Hinzufügen von Inkscape-SVG-Code zu Ihrer Website
Veröffentlicht: 2023-01-22Das Hinzufügen von Inkscape-SVG-Code zu einer Website ist eine großartige Möglichkeit, Ihrer Website ansprechende und interaktive Inhalte hinzuzufügen. Inkscape ist ein leistungsstarker Vektorgrafik-Editor, mit dem Sie eine Vielzahl von Grafiken erstellen können. Das Tolle an Inkscape ist, dass es Grafiken in einer Vielzahl von Formaten exportieren kann, einschließlich SVG. SVG ist ein großartiges Format für Webgrafiken, da es auflösungsunabhängig ist. Das bedeutet, dass Ihre Grafiken auf jedem Gerät gut aussehen, unabhängig von der Bildschirmgröße. Darüber hinaus haben SVG-Grafiken eine kleine Dateigröße, sodass sie Ihre Website nicht verlangsamen. Um Inkscape-SVG-Code zu Ihrer Website hinzuzufügen, müssen Sie ein Webentwicklungstool wie HTML oder CSS verwenden. Nachdem Sie den Code zu Ihrer Website hinzugefügt haben, können Sie mit Inkscape die Grafiken erstellen, die Sie anzeigen möchten. Inkscape macht es einfach, hochwertige Grafiken zu erstellen, die auf Ihrer Website großartig aussehen.
Logos, Symbole und andere flache Grafiken mit einfachen Farben und Formen können mit SVG erstellt werden. Darüber hinaus unterstützen zwar die meisten modernen Browser SVG, ältere Browser jedoch möglicherweise nicht. Sie können dazu führen, dass eine Website für Personen, die sie noch verwenden, fehl am Platz oder veraltet erscheint.
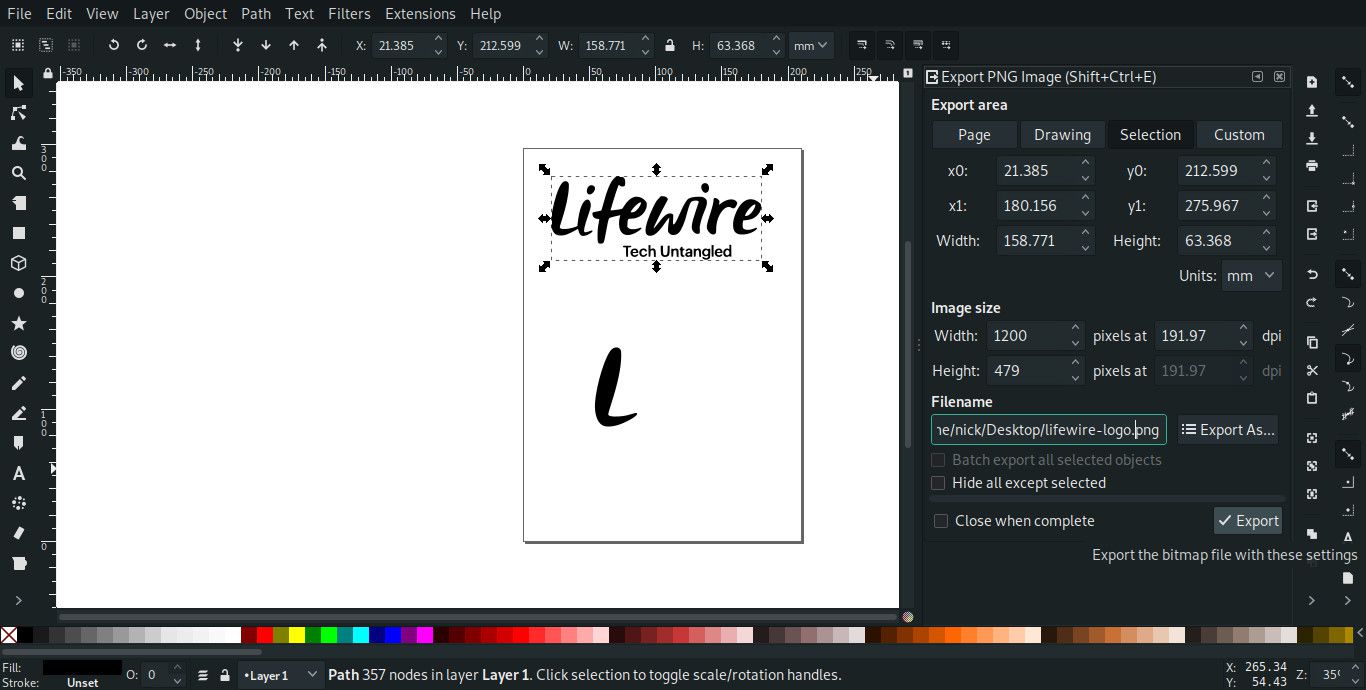
Wählen Sie im Menü „Datei“ die Option „Datei“ > „Exportieren als“. Um Ihre Datei zu speichern, klicken Sie in den Dateieinstellungen auf die Schaltfläche „Exportieren“ und wählen Sie die Formatoption „SVG“. Um das SVG-Format verfügbar zu machen, gehen Sie zu Photoshop und wählen Sie „Legacy-Export verwenden als“ im Abschnitt „Voreinstellungen“ der Voreinstellungen.
Wie bette ich eine SVG-Datei in meine Website ein?

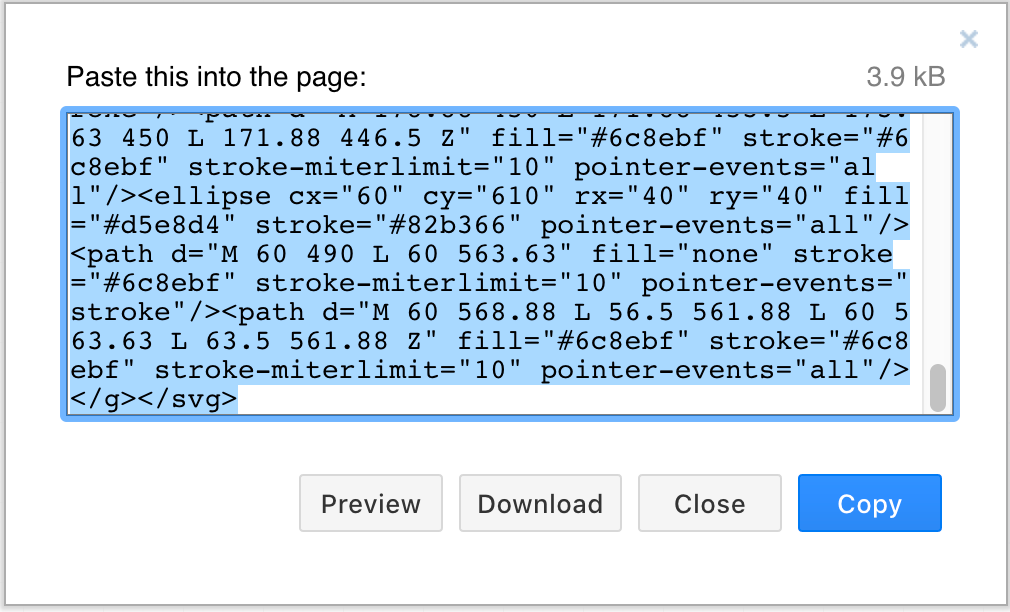
Wenn Sie SVG-Bilder direkt in das HTML-Dokument einfügen möchten, verwenden Sie das *svg-Tag. Öffnen Sie dazu das SVG-Bild in VS-Code oder Ihrer bevorzugten IDE, kopieren Sie den Code und fügen Sie ihn in das body-Element Ihres HTML-Dokuments ein. Wenn alles wie geplant gelaufen ist, sollte Ihre Webseite genauso aussehen wie die unten gezeigte.
Ist es in modernen Browsern und Technologien immer noch notwendig, das <object>-Tag zu verwenden, oder können wir stattdessen <img> verwenden? Was sind ihre Vor- und Nachteile? Wie unterscheiden sie sich? Markieren und betten Sie Schriftarten mit Nano ein, indem Sie das Image-Tag verwenden. Verwenden Sie nach Möglichkeit statische Komprimierung und Komprimierung mit Brotli, um Ihr Svega zu komprimieren. Infolgedessen werden wir mit zunehmender Anzahl von Bildern auf unseren Websites mit Darstellungsproblemen konfrontiert, die schwer zu erkennen sind. Wenn wir Bilder in Suchmaschinen einbetten, können wir sie daher in Bildern auflisten.
Der einfachste Weg, SVG in HTML einzufügen, ist die Verwendung des <img>-Tags. Wenn Sie Interaktivität in Ihren Bilddateien wünschen, können Sie ein Schlüsselwort wie <object> verwenden. Wenn Sie Ihre Bilder nicht zwischenspeichern, führt die Verwendung des <img>-Tags als Fallback zu doppeltem Laden. Da das SVG im Wesentlichen ein DOM ist, können Sie die Abhängigkeiten einfach verwalten, indem Sie externes CSS, Schriftarten und Skripte verwenden. Da IDs und Klassen immer noch in der Datei gekapselt sind, vereinfacht die Verwendung von Objekt-Tags die Verwaltung von SVG-Bildern. Für die Inline-Einbettung müssen alle IDs und Klassen eindeutig sein. Für dynamische Änderungen an Ihrem SVG, die als Reaktion auf Benutzerinteraktionen vorgenommen werden, gibt es nur eine Ausnahme. In den meisten Fällen wird die Verwendung von Inline-SVG nicht empfohlen, mit Ausnahme des Vorabladens von Seiten. Iframes erschweren die Pflege, werden in Suchmaschinen nicht gut indexiert und sind schlecht für SEO.
Dieses Format kann direkt in Ihre HTML-Seiten eingebettet werden, sodass Sie Grafiken direkt in Ihre Seiten einfügen können. Wenn Sie diese Technik verwenden, können Sie qualitativ hochwertige Grafiken erstellen, die auf Ihren Websites und Anwendungen verwendet werden können. SVG ist für die Verwendung auf einer Vielzahl von Plattformen verfügbar, darunter Windows, Linux und macOS. Wenn Sie Ihre SVG-Datei in ein gewünschtes Ausgabeformat konvertiert haben, können Sie danach Ihre HTML-Datei herunterladen.
7 Gründe für skalierbare Vektorgrafiken
Wenn Sie einen modernen Browser verwenden, der das *svg*-Element unterstützt, können Sie damit ein SVG einbetten. Es eliminiert die Notwendigkeit, die richtigen Attribute zu überprüfen oder die entsprechenden Dateien zu finden, indem es alle inhärenten Merkmale einschließt. Indem Sie das Attribut xmlns angeben, können Sie die Form definieren, die Sie einbetten möchten, und das Element svg einschließen. Um die Größe einer SVG zu bestimmen, können Sie auch andere Faktoren wie Höhe und Breite einbeziehen. Wenn Sie die Größe Ihres Ansichtsfensters ändern möchten, können Sie das Ansichtsfensterattribut angeben. Wenn ein Element eingebettet ist, können Sie auch das Attribut „konserveAspectRatio“ verwenden, um sicherzustellen, dass das ursprüngliche Seitenverhältnis des Elements konstant bleibt. Warum sollten Sie Scalable Vector Graphics (SVG) verwenden? Sie können Keyword-Vorschläge, Beschreibungen und Links direkt in das Markup auf diesen SEO-freundlichen Websites einfügen. Da das SVG in HTML eingebettet werden kann, kann es zwischengespeichert, direkt bearbeitet und indiziert werden, um die Zugänglichkeit zu verbessern. Ich glaube, dass die Verwendung von SVGs eine kluge Entscheidung ist. Wenn Sie ein img>-Element verwenden, um ein SVG über ein HTML-Element einzubetten, müssen Sie es einfach im src-Attribut referenzieren. Wenn Sie kein dominantes Seitenverhältnis haben, benötigen Sie entweder ein Höhen- oder ein Breitenattribut (oder beides). Wenn Sie dies noch nicht getan haben, können Sie Bilder in HTML nachschlagen. Der kurze Weg ist die Verwendung von.svg als langfristiges Element.

Wie referenziere ich eine SVG-Datei in HTML?

Es gibt verschiedene Möglichkeiten, auf eine SVG-Datei in HTML zu verweisen. Der erste Weg ist die Verwendung von Element. Mit diesem Element können Sie eine SVG-Datei in ein HTML-Dokument einbetten. Die Element kann in verwendet werden
oder eines HTML-Dokuments. Die zweite Möglichkeit, eine SVG-Datei in HTML zu referenzieren, ist die Verwendung derDie Grafiken in SVG können mit XML, einem Vektorgrafikformat, definiert werden. Die meisten Webbrowser unterstützen SVG, genau wie PNG, GIF und JPG. Um Grafiken zu zeichnen, nutzt JavaScript das HTML-Canvas-Element. Canvas kann in einem rasterbasierten Format angezeigt werden, das aus Pixeln besteht. Da Vektorgrafiken ohne Qualitätsverlust skaliert werden können, können sie zum Erstellen komplexerer Grafiken als mit einem Raster erfasste Bilder verwendet werden. Die Verwendung des SVG-Dateiformats ist eine fantastische Möglichkeit, hochdimensionale Grafiken zu erstellen, die sonst mit Rasterbildern nicht zu erreichen wären. Wenn Sie SVG verwenden, können Sie Grafiken erstellen, die präziser und detaillierter sind als die mit Rasterbildern erstellten. Darüber hinaus können Vektorformate wie SVG skaliert werden, ohne dass es zu Qualitätseinbußen kommt.
Verwenden Sie das Neue
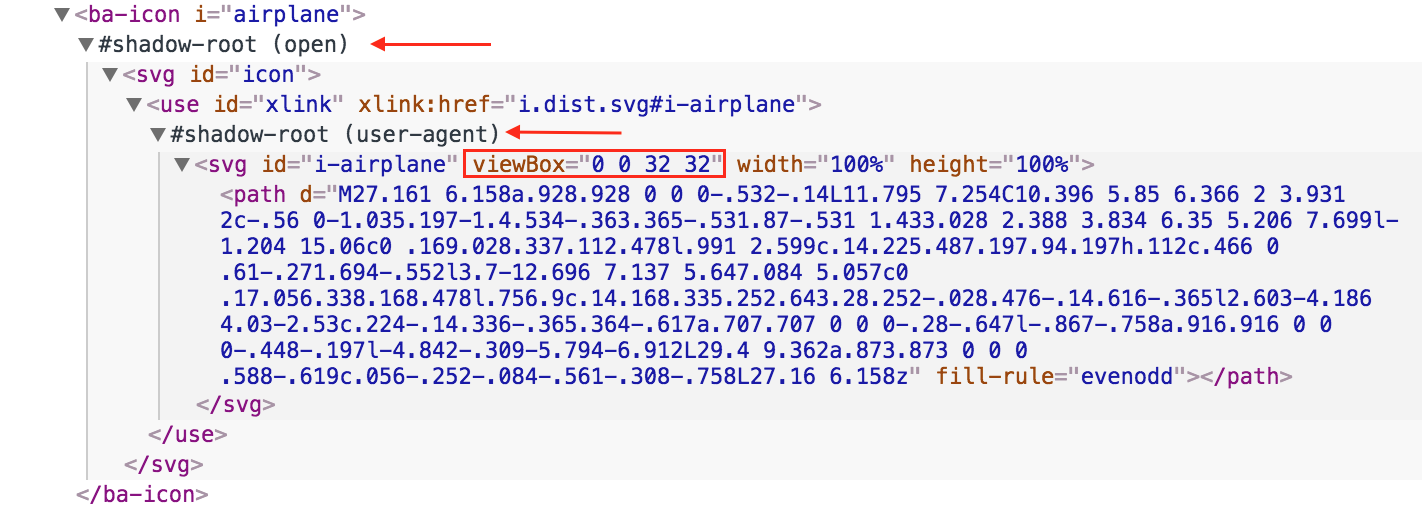
Das use-Element ist eine neue Funktion in sva 2, mit der Sie auf ein gesamtes SVG-Dokument verweisen können, ohne dass Fragment-IDs erforderlich sind. Dies ist ein Beispiel dafür, wie Sie auf ein ganzes SVG-Dokument verweisen können, ohne dessen Root-Element-ID kennen zu müssen. Wenn Sie einen href-Wert ohne Fragment angeben, können Sie damit auf ein Element oder Fragment in einem SVG-Dokument verweisen.
Wie exportiere ich Inkscape aus HTML?

Es gibt keine endgültige Antwort auf diese Frage, da der Prozess des Exportierens von Inkscape aus HTML je nach verwendeter Software und Ihren persönlichen Vorlieben unterschiedlich sein wird. Einige Tipps zum Exportieren von Inkscape aus HTML umfassen jedoch das Speichern Ihrer Inkscape-Datei als SVG-Datei und die anschließende Verwendung eines HTML-Editors zum Einbetten der Datei in Ihren HTML-Code. Sie können auch einen Dateikonverter verwenden, um Ihre Inkscape-Datei als HTML-Datei zu speichern, die dann in einem Webbrowser geöffnet werden kann.
Sie können Slicing and.html aus dem Inkscape Post in Webdesign-Projekte mit Inks.cape exportieren. Sie können ein Bild an HTML senden, die.svg-Datei in einzelne Dateien aufteilen und Objekte mithilfe der Python- und xslt-Skripterweiterung atramentum in PNG exportieren. Im Moment scheint es keine Produktionsqualitätsmethode zu sein, aber ich würde gerne wissen, ob jemand an der Idee interessiert ist. Es wird empfohlen, die Installation von Inkscape in einer Produktionsversion zu vermeiden, indem Sie eine ZIP-Version (ohne Installationsprogramm) verwenden. Da der Code noch nie unter Linux verwendet wurde, muss er möglicherweise geändert werden, damit er unter Linux ordnungsgemäß ausgeführt werden kann.
Inkscape-Svg-HTML
Inkscape ist ein kostenloser Open-Source-Editor für Vektorgrafiken. Es kann verwendet werden, um Vektorgrafiken wie Illustrationen, Logos und Strichzeichnungen zu erstellen oder zu bearbeiten. Das primäre Vektorgrafikformat von Inkscape ist Scalable Vector Graphics (SVG), es können jedoch viele andere Formate importiert und exportiert werden. Inkscape kann auch Grafiken in eine Reihe gängiger Rasterformate wie PNG, JPEG und TIFF exportieren.
Verwenden Sie zum Laden von SVG-Dateien das Element img>. In CSS ist es möglich, SVG-Dateien als Hintergründe zu verwenden. Wenn Sie eine SVG-Datei als Hintergrundbild in CSS verwenden, Ihr Browser sie jedoch nicht anzeigt, kann dies daran liegen, dass Ihr Server eine Datei mit einem anderen Typ als dem von Ihnen verwendeten bereitgestellt hat. Verwenden Sie den Inhaltstyp des HTTP-Headers, um zu bestimmen, um welchen Dateityp es sich bei den Daten handelt. In diesem Beispiel verwenden wir einen HTTP-Header mit dem Content-Type-HTTP-Header, um den Inhaltstyp einer Datei zu bestimmen. Wenn der Header des HTTP-Inhaltstyps application/svg-enabled ist, handelt es sich bei der Datei höchstwahrscheinlich um eine SVG. Wenn der Content-Type-HTTP-Header Text oder Plain angibt, handelt es sich bei der Datei höchstwahrscheinlich um eine Textdatei. Wenn der HTTP-Inhaltstyp einen Bild-/PNG-Pfad angibt, enthält die Datei höchstwahrscheinlich eine Apng-Datei.
