Hover-Elemente zu Ihren SVGs hinzufügen
Veröffentlicht: 2023-01-16Hover-Elemente sind eine großartige Möglichkeit, Ihrer Website oder Anwendung Interaktivität hinzuzufügen. Sie können sie verwenden, um Ihren Benutzern Informationen bereitzustellen oder um ein lustiges Element hinzuzufügen. Das Hinzufügen von Hover-Elementen zu Ihren SVG-Dateien ist eine großartige Möglichkeit, Ihren Designs eine zusätzliche Ebene der Interaktivität hinzuzufügen.
Das SVG-Format ermöglicht eine grafische Verschachtelung. Ein „svg>“-Element kann innerhalb eines anderen Elements mit demselben Namen platziert werden. Die Verschachtelung ist auf eine absolute Platzierung des Elements „svg>“ beschränkt, das das übergeordnete Element darstellt.
Wie bewege ich mich in SVG?

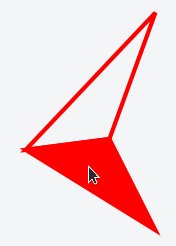
Es gibt keine endgültige Antwort auf diese Frage, da die beste Methode zum Schweben in SVG von der jeweiligen Situation und dem angestrebten Effekt abhängt. Einige Tipps zum Hovern in SVG umfassen jedoch die Verwendung der Cursor-Eigenschaft, um die Art und Weise zu ändern, wie der Cursor angezeigt wird, wenn er sich über dem SVG-Element befindet, und die Verwendung von CSS3-Übergängen , um sanfte Hover-Effekte zu erstellen.
Warum SVG das beste Format für Grafiken ist
Sie können SVG mit einem Texteditor wie Adobe Photoshop oder GIMP oder einem Grafikeditor wie Inkscape bearbeiten.
Können SVGs Links haben?

Ja, SVGs können Links haben. Das Element wird verwendet, um einen Ankerpunkt zu erstellen, und das href-Attribut wird verwendet, um das Ziel des Links anzugeben.
Animierte Grafiken können auf vielfältige Weise verwendet werden, um wichtige Informationen zu vermitteln oder zu unterhalten. Darüber hinaus können animierte Grafiken verwendet werden, um ein Gefühl von Bewegung oder Veränderung in einer statischen Umgebung zu erzeugen. Diese visuellen Elemente können verwendet werden, um eine Webseite oder Präsentation interessanter zu gestalten und bestimmte Details hervorzuheben.
Es ist fast unmöglich, animierte Grafiken ohne die Verwendung von SVG zu erstellen. Eine Vielzahl von Online-Ressourcen kann Ihnen beim Einstieg helfen. Nachdem Sie eine grundlegende Animation erstellt haben, können Sie ihr weitere Details hinzufügen, damit sie noch besser aussieht und sich noch besser anfühlt.
Haben SVGs Pixel?
vektorbasierte Systeme sind für ihre Auflösungsunabhängigkeit bekannt. Anstatt Pixel zu verwenden, kann ein Bild mithilfe von SVG-Bildern gezeichnet werden. Dadurch sind sie in der Lage, unbegrenzt zu skalieren, ohne an Qualität zu verlieren.
Grafiken werden in Zukunft auf SVG basieren. Aufgrund seiner Skalierbarkeit und ohne Qualitätsverlust durch Komprimierung ist es ein hervorragendes Werkzeug für jedes Grafikdesignprojekt. Darüber hinaus ermöglichen SVG-Optimierungen nicht nur die einfachere Verwendung, sondern auch die Möglichkeit, Ihre Dateien so klein wie möglich zu halten. Warum sollten wir nicht heute anfangen, sva zu verwenden?
SVG-Hover funktioniert nicht

Wenn Ihre SVG-Datei nicht angezeigt wird, wenn Sie den Mauszeiger darüber bewegen, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass die Datei als .svg-Dateityp gespeichert ist. Wenn es als .png- oder .jpg-Datei gespeichert wird, funktioniert es nicht. Überprüfen Sie zweitens den Dateipfad, um sicherzustellen, dass er auf die richtige Datei verweist. Wenn der Dateipfad falsch ist, wird die Datei nicht geladen. Stellen Sie abschließend sicher, dass sich die Datei im selben Ordner wie die HTML-Datei befindet. Ist dies nicht der Fall, wird die Datei nicht geladen.
Kann ich die SVG-Farbe beim Hover ändern?
Legen Sie die Fill-Eigenschaft der Klasse.icon in CSS so fest, dass Farben durch Austauschen von Symbolen geändert werden können. In Bezug auf Farbschwebezustände ist dies bei weitem die einfachste Methode.
SVG-Pfad Hover
Das Element wird verwendet, um einen Pfad zu definieren. Das d-Attribut definiert die Pfaddaten. Die Pfaddaten bestehen aus einer Liste von Befehlen (z. B. Moveto, Lineto, etc.) und Parametern. Der Hover-Effekt wird erzeugt, indem dem Element ein Fill-Opacity-Attribut hinzugefügt wird.
Svg im HTML-Format
Um HTML einzugeben, navigieren Sie zu HTML. „html“ #head #br *meta charset=“utf-8″> *br> HTML br> Der Kopf wird auf den Körper geschrieben.
br> body> ViewBox *svg viewBox=0 0 600 500||br Bitte erkundigen Sie sich bei Ihrer Bank, ob dies ein Fehler ist. */svg/ *br Isbr>/body> br> br> br> br> br> br> br> br> br> br> br> br> br> br> br

SVG zu HTML hinzufügen
Das Hinzufügen eines SVG zu einem HTML-Dokument ist ein ziemlich einfacher Vorgang. Erstellen Sie zunächst ein neues SVG-Element und legen Sie seine Abmessungen fest. Erstellen Sie dann ein neues Pfadelement und setzen Sie sein d-Attribut auf die Pfaddaten, die Sie verwenden möchten. Hängen Sie schließlich das path-Element an das svg-Element an.
Wie füge ich SVG zu HTML hinzu?
Um SVG-Bilder direkt in das HTML-Dokument zu schreiben, verwenden Sie *svg. Dieser Schritt kann durchgeführt werden, indem Sie ein SVG-Bild in einem VS-Code öffnen oder eine bevorzugte IDE verwenden und den Code kopieren und in das body-Element Ihres HTML-Dokuments einfügen. Ihre Website sollte genau wie im Bild unten aussehen, wenn Sie alle Schritte korrekt befolgen.
So verwenden Sie Bilder aus dem Openstreetmap-Projekt
Dies ist ein Beispiel für ein Bild einer Katze mit ihrem Namen und ihrer Beschreibung, die durch das OpenStreetMap-Projekt verfügbar gemacht wurden. br>a href=https://www.openstreetmap.org/Wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%3A%22br>. Eine fette Katze namens Cat%22%7D%27 width%22%7D height=333. Wenn Sie dieses Bild als Hintergrund einer Seite verwenden möchten, referenzieren Sie es einfach im body>-Tag hier: *br>. Weitere Informationen finden Sie auf unserer Website. br> img src=“https://www.openstreetmap.org/wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%22%3A%22br> Eine fette Katze namens Cat.% 22%7DBreite=500*Höhe=333>. Dies ist eine ansprechende Rasse.
Unterstützt HTML SVG?
HTML/svg ist ein Container, der als Container für Grafiken in sva dient. Es ist ein grafisches Werkzeug, mit dem Sie auf Pfade, Kästchen, Kreise, Text und Grafiken zeichnen können.
Die vielen Vorteile der Verwendung von SVG für Webgrafiken
Das Vektorgrafikformat kann in einer Vielzahl von Webanwendungen verwendet werden. Es ist das ideale Werkzeug für Logos, Illustrationen oder jede Art von Grafikdesign, da es anpassungsfähig und anpassbar ist. Beim Erstellen eines Containers für Bilder im SVG-Format wird ein *svg-Tag verwendet. Es kann verwendet werden, um jede Art von Grafik zu erstellen, einschließlich Vektorillustrationen und Logos. HTMLV kann in einer Vielzahl von Webanwendungen verwendet werden, was es zu einem der vielseitigsten verfügbaren Formate macht. Sie können mehr als eine Funktion hinzufügen und es kann an Ihre spezifischen Anforderungen angepasst werden. Sie können mehr über SVG erfahren, indem Sie auf den SVG-Tutorial-Link klicken. Dieser Bericht enthält eine gründliche Untersuchung des Formats und seiner Möglichkeiten.
Warum wird SVG nicht in HTML angezeigt?
Sie müssen SVG-Funktionen wie img src=image verwenden. Wenn Sie beispielsweise ein CSS-Hintergrundbild oder SVG verwenden, die Datei korrekt verlinkt ist und alles richtig angezeigt wird, Ihr Browser sie jedoch nicht anzeigt, könnte dies daran liegen, dass der Server sie mit einem falschen Inhaltstyp bereitstellt.
SVG-Tags können in Html5 ohne Plugin verwendet werden
Wie verwende ich sva-Tags mit HTML5 ohne Plugin?
Wenn Sie Ihre SVGs in HTML5 erstellen oder verwalten müssen, ohne ein Plugin verwenden zu müssen, können Sie dies mit einer Bibliothek wie svagrant tun. Wenn Sie ein SVG in ein img-Tag einfügen, verwenden Sie ein Alt-Tag für die wichtigsten – es ist nicht erforderlich, dasselbe für die Verwendung eines normalen Bildes zu verwenden.
Können Sie SVG zu CSS hinzufügen?
Wenn wir HTML als Daten-URI in CSS verwenden, funktioniert es in Webkit-basierten Browsern ohne Codierung. encodeURIComponent() sorgt dafür, dass es überall funktioniert, wenn Sie SVG mit dieser Methode codieren. XMLns wie diese müssen in SVG vorhanden sein: xmlns=' http://www.w3.org/2000/svg/ Es wird automatisch hinzugefügt, wenn es nicht vorhanden ist.
SVG: Die Zukunft der Grafik
Es ist mehr als nur ein Grafikdesign-Tool. Beschreibende Grafiken, Logos, Diagramme und Diagramme können alle mit sva erstellt werden. ScalableVGL kann verwendet werden, um interaktive 3D-Grafiken zu erzeugen. Mit SVG können Sie eine Vielzahl von Grafiken für das Web erstellen.
Ändern Sie die SVG-Farbe bei der Hover-Reaktion
Es gibt einige Möglichkeiten, die Farbe einer SVG beim Hover in React zu ändern. Eine Möglichkeit besteht darin, Inline-Stile im SVG selbst zu verwenden. Eine andere Möglichkeit besteht darin, CSS zu verwenden, um auf das SVG zu zielen, wenn der Mauszeiger darüber bewegt wird. Unabhängig davon, für welche Methode Sie sich entscheiden, fügen Sie Ihrem Code unbedingt eine :hover-Pseudoklasse hinzu, damit die Farbänderung nur erfolgt, wenn der Mauszeiger über das SVG bewegt wird.
So ändern Sie die Farbe eines SVG in React
Wenn Sie die Farbe einer SVG-Datei ändern möchten, importieren Sie sie als Komponente und fügen Sie Füllungs- und Kontur-Requisiten hinzu.
