Elementor-Svg-Symbol wird nicht angezeigt
Die Beschreibung erfolgt in Form dieses Satzes. Ein Bild im Symbolfeldblock wird nicht angezeigt, während dieser Block bearbeitet wird; es wird erst angezeigt, wenn Sie auf einen anderen Block klicken. Manchmal ist es notwendig, die App neu zu laden und dann ein Update zu verwenden, um sie sichtbar zu machen.
Warum wird SVG nicht in WordPress angezeigt?
WordPress beispielsweise unterstützt die Verwendung von SVG-Dateien nicht. Daher sind diese Dateien wahrscheinlich die beste Möglichkeit, Logos und andere Grafiken anzuzeigen. Mithilfe einiger unserer bevorzugten Entwicklerressourcen können Sie jetzt die Verwendung von SVG-Dateien auf Ihrer Website aktivieren und sichern.
Eigenschaften von SVG-Symbolen
Wenn Sie das SVG-Symbol auswählen, gelangen Sie zu den folgenden Eigenschaften: *br. Die Symbolbreite ist die Breite der Pixel. Dies ist die Höhe des Symbols in Pixel. 1: Der Skalierungsfaktor dieses Symbols wird verwendet, um seine Größe zu bestimmen. In Ausrichtung sind die folgenden angegeben. Die Ausrichtung des Symbols ist dieser Abbildung zu entnehmen.
Elementor-Svg-Hintergrund
Elementor ist ein leistungsstarkes WordPress-Plugin, mit dem Sie schöne, reaktionsschnelle Websites per Drag-and-Drop erstellen können. Eines der großartigen Dinge an Elementor ist, dass es SVG-Hintergründe unterstützt. Das bedeutet, dass Sie Vektorgrafiken erstellen können, die auf jedem Gerät perfekt skalieren, ohne an Qualität zu verlieren.
SVG-Bilddatei
Eine SVG-Bilddatei ist ein Vektorbilddateiformat, das sowohl statische als auch animierte Bilder unterstützt. SVG-Dateien sind im Allgemeinen kleiner als andere Bilddateiformate, was sie ideal für Webgrafiken macht.
Eine skalierbare Vektorgrafikdatei, mit der Sie Bilder mit denselben Vektorgrafiken speichern und freigeben können, ist eine hervorragende Möglichkeit zum Speichern und Freigeben von Bildern. Bilder werden in XML-Textdateien gespeichert und können in einem Vektorgrafikformat definiert werden. Mit dieser Funktion ist es einfach, sie zu bearbeiten und zu skalieren, ohne an Auflösung zu verlieren.
Dies ist ein hervorragendes Framework zum Erstellen von Websites und anderen Online-Anwendungen. Aufgrund seiner Skalierbarkeit kann ein SVG-Bild auf fast jedem Gerät verwendet werden. Sie können auch geändert werden, ohne ihre Auflösung zu verlieren.
Sie können Ihre Bilder mit SVG, einem sehr praktischen und benutzerfreundlichen Programm, in einem Vektorformat speichern. SVG-Dateien haben einen einfachen Bearbeitungs- und Skalierungsprozess, wodurch sie ideal für Anwendungen sind, die im Internet ausgeführt werden.
SVG-Dateien sind vielseitig und können mit den meisten gängigen Grafikeditoren geöffnet werden.
Die meisten Grafikeditoren ermöglichen das Öffnen von SVG-Dateien.
SVG-Symbol
Ein SVG-Symbol ist ein vektorbasiertes Bild, das ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. Sie werden häufig auf Websites und in Anwendungen verwendet und werden immer beliebter, da sie ein sauberes und klares Aussehen bieten.
SVG kann jetzt zum Erstellen von Menüsymbolen verwendet werden.
Da es sich um Vektorgrafiken handelt, werden diese Symbole auf Ihrer Website großartig aussehen. Es ist möglich, Vektorgrafiken ohne Qualitätsverlust auf jede beliebige Größe zu skalieren. Da sie klein und gut komprimierbar sind, werden sie die Ladezeit Ihrer Website nicht verlangsamen.
Es ist notwendig, SVG auf der Registerkarte „Global“ zu aktivieren, wenn Sie Menüsymbole darin einfügen möchten. Sie können die Menüelemente anzeigen, indem Sie auf die Registerkarte Menüstruktur klicken. Sie können nun das SVG-Set zu Ihren Menüpunkten hinzufügen und das Symbol auswählen, das am besten zu den Menüpunkten passt. Klicken Sie danach auf die Schaltfläche Auswählen, um fortzufahren.
